La capacité de mettre en avant des informations pertinentes ou des sujets urgents est cruciale dans l'espace numérique. Elementor, le populaire plugin de construction de pages pour WordPress, propose un widget de notification qui te permet d'afficher directement des messages importants ou des rappels sur ton site web. Cet outil peut ne pas être courant, mais si tu sais comment l'utiliser, il deviendra un élément précieux de ta présence en ligne.
Principales conclusions
- Le widget de notification est idéal pour attirer l'attention des utilisateurs sur des informations importantes.
- Il est personnalisable en termes de couleur du texte, de couleur de fond et de cadre.
- Vous pouvez personnaliser ou masquer le bouton de fermeture sur l'élément de notification pour contrôler l'interaction.
Guide étape par étape pour utiliser le widget de notification
Ajouter le widget de notification
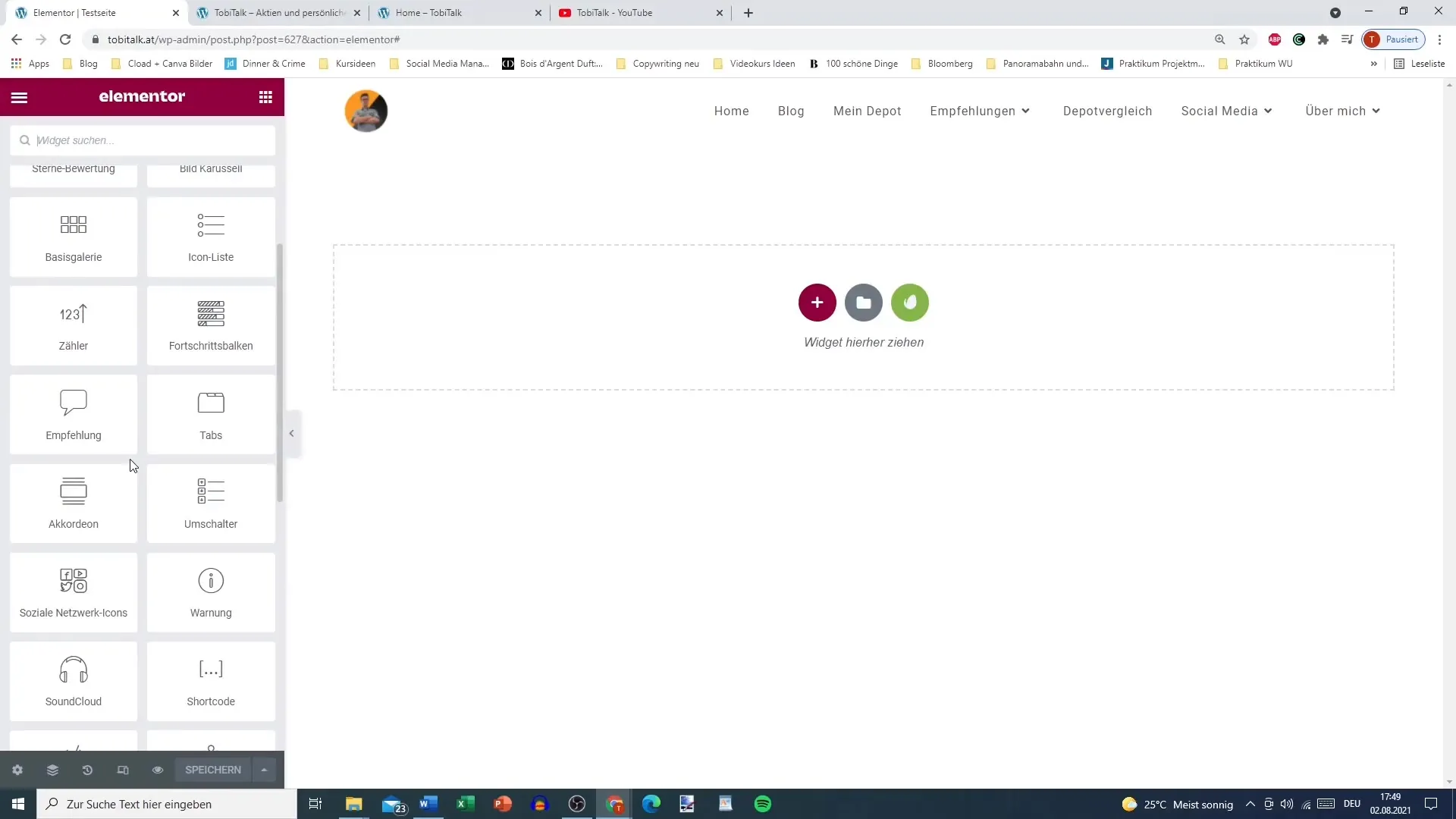
Pour ajouter le widget de notification à votre page Elementor, suivez les étapes suivantes. Ouvrez la section où vous souhaitez utiliser la notification et recherchez le widget de notification dans la barre latérale Elementor. Faites glisser le widget à l'endroit correspondant de votre page.

Définir le contenu de la notification
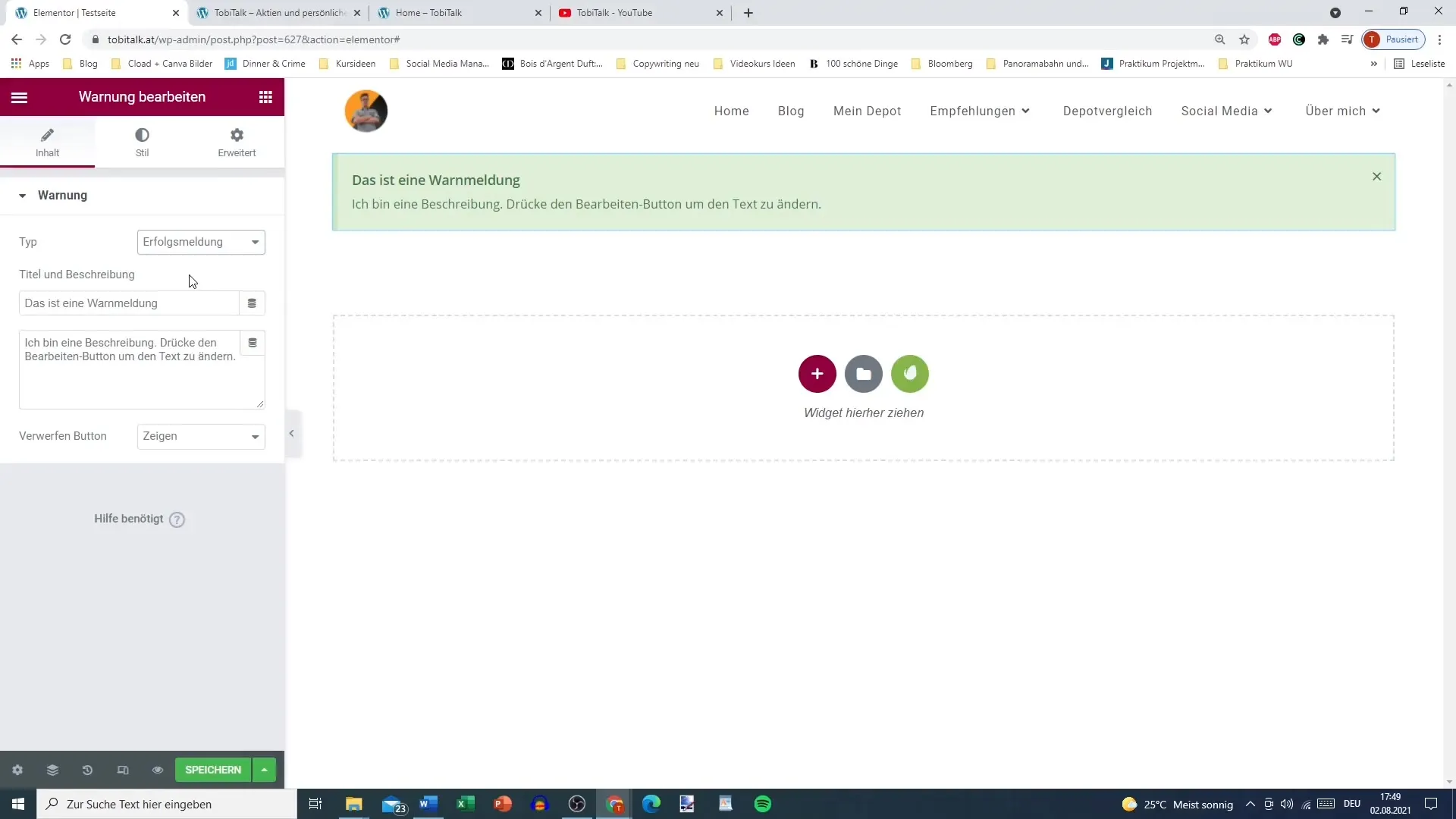
Commencez par définir le contenu de votre notification. Il est recommandé d'utiliser des textes concis et informatifs. Un exemple de texte pourrait être: "Rappel quotidien: tu es fantastique tel que tu es!" De telles déclarations positives peuvent stimuler les utilisateurs et améliorer leur humeur.

Personnaliser le bouton de fermeture
Vous avez la possibilité de personnaliser le bouton de fermeture. Le bouton "X" qui est normalement affiché peut être supprimé si nécessaire. En masquant le bouton, la notification ne peut pas être facilement fermée, ce qui est particulièrement utile lorsque l'information est importante et doit être prise en compte par l'utilisateur.

Utilisation dans des contextes critiques
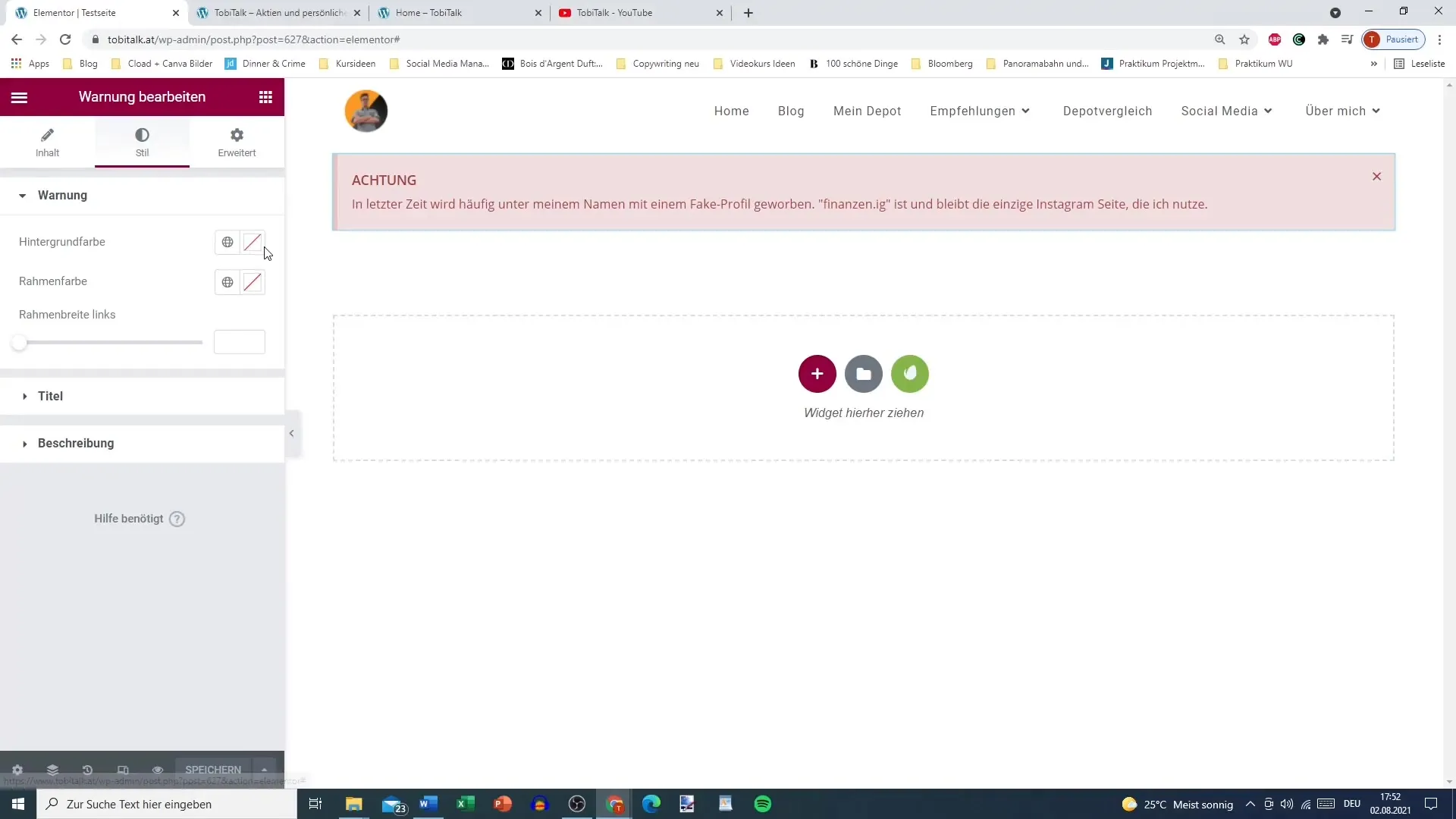
Le widget de notification peut également être utilisé pour alerter les utilisateurs sur des avertissements ou des dangers. Un exemple pourrait être: "Attention: il existe des profils frauduleux qui font de la publicité sous mon nom." De telles informations critiques doivent être présentées de manière claire pour sensibiliser les utilisateurs.
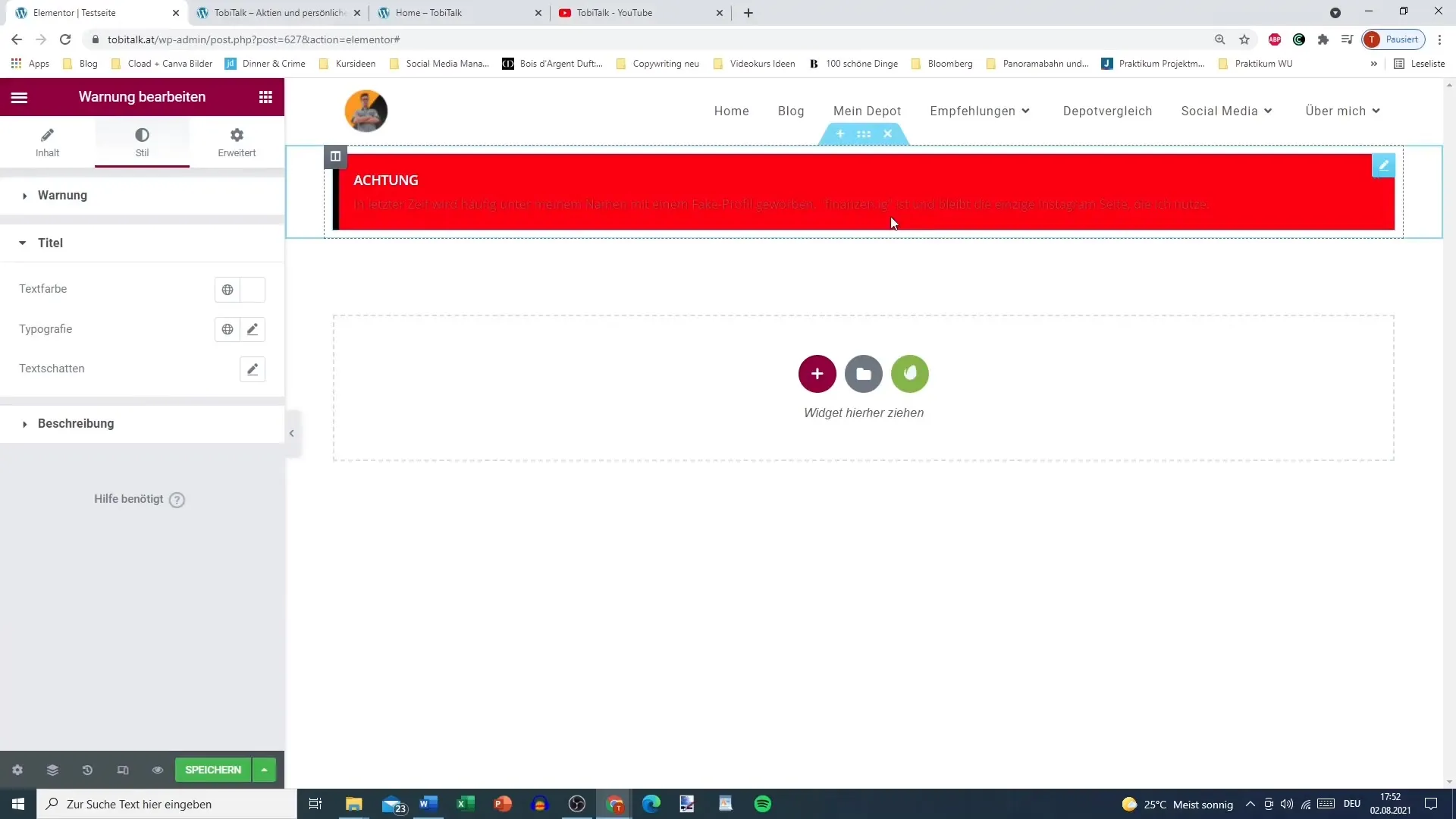
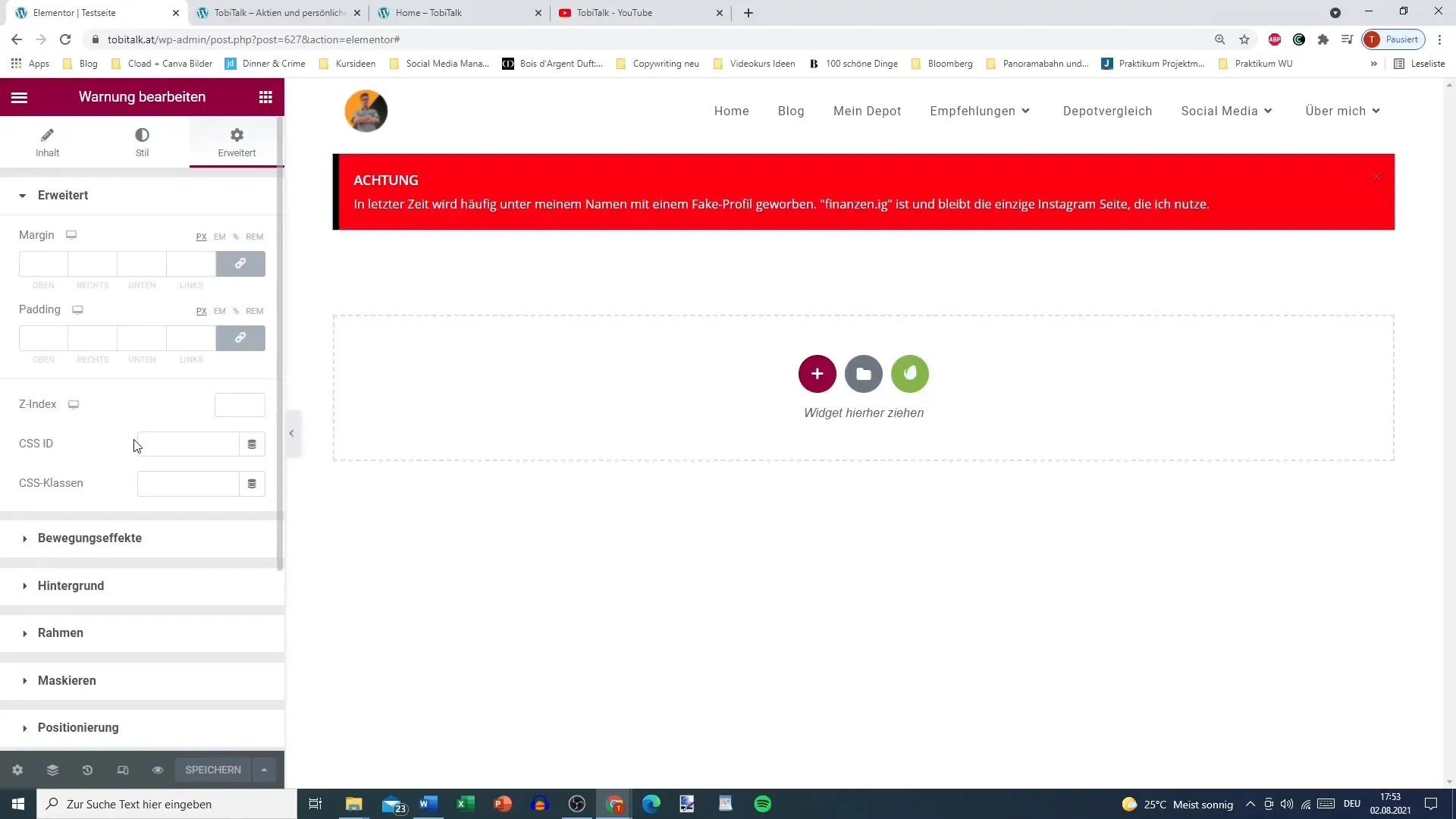
Personnalisation de l'apparence
La conception de la notification joue un rôle crucial dans son efficacité. Vous pouvez choisir la couleur de fond et ajuster la couleur du texte. Par exemple, vous pourriez utiliser un fond rouge vif pour attirer immédiatement l'attention. Avec ces ajustements, vous pouvez vous assurer que votre notification sera à la fois accrocheuse et informative.

Encadrement et typographie
Essayez différentes tailles de cadre et de police pour rendre la notification visuellement attrayante. Vous pouvez afficher le titre dans une police plus grande et en blanc, tandis que la description pourrait être plus petite et également en blanc. Cela crée une hiérarchie claire dans les informations.

Limitations du widget de notification
À noter que le bouton "X" ne peut pas être coloré, ce qui constitue une limitation du widget. Il est important lors de l'utilisation de veiller à ce que l'interface utilisateur ne soit pas surchargée ni confuse.
Vérifications finales
Avant de publier la page, réfléchissez à l'emplacement et à la visibilité du widget de notification. Il ne doit pas seulement attirer l'attention, mais aussi être intégré de manière significative dans le contexte de votre page. N'attendez pas trop longtemps pour publier afin de préserver l'effet de surprise!

Conclusion
L'utilisation du widget de notification dans Elementor vous offre de nombreuses options pour communiquer efficacement les informations. Grâce à un design attrayant et des contenus précis, vous pouvez attirer l'attention de vos utilisateurs et leur indiquer des aspects importants. Utilisez cet outil pour rendre votre site web interactif et informatif.
Questions fréquemment posées
Comment ajouter le widget d'avertissement à ma page?Vous trouverez le widget d'avertissement dans la barre latérale d'Elementor et vous le faites glisser à l'endroit souhaité sur votre page.
Puis-je personnaliser le bouton de fermeture de l'avertissement?Oui, vous pouvez masquer le bouton de fermeture afin que les utilisateurs ne puissent pas simplement fermer l'avertissement.
Comment personnaliser les couleurs de l'avertissement?La couleur de fond, la couleur du texte et la couleur du cadre peuvent être ajustées dans les paramètres du widget.
Le widget d'avertissement peut-il être utilisé pour des informations critiques?Oui, vous pouvez utiliser le widget pour informer les utilisateurs de textes importants ou d'avertissements.
Que puis-je faire si l'affichage de l'avertissement n'est pas optimal?Expérimentez avec différentes tailles de police, couleurs et cadres pour obtenir une conception attrayante.


