Les textes 3D apportent de la profondeur et de la dynamique à vos designs et peuvent être utilisés de manière polyvalente. Il existe différentes approches pour créer cet effet - de la méthode classique et démodée à la variante astucieuse et rapide. Dans ce tutoriel, je vais vous montrer les deux façons de créer du texte 3D dans Photoshop. Vous apprendrez comment obtenir un look traditionnel en suivant des étapes manuelles, et comment obtenir facilement des résultats impressionnants avec des outils et des techniques modernes. Commençons et donnons une troisième dimension à vos textes!
Étape 1:
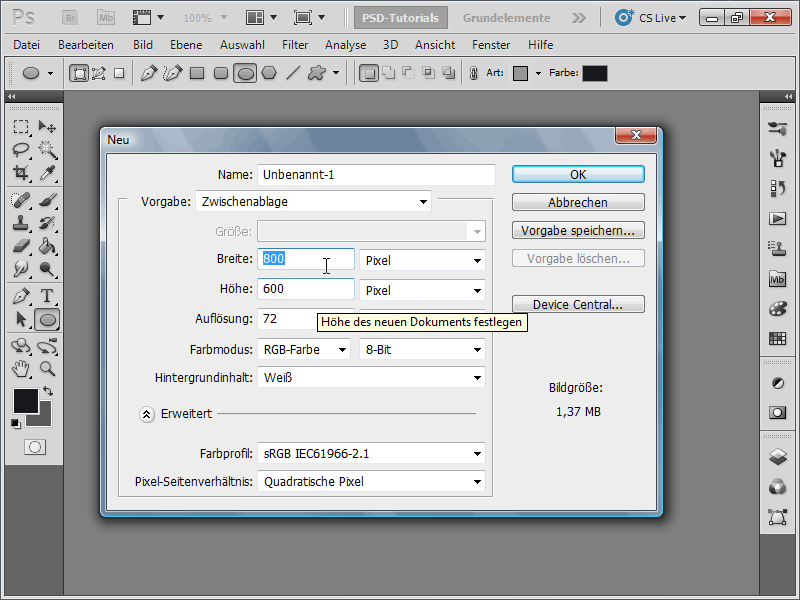
Tout d'abord, je crée un nouveau document; la taille importe peu. Je choisis une très petite taille de 800x600 pixels. Si vous voulez imprimer cet effet, vous devriez changer l'unité de pixels en cm et passer la résolution de 72 à 300 ppp.

Étape 2:
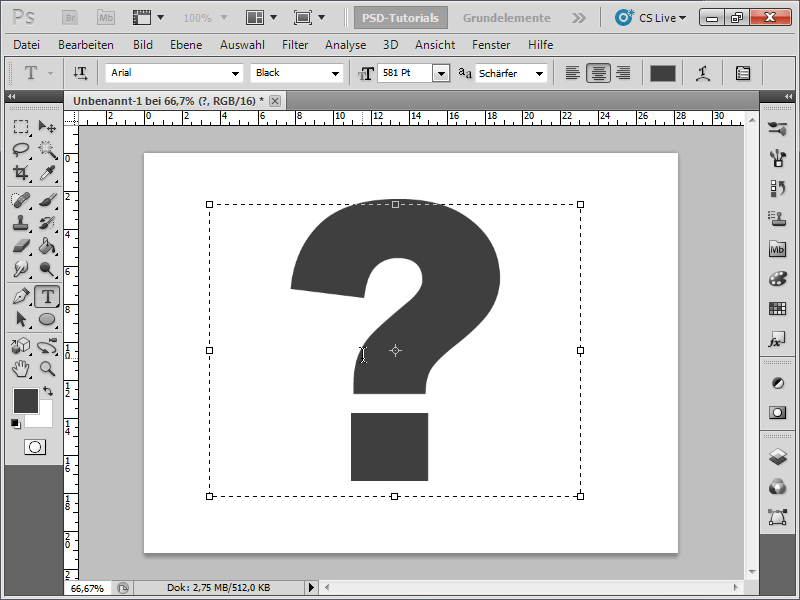
Maintenant, je crée une lettre assez épaisse. J'utilise la police Arial Black avec une taille d'environ 580 pt et une couleur Gris foncé.
Étape 3:
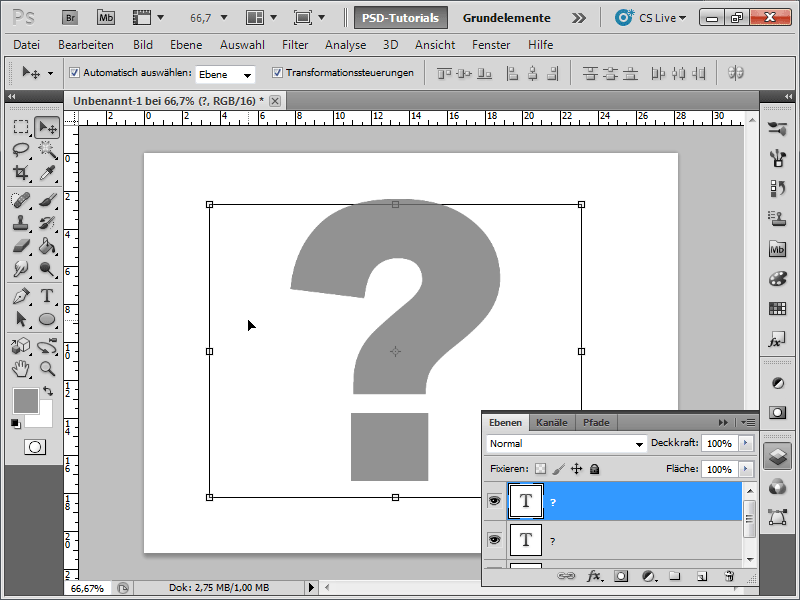
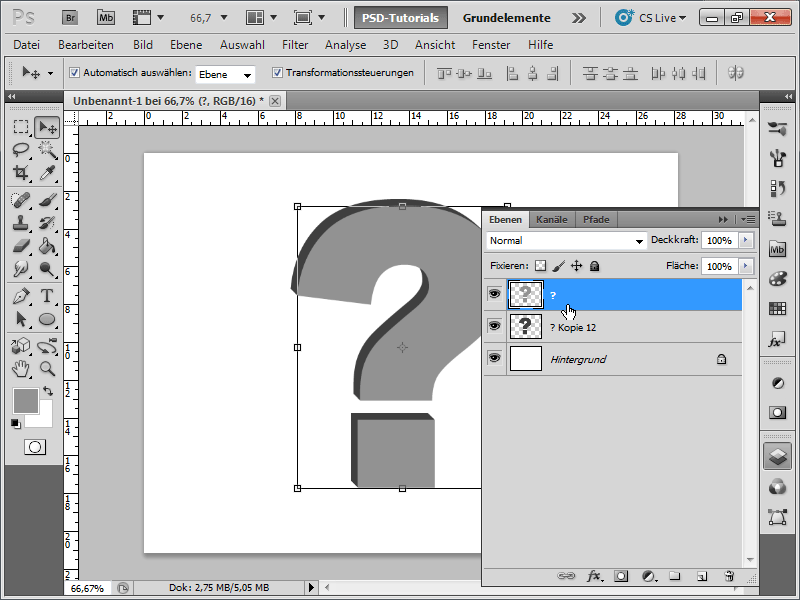
Ensuite, je copie le calque avec Ctrl+J et je change la copie en une couleur grise plus claire.
Étape 4:
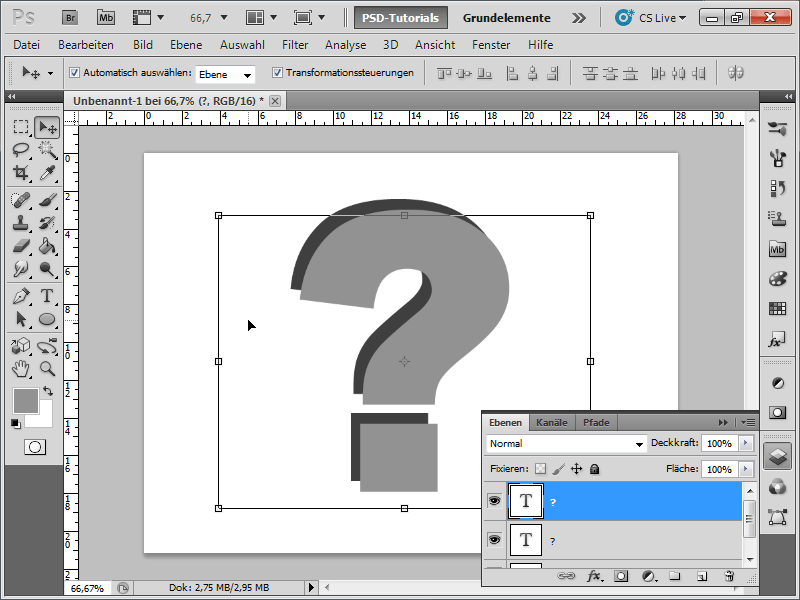
Ensuite, je décale légèrement le calque vers le bas à droite.
Étape 5:
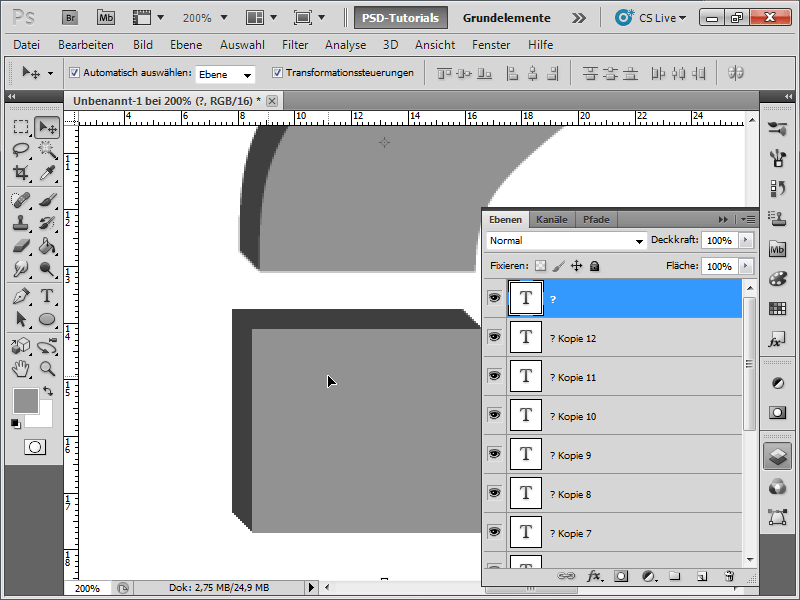
Ensuite, je copie le calque de texte gris foncé environ 10 fois et le déplace pixel par pixel vers le calque de texte gris. Cela crée une sensation de 3D.
Étape 6:
Ensuite, je rasterise tous les calques de texte gris foncé en les sélectionnant tous dans le panneau des calques en maintenant la touche Maj et en appuyant sur Ctrl+E. Ensuite, je rasterise également le calque de texte gris clair (clic droit puis rasteriser le texte).
Étape 7:
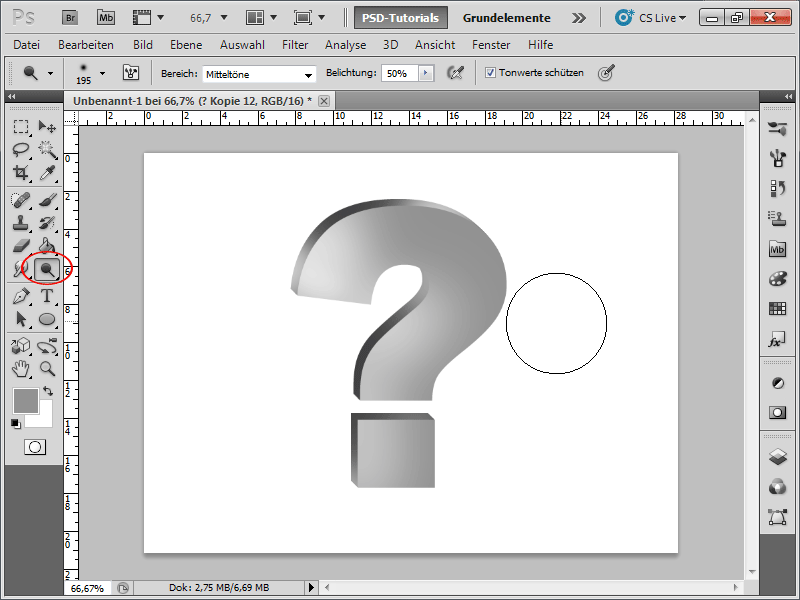
Ensuite, j'utilise l'outil Éclaircir pour simuler de la lumière sur les deux calques de texte avec un gros pinceau doux.
Étape 8:
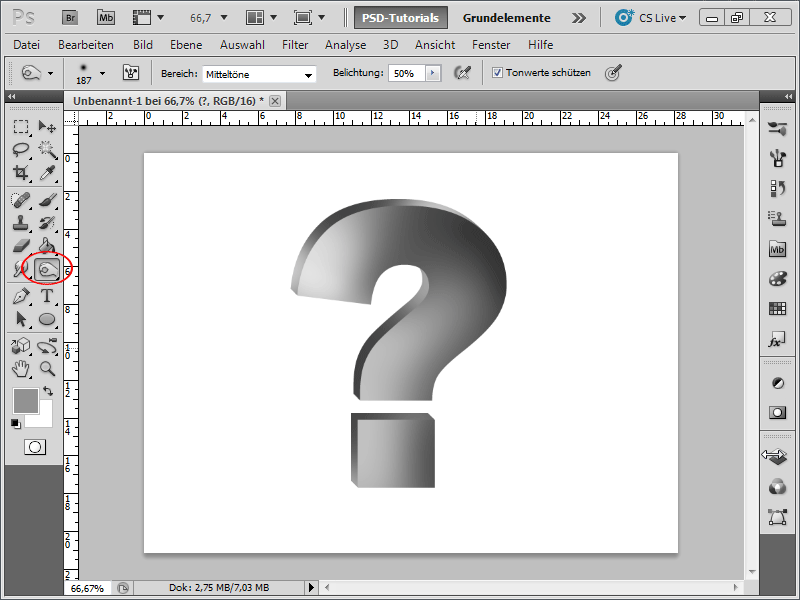
Et pour assombrir, j'utilise l'outil Obscurcir. Ça n'a pas l'air mal du tout, mais cette approche est plutôt laborieuse et ne devrait plus être utilisée à partir de Photoshop CS5 Extended.
Étape 9:
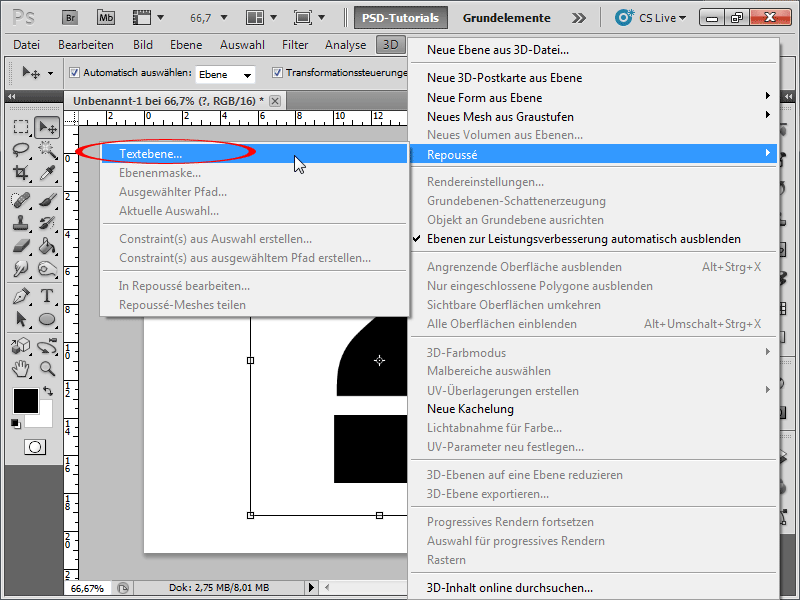
Alors, maintenant, je vais faire comme les professionnels: j'utilise les fonctionnalités 3D de Photoshop. Pour cela, je crée à nouveau un calque de texte avec une lettre. Ensuite, je clique sur 3D->Repoussé->Calque de texte dans le menu. Je confirme le message "Ce calque de texte doit être rasterisé…" avec Oui.
Étape 10:
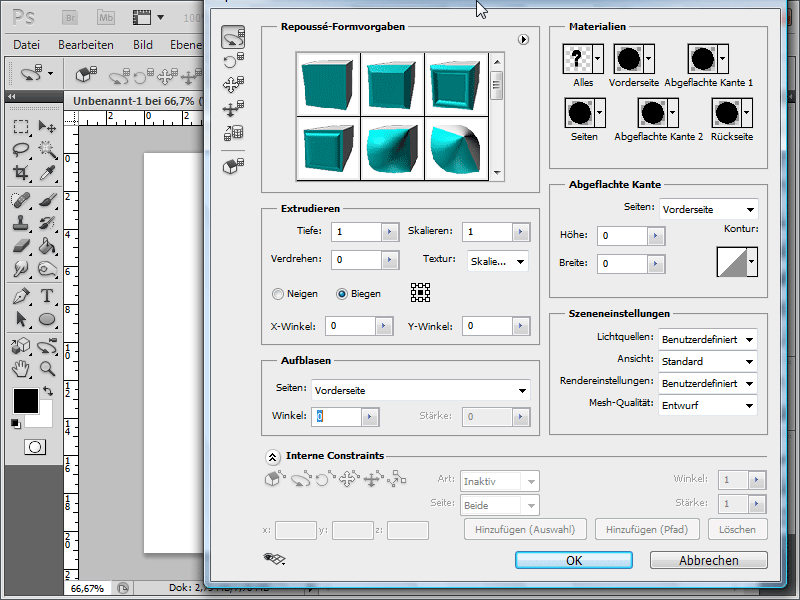
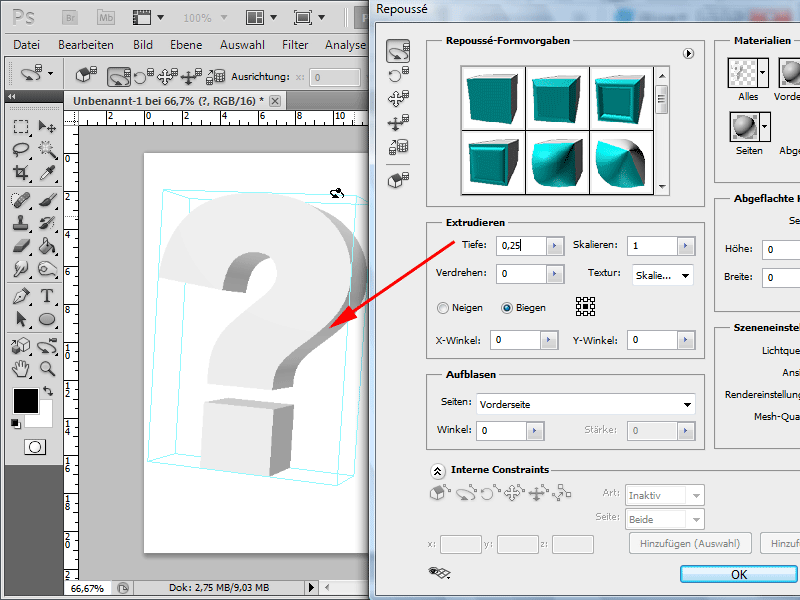
Ensuite, un énorme dialogue avec de nombreuses options s'ouvre devant moi. Pas de panique, ce n'est pas si terrible.
Étape 11:
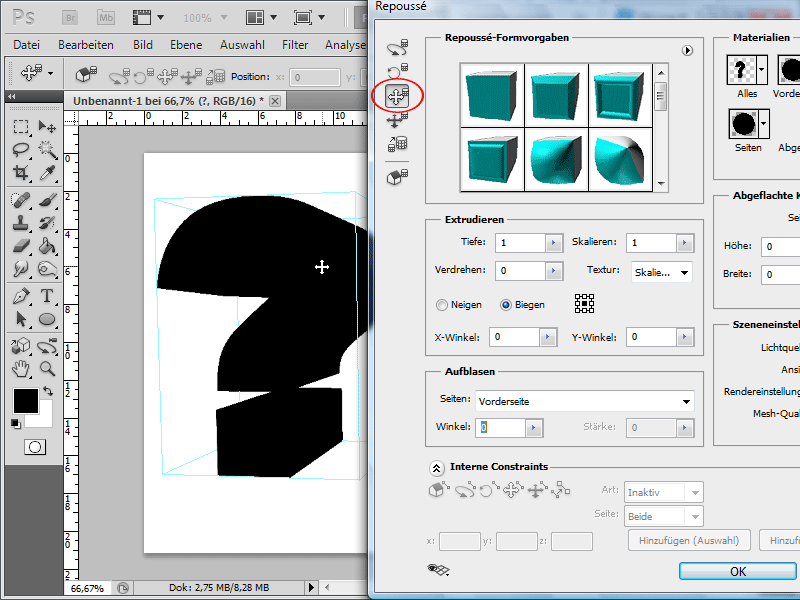
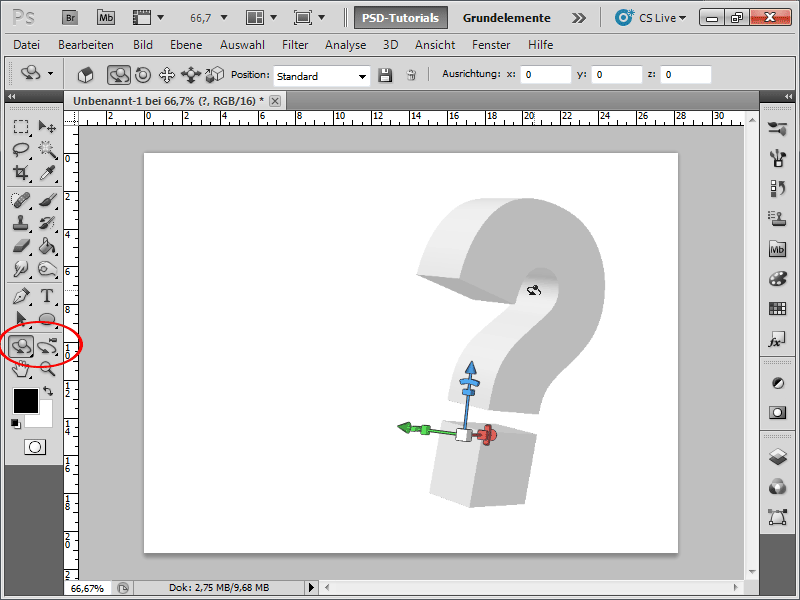
Avec l'outil Faire pivoter le maillage, je peux déplacer de manière interactive ma lettre 3D.
Étape 12:
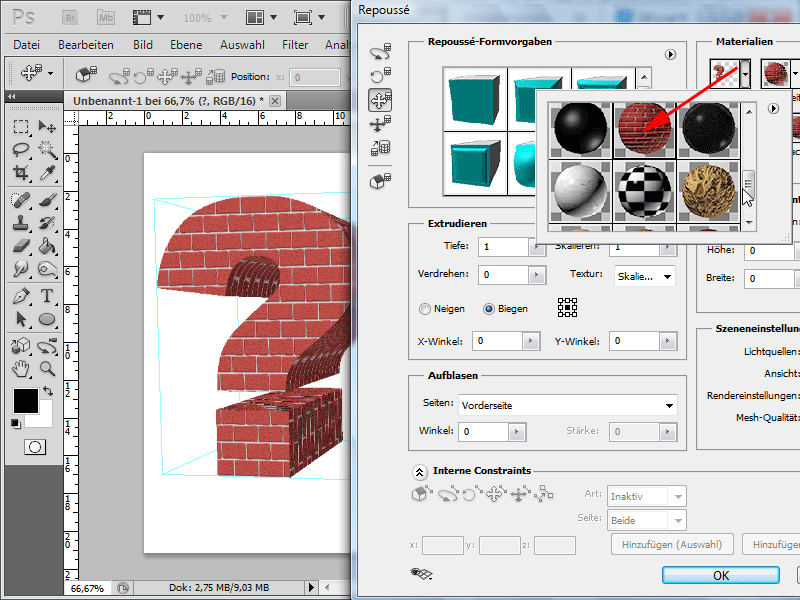
Dans les Matériaux, je peux assigner un nouveau matériau à chaque face individuellement ou à toutes les faces en même temps.
Étape 13:
Il est important de réduire légèrement la valeur de Profondeur pour éviter une extrusion trop importante. J'ai réglé sur 0,25.
Étape 14:
Pour pouvoir faire des rotations, etc., les deux outils 3D du bas sont importants.
Étape 15:
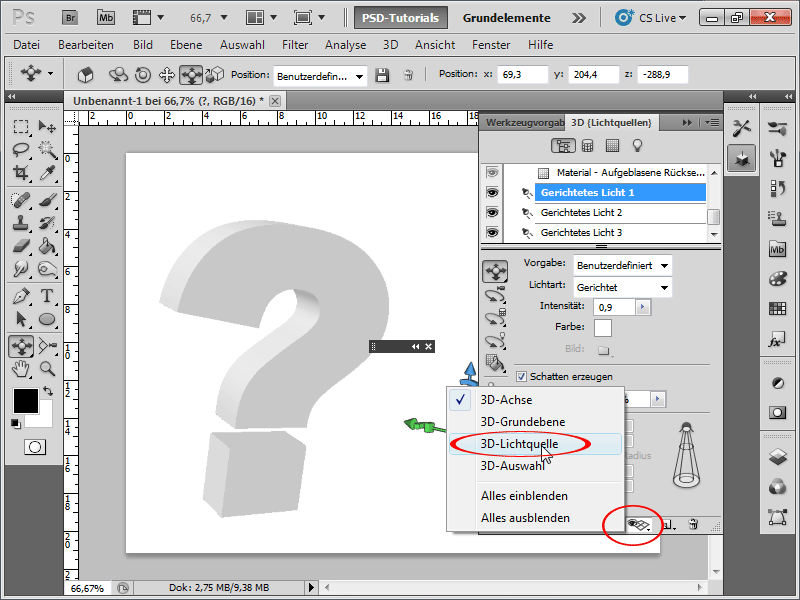
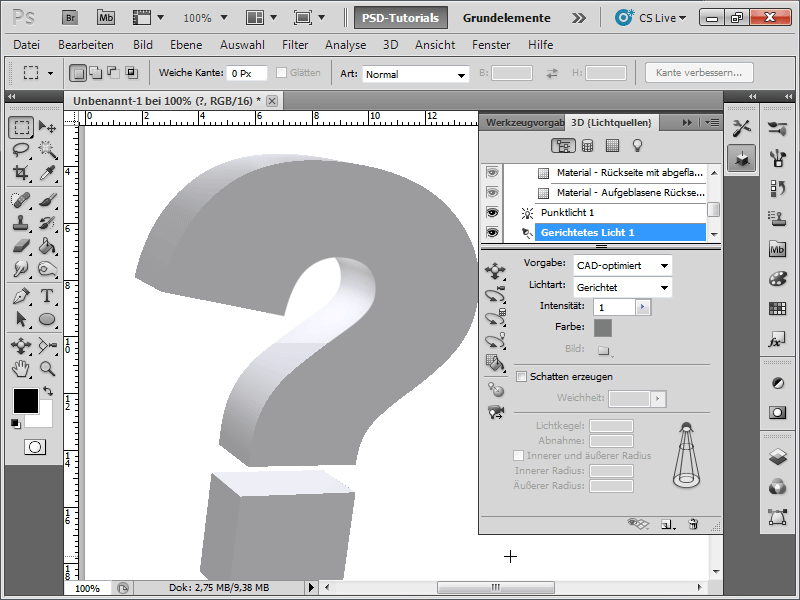
Pour mieux voir les sources lumineuses, je vais les afficher dans le panneau 3D en bas.
Étape 16:
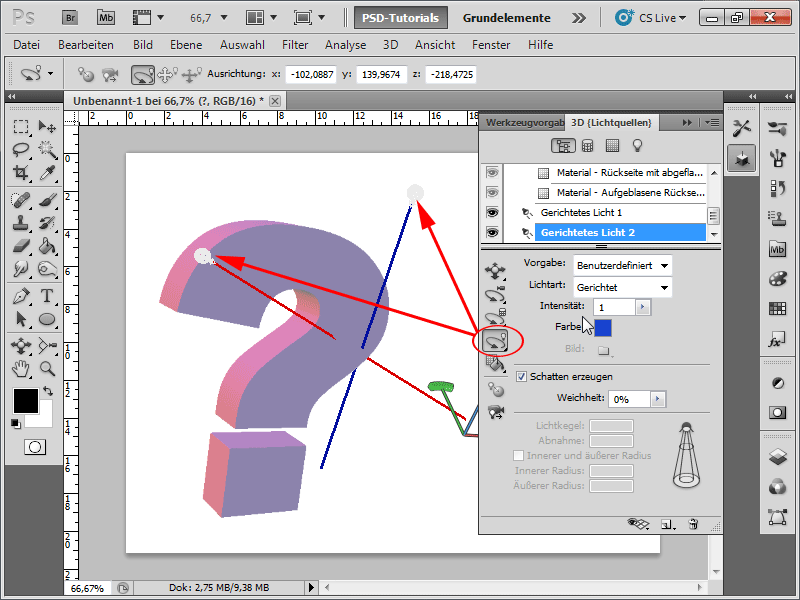
Maintenant, je peux facilement déplacer les sources lumineuses 3D où je veux. Je peux également choisir facilement différentes préréglages de lumière ou ajuster la couleur de la lumière dans le panneau 3D.
Étape 17:
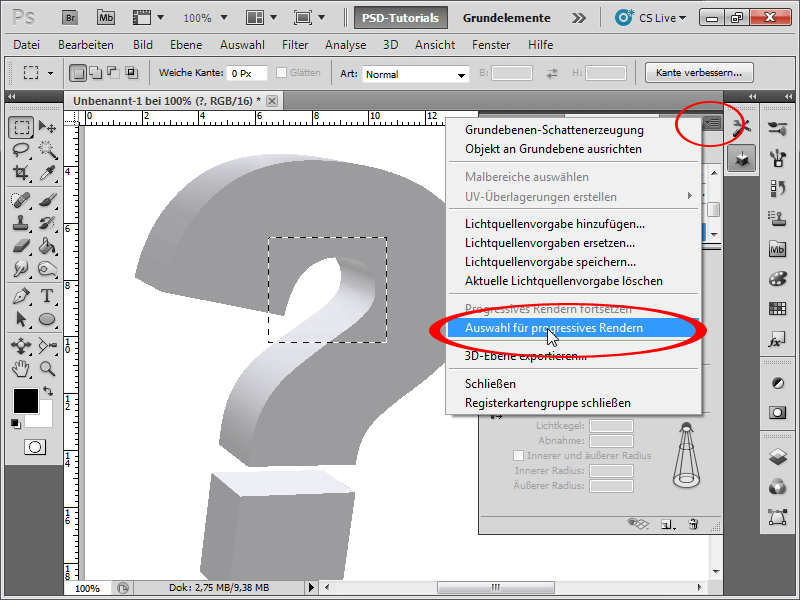
Comme le rendu de l'objet entier peut prendre beaucoup de temps, je crée une petite sélection et je vais dans le menu des options du panneau 3D pour choisir la sélection pour le rendu progressif.
Étape 18:
Même pour une petite zone, mon ordinateur portable a mis 1 minute pour rendre, mais le résultat est impressionnant: pas d'effet d'escalier et l'ombre est presque parfaite.
Étape 19:
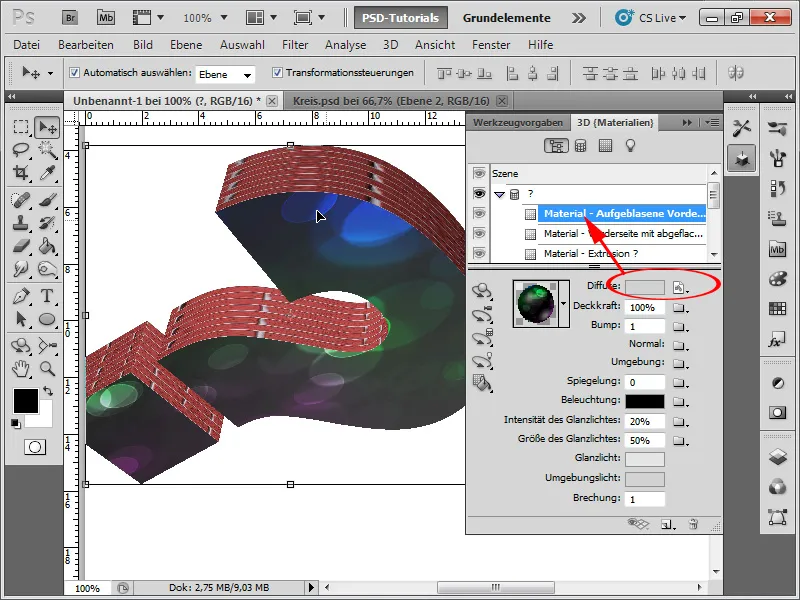
Le génial, c'est que je peux attribuer une autre texture à chaque page, voire une que j'ai créée moi-même! Pour cela, je clique sur la page de matériaux correspondante, puis sur Diffuse; sur le dossier puis sur Nouvelle texture.
Étape 20:
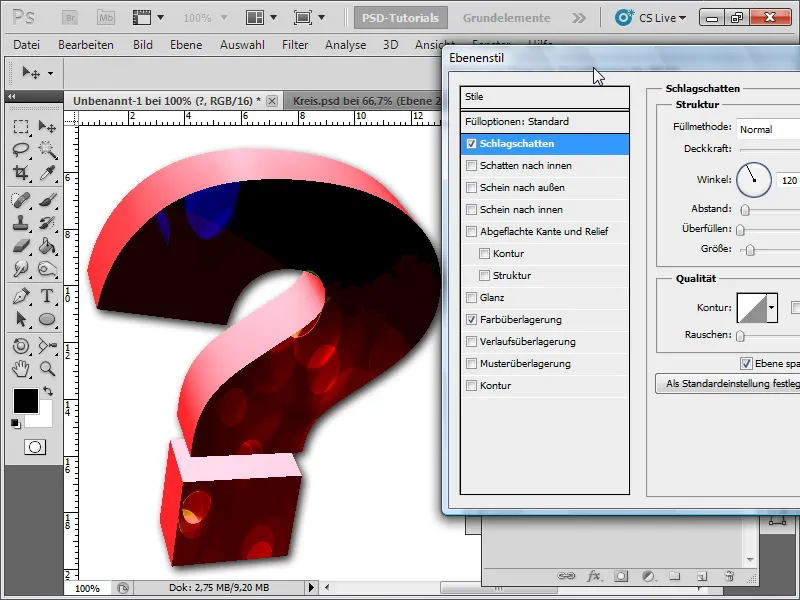
Et le meilleur, c'est que je peux même affecter des styles de calque. Dans mon cas, j'ai ajouté une superposition de couleur rouge avec le mode de remplissage Incrustration et une ombre portée.
Étape 21:
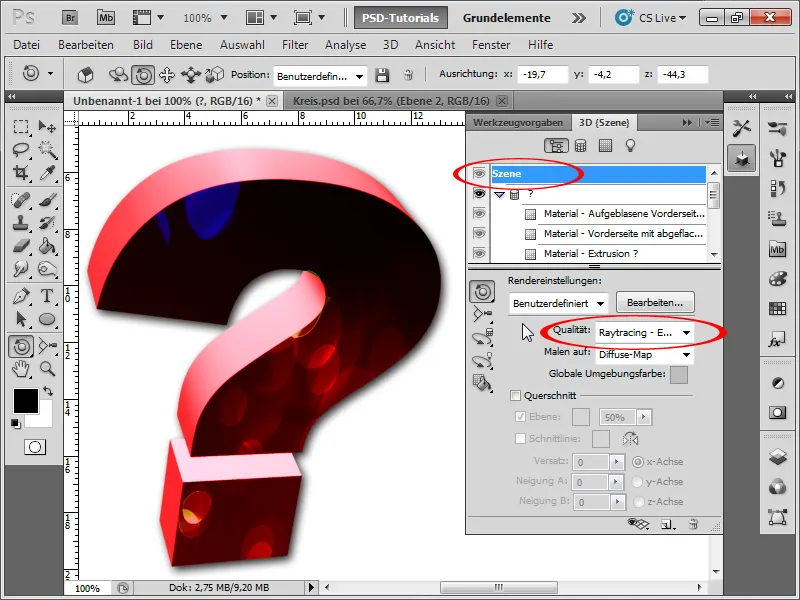
Si je veux maintenant rendre l'ensemble de mon objet 3D, je clique en haut du panneau 3D sur Scène puis en bas sur Qualité; par exemple Raytracing - Brouillon (cela ne prend pas trop de temps et le résultat est déjà assez bon).
Étape 22:
Si j'ajoute maintenant un joli arrière-plan et que je place ensuite les deux objets 3D côte à côte, il est évident que la nouvelle façon de créer des objets 3D dans Photoshop CS5 est bien meilleure que l'ancienne.


