Si vous souhaitez rendre votre site WordPress attrayant, les boutons sont un élément crucial. Ils dirigent de manière décisive l'interaction des utilisateurs et contribuent à l'expérience utilisateur. Dans ce guide, je vais vous montrer comment utiliser efficacement les paramètres de bouton dans Elementor pour rendre les boutons visuellement attrayants et fonctionnels. Nous passerons en revue pas à pas les principales fonctionnalités et réglages qui vous aideront à personnaliser vos boutons selon vos préférences.
Principales conclusions
- Vous pouvez personnaliser les couleurs, la typographie et les effets au survol.
- Vous avez la possibilité de faire des réglages globaux qui s'appliquent à tous les boutons de votre site.
- Vous pouvez apporter des modifications spécifiques à chaque bouton.
Guide étape par étape
Créer et personnaliser un bouton
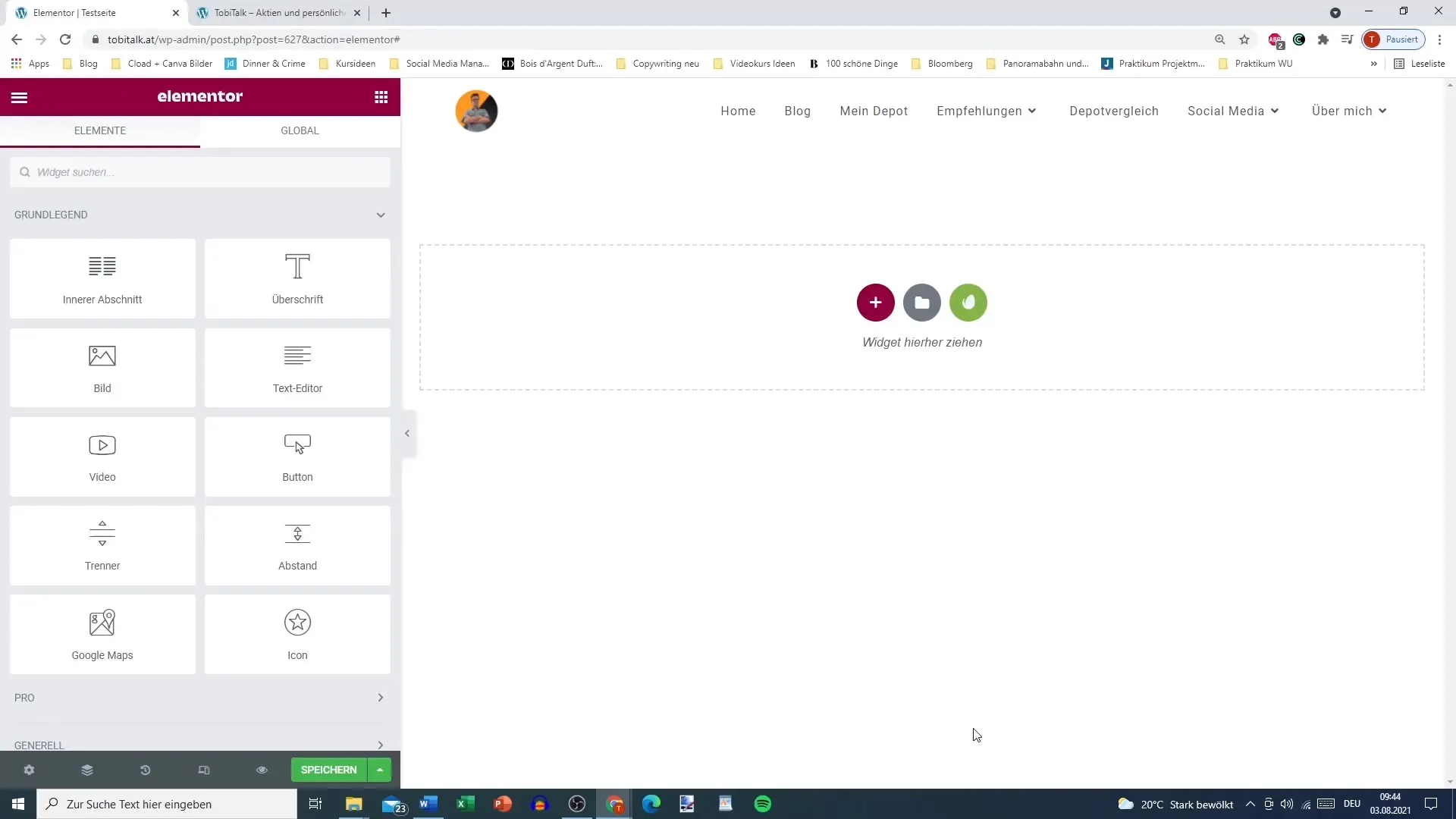
Pour commencer, assurez-vous d'avoir ajouté un bouton dans votre éditeur Elementor. Cliquez simplement sur le symbole "+" pour créer une nouvelle mise en page, et faites glisser le widget de bouton dans votre section.

Une fois que le bouton est ajouté, vous verrez différentes options de réglage sur le côté gauche que vous pouvez personnaliser.
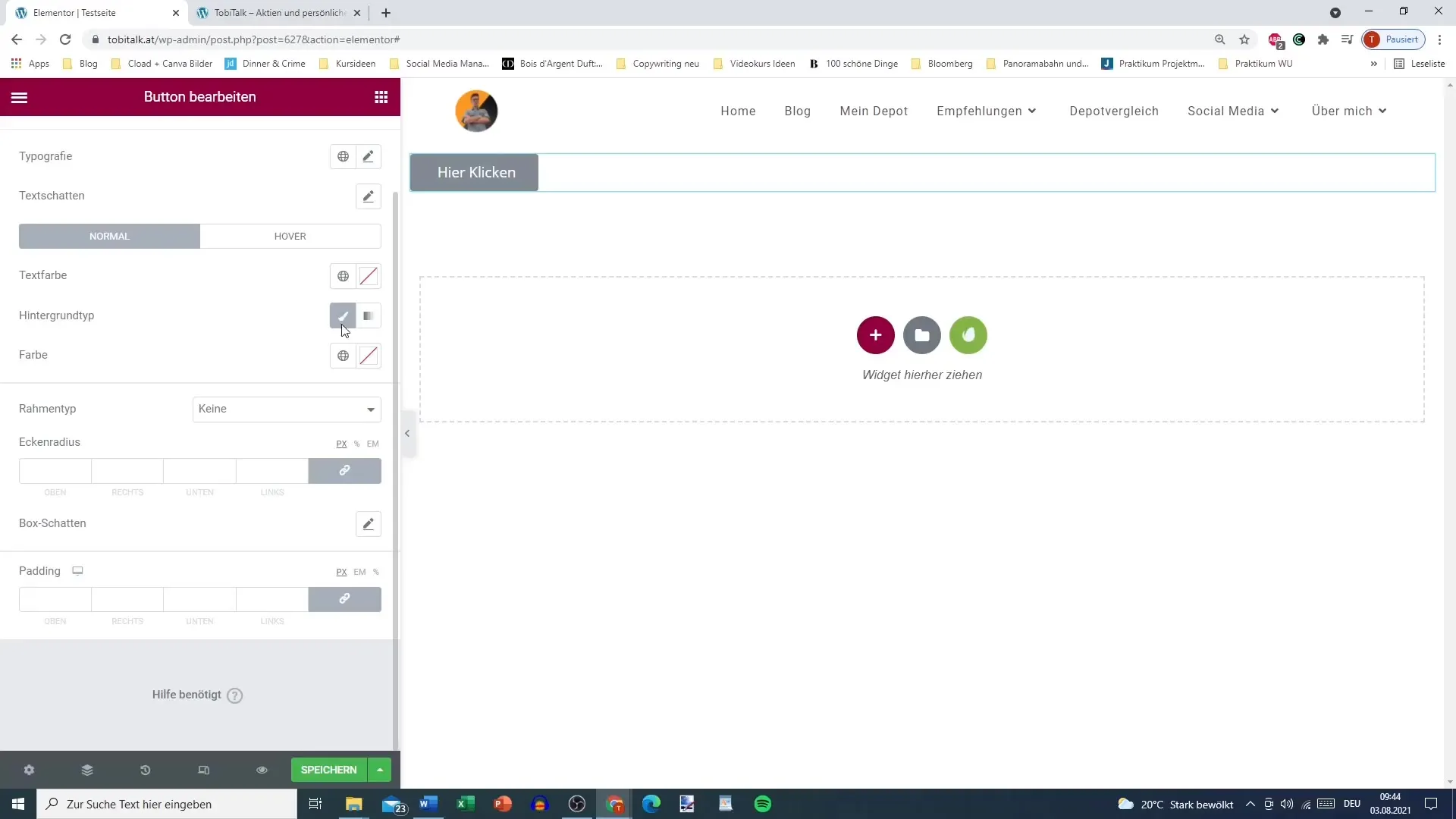
Changer le style et la typographie
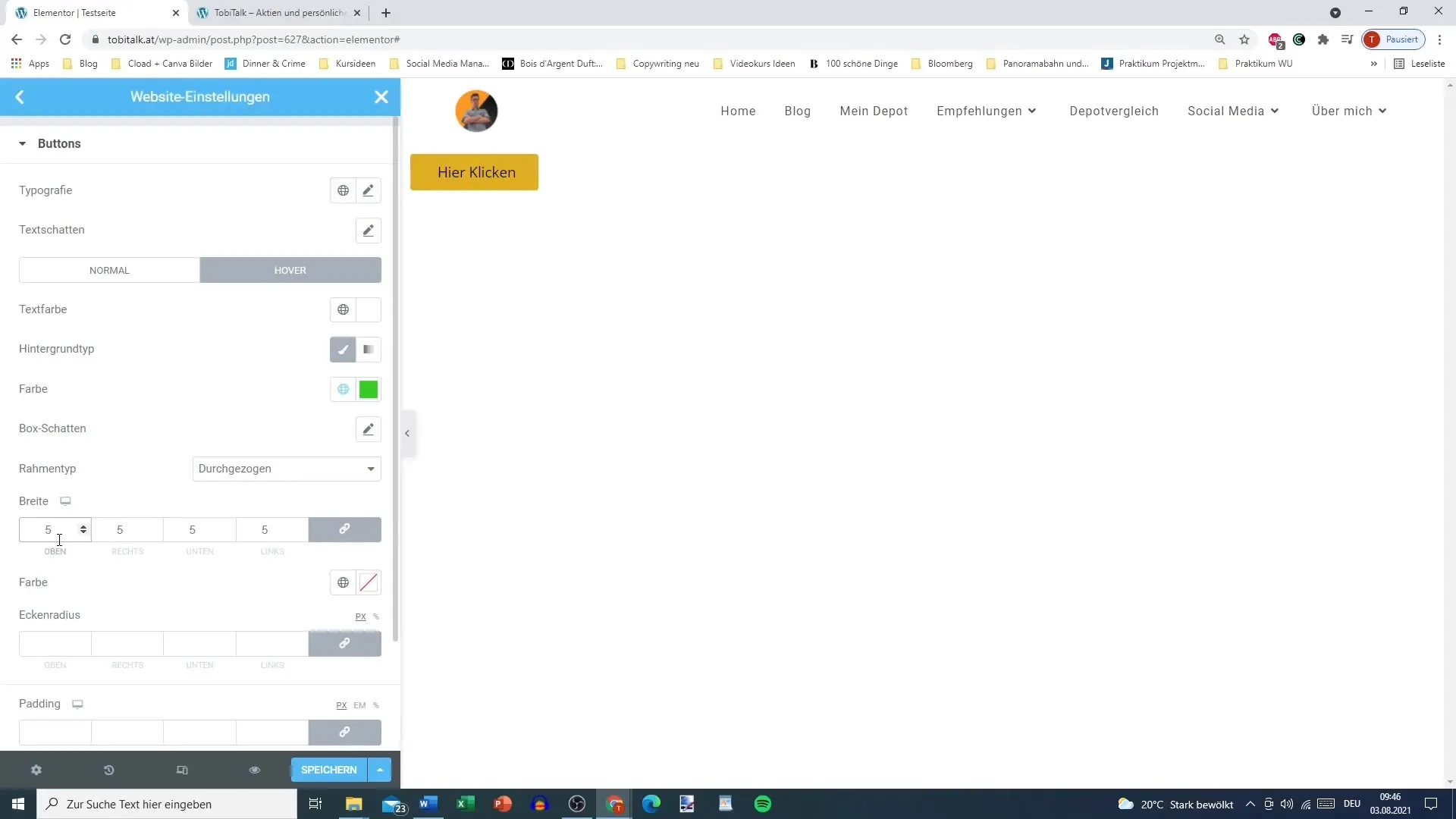
Pour améliorer l'apparence de votre bouton, vous pouvez modifier la typographie et les couleurs. Allez dans l'onglet "Style" et choisissez la couleur du texte et la couleur de fond souhaitées. Vous pouvez également choisir un dégradé de couleur en arrière-plan.

Vous pouvez personnaliser la typographie du bouton en sélectionnant la police, la taille de la police et d'autres options. Cela vous aidera à créer un bouton visuellement cohérent avec votre site Web.

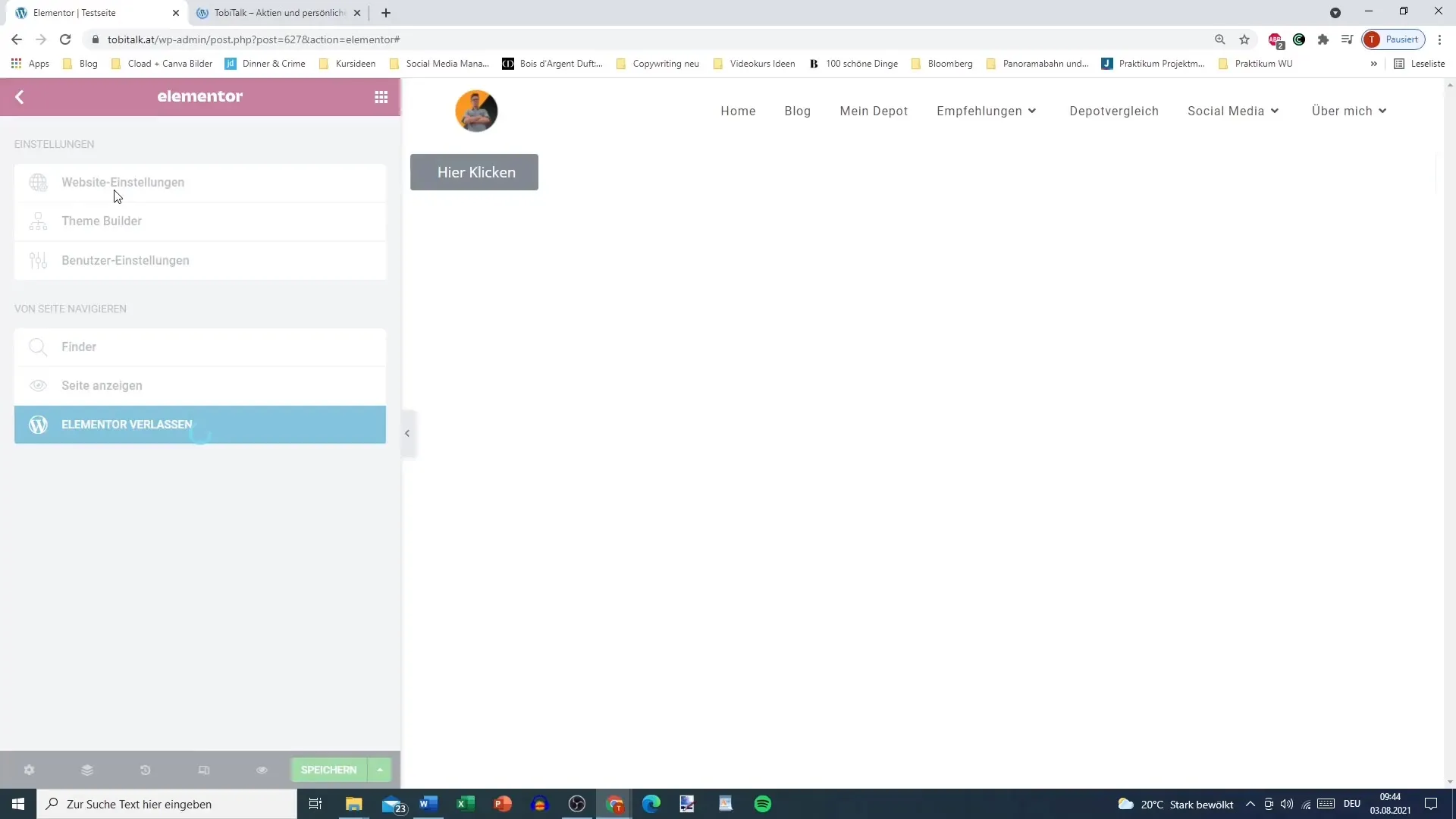
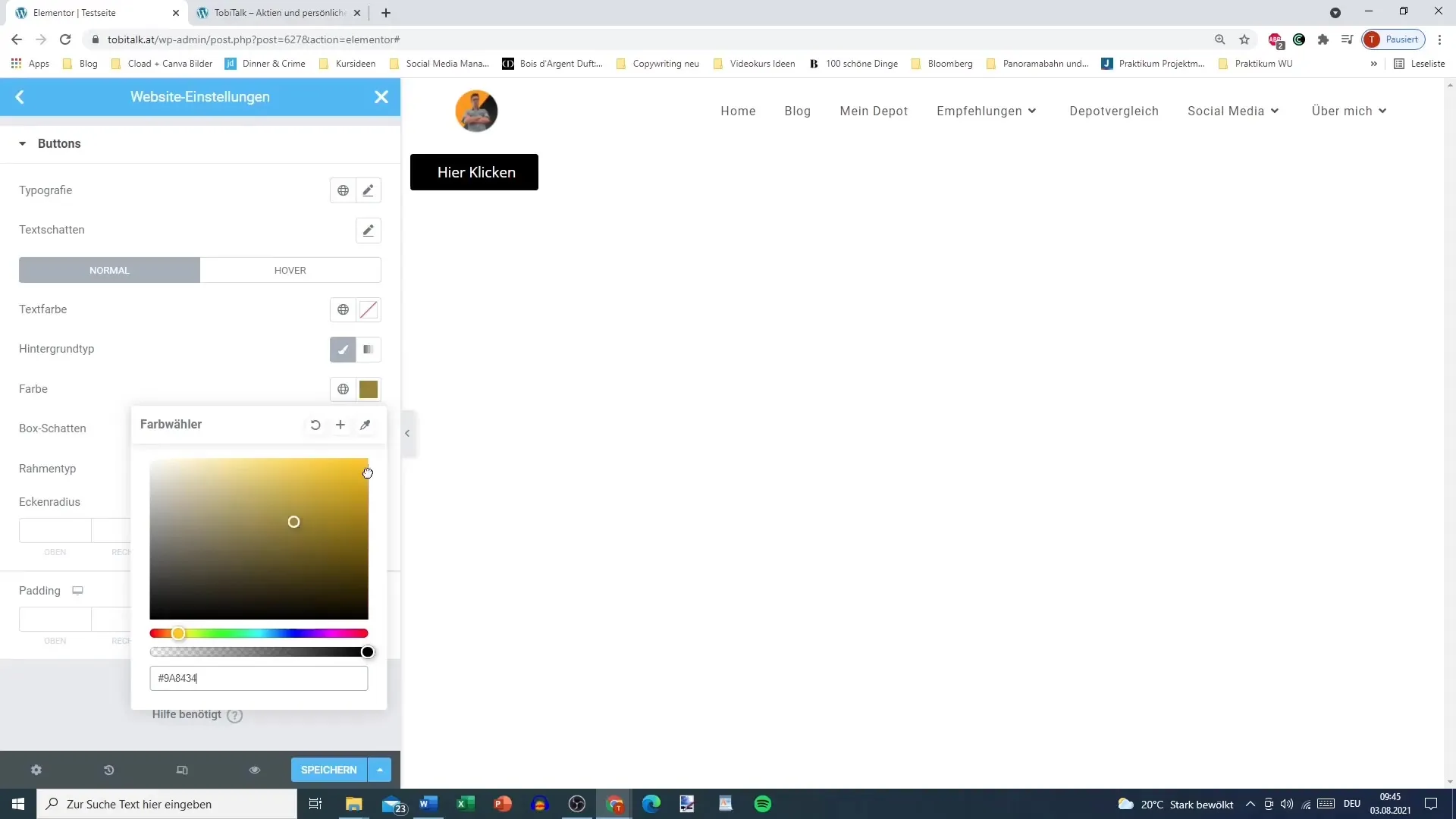
Utiliser les réglages globaux
Si vous le souhaitez, vous pouvez également effectuer des réglages globaux pour votre bouton. Cela est particulièrement utile si vous avez plusieurs boutons sur votre site nécessitant le même style. Allez dans les "Paramètres du site" et choisissez le style de bouton. Vous pouvez définir des options générales comme les couleurs ou la typographie, qui s'appliqueront alors à tous les boutons.
Personnaliser les effets au survol
Pour améliorer l'expérience utilisateur, il est important de paramétrer des effets au survol pour votre bouton. Cela signifie que la couleur ou l'apparence du bouton change lorsque l'utilisateur survole la souris dessus. Vous pouvez par exemple changer la couleur de fond en noir et la couleur du texte en blanc lorsque le bouton est survolé.

Un effet au survol attrayant est crucial pour augmenter l'interactivité pour vos visiteurs.
Définir les cadres et les marges
En plus des couleurs, vous pouvez également personnaliser le cadre et le rayon des coins de votre bouton. Vous avez la possibilité de choisir différents types de cadres, tels que des lignes continues. Réglez la largeur et la couleur selon vos préférences pour donner à votre bouton un aspect individuel.

Vous pouvez arrondir les coins du bouton pour lui donner un look moderne et propre. Expérimentez avec le rayon des coins pour obtenir l'effet souhaité.
N'oubliez pas de prendre en compte le padding du bouton. Cela ajustera la distance entre le texte et les bords du bouton, contribuant à améliorer la convivialité.
Lier des valeurs
Une fonctionnalité importante dans Elementor est la liaison de valeurs. En utilisant les liens de valeur, vous pouvez par exemple ajuster uniformément tous les coins en activant la chaîne. Si vous voulez apporter une personnalisation individuelle, désactivez ce lien et vous pourrez régler chaque valeur indépendamment.
Copier le style
Une manière efficace de transférer le style de votre bouton stylisé sur d'autres boutons est d'utiliser la fonction "Copier le style". Si vous aimez le style d'un bouton, il vous suffit de cliquer avec le bouton droit dessus et de sélectionner "Copier le style". Ensuite, cliquez sur le bouton auquel vous souhaitez donner le même style, et choisissez "Coller le style".
Cette fonction économise du temps et garantit que votre design reste cohérent.
Pourquoi les paramètres globaux peuvent être utiles
Si vous travaillez sur un site Web important, il peut être utile de définir des paramètres globaux pour les boutons dans Elementor. Vous n'aurez ainsi pas à répéter les mêmes réglages à chaque fois. Cela peut être particulièrement avantageux pour les gros projets, car il réduit considérablement le temps de conception et de développement.
Résumé
Vous avez maintenant appris toutes les étapes importantes pour personnaliser les paramètres des boutons dans Elementor pour votre site WordPress. De l'ajout d'un bouton aux ajustements spécifiques tels que les couleurs, la typographie et les effets hover - le tutoriel vous offre les outils dont vous avez besoin pour optimiser vos boutons.


