Elementor Pro vous offre une multitude de possibilités pour personnaliser votre site WordPress. L'une des fonctionnalités les plus précieuses est l'utilisation d'attributs dynamiques. Ils vous permettent de concevoir du contenu qui varie en fonction des données de votre site. Grâce à ces attributs dynamiques, vous pouvez personnaliser l'expérience des utilisateurs et rendre vos pages plus efficaces.
Principales conclusions
Les attributs dynamiques dans Elementor Pro vous permettent de dériver automatiquement du contenu tel que des images, des titres et des liens à partir de vos données WordPress. Il est essentiel d'utiliser la version Pro pour bénéficier de ces fonctionnalités. Les bases incluent la personnalisation des images, textes et liens avec du contenu dynamique pour augmenter l'interactivité de votre site Web et permettre une approche plus personnalisée.
Guide étape par étape pour utiliser les attributs dynamiques
Étape 1: Activer Elementor Pro
Avant de commencer à travailler sur les attributs dynamiques, assurez-vous d'avoir installé et activé la version Pro d'Elementor. Sans cette version, les contenus dynamiques ne seront pas disponibles.

Étape 2: Éditer avec Elementor
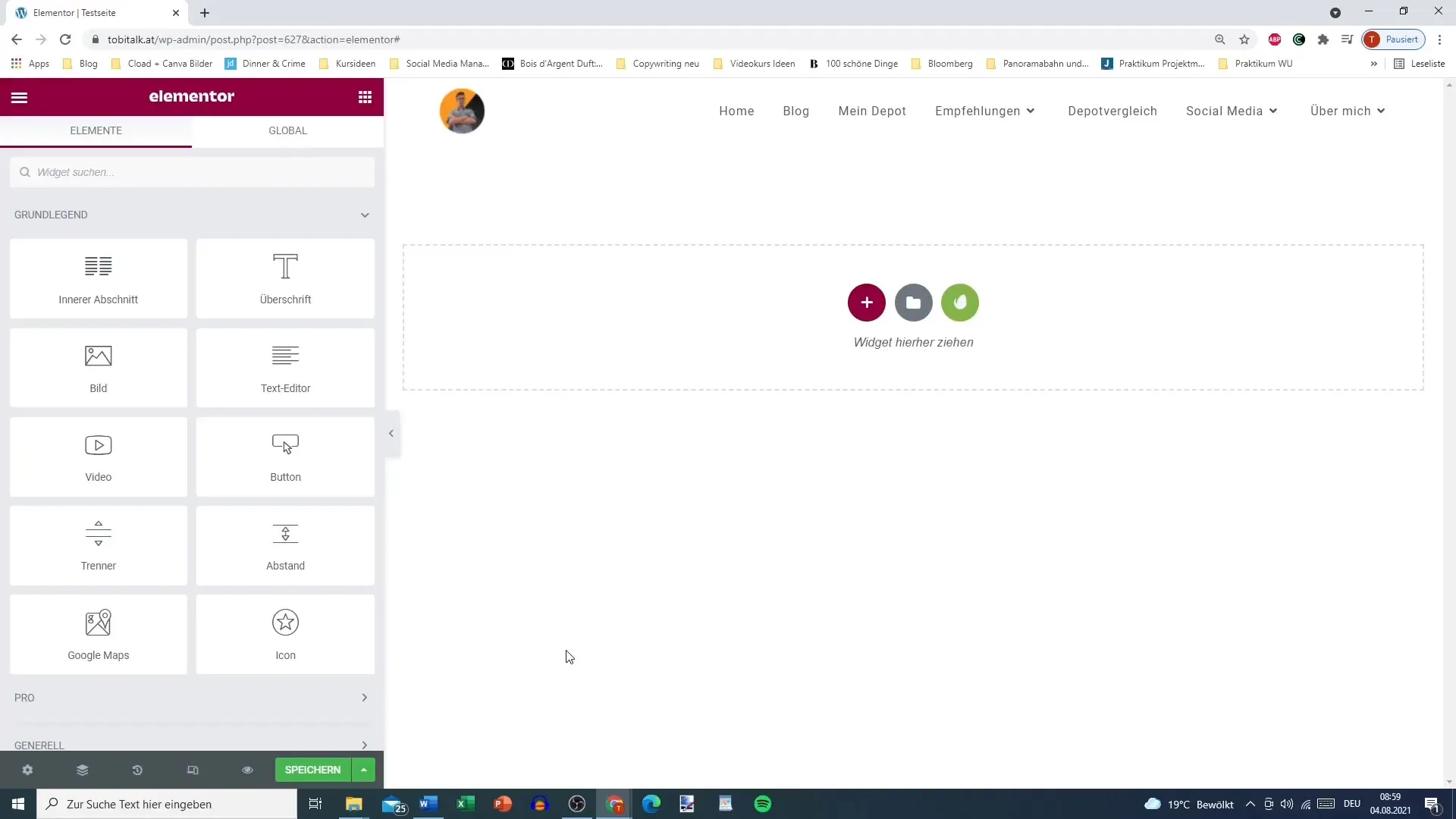
Sélectionnez une section de votre page que vous souhaitez personnaliser. Dans ce tutoriel, commençons par ajouter une image. Cliquez sur la section et choisissez l'option "Image". Vous pouvez soit choisir une image déjà téléchargée, soit utiliser un attribut dynamique.
Étape 3: Sélectionner les attributs dynamiques pour l'image
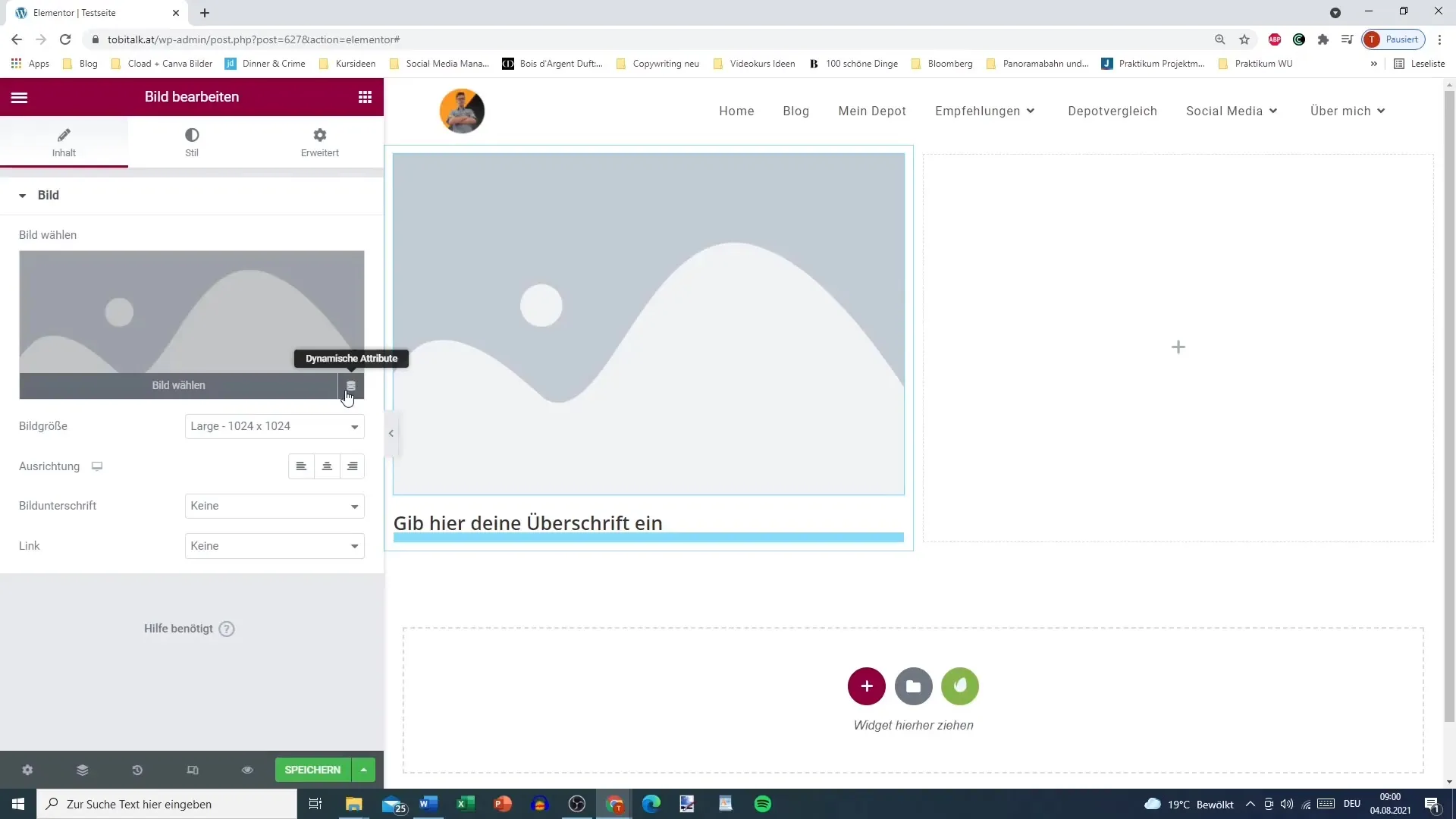
Cliquez sur le bouton "Attributs dynamiques" qui s'affiche dans le widget d'image. Vous pouvez alors sélectionner quelle image utiliser comme image mise en avant de l'article. Cela vous permet de charger dynamiquement des images en fonction de l'article concerné.
Étape 4: Personnaliser les styles de l'image
Après avoir sélectionné votre image, accédez à l'onglet "Style" pour effectuer des ajustements. Vous pouvez alors régler l'opacité, la taille et d'autres caractéristiques de style selon vos préférences. Réfléchissez à l'intégration de l'image dans la mise en page globale et optimisez-la en conséquence.

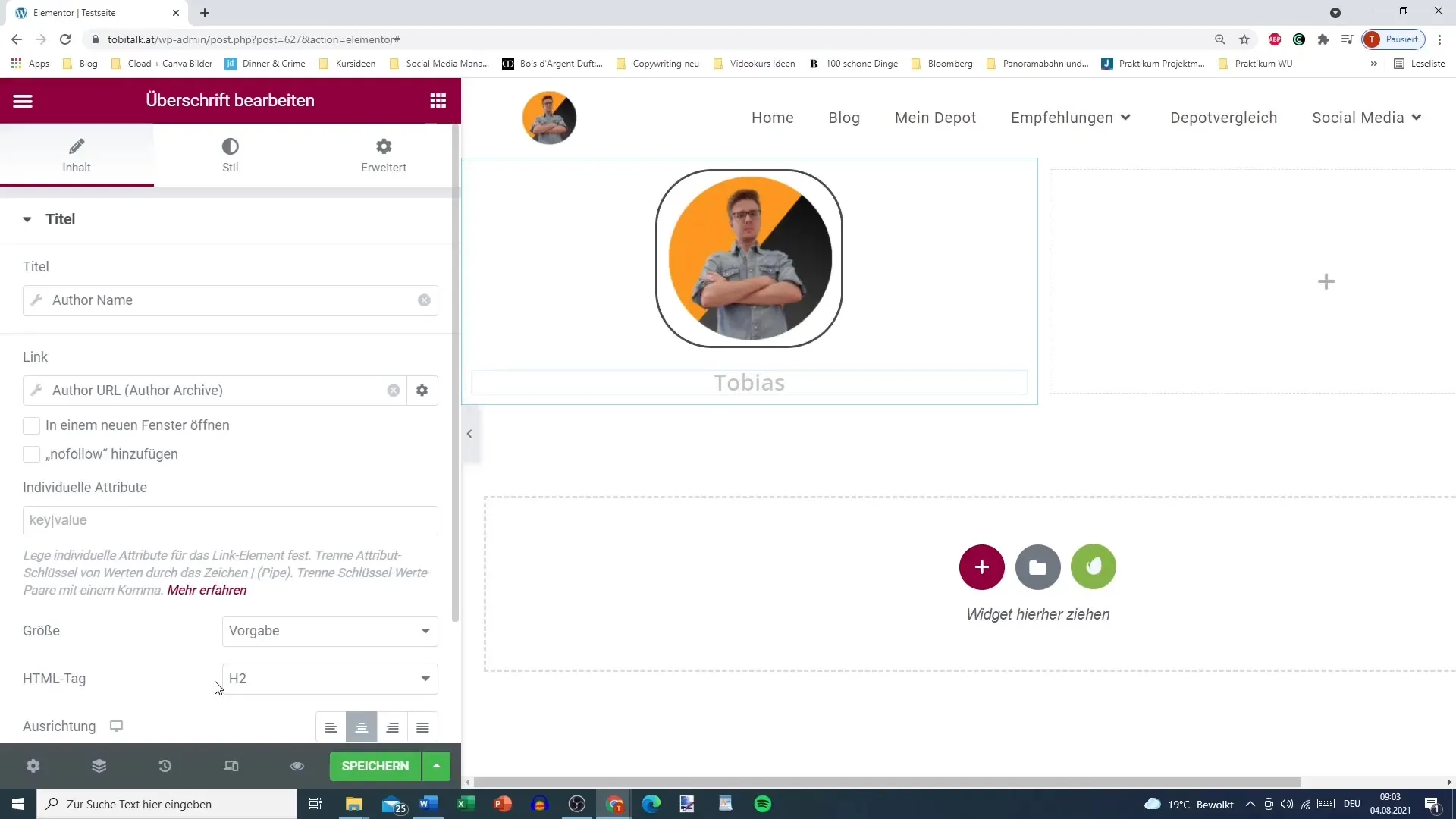
Étape 5: Ajouter un titre
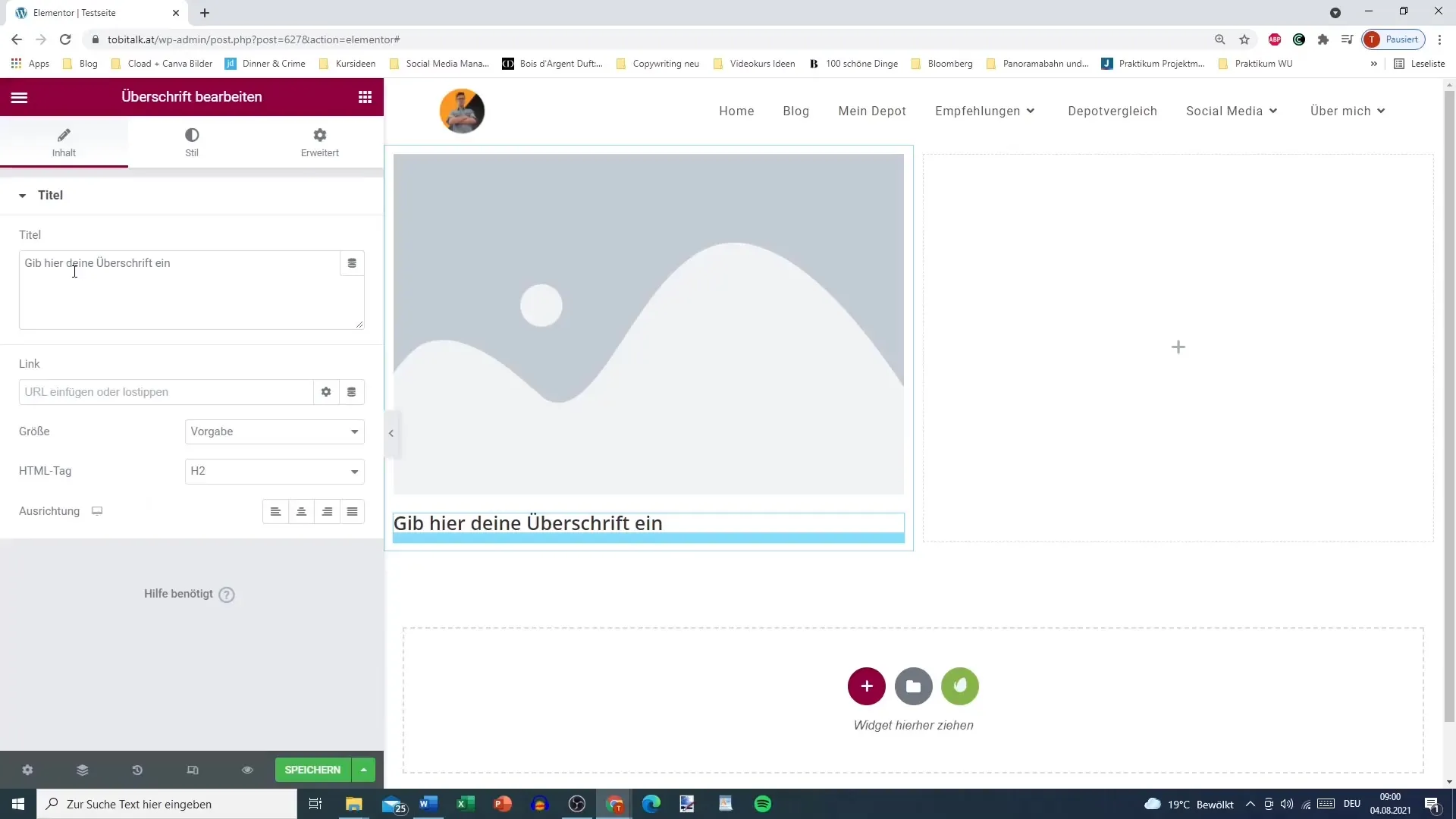
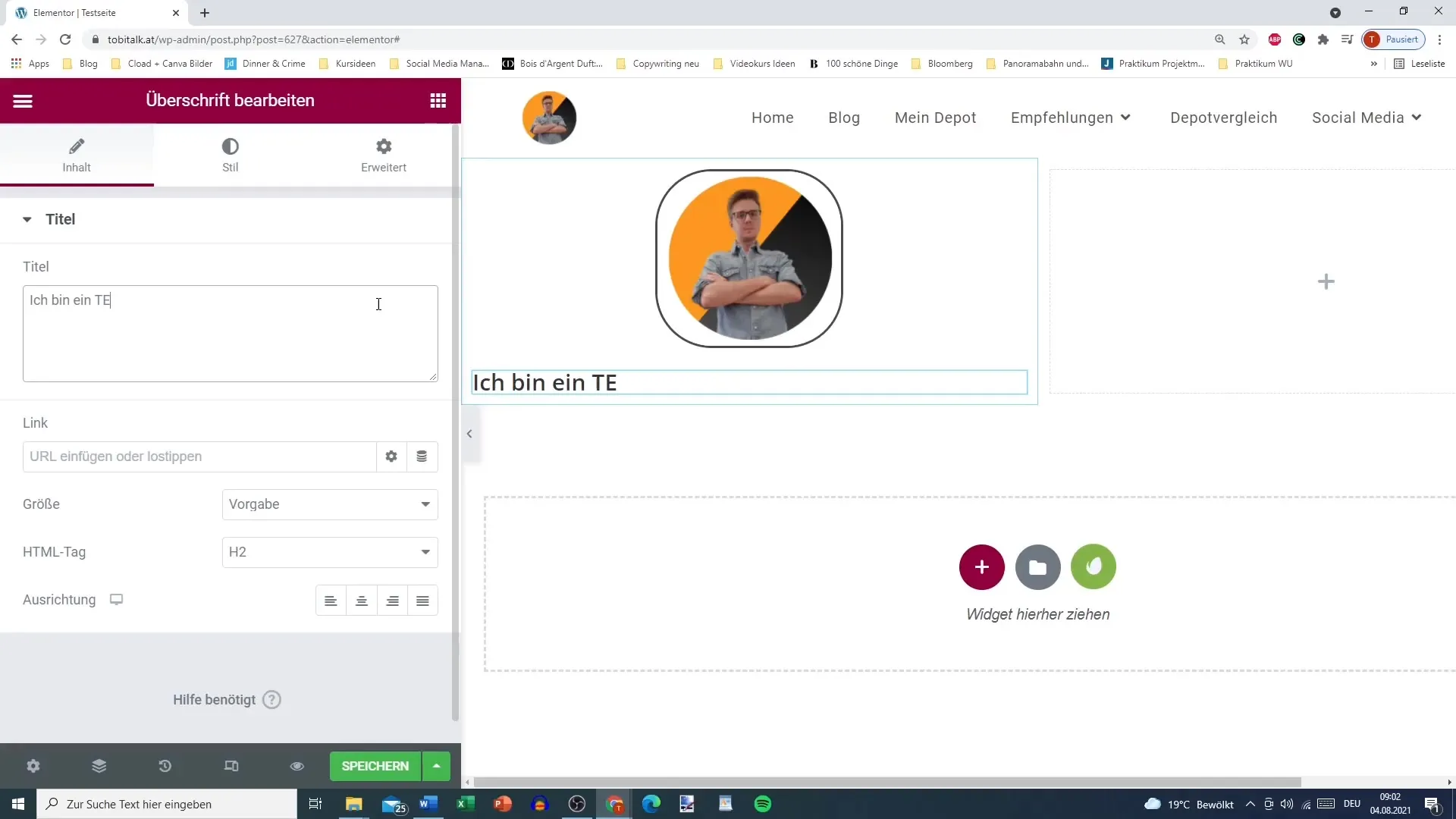
Vous pouvez maintenant insérer un titre sous votre image. Cliquez sur la section du titre et utilisez également les attributs dynamiques. Vous pouvez par exemple insérer automatiquement le titre de l'article actuel.

Étape 6: Sélectionner les attributs de titre dynamique
Sélectionnez les attributs dynamiques pour ajouter le titre. Vous avez le choix entre différentes options telles que le titre de la page, l'auteur et autres. Cela garantit que le titre sera automatiquement mis à jour en cas de modification de l'article.
Étape 7: Personnaliser les textes
Utilisez l'option de texte pour créer du contenu pour votre section. Vous pouvez également utiliser des attributs dynamiques pour afficher le nom de l'auteur ou d'autres informations pertinentes qui vous aideront à toucher les lecteurs.

Étape 8: Personnaliser les liens dynamiquement
Il est possible de personnaliser également dynamiquement les liens. Vous pouvez par exemple utiliser l'URL de l'article pour le titre. Cela améliore la navigation des utilisateurs et garantit que les lecteurs accèdent facilement au bon endroit en un clic.
Étape 9: Insérer des shortcodes ou des pop-ups
Elementor vous permet d'insérer des shortcodes et des pop-ups directement dans le texte. Cela peut être utile pour afficher des contenus spéciaux ou intégrer des éléments interactifs selon vos besoins.

Étape 10: Texte alternatif pour les utilisateurs non connectés
Une fonctionnalité particulièrement importante est la possibilité d'afficher un texte alternatif pour les utilisateurs non connectés. Pour ce faire, cliquez sur l'outil à côté du champ de texte et choisissez une alternative qui s'affichera lorsque les visiteurs ne seront pas connectés.
Résumé
L'utilisation des attributs dynamiques dans Elementor Pro est un excellent moyen de rendre vos articles et pages interactifs et attrayants. En ayant la capacité de tirer automatiquement du contenu, votre site web deviendra non seulement plus attrayant, mais aussi plus personnalisé pour les utilisateurs. En personnalisant les images, les titres et les liens, vous augmentez les chances de promouvoir l'engagement des lecteurs et de communiquer efficacement des informations importantes.
Questions fréquemment posées
Comment activer Elementor Pro?Vous pouvez activer Elementor Pro en téléchargeant le fichier du plugin après l'achat et en le téléchargeant dans votre tableau de bord WordPress.
Puis-je utiliser des attributs dynamiques dans la version gratuite?Non, les attributs dynamiques sont disponibles uniquement dans la version Pro d'Elementor.
Les attributs dynamiques sont-ils également disponibles pour d'autres types de contenu?Oui, vous pouvez utiliser des attributs dynamiques pour différents types de publications et de pages.
Comment changer des images en attributs dynamiques?Cliquez sur le widget d'image et sélectionnez les "Attributs dynamiques" dans le menu pour récupérer automatiquement le contenu de l'image.


