Elementor est un constructeur de pages populaire pour WordPress qui vous permet de créer des sites Web attrayants facilement. La variété de termes peut sembler un peu écrasante au début. Dans ce tutoriel, nous clarifions les termes fondamentaux que vous devez connaître pour pouvoir utiliser Elementor efficacement. Vous aurez un aperçu complet de la structure d'Elementor et de ses composants, ce qui vous aidera dans vos futurs projets.
Principales conclusions
- La structure de base d'Elementor est composée de sections, de colonnes et de widgets.
- Vous pouvez simplement glisser-déposer les éléments dans votre espace de travail.
- Les modèles et les kits facilitent la conception du site en offrant des mises en page optimisées.
- L'interface utilisateur d'Elementor est clairement structurée, ce qui facilite la navigation.
Guide étape par étape
Pour profiter des avantages d'Elementor, vous devez d'abord comprendre comment l'interface utilisateur est structurée et quels éléments sont à votre disposition.
Commencez par vous connecter à votre tableau de bord WordPress. Choisissez la zone que vous souhaitez modifier avec Elementor. Dans notre cas, nous sélectionnons la page "Livre" que nous avons déjà créée et que vous pouvez voir dans votre tableau de bord.
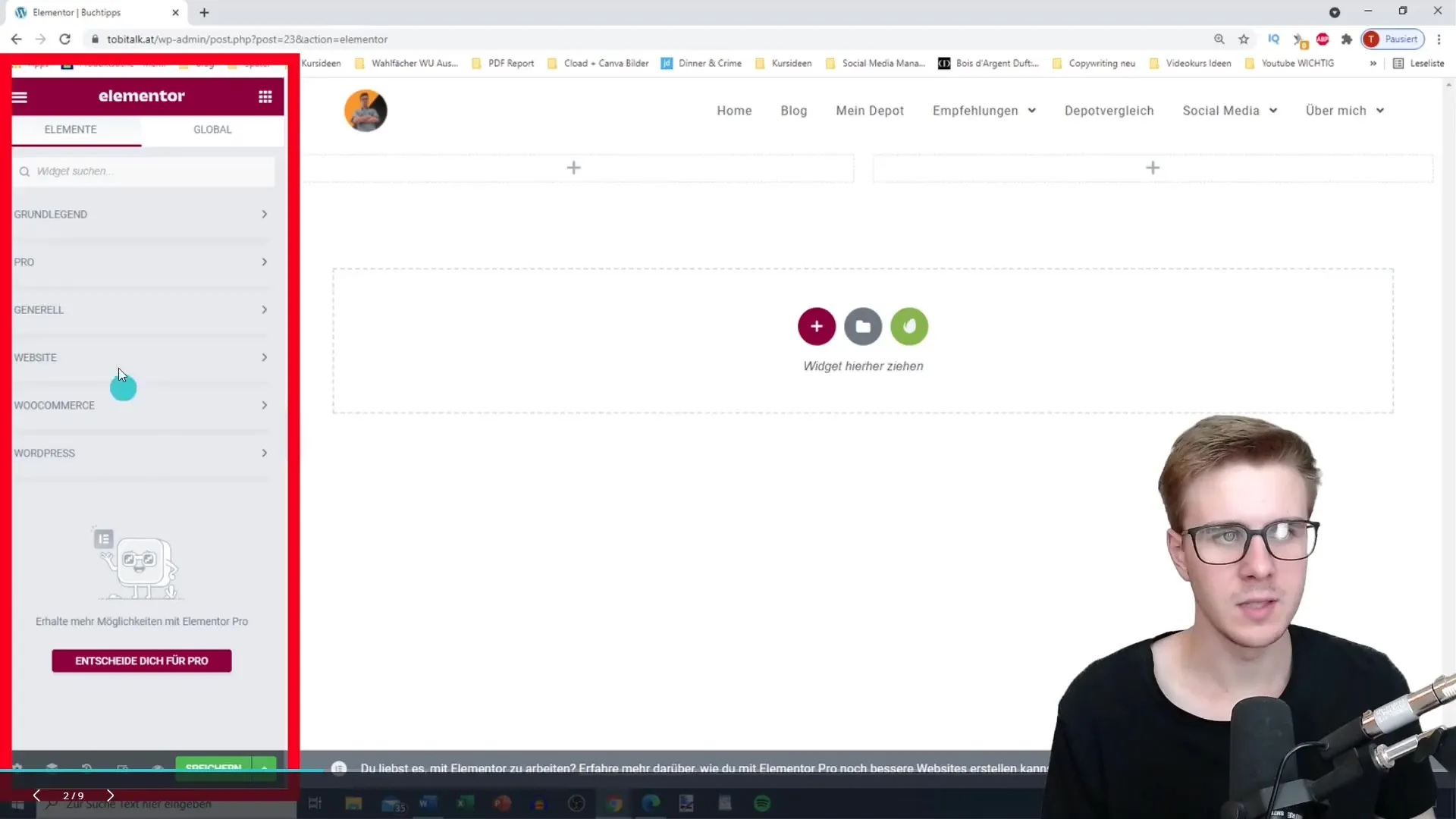
Une fois que vous avez ouvert la page, vous verrez l'interface utilisateur d'Elementor. À gauche, vous trouverez les éléments que vous pouvez utiliser, ainsi que les paramètres globaux. À droite, vous trouverez votre espace de travail où vous pourrez organiser les éléments.

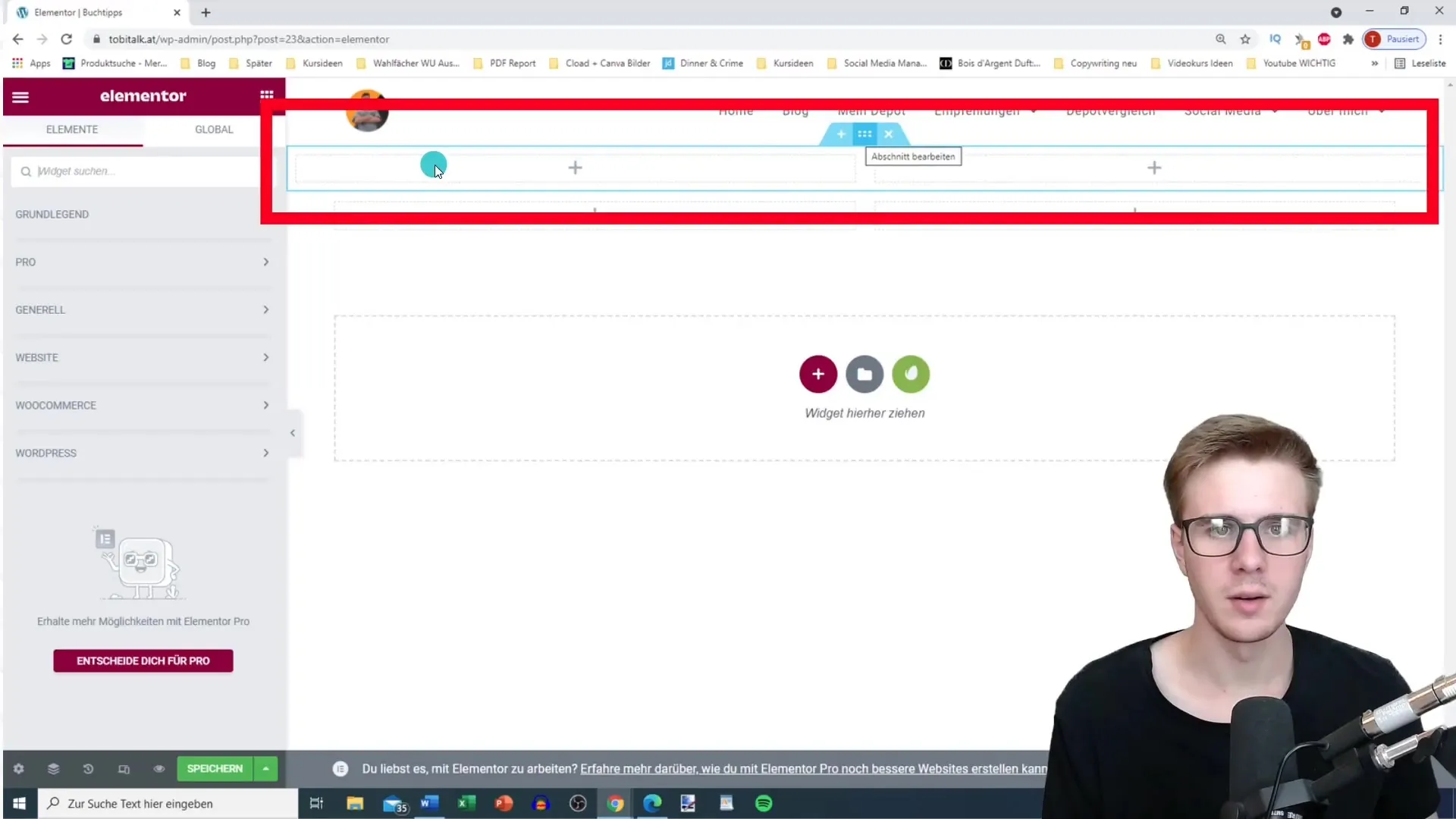
La structure principale comprend des sections où vous pouvez organiser divers contenus. Vous pouvez diviser ces sections en colonnes pour optimiser la disposition de vos contenus. Cliquez sur l'option qui vous permet d'ajouter une nouvelle section ou de diviser une section existante.

Si vous souhaitez ajouter une nouvelle section, vous pouvez utiliser le bouton "Plus" ou faire glisser-déposer les éléments souhaités dans votre espace de travail. Vous avez la flexibilité de choisir des arrangements différents, qu'il s'agisse d'une seule mise en page ou de plusieurs colonnes.
Pour supprimer une section, cliquez simplement sur le symbole "X" qui apparaît dans le coin supérieur de la section. Cela supprimera toute la section et fusionnera les sections environnantes.
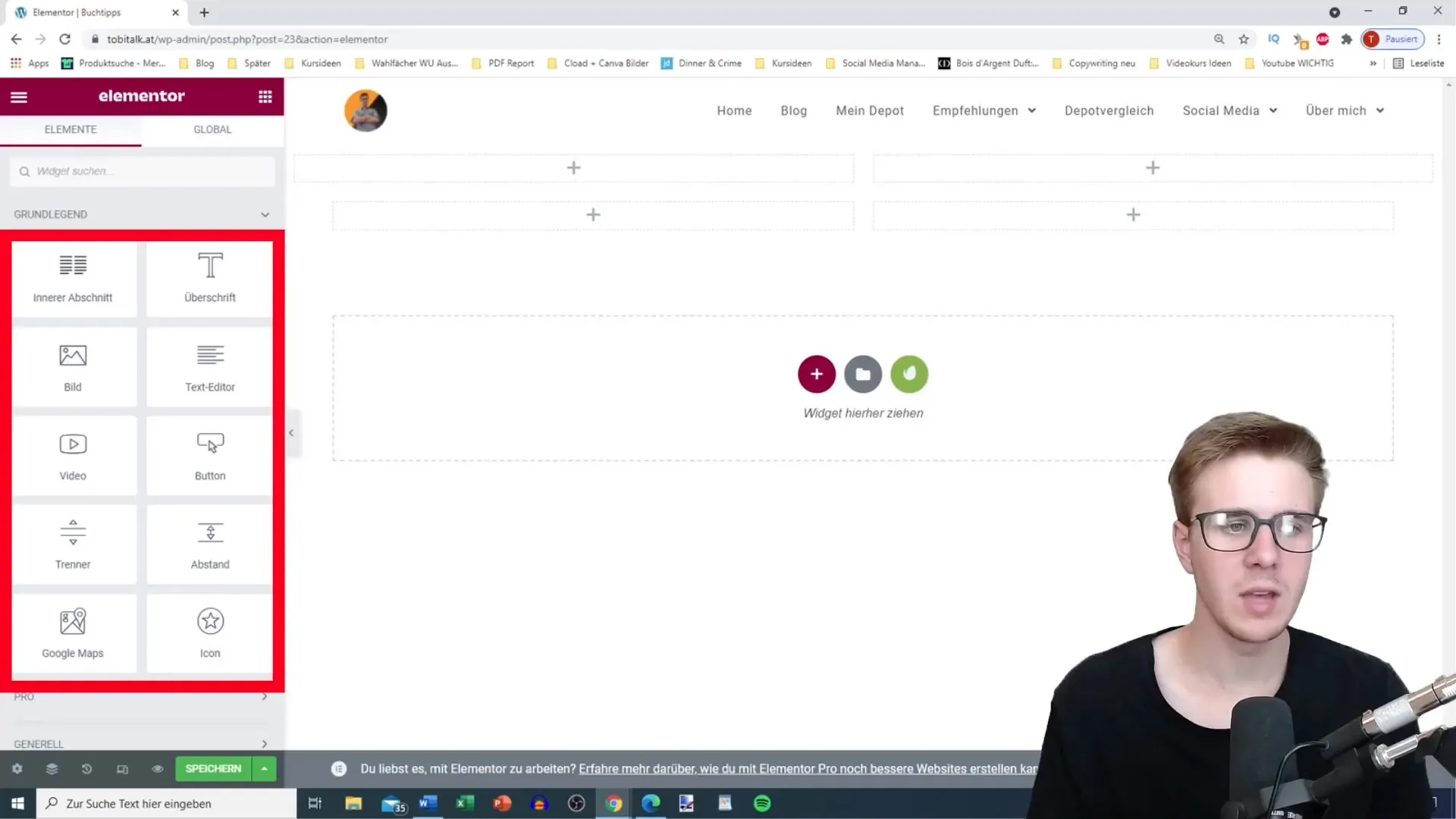
Au fur et à mesure de la conception, vous utiliserez différents éléments. Cela inclut des éditeurs de texte, des en-têtes, des images et des boutons. Chacun de ces éléments a des fonctions spécifiques qui vous aideront à personnaliser votre site.

Si vous avez besoin de liberté artistique, vous pouvez également utiliser une sous-section pour créer des sous-sections dans une section principale. Cela vous permettra d'affiner la présentation à l'intérieur du cadre plus large.
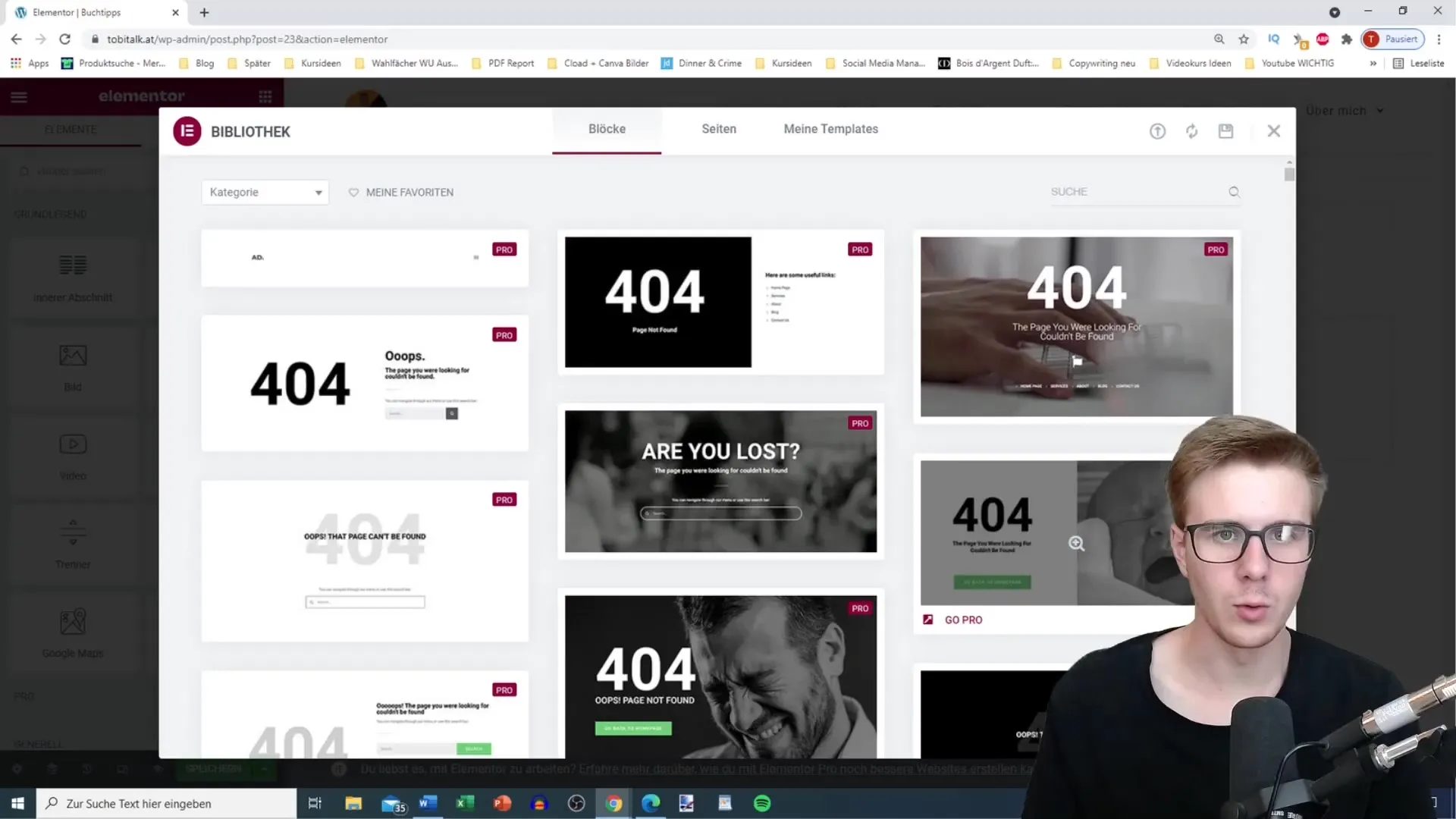
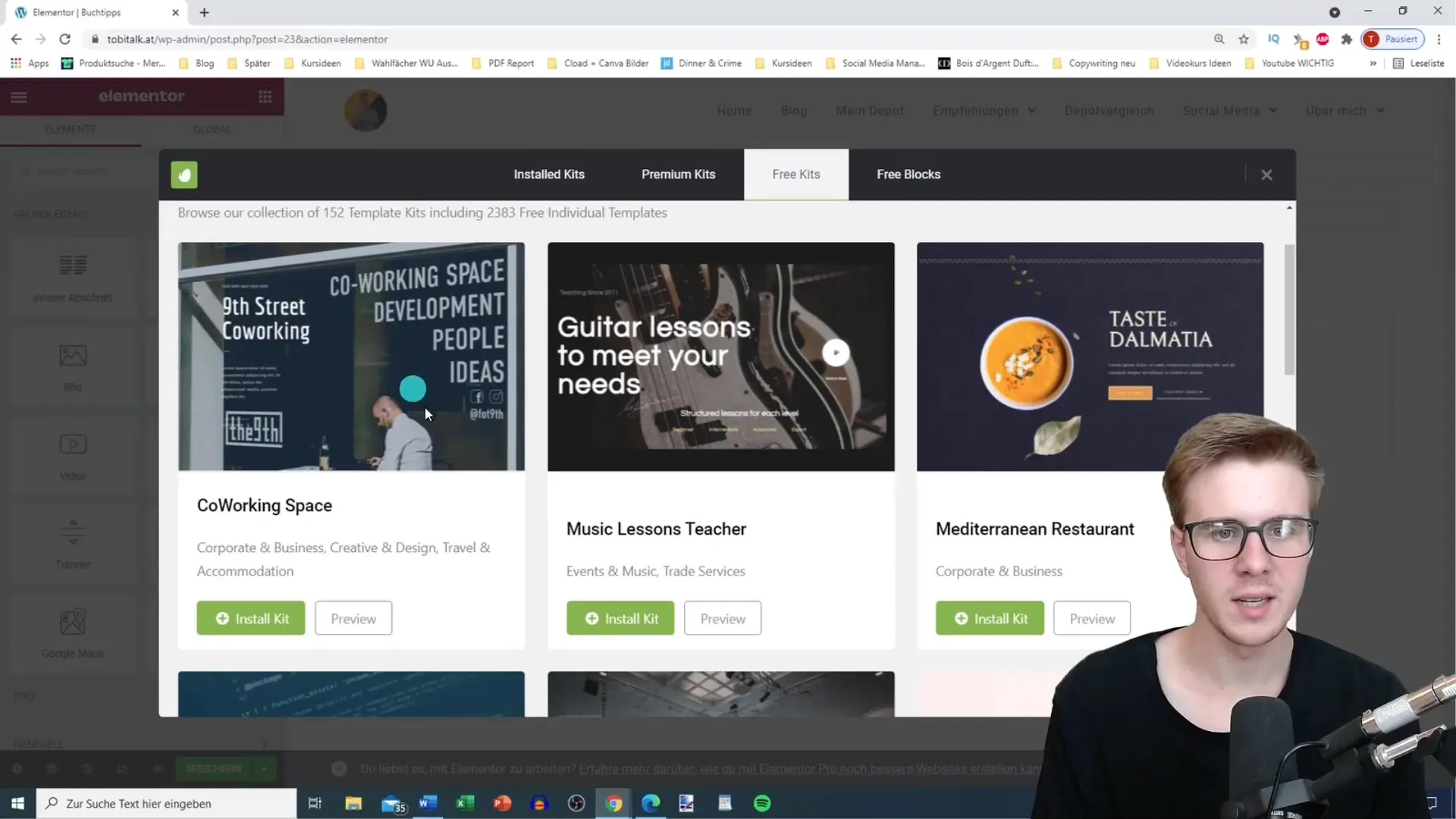
En outre, Elementor propose une large sélection de modèles que vous pouvez utiliser pour gagner du temps. Vous pouvez sélectionner ces modèles dans la bibliothèque Elementor. Ils sont disponibles soit en tant que pages complètes, soit en tant que blocs individuels.

Divers modèles sont marqués avec des étiquettes Pro. Cela signifie qu'ils font partie de la version payante d'Elementor. Néanmoins, il existe de nombreux modèles gratuits que vous pouvez également utiliser.
Un autre aspect pratique est les kits que vous pouvez télécharger et intégrer dans votre projet. Ces kits contiennent plusieurs mises en page préconfigurées qui vous aideront à obtenir une conception uniforme pour votre site Web.

Vous n'avez pas besoin de tout réinventer, car de nombreux kits sont bien optimisés. Après l'installation d'un kit, vous avez la possibilité de personnaliser complètement la mise en page.
En conclusion, Elementor offre de nombreux termes et concepts qui peuvent vous aider à créer des sites Web attrayants. Les principaux sont les sections, les colonnes, les widgets, les modèles et les kits.

Plongeons maintenant plus en profondeur et découvrons ensemble certains de ces termes en pratique. Je vais vous montrer comment optimiser et concevoir votre site Web en utilisant ces principes de base.
Résumé
Dans ce tutoriel, vous avez appris les termes et éléments de base d'Elementor. De l'interface utilisateur aux sections, aux colonnes, aux modèles et aux kits - tous ces éléments sont essentiels pour concevoir efficacement vos pages Web.
Foire aux questions
Comment ajouter une nouvelle section dans Elementor?Cliquez sur le bouton "+" pour ajouter une nouvelle section.
Puis-je supprimer des sections et des colonnes?Oui, il vous suffit de cliquer sur le symbole "X" pour supprimer une section ou une colonne.
Quels sont les principaux éléments que je peux utiliser dans Elementor?Vous pouvez utiliser des éditeurs de texte, des titres, des images, des boutons et de nombreux autres widgets.
Quels sont les kits Elementor?Les kits sont des mises en page préconçues qui vous aident à concevoir votre site Web plus rapidement et plus facilement.
Les modèles dans Elementor sont-ils gratuits?Il existe à la fois des modèles gratuits et payants que vous pouvez utiliser.


