Les barres de progression sont un élément efficace dans la conception web qui informe vos visiteurs de manière attrayante sur l'avancement d'un projet ou d'un objectif. Elementor, l'un des plugins de construction de pages les plus populaires pour WordPress, vous offre la possibilité d'intégrer facilement des barres de progression dans vos pages web. Ce guide vous guidera à travers les étapes pour créer et personnaliser une barre de progression dans Elementor.
Principales conclusions
- Les barres de progression offrent une représentation visuelle de l'avancement et des objectifs.
- Vous pouvez personnaliser individuellement le titre, les valeurs et les couleurs.
- Le texte interne peut être affiché ou masqué en option.
- Divers styles et options d'adaptation sont disponibles pour personnaliser la barre en fonction de votre design.
Guide étape par étape
Commencez par ouvrir votre page WordPress et accédez à l'éditeur Elementor. Vous pouvez ajouter un nouvel élément et sélectionner la barre de progression.

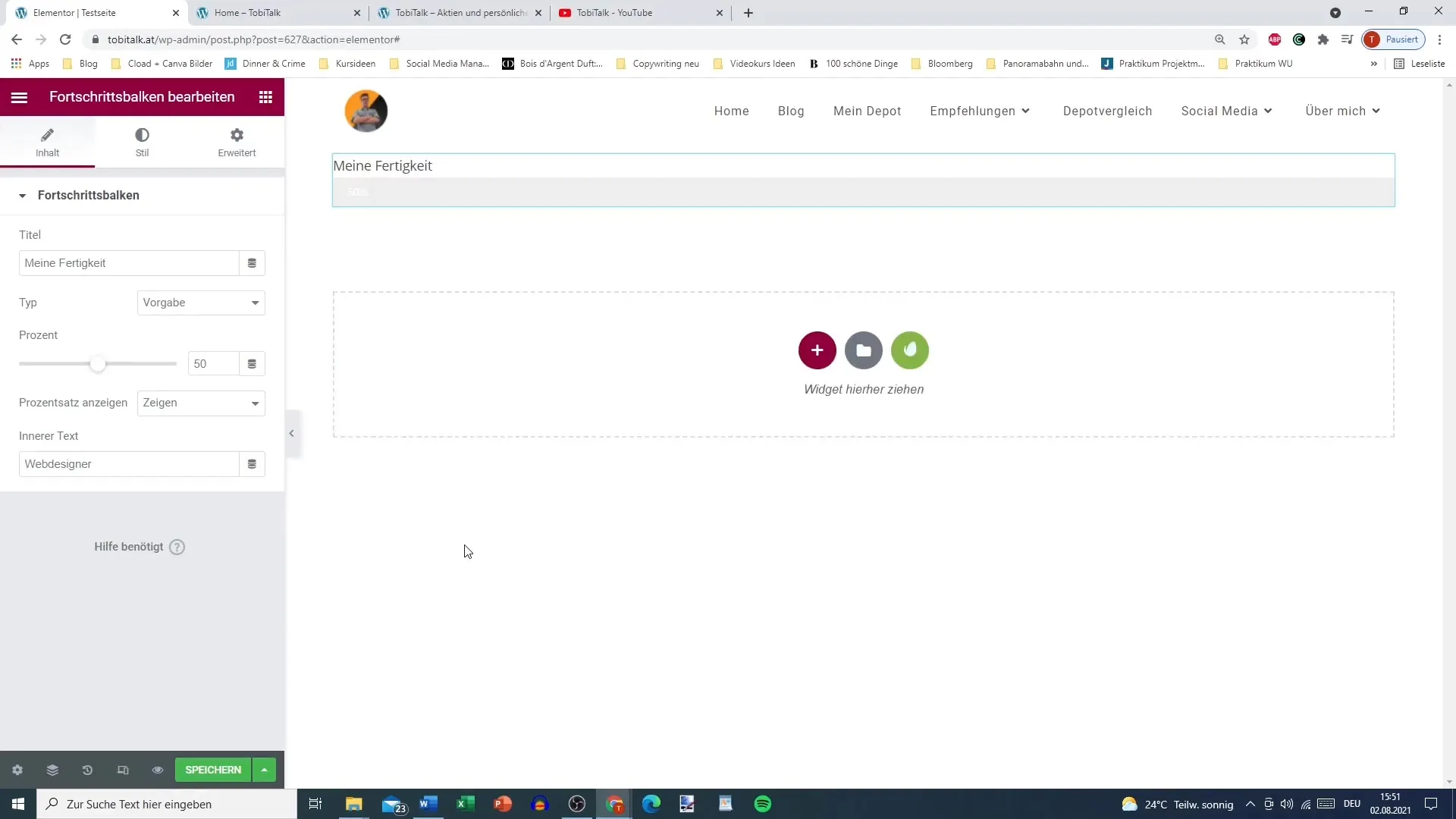
Vous êtes maintenant prêt à saisir le titre de votre barre de progression. Réfléchissez à un titre approprié, tel que "Objectif de chiffre d'affaires". Cela donnera à vos visiteurs une première idée de ce dont il s'agit.
À l'étape suivante, vous devrez définir l'objectif ou le message de réussite. Réfléchissez à ce que vous souhaitez afficher exactement et écrivez-le dans le champ prévu. Cette étape aidera à rendre votre barre de progression plus compréhensible pour les utilisateurs.
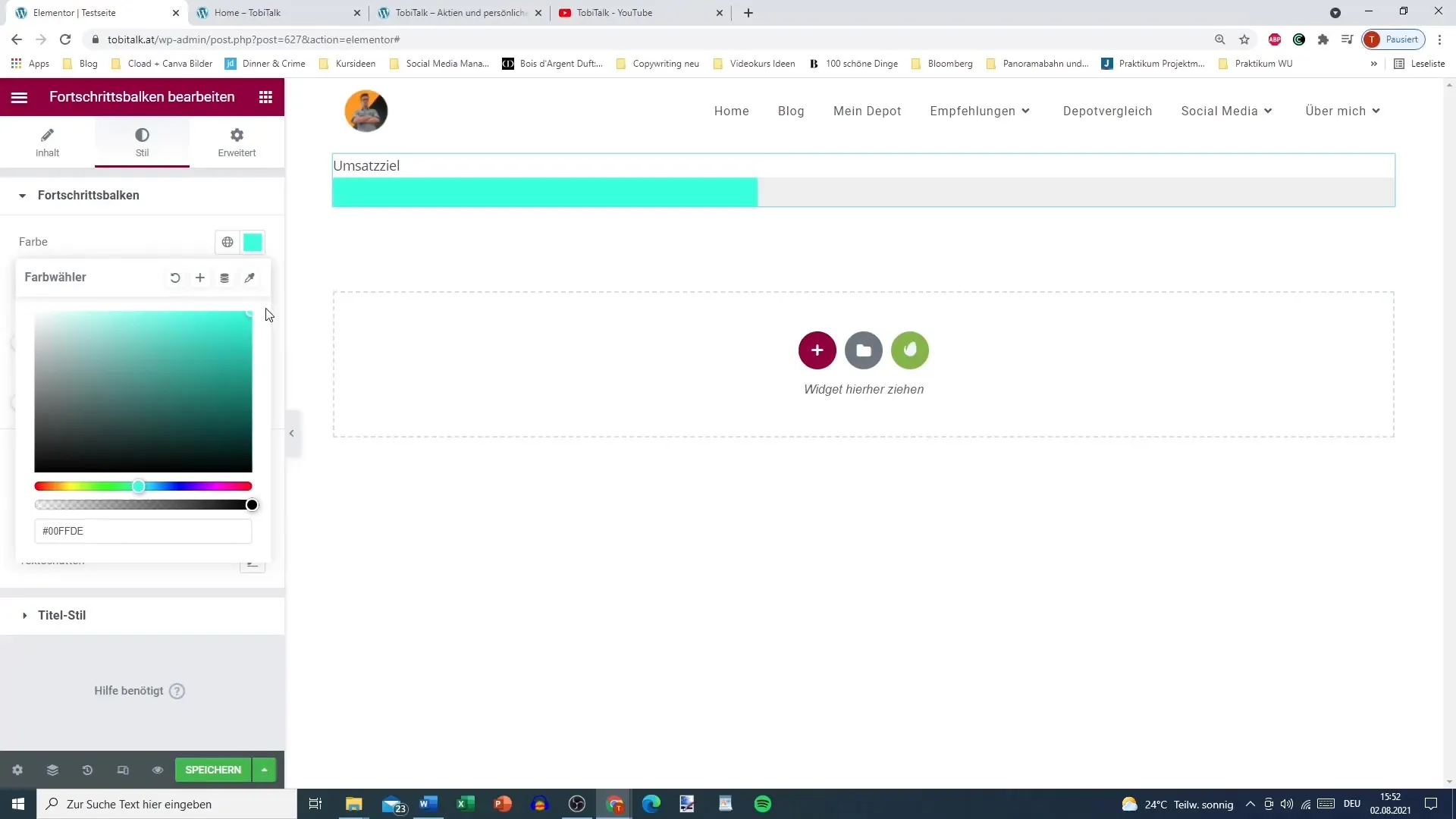
Vous pouvez maintenant définir la couleur de la barre de progression. Ce n'est pas obligatoire, mais c'est une bonne occasion d'ajuster le design. Vous pouvez choisir une teinte qui s'harmonise avec le reste de votre site web.
Ensuite, passez aux pourcentages. Ici, vous pouvez régler votre avancement, par exemple à 40%. Gardez à l'esprit que vous pouvez positionner la valeur maximale à 100% et la valeur minimale à 0%. Ce retour aide vos visiteurs à comprendre rapidement l'avancement.
Le pourcentage peut être affiché ou caché. Il est souvent plus attrayant de masquer le texte, surtout si vous préférez un design épuré. Réfléchissez à la variante la mieux adaptée à votre projet.
Si vous le souhaitez, vous pouvez également ajouter du texte interne contenant les pourcentages. Cette fonction est particulièrement utile si vous souhaitez représenter l'avancement immédiat. Si vous choisissez de ne pas afficher de texte interne, vous pouvez également masquer le chiffre ici.
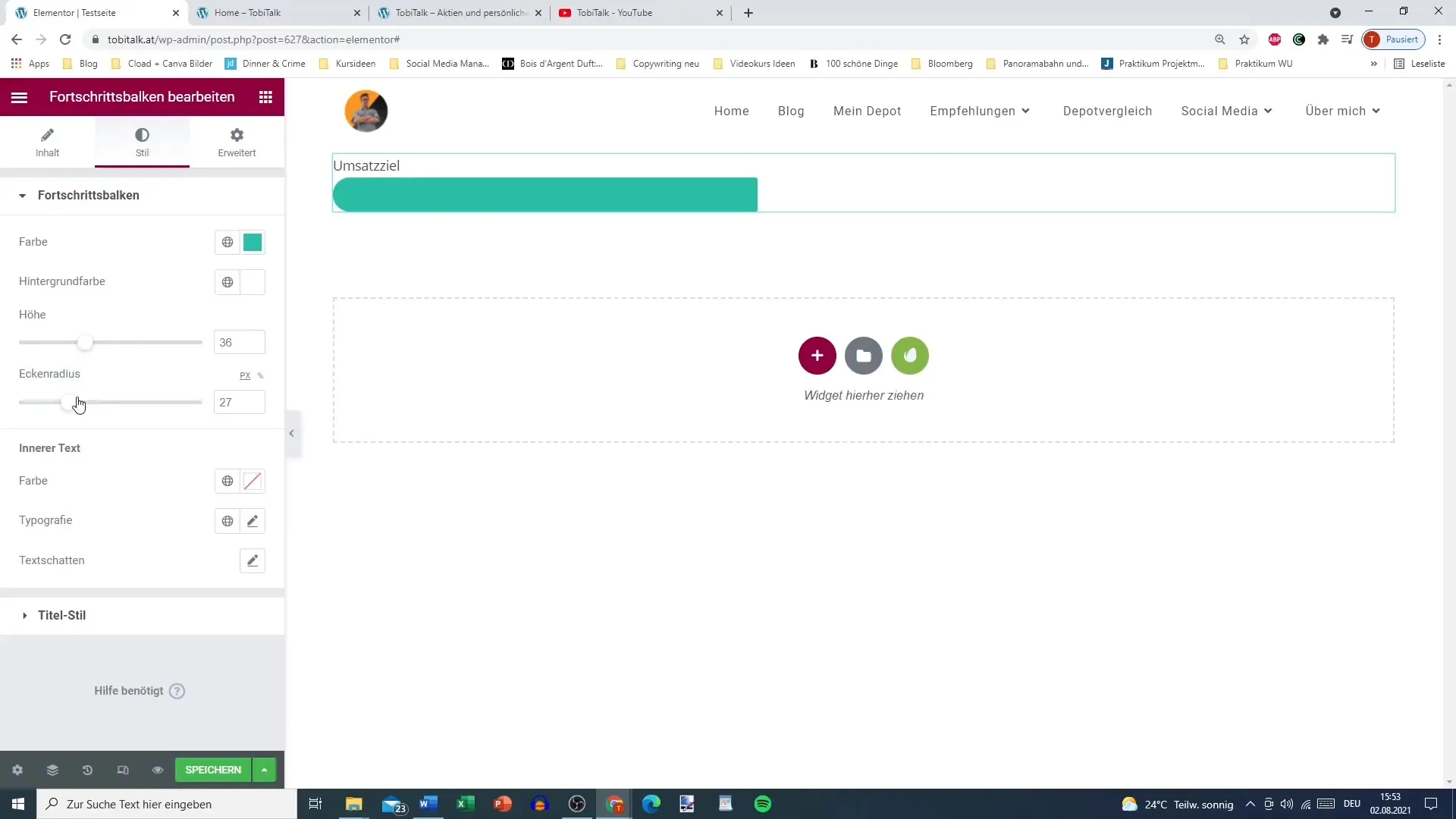
Il est maintenant temps de travailler sur le style de la barre de progression. Vous pouvez adapter la couleur de la barre, la couleur d'arrière-plan de la zone non remplie et la hauteur de la barre individuellement. Choisissez une teinte vert foncé pour la zone remplie et une couleur d'arrière-plan neutre pour un look clair.

En outre, vous pouvez arrondir les coins de la barre de progression pour lui donner une forme plus attrayante. Gardez à l'esprit que les coins ne peuvent être arrondis que sur le devant jusqu'à ce que la progression atteigne 100%.

Si vous souhaitez personnaliser le texte interne, vous pouvez également modifier la couleur et la typographie ici. Vous pouvez décider de désactiver la police pour mettre l'accent sur l'avancement.
Enfin, vous pouvez accéder aux paramètres avancés où vous pouvez adapter la couleur du texte et le style pour le titre. Un titre en gras et noir avec une ombre en option permettra à votre titre de se démarquer.
Enregistrez maintenant vos modifications et accédez à votre page pour voir le résultat. Vous pouvez décider qu'il est judicieux d'afficher le pourcentage. Sinon, la barre de progression sera toujours affichée de manière attrayante.
Votre barre de progression affichera désormais la valeur définie, sans qu'il soit animé de 0 à cette valeur. Au lieu de cela, l'avancement sera immédiatement visualisé.
Si vous utilisez la version Pro d'Elementor, des attributs dynamiques supplémentaires vous seront proposés. Cette fonctionnalité est particulièrement utile pour personnaliser les barres de progression en fonction de données externes ou même de valeurs basées sur la base de données.
Résumé
Dans ce guide, vous avez appris comment créer et personnaliser une barre de progression dans Elementor. Vous pouvez définir le titre et l'avancement, choisir des couleurs et apporter divers ajustements pour intégrer une barre de progression attrayante et efficace.
Questions fréquemment posées
Comment créer une barre de progression dans Elementor?Vous sélectionnez la barre de progression dans Elementor et ajoutez votre titre ainsi que les valeurs d'avancement.
Puis-je modifier les couleurs de la barre de progression?Oui, vous pouvez personnaliser à la fois la couleur de la barre de progression et la couleur de fond individuellement.
Quel est l'avantage d'un texte interne dans la barre de progression?Le texte interne affiche clairement l'avancement et aide à rendre les informations compréhensibles en un coup d'œil.
Comment enregistrer les modifications que j'ai apportées?Après avoir apporté toutes les modifications nécessaires, vous pouvez enregistrer vos modifications pour les rendre visibles sur votre site web.
Y a-t-il des fonctionnalités spéciales dans la version Pro d'Elementor?Oui, la version Pro offre des options avancées telles que des attributs dynamiques, que vous pouvez utiliser pour personnaliser davantage votre barre de progression en fonction de vos besoins.


