L'effet de cassure est une technique passionnante pour donner à vos textes et à vos layouts un look dynamique et cassé. Cet effet est parfait pour les designs modernes, les affiches ou les projets créatifs qui cherchent à attirer l'attention. Dans ce tutoriel, je vais te montrer comment créer pas à pas un effet de cassure réaliste avec Photoshop - avec des éléments brisés et des détails cassés. Commençons et décomposons tes designs en fragments stylés!
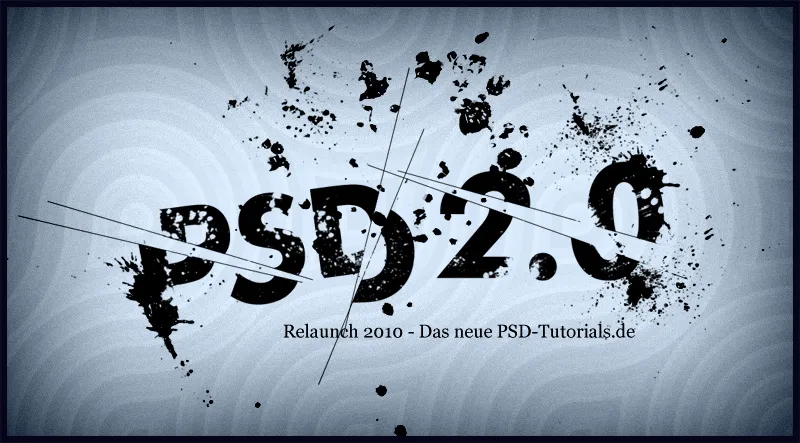
Dans ce tutoriel, je vais te montrer comment créer l'effet de cassure suivant:
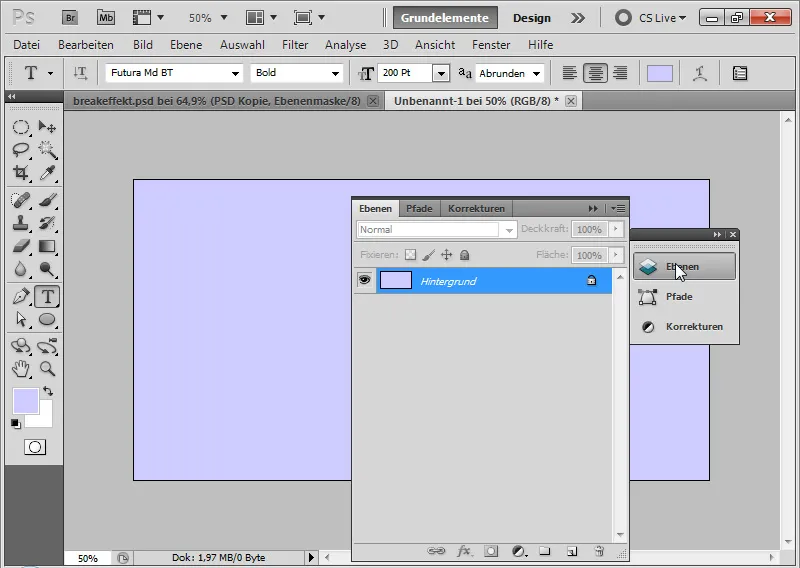
Étape 1: Créer un nouveau document
Je crée un nouveau document de taille 1150x600 pixels. La taille du document n'est pas vraiment importante et peut donc être ajustée selon vos besoins.
Étape 2: Couleur pour l'arrière-plan
Dans le sélecteur de couleurs, je choisis un bleu très clair à utiliser pour l'arrière-plan.
En utilisant Alt+Retour arrière, je peux remplir la couleur de premier plan choisie.
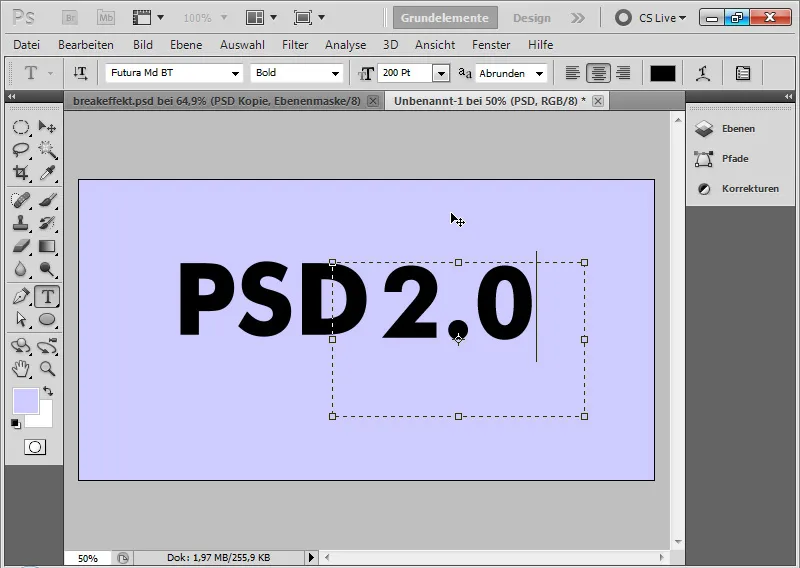
Étape 3: Placer du texte
Je choisis une police épaisse; dans cette image, il s'agit de Futura Md BT avec une taille de 200 Pt. La couleur du texte est noire.
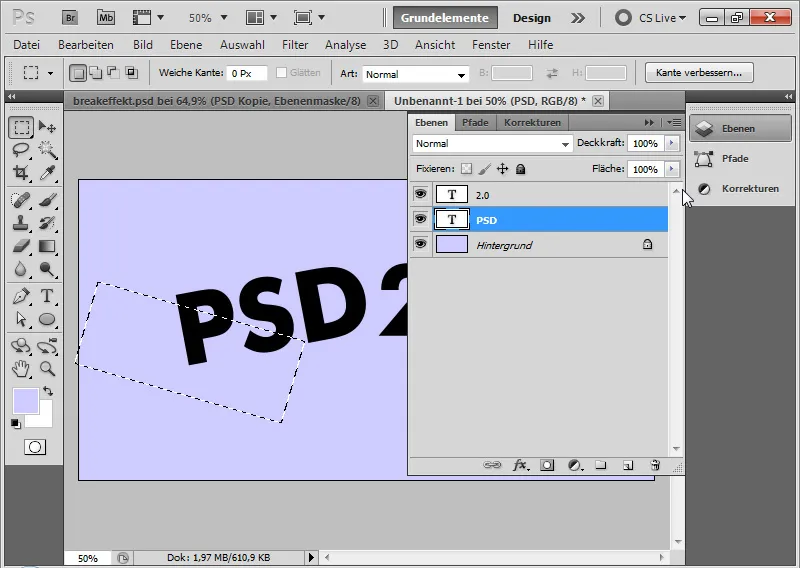
Avec l'outil Texte, j'écris PSD dans le document.
Sur un autre calque de texte, j'ajoute le texte supplémentaire 2.0.
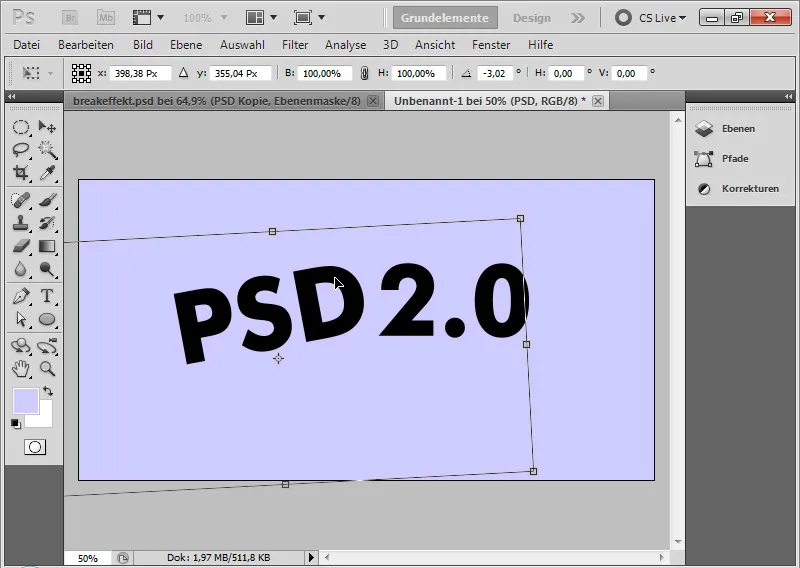
Étape 4: Faire pivoter le texte
Je fais pivoter le premier calque de texte avec PSD d'environ 7,5 degrés dans le sens inverse des aiguilles d'une montre.
Étape 5: Casser les textes
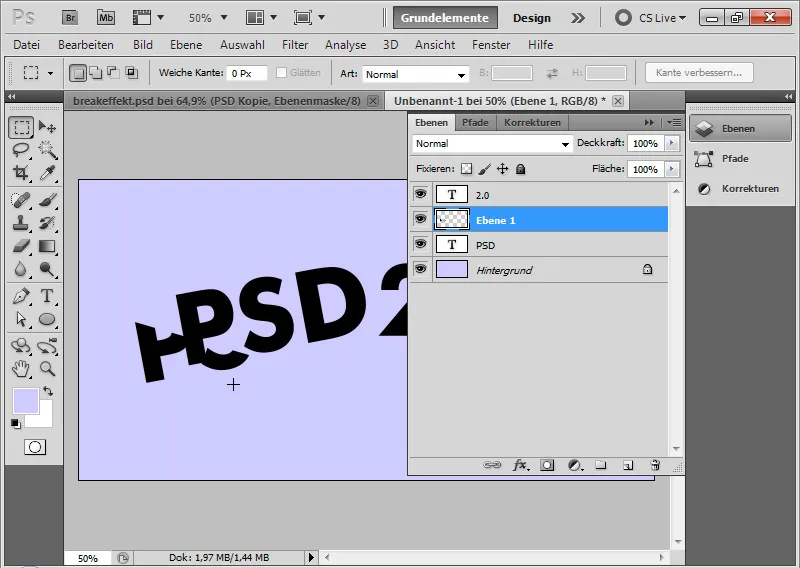
Avec l'outil de sélection, je choisis un morceau du premier texte. En faisant clic droit>Transformation de la sélection, je peux encore tourner ma sélection pour casser une partie du texte de manière appropriée.
En appuyant sur Ctrl+C, je copie la sélection de texte et la colle à nouveau dans un nouveau calque en appuyant sur Ctrl+V.
Étape 6: Masquer le point de rupture
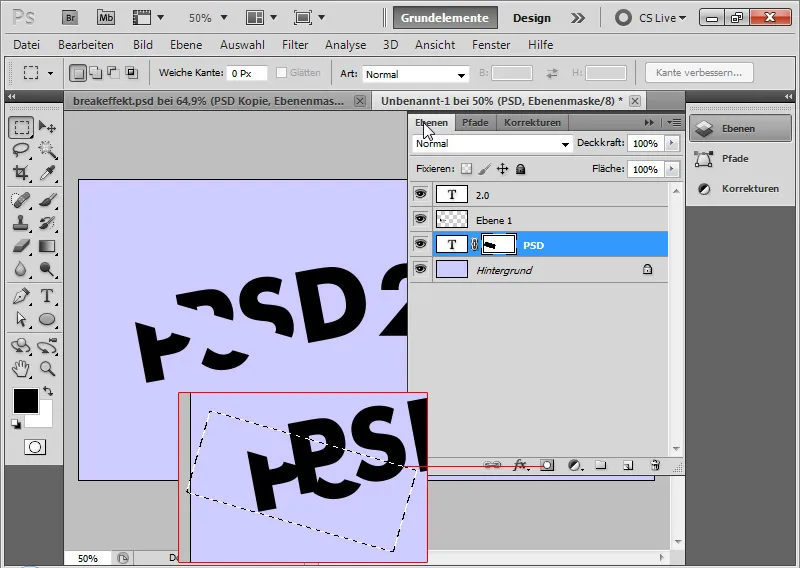
Ensuite, je choisis dans le menu Sélection>Resélectionner.
En appuyant sur Alt, je clique sur l'icône Ajouter un masque de calque de la couche de texte. Maintenant, la partie exacte qui a été retirée du texte en tant qu'élément cassé est masquée dans la couche de texte.
Étape 7: Casser d'autres parties de texte
Comme décrit dans les deux dernières étapes, je continue avec les autres lettres pour obtenir mon texte cassé plusieurs fois.
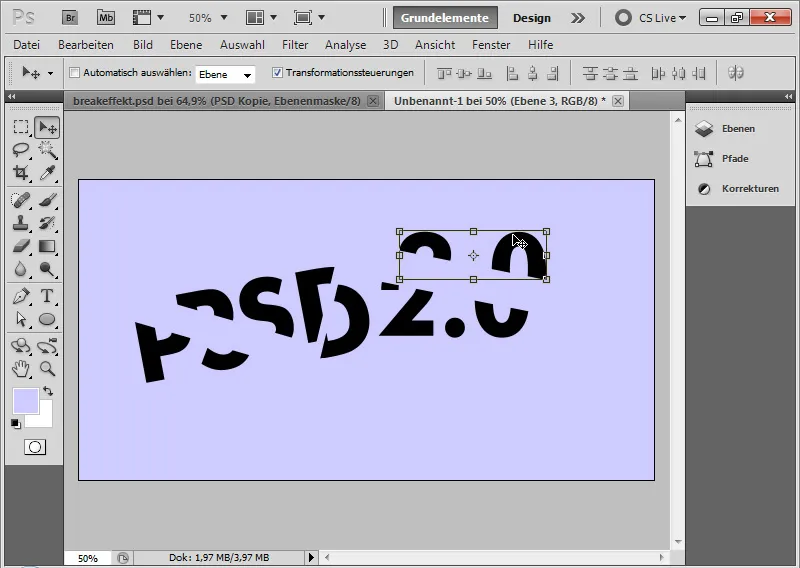
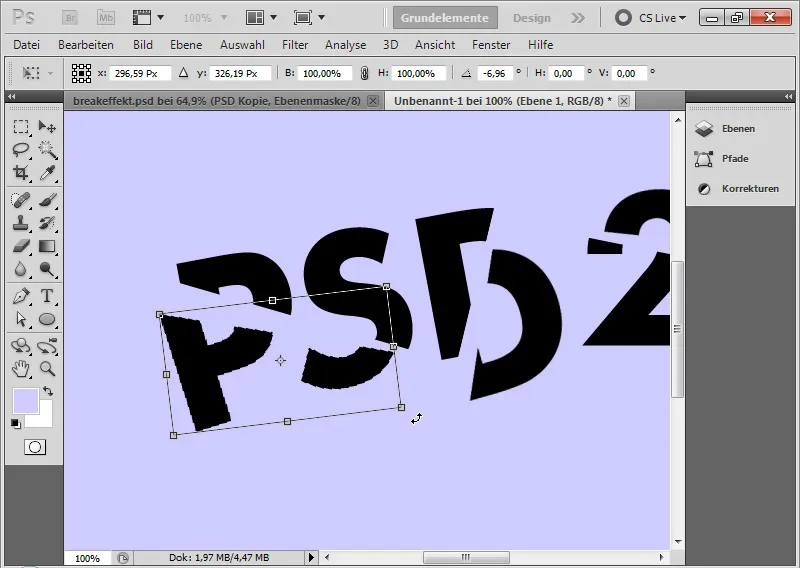
Étape 8: Faites tourner le fragment de texte
Je peux encore tourner légèrement mes fragments de texte pour accentuer l'effet. En ayant sélectionné l'outil Déplacement, je vais sur les coins des calques de fragments de texte en passant par les points de transformation. Les double flèches apparaissent. Cela me permet de faire pivoter mon cadre.
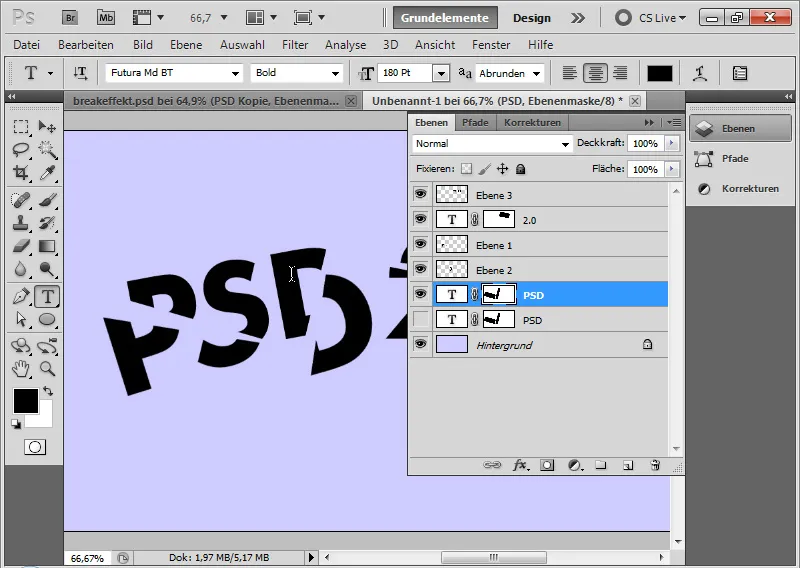
Étape 9: Variation d'un fragment de texte
Si je veux un peu plus de variation dans le texte, je peux aussi réduire la taille d'une partie du texte. Pour cela, je duplique simplement mon premier calque de texte et masque l'original. Dans le duplicata, je réduis la taille de texte de 200 à 180 Pt.
Cela crée un bel effet distinct par rapport aux fragments de texte existants.
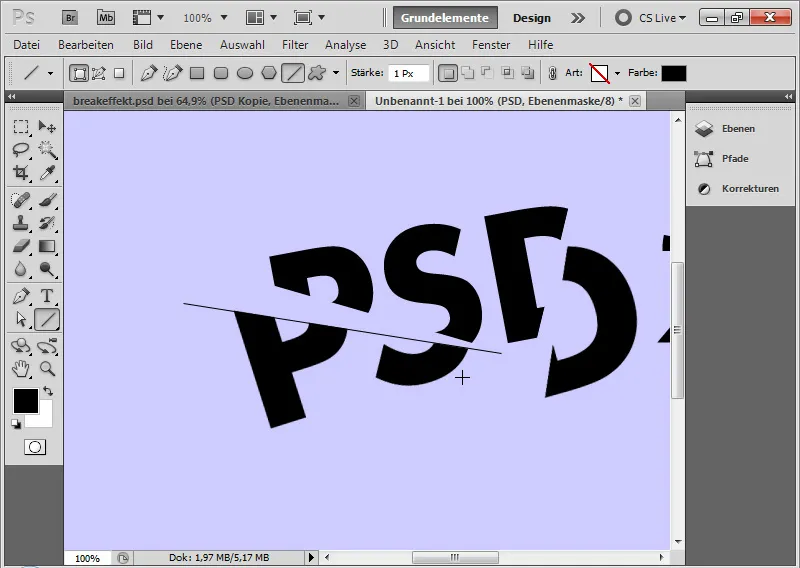
Étape 10: Insérer des lignes de fracture
Avec l'outil Crayon d'une épaisseur de 1 px, je dessine une ligne noire dans l'image, placée exactement sur une ligne de rupture. Avec Ctrl+T, je peux faire tourner les lignes jusqu'à ce qu'elles s'ajustent parfaitement.
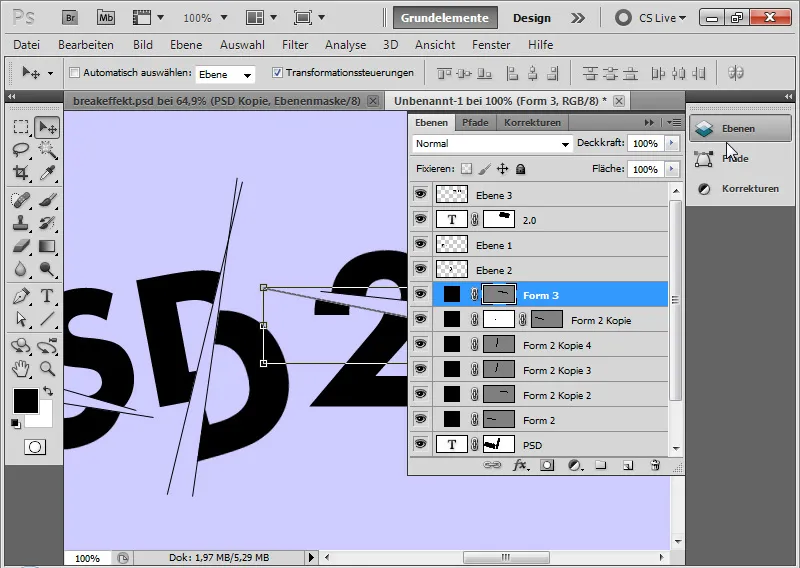
Étape 11: Dupliquer la ligne de fracture
En appuyant sur Ctrl+J, je duplique la première ligne de fracture. Je la place sur une autre ligne de rupture. Si nécessaire, je fais pivoter la ligne dupliquée jusqu'à ce qu'elle s'adapte parfaitement. Je répète ces étapes jusqu'à avoir mes six lignes de rupture dans l'image.
Si une ligne dupliquée est trop longue, j'ajoute un masque de calque où je masque les parties inutiles. Les modifications de taille avec l'outil de mise à l'échelle ne sont pas recommandées, car cela modifierait également l'épaisseur de la ligne par endroits.
Donc, mon conseil: raccourcir avec le masque de calque, pour prolonger, il vaut mieux dessiner une nouvelle ligne.
Étape 12: Ajouter une ligne de texte
Avec une police Georgia de 26 points, j'écris en noir en tant que sous-titre de mon texte cassé "RELAUNCH 2010 - LE NOUVEAU PSD-TUTORIALS.DE".
Étape 13: Insérer des pinceaux éclaboussures
Le jeu de pinceaux comprend des pointes de pinceau qui appliquent des effets d'éclaboussures. Je les télécharge et les charge dans mon Gestionnaire de préréglages, afin d'avoir accès aux pointes de pinceau. Alternativement, je peux également utiliser d'autres pinceaux qui simulent des éclaboussures. Des pinceaux de sang, des pinceaux éclaboussures, parfois des pinceaux grunge conviennent également.
Dans le Panneau de pinceaux prédéfinis, je peux maintenant choisir les pointes de pinceau appropriées dans l'ensemble de pinceaux éclaboussures et appliquer successivement différents pinceaux avec de la couleur noire sur un calque préalablement créé.
Étape 14: Dupliquer les fragments de texte réduits en une seule couche
Dans le Panneau des calques, je sélectionne toutes les couches contenant des fragments de texte en maintenant la touche Maj.
En maintenant la touche Alt, je les duplique dans le Panneau des calques. Ensuite, je sélectionne le raccourci Ctrl+E, pour les réduire en une seule couche.
Les couches d'origine des fragments de texte peuvent être masquées. La duplication a pour but de préserver les originaux, car dans l'étape suivante, les éclaboussures seront ajoutées. Ainsi, j'ai toujours accès aux originaux.
Étape 15: Éclaboussures sur le texte
J'ajoute un masque de calque à la couche dupliquée contenant les fragments de texte.
Dans le masque de calque, je brosse directement sur le texte avec mes pointes de pinceau éclaboussures, de sorte qu'il y ait également des éclaboussures sur le texte à ces endroits, donnant l'impression d'effacer le texte à ces endroits.
Étape 16: Insérer une texture de fond
Pour animer un peu l'image, j'insère une texture dans l'image.
Celle-ci est extraite du DVD de textures de PSD-Tutorials.de de la catégorie des Motifs.
La texture a une opacité minimale de 5 pour cent. Le mode de fusion est Luminosité.
Le mode Luminosité fait en sorte que seules les informations de luminosité entrent dans le document. Ainsi, je peux laisser de côté les couleurs d'origine et ne conserver que la structure rétro de la texture dans l'image.
Étape 17: Finition avec contour et lueur interne
Je crée un nouveau calque, le remplis avec une couleur quelconque et règle l'opacité de remplissage sur 0 pour cent. Cela masque le contenu du calque; les styles de calque définis restent visibles. Et maintenant, je les ajuste via les options de remplissage:
• Contour:
• Taille: 10 pixels
• Position: Intérieur
• Couleur: Noir ou Bleu foncé
• Opacité: 100 pour cent
• Lueur interne:
• Mode de fusion: Incrustation linéaire
• Opacité: 100 pour cent
• Décalage: 0 pixels
• Sous-faire: 5 pour cent
• Taille: 250 pixels
• Contour linéaire avec 3 pour cent de bruit (Le bruit crée l'effet granuleux)
Mon effet de rupture est maintenant terminé, il convient très bien pour des arrangements de typo créatifs dans des flyers et fonds d'écran. Dans les fichiers sources de ce tutoriel, le fichier de texture et le fichier PSD de cet effet sont inclus.


