Vous souhaitez offrir des options de paiement rapides et simples sur votre site WordPress? Un bouton PayPal est une excellente solution pour accepter les paiements pour des produits, des dons ou des abonnements. Avec Elementor Pro, vous pouvez facilement intégrer et personnaliser ce bouton. Dans ce guide, vous apprendrez étape par étape comment créer et configurer un bouton PayPal pour inciter vos visiteurs à effectuer un achat ou un don.
Principales conclusions
- Le bouton PayPal peut être adapté à différents modèles de paiement: achat, don ou abonnement.
- Vous devez saisir votre adresse e-mail PayPal pour recevoir des paiements.
- Lors de la création d'un bouton de paiement, divers paramètres tels que le prix, les frais d'expédition, les taxes et le nombre d'articles sont importants.
- Le bouton est facile à personnaliser et vous pouvez ajouter des liens supplémentaires.
Guide étape par étape
Tout d'abord, assurez-vous d'avoir installé et activé Elementor Pro. Ensuite, accédez à la section de votre site Web où vous souhaitez ajouter le bouton PayPal.

1. Ajouter le bouton PayPal
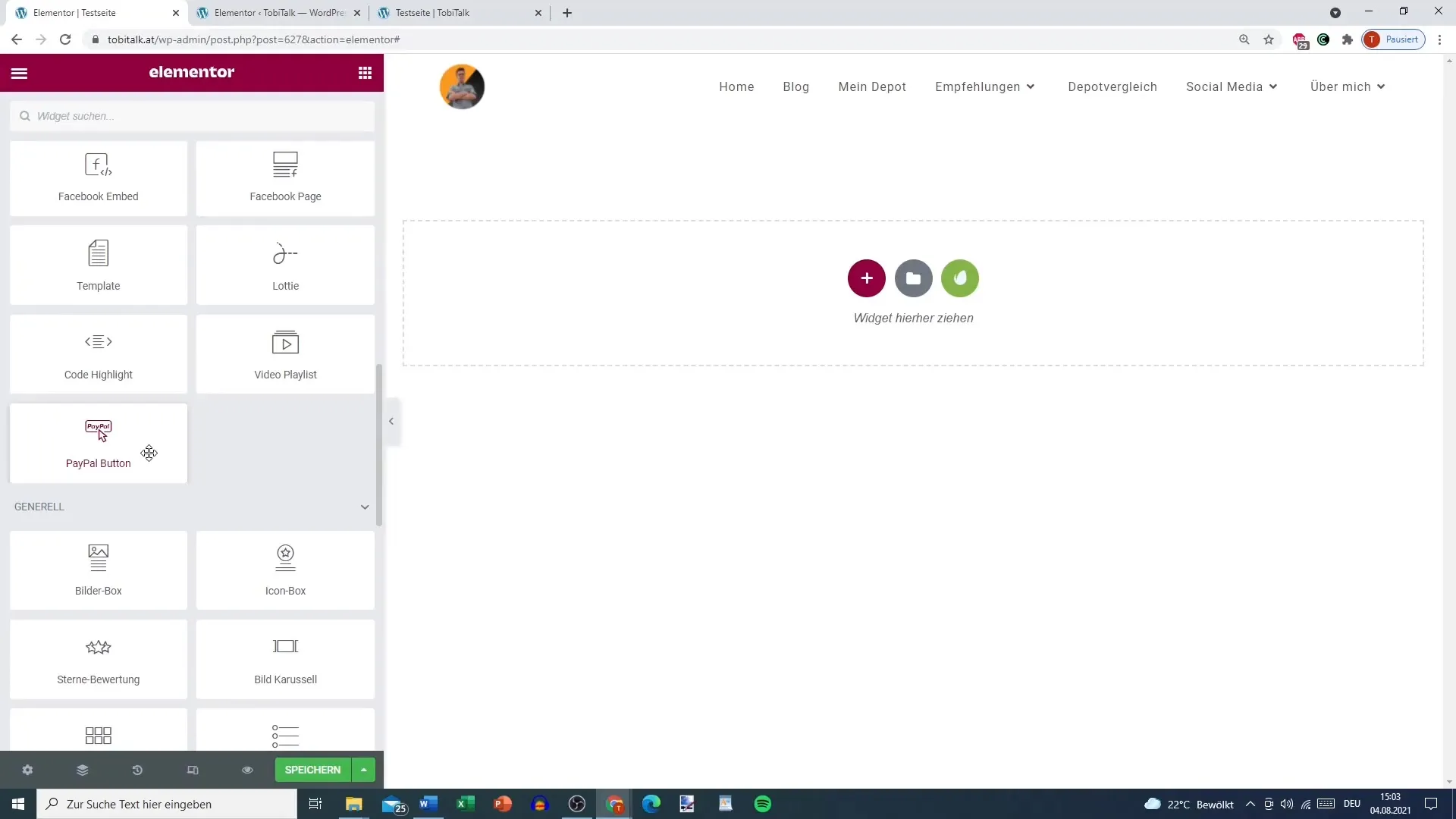
Pour ajouter un bouton PayPal, sélectionnez le widget Elementor approprié. Recherchez "Bouton PayPal" ou un élément similaire et faites-le glisser dans la section souhaitée de votre page.
2. Saisir l'e-mail PayPal
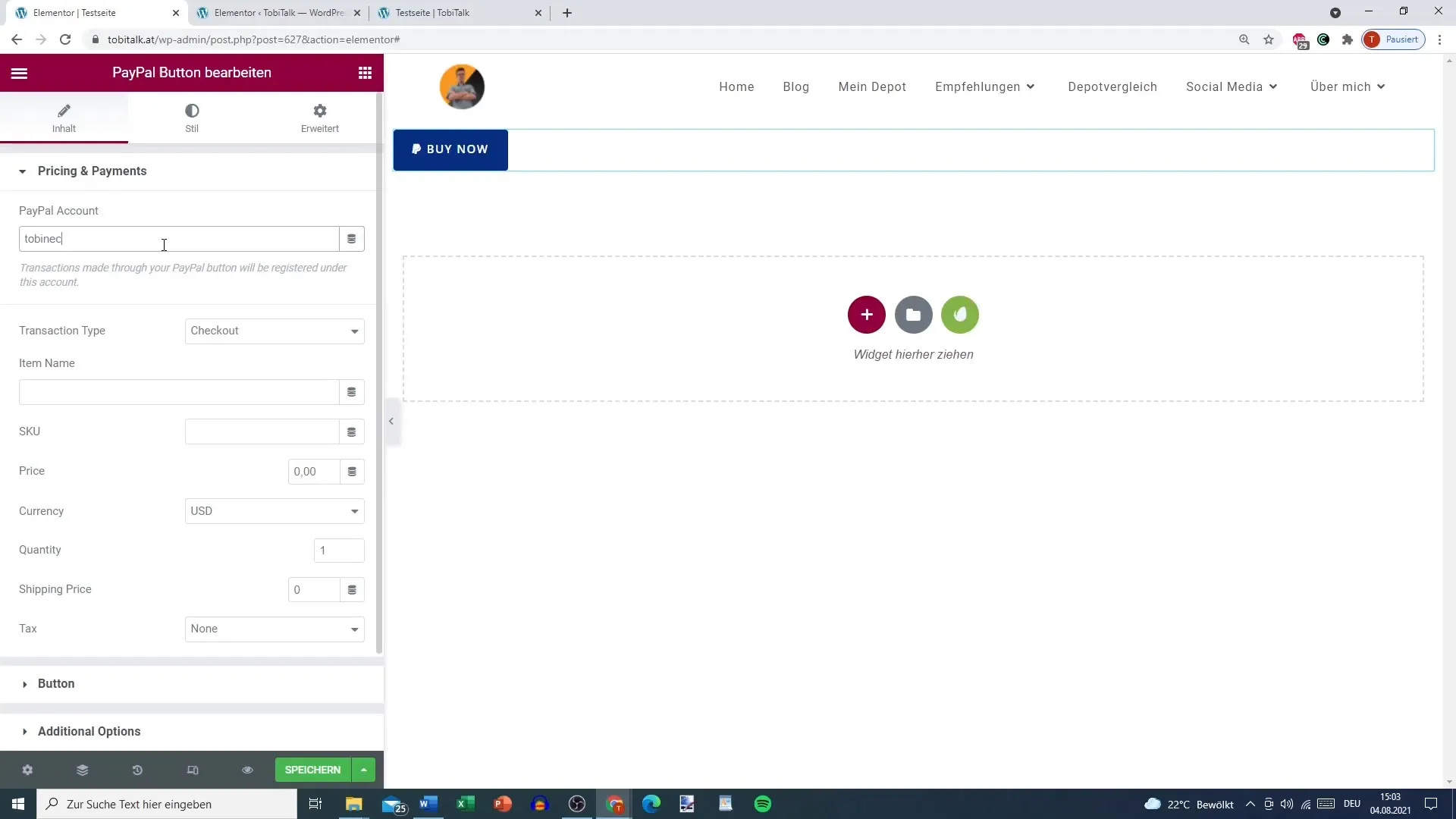
Une des premières configurations consiste à saisir votre adresse e-mail PayPal. Cette adresse est utilisée pour traiter les paiements. Assurez-vous de saisir correctement pour éviter tout problème lors du paiement.

3. Sélection du modèle de paiement
Ici, vous pouvez sélectionner le modèle de paiement. Vous avez la possibilité de choisir entre un achat ponctuel, un don ou un abonnement. Un achat ponctuel est idéal pour les produits, tandis qu'un don vous permet d'accepter des montants flexibles.
4. Personnaliser les abonnements
Lors de la configuration d'un abonnement, vous devez définir d'autres paramètres. Vous pouvez par exemple régler le cycle de facturation mensuel ou annuel. Dans le modèle de facturation mensuelle, indiquez le montant que le client devra payer.
5. Prix et frais d'expédition
Lors de la configuration d'un bouton d'achat, indiquez le prix et les frais d'expédition. Vous pouvez définir le montant du produit ainsi que les frais d'expédition. Il est important de prendre également en compte les éventuelles taxes qui pourraient s'appliquer lors de l'achat.
6. Enregistrer le bouton
Une fois toutes les configurations nécessaires effectuées, enregistrez vos modifications. Cela est essentiel pour vous assurer que toutes les personnalisations ont été correctement mises en œuvre.

7. Test en direct du bouton
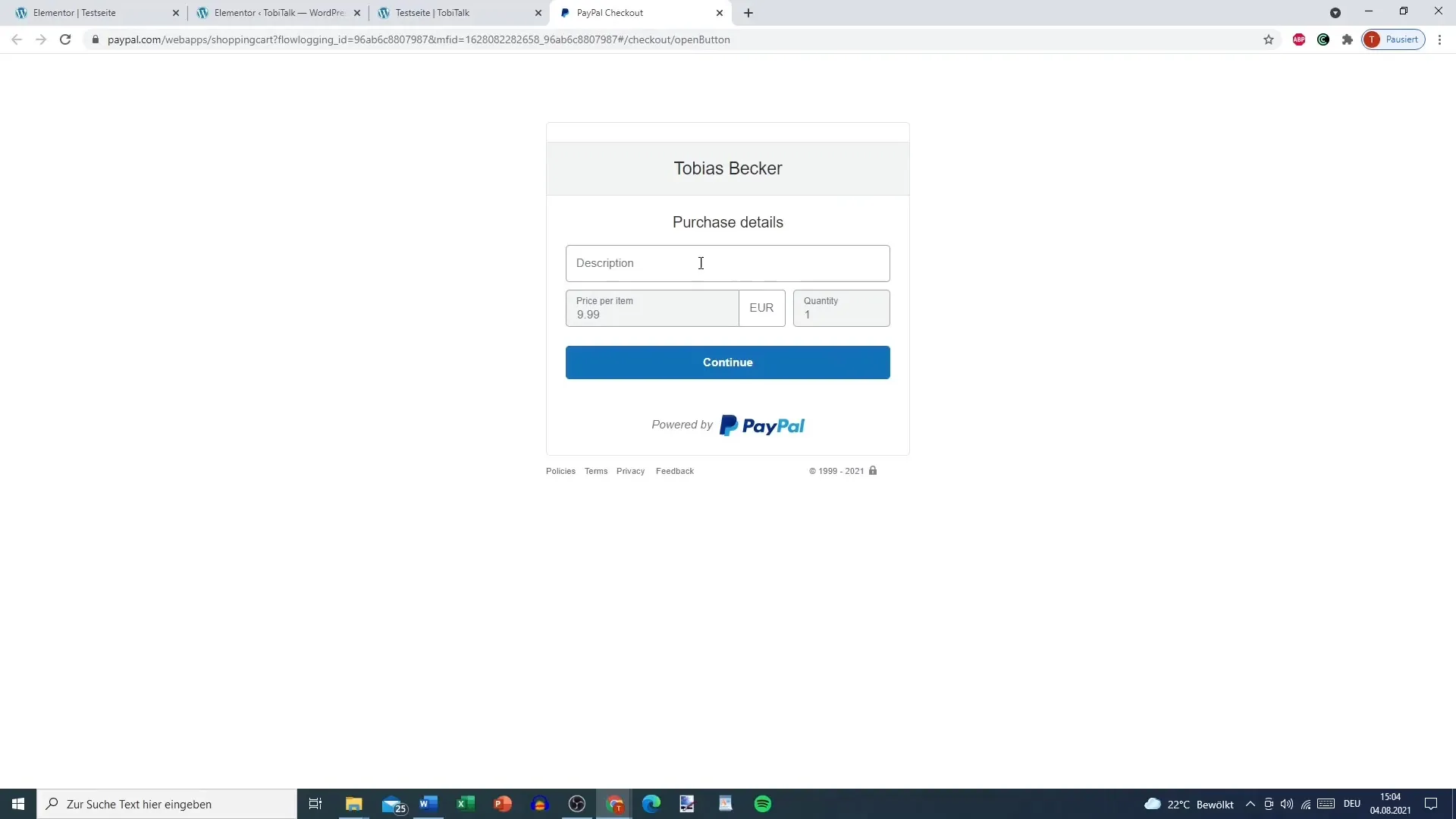
Retournez sur votre site Web et testez le bouton. Cliquez dessus pour vous assurer d'être redirigé vers la page PayPal et que le montant correct s'affiche.

8. Définir le montant des dons
Si vous avez configuré un bouton pour les dons, vous pouvez rendre le montant ajustable. Cela signifie que les utilisateurs peuvent saisir n'importe quel montant qu'ils souhaitent donner.
9. Personnaliser le bouton
Une des forces de l'éditeur Elementor est la possibilité de modifier facilement le design du bouton. Vous pouvez changer les couleurs, les textes et ajouter également des liens supplémentaires pour optimiser l'appel à l'action.
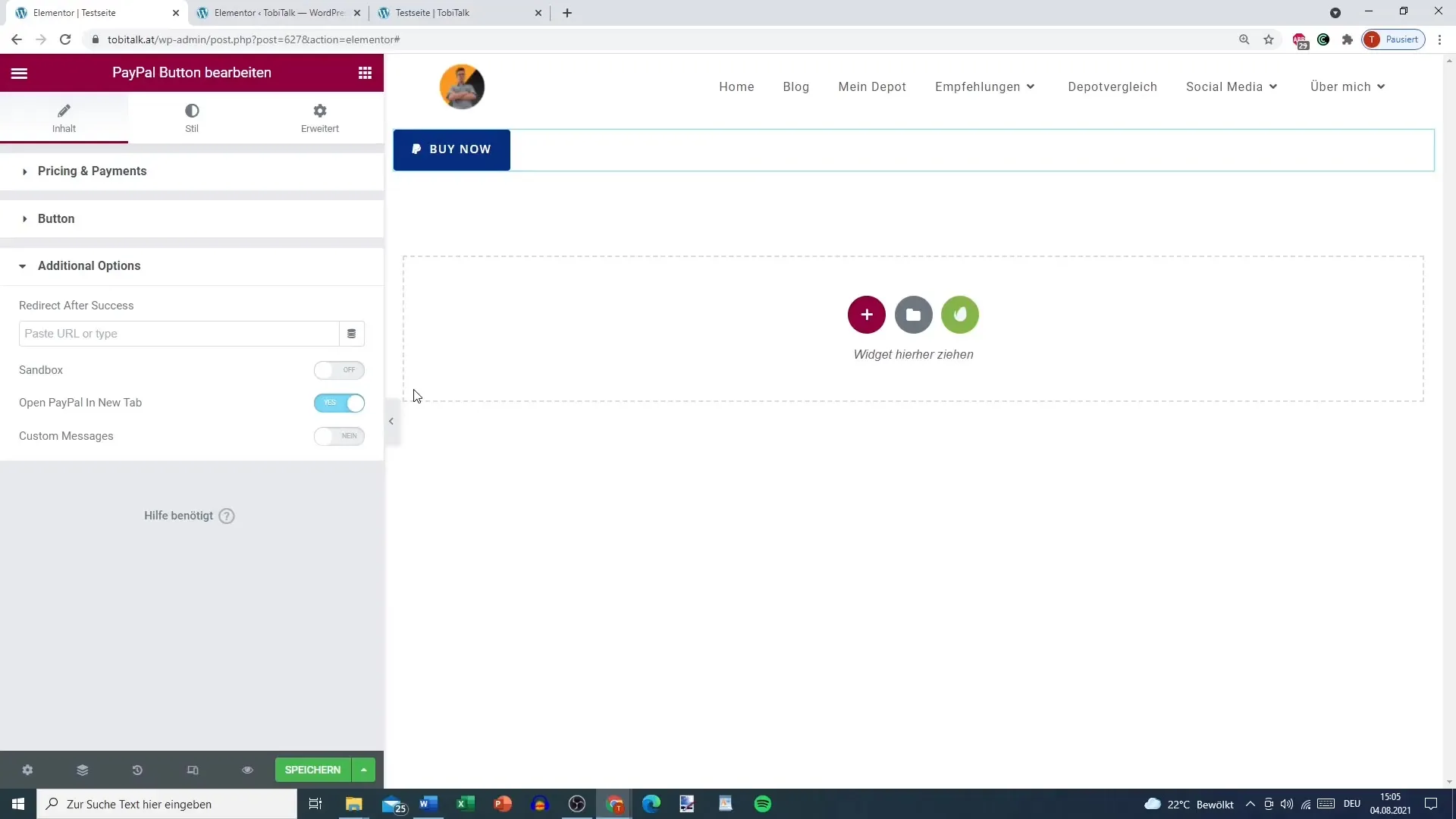
10. Utiliser le mode bac à sable
Si vous avez un compte de test PayPal, vous pouvez activer un mode bac à sable. Cela vous permet de tester des paiements sans effectuer de véritables transactions.

Résumé
Vous avez maintenant appris comment intégrer un bouton PayPal dans Elementor. Vous disposez de différentes options de paiement, notamment des achats ponctuels, des dons et des abonnements. Avec les bonnes personnalisations, votre bouton enrichira l'expérience utilisateur sur votre site Web.
Questions fréquemment posées
Comment ajouter un bouton PayPal dans Elementor?Choisissez le widget Bouton PayPal dans Elementor et faites-le glisser dans la section souhaitée de votre page.
Quelle adresse e-mail devrais-je utiliser?Saisissez l'adresse e-mail associée à votre compte PayPal pour pouvoir recevoir des paiements.
Puis-je personnaliser le bouton de dons?Oui, vous pouvez configurer le bouton pour permettre aux visiteurs de faire un don de montant de leur choix.
Qu'est-ce que le mode Bac à sable?Le mode Bac à sable vous permet de réaliser des transactions de test sans traiter de véritables paiements.
Comment changer le prix?Modifiez simplement le prix dans la zone de paramètres du bouton PayPal dans Elementor.


