En matière de conception de sites web, il est essentiel de créer un site web intuitif et fonctionnel. Elementor te fournit une plateforme puissante pour concevoir ton site WordPress de manière simple et attrayante. Dans ce guide, tu trouveras un aperçu détaillé de la construction de pages avec Elementor et apprendras étape par étape comment créer ta propre page d'accueil de zéro.
Principales conclusions
- Elementor offre une interface conviviale pour concevoir visuellement du contenu.
- La structure d'une page est composée de sections, de colonnes et de widgets.
- Vous pouvez travailler de manière créative et combiner différents éléments pour obtenir la mise en page souhaitée.
Guide étape par étape
Pour créer ta page d'accueil, suis ces étapes simples:
1. Installation et paramétrages de base
Avant de travailler avec Elementor, assure-toi que Elementor est installé sur ton site WordPress. Pour ce faire, accède à ton tableau de bord WordPress et clique sur "Extensions", puis sur "Installer". Recherche Elementor et installe le plugin.
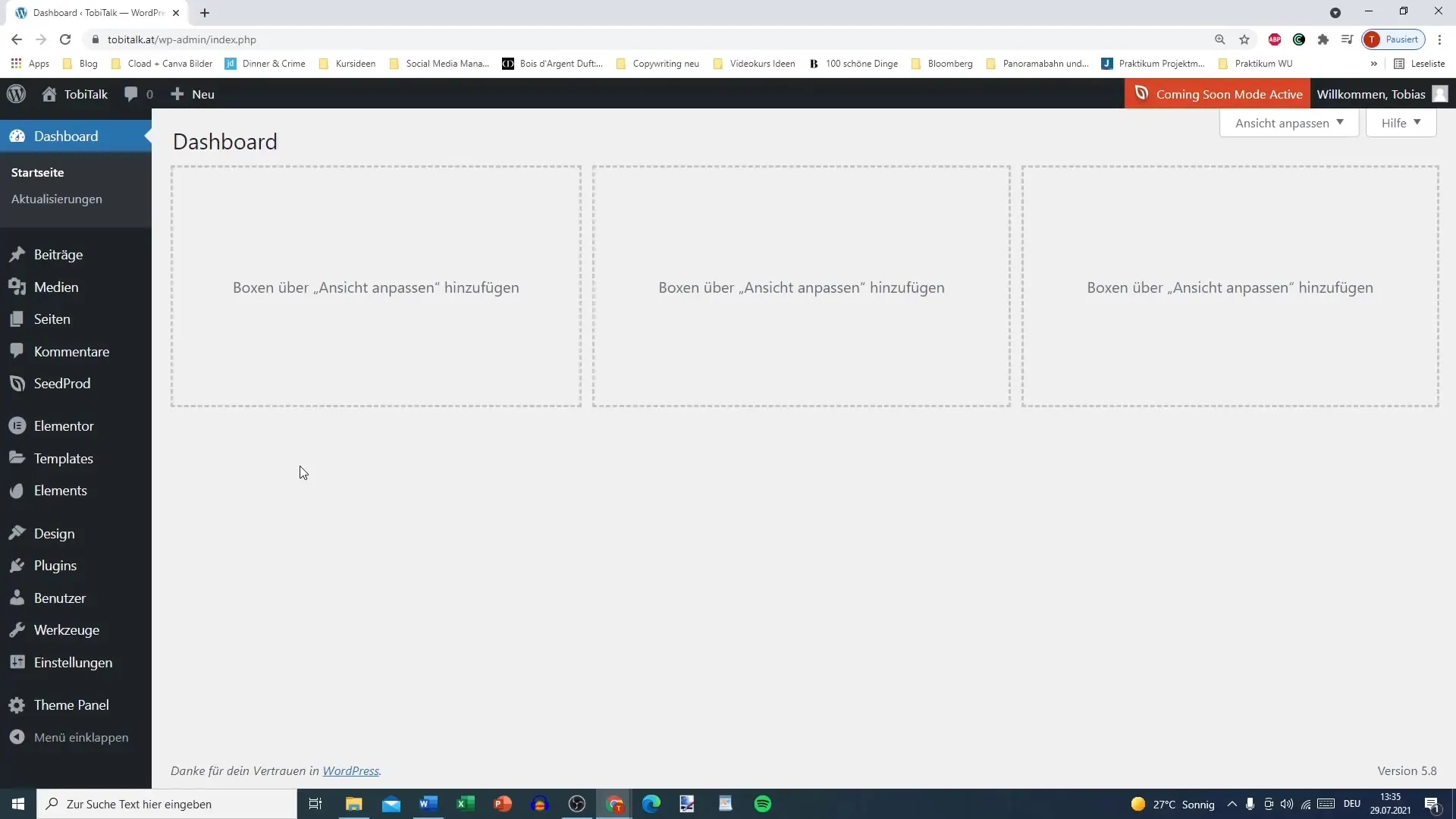
Ensuite, tu dois choisir la page que tu veux utiliser comme page d'accueil. Pour cela, va dans les paramètres de ton tableau de bord WordPress.

2. Sélection de la page d'accueil
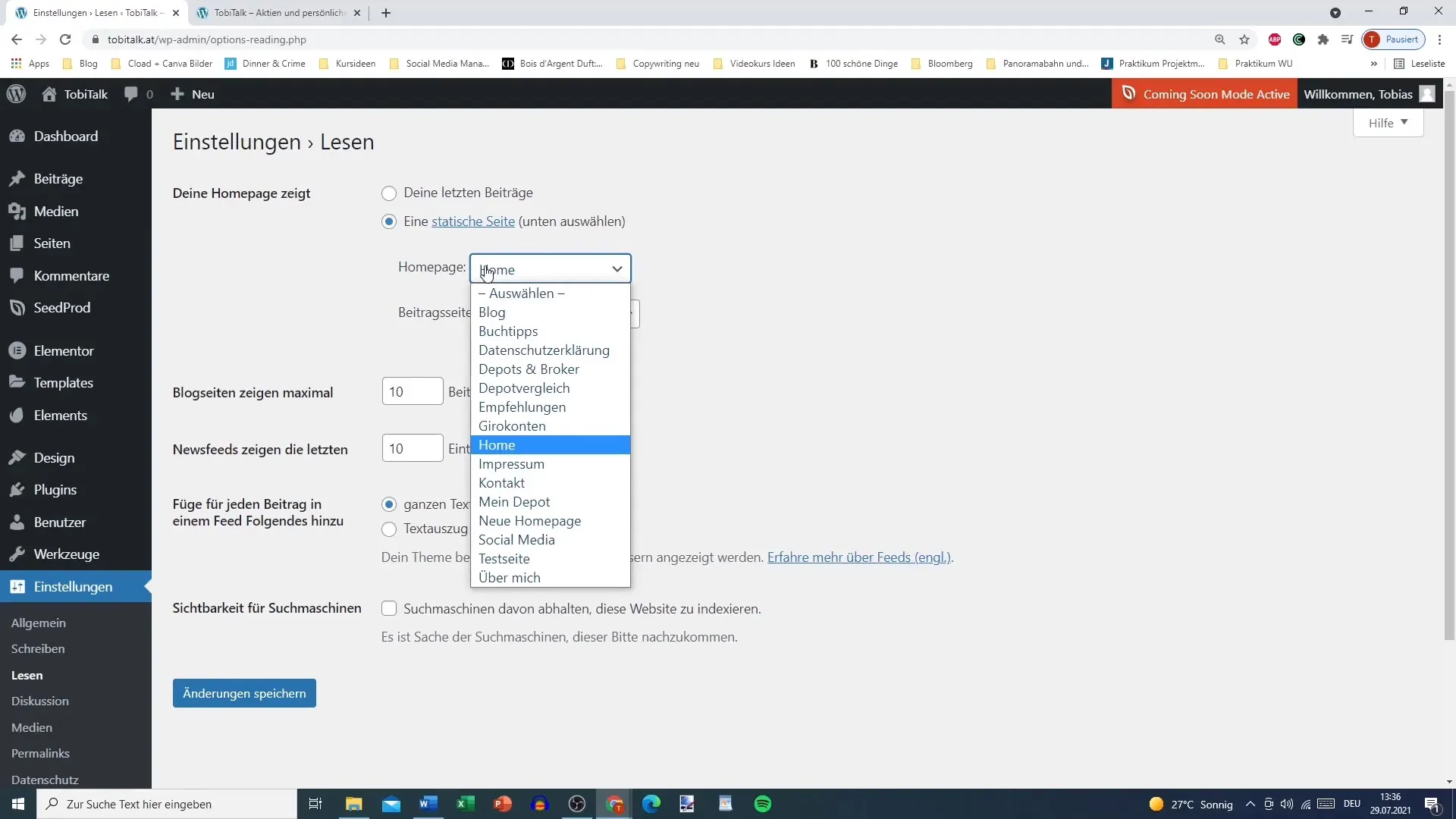
Après avoir cliqué sur les paramètres, va dans l'onglet "Lecture". Ici, tu peux choisir quelle page sera affichée comme ta page d'accueil. Si tu as déjà créé une page de test, choisis-la et enregistre tes modifications.
3. Édition de la page avec Elementor
Retourne à ton tableau de bord, va dans "Pages" et sélectionne la page de test que tu souhaites modifier. Clique sur le bouton "Éditer avec Elementor". Cela ouvrira l'éditeur Elementor où tu pourras commencer à créer ton design.
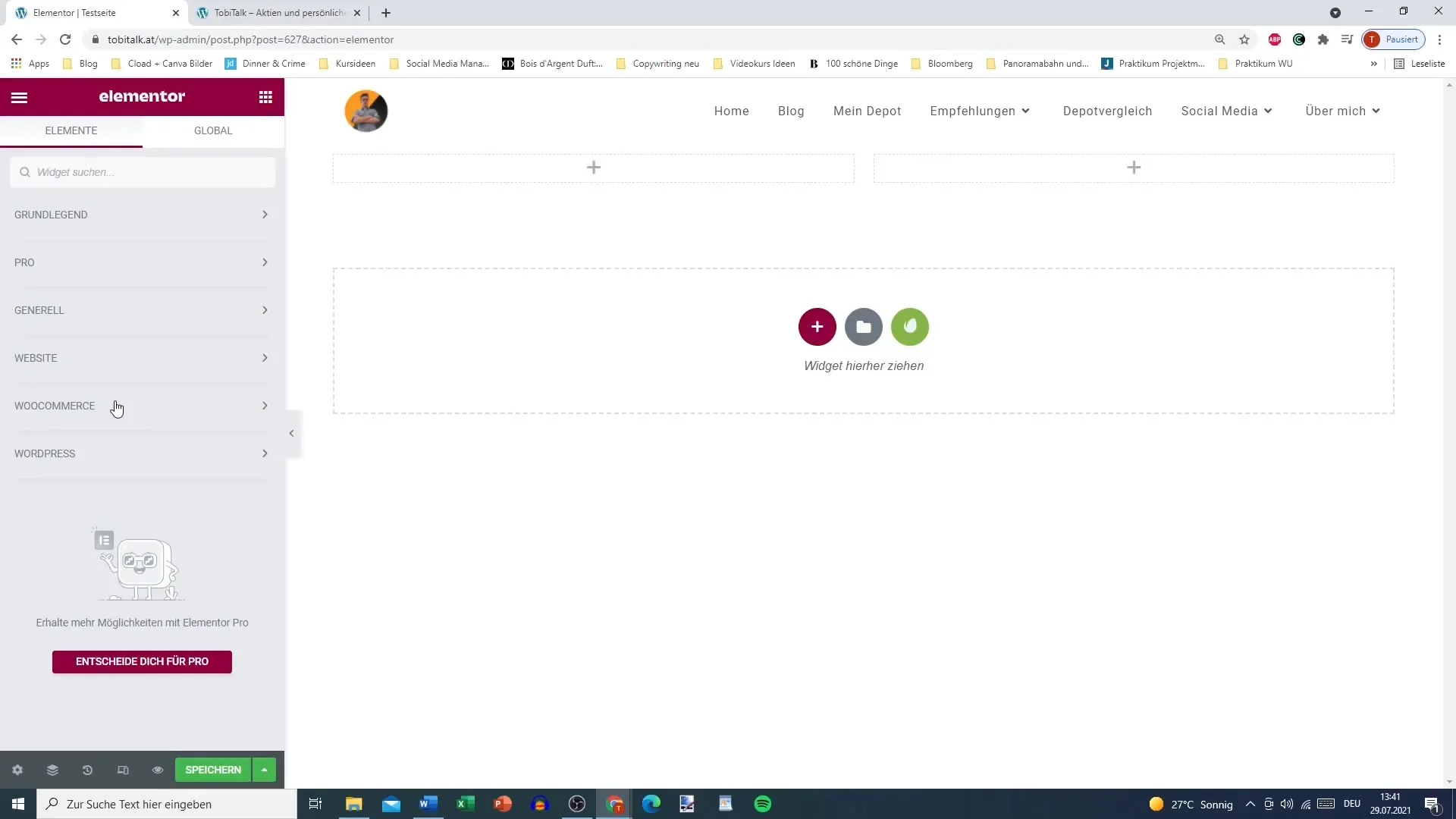
4. Compréhension de l'interface utilisateur
Une fois dans l'éditeur Elementor, tu verras l'interface utilisateur. La zone de travail est au centre, où tu peux concevoir tes contenus. Ici, tu peux également ajuster la visibilité du site web.

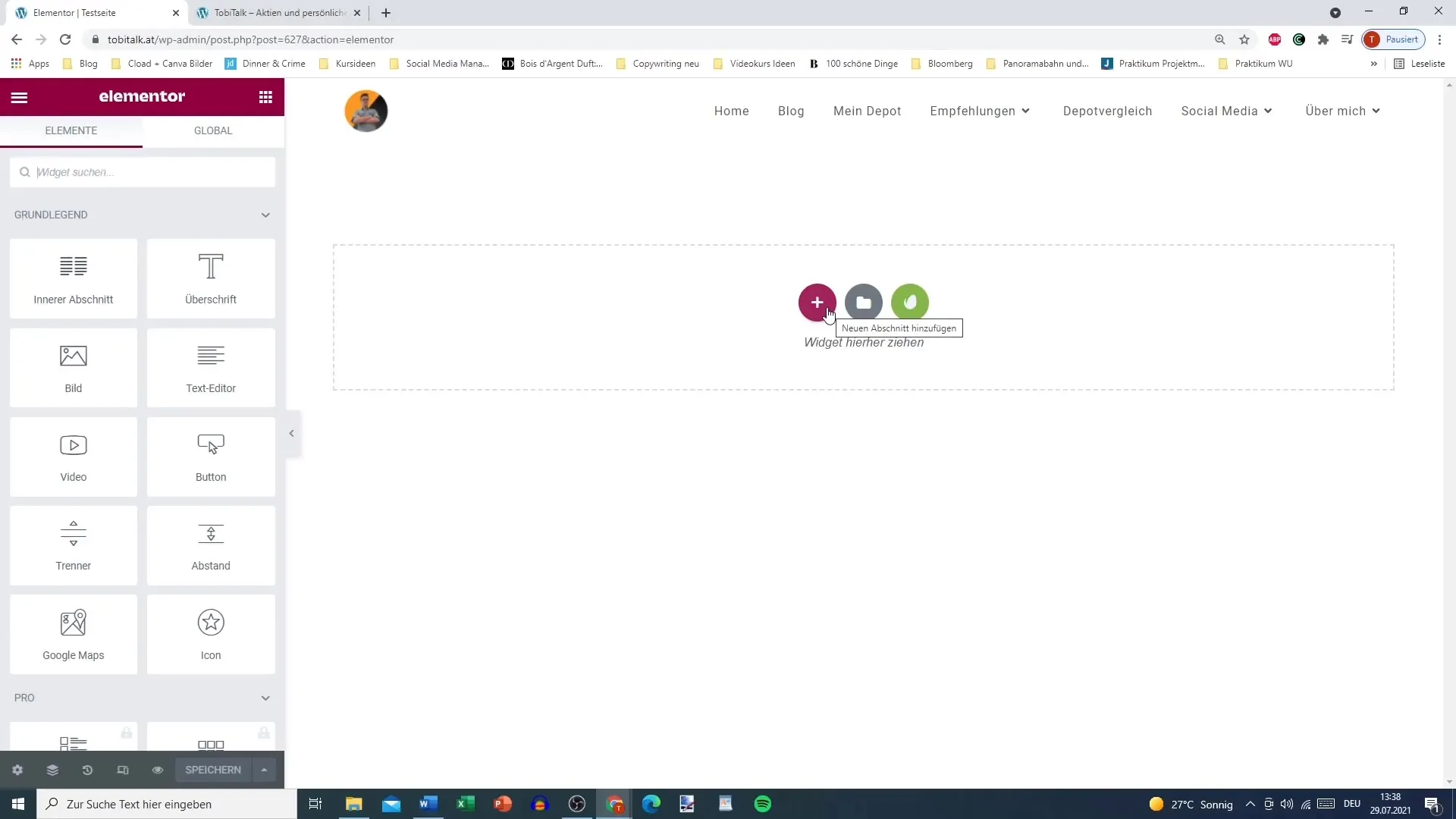
5. Création des sections et colonnes
Pour commencer la construction de la page, tu dois ajouter des sections. Clique sur le signe plus (+) pour créer une nouvelle section. Une section peut être divisée en différentes colonnes pour structurer le contenu comme tu le souhaites. Choisis par exemple deux colonnes pour ton agencement.

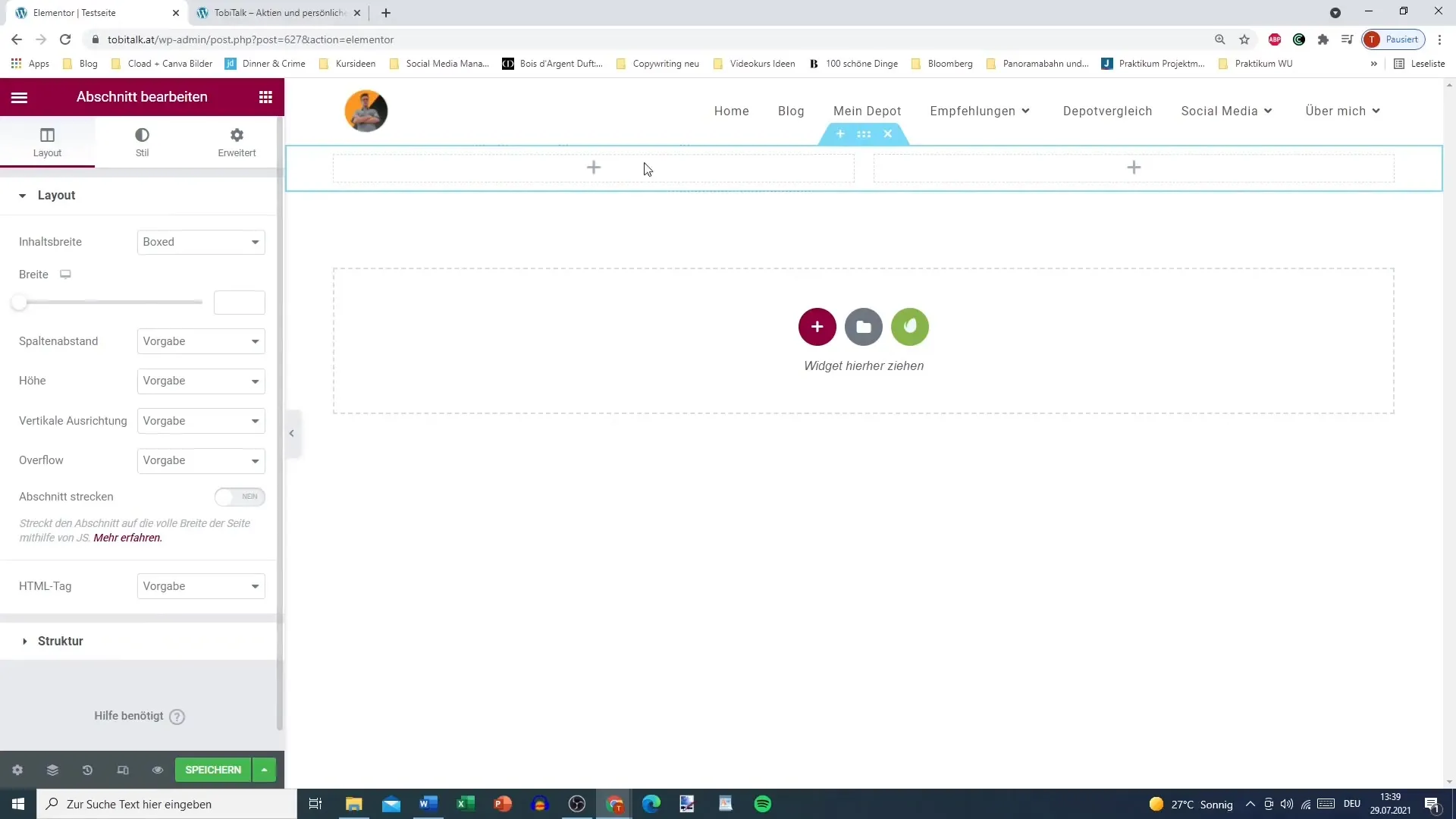
6. Personnalisation des sections
Vous pouvez éditer chaque section individuellement. Clique sur la marque bleue de la section pour ouvrir les options de modification. Ici, tu peux éditer, dupliquer ou supprimer la section. Utilise les différentes options pour personnaliser le design selon tes préférences.

7. Ajout de widgets
Après la création des sections, tu peux ajouter des widgets. Pour cela, clique à l'intérieur de la section créée sur le signe plus et fais glisser le widget souhaité depuis la barre Elementor dans la zone de travail. Des widgets tels que Titre, Image ou Éditeur de texte te permettent de concevoir les contenus de ta page.
8. Utilisation des widgets
Chaque widget peut être personnalisé selon tes souhaits. Que tu crées un titre ou ajoutes une image, les options sont variées. Joue avec les réglages pour changer l'apparence et présenter les contenus de manière dynamique.

9. Tester la page
À tout moment, tu peux prévisualiser ta page pour voir comment elle apparaît aux visiteurs. Clique sur le bouton "Prévisualiser" pour vérifier que tout est comme tu l'imagines.
10. Sauvegarder et publier
Lorsque tu es satisfait du design, n'oublie pas de sauvegarder tes modifications. Clique sur "Publier" pour rendre ta page d'accueil accessible à tous les visiteurs. Ferme l'éditeur Elementor et retourne à ton tableau de bord.
Résumé
Avec Elementor, vous disposez d'un outil puissant qui vous donne la liberté de travailler de manière créative et de concevoir votre site WordPress selon vos préférences. En comprenant la structure - sections, colonnes et widgets - vous êtes capable d'obtenir des résultats professionnels.
Questions fréquemment posées
Comment installer Elementor?Allez dans "Extensions" de votre tableau de bord WordPress et recherchez Elementor pour effectuer l'installation.
Puis-je utiliser les modèles de design d'Elementor?Oui, Elementor propose de nombreux modèles prédéfinis que vous pouvez simplement importer et personnaliser.
A quelle fréquence devrais-je sauvegarder mes modifications?Sauvegardez régulièrement vos modifications pour vous assurer que votre travail ne soit pas perdu.
Les fonctionnalités des widgets sont-elles disponibles dans la version gratuite d'Elementor?Oui, la plupart des fonctionnalités de base des widgets sont incluses dans la version gratuite.
Puis-je créer des designs réactifs avec Elementor?Oui, Elementor offre la possibilité de créer des designs personnalisables pour différentes tailles d'écran.


