La conception de sites Web a considérablement changé ces dernières années. Avec des constructeurs de pages comme Elementor, la création de mises en page attrayantes pour les sites Web WordPress est plus facile que jamais. Les réglages de colonnes sont un élément central pour obtenir une structure claire et un design harmonieux. Dans ce guide, vous découvrirez comment effectuer des réglages de colonnes efficaces avec Elementor pour rendre votre site Web plus attrayant visuellement.
Principales conclusions
- Les réglages de colonnes permettent une conception flexible des mises en page.
- Vous pouvez ajuster la largeur, l'alignement vertical et horizontal, ainsi que les espacements.
- L'ajustement est crucial pour l'apparence globale de votre site Web.
Guide étape par étape
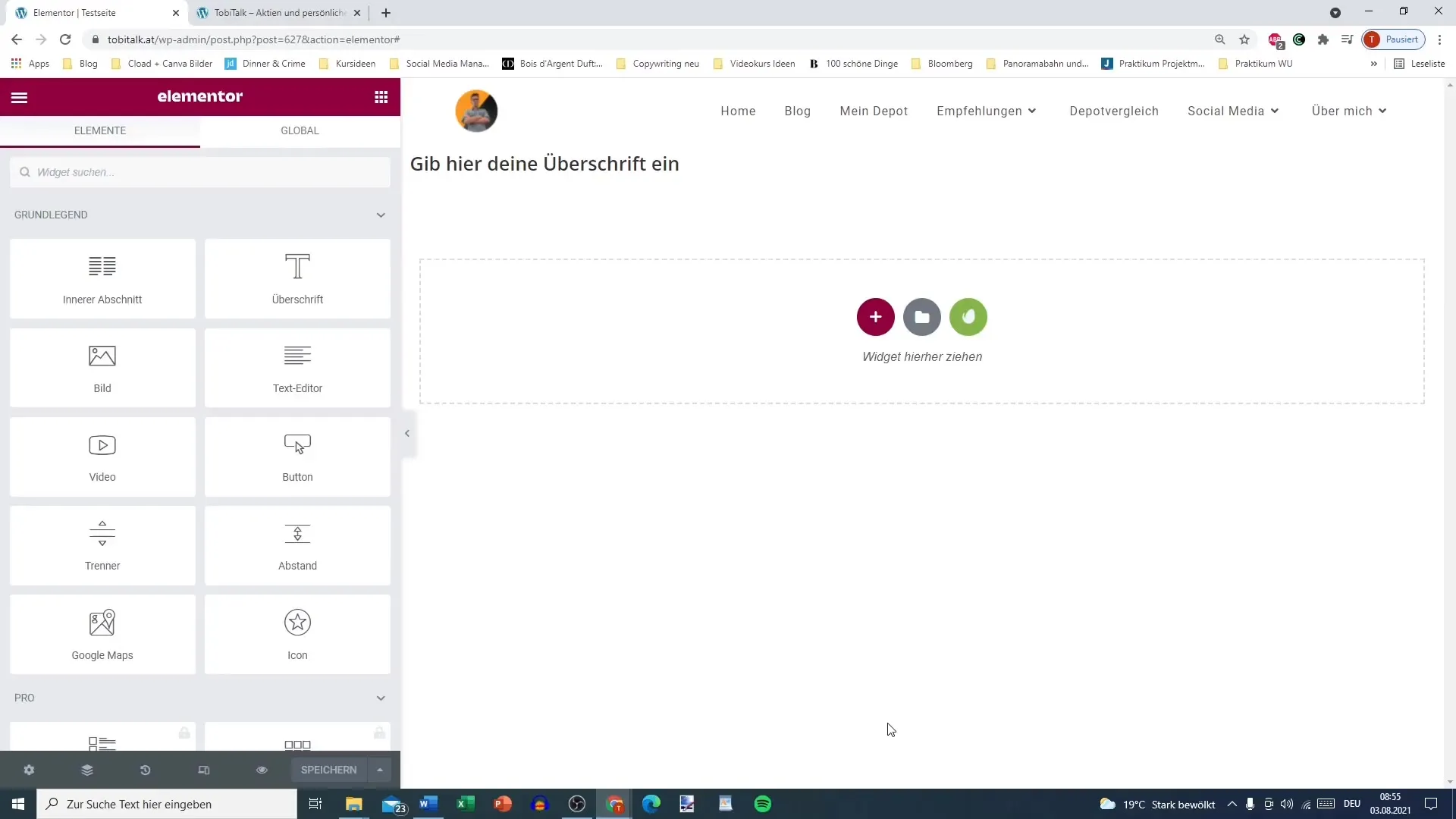
Ajouter une colonne
Pour commencer avec les réglages de colonnes, ajoutons d'abord une nouvelle section avec des colonnes. Pour ce faire, sélectionnez l'option "Ajouter une colonne" et optez par exemple pour une disposition à deux colonnes. Avec cette base, vous pouvez contrôler efficacement le placement du contenu.

Ajouter du contenu
Une fois la section créée, vous pouvez ajouter différents types de contenus. Par exemple, vous pourriez ajouter une image dans l'une des colonnes. Un équilibre entre l'image et le texte est recommandé. La création de contenus attrayants est la clé d'une mise en page réussie.
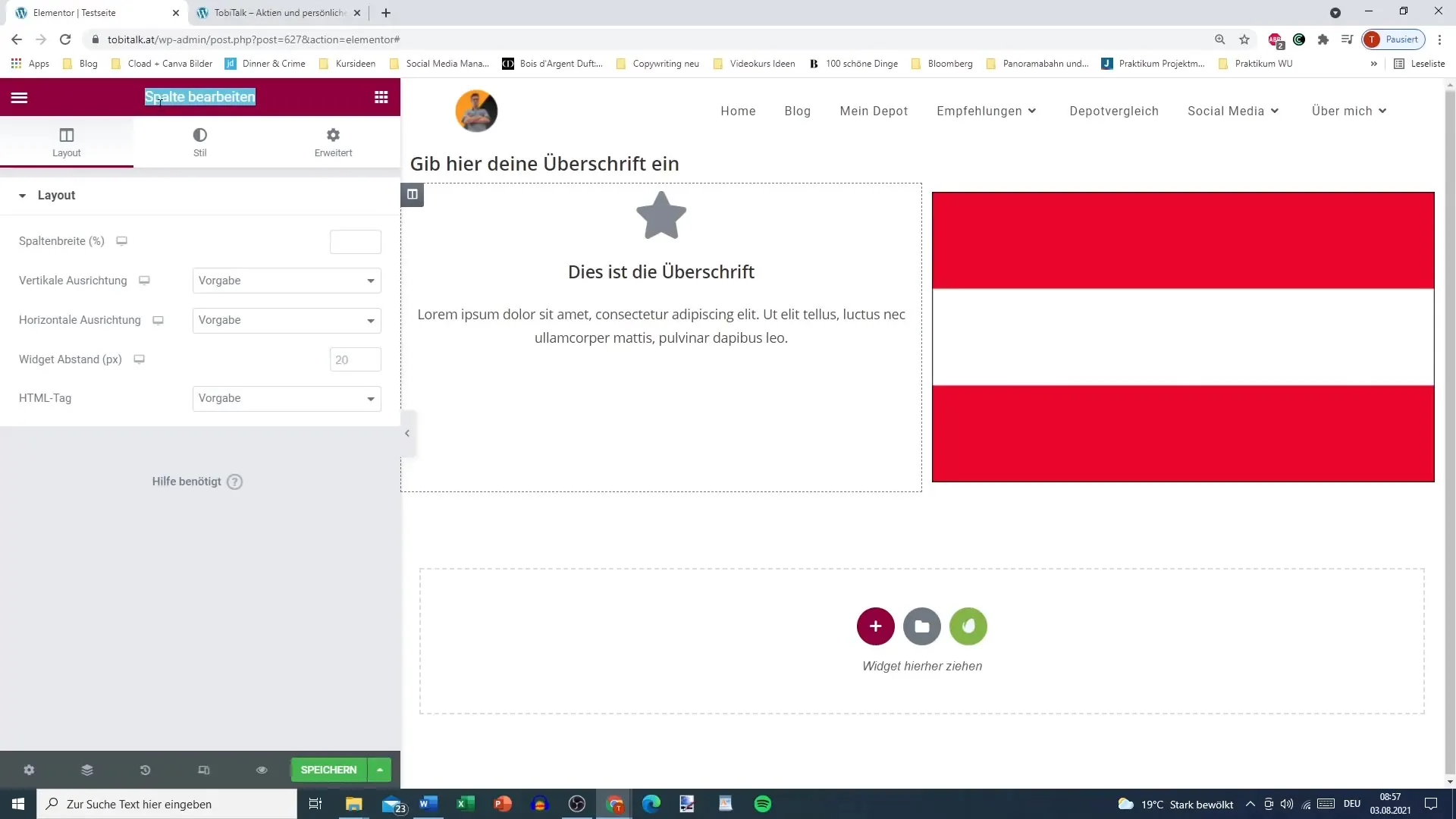
Modifier une colonne
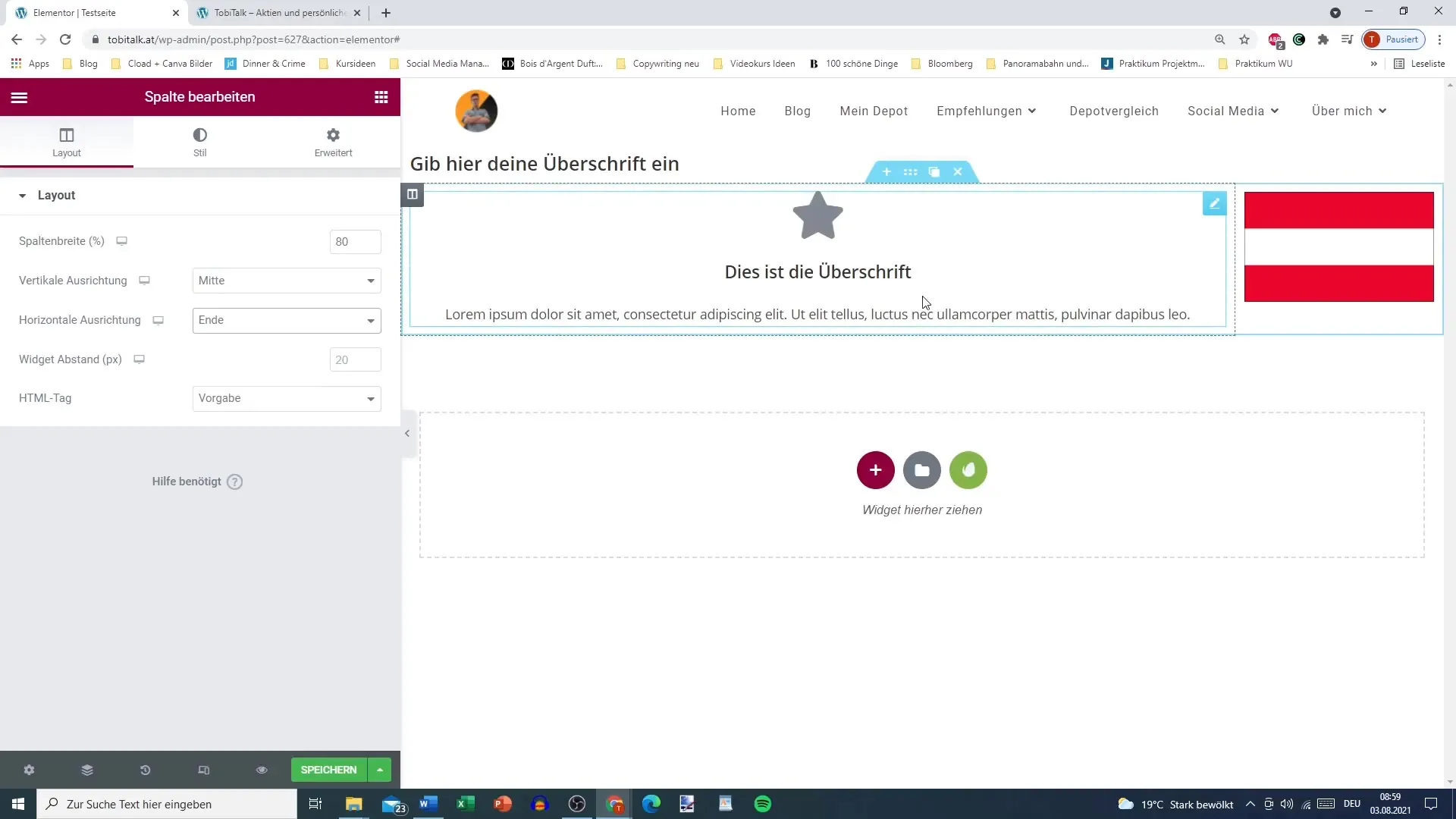
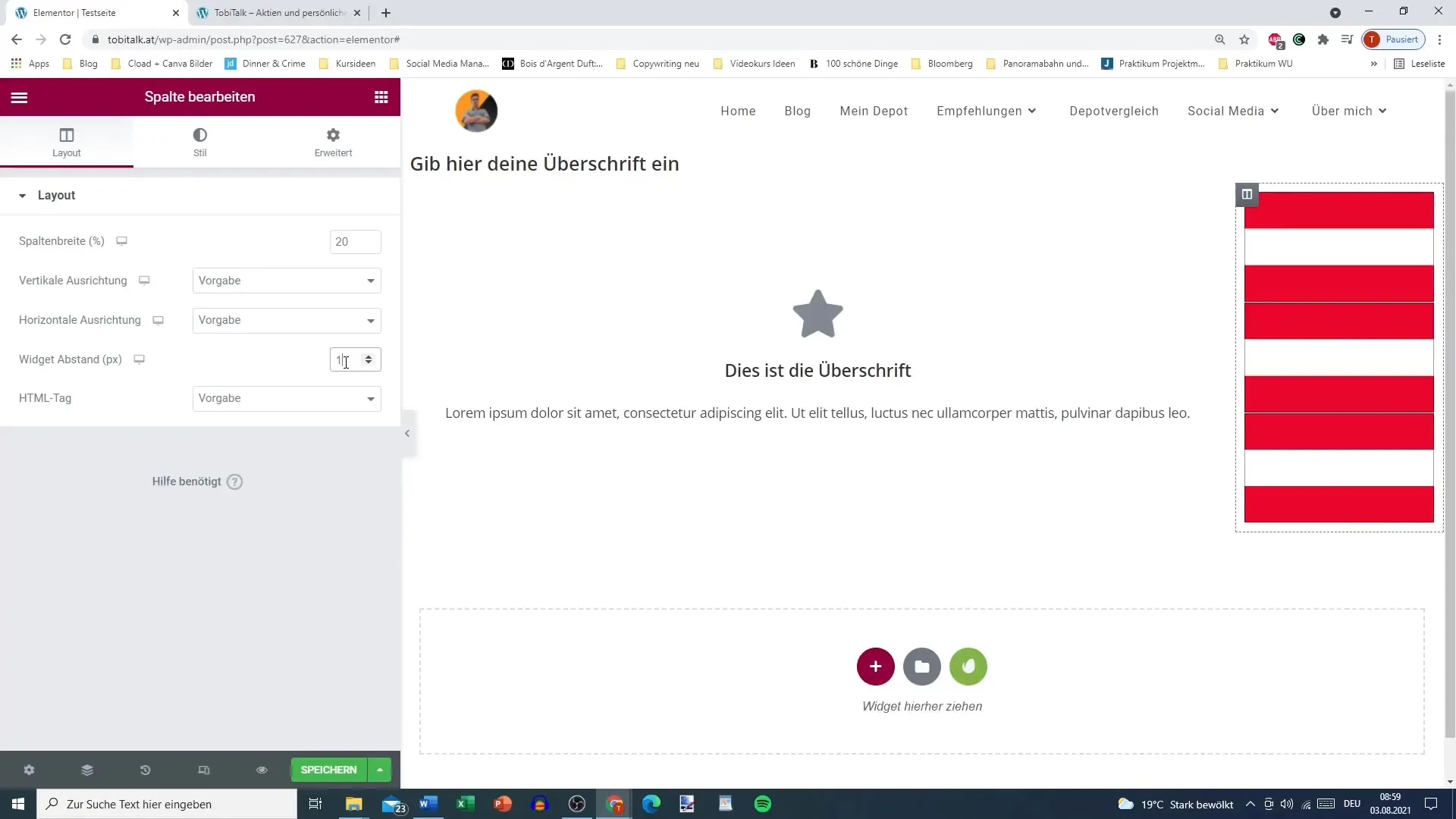
Pour ajuster les réglages d'une colonne, cliquez sur le bouton "Modifier la colonne". Cela ouvrira une fenêtre dans laquelle vous aurez de nombreuses options disponibles. Un réglage important est la largeur des colonnes - une largeur idéale peut souvent être de 30% pour l'image et 70% pour le texte. Expérimentez avec différentes valeurs pour obtenir le meilleur résultat.

Adapter l'alignement vertical
Dans la même fenêtre d'édition, vous pouvez définir l'alignement vertical du contenu à l'intérieur des colonnes. Un alignement en haut, au milieu ou en bas peut avoir un impact significatif sur le design visuel. Testez quel alignement correspond le mieux à vos besoins.
Changer l'alignement horizontal
Outre l'alignement vertical, l'alignement horizontal est également crucial. Vous pouvez également ajuster cette fonction dans la fenêtre "Modifier la colonne". Réfléchissez à la manière dont vous souhaitez organiser les éléments au début, au milieu ou à la fin. Cela garantit une structure claire et un design attrayant.

Adapter l'espacement des widgets
Un autre aspect important est l'ajustement de l'espacement entre les widgets à l'intérieur des colonnes. Vous pouvez augmenter l'espacement pour améliorer la lisibilité ou le réduire pour optimiser l'utilisation de l'espace. N'oubliez pas qu'un espacement adéquat entre les éléments contribue grandement à l'expérience utilisateur.

Adapter les espacements négatifs
Une fonction intéressante est la possibilité d'ajuster les espacements de manière négative. Cette fonction vous offre une flexibilité supplémentaire dans votre mise en page. Veillez à utiliser cette fonction avec précaution pour éviter un design surchargé ou confus.
Utiliser des balises HTML
Enfin, vous avez la possibilité d'insérer des balises HTML dans vos textes. Cela peut être utile pour utiliser des fonctions ou des formats spéciaux. Bien que vous n'en ayez peut-être pas besoin pour le moment, il est bon de savoir que cette possibilité existe.
Résumé
Dans ce guide, vous avez appris les réglages de colonnes de base dans Elementor. En ajoutant des colonnes, en modifiant la largeur et en ajustant les espacements et les alignements, vous pouvez considérablement améliorer l'expérience utilisateur sur votre site Web. Accordez une attention particulière à la structure et à l'agencement de votre contenu pour réaliser un design attrayant.
Questions fréquentes
Comment ajouter une colonne dans Elementor?Cliquez sur "Ajouter une colonne" et sélectionnez la disposition souhaitée.
Comment ajuster la largeur d'une colonne?Cliquez sur "Modifier la colonne" et réglez la largeur dans la fenêtre des paramètres.
Comment changer l'alignement vertical?Recherchez l'option d'alignement vertical dans la fenêtre d'édition de la colonne.
Puis-je ajuster l'espacement entre les widgets?Oui, vous pouvez ajuster l'espacement entre les widgets dans la zone de paramètres.
Comment utiliser des espacements négatifs dans Elementor?Saisissez des nombres négatifs pour l'espacement dans le champ correspondant pour rapprocher les éléments.


