Vous souhaitez utiliser efficacement l'élément de Blockquote d'Elementor pour WordPress? Dans ce guide, vous trouverez tout ce que vous devez savoir pour intégrer de manière optimale l'élément de Blockquote sur votre site Web. Les citations en bloc sont un moyen créatif de mettre en valeur les déclarations et de donner une touche spéciale à votre contenu. Allons-y directement!
Principales conclusions
- L'élément Blockquote permet de mettre en valeur visuellement des citations ou des déclarations spéciales.
- Vous pouvez ajouter l'auteur et un bouton de tweet directement à l'élément Blockquote.
- Il existe différentes options de personnalisation, notamment les skins, les couleurs et les typographies.
Guide étape par étape
Étape 1: Ajouter l'élément Blockquote
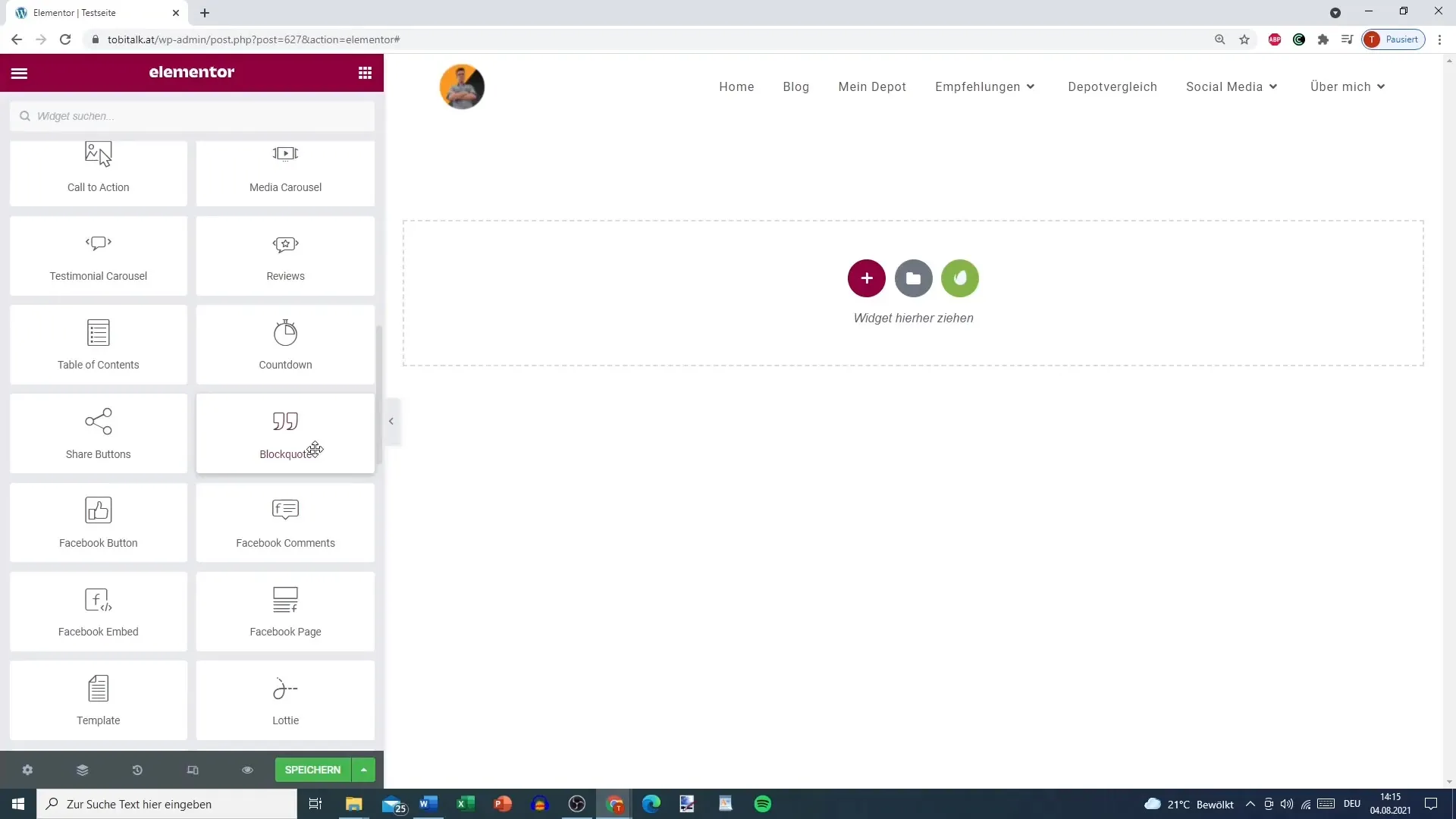
Pour ajouter l'élément Blockquote à votre page, ouvrez d'abord l'éditeur Elementor. Recherchez l'élément Blockquote dans la liste des widgets et faites-le glisser dans la zone souhaitée de votre page.

Étape 2: Saisir le contenu
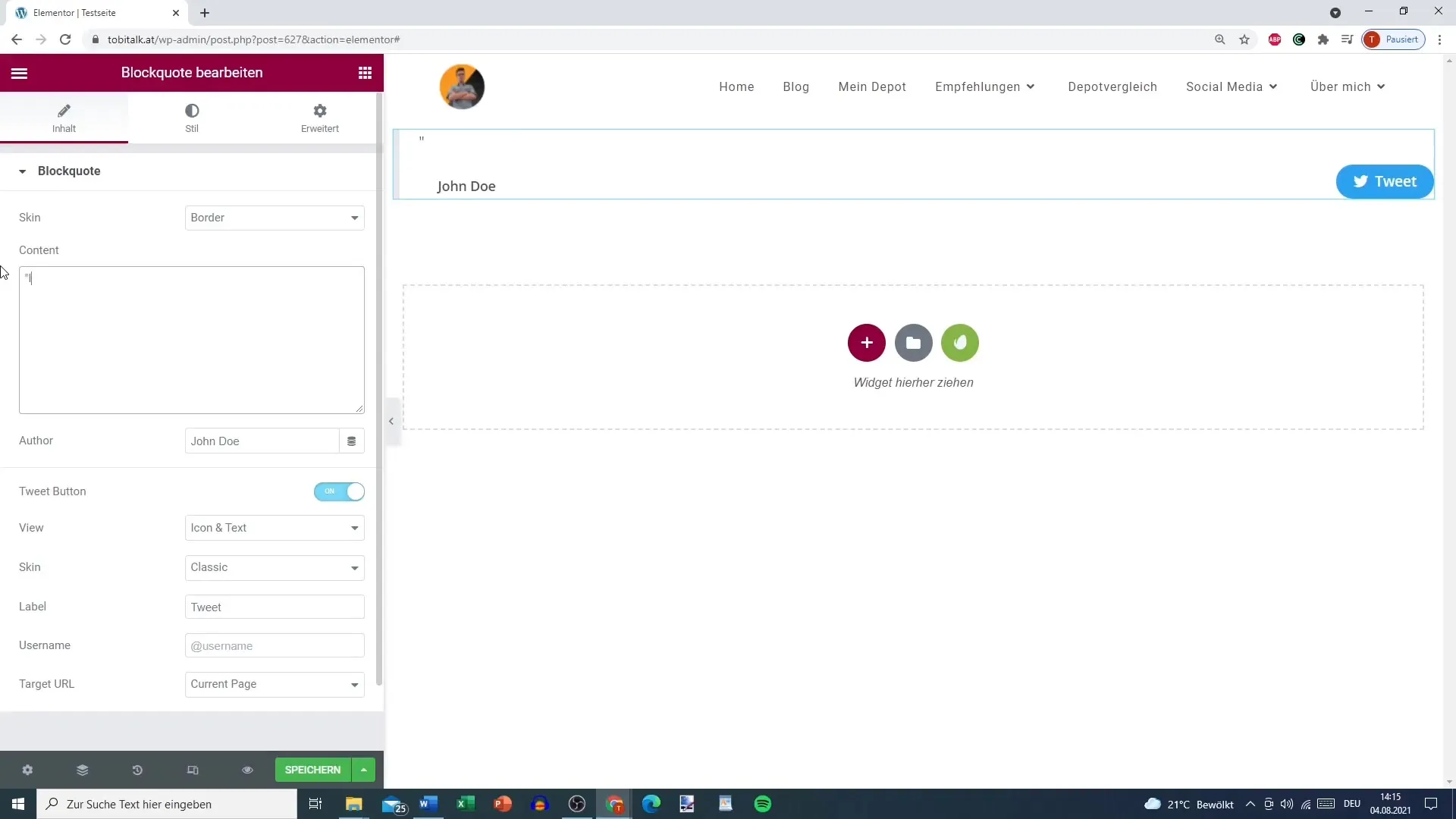
Vous pouvez maintenant saisir le contenu de votre Blockquote. Entrez dans le champ texte la citation ou la déclaration souhaitée. Il peut s'agir de n'importe quelle déclaration que vous souhaitez mettre en avant.

Étape 3: Indiquer l'auteur
Pour renforcer la crédibilité de votre citation, vous pouvez également ajouter le nom de l'auteur. Il vous suffit d'insérer le texte correspondant dans le champ prévu à cet effet. Par exemple: « Tobias ».
Étape 4: Ajouter le bouton de tweet
Une fonctionnalité utile de l'élément Blockquote est la possibilité d'ajouter un bouton de tweet. Cela permet aux visiteurs de tweeter directement à partir de votre Blockquote. Activez la fonction et ajustez éventuellement le texte affiché lors du tweet.
Étape 5: Personnaliser le bouton de tweet
Le bouton de tweet peut également être personnalisé. Décidez si vous souhaitez afficher uniquement le texte ou une icône - ou les deux. Choisissez parmi différents styles (par exemple, Bulle ou Lien).
Étape 6: Adapter le design
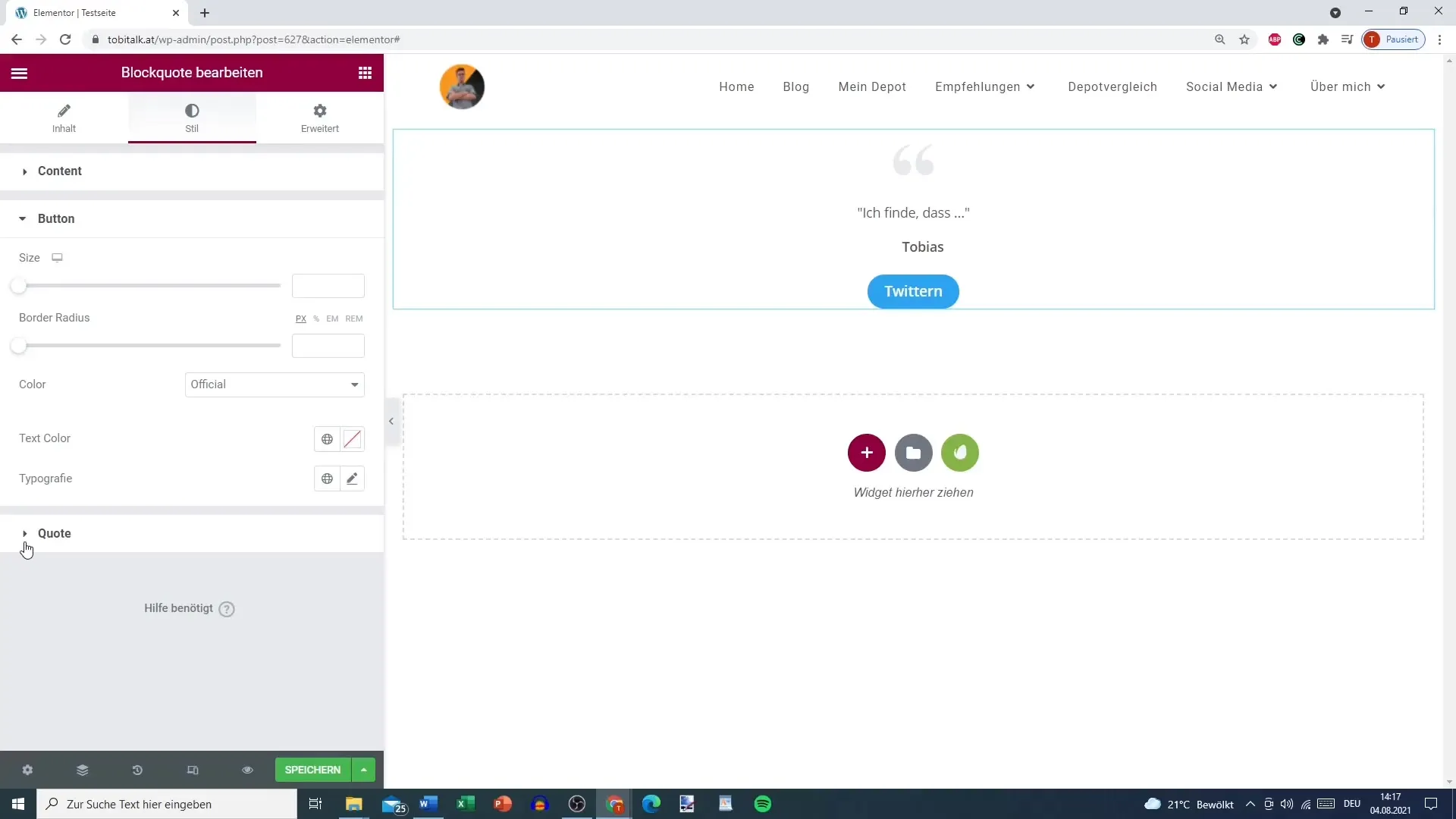
L'élément Blockquote vous offre de nombreuses possibilités de design. Vous pouvez choisir le skin de l'élément, par exemple « border » ou « quotation », ainsi que personnaliser l'espacement et les couleurs.
Étape 7: Configurer la typographie
Dans cette étape, accédez aux paramètres de typographie de l'élément Blockquote. Vous pouvez ajuster la police, la taille et le style du texte pour vous assurer qu'il est bien lisible et s'intègre bien au design de votre page.

Étape 8: Personnalisation du bouton
Si vous avez intégré un bouton dans votre Blockquote, vous pouvez ajuster sa taille et le rayon de la bordure. Ceci garantit que le bouton s'intègre parfaitement à votre design global.
Étape 9: Effectuer des ajustements globaux
Vous avez la possibilité d'optimiser l'ensemble de la mise en page de votre Blockquote. Jouez avec l'espacement des éléments et la présentation générale pour obtenir un design attrayant.
Étape 10: Utilisation de l'élément Blockquote
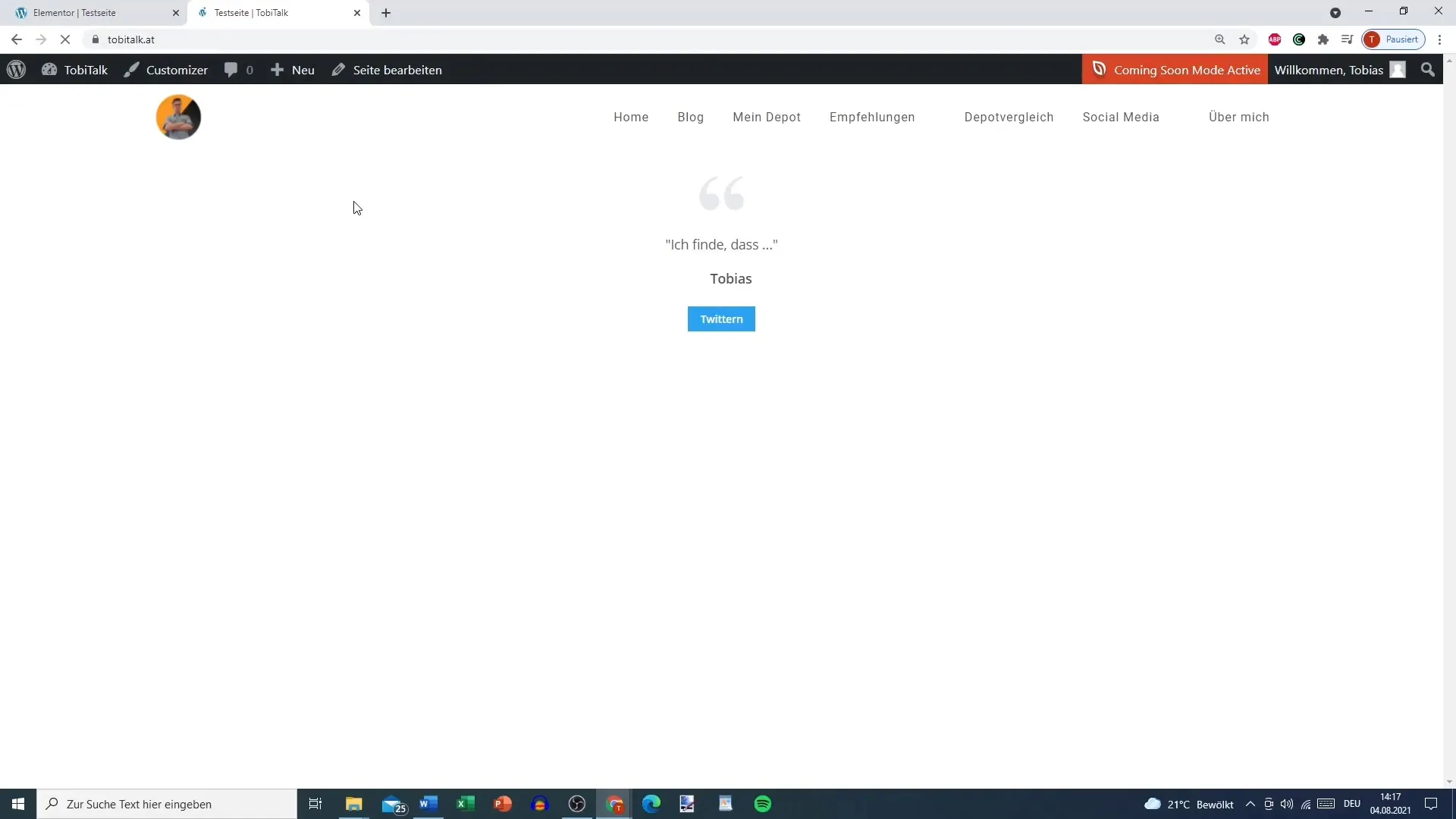
L'élément Blockquote n'est peut-être pas un outil particulier, mais il peut néanmoins apporter des accents visuels intéressants. Il est particulièrement utile si vous souhaitez promouvoir des déclarations importantes ou des produits et les présenter de manière attrayante.

Résumé
L'élément de Blockquote d'Elementor est un moyen simple mais efficace d'intégrer des citations et des déclarations importantes sur votre site Web. Vous pouvez non seulement indiquer le texte et l'auteur, mais également mettre en place des accents visuels qui accrochent l'œil des visiteurs. Utilisez les options de personnalisation pour intégrer de manière optimale l'élément de Blockquote dans votre design existant et laissez libre cours à votre créativité!
Questions fréquemment posées
Comment ajouter l'élément Blockquote à ma page Elementor?Recherchez l'élément Blockquote dans la liste des widgets et faites-le glisser dans la zone souhaitée de votre page.
Puis-je indiquer l'auteur de la citation?Oui, vous pouvez saisir le nom de l'auteur directement dans l'élément Blockquote.
Comment personnaliser le bouton de tweet?Activez la fonction du bouton de tweet et personnalisez le texte affiché ainsi que la mise en page.
Quelles options de personnalisation offre l'élément Blockquote?Vous pouvez personnaliser le skin, les couleurs, la typographie, les espaces et la taille du bouton.
L'élément Blockquote est-il difficile à utiliser?Non, l'élément Blockquote est facile à utiliser et offre de nombreuses options de personnalisation.


