Les diapositives sont un élément populaire dans le design web, qui te permet de présenter du contenu de manière attrayante. Que tu aies un blog ou un site web d'entreprise, les diapositives peuvent t'aider à présenter les informations importantes de manière efficace et à augmenter l'interactivité de ton site. Dans ce guide, découvre comment configurer, personnaliser et concevoir des diapositives dans Elementor pour WordPress.
Principales découvertes
- Les diapositives offrent un moyen attrayant de présenter du contenu.
- Vous pouvez personnaliser différents éléments tels que textes, images et boutons.
- La navigation, les animations et les transitions sont également importants pour une expérience utilisateur réussie.
Guide étape par étape
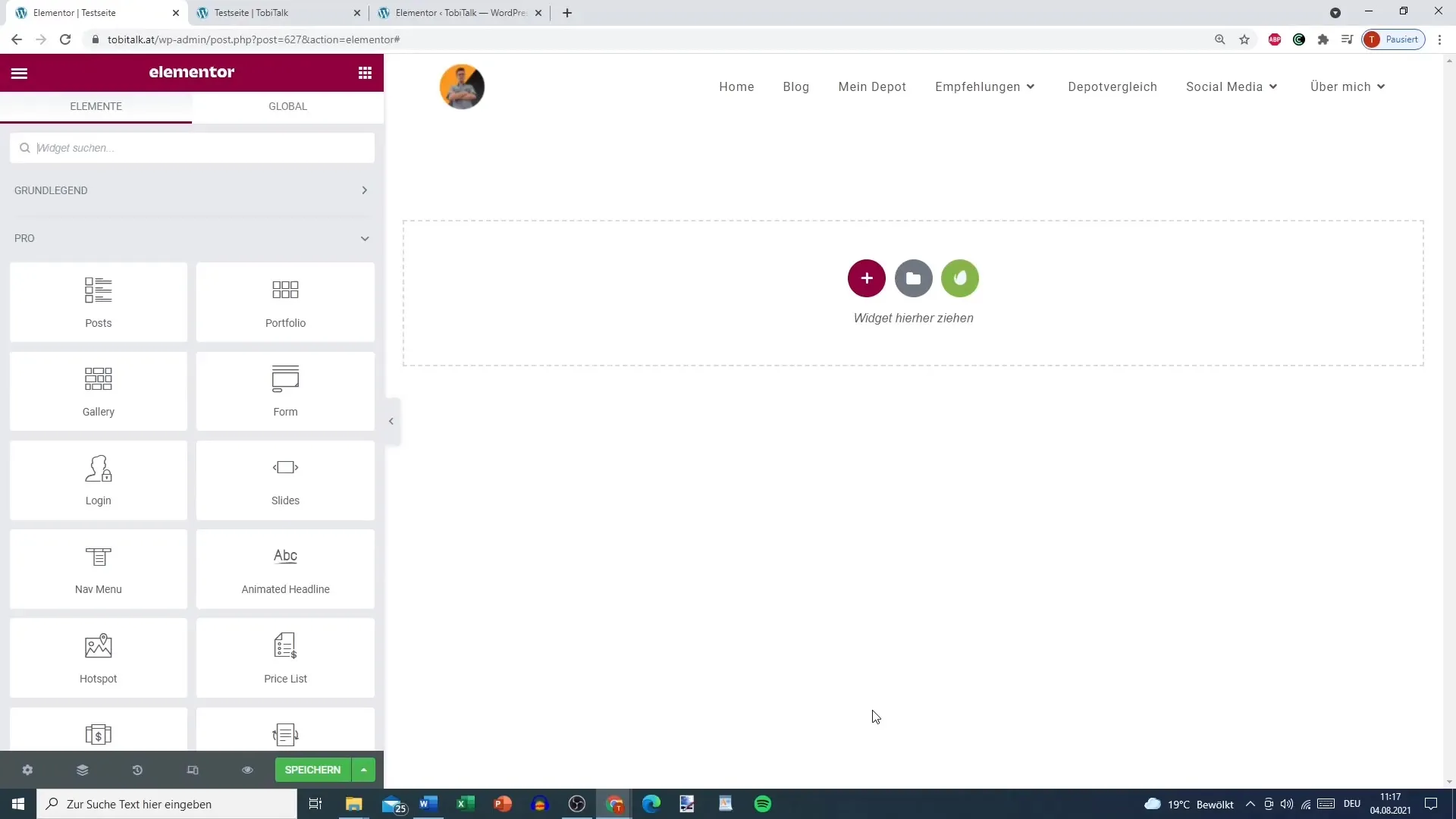
Étape 1: Ajouter des diapositives Pour commencer avec les diapositives, ouvrez Elementor dans votre tableau de bord WordPress. Choisissez la page ou l'article sur lequel vous souhaitez ajouter des diapositives. Recherchez l'élément "Diapositives" dans la liste des widgets et faites-le glisser dans la zone souhaitée de votre page.

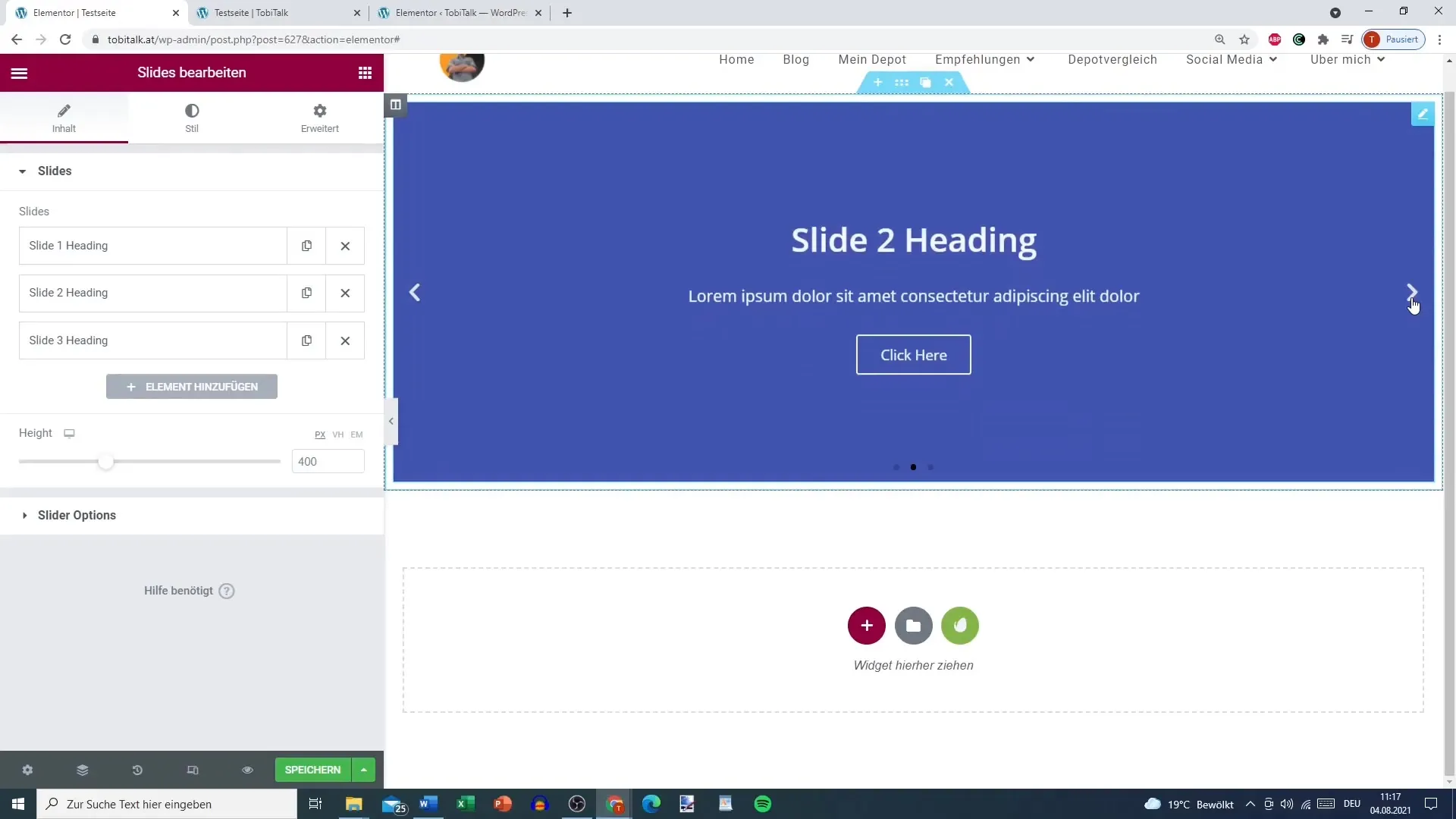
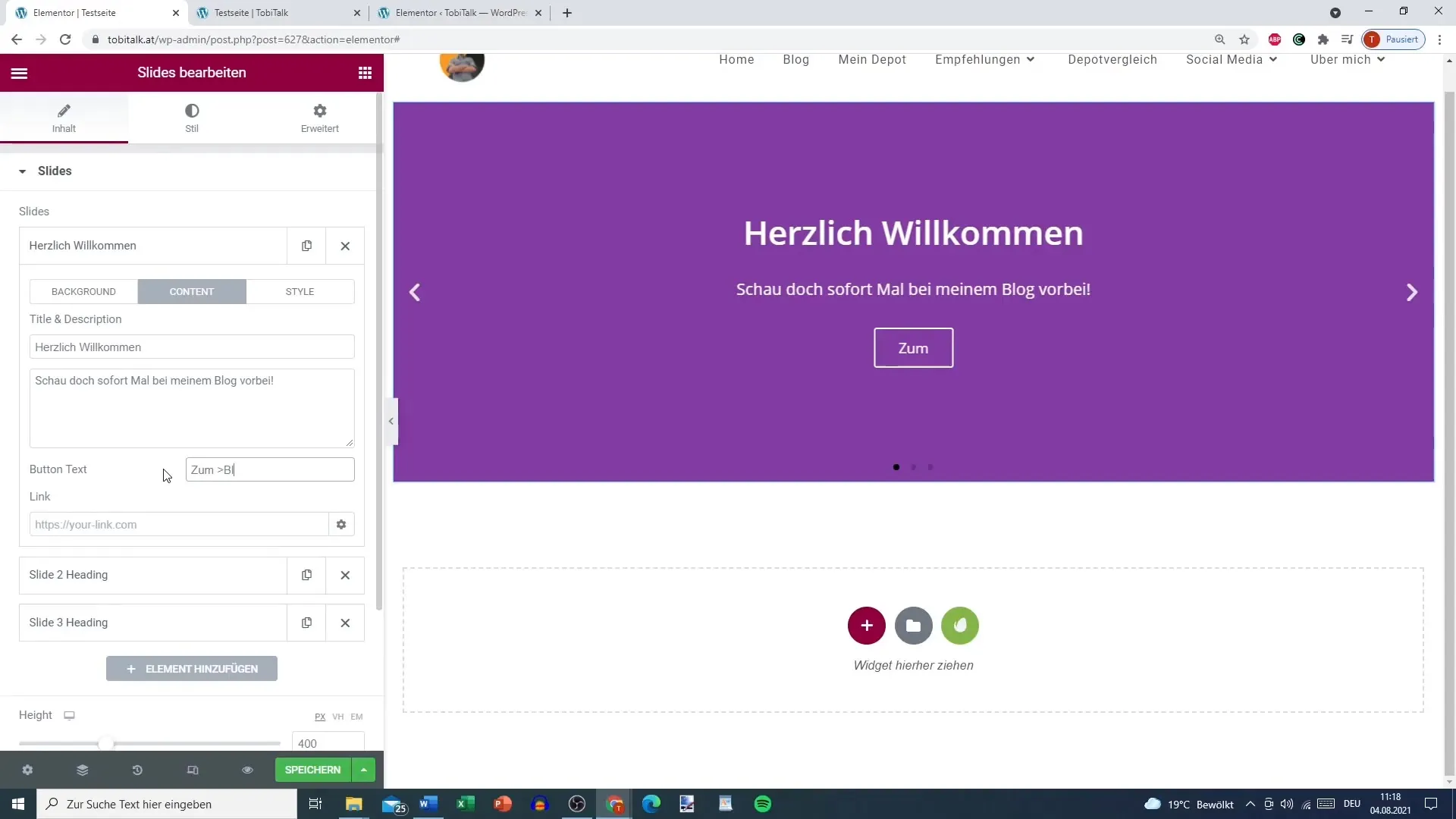
Étape 2: Personnaliser les contenus des diapositives Après avoir ajouté les diapositives, vous pouvez commencer à modifier les contenus. Cliquez sur la première diapositive pour afficher le contenu. Vous pouvez ajouter le titre et la description ici. Par exemple: "Bienvenue sur mon blog!" que vous pouvez saisir directement dans le champ de texte. Sous la description, ajoutez votre appel à l'action, comme par exemple: "Allez jeter un œil à mon blog!"

Étape 3: Configurer les boutons À l'étape suivante, vous pouvez ajouter un bouton pour chaque diapositive. Cliquez sur l'option pour définir le texte du bouton et le lien. Vous pouvez insérer un lien vers votre page d'accueil ou un article spécifique sur votre blog. Cela permet aux visiteurs d'accéder directement aux contenus que vous souhaitez mettre en avant.

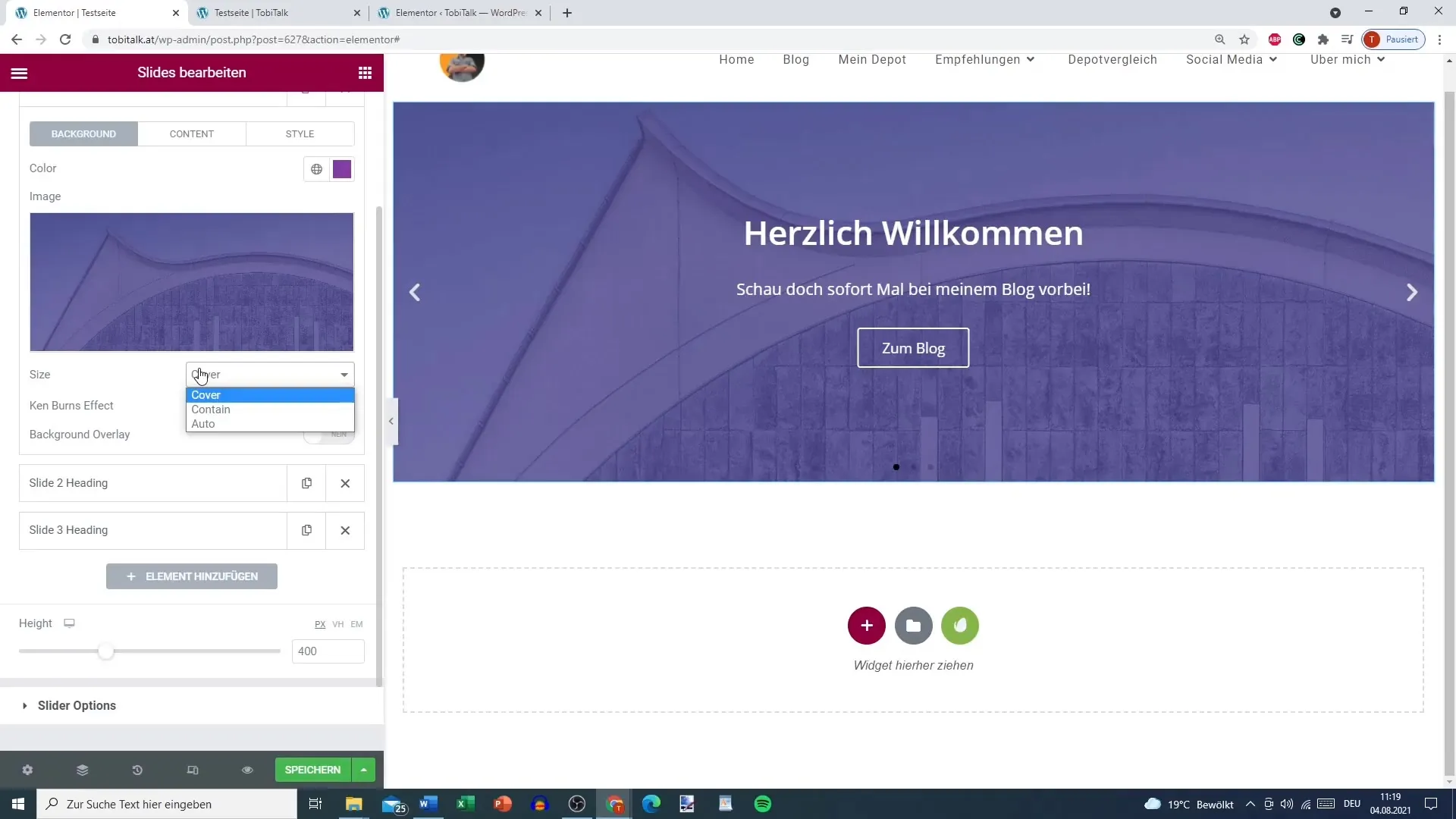
Étape 4: Personnaliser le design de l'arrière-plan Pour donner un aspect attrayant aux diapositives, vous pouvez personnaliser l'arrière-plan. Choisissez une couleur vive ou même une image pour l'arrière-plan de la diapositive. Vous pouvez choisir parmi différentes options telles que "Cover" ou "Container" pour afficher au mieux l'image. Cela apporte une plus grande impact visuel sur votre page.

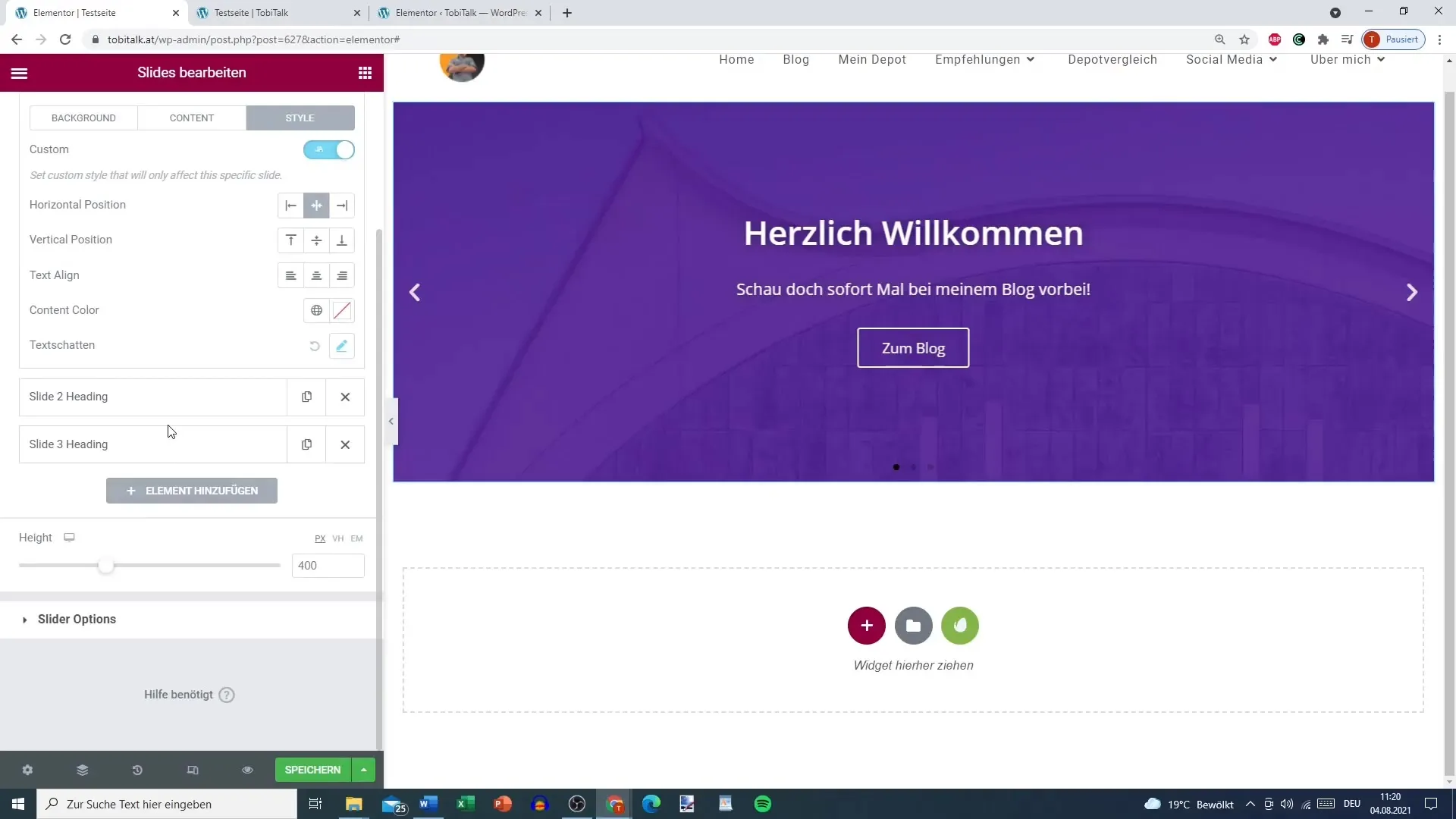
Étape 5: Définir le style des diapositives Maintenant, il est temps de définir le style des diapositives. Vous pouvez ajuster l'alignement du texte, le choix des couleurs et même ajouter une ombre au texte. Assurez-vous que le texte est lisible et esthétiquement plaisant. Vous pouvez facilement appliquer le style à toutes les diapositives en transférant les modifications sur une diapositive.

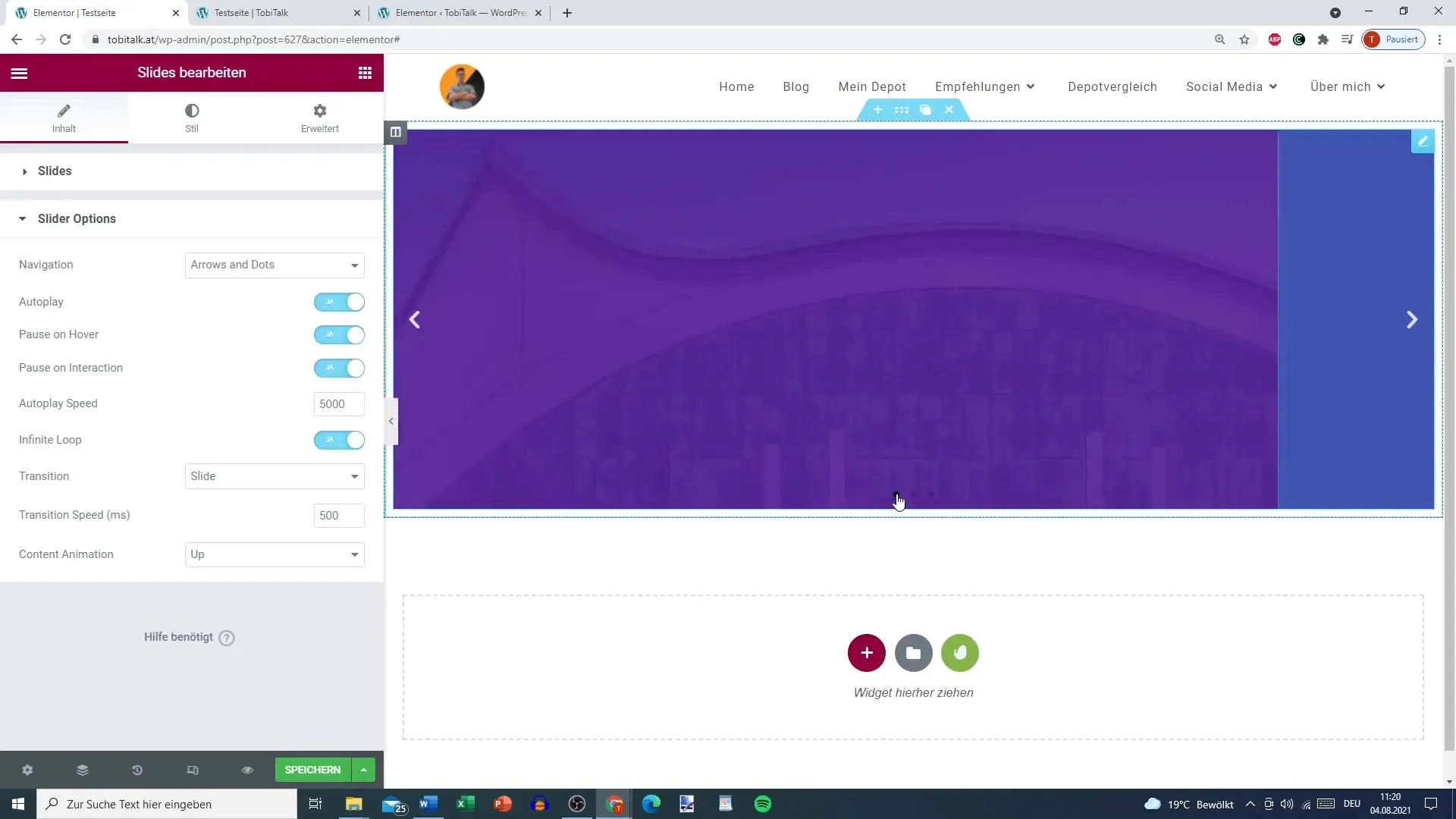
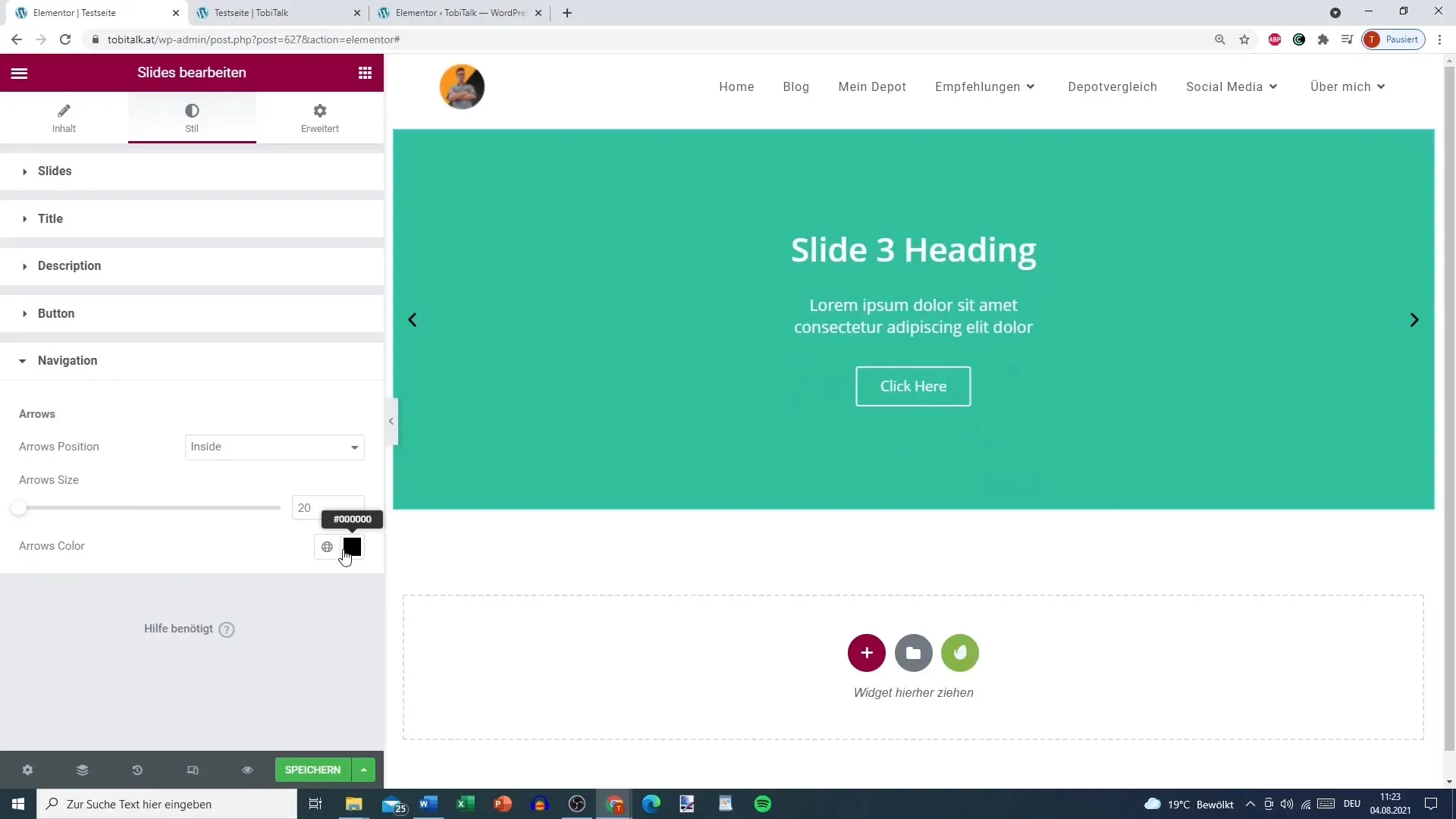
Étape 6: Configurer la navigation Un aspect important des diapositives est la navigation. Vous pouvez décider si la navigation doit se faire à travers des points, des flèches ou une combinaison des deux. Personnalisez la visibilité et le design de vos éléments de navigation pour améliorer l'apparence générale.

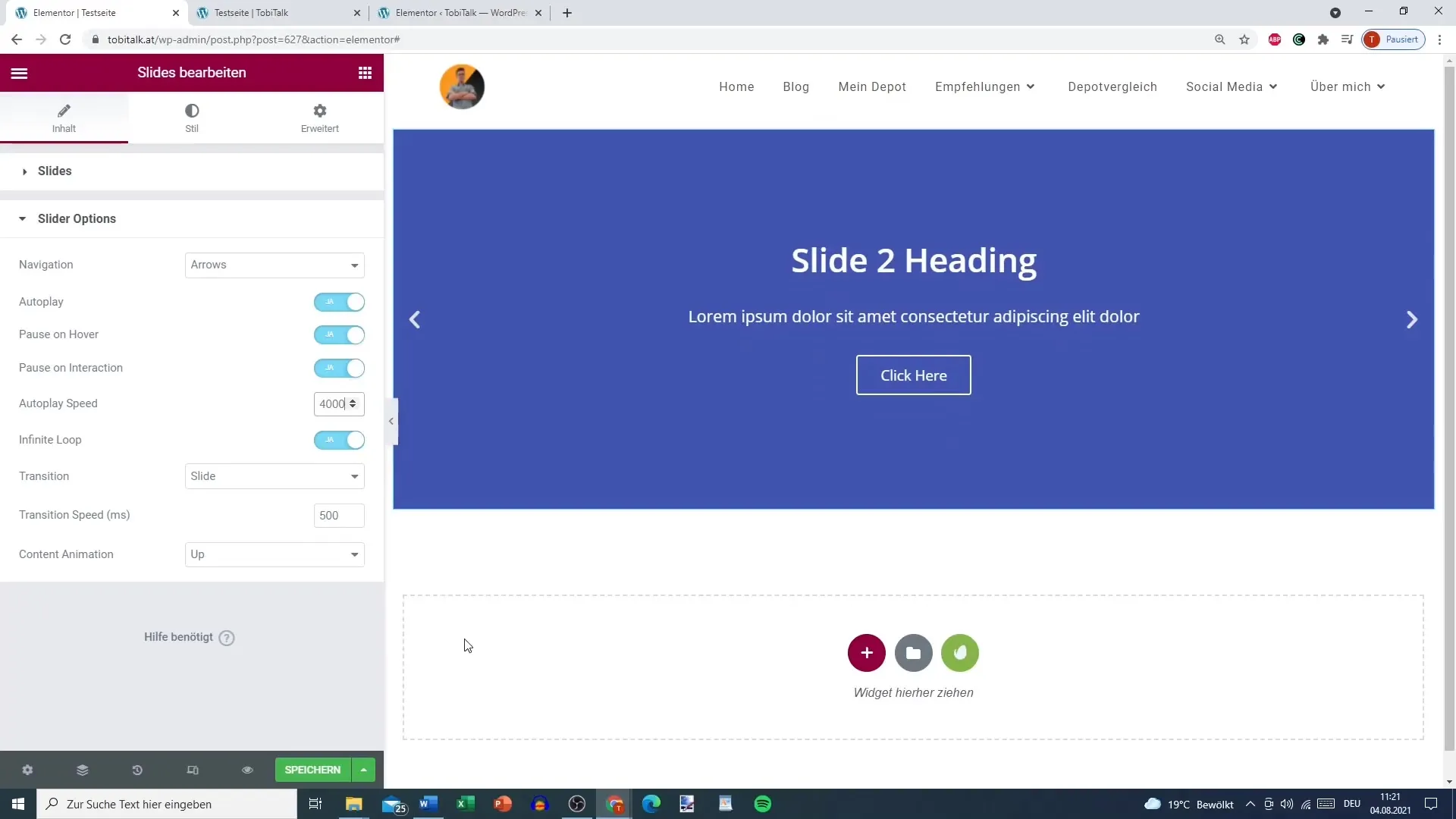
Étape 7: Définir la lecture automatique et la vitesse Pour améliorer l'expérience utilisateur, vous pouvez activer la lecture automatique des diapositives. Vous avez également la possibilité d'ajuster la vitesse des diapositives. Une valeur de 4000 millisecondes est généralement considérée comme agréable. Testez différentes vitesses pour déterminer celle qui convient le mieux à votre contenu.

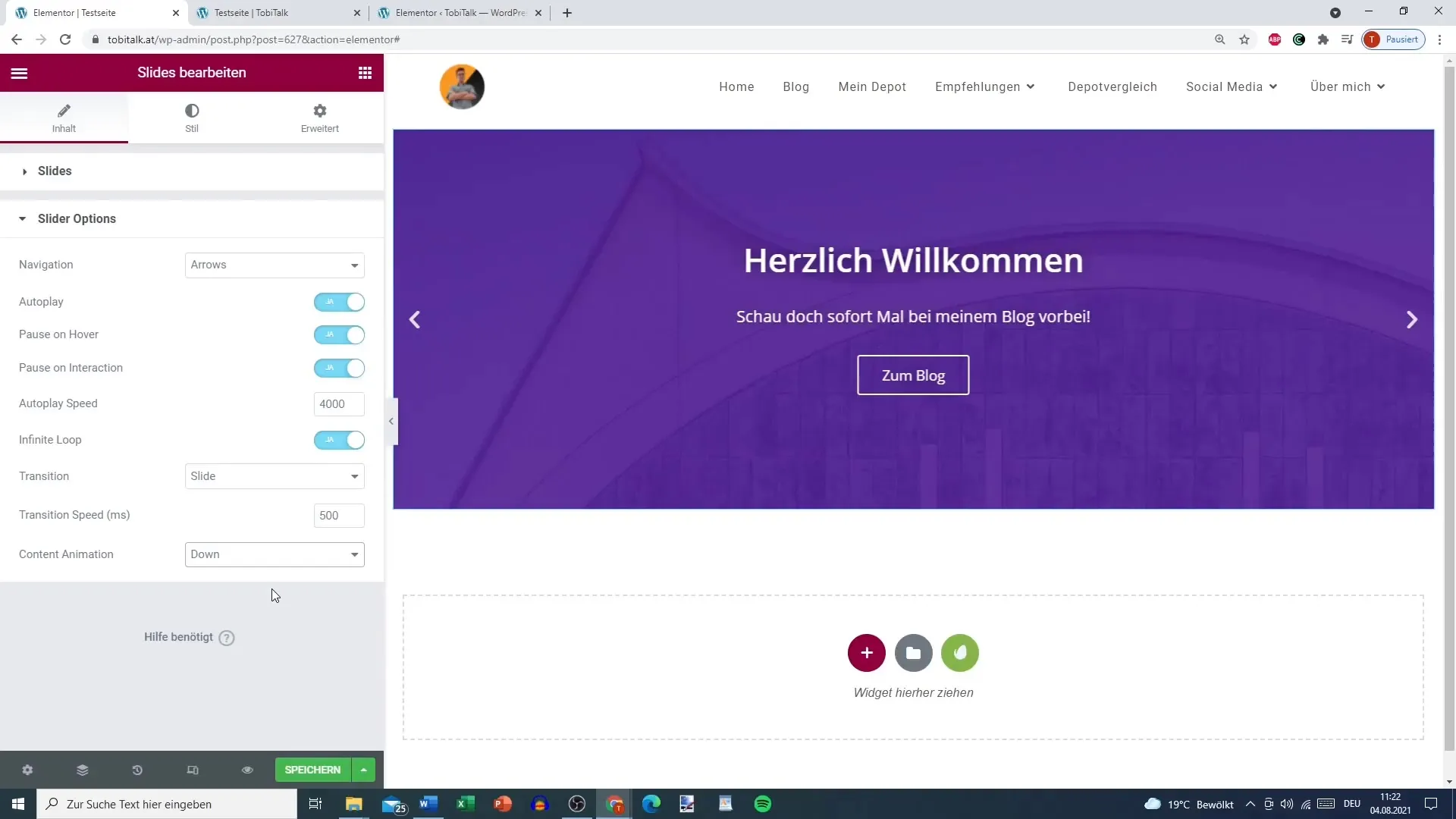
Étape 8: Ajouter des transitions et animations La façon dont les diapositives passent d'une à l'autre est essentielle pour l'impact visuel. Vous pouvez choisir parmi différents effets de transition, tels que "fade" ou "slide". Ce dernier offre un effet de mouvement dynamique qui rend les diapositives plus attrayantes. Veillez également à régler la vitesse de la transition pour garantir une expérience fluide.

Étape 9: Personnaliser les flèches et les points Si vous souhaitez personnaliser les flèches et les points pour la navigation, vous pouvez changer la taille et la couleur de ces éléments. Assurez-vous qu'ils sont bien visibles et s'intègrent bien dans la conception globale de la page. Personnalisez les graphismes pour garantir une ligne de conception uniforme.

Résumé
Les slides sont un élément important et créatif dans Elementor qui vous aide à présenter le contenu de votre site Web de manière attrayante. Vous avez appris comment ajouter, personnaliser, concevoir et rendre navigables les slides pour offrir une expérience captivante à vos visiteurs. Profitez des possibilités de design flexibles pour adapter les slides à vos besoins individuels.
Questions fréquemment posées
Comment ajouter des slides dans Elementor?Vous pouvez ajouter des slides en faisant glisser le widget "Slides" de la liste des widgets dans Elementor vers la zone souhaitée.
Comment personnaliser le contenu des slides?Cliquez sur le slide et modifiez le titre, la description et le texte du bouton directement dans le menu contextuel.
Comment changer l'arrière-plan des slides?Dans la zone d'édition du slide, sélectionnez l'option de fond et choisissez une couleur ou une image.
Est-il possible de lire les slides automatiquement?Oui, dans les paramètres de navigation, vous pouvez activer la lecture automatique et régler la vitesse.
Comment modifier la navigation entre les slides?Vous pouvez personnaliser le type de navigation, par exemple avec des points ou des flèches, et modifier leur design dans la section "Navigation".


