La mise en page des textes joue un rôle décisif lorsqu'il s'agit de rendre un site web attrayant. La typographie n'influence pas seulement la lisibilité, mais aussi l'esthétique générale de votre page. Dans ce tutoriel, vous apprendrez comment ajuster efficacement les paramètres de typographie dans Elementor. Vous trouverez de nombreuses possibilités pour définir les polices, tailles et styles de texte afin de mettre en valeur vos contenus et d'améliorer l'expérience utilisateur.
Principales conclusions
- À travers les paramètres de typographie globaux, vous pouvez ajuster les polices, tailles et couleurs pour tous les éléments textuels du site web.
- Pour les titres, différentes niveaux (H1 à H6) sont disponibles et peuvent être personnalisés individuellement.
- Le style du texte peut être optimisé à l'aide d'attributs tels que gras, italique et souligné.
- Des changements de couleurs et des effets au survol peuvent être définis pour les liens.
Guide étape par étape
1. Accéder aux paramètres de typographie
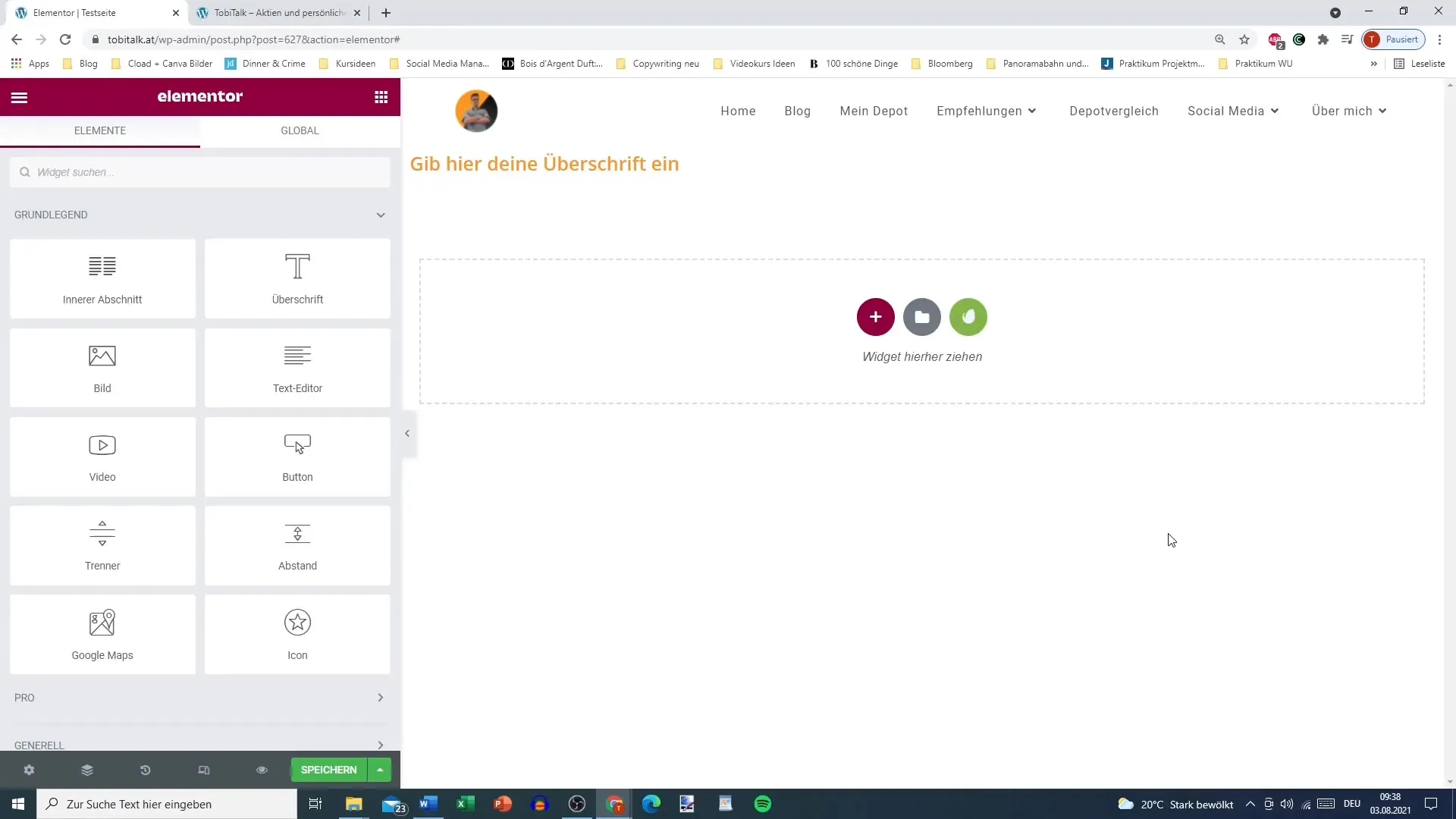
Pour modifier les paramètres de typographie, rendez-vous d'abord dans l'éditeur Elementor. Ouvrez ensuite la page que vous souhaitez éditer.

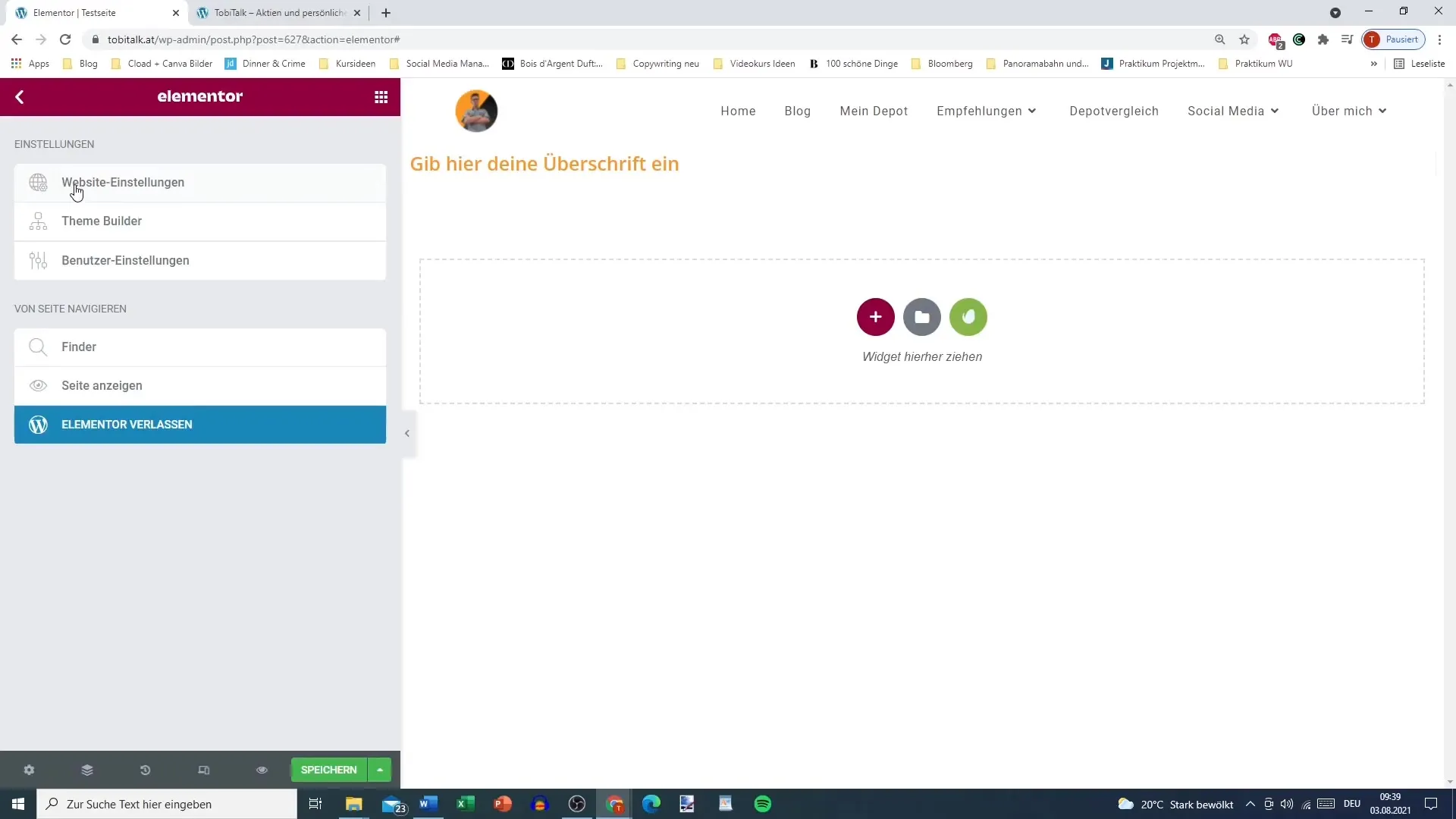
2. Accéder aux paramètres globaux
Cliquez dans le coin supérieur gauche sur "Paramètres du site". Vous y trouverez la section pour les ajustements typographiques ainsi que d'autres paramètres globaux affectant l'ensemble de votre site web.

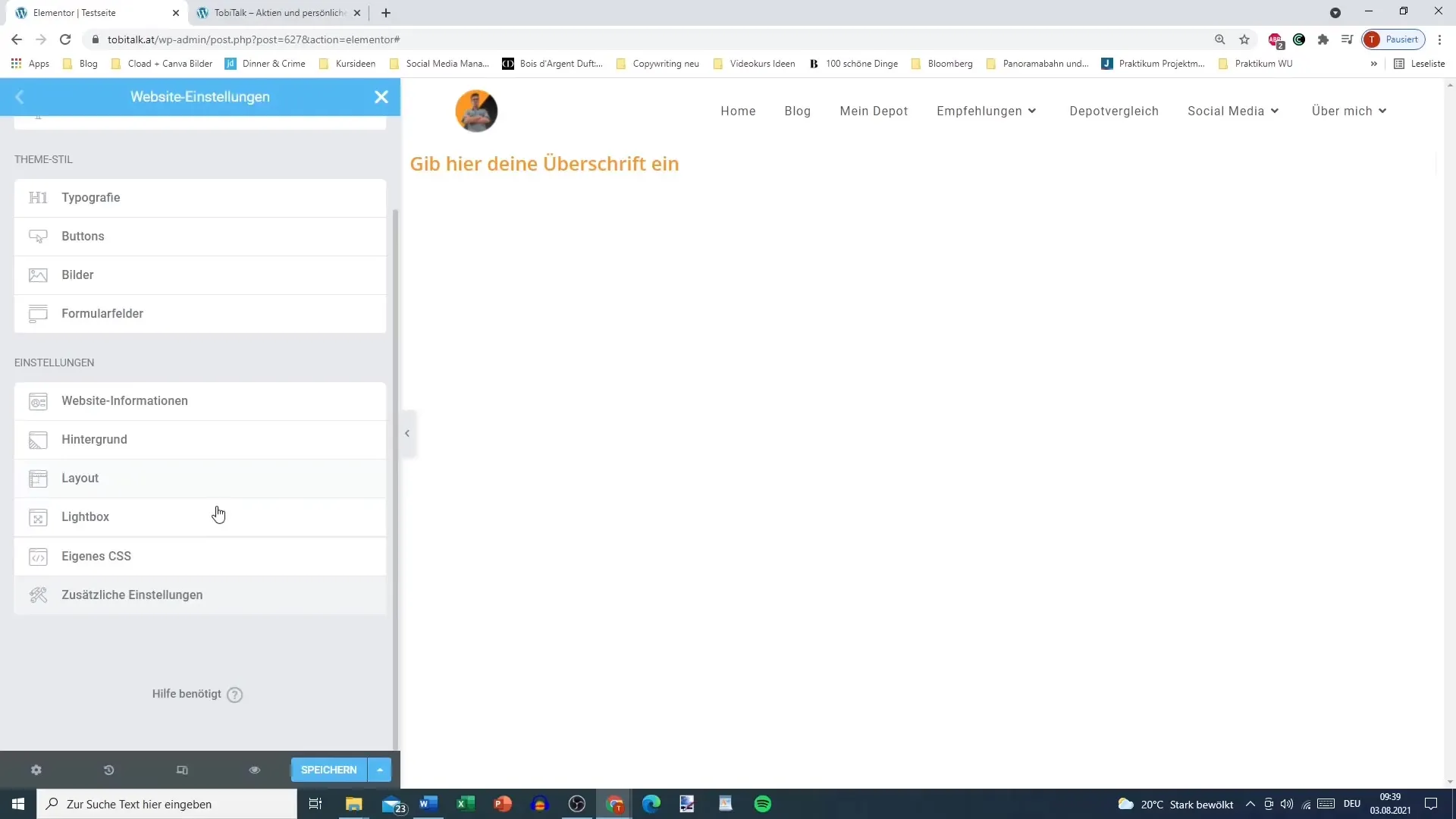
3. Sélectionner les polices
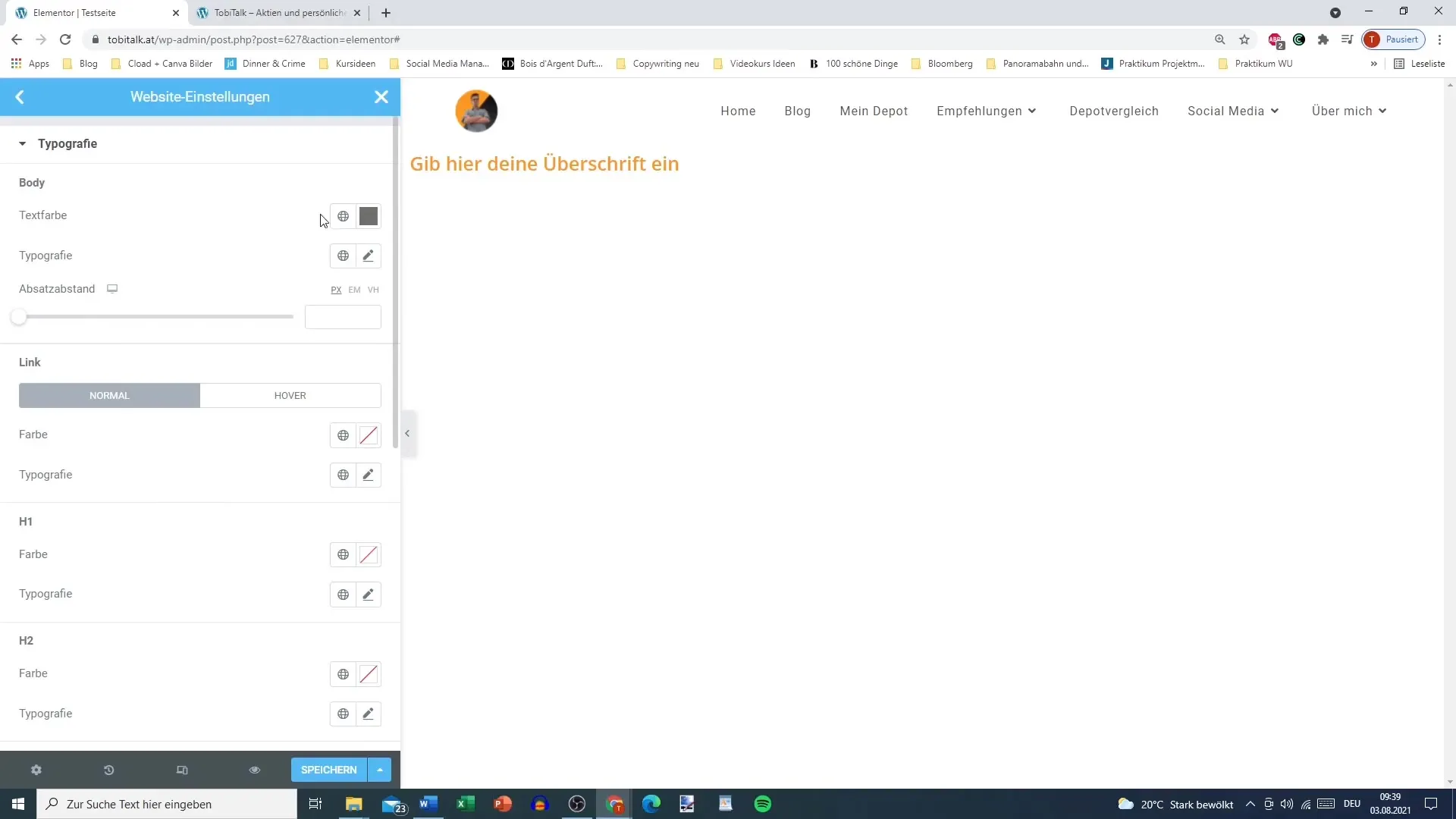
Dans la section "Typographie", vous avez la possibilité de choisir différentes polices pour différents types de texte, du texte courant aux en-têtes. Vous pouvez choisir la police à utiliser par défaut pour le texte du corps.

4. Ajuster la couleur du texte
Vous pouvez définir la couleur du texte du corps. Choisissez une couleur souhaitée ou définissez une couleur globale que vous avez précédemment définie dans la palette de couleurs.

5. Définir sa propre police
Choisissez une police que vous souhaitez utiliser par défaut, comme "Anton". Notez que le chargement des polices peut prendre un certain temps en fonction de la connexion internet.
6. Régler la taille du texte
Réglez la taille du texte en pixels. Cette option vous permet d'optimiser la lisibilité de vos textes en sélectionnant la taille appropriée pour votre public cible.
7. Définir les attributs du texte
Ici, vous pouvez définir des attributs tels que gras, italique, souligné ou barré pour le texte du corps. Ces fonctions vous aident à mettre en valeur des informations importantes ou à varier le style de vos textes.
8. Ajuster la hauteur des lignes et l'espacement des caractères
Modifiez la hauteur des lignes pour une meilleure lisibilité. L'espacement des caractères peut également être ajusté pour obtenir un effet visuel attrayant. Vous pouvez ajuster les valeurs pour qu'elles s'intègrent parfaitement à votre mise en page.
9. Définir les paramètres des titres
Il est également possible de faire des ajustements spécifiques pour différents titres (H1 à H6). Vous pouvez définir individuellement les couleurs, polices et tailles pour chaque titre.
10. Définir les effets au survol
Pour donner plus de dynamisme à votre texte, vous pouvez définir des effets au survol pour les liens. Cela pourrait inclure le changement de couleur des liens au survol de la souris pour augmenter l'interactivité.
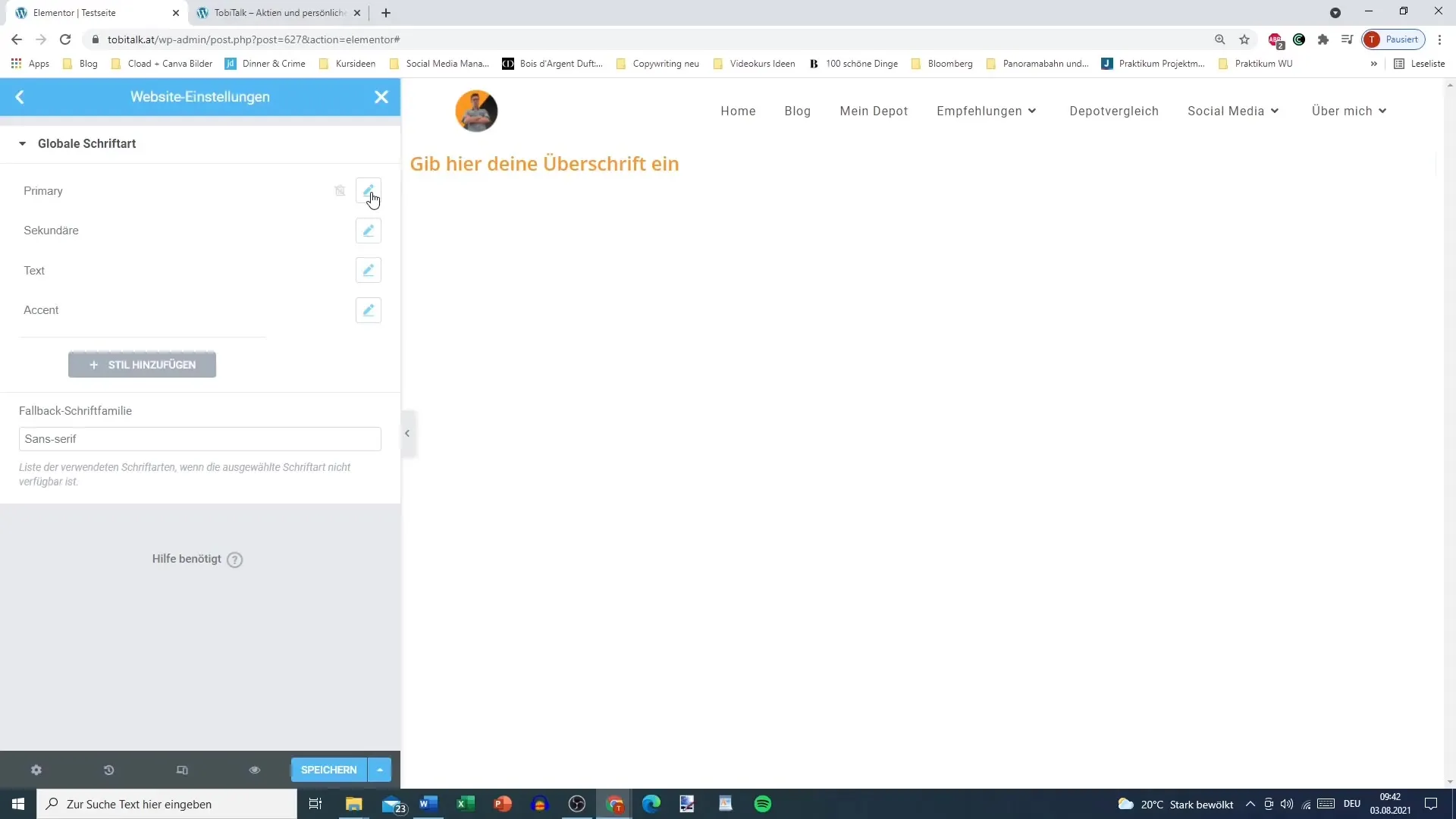
11. Gérer les polices globales
Si vous souhaitez gérer les polices globales, cliquez sur "Gérer les polices globales". Vous pouvez y ajuster les paramètres pour différentes catégories telles que les polices primaires, secondaires ou d'accentuation.

12. Réaliser les ajustements finaux
Vérifiez vos modifications ou éditez-les si nécessaire. Ensuite, décidez d'enregistrer toutes les modifications pour vous assurer que vos paramètres typographiques sont efficacement appliqués sur l'ensemble du site Web.
Résumé
Les paramètres de typographie dans Elementor vous donnent la liberté de personnaliser l'apparence typographique de votre site Web. Vous avez la possibilité de définir des polices, des tailles et des styles de texte pour optimiser l'expérience utilisateur. Ces ajustements contribuent de manière significative à l'identité visuelle de votre marque et améliorent la lisibilité de vos contenus.
Foire aux questions fréquentes
Quelles polices puis-je utiliser dans Elementor?Vous pouvez utiliser une variété de polices Google et de polices personnalisées dans Elementor.
Comment changer la couleur du texte du corps?Accédez aux paramètres de typographie et choisissez la couleur souhaitée parmi les paramètres de texte ou de couleur.
Puis-je définir des effets de survol pour les liens?Oui, vous pouvez créer des effets de survol pour les liens pour modifier leur couleur ou style lorsque la souris les survole.
Comment enregistrer mes paramètres de typographie?N'oubliez pas de cliquer sur "Enregistrer les modifications" une fois que vous avez apporté vos ajustements aux paramètres de typographie.
Comment naviguer entre différentes niveaux de titres?Dans les paramètres de typographie, vous pouvez sélectionner et personnaliser les différents niveaux de titres (H1 à H6).


