Dans ce tutoriel, je vais montrer à quel point il est facile de créer une telle page de titre dans InDesign. Je vais commencer avec l'avion, le principal motif de cette couverture.
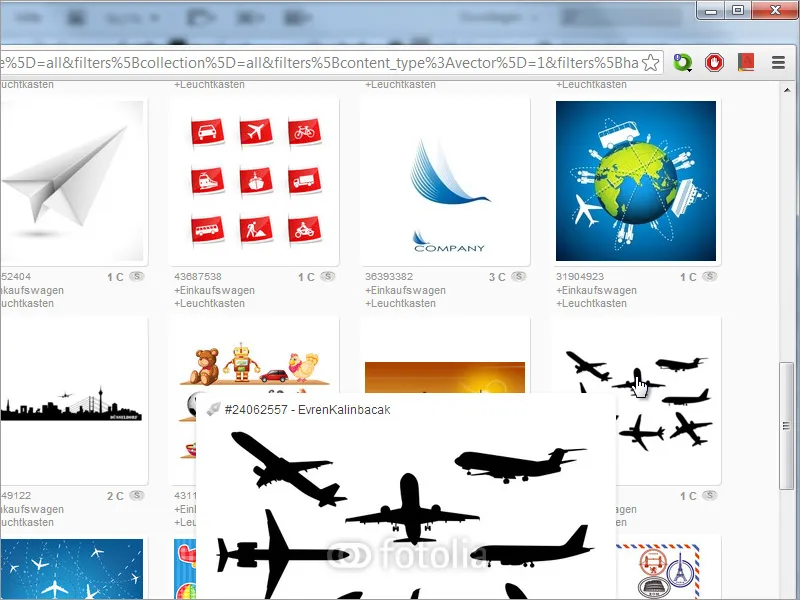
Lorsque vous avez besoin d'une graphique, vous vous retrouvez souvent face à un problème de ressources. Après tout, la plupart des graphiques prêts à l'emploi ne sont pas stockés sur le disque dur local. Une possibilité consiste à rechercher dans les bases de données d'images en ligne et à acheter des graphiques d'usage. Internet regorge de portails pour cela. L'un de ces portails est par exemple Fotolia.de.

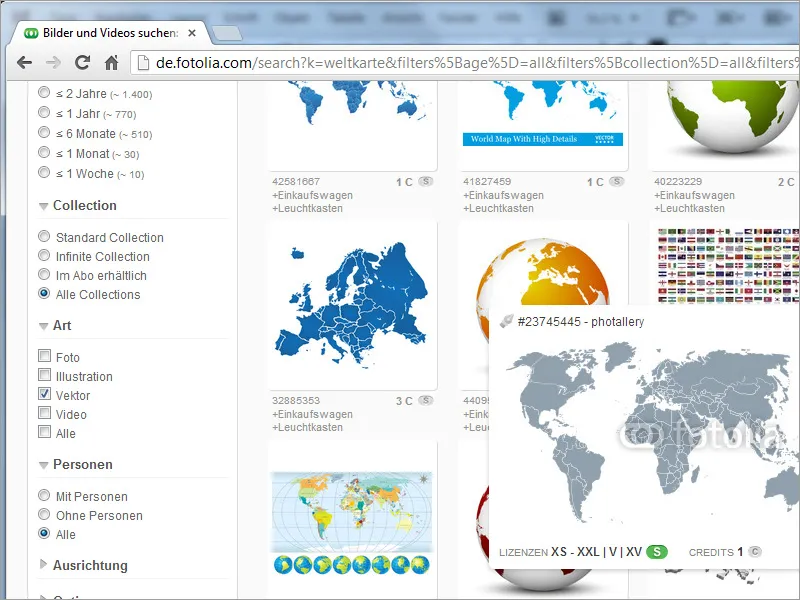
Cette base de données d'images contient environ 20 000 000 d'images sur tous les sujets possibles. Comme il est difficile de toutes les regarder, la recherche et les options de recherche dans la zone de gauche sont utiles. Pour les produits imprimés, il est important que les graphiques et les photos puissent être affichés en haute résolution. Plus une photo est haute résolution, plus les coûts augmentent. Cependant, pour ne pas dépasser le budget, l'utilisation des graphiques vectoriels est recommandée, que vous pouvez spécifiquement filtrer via la navigation de gauche.
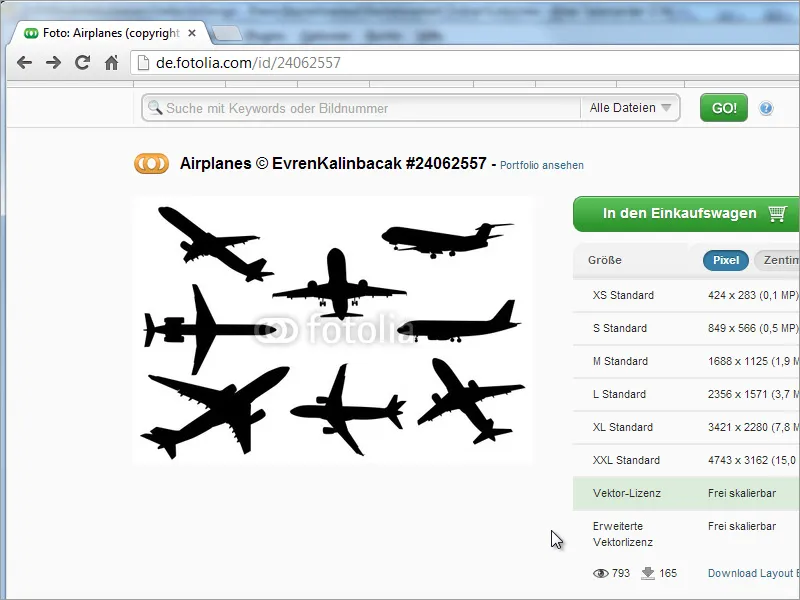
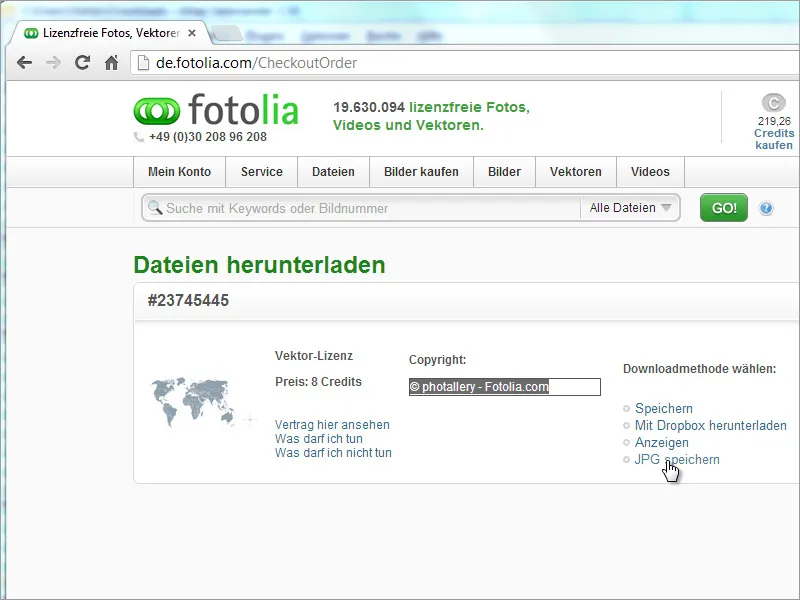
Les résultats ainsi filtrés peuvent être affichés en agrandissant l'image. En cliquant sur l'aperçu, vous accédez à la page détaillée avec les informations de prix. Le graphique vectoriel coûte environ 4 euros ici et est donc un produit abordable. Cependant, selon l'utilisation prévue, une autre licence peut également être nécessaire. Il est utile de consulter cette page pour en savoir plus sur les conditions de licence:
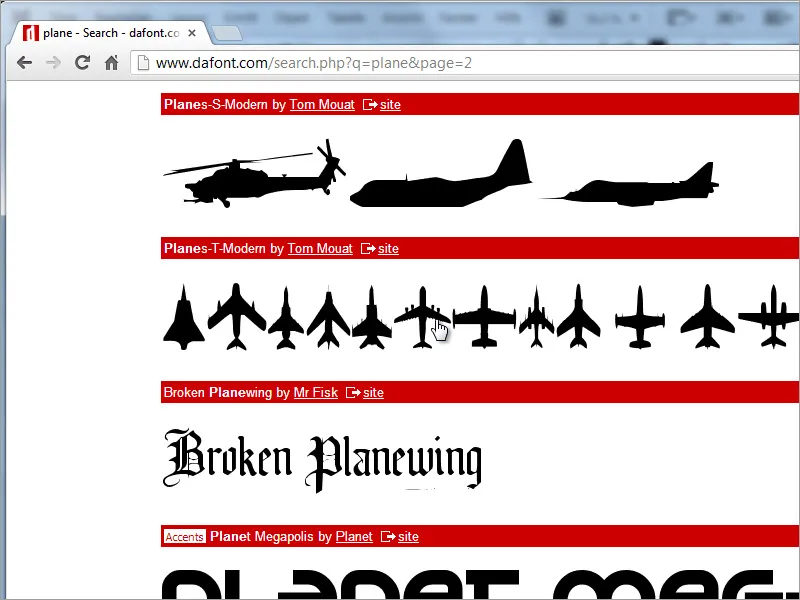
Une autre possibilité est par exemple d'obtenir des graphiques appropriés via des polices de caractères sur le système. Un fournisseur populaire de telles collections de polices est dafont.com. Cependant, il est nécessaire d'utiliser des termes en anglais lors de la recherche.
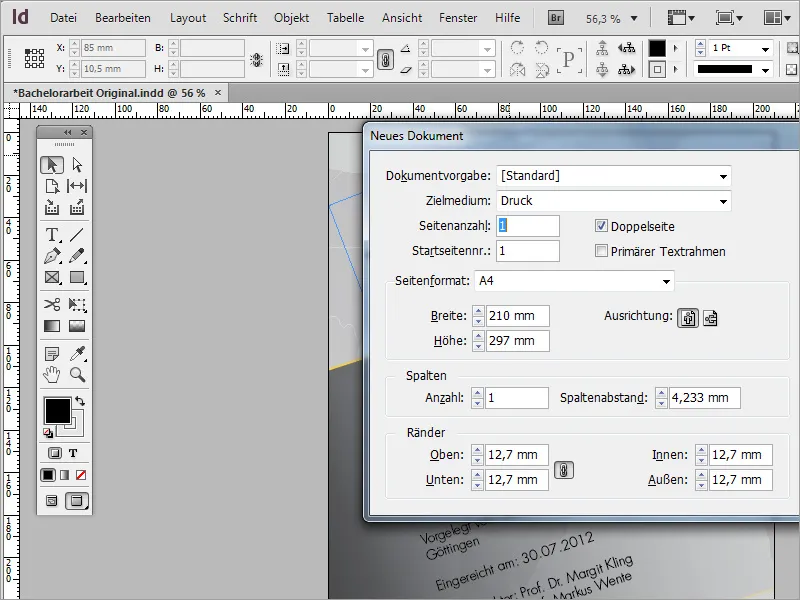
Commençons donc avec un document vierge. Pour la couverture, vous avez seulement besoin d'une simple page. Il se peut que vous deviez déjà prendre en compte les marges de coupe en termes de taille de document.
Il est important de mentionner également qu'il est bon de faire attention aux formats d'image que vous avez téléchargés des services d'images. Comme Adobe InDesign ne peut pas lire tous les formats, il peut être nécessaire de traiter l'image au préalable avec un programme approprié ou de la convertir dans un format compatible. Cela peut être le cas, par exemple, si vous avez téléchargé une image SVG. Dans notre cas, cependant, l'image de l'avion est dans un format EPS compatible.
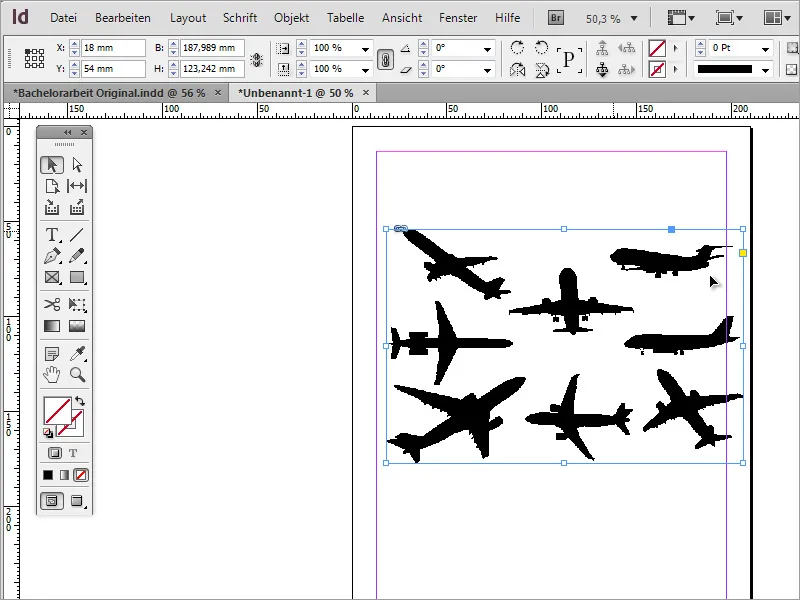
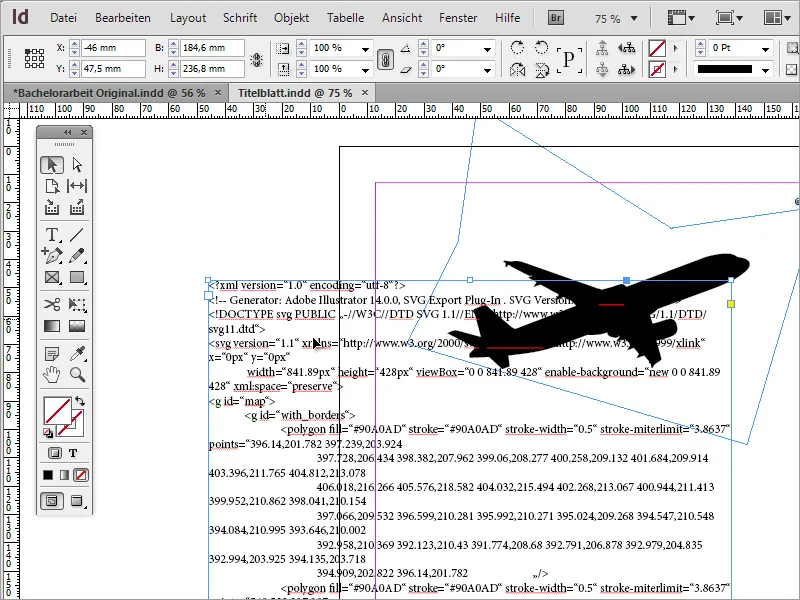
Après éventuelle conversion de l'image, vous pouvez la faire glisser et la placer dans le nouveau document et la positionner.
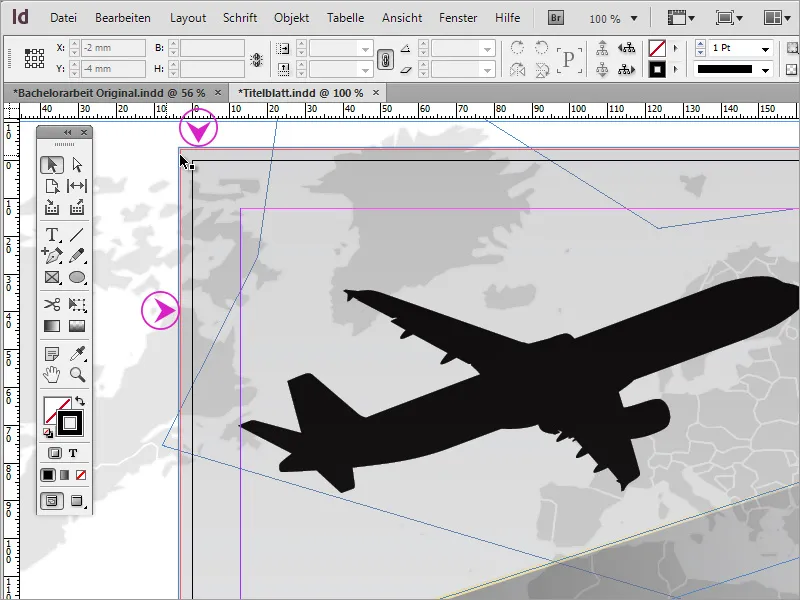
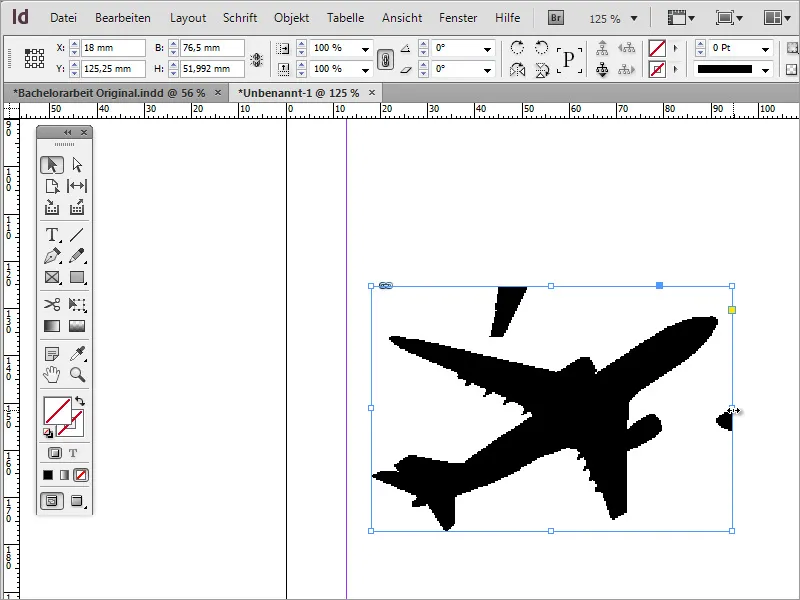
Cette image importée contient déjà plusieurs modèles d'avions, dont seul un est nécessaire. Mais même cela ne pose aucun problème pour InDesign. Il n'est pas nécessaire de recadrer l'image. Il suffit de réduire la taille du cadre de l'image pour ne voir que l'objet à conserver.
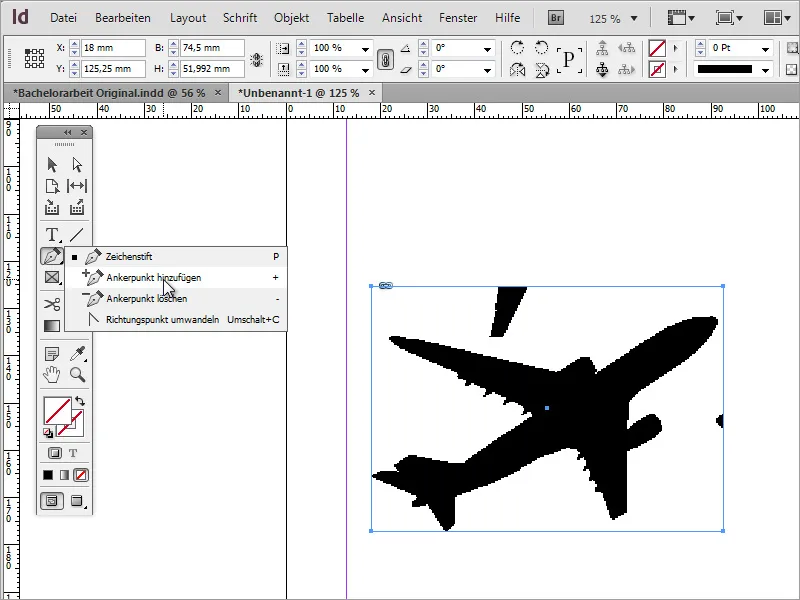
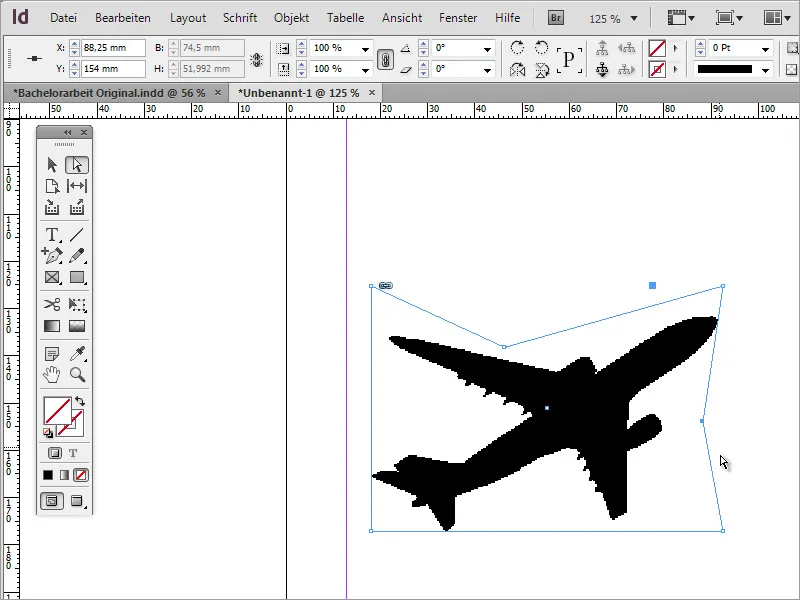
Cependant, il peut rester des parties de l'image visibles qui doivent également être masquées. Pour cela, vous pouvez utiliser les outils de plume, en particulier l'outil d'ajout de point d'ancrage.
Avec cet outil, vous placez des points d'ancrage sur le cadre d'objet, ce qui permet de continuer à façonner l'enveloppe environnante. En appuyant sur la touche A, vous passez facilement à l'outil de sélection directe et vous pouvez sélectionner le nœud en maintenant la touche Majuscule. Il devient alors de couleur claire.
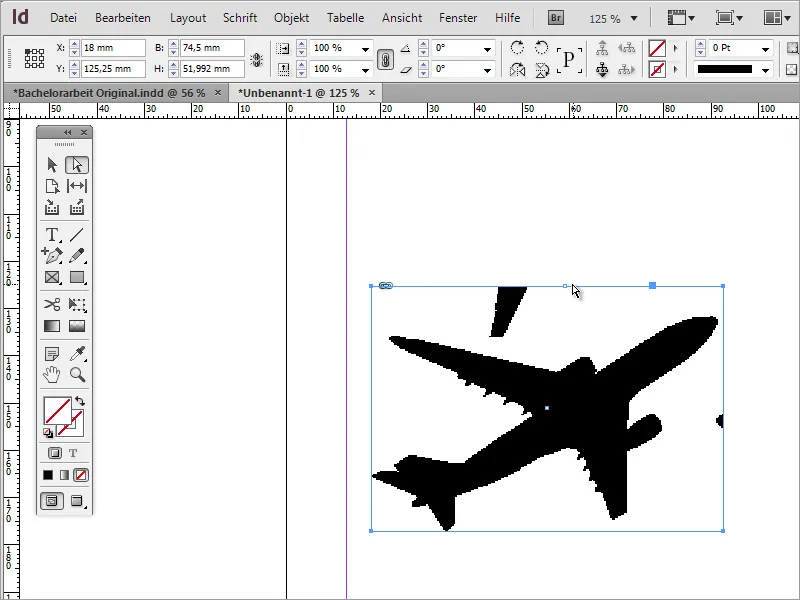
Le nœud activé peut maintenant être déplacé de manière à masquer les parties indésirables de l'image du cadre visible.
Si vous trouvez que l'affichage est un peu flou, sachez qu'InDesign fonctionne avec une représentation réduite pour des raisons de performance. Vous pouvez définir cette vue de manière à ce que les contenus soient affichés dans une meilleure qualité. Pour ce faire, allez dans le menu Affichage>Qualité d'affichage>Haute qualité d'affichage.
Avec Majuscule et Ctrl, vous pouvez maintenant mettre à l'échelle cette image, puis la déplacer et éventuellement la faire pivoter. Comme il s'agit d'un fichier vectoriel, cela fonctionne sans problème à ce stade.
Si vous n'êtes pas sûr d'avoir sélectionné la bonne zone de l'image, vous pouvez également basculer en mode normal dans InDesign, puis déplacer le cadre d'image. En passant en mode normal, le cadre graphique devient visible.
Ensuite, vous pouvez déplacer la section de l'image.
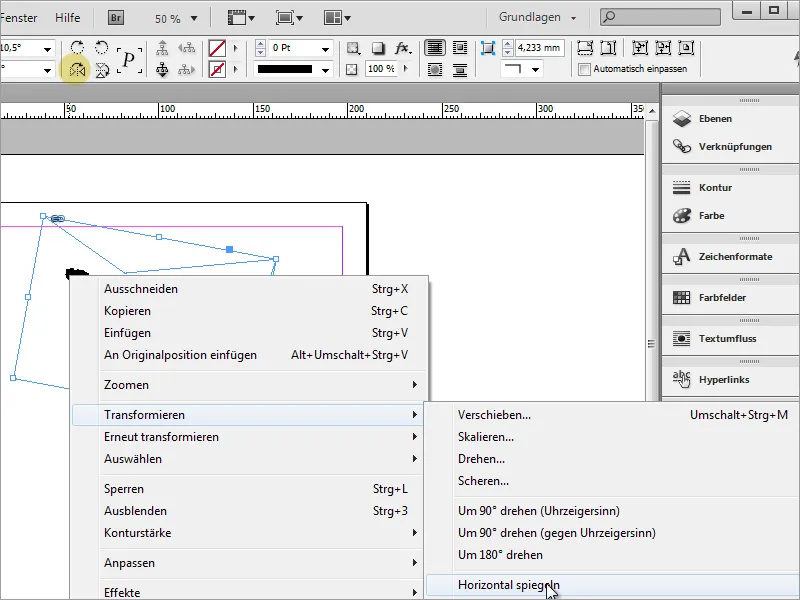
L'avion a une position défavorable. Il est donc judicieux de la modifier en reflétant l'objet. Avec le menu contextuel et l'option Transformer>Miroir horizontal, l'objet peut être adapté dans sa représentation.
N'oubliez pas de sauvegarder régulièrement le document.
Ensuite, un motif vectoriel représentant une carte du monde a été recherché pour la couverture. De tels motifs se trouvent dans des bases de données d'images appropriées.
Une telle image n'accorde que des droits d'utilisation limités pour le projet, mais ne passe pas à la propriété du client payant. Les conditions d'utilisation doivent être lues avant le téléchargement. De plus, il existe différentes possibilités de stocker ces fichiers sur l PC ou un stockage en ligne.
Le fichier vectoriel sélectionné n'a pas encore le bon format pour le projet. Dans le dossier de téléchargement, il peut y avoir seulement un fichier SVG. Cependant, lors de la tentative de placement d'un tel fichier dans InDesign, ce n'est pas l'image qui est chargée mais simplement un format de texte similaire à du code source.
Par conséquent, il est préférable d'ouvrir ces fichiers au préalable avec un programme tiers approprié.
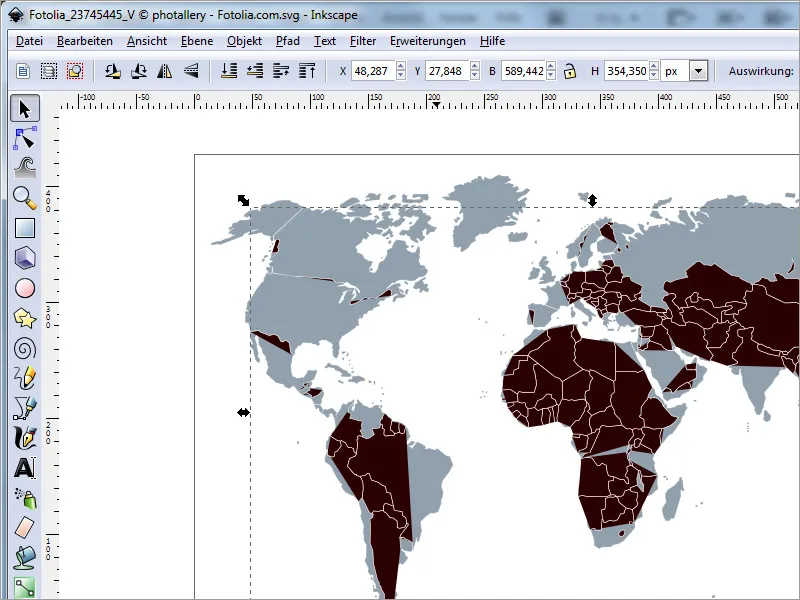
Une fois que cette image est ouverte dans un programme de vectorisation approprié, vous pouvez influencer son apparence en lui attribuant de nouvelles couleurs ou en modifiant sa forme.
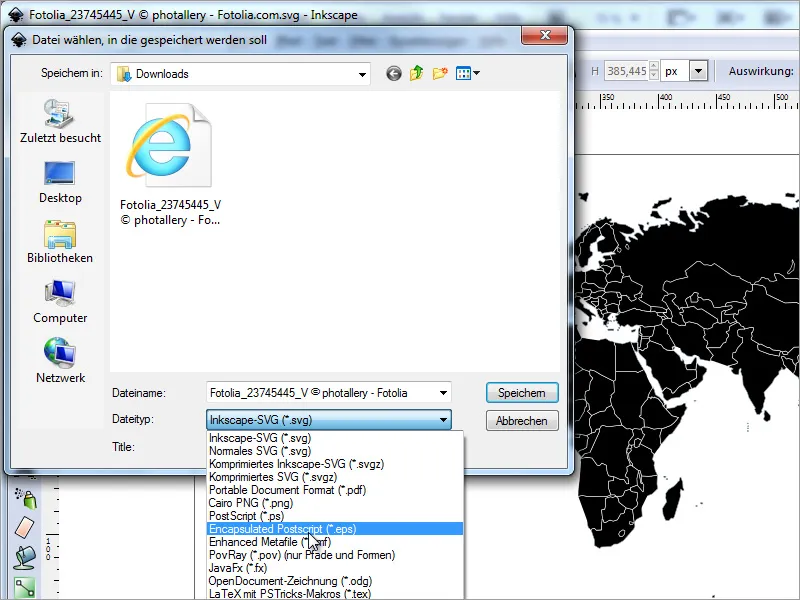
Après avoir vérifié que les paramètres de couleur correspondent à l'espace colorimétrique requis (par exemple CMJN), vous pouvez exporter le document dans un format approprié.
Cette image peut maintenant être facilement insérée et mise à l'échelle dans Adobe InDesign.
Comme le noir de cette image est trop dominant, vous pouvez réduire l'opacité de ce fichier image à une valeur appropriée via la barre d'options.
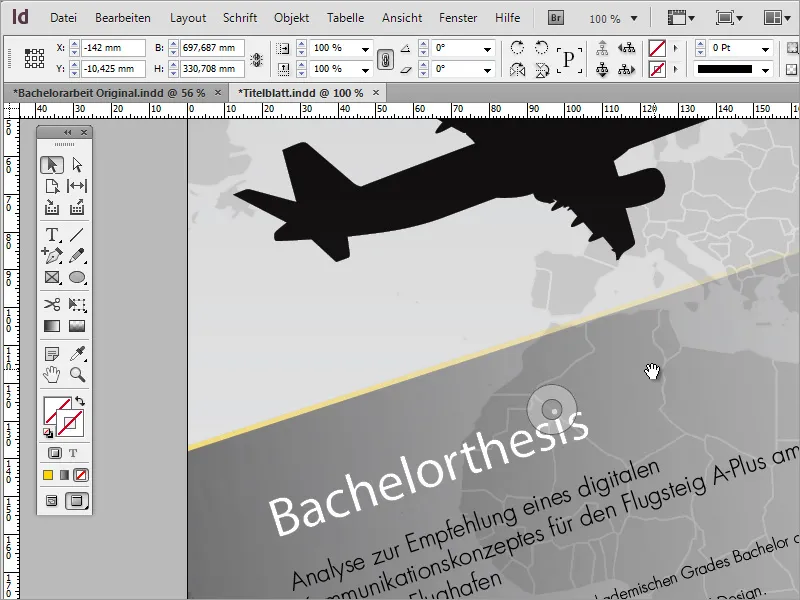
Il suffit ensuite de placer cette carte du monde derrière l'avion. Pour ce faire, utilisez de préférence le menu contextuel et réorganisez l'image en la déplaçant vers l'arrière-plan.
Ensuite, un léger dégradé est attribué au document. Pour cela, utilisez de préférence l'outil Rectangle et tracez un cadre autour de l'ensemble du document.
Ce cadre peut être rempli par un dégradé de couleur.
Vous pouvez maintenant modifier ce dégradé comme bon vous semble. Pour cela, ouvrez simplement la fenêtre de dégradé via l'entrée de menu Fenêtre>Couleur>Dégradé.
Dans cette petite fenêtre, vous pouvez éditer le dégradé. J'ai réglé la couleur du dégradé linéaire d'un gris très foncé à noir et modifié l'angle à 90 degrés.
Comme ce dégradé recouvre trop fortement l'image, je réduis également l'opacité à 20 % via la barre d'options.
Vous pouvez enregistrer ce dégradé comme nouvelle prédéfinition via la palette de couleurs. Il vous suffit de cliquer sur le symbole inférieur pour un nouveau champ de couleur.
En double-cliquant sur la nouvelle entrée de couleur, vous accédez aux options de dégradé. Ici, vous pouvez modifier le dégradé prédéfini, si nécessaire. Dans notre exemple, le champ de couleur de gauche a d'abord été activé, puis la valeur noire a été réglée à 41 %.
Avant de vous consacrer au cadre de texte avec les informations du document, créez l'arrière-plan graphique de cette zone. Pour cela, utilisez de préférence l'outil Rectangle et dessinez un rectangle sur la couverture. Vous pouvez déjà le colorer.
Ensuite, ce rectangle est placé dans une meilleure position en le tournant. Pour ce faire, utilisez l'outil de sélection et les possibilités de transformation avec le rectangle activé. Tournez-le d'environ 15 à 20 degrés. Vous devriez vous souvenir du nombre de degrés, car il sera nécessaire à nouveau plus tard.
Ensuite, étirez le rectangle sur le côté gauche de manière à ce qu'il dépasse nettement de la zone d'impression.
Pour ce rectangle, vous avez maintenant besoin d'un dégradé adapté. L'opacité sera donc réduite de manière à ce que l'arrière-plan puisse encore transparaître légèrement. Pour ce faire, utilisez le curseur d'opacité dans la barre d'options ou utilisez l'Outil de dégradé doux.
Avec l'Outil de dégradé doux, tracez une ligne le long de la direction du dégradé et déterminez ainsi de quel côté le dégradé doit être plus doux. J'ai tracé la ligne du milieu du côté court gauche vers le côté court droit.
Dans la barre d'options, vous pouvez désormais, si vous le souhaitez, ajuster à nouveau l'opacité. Pour notre projet, j'ai à nouveau réglé une valeur de 100 pour cent.
L'Outil de dégradé doux fonctionne également avec un remplissage uni d'un objet. Dans notre projet, nous avions simplement mis un dégradé dans le rectangle pour que cet effet soit encore plus spectaculaire à la fin.
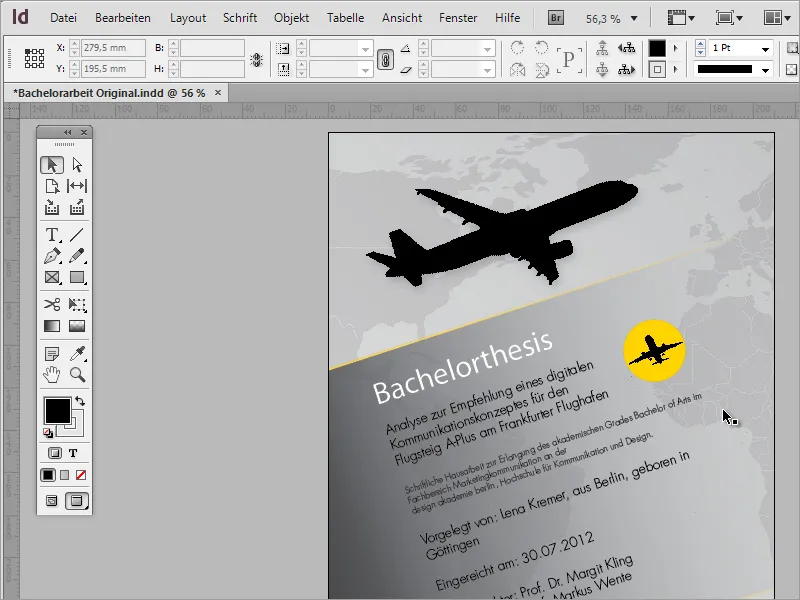
Après l'insertion des objets de base, ils peuvent être réarrangés et alignés les uns aux autres. L'avion peut peut-être être un peu plus grand et le rectangle du milieu peut pendre un peu plus bas.
Ensuite, le texte peut déjà être inséré dans le rectangle. Il existe fondamentalement deux façons de le faire. Le premier consiste à insérer un cadre texte, tandis que le deuxième consiste à utiliser la forme de rectangle précédemment insérée comme cadre texte. Cependant, cette dernière méthode présente un inconvénient majeur : dès que je commence à écrire le texte dans la forme existante, il commence initialement bien en dehors de la zone d'impression prévue. Le contrôle de la position du texte serait difficile et chaque ligne devrait être indentée manuellement.
Je recommande donc d'utiliser un cadre texte séparé que vous pouvez positionner comme vous en avez réellement besoin. Pour ce faire, créez simplement un cadre texte rectangulaire avec l'outil de texte actif.
Vous pouvez insérer un texte copié dans ce cadre texte. Comme je ne veux pas réécrire le texte à cet endroit, j'utilise une copie du texte existant. Pour cela, je dois d'abord le sélectionner et le copier avec Ctrl+C.
Ensuite, ce texte copié est collé dans le cadre texte encore vide avec Ctrl+V.
Déplacez d'abord cette zone de texte de manière à ce qu'elle soit approximativement centrée au-dessus de la page de titre.
Ensuite, vous avez besoin des mêmes réglages d'angle que vous avez déjà utilisés pour le cadre graphique, afin que cette zone de texte puisse être tournée parallèlement à cette zone graphique. La rotation manuelle est imprécise et conduit souvent à des lignes de fuite disjointes.
Vous pouvez également voir l'angle en sélectionnant à nouveau le cadre graphique à l'arrière-plan et en lisant les valeurs d'angle dans la barre d'options. Ensuite, vous sélectionnez à nouveau le cadre texte et entrez les mêmes valeurs d'angle dans la barre d'options. Ainsi, le texte sera dans la bonne direction.
Lorsque la direction du texte est correcte, vous pouvez redimensionner le cadre texte. Cela permet de déplacer le texte dans la zone visible et imprimable.
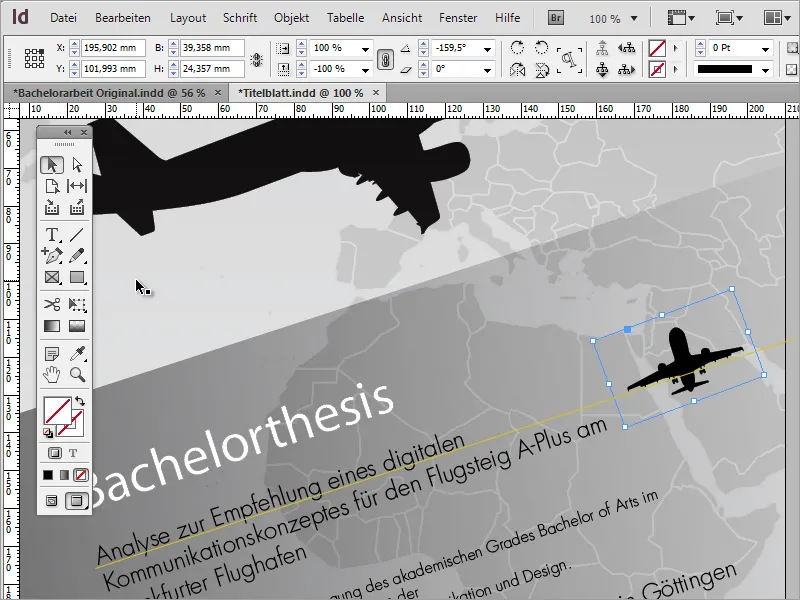
Vous pouvez copier la grande illustration d'avion pour l'utiliser comme petite illustration supplémentaire dans le cadre texte. Cependant, il peut être difficile de sélectionner cette illustration. Cela est dû au fait que plusieurs couches se superposent et que cette illustration est recouverte par une autre. Pour accéder à cette illustration et la sélectionner, maintenez simplement enfoncée la touche Ctrl. Sélectionnez ensuite la couche souhaitée.
Avec Ctrl+C et Ctrl+V, vous créez une copie de l'objet. Si vous activez le petit cercle gris à l'intérieur du cadre, vous pouvez déplacer l'illustration dans la fenêtre visible.
Déplacez maintenant simplement la vue jusqu'à ce que la motif souhaité soit visible dans la fenêtre.
Avec l'Outil de sélection directe, vous pouvez maintenant éditer le cadre de vue. En maintenant la touche Shift enfoncée, vous activez les points d'ancrage individuels et pouvez ensuite les déplacer pour masquer les parties indésirables de l'image.
L'avion présente toujours une petite inclinaison. Pour une meilleure visualisation, vous pouvez tracer une ligne auxiliaire à l'aide de la règle dans le document, puis faire pivoter l'objet si nécessaire pour qu'il suive le tracé de la ligne.
Pour notre projet, nous avions besoin d'une image plus petite qui n'avait pas nécessairement besoin d'être droite. C'est pourquoi j'ai réduit la taille de l'avion et l'ai tourné de sorte que les ailes suivaient la direction du texte.
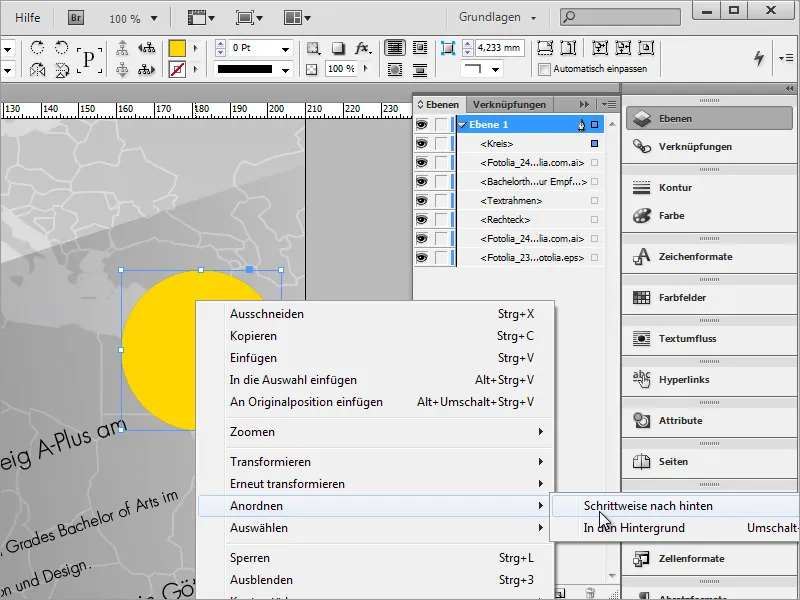
Pour un effet visuel plus fort, vous pouvez placer un élément supplémentaire sous un tel objet. Pour cela, il vous suffit de choisir l'outil ellipse.
En maintenant la touche Alt+Shift enfoncée, vous pouvez maintenant dessiner un cercle à partir du centre de l'avion.
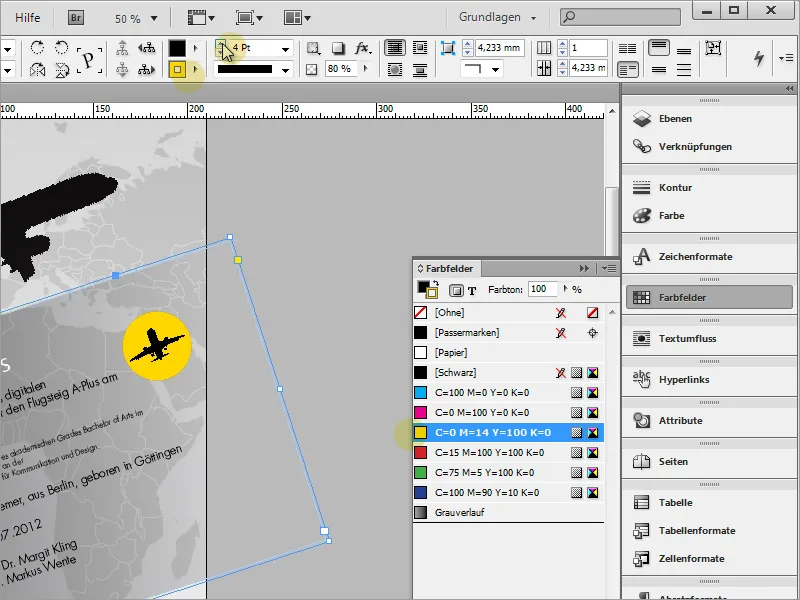
Vous pouvez remplir ce cercle. Dans notre projet, j'ai d'abord utilisé un jaune vif.
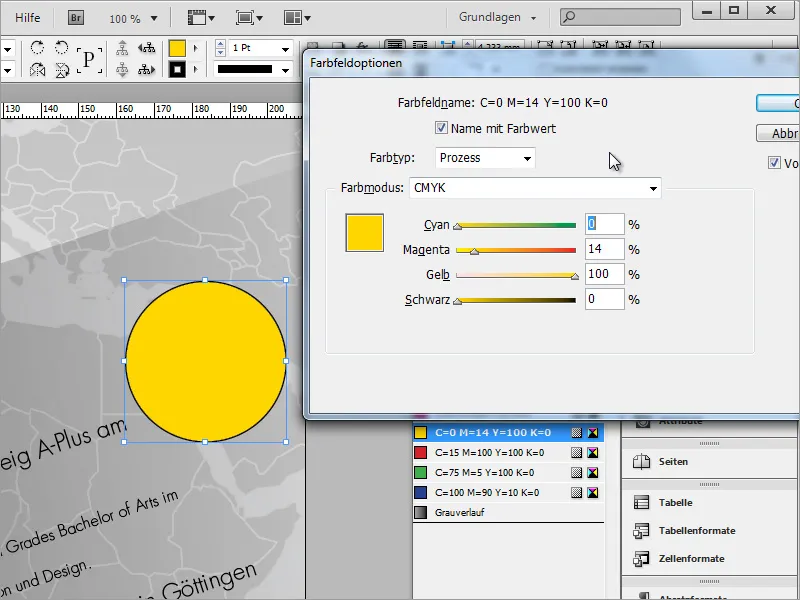
Pour renforcer cet effet visuel, vous pouvez également modifier légèrement la couleur. Pour cela, double-cliquez simplement sur la couleur jaune dans la palette de couleurs et dans la boîte de dialogue suivante, ajustez les valeurs de couleur selon vos préférences. Pour obtenir un orange clair, ajoutez un peu de magenta.
La bordure est retirée du cercle. Pour ce faire, passez dans la palette de couleurs à la couleur de la bordure et sélectionnez la valeur Aucun.
Le cercle doit maintenant être placé derrière la petite image de l'avion. Pour cela, soit vous utilisez le menu contextuel et choisissez l'option Envoyer vers l'arrière dans Disposition - ou vous déplacez l'objet directement dans la palette des calques.
Vous pouvez ajuster le cercle à la taille de l'avion en le redimensionnant de manière proportionnelle avec Ctrl+Shift. Ensuite, réalignez-le.
Enfin, des détails supplémentaires peuvent être ajoutés. Par exemple, la zone graphique derrière le texte peut recevoir une petite contour avec un dégradé de couleur gris. Pour ce faire, sélectionnez d'abord la zone graphique à ajuster, choisissez ensuite les couleurs et définissez un contour orange ou jaune. Il se peut que l'épaisseur de la bordure doit encore être ajustée via la barre d'options.
La bordure prend les mêmes propriétés de dégradé que l'objet, parce que nous avons appliqué un dégradé correspondant à cet objet avec l'outil dégradé doux.
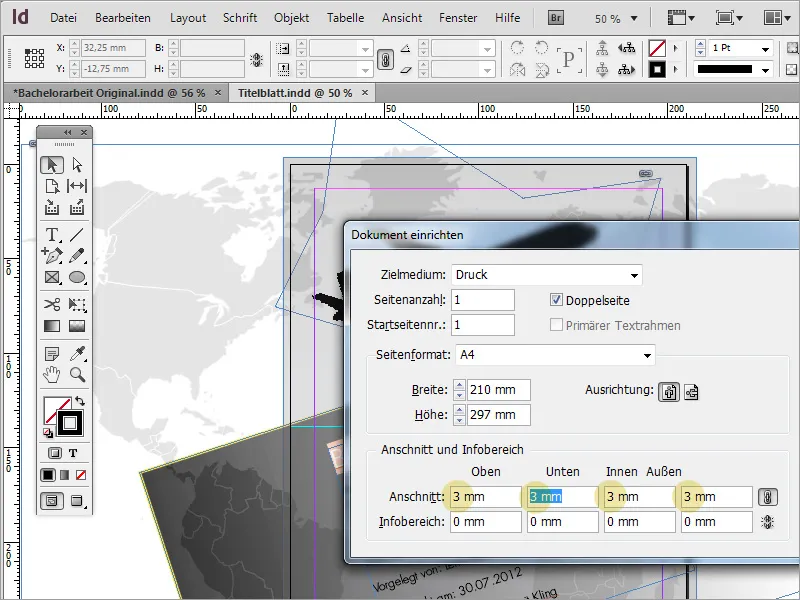
Un petit conseil supplémentaire à ce stade : Sous Fichier>Mise en page du document, vous accédez à une boîte de dialogue dans laquelle vous pouvez définir une marge de découpe en mode avancé. Normalement, cette opération est effectuée lors de la création d'un document. Le document est exporté avec cette marge de découpe. Dans la plupart des cas, on prévoit environ 3 mm comme tolérance de chaque côté.
Tout ce qui dépasse ou se trouve à l'intérieur de cette marge de découpe sera éliminé par la machine de découpe. Veuillez vous assurer que les graphiques pertinents ne sont pas trop proches de cette zone et que les arrière-plans ne dépassent pas dans cette zone afin d'éviter les « flashes », c'est-à-dire les zones de papier blanc non imprimées.