Un effet de typo en 3D style splatter donne de la dynamique et de l'énergie à votre design en combinant la profondeur d'un texte en 3D avec la vivacité de taches de couleur ou de liquide. Cet effet est idéal pour des projets modernes et accrocheurs tels que des affiches, des pochettes d'album ou des designs pour les réseaux sociaux. Dans ce tutoriel, je vais te montrer étape par étape comment créer un impressionnant effet de typo en 3D style splatter dans Photoshop - avec une profondeur plastique et des éléments de splatter sauvages qui rendront ton texte unique. Soyons créatifs!
Étape 1:
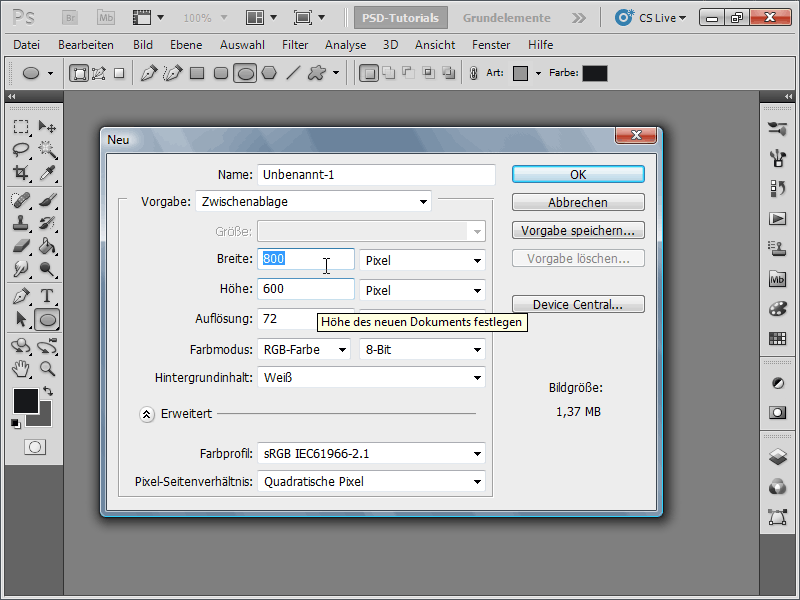
Tout d'abord, je crée un nouveau document; la taille n'a pas d'importance. Je choisis une taille très petite de 800x600 pixels. Si vous souhaitez imprimer cet effet, la mesure en pixels doit être changée en cm et la résolution de 72 à 300 pixels/pouce.

Étape 2:
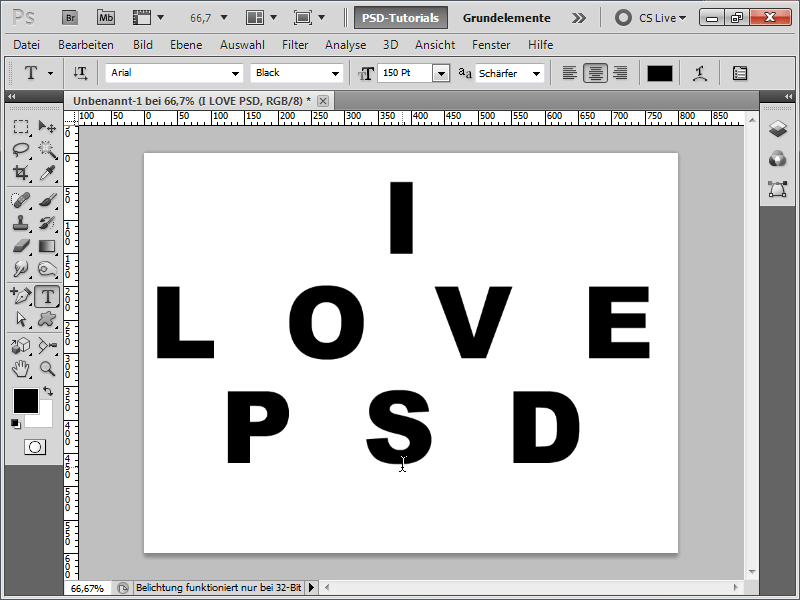
Ensuite, j'insère une phrase de mon choix avec de beaux caractères épais. Comme police, je choisis Arial Black et j'augmente l'interlettrage dans le panneau Caractère, de sorte que les lettres soient bien espacées.
Étape 3:
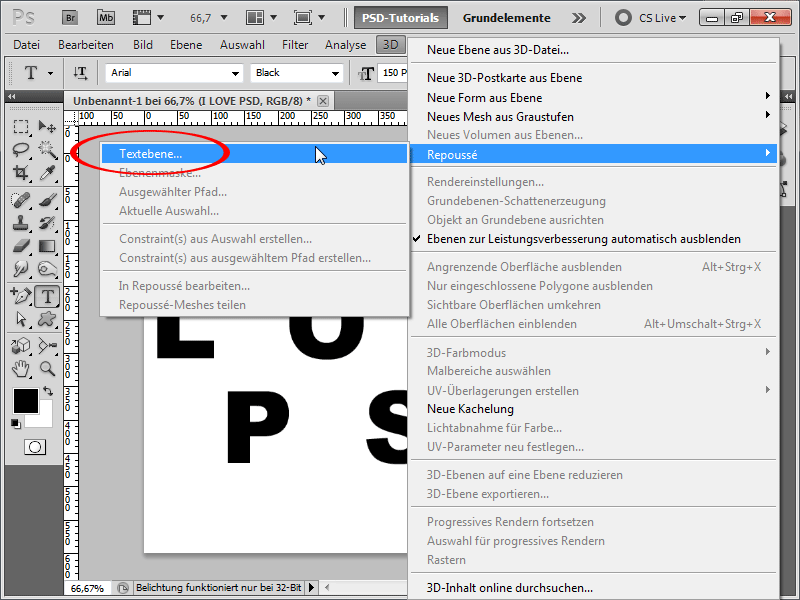
Maintenant je vais dans le menu 3D>Extrusion>Couche de texte.
Étape 4:
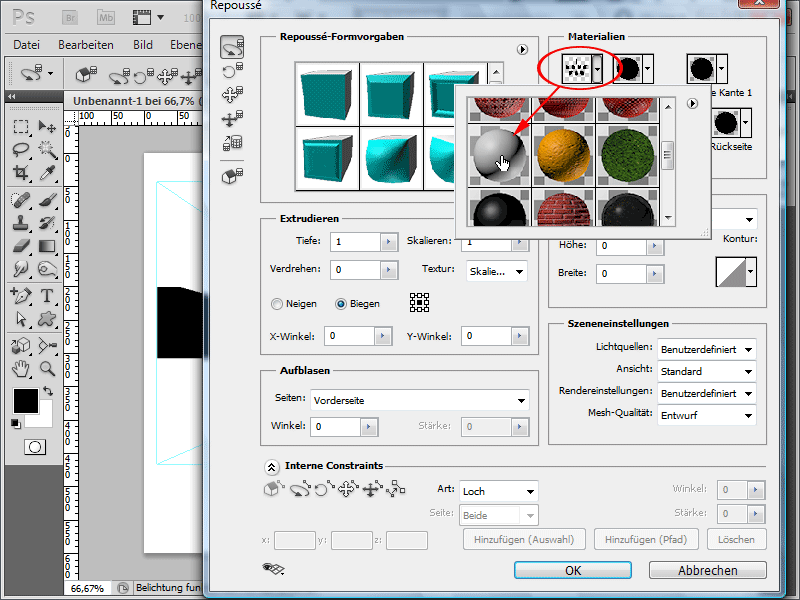
Dans le Menu Matériaux, j'active le modèle sans texture. Cela ajustera déjà la couleur de mon texte en 3D.
Étape 5:
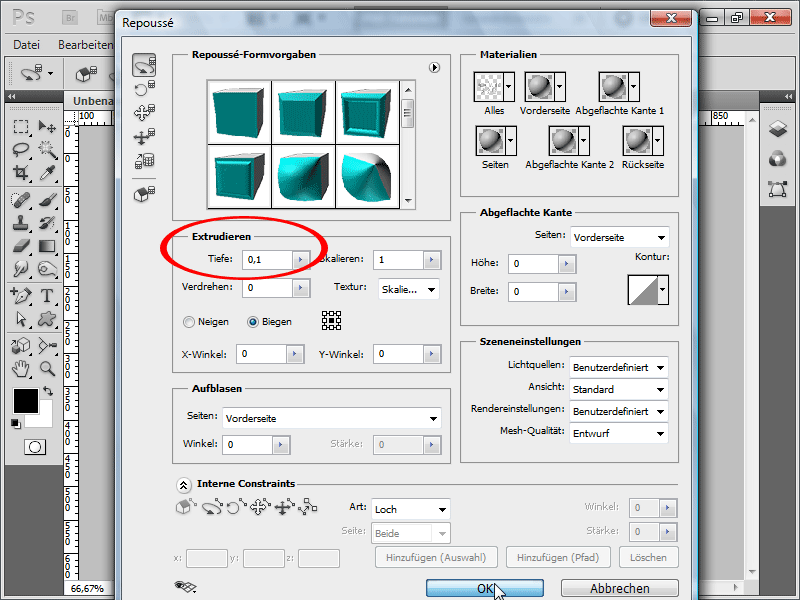
Pour l'extrusion, je change la valeur à 0,1. Ainsi, je veille à ce que la partie 3D extrudée ne soit pas trop grande.
Étape 6:
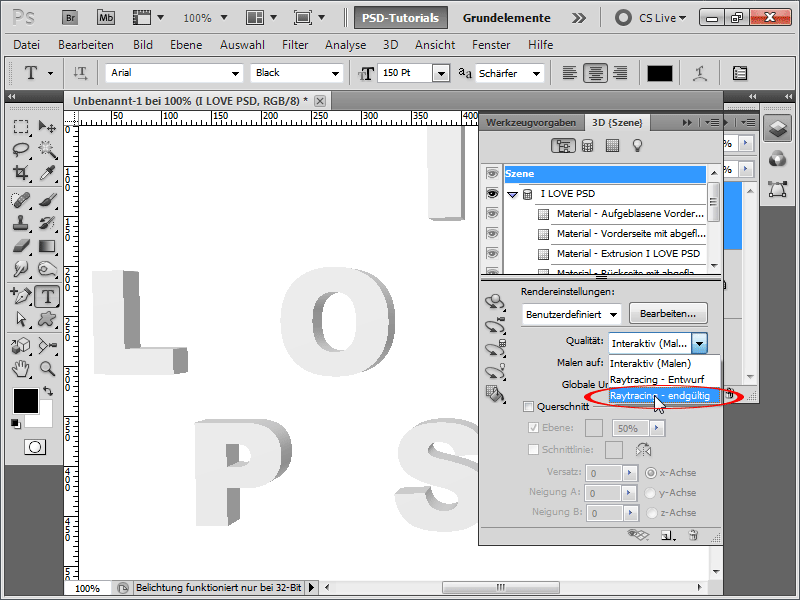
Parce que mon texte en 3D a l'air plutôt modeste dans la vue en conception, j'ouvre maintenant mon panneau 3D et je clique sur Qualité>Raytracing - final. Cela prendra environ 1 à 5 minutes.
Étape 7:
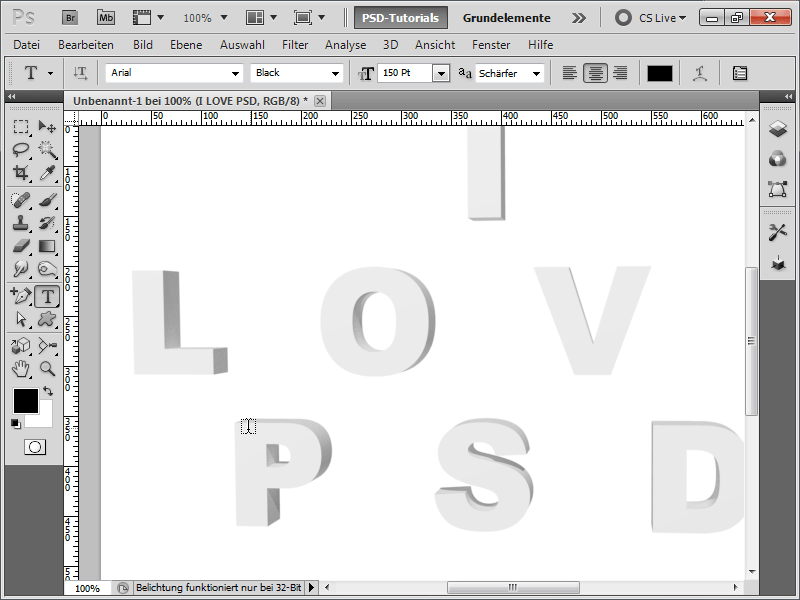
Cela donne tout de suite un meilleur aspect.
Étape 8:
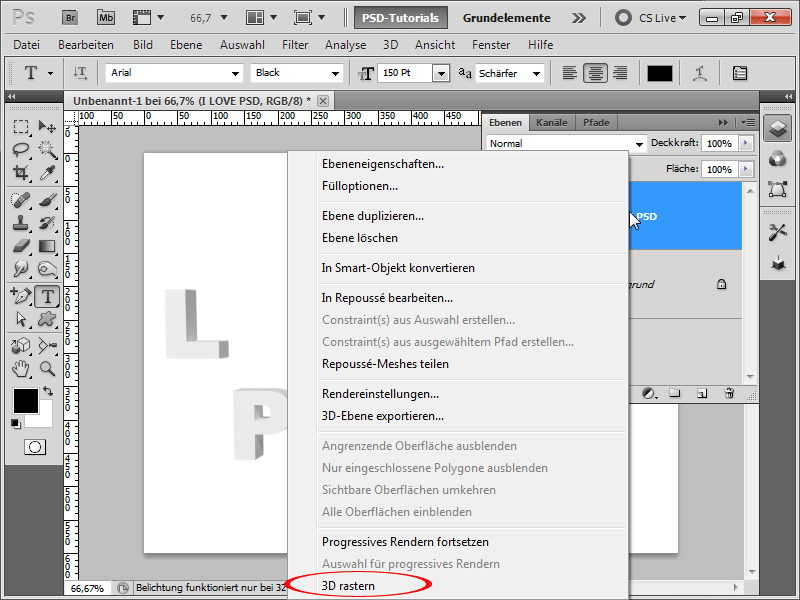
Pour pouvoir maintenant disposer les lettres comme je le souhaite, je clique avec le clic droit sur mon objet 3D dans le panneau Calques pour le rasteriser.
Étape 9:
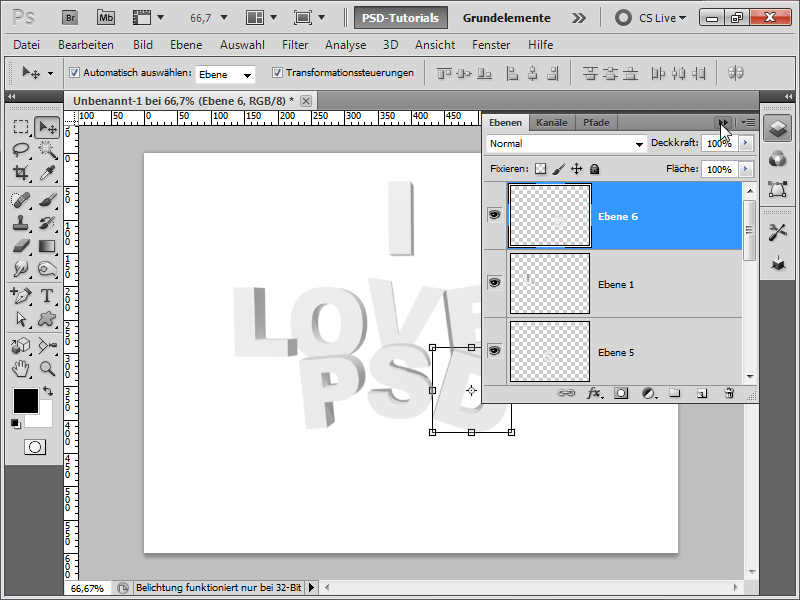
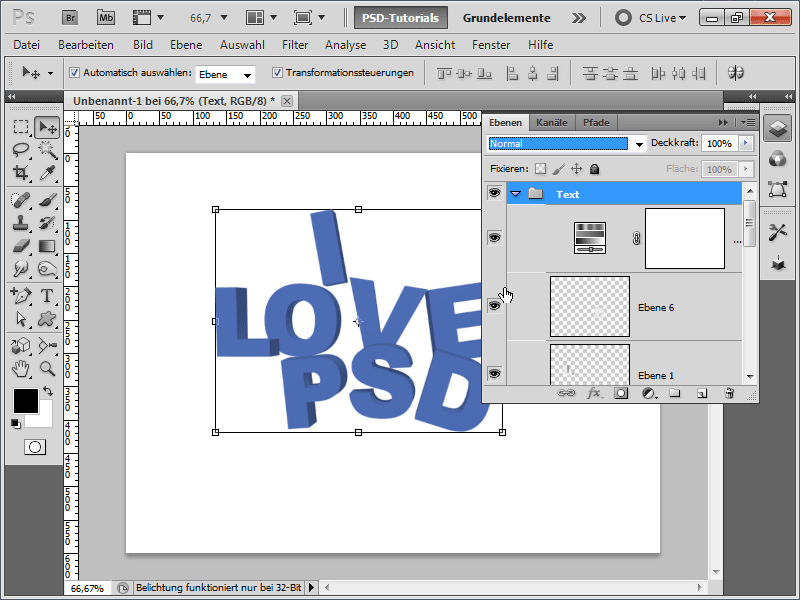
Ensuite, avec l'Outil de sélection rectangle, je sélectionne une lettre, je la coupe avec Ctrl+X, puis je la colle à nouveau avec Ctrl+V en tant que nouveau calque. Ensuite, je peux la tourner ou la déplacer légèrement avec Ctrl+T.
Étape 10:
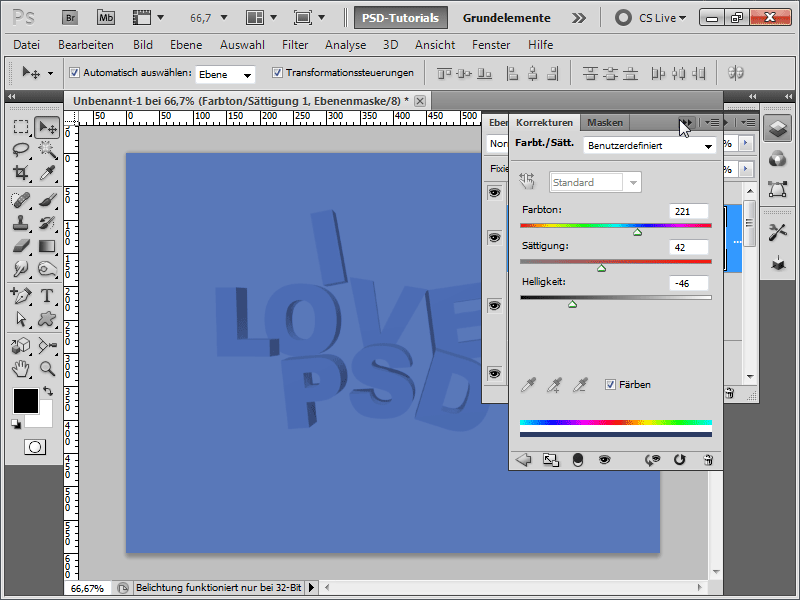
Je sélectionne maintenant tous les calques sauf le calque d'arrière-plan en maintenant la touche Maj enfoncée, puis je clique sur l'icône du dossier dans le panneau Calques pour regrouper tous les calques ensemble. Ensuite, j'ajoute un calque d'ajustement Teinte/Saturation en haut de mon groupe.
Étape 11:
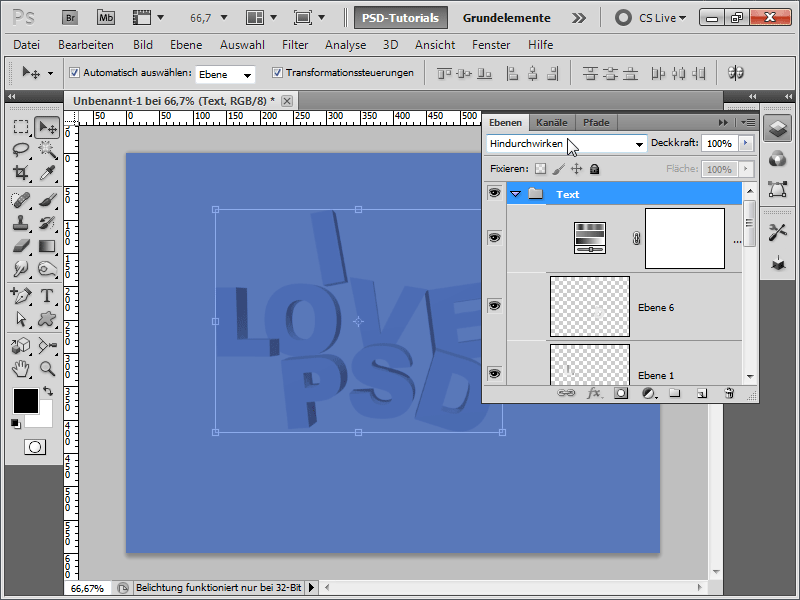
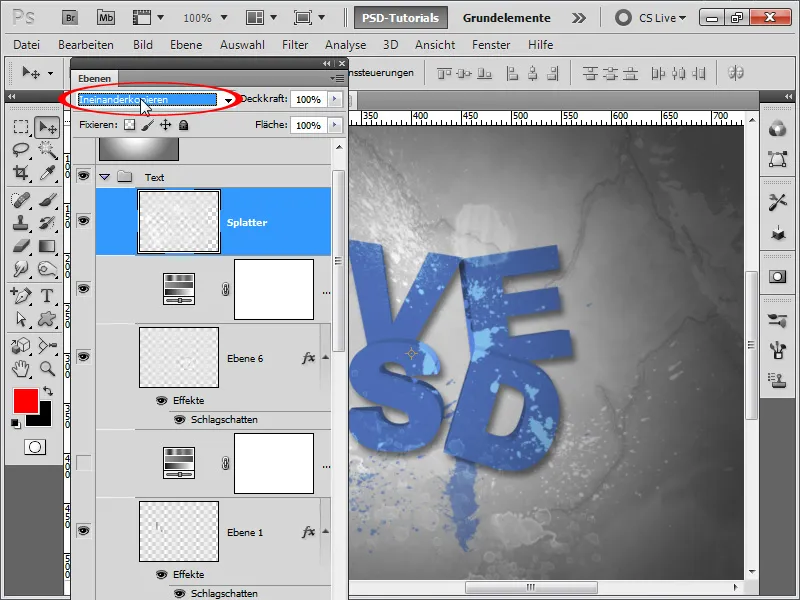
Cependant, le problème est que tout est bleu. Alors que je veux seulement que le texte soit en bleu. Pour ce faire, il suffit de changer le mode de fusion de mon groupe de Normal à Passer au-dessus.
Étape 12:
Et voilà, seul mon texte est affecté par le calque d'ajustement Teinte/Saturation.
Étape 13:
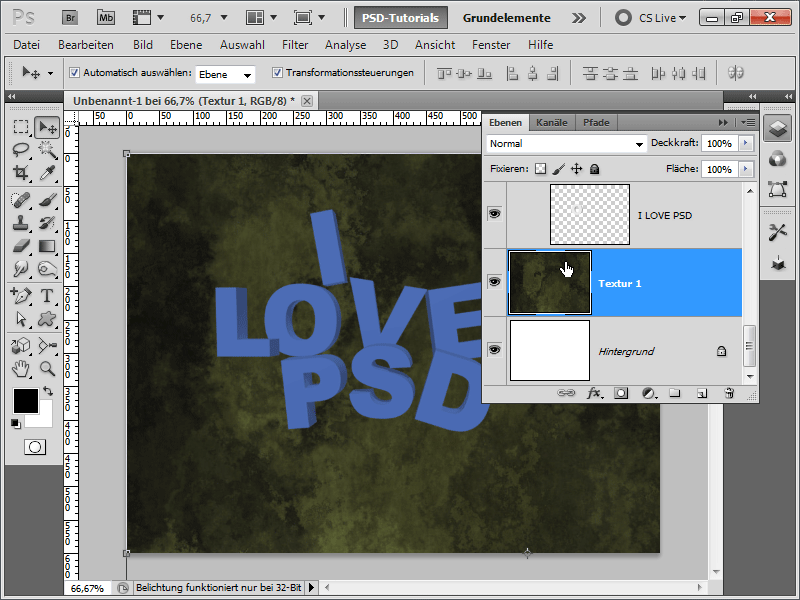
Il est maintenant temps de rendre aussi beau le fond: j'ajoute une texture provenant entre autres de notre DVD de textures au-dessus de mon calque d'arrière-plan.
Étape 14:
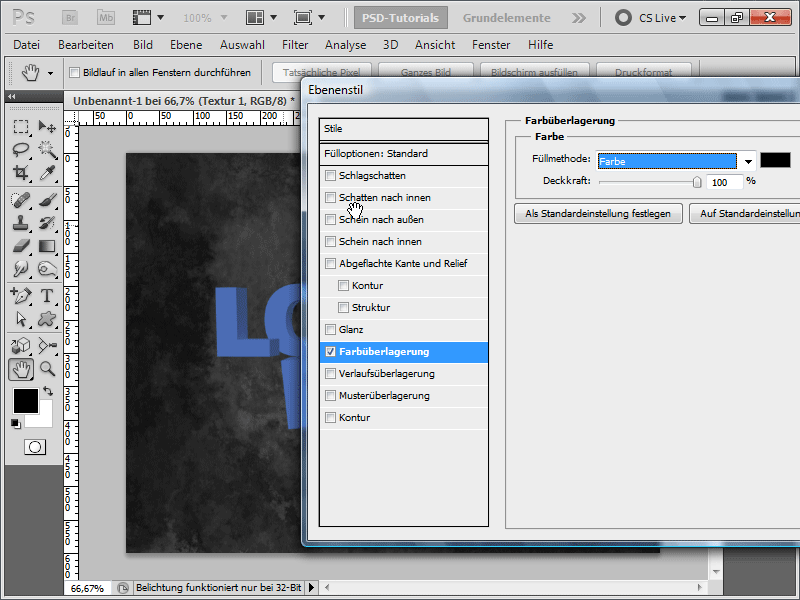
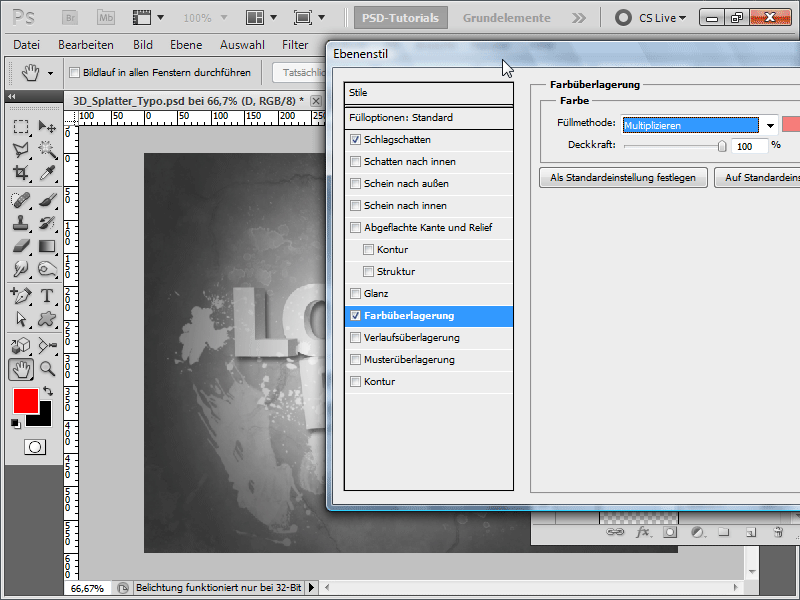
Parce que je n'aime pas vraiment la couleur, j'ajoute les options de remplissage de ma texture dans la superposition de couleur comme suit:
Étape 15:
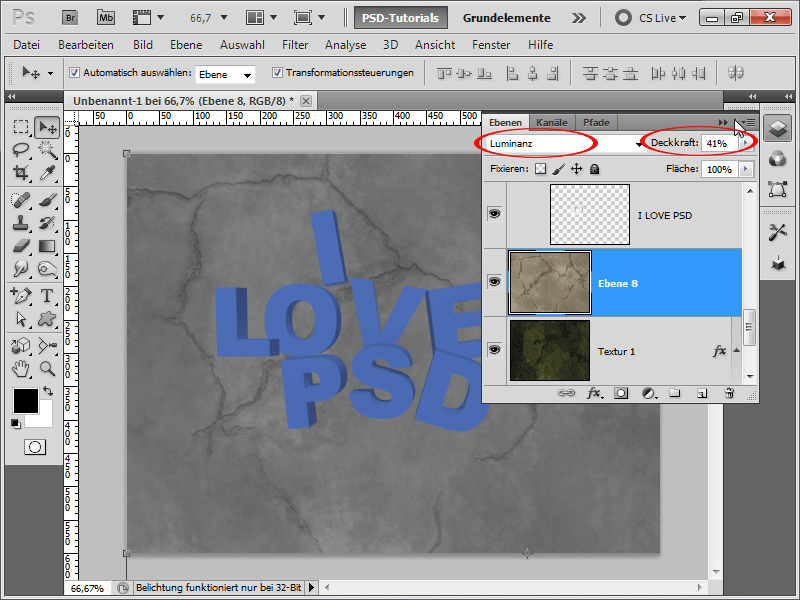
Ensuite, j'ajoute une autre texture et je change le mode de remplissage en luminance. J'ai réglé l'opacité des deux couches de texture à environ 40%.
Étape 16:
Ensuite, j'ajoute une ombre portée à chaque lettre. En maintenant la touche Alt enfoncée, je peux rapidement appliquer l'effet à la lettre suivante dans la fenêtre des calques.
Étape 17:
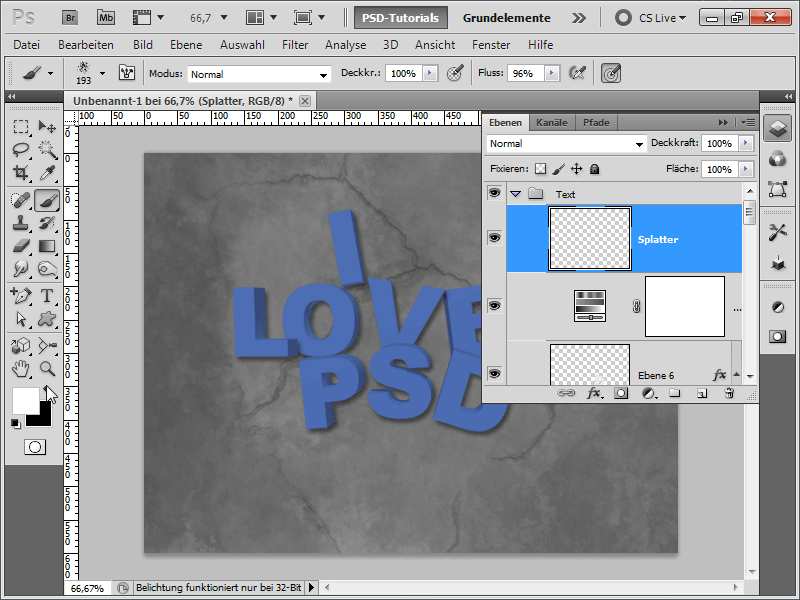
Ensuite, je crée un calque au-dessus de mon calque d'ajustement pour qu'il ne soit pas affecté par la couleur.
Étape 18:
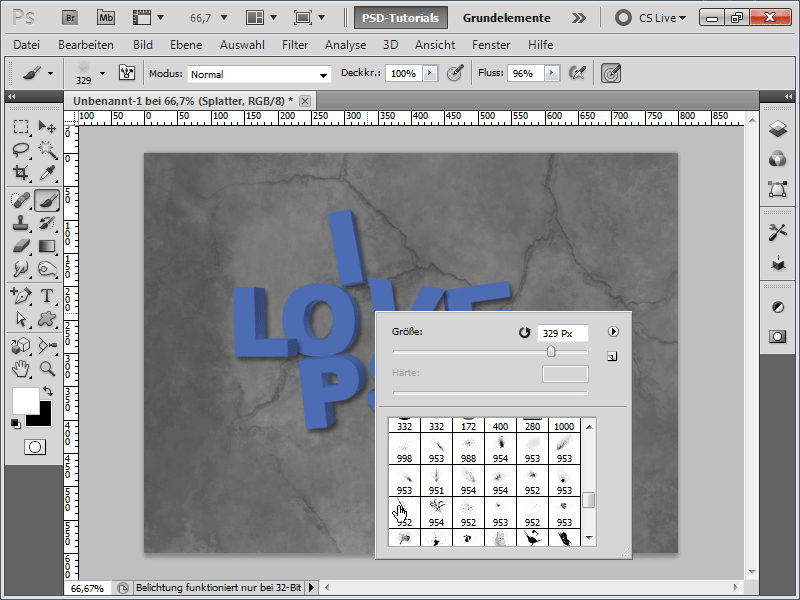
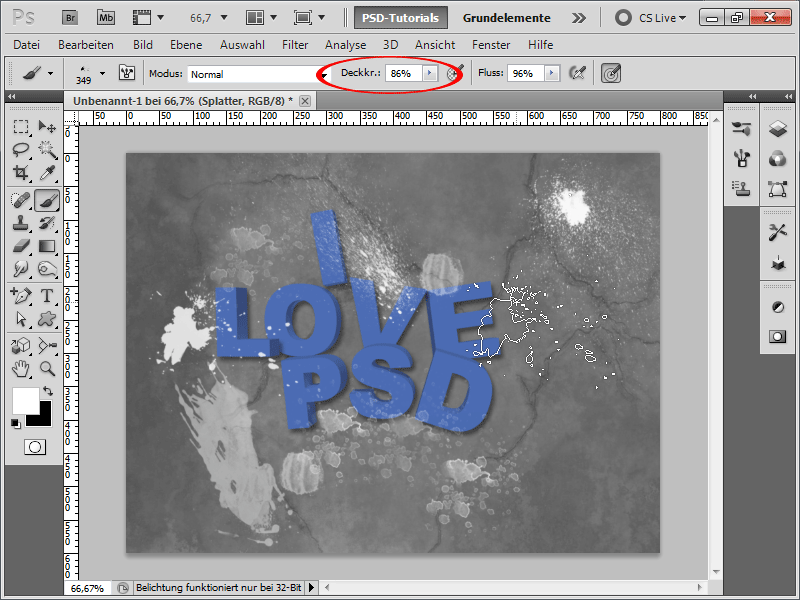
Ensuite, je télécharge quelques pinceaux éclaboussures depuis PSD-Tutorials.de (il suffit de taper "splatter" dans la recherche). Ensuite, j'active un pinceau avec de la couleur blanche.
Étape 19:
Je réduis la taille de la pointe du pinceau, sinon les éclaboussures seraient trop grandes dans mon cas.
Étape 20:
Je choisis constamment de nouveaux pinceaux éclaboussures afin de ne pas voir les mêmes traits de pinceau en permanence. J'ajuste également l'opacité individuellement.
Étape 21:
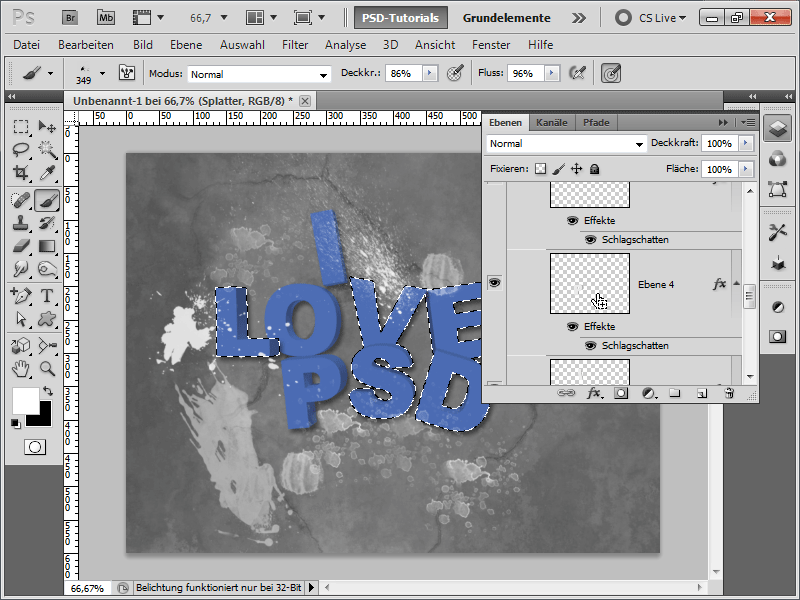
Si je veux que seules mes lettres soient affectées par le pinceau, je peux sélectionner toutes les lettres dans la fenêtre des calques en maintenant Ctrl+Maj enfoncés.
Étape 22:
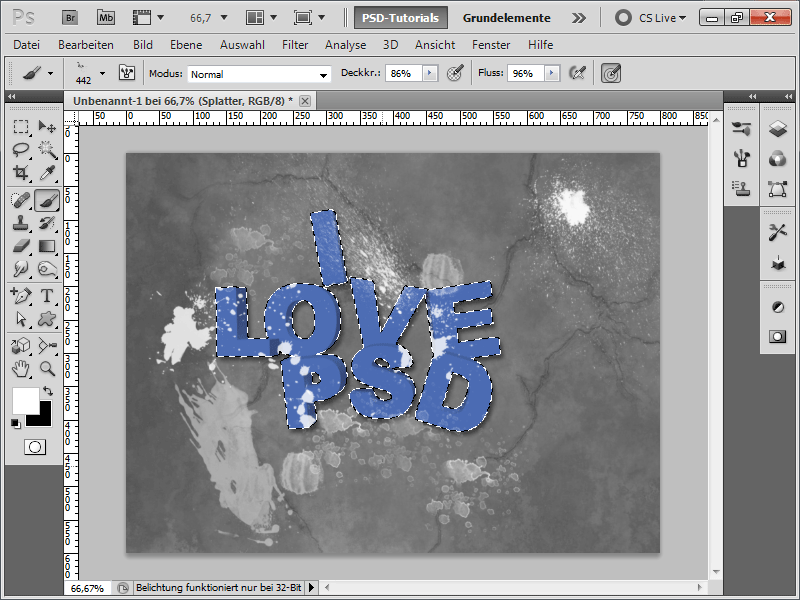
En cliquant de temps en temps avec un pinceau éclaboussure, voilà à quoi ressemble le résultat:
Étape 23:
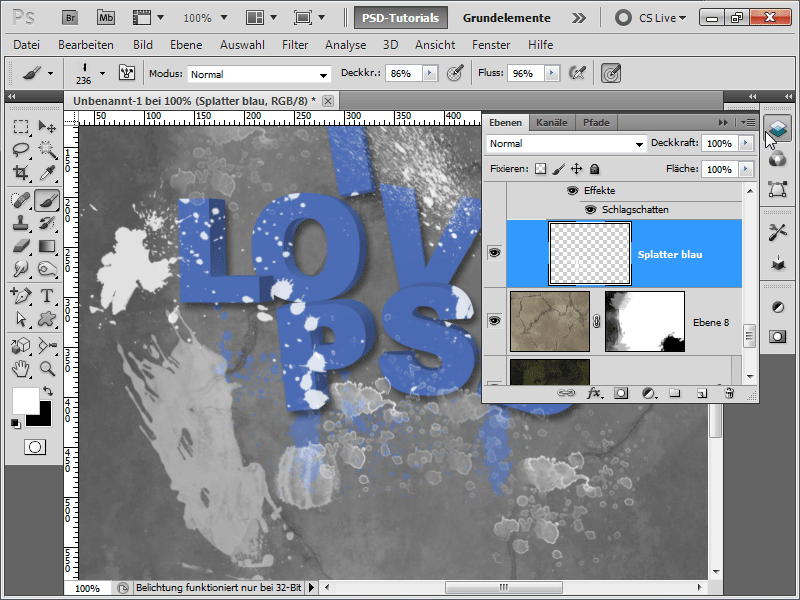
Ensuite, je crée un calque sous les lettres (mais toujours dans le groupe) pour y ajouter quelques traits d'éclaboussures bleues.
Étape 24:
L'ensemble a déjà l'air assez bien.
Étape 25:
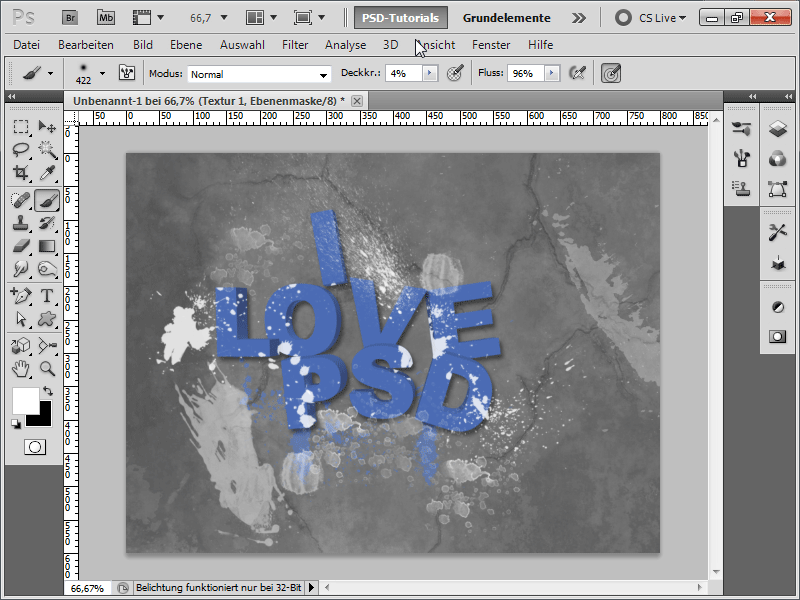
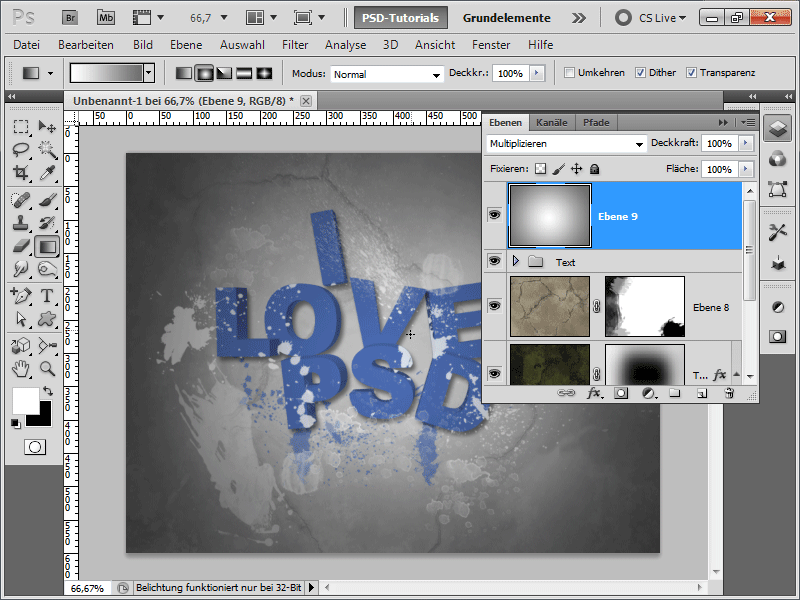
Si je veux ajouter une vignette, je peux simplement créer un nouveau calque en haut dans la fenêtre des calques avec un dégradé de gris à blanc en forme radiale et changer le mode de remplissage en Multiplier. Pour éclaircir l'arrière-plan, j'ai également inséré un dégradé radial de blanc à noir sur ma couche de texture la plus basse. Ainsi, le calque d'arrière-plan blanc transparaît légèrement, sans être complètement visible car il est recouvert par la deuxième texture.
Étape 26:
Le résultat est le suivant:
Étape 27:
Cependant, en regardant de plus près, la couleur est au-dessus de l'ombre de la lettre D; ce n'est pas normal. C'est pourquoi je change soit le mode de remplissage en "éclaircir", soit par exemple en "incrustation", ce qui crée immédiatement un autre effet de couleur intéressant.
Étape 28:
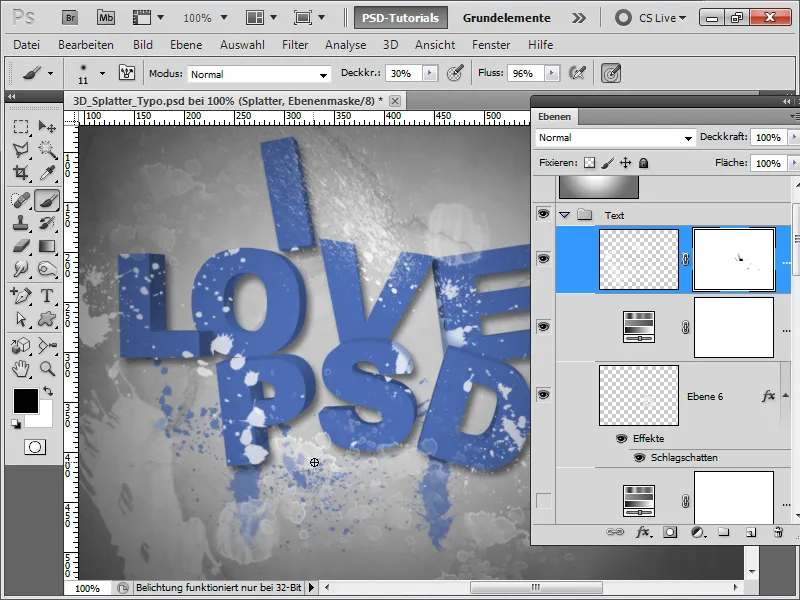
Ou je rétablis le mode de remplissage en "Normal", j'ajoute un masque de calque et je masque ensuite légèrement les zones de l'ombre ou des bords avec un pinceau à faible opacité.
Étape 29:
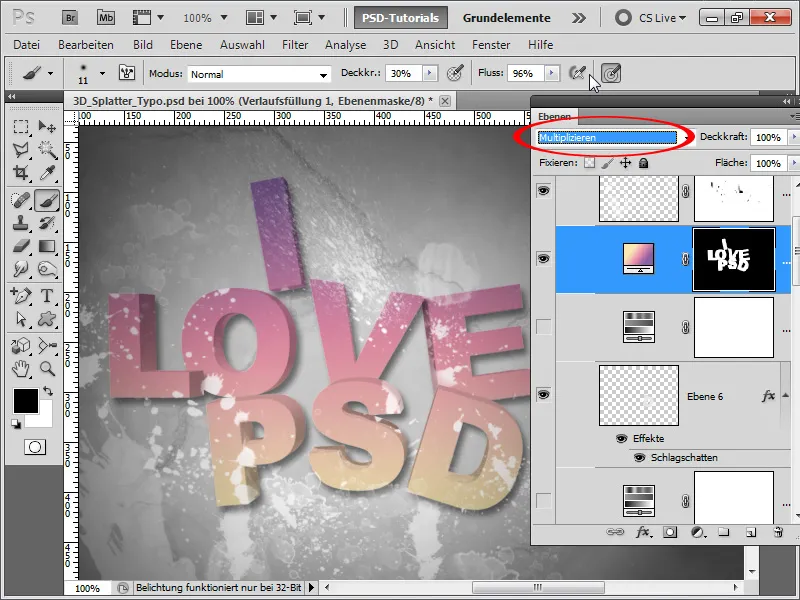
Pour ajouter un peu de couleur, je peux également masquer le niveau de réglage Teinte/Saturation et créer plutôt un niveau de réglage dégradé, en changeant le mode de fusion en Multiplier, en sélectionnant toutes les lettres (Maj+Ctrl) puis en inversant le masque avec Ctrl+I une fois la sélection supprimée.
Étape 30:
Si maintenant chaque lettre doit avoir une couleur différente, je masque le niveau de réglage et j'applique plutôt une superposition de couleur avec une couleur différente pour chaque lettre en utilisant le mode de fusion Multiplier.
Étape 31:
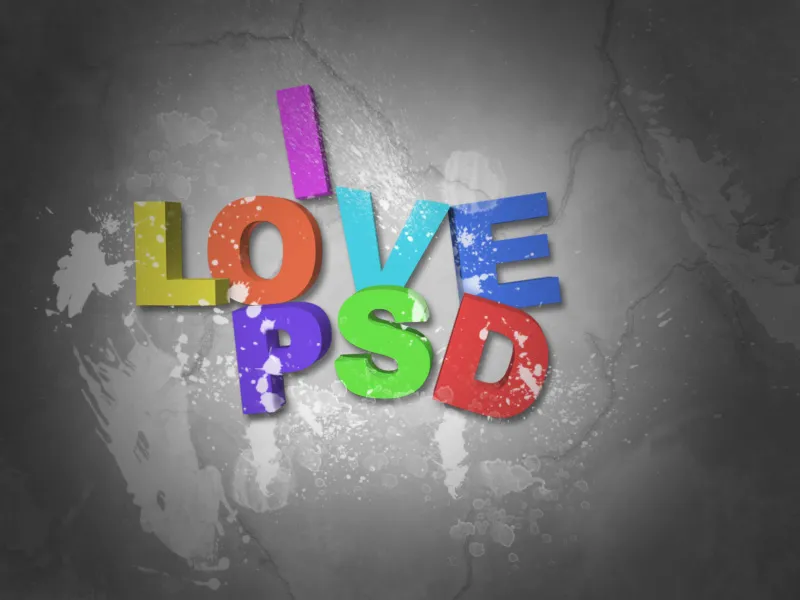
Le résultat sera le suivant:
Étape 32:
Si les couleurs doivent être plus vives, je n'ai pas besoin de réajuster chaque superposition de couleur, je peux simplement ajouter une courbe de tonalité en tant que niveau de réglage et tirer légèrement la courbe vers le bas.