Elementor s'est imposé comme l'une des principales solutions pour la création de sites Web WordPress. L'interface utilisateur vous offre une multitude d'options pour concevoir et personnaliser votre site de manière créative. Il convient de souligner en particulier les différents onglets que vous pouvez utiliser pour chaque élément ou chaque section. Ces onglets vous donnent le contrôle sur la mise en page, le style et les paramètres avancés de vos éléments. Dans ce guide, examinons de plus près les différents aspects de ces onglets et voyons comment les utiliser efficacement.
Principaux points à retenir
- Les trois onglets principaux: Contenu, Style et Avancé.
- Contrôle détaillé sur la mise en page, le design et les options avancées.
- Fonctionnalités importantes telles que le design responsive et les ajustements CSS.
Guide étape par étape
1. À propos des onglets dans Elementor
Lorsque vous sélectionnez un élément ou une section dans Elementor, trois onglets essentiels apparaissent: Contenu, Style et Avancé. Ces onglets sont essentiels pour personnaliser votre site Web. L'onglet Contenu est le premier endroit où vous commencez la personnalisation. Ici, vous pouvez effectuer différentes configurations de contenu, que ce soit un titre, un texte ou des médias.

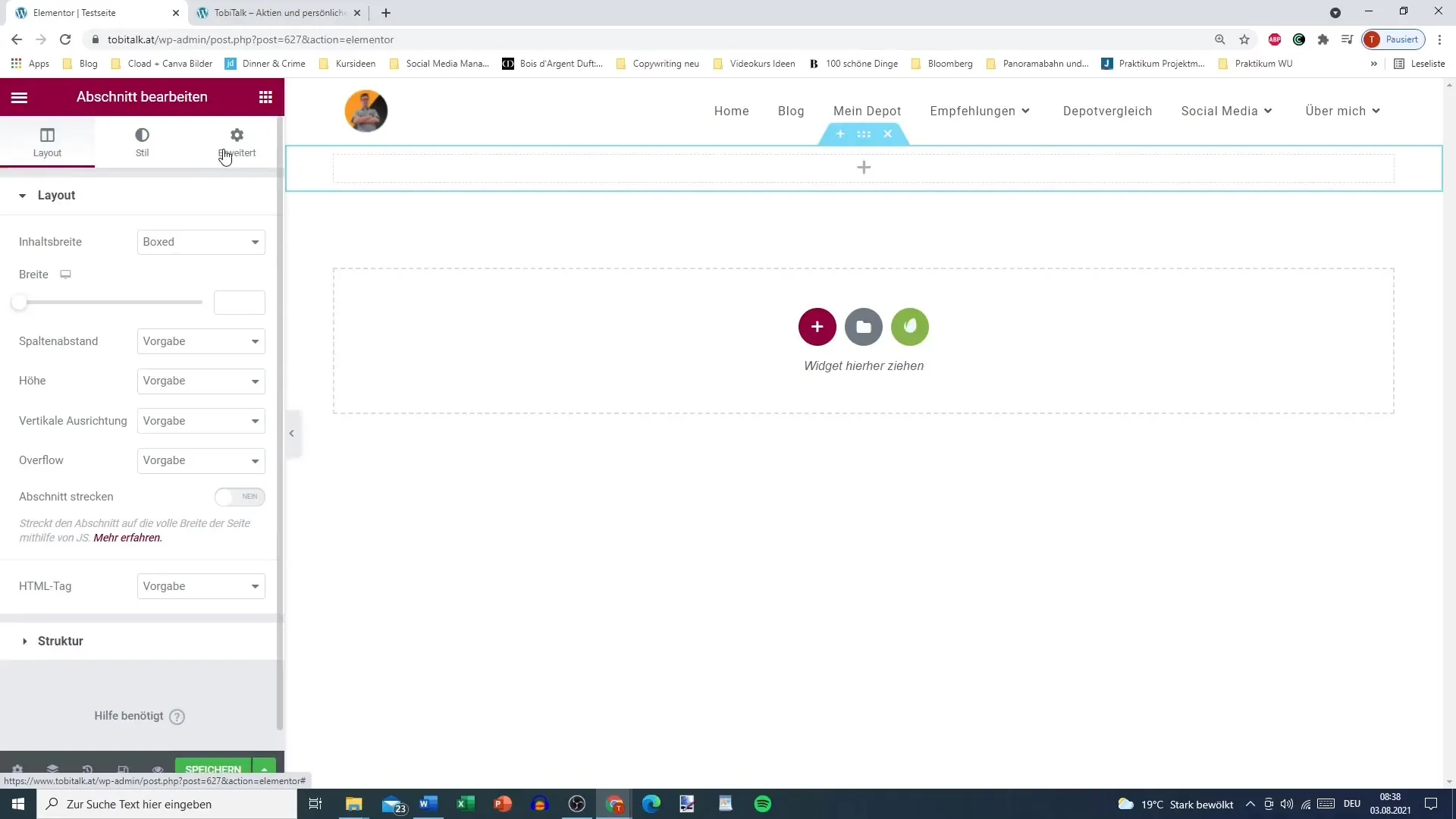
2. Personnalisation de la mise en page
L'onglet Contenu vous permet non seulement d'ajouter du texte et des éléments multimédias, mais également de définir la mise en page de votre section. Par exemple, si vous ajoutez un titre, vous pouvez configurer différents contenus à présenter. Chaque élément dispose de ses propres paramètres de contenu spécifiques que vous pouvez utiliser.

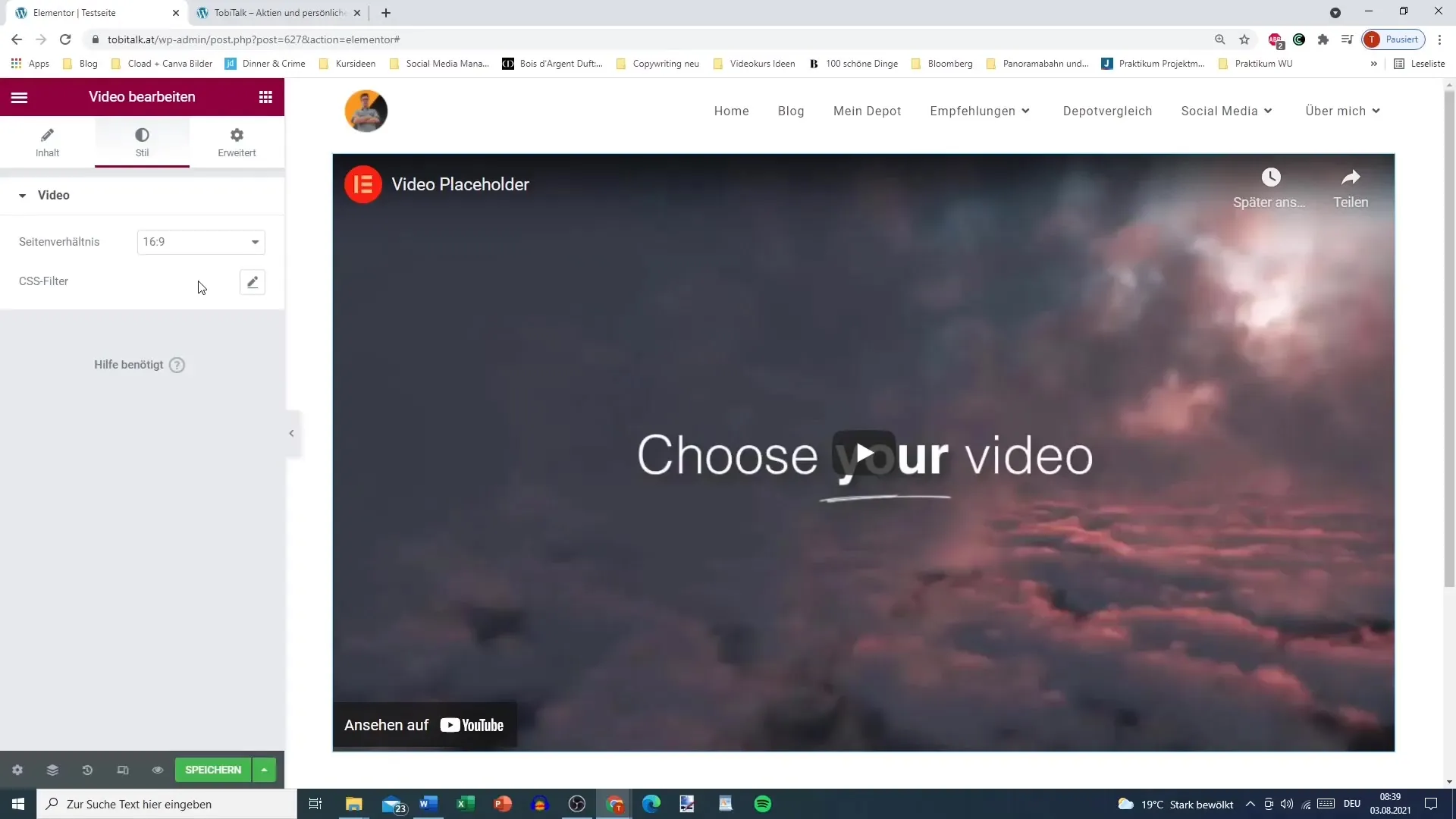
3. Personnalisation du style de l'élément
Dans l'onglet suivant, le Style, vous pouvez personnaliser l'apparence visuelle de votre élément. En fonction du type d'élément, vous disposez de différentes options de configuration ici. Souhaitez-vous changer la couleur du texte d'un titre ou ajuster la typographie? Vous pouvez également définir des options pour les éléments vidéo, comme le rapport hauteur/largeur et les filtres, pour améliorer l'apparence globale.

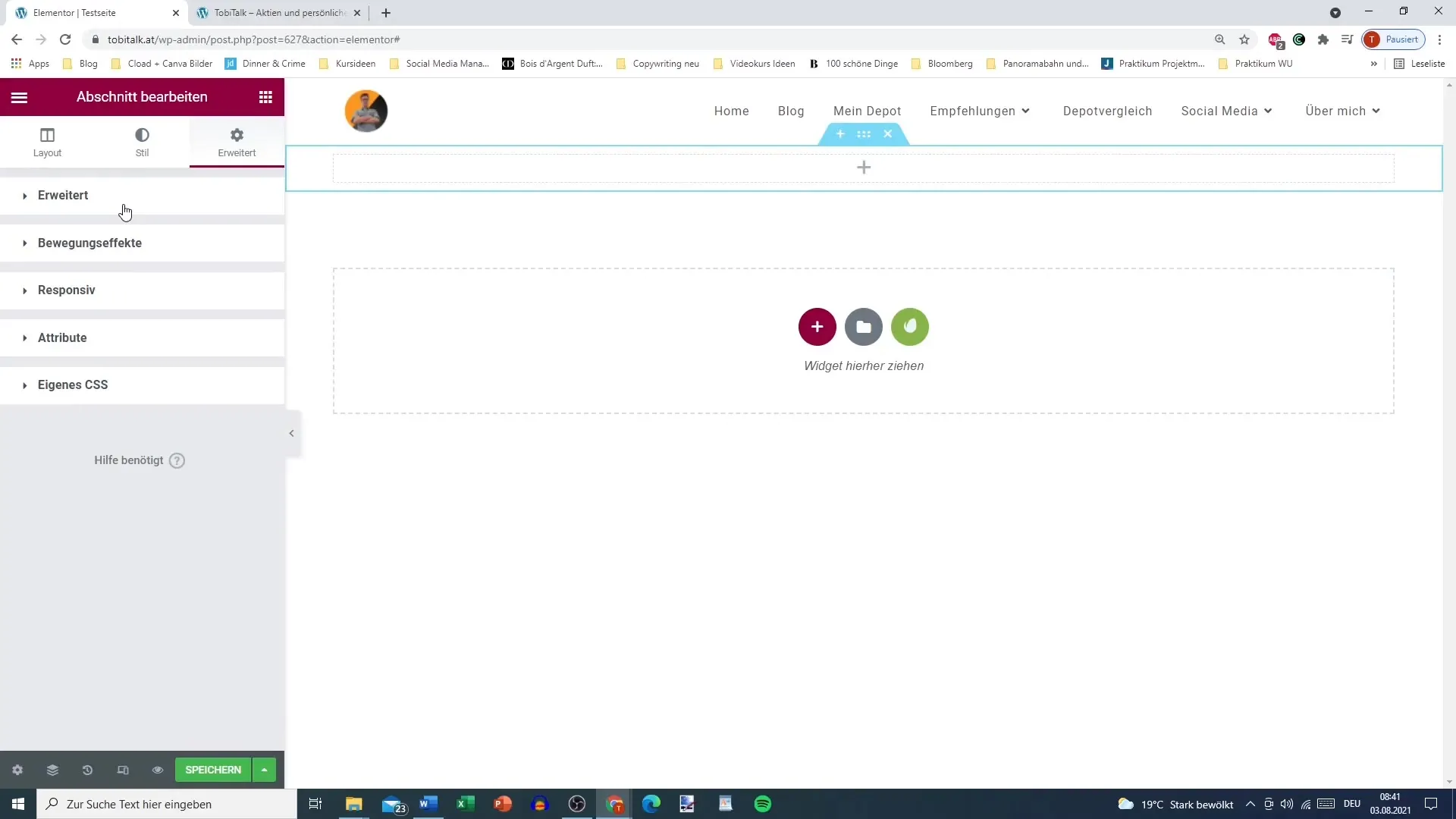
4. Utilisation des paramètres avancés
Le troisième onglet, Avancé, vous offre de nombreuses possibilités pour personnaliser davantage votre élément. Ici, vous pouvez définir des espaces et marges, ainsi qu'ajouter des animations pour donner plus de dynamisme à votre site. Ces paramètres avancés sont disponibles pour tout type d'élément et vous offrent un contrôle détaillé sur l'apparence de votre site Web.
5. Design responsive
Dans l'onglet Avancé, vous trouverez également des options pour vous assurer que votre site Web a fière allure sur différents appareils. Le design responsive est essentiel pour garantir une expérience utilisateur optimale. Vous pouvez contrôler la visibilité des éléments sur les appareils mobiles ou tablettes et apporter des ajustements spécifiques à certaines tailles d'écran.
6. Effectuer des ajustements CSS
Si vous souhaitez travailler avec du CSS également dans la version Pro d'Elementor, vous trouverez la possibilité d'ajouter votre propre CSS dans l'onglet Avancé. C'est particulièrement utile si vous souhaitez apporter des ajustements spéciaux qui vont au-delà des options standard. Vous avez la liberté de concevoir votre site Web selon vos souhaits.

Résumé
Elementor offre un environnement convivial pour personnaliser votre site WordPress selon vos préférences. Avec les trois onglets Contenu, Style et Avancé, vous avez le contrôle sur chaque aspect d'un élément. En utilisant de manière ciblée ces onglets, vous pouvez non seulement améliorer le design, mais aussi considérablement améliorer la fonctionnalité de votre site Web.
Questions fréquemment posées
Combien d'onglets y a-t-il dans Elementor?Il y a trois onglets principaux: Contenu, Style et Avancé.
Puis-je effectuer des réglages CSS individuels pour chaque élément?Oui, vous pouvez effectuer vos propres réglages CSS dans l'onglet Avancé.
Comment puis-je ajuster la visibilité des éléments sur les appareils mobiles?Dans l'onglet Avancé, il existe des options pour contrôler les éléments pour des tailles d'écran spécifiques.


