Qui ne connaît pas ces superbes graphiques Sinedots, où les lignes s'entrelacent et s'illuminent de magnifiques couleurs? Beaucoup pensent qu'il est nécessaire d'utiliser un programme de rendu de la scène 3D pour ce type de graphique. Cependant, ce n'est pas le cas, et Photoshop nous fournit tous les outils nécessaires pour que nous puissions créer de tels graphiques nous-mêmes.
Étape 1 - Création d'un nouveau fichier
Tout d'abord, nous avons besoin d'un nouveau fichier d'environ 1200x1200 pixels pour avoir suffisamment d'espace pour notre graphique. Nous colorons ce fond en noir.
Étape 2 - Création de formes
L'effet est composé de différentes formes se rétrécissant.
Ces formes peuvent être créées de manière très simple. Pour ce type de création, j'utilise une Action que je peux ensuite exécuter autant de fois que je le souhaite.
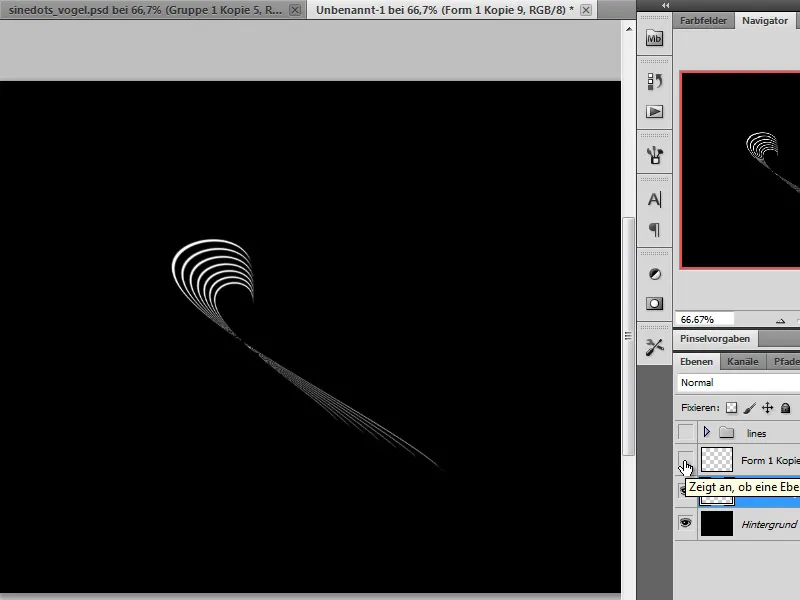
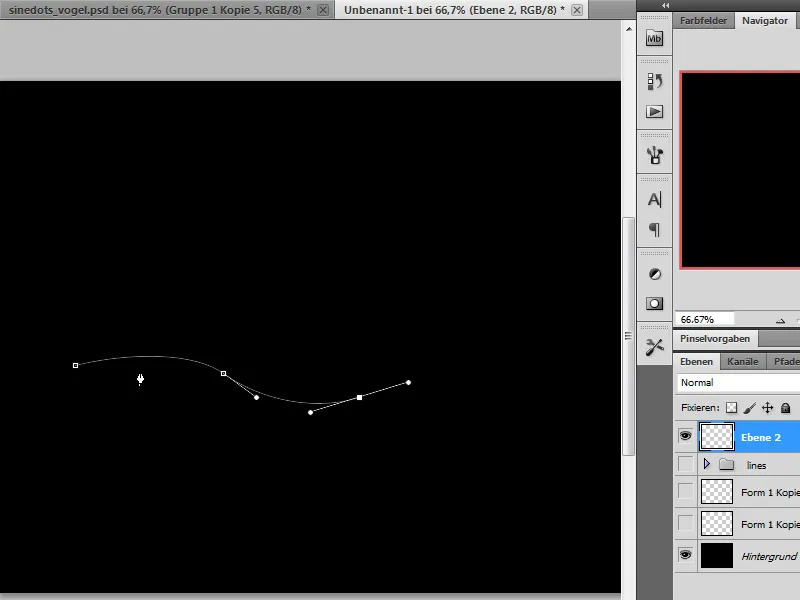
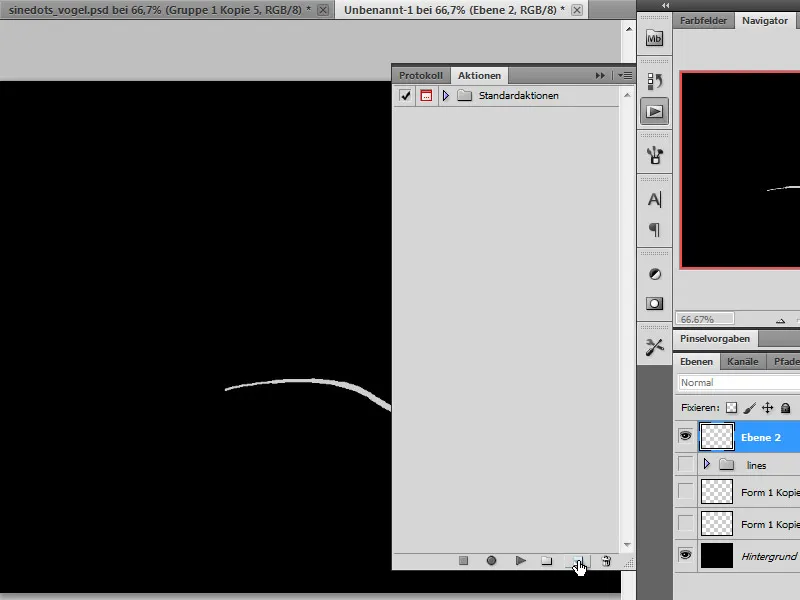
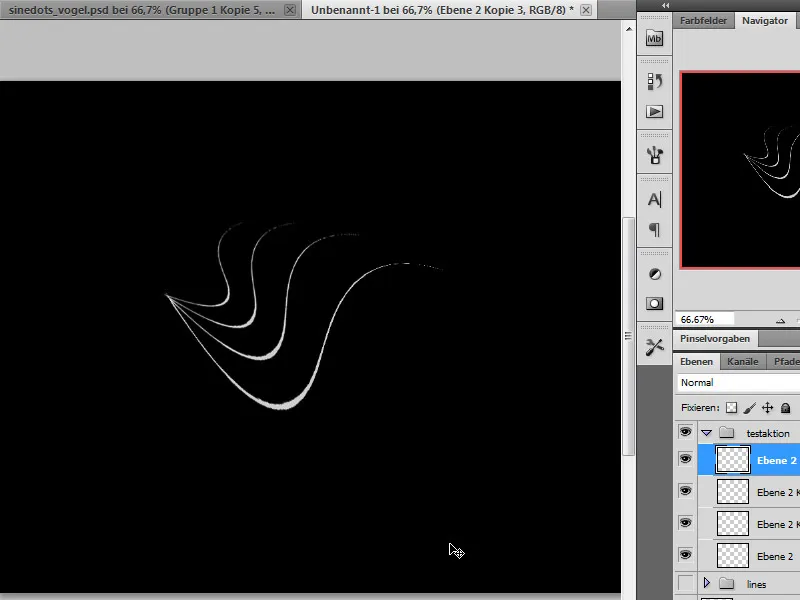
J'ai besoin d'un calque vide et j'utilise l'outil Tracé pour créer une première forme. Alternativement, vous pouvez également utiliser des formes déjà existantes dans la galerie de formes. Avec l'outil Tracé, je dessine une forme de base ou une ligne simple.
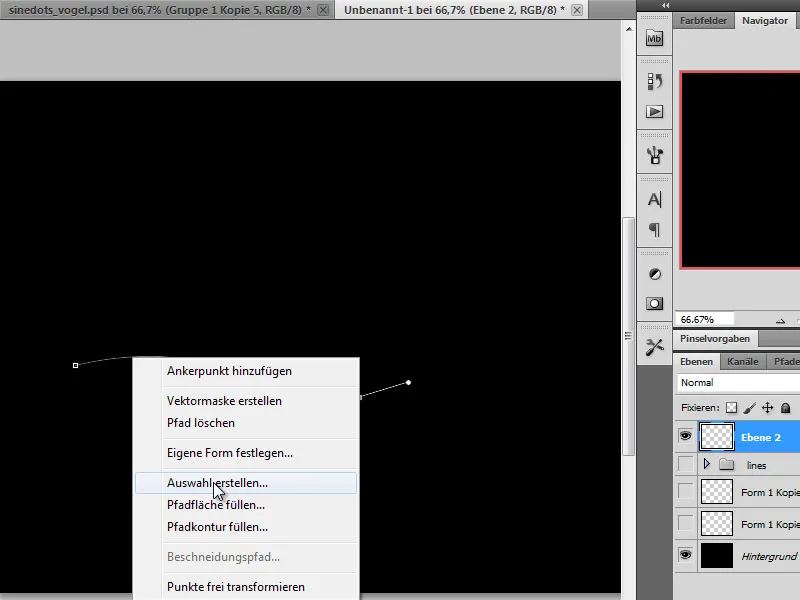
Ensuite, dans le menu contextuel, je choisis l'option Contour de remplissage de tracé.
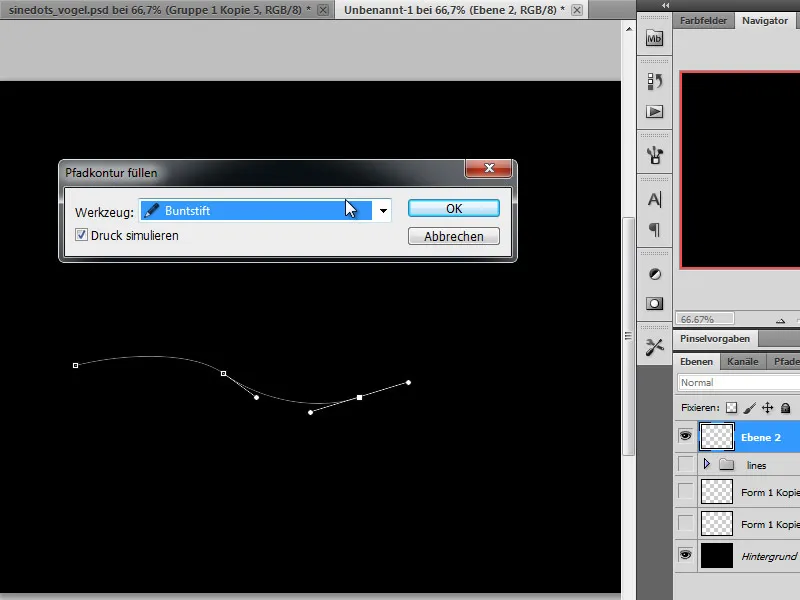
Je garde l'option affichée sur Crayon de couleur, simuler la pression. La Couleur de premier plan doit déjà être définie en blanc.
Après avoir rempli ce tracé, je peux supprimer le Tracé de travail que je trouve dans la Palette des calques sous Tracés.
Étape 3 - Création d'une action
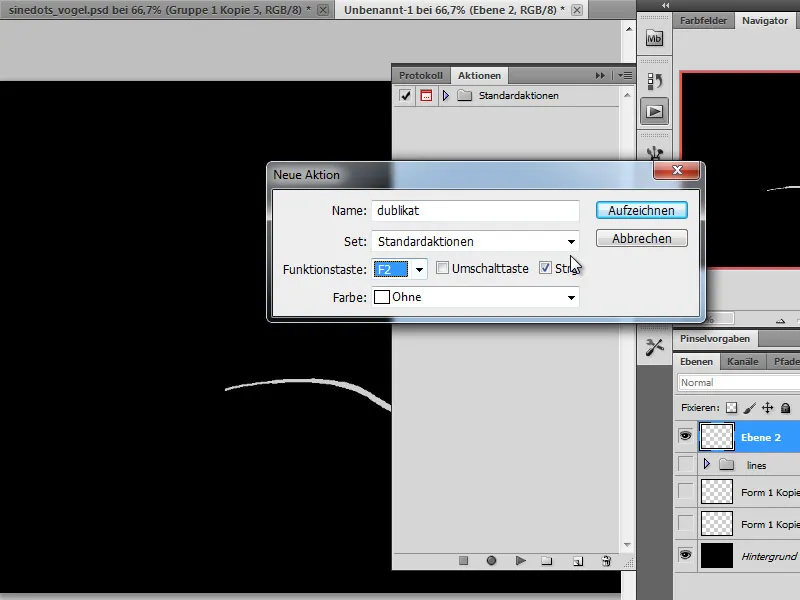
Pour la duplication facile, j'ai besoin d'une Action que je peux appeler via la fenêtre Actions (F9). Je crée une Nouvelle action en cliquant sur l'icône Nouveau à côté de la corbeille.
Je peux également ajouter un nom et une combinaison de touches que je souhaite utiliser pour exécuter cette Action.
En cliquant sur Enregistrement, l'enregistrement démarre immédiatement. Il n'y a pas de précipitation, toutes les étapes que je fais maintenant sont enregistrées.
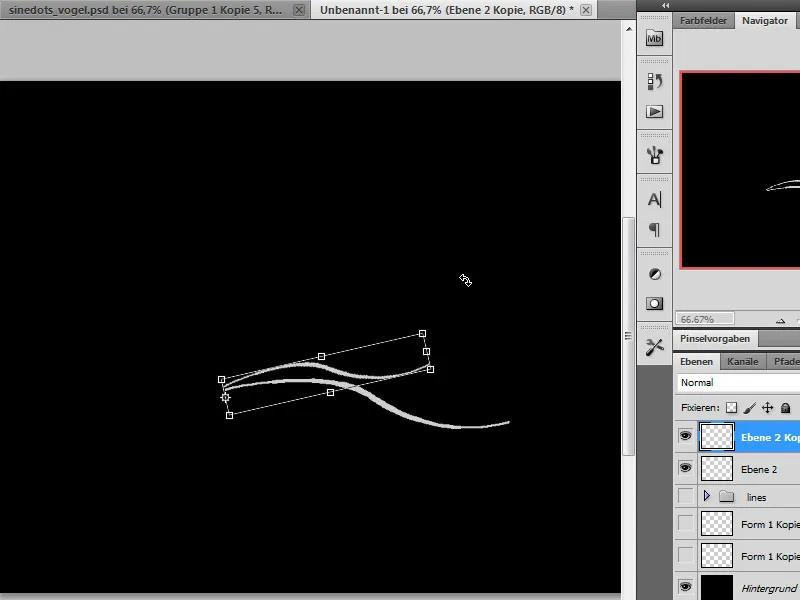
Je duplique d'abord mon calque en appuyant sur Ctrl+J. Ensuite, je mets à l'échelle cette forme copiée et la pivote avec un centre déplacé. Je place ce centre soit dans l'un des coins, le centre de rotation ou sur le côté, afin que la forme tourne autour de celui-ci plus tard.
Satisfait du résultat, je peux arrêter la transformation, ouvrir ma Fenêtre des actions et arrêter l'enregistrement de l'Action.
Étape 4 - Application de l'action
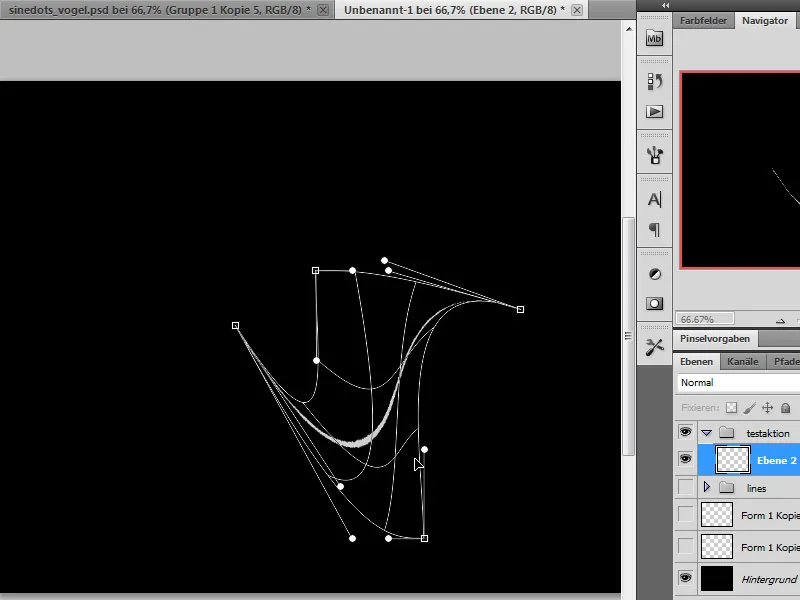
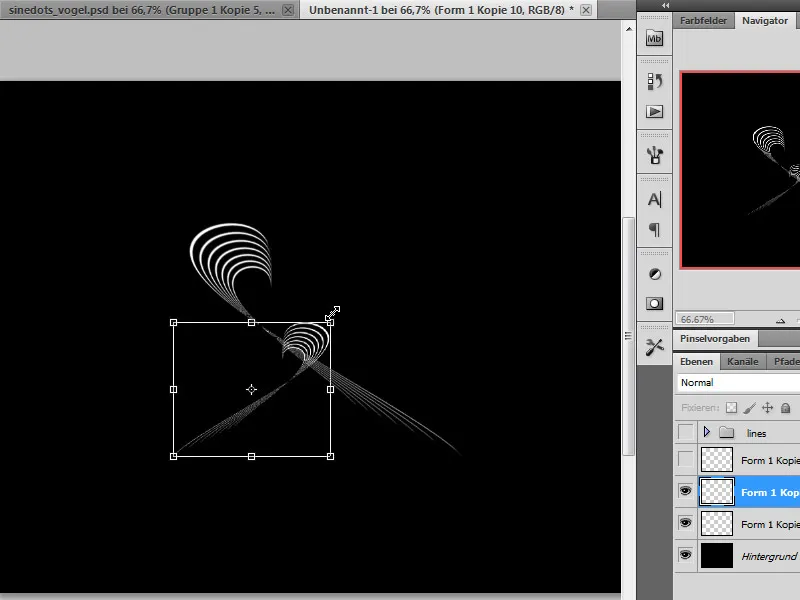
Maintenant, je peux déjà utiliser l'Action. Cependant, je crée un Ensemble de calques dans lequel tous les duplications de lignes seront regroupées. De plus, j'utilise l'Outil de torsion pour donner à ma forme un nouvel aspect.
Après avoir redessiné ma forme, j'appelle mon Action enregistrée via le raccourci clavier défini autant de fois que je le souhaite. Si les éléments de tracé ne s'alignent pas comme souhaité, vous pouvez à tout moment créer une nouvelle Action. Essayez ensuite de déplacer le centre de rotation ou de mise à l'échelle. Cela nécessite un peu d'expérimentation. Alternativement, vous pouvez également aligner manuellement les éléments de tracé les uns avec les autres.
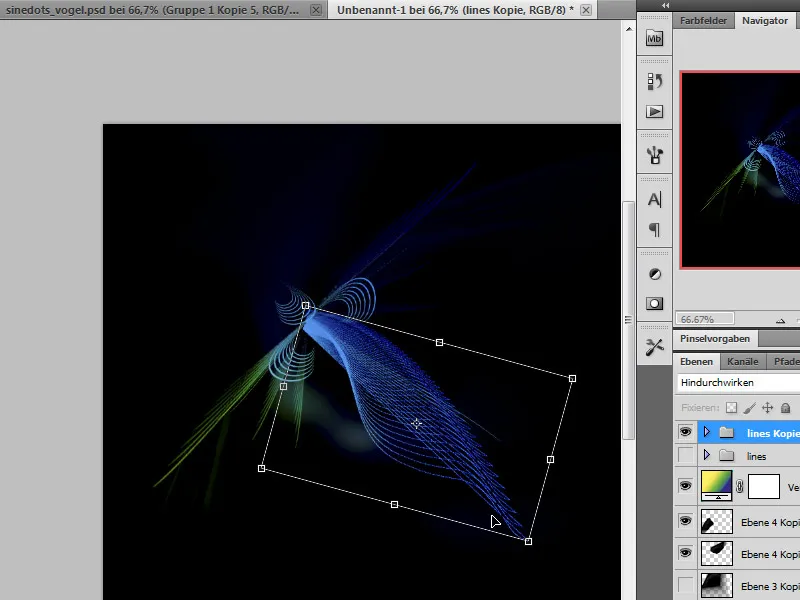
Étape 5 - Agencement des ensembles de formes
Il s'agit maintenant de combiner les formes, de créer des figures ou d'apporter d'autres modifications.
Je continue à utiliser les outils de Contrôle des transformations pour Mettre à l'échelle, Tourner, Déformer, etc. En dupliquant les calques, je peux toujours revenir à ma forme originale.
Étape 6 - Regrouper les ensembles de formes, appliquer des effets
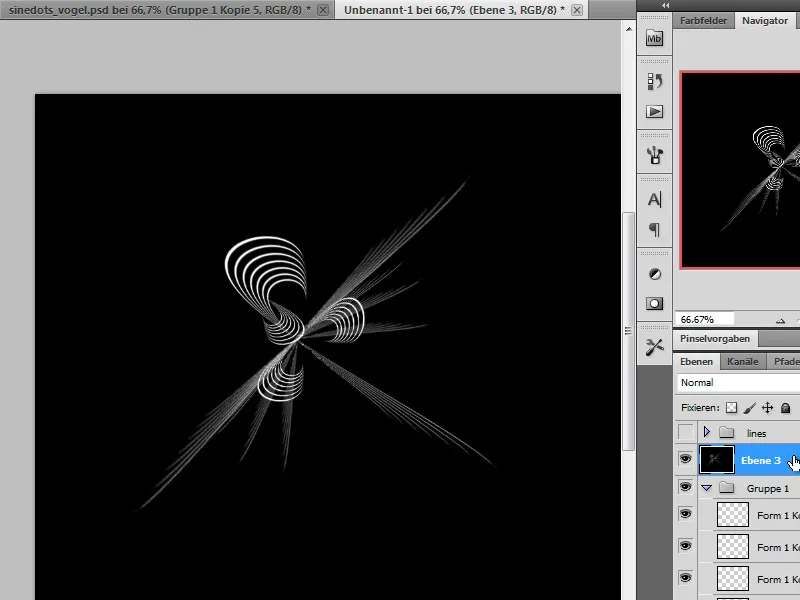
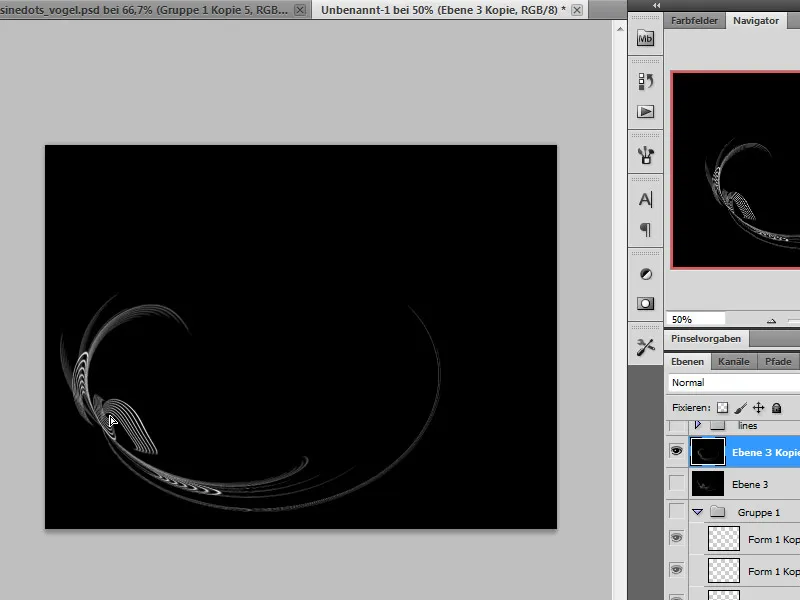
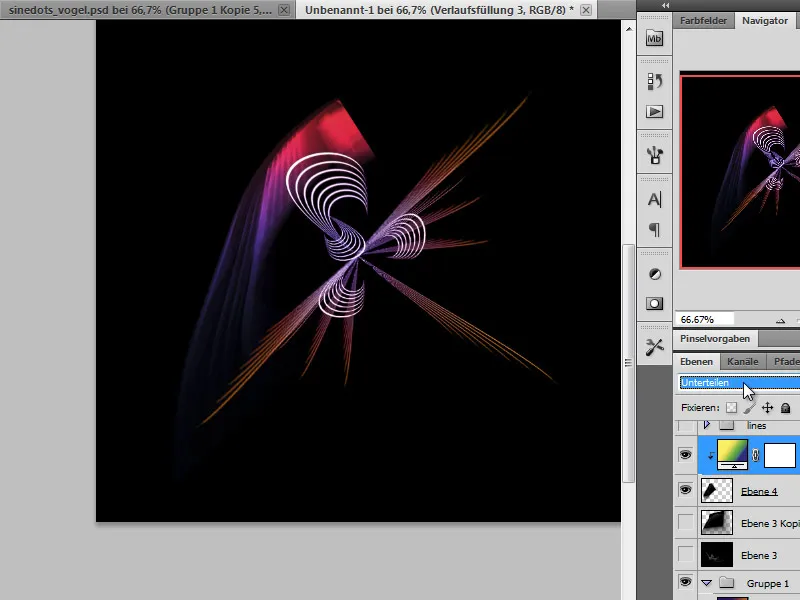
Avec le temps, de belles formes s'accumulent, que l'on peut très bien utiliser pour un traitement d'image plus approfondi. Par exemple, j'assemble tous les calques visibles en une seule couche en appuyant sur Ctrl+Alt+Maj+E et j'applique le filtre de distorsion Coordonnées polaires dessus.
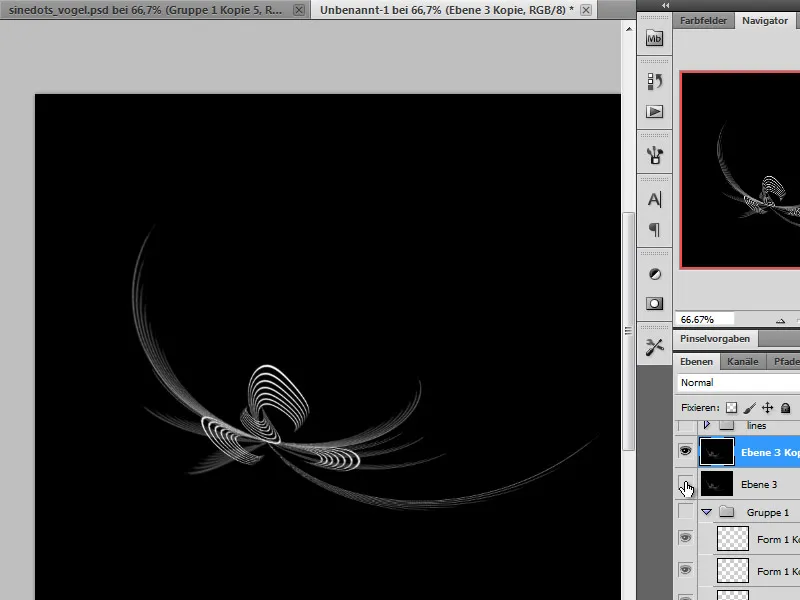
De plus, je peux dupliquer cette couche modifiée et appliquer à nouveau le filtre Coordonnées polaires pour obtenir plus de courbure.
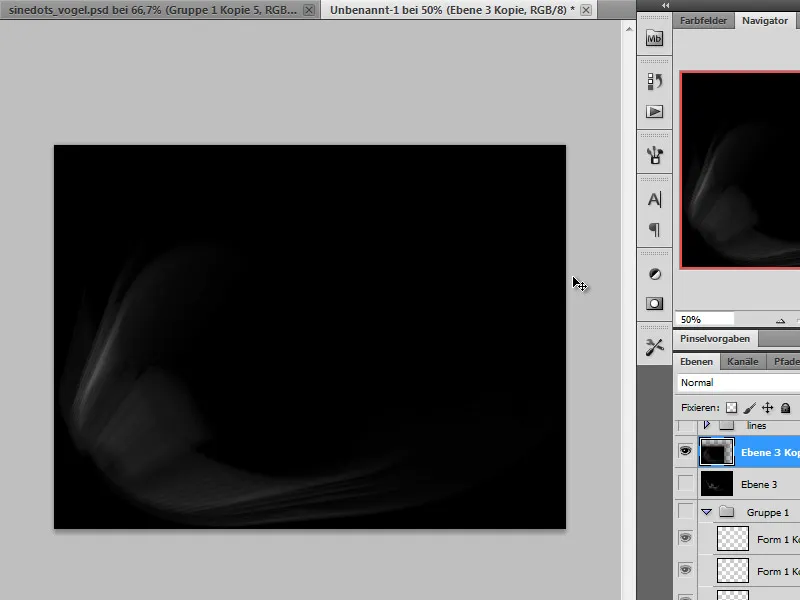
À présent, il revient à chacun de décider comment il souhaite utiliser ces effets. Pour mon traitement, j'ai également utilisé le filtre de flou radial et l'ai appliqué de manière rayonnante à 100 % de force et de très bonne qualité.
Étape 7 - Ajouter de la couleur avec des calques d'ajustement
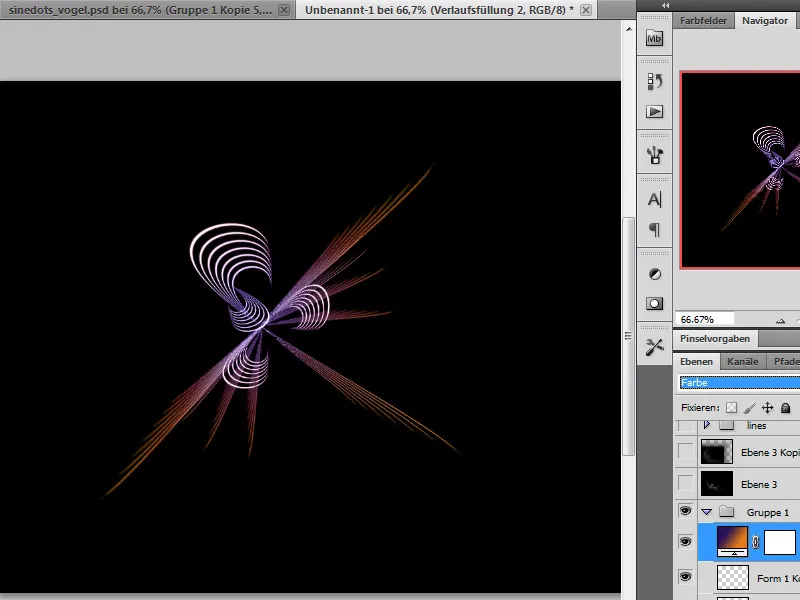
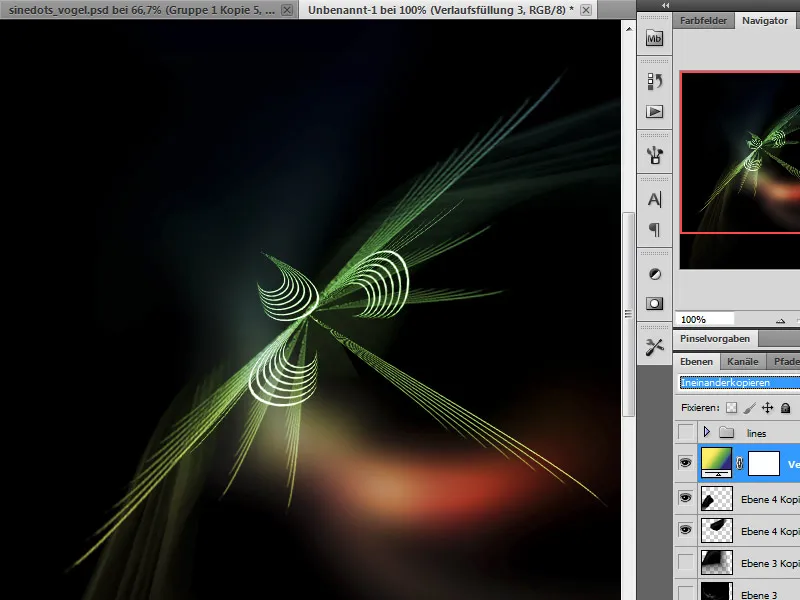
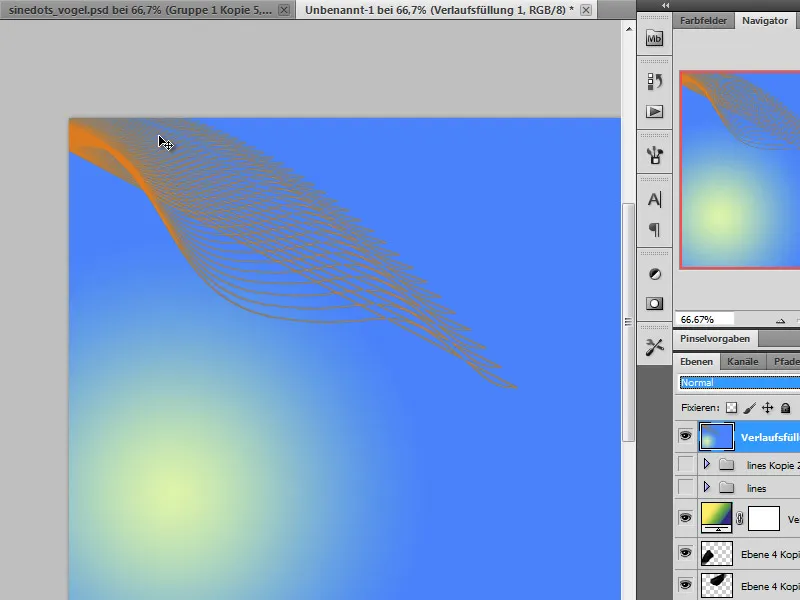
Pour l'instant, nous disposons uniquement de formes blanches ou grises qui ne semblent pas particulièrement intéressantes. C'est pourquoi je vais appliquer un calque d'ajustement Dégradé au dossier contenant les formes pour les colorer. Après avoir déterminé un dégradé, je règle le mode du calque sur Couleur.
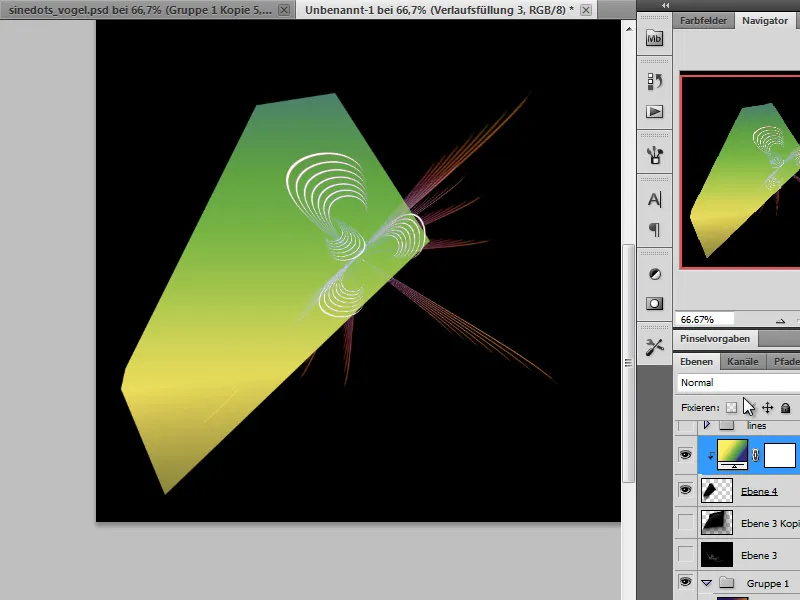
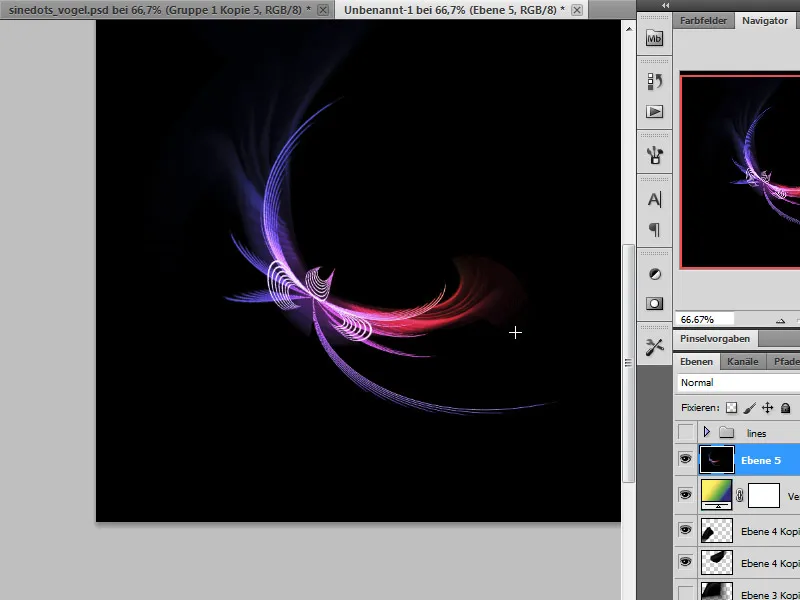
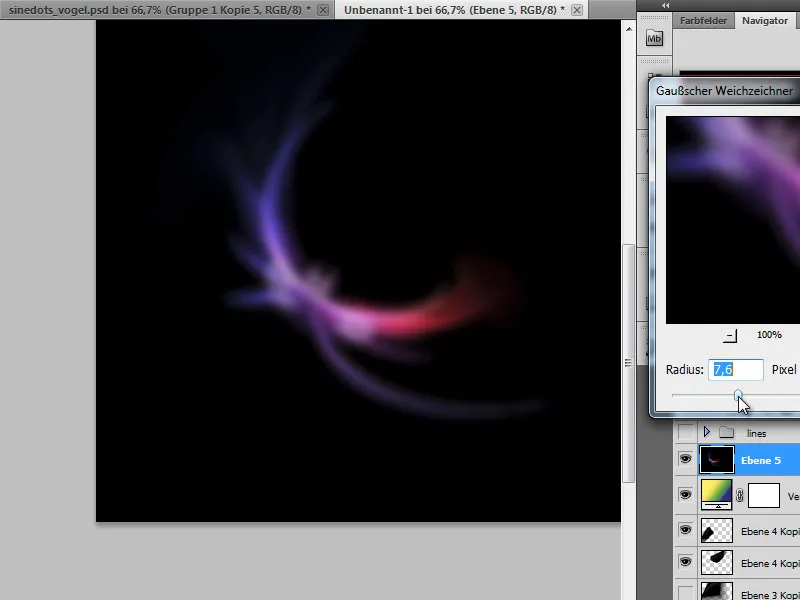
J'applique également ces techniques pour donner plus d'envergure à la forme. Pour cela, j'utilise le calque de coordonnées polaires flouté et le forme en une partie d'aile que je colore également. Cependant, pour que cette couleur n'affecte que cette forme, je lie le calque d'ajustement à la forme sous-jacente en cliquant sur la ligne de séparation dans la palette de calques tout en maintenant la touche Alt enfoncée.
Le mode de fusion du dégradé est réglé sur Diviser.
Étape 8 - Construction des formes
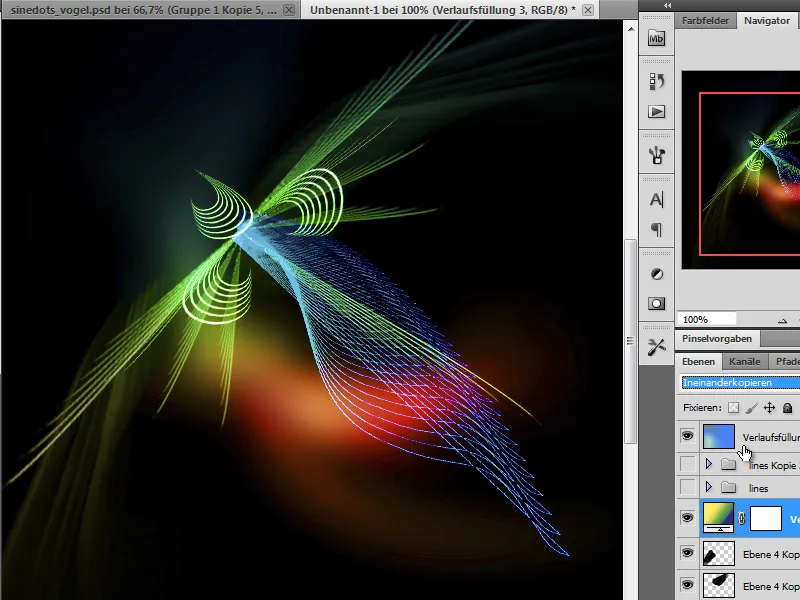
Essentiellement, les étapes de traitement principales ont déjà été mentionnées. Il revient à chacun de décider comment combiner les couleurs et les formes. Je vais maintenant montrer partiellement la construction supplémentaire de l'image.
• Coordonnées polaires appliquées à la forme globale
• Flou et déplacement vers le bas dans la pile de calques
• Calque d'ajustement Dégradé - Modification du mode
• Lignes (créer de nouvelles formes, les colorer, les ajouter)
• Création de dégradés et fusion de la forme et du calque de dégradé
• Enfin, dégradé flouté, copié et collé
Enfin, un autre exemple:


