L'utilisation des compteurs dans Elementor peut rehausser votre conception Web et ravir immédiatement les visiteurs. Les compteurs sont non seulement attrayants visuellement, mais ils fournissent également des informations essentielles en un coup d'œil, telles que les évaluations des clients, les nombres d'abonnés ou les chiffres de vente. Dans ce guide, je vais vous montrer comment utiliser efficacement les compteurs sur votre site WordPress.
Principales conclusions
- Les compteurs sont faciles à utiliser et peuvent être personnalisés de manière polyvalente.
- Vous pouvez définir individuellement le numéro de départ, le préfixe, le suffixe et la durée de l'animation.
- Les couleurs et les styles des compteurs sont personnalisables pour les intégrer à votre design.
Guide pas à pas
Ajout de compteurs
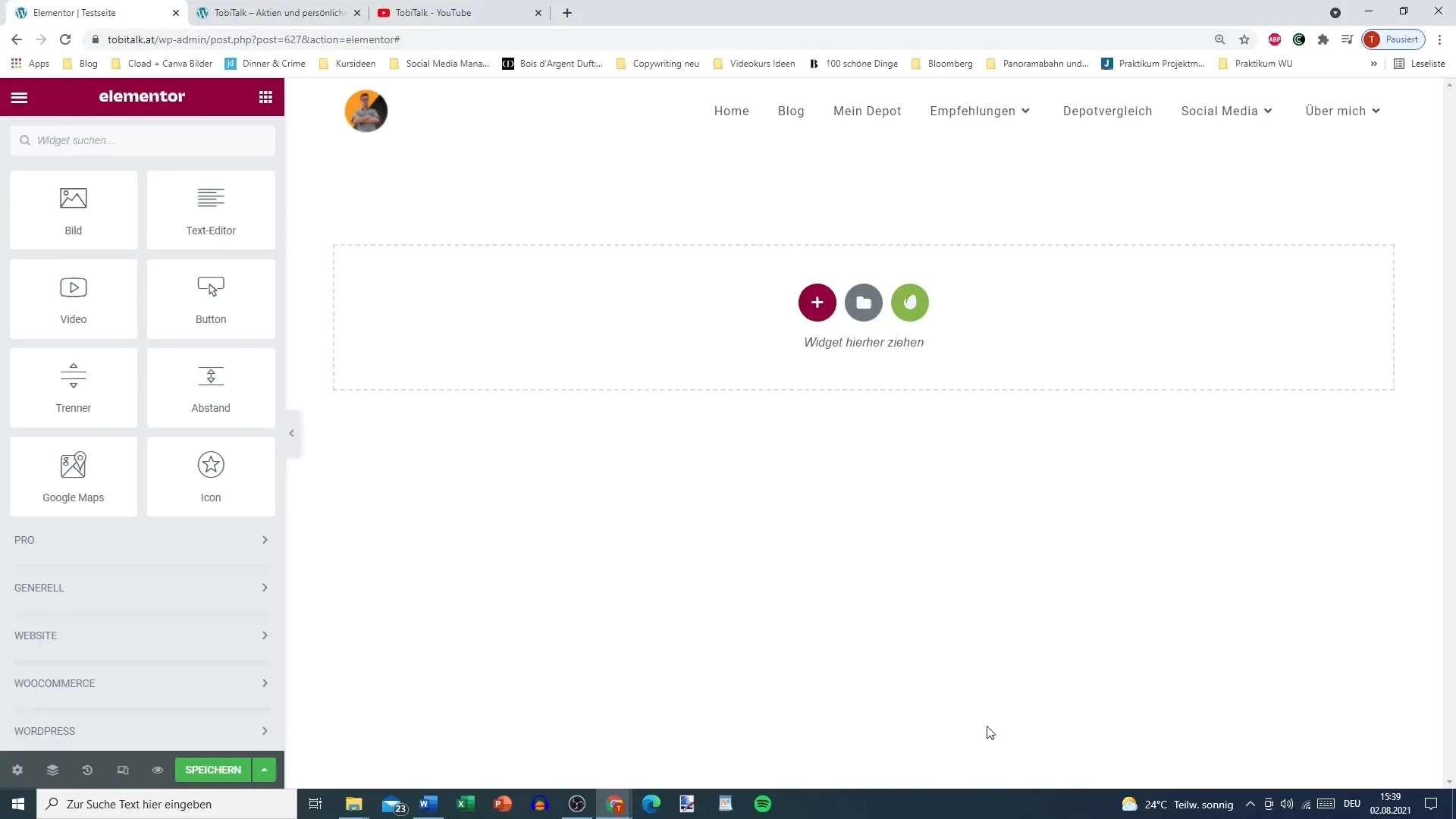
Commencez par trouver les éléments de compteurs sur votre page dans Elementor. Allez d'abord à la page ou à la section souhaitée où vous souhaitez placer le compteur.

Création de compteurs
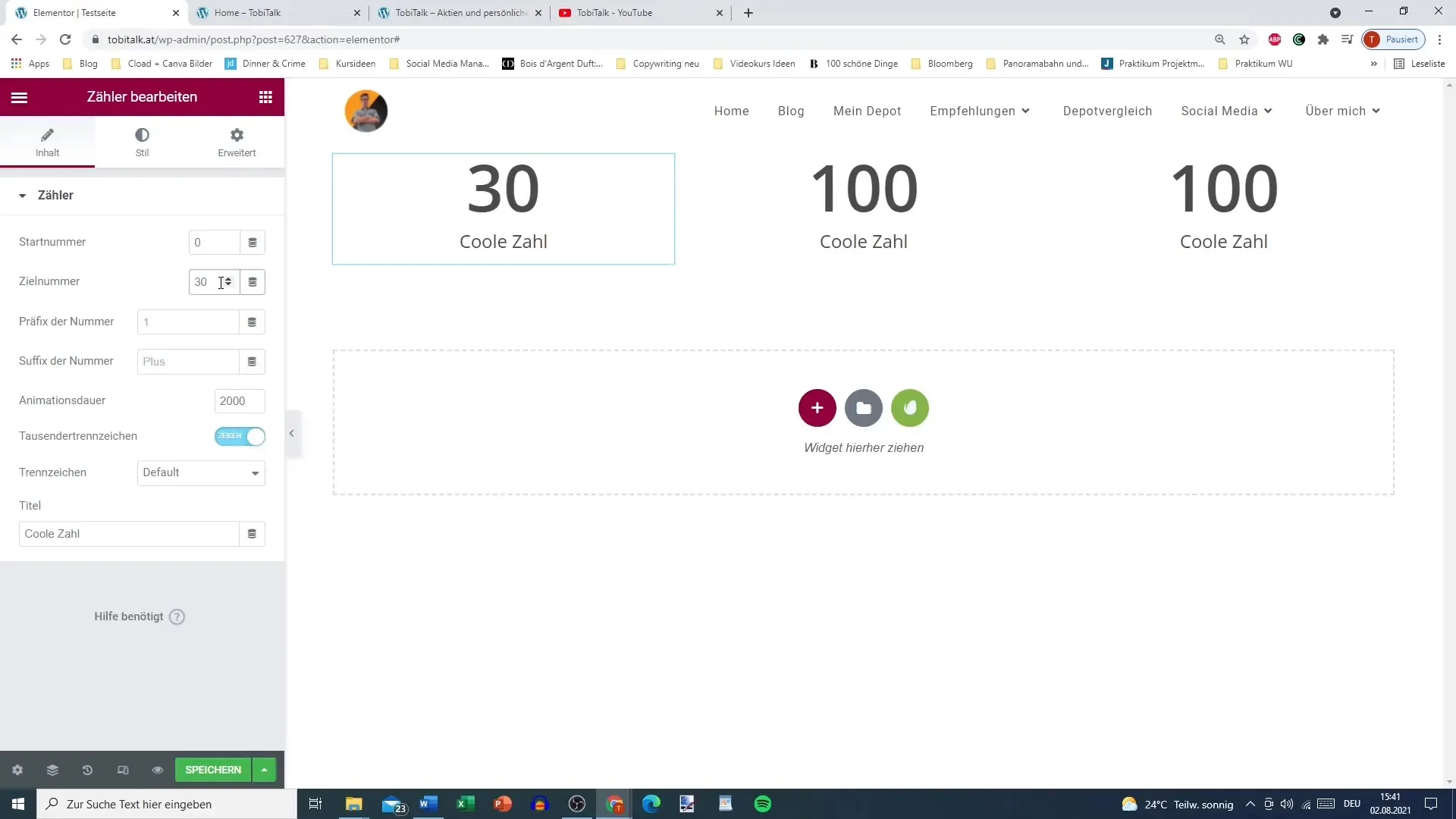
Ajoutez un nouvel élément de compteur. Vous remarquerez qu'un nombre standard de 100 est affiché. Vous pouvez ajuster ce nombre selon vos préférences.
Dupliquer des compteurs
Si vous avez déjà créé un compteur et que vous souhaitez l'utiliser plusieurs fois, vous pouvez le dupliquer. Sélectionnez le compteur et cliquez sur le bouton de duplication. Cela créera un compteur identique que vous pourrez ensuite personnaliser.

Définition du nombre cible
Il est maintenant temps de définir le nombre cible. Vous pouvez saisir directement le nombre pour montrer ce que vous avez accompli, par exemple 2400 clients satisfaits.

Sélection du préfixe et du suffixe
Vous avez la possibilité d'ajouter un préfixe et un suffixe à votre compteur. Par exemple, si vous souhaitez ajouter un signe plus ou un signe euro en préfixe, vous pouvez le faire ici. Dans cet exemple, nous en avons seulement besoin pour l'affichage du nombre.
Ajout d'un titre
Attribuez un titre à votre compteur pour illustrer la signification du nombre. Un titre accrocheur tel que "Clients satisfaits" rendra le compteur encore plus attrayant.
Séparateur de milliers
Choisissez si un séparateur de milliers doit être utilisé. Vous pouvez choisir entre un point, une virgule ou même aucun séparateur. Cela permet d'adapter le nombre à la lisibilité souhaitée.
Paramétrage de la durée de l'animation
Utilisez la durée de l'animation pour définir la vitesse à laquelle le compteur augmente. Une durée de 5000 millisecondes rend le nombre relativement rapide, tandis qu'une période plus courte laisse une impression rapide.
Personnalisation du style et des couleurs
Étape suivante: Choisissez la couleur du texte de votre compteur pour vous assurer qu'elle s'harmonise avec l'ensemble de votre site Web. Vous pouvez simplement les sélectionner en un clic.
Personnalisation de la typographie
Vous pouvez également personnaliser la typographie selon vos préférences. Il est conseillé de choisir une police facile à lire et élégante en même temps.
Enregistrement et vérification
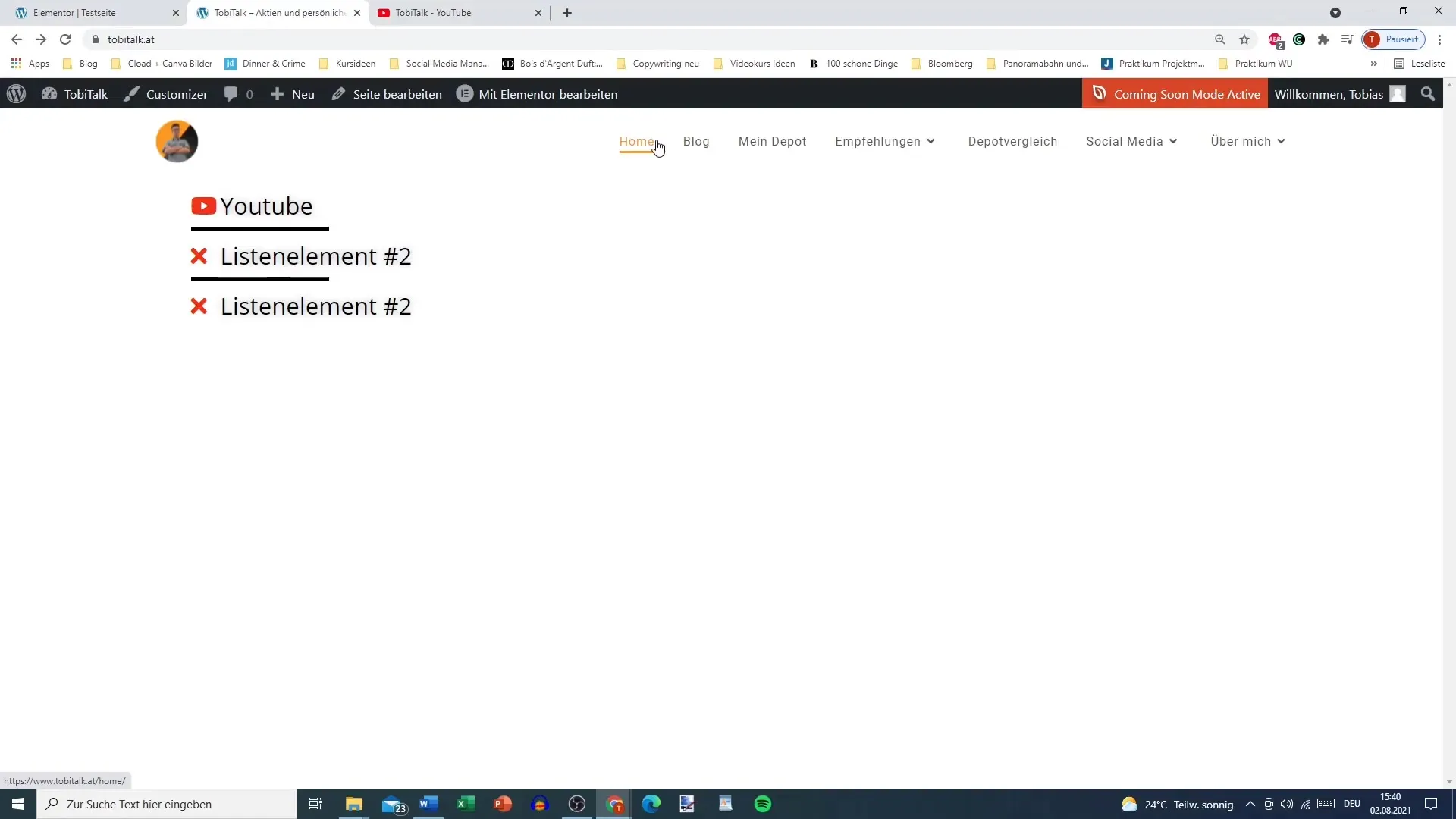
Une fois toutes les configurations effectuées, enregistrez vos modifications et consultez votre page en frontal. Vérifiez l'apparence du compteur et si tout fonctionne comme vous le souhaitez.
Compteurs interactifs
Si vous le souhaitez, vous pouvez également définir que le compteur ne devienne actif que lorsqu'il est visible par un visiteur. Cela ajoute un composant interactif supplémentaire qui améliore l'expérience utilisateur.

Résumé
Vous avez maintenant appris comment utiliser efficacement les compteurs dans Elementor pour afficher visuellement des informations sur votre site web. Avec la bonne planification et mise en œuvre, vous pouvez impressionner vos visiteurs et mettre en valeur des informations importantes.


