L'effet de motif de broderie donne à ta typographie un aspect fait main, textile, idéal pour les créations qui dégagent de la chaleur et de l'individualité. Avec Photoshop, tu peux facilement réaliser cet effet en combinant des textures, des styles de calque et des pinceaux spéciaux. Dans ce tutoriel, je vais te montrer étape par étape comment transformer de la typographie en un motif de broderie réaliste - parfait pour les invitations, les affiches ou les graphiques sur les réseaux sociaux. Commençons et transformons ta police en un design de broderie artistique!
Étape 1: Texture de fond
Mon document est de taille 800 x 600 pixels.
Dans mon exemple, je choisis une texture de fond textile que j'ai prise dans notre pack de textures sur TutKit.com.
La texture est incluse dans ce tutoriel en tant que matériel de travail.
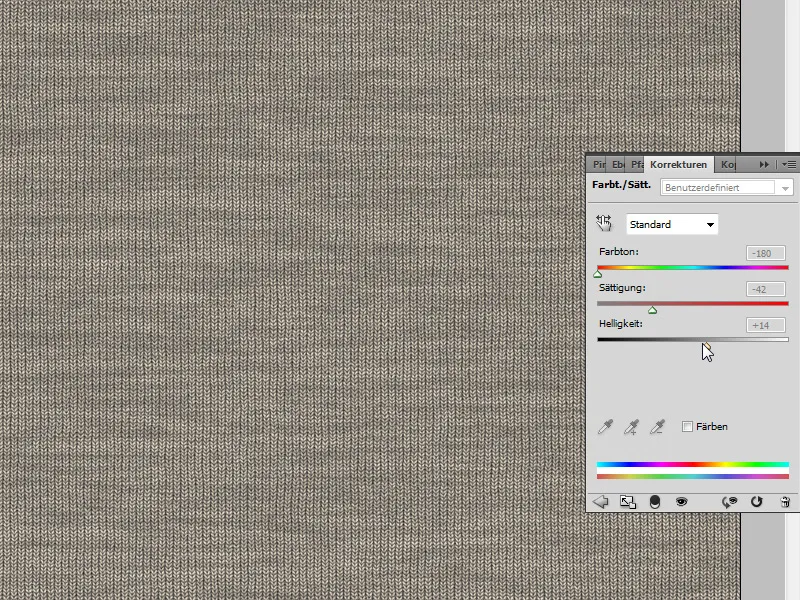
Pour que la texture de tissu prenne une teinte jaune, je crée un calque d'ajustement Teinte/Saturation avec les valeurs suivantes:
• Teinte: -180
• Saturation: -42
• Luminosité: +14
Étape 2: Placement du texte
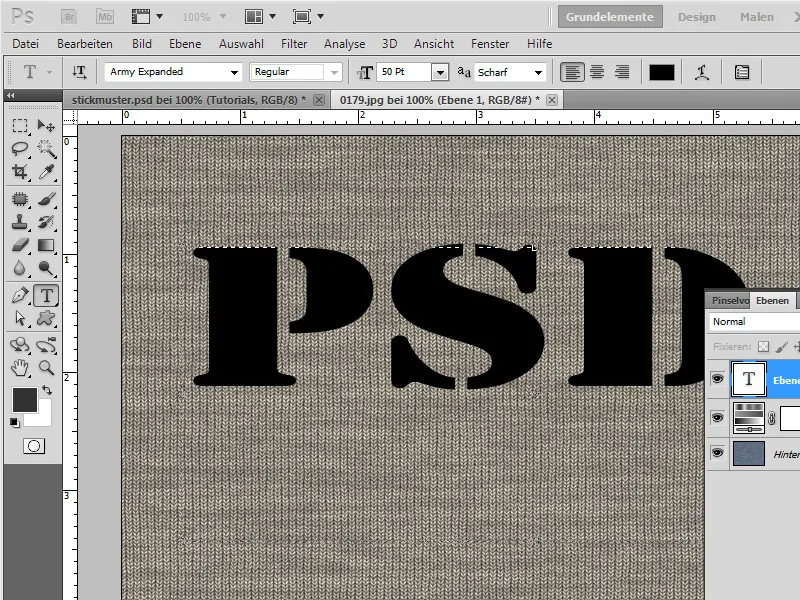
Avec une police Army Expanded de 200 points, j'écris les lettres PSD en noir dans mon document.
Étape 3: Sélectionner le texte et créer une sélection comme chemin de travail
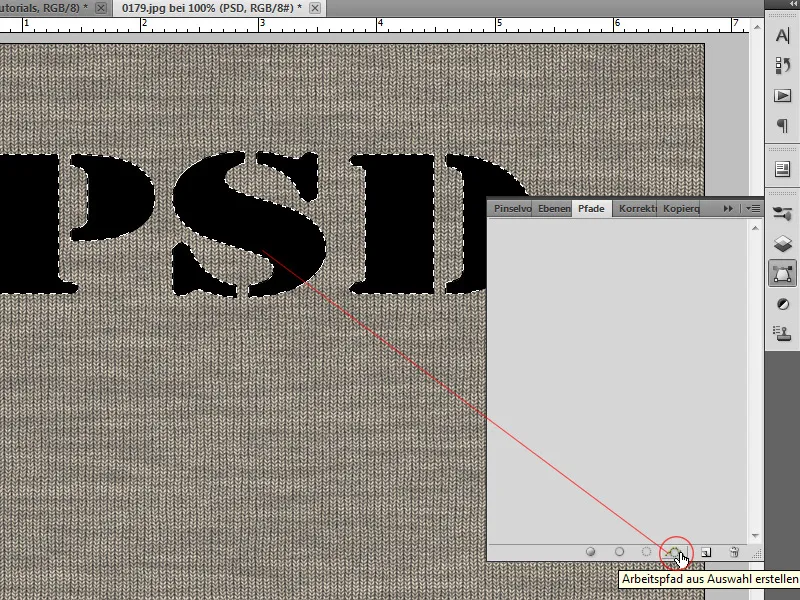
Avec Ctrl et clic sur la miniature de calque de mon calque de texte, je sélectionne les lettres. Ensuite, je choisis le panneau Tracés et clique sur l'icône Créer un chemin de travail à partir de la sélection.
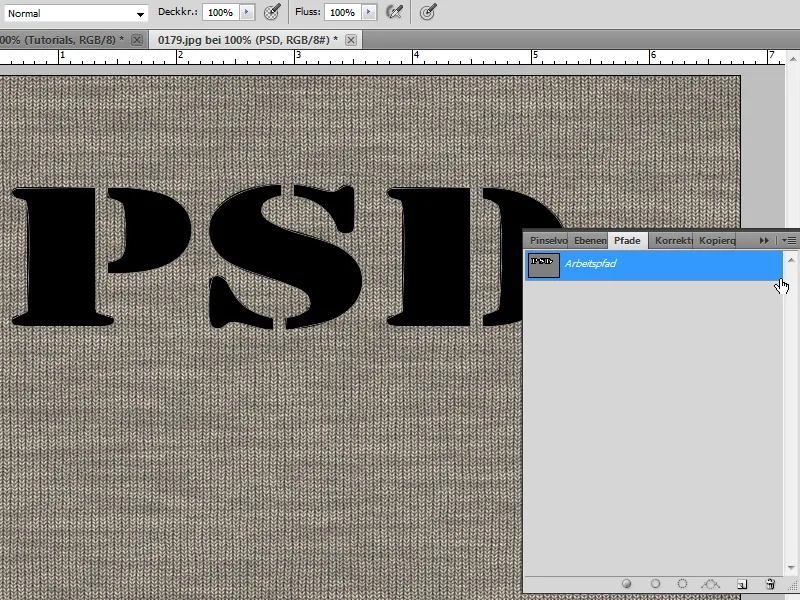
Étape 4: La sélection est maintenant un chemin de travail
Je peux maintenant remplir mon contour du chemin de travail avec un pinceau. Pour cela, mon outil Pinceau doit être activé et je dois avoir un pinceau de motif de broderie adapté en tant que définition de pinceau dans mon répertoire.
Étape 5: Définir le motif de broderie comme définition de pinceau
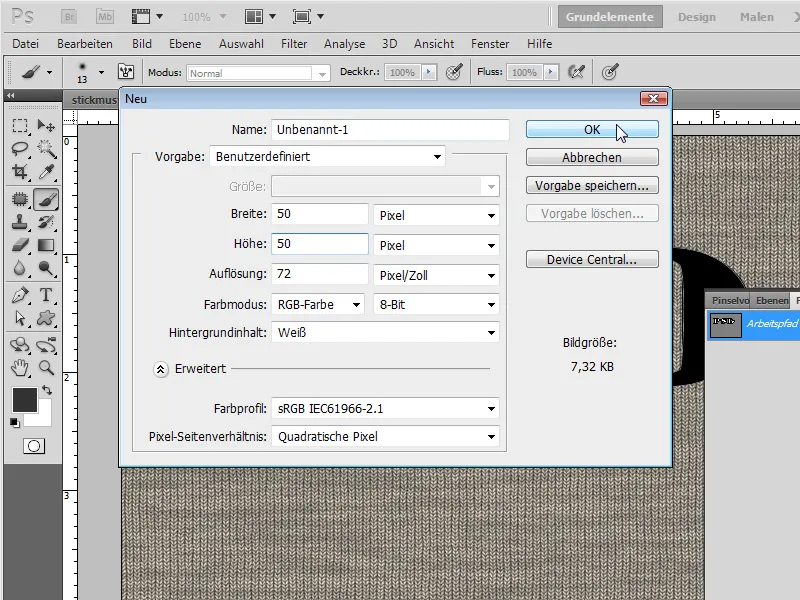
Je crée un nouveau document avec le raccourci Ctrl+N. Le nouveau document a une taille de 50x50.
Avec Ctrl+Maj+Alt+N, je crée un nouveau calque. Le calque d'arrière-plan peut être masqué pour que l'arrière-plan soit transparent.
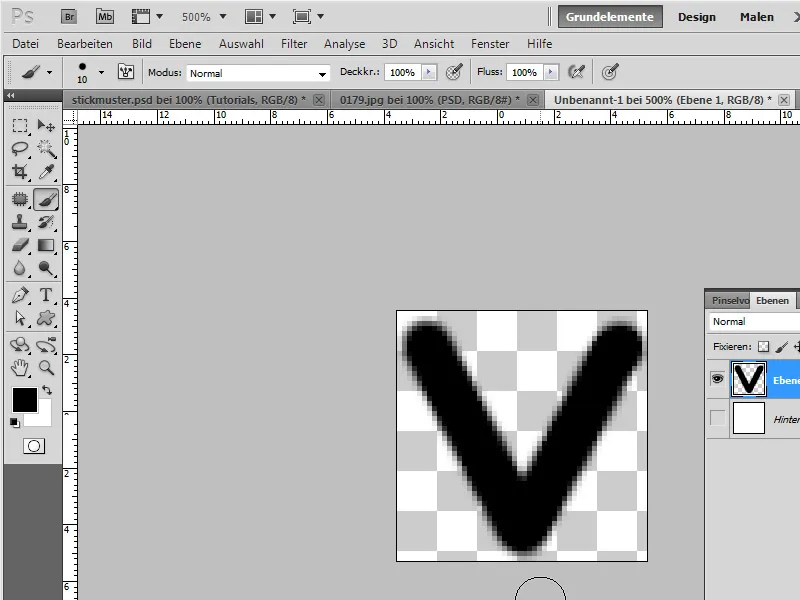
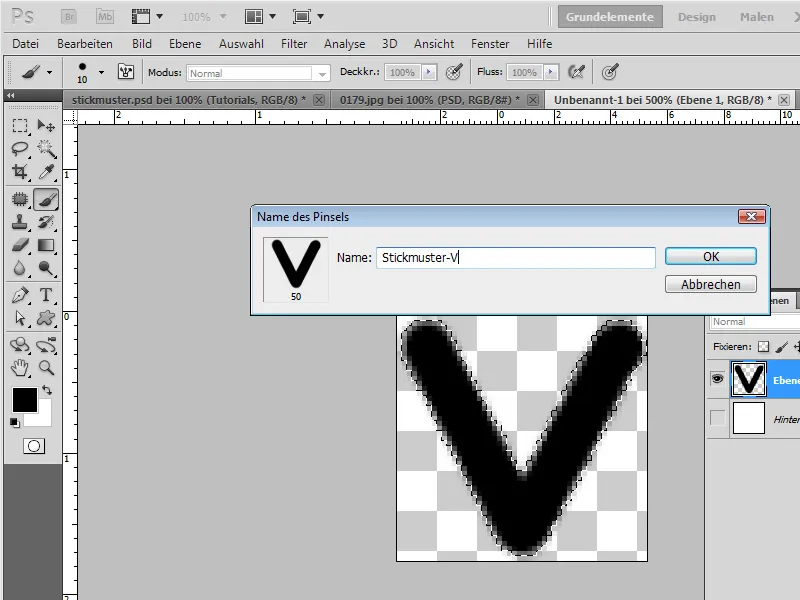
Pour dessiner correctement le définition de pinceau dans le document, je zoome à environ 500 pour cent. Je choisis un pinceau dur et rond et dessine simplement un "V" dans mon nouveau document. Important: Lors du dessin, veuillez faire en sorte que le "V" ne touche pas le bord, sinon il y aura des bords durs et disgracieux lors du pinceauage plus tard.
Ensuite, je peux sélectionner le V avec Ctrl et clic sur la miniature de calque de mon calque V, puis le sauvegarder en tant que nouvelle pointe de pinceau via le menu Édition > Définir la pointe de pinceau.
Étape 6: Réglages de pinceau dans le panneau de pinceau
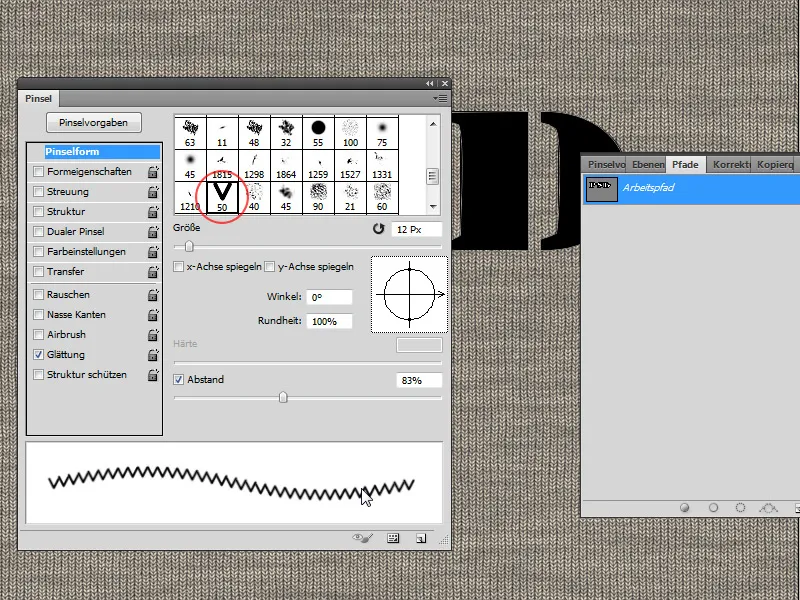
Retour au document original. Avec le raccourci F5, j'ouvre le panneau de pinceau. L'outil Pinceau B est activé. Dans les paramètres, je trouve maintenant ma pointe de pinceau précédemment définie.
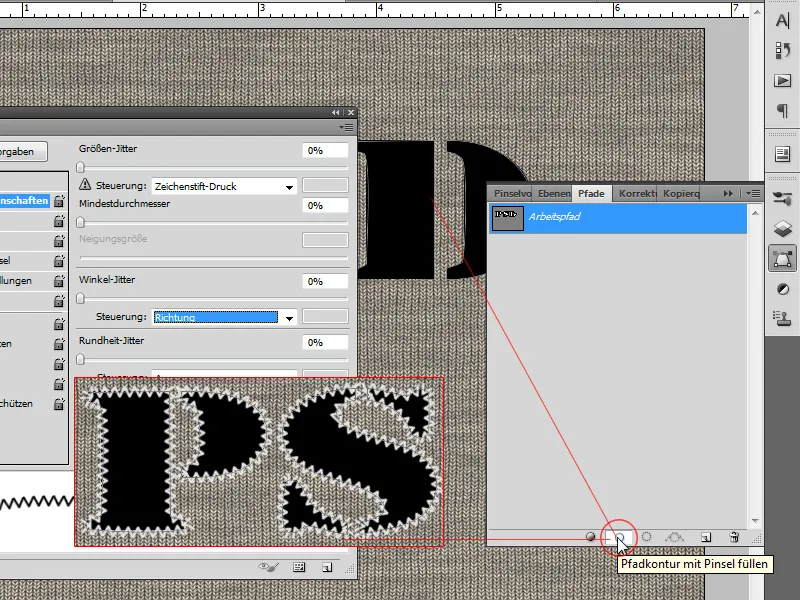
Je choisis une taille de 12 pixels avec un espace de 84 pour cent.
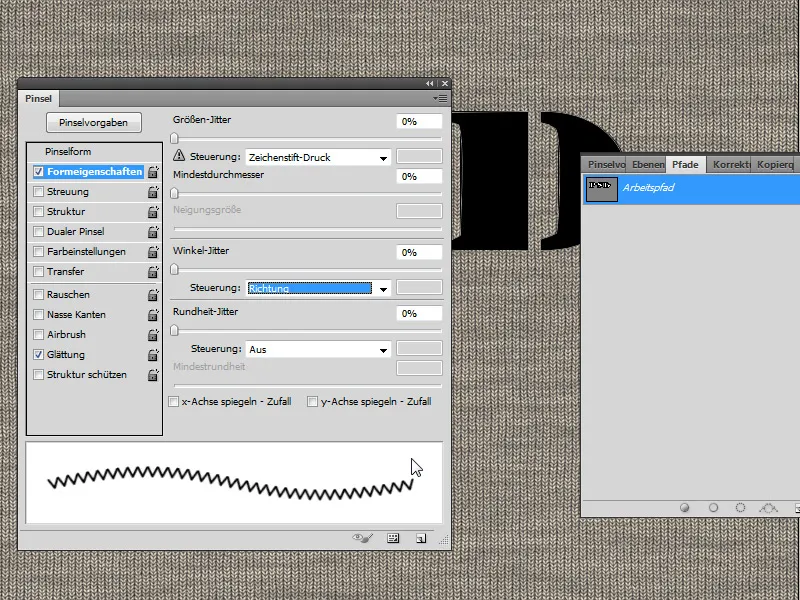
Dans les Attributs de forme, je configure Lissage de l'angle sur Direction dans Contrôle. Ce réglage garantit que la continuation de l'application du pinceau est correctement représentée même dans les virages et les coins.
Étape 7: Remplir le contour du chemin avec le pinceau
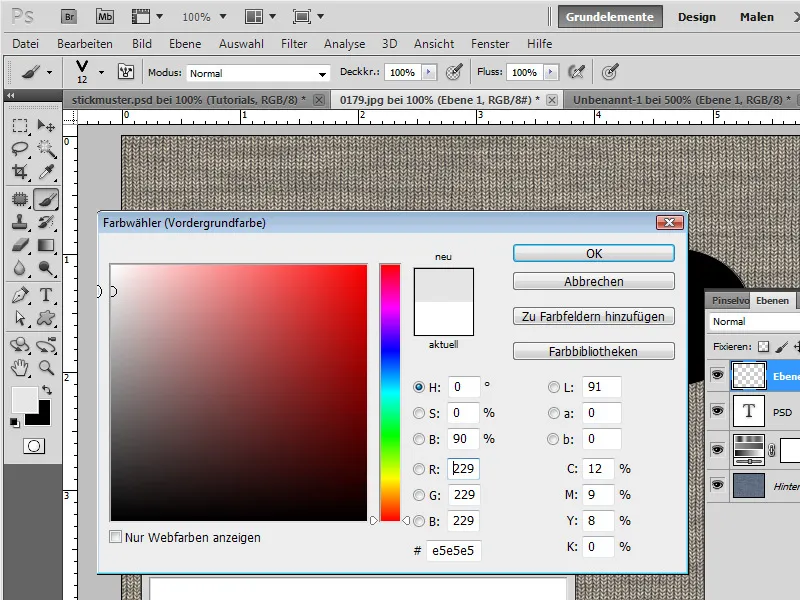
Je crée un nouveau calque avec le raccourci Ctrl+Maj+Alt+N. La teinte de la couleur en premier plan est un gris clair (90 pour cent de luminosité).
Le nouveau calque créé est activé. J'appelle mon panneau de tracés et choisis l'icône Remplir le contour du tracé avec le pinceau.
Et voilà, mon texte a maintenant un contour brodé.
Étape 8: Affiner le motif de broderie
Pour que le motif de broderie soit également bien réalisé, j'ajuste légèrement l'apparence dans les Options de fusion du calque.
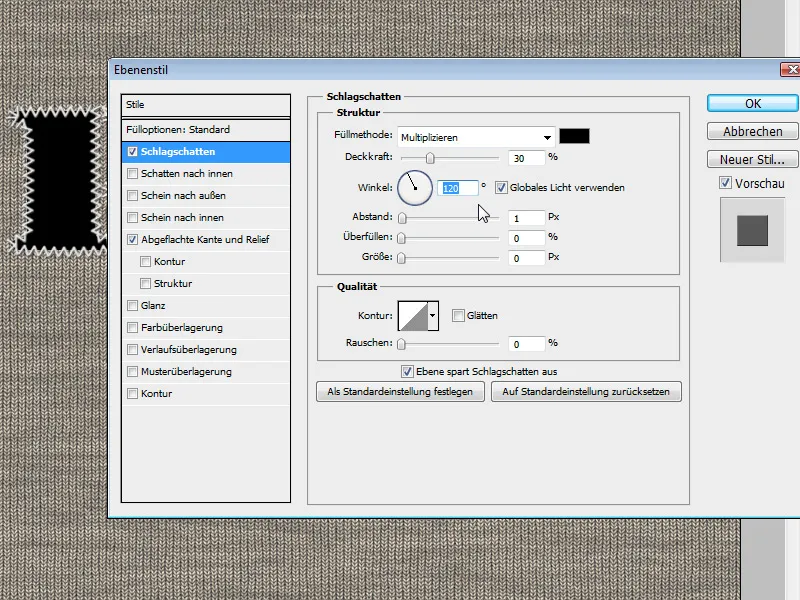
Ombre portée:
• Opacité: 30 pour cent
• Distance: 1 pixel
• Expansion: 0
• Taille: 0
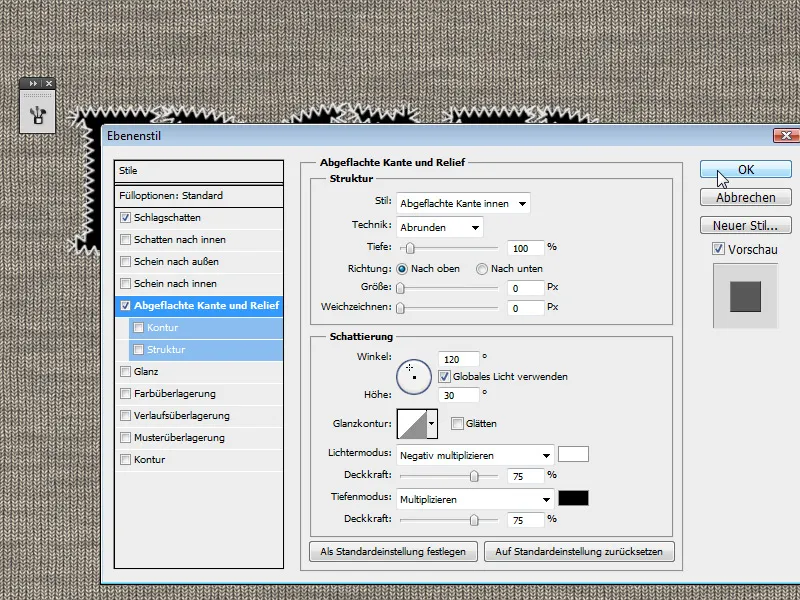
Bordure aplatie et relief:
• Style: Bordure aplatie à l'intérieur
• Technique: Arrondir
• Profondeur: 100 pour cent
• Taille: 0
• Flou: 0
• Ombrage: Paramètres par défaut, à 75 pour cent pour les deux
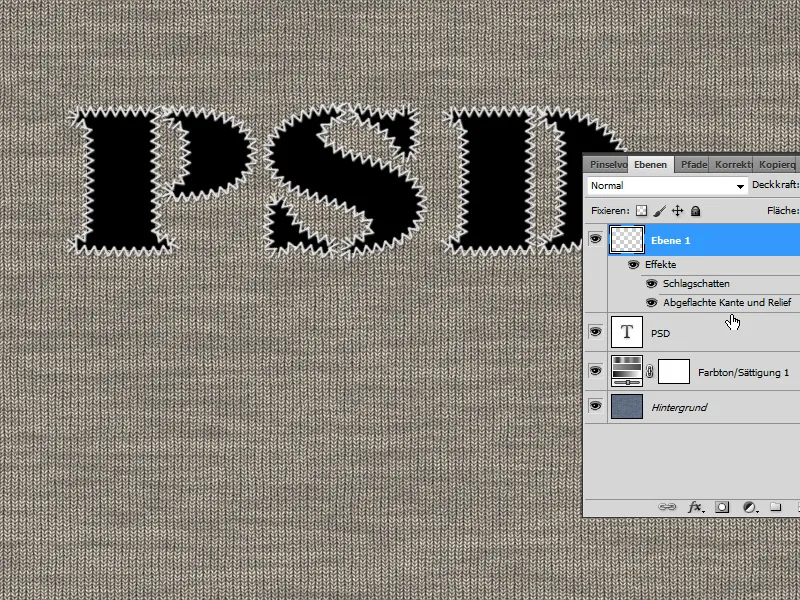
Maintenant, le contour brodé a également une légère ombre portée, ce qui lui donne un aspect légèrement plus plastique.
Étape 9: Créer une texture en jean pour l'intérieur des lettres
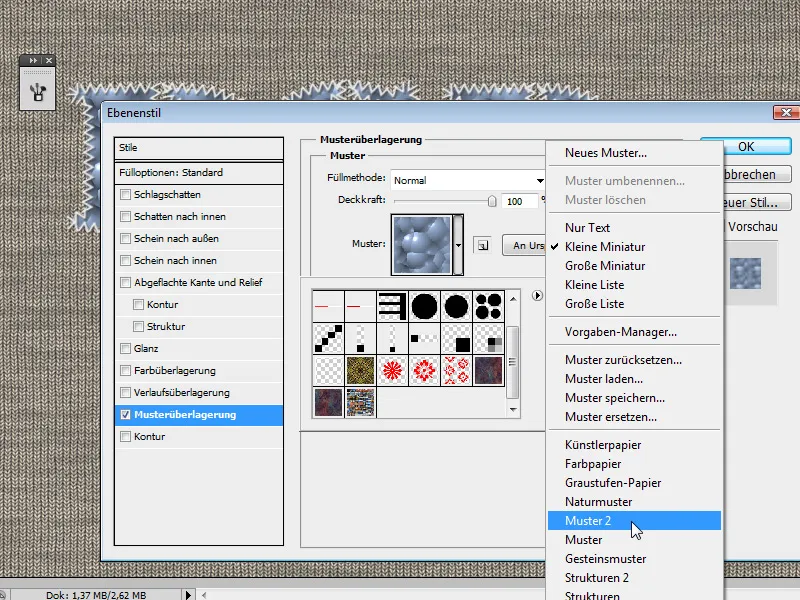
Tout d'abord: Une texture en jean est déjà disponible en tant que motif prédéfini dans Photoshop. Je vais dans les options de remplissage de mon calque de texte et sélectionne Superposition de motif. Dans le sous-menu, je choisis Motif 2.
Je trouve une texture en jean prête à l'emploi.
Pour avoir un peu plus de liberté dans le peaufinage de l'apparence de la texture, je peux également créer très facilement ma propre texture en jean. En effet, le motif prédéfini de Photoshop est extrêmement petit (64x64px) - bien que répétable - et ne peut être modifié de manière acceptable qu'avec des détours.
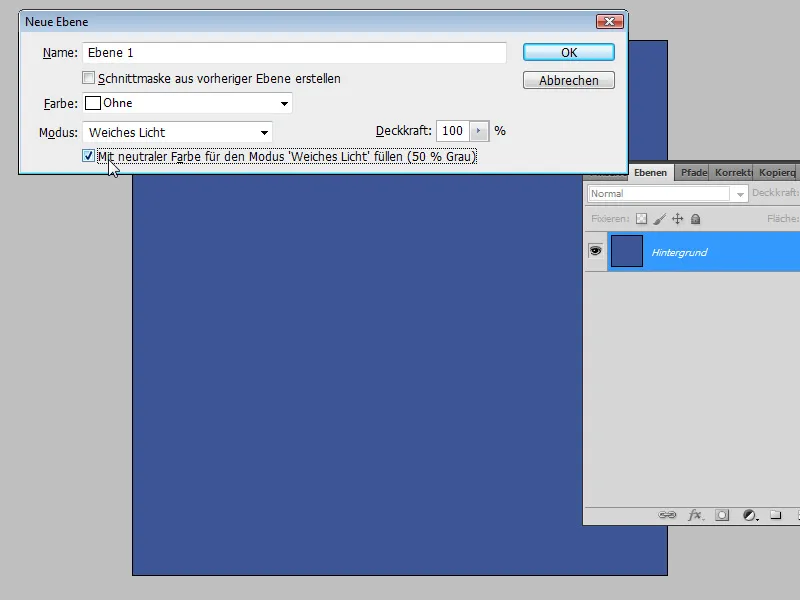
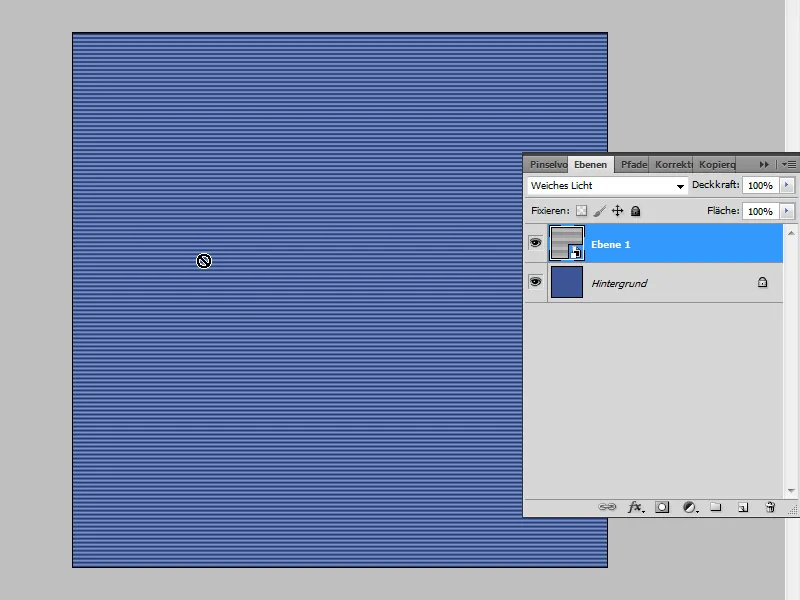
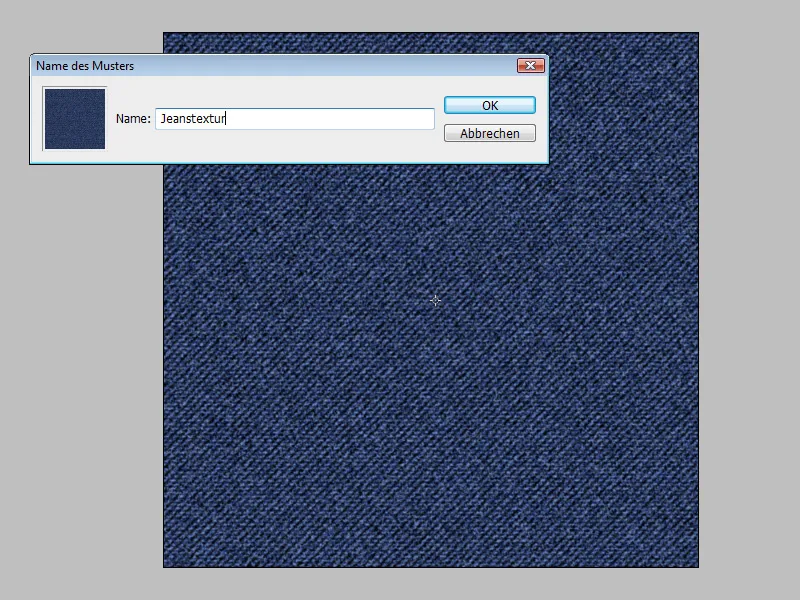
Je crée un nouveau fichier avec le raccourci Ctrl+N. La taille du document est de 800x800px. J'applique une couleur bleue moyenne (#3c5695) à l'arrière-plan.
Ensuite, je crée un nouveau calque avec le raccourci Ctrl+Maj+N, Dans la boîte de dialogue qui s'ouvre, je choisis le mode Incrustation douce et active la case à cocher pour un gris à 50 pour cent. Dans le sélecteur de couleurs, j'applique les couleurs standard avec le raccourci D.
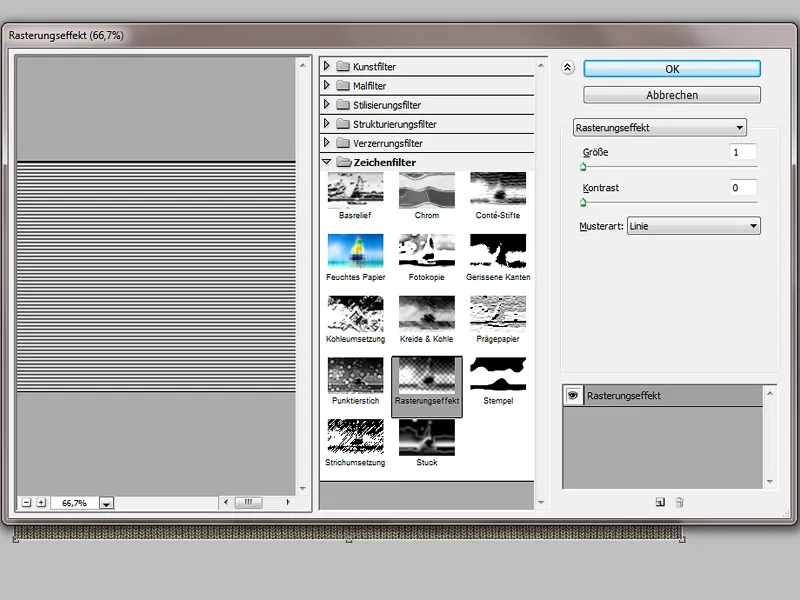
Je choisis le filtre de dessin Effet de trame.
• Taille: 1
• Contraste: 0
• Type de motif: Ligne
Je peux maintenant convertir ce calque en objet intelligent afin de pouvoir facilement ajuster les filtres suivants en tant que filtres intelligents.
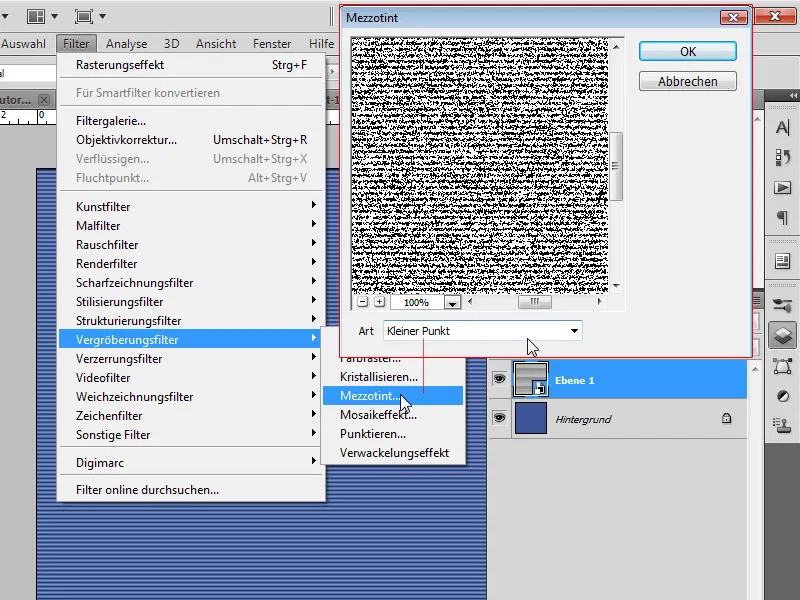
Le premier filtre intelligent que j'applique est le filtre de simplification Mezzotinte avec la sélection Petit grain.
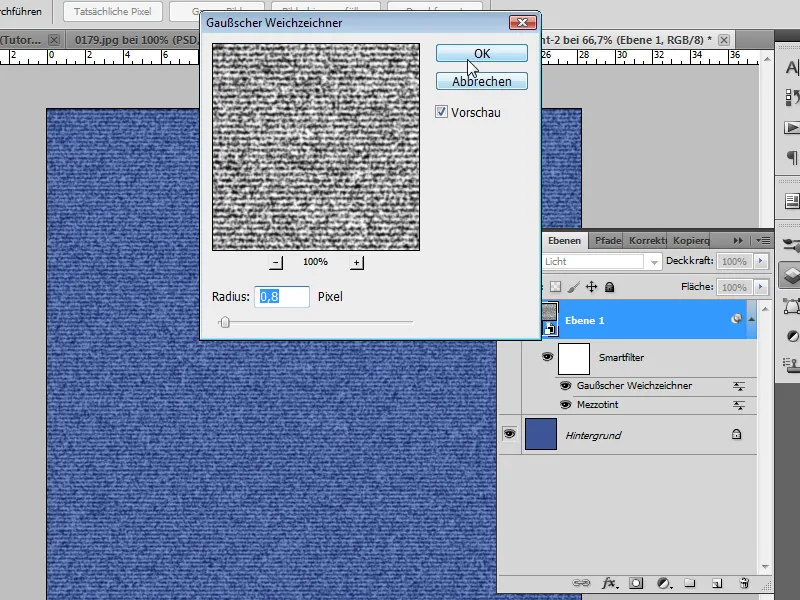
Le prochain filtre intelligent est le Flou gaussien. Je le règle sur un Rayon de 0.8 à 1 pixel.
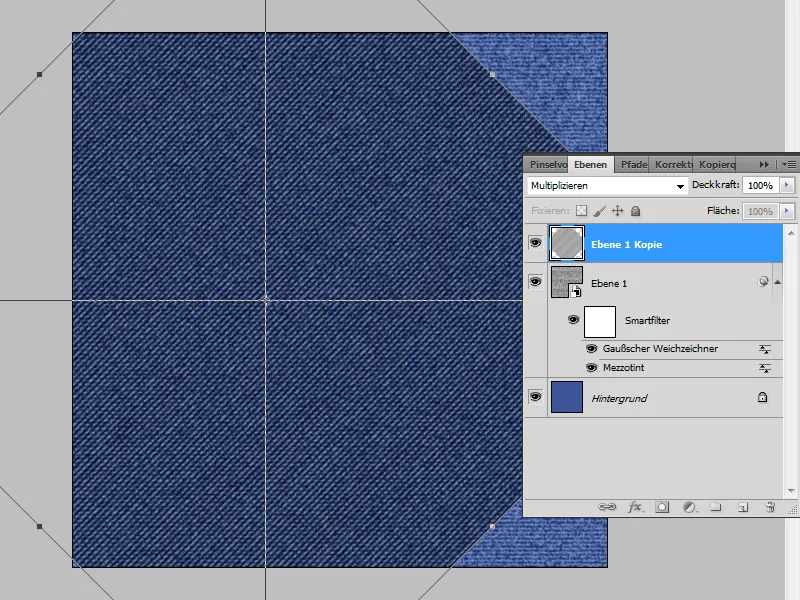
Je duplique ce calque avec le raccourci Ctrl+J et place le duplicata en mode de calque Multiplier. Avec le raccourci Ctrl+T, je transforme mon calque. J'indique une valeur de rotation de -45 degrés dans la barre de menu, puis je agrandis mon calque en tirant sur les côtés et les coins pour remplir à nouveau tout le document.
Ma texture en jean est prête, elle correspond un peu au look des tapis. Je peux maintenant définir ma texture de tissu comme motif via le menu Édition.
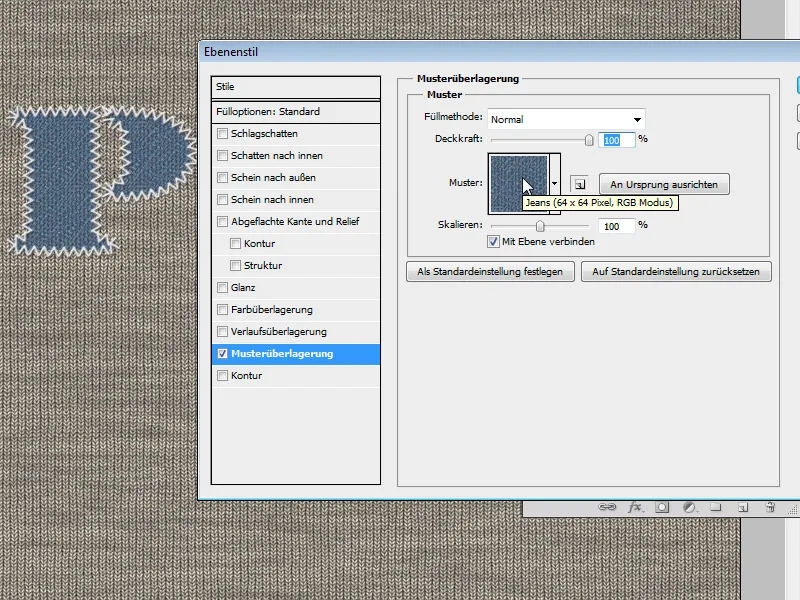
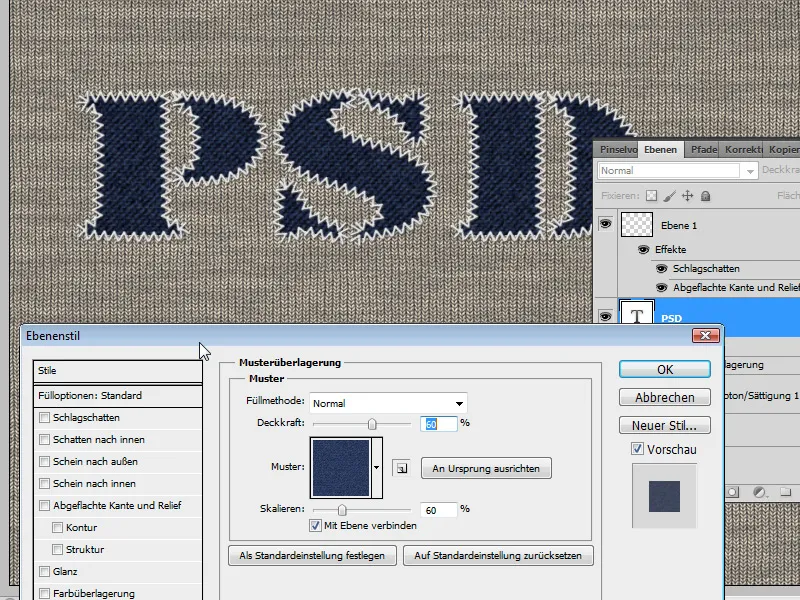
Dans les options de remplissage de mon calque de texte, dans l'onglet Superposition de motif, je choisis maintenant le motif que j'ai précédemment défini. Je redimensionne le motif à environ 60-65 pour cent avec une opacité d'environ 60 pour cent.
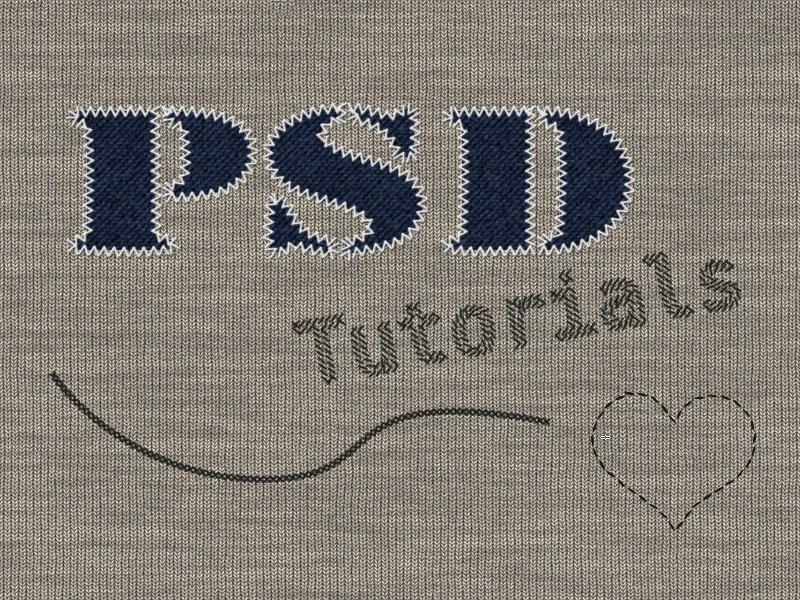
Mon effet de typographie brodée est terminé.
Variations
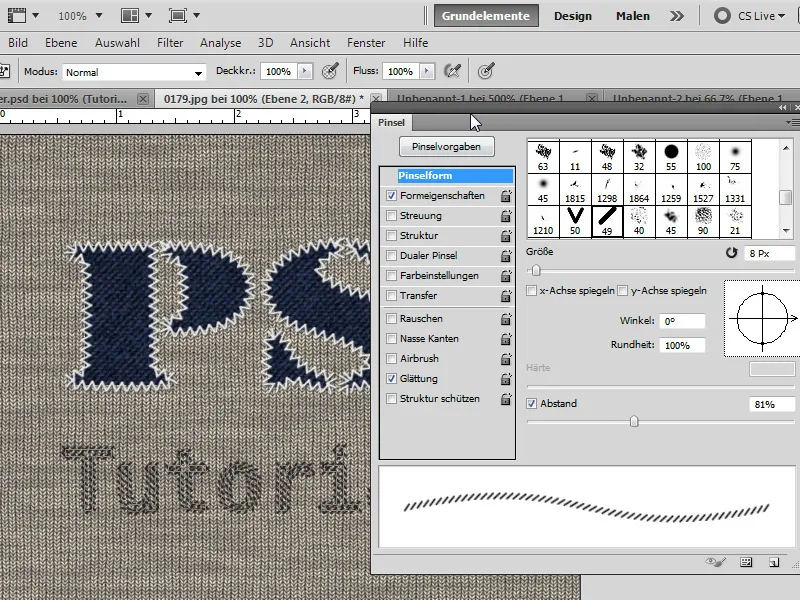
En suivant cette méthode avec le pinceau prédéfini créé, je peux créer différents styles de broderie. Je peux également facilement créer un simple effet de broderie en n'appliquant qu'une simple ligne diagonale comme pinceau prédéfini.
Je peux ensuite l'utiliser pour du texte - également sans remplissage intérieur - en effectuant quelques ajustements fins dans le panneau de pinceaux (Taille 8 pixels avec un espacement de 81 pour cent) et en écrivant le mot "Tutorials" avec une autre police. Ensuite, je suis la même technique pour remplir mon texte en tant que contour de tracé avec le pinceau diagonal pinceau prédéfini.
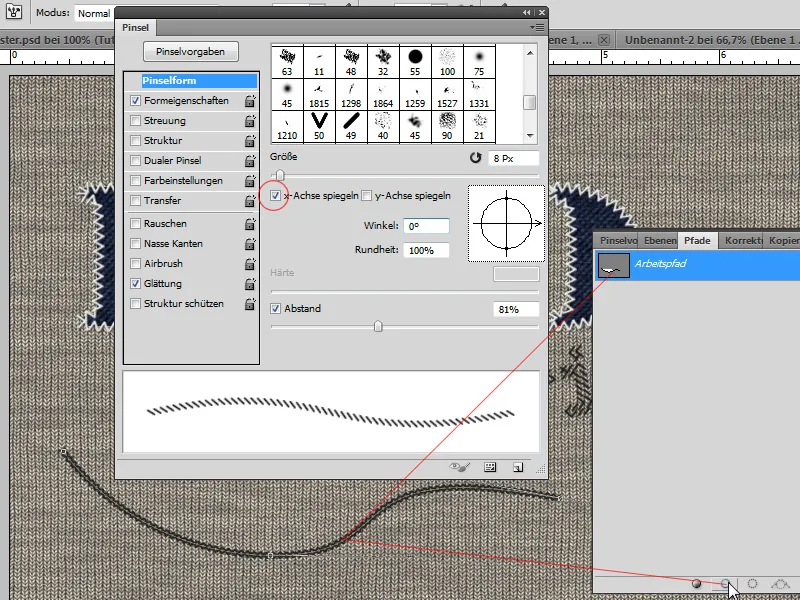
Je peux également simplement appliquer deux fois un contour de tracé pour simuler un point de croix. Dans cet exemple, j'ai créé un tracé avec l'outil plume. D'abord, j'applique le contour de tracé comme précédemment. Ensuite, je remplis à nouveau le tracé avec un contour de pinceau qui est miroité sur l'axe x. Et voilà, j'ai un effet de point de croix. En alternative, je pourrais également simplement créer un X comme pinceau prédéfini et simuler de la même manière le point de croix.
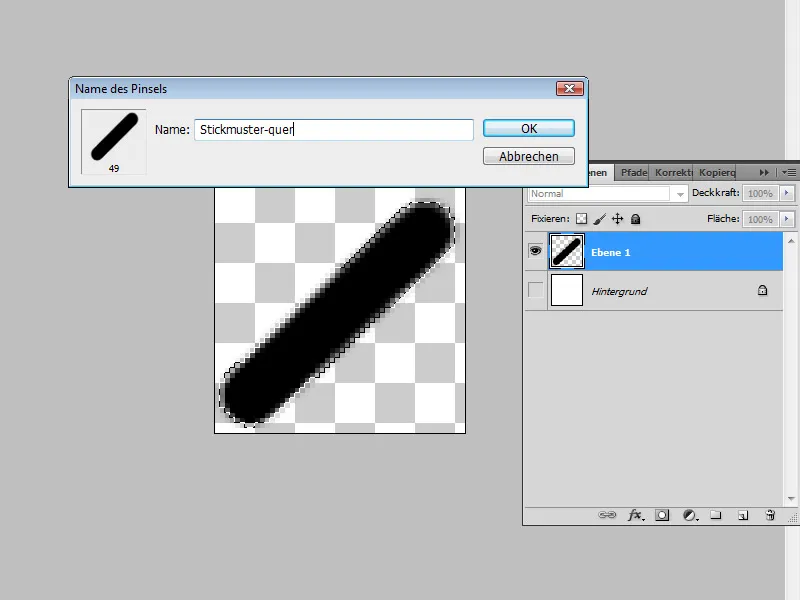
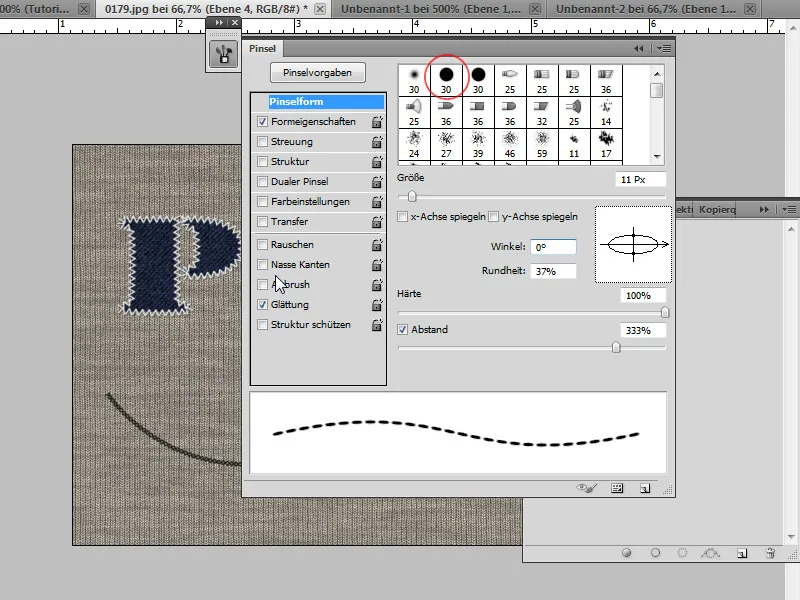
Je peux aussi créer un pinceau droit que j'utilise comme motif. Pour cela, je n'ai même pas besoin de créer un nouveau paramètre, il suffit d'adapter un paramètre de pinceau existant, rond et dur, dans le panneau de pinceaux.
Dans le panneau de pinceaux, je définis une
• taille de 11 pixels
• une rondeur de 37 pourcent
• à une distance de 333 pourcent,
de sorte qu'il y ait de petits espaces entre les applications de pinceau.
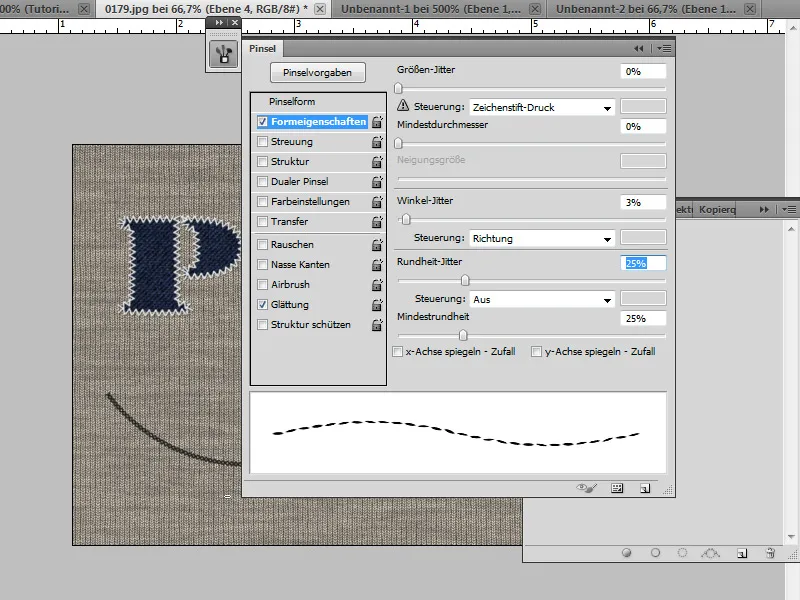
La dispersion de fréquence de basculement reste réglée sur la direction. Afin que les coups de bâton ne semblent pas trop réguliers, je définis une dispersion de fréquence de basculement de 3 pourcent et une dispersion de rondeur de 25 pourcent. Maintenant, j'ai une trajectoire de bâton pas trop précise, mais plutôt réaliste.
Dans mon exemple, j'ai cette fois-ci dessiné un cœur avec l'outil forme personnalisée, que j'ai ensuite sélectionné et enregistré comme tracé de travail. Ensuite, le contour de tracé a été rempli avec la pointe de pinceau préparée.