Vous voulez personnaliser et créer un footer pour votre site web? Un footer attrayant peut considérablement améliorer la dernière impression de votre site. Un footer bien structuré vous permet de présenter de manière attrayante des informations importantes, des liens et des icônes de médias sociaux. Ce guide vous montrera comment créer étape par étape un footer efficace avec Elementor et Envato Elements.
Principales conclusions
- Utilisation d'Elementor et d'Envato Elements pour créer un footer
- Sélection et personnalisation d'un bloc de footer
- Intégration de menus et de liens de médias sociaux
Guide étape par étape
Pour créer un footer, ouvrez d'abord votre éditeur Elementor. Vous travaillerez avec les outils et modèles disponibles.

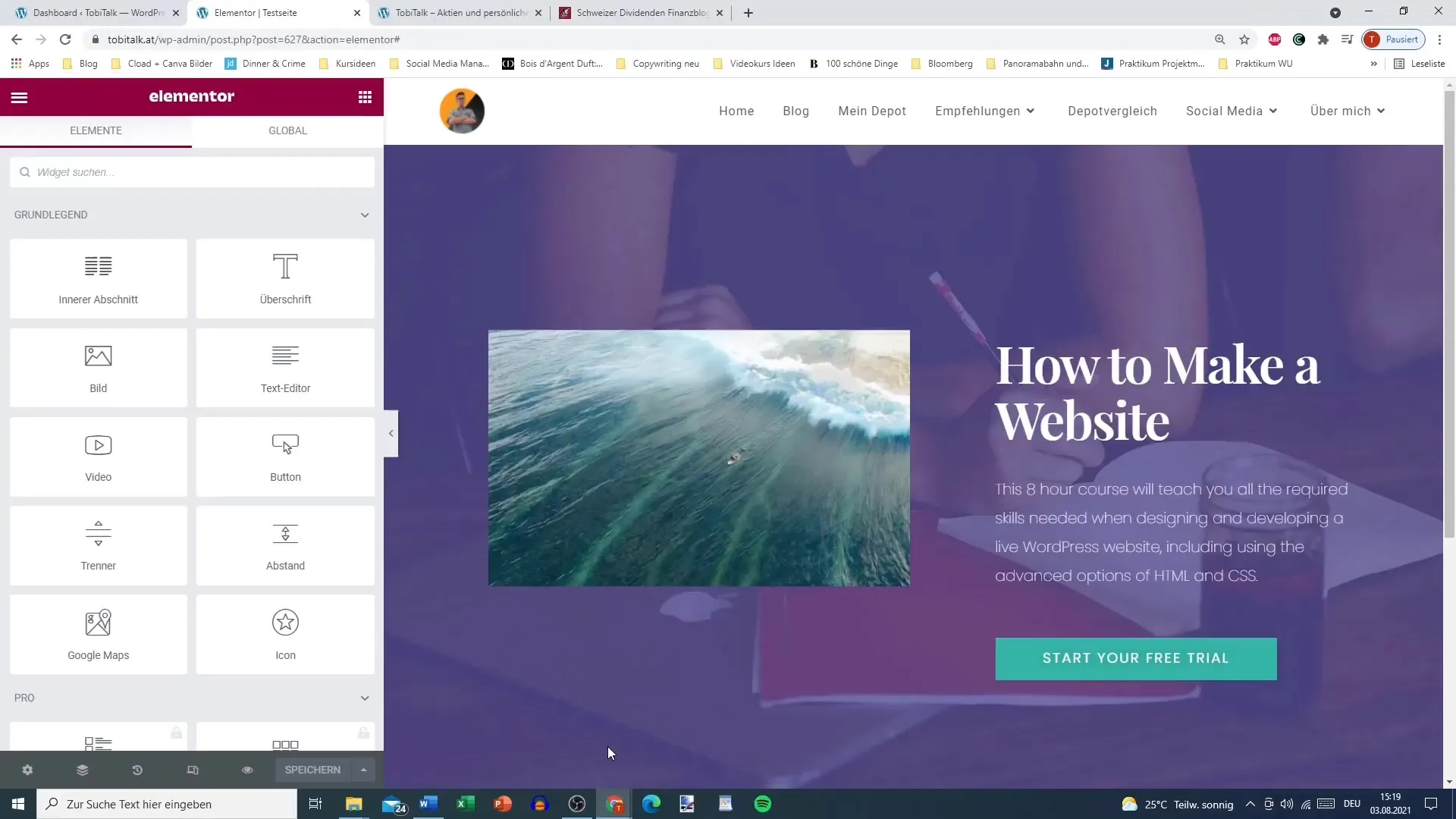
Accédez à l'édition de pages de votre site Elementor et recherchez les zones où vous souhaitez ajouter un footer. Le footer est souvent la dernière section que les visiteurs voient, alors assurez-vous qu'il est informatif et attrayant.

Ouvrez Envato Elements dans Elementor. Vous y trouverez de nombreuses options pour personnaliser votre footer. Envato Elements vous propose une large gamme de blocs gratuits qui vous feront gagner du temps et des efforts.

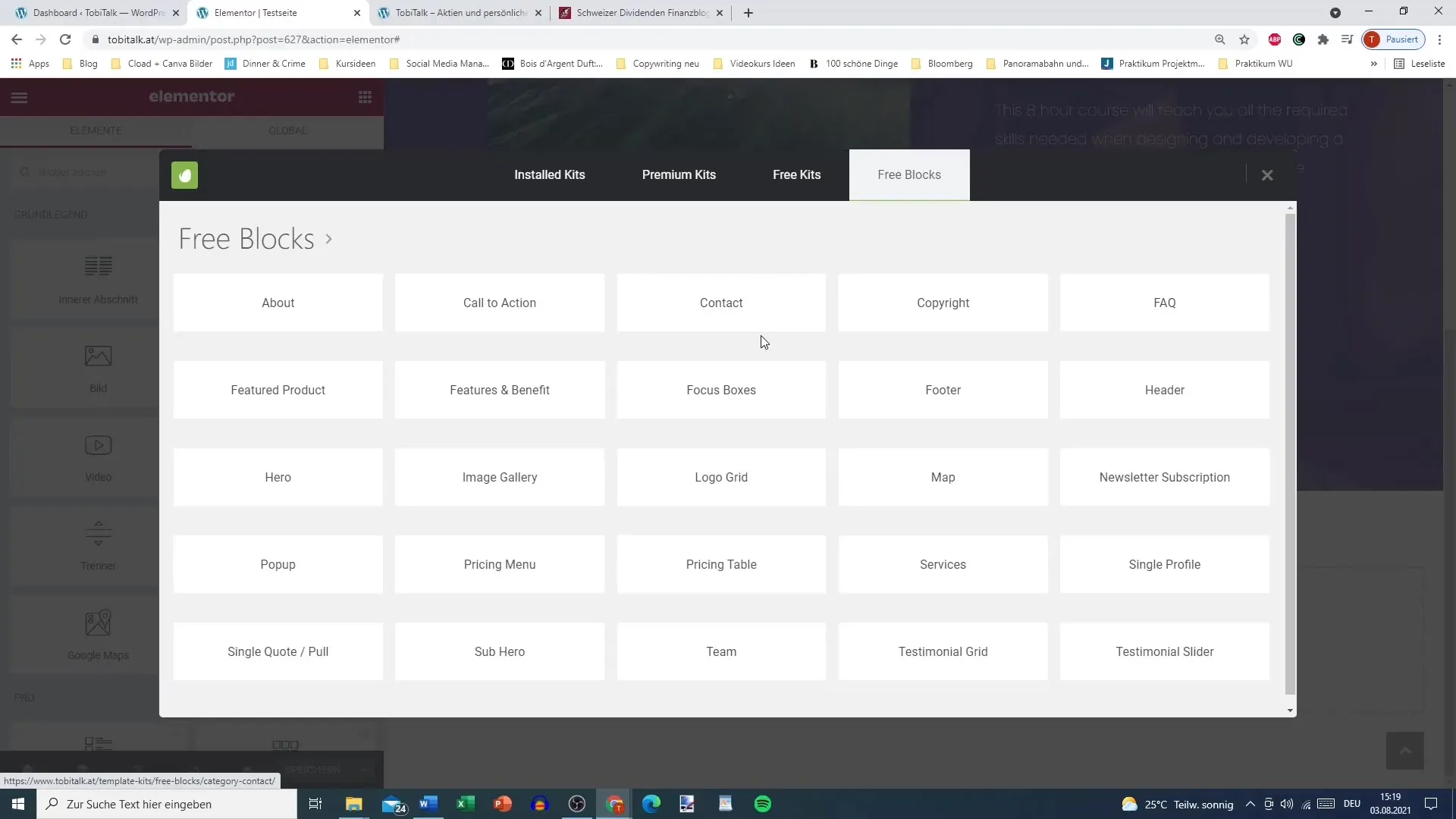
Allez dans les "Free Blocks", où vous pouvez parcourir différentes catégories de modèles. Vous pouvez sélectionner des blocs de footer spécifiques qui correspondent à votre design et à votre style.
Choisissez un bloc de design de footer qui vous plaît parmi ceux présentés. Assurez-vous que le bloc de footer choisi s'harmonise en termes de couleur et de graphisme avec l'ensemble de votre site web.
Après avoir choisi un bloc de footer, cliquez sur "Insérer". Le footer sélectionné sera alors importé dans votre éditeur Elementor. Vous pourrez ainsi travailler et le personnaliser avec ce design.

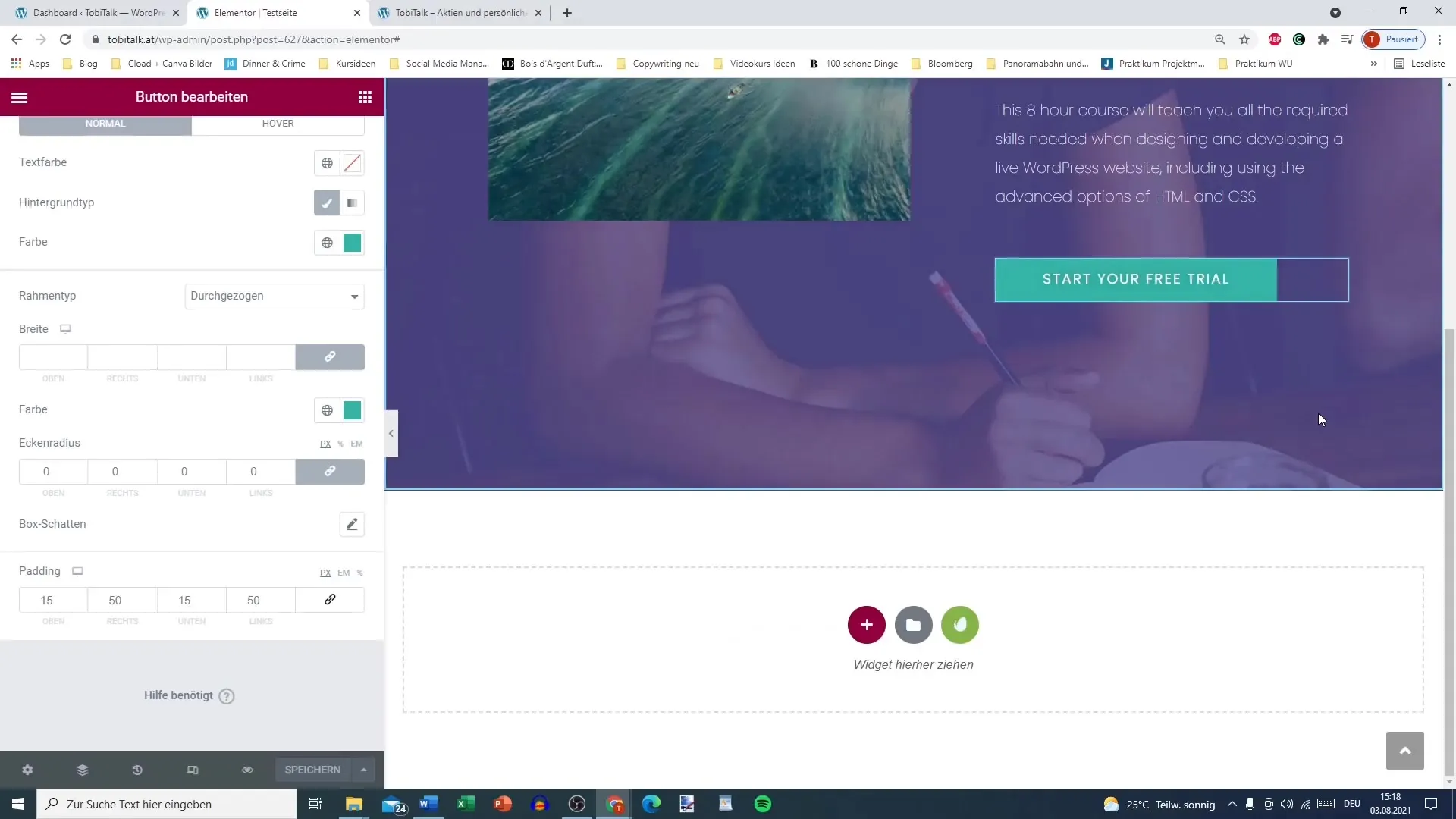
Vous pouvez désormais modifier le bloc de footer inséré. Ajoutez des liens vers vos comptes de médias sociaux et personnalisez les éléments du menu pour qu'ils renvoient vers les pages clés de votre site web.

Le menu est essentiel pour offrir aux utilisateurs une navigation facile. Vous pouvez également ajouter un bloc de texte pour fournir plus d'informations sur votre site web ou votre entreprise.

Ensuite, vous pouvez personnaliser le footer en modifiant les polices, couleurs et tailles pour qu'elles correspondent à votre marque. Expérimentez avec différents styles pour trouver le meilleur look.

Enfin, vérifiez les paramètres du footer dans WordPress pour vous assurer que tout fonctionne comme prévu et est visuellement attrayant.
Vous disposez désormais d'un footer professionnel et efficace qui fournit des informations importantes aux visiteurs de votre site web.
Résumé
Le footer de votre site web est un élément important de sa conception globale. Avec Elementor et Envato Elements, vous avez maintenant les outils pour créer un footer professionnel à la fois fonctionnel et esthétique. Pensez à intégrer des menus, des liens vers les médias sociaux et des contenus en accord avec votre branding.
Questions fréquemment posées
Comment ajouter un footer dans Elementor?Vous pouvez ajouter un footer en ouvrant Envato Elements dans l'éditeur Elementor et en choisissant parmi les modèles de footer disponibles.
Est-il possible de personnaliser le footer après l'ajout?Oui, vous pouvez personnaliser les polices, les couleurs et le contenu à tout moment.
Est-ce que Envato Elements est gratuit?Il y a à la fois des éléments gratuits et payants dans Envato Elements. Veillez à choisir les options gratuites si vous ne souhaitez pas encourir de frais.


