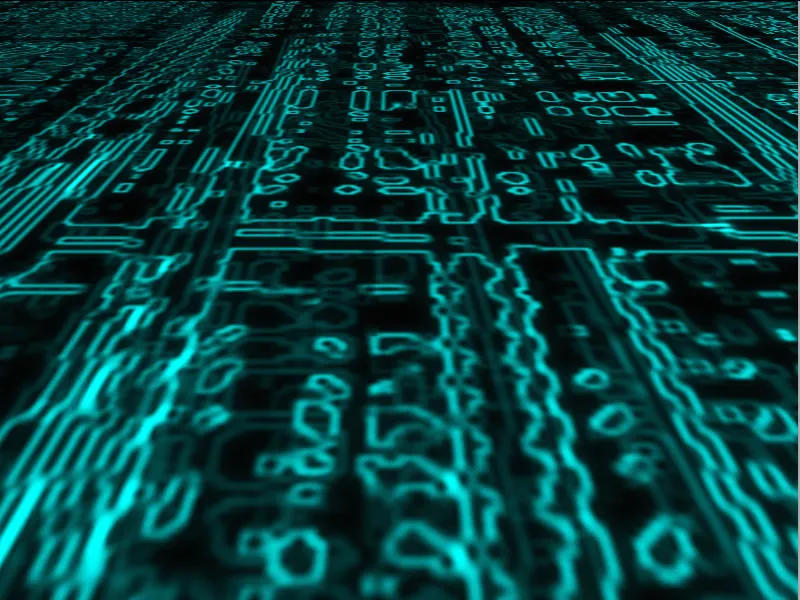
Un schéma électrique en 3D est une manière passionnante d'ajouter de la profondeur et de la dynamique aux conceptions techniques. Avec Photoshop, vous pouvez facilement et rapidement créer ce look en combinant habilement des lignes, des formes et quelques filtres. Cet effet est parfait pour les affiches, les illustrations techniques ou les projets créatifs avec une touche futuriste. Dans ce tutoriel, je vais vous montrer étape par étape comment créer un schéma électrique en 3D qui impressionne par sa précision et son effet plastique. Commençons et donnons de la tension à vos designs!
Étape 1:
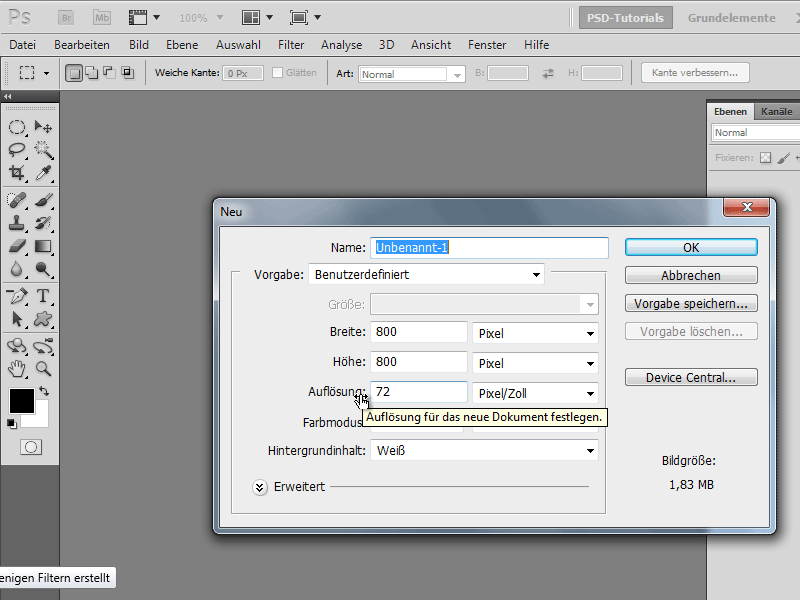
Pour créer cet effet, je vais d'abord créer un nouveau document. La taille n'a pas d'importance. Je choisis 800x800 pixels.

Étape 2:
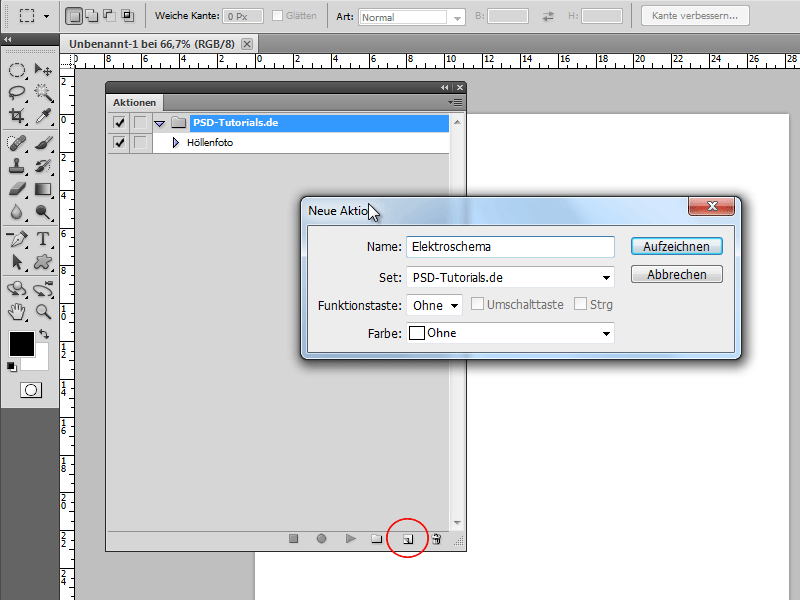
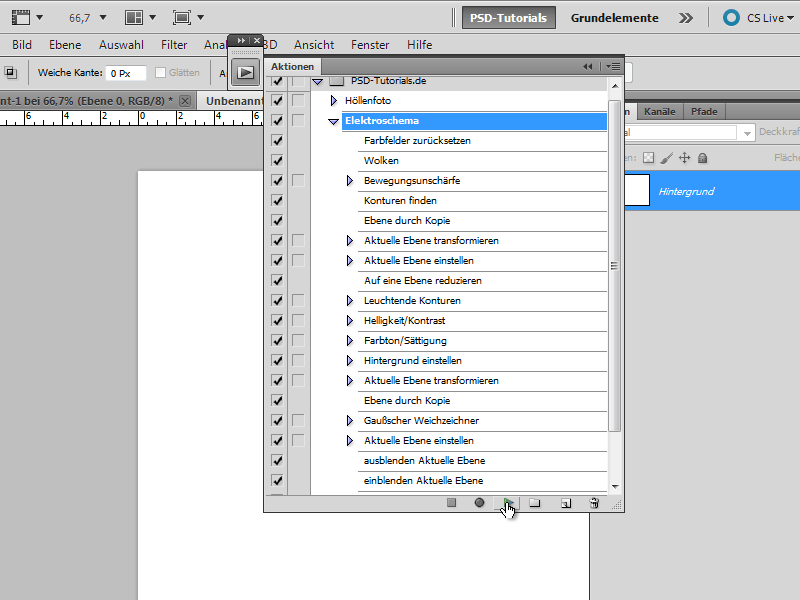
Ensuite, je clique sur F9, pour créer une nouvelle action. Je la nomme "Schéma électrique". Maintenant, chaque étape que je fais est enregistrée.
Étape 3:
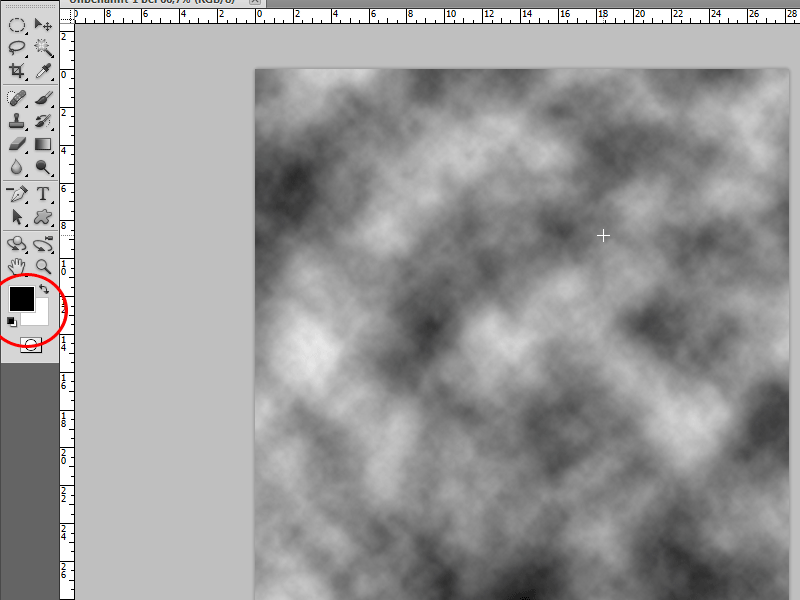
Ensuite, je clique sur l'icône pour activer les couleurs par défaut ou appuie simplement sur D. Ensuite, je vais dans le menu Filtre sur Filtre de rendu>Nuages.
Étape 4:
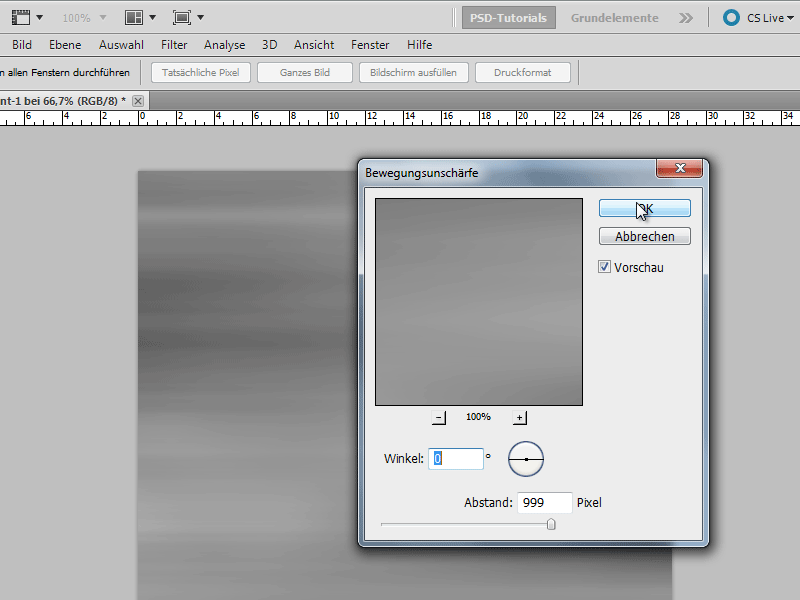
Ensuite, je configure les valeurs suivantes pour Menu>Filtre>Filtre de netteté>Flou directionnel:
Étape 5:
Ensuite, je vais dans Menu>Filtre>Filtre esthétique>Trouver les bords.
Étape 6:
Ensuite, je duplique le calque d'arrière-plan (Ctrl+J), je transforme le nouveau calque avec Ctrl+T puis clic droit>Rotation de 90° dans le sens horaire.
Étape 7:
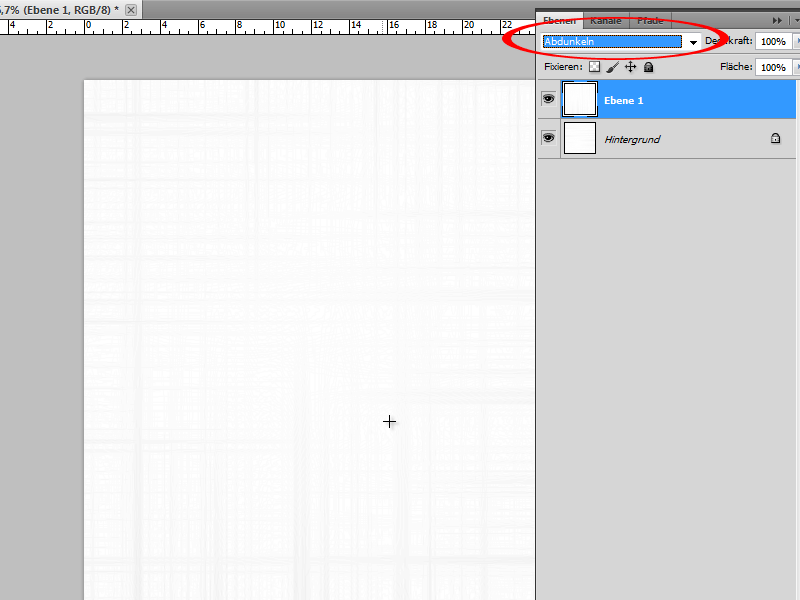
Je change ensuite le mode de fusion en Assombrir.
Étape 8:
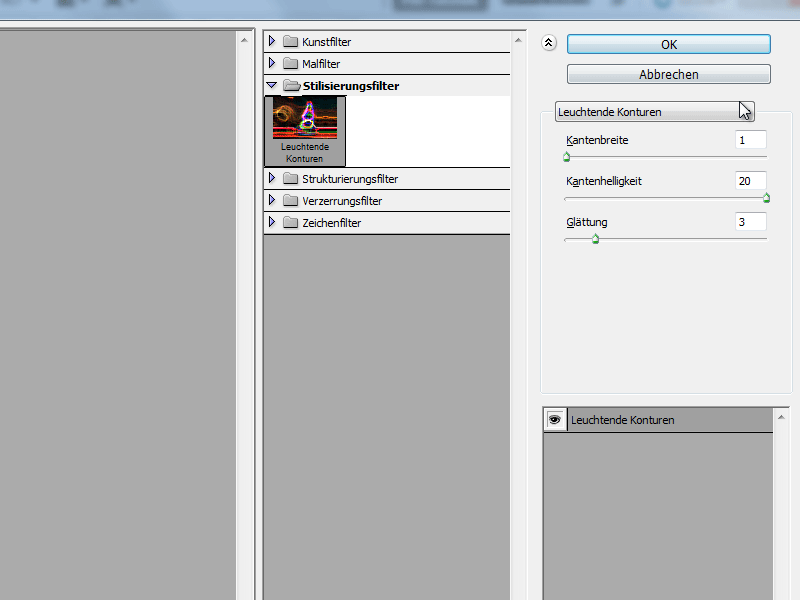
Avec Ctrl+E, je fusionne ce calque avec le calque d'arrière-plan, puis je vais dans le menu Filtre sur Filtre esthétique>Contours lumineux et je configure les valeurs suivantes:
Étape 9:
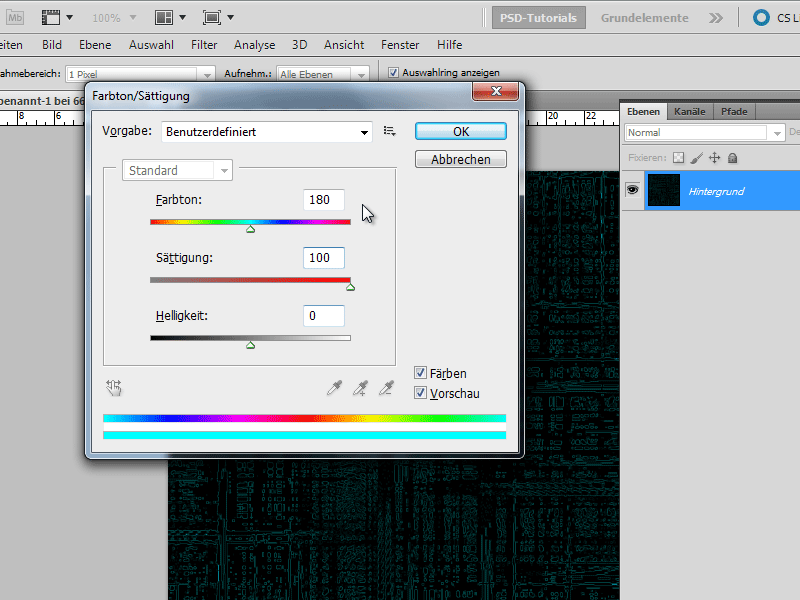
Avec Ctrl+U, je change maintenant la couleur de la zone comme suit:
Étape 10:
En cliquant deux fois sur le calque d'arrière-plan dans le panneau des calques, je transforme ce calque en un calque normal et le transforme avec Ctrl+T et clic droit>Transformer selon la perspective pour déplacer le manipulateur de gauche assez loin vers la gauche (pour cela, je zoome beaucoup avec Ctrl+Moins).
Étape 11:
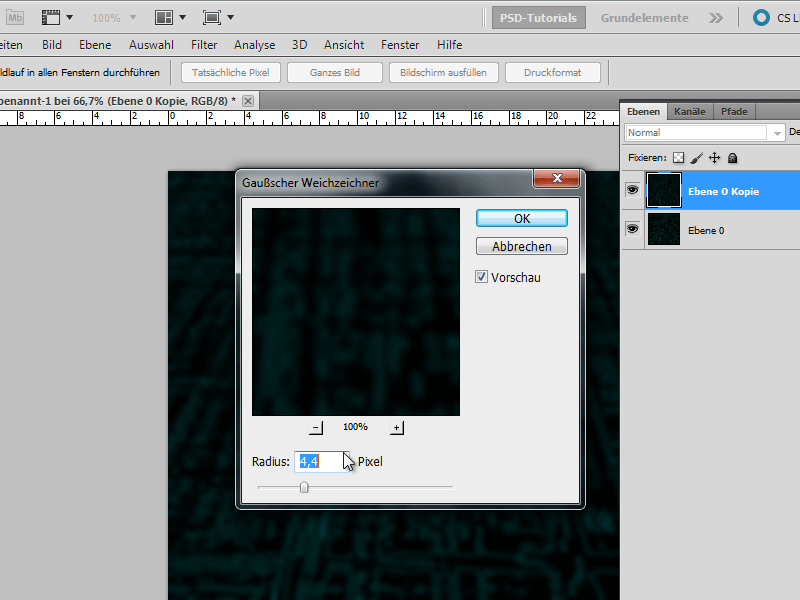
Ensuite, je duplique le calque avec Ctrl+J, je vais dans Menu>Filtre>Filtre de netteté>Flou gaussien et définis un rayon de 4,4 en pixels.
Étape 12:
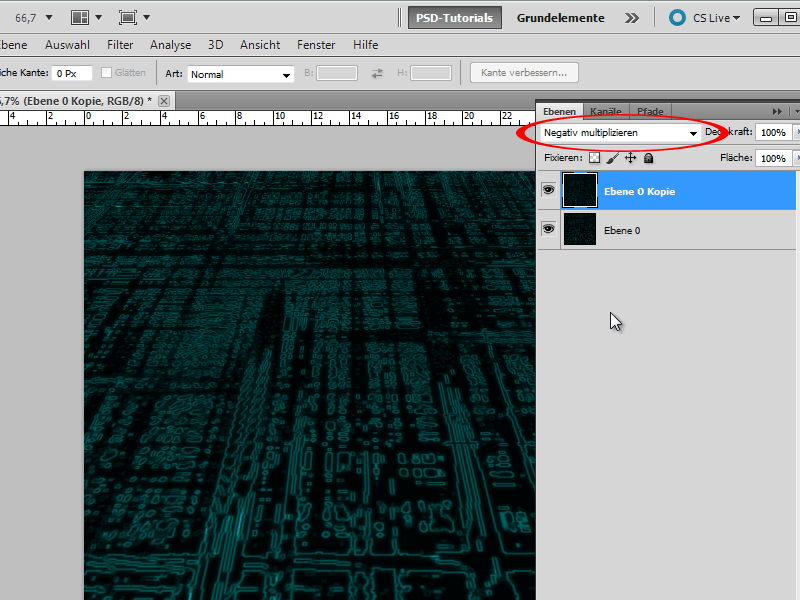
Ensuite, je change simplement le mode de fusion en Multiplier Inverser puis je fusionne ce calque avec celui en dessous (Ctrl+E). F9 ouvre mon panneau Actions. Je termine maintenant l'action en cours.
Étape 13:
Ensuite, je crée à nouveau un nouveau document en 800x800 pixels et j'y exécute l'action.
Étape 14:
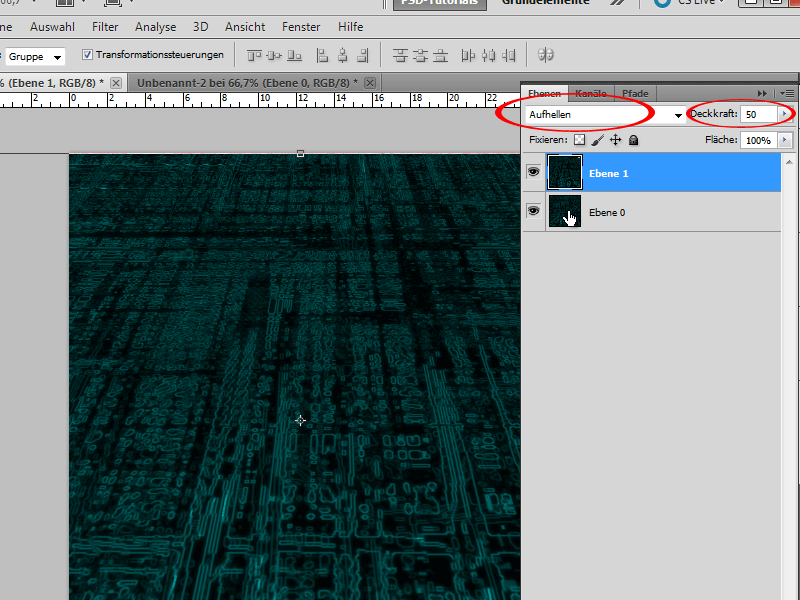
Ensuite, j'insère le résultat dans mon premier document (soit je copie tout et je le colle avec Ctrl+V, soit je le déplace directement avec l'outil Déplacement vers le nouveau document). Ensuite, je change simplement le mode de fusion en Éclaircir et l'Opacité à 50%.
Étape 15:
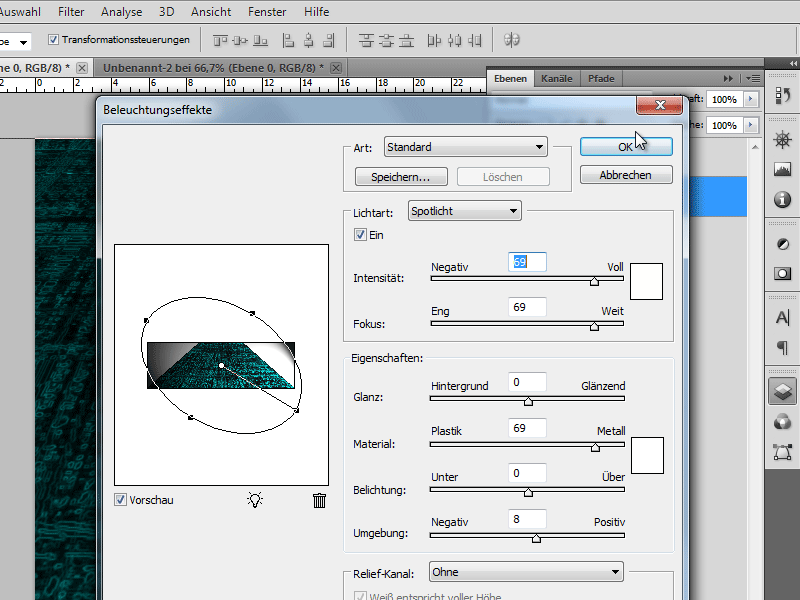
Je sélectionne le calque le plus bas et je vais sur Menu>Filtre>Filtre de rendu>Effets d'éclairage et je configure ces paramètres comme suit:
Étape 16:
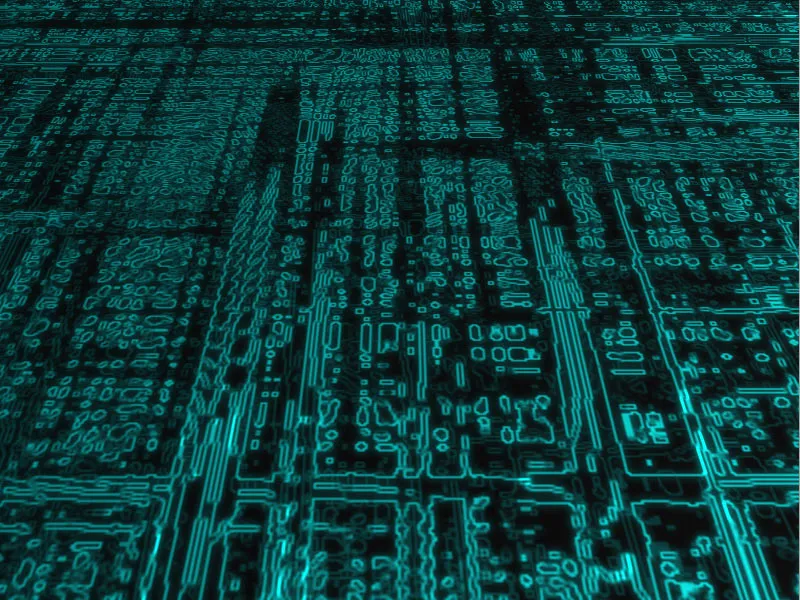
Le résultat ressemble alors à ceci:
Étape 17:
Si j'avais déplacé davantage le pointeur à gauche à l'étape 10, le résultat ressemblerait à ceci (Astuce: Si je déplace le contraste finalement vers le bas avec Luminosité/Contraste en poussant le curseur de contraste complètement sur la droite, le résultat est encore meilleur):