La création et la personnalisation d'un site web sont un défi créatif qui exige une gestion précise. Dans ce tutoriel, je vais te montrer comment utiliser efficacement les différents paramètres du site web dans Mailchimp pour optimiser tes contenus. Prenons le processus étape par étape.
Principales conclusions Dans Mailchimp, tu peux gérer les pages de ton site web, personnaliser les styles, créer des palettes de couleurs et activer les bannières de cookies. Ces ajustements te permettent d'améliorer l'expérience utilisateur et de présenter efficacement ta marque.
Guide étape par étape pour personnaliser les paramètres du site web
Gérer les pages
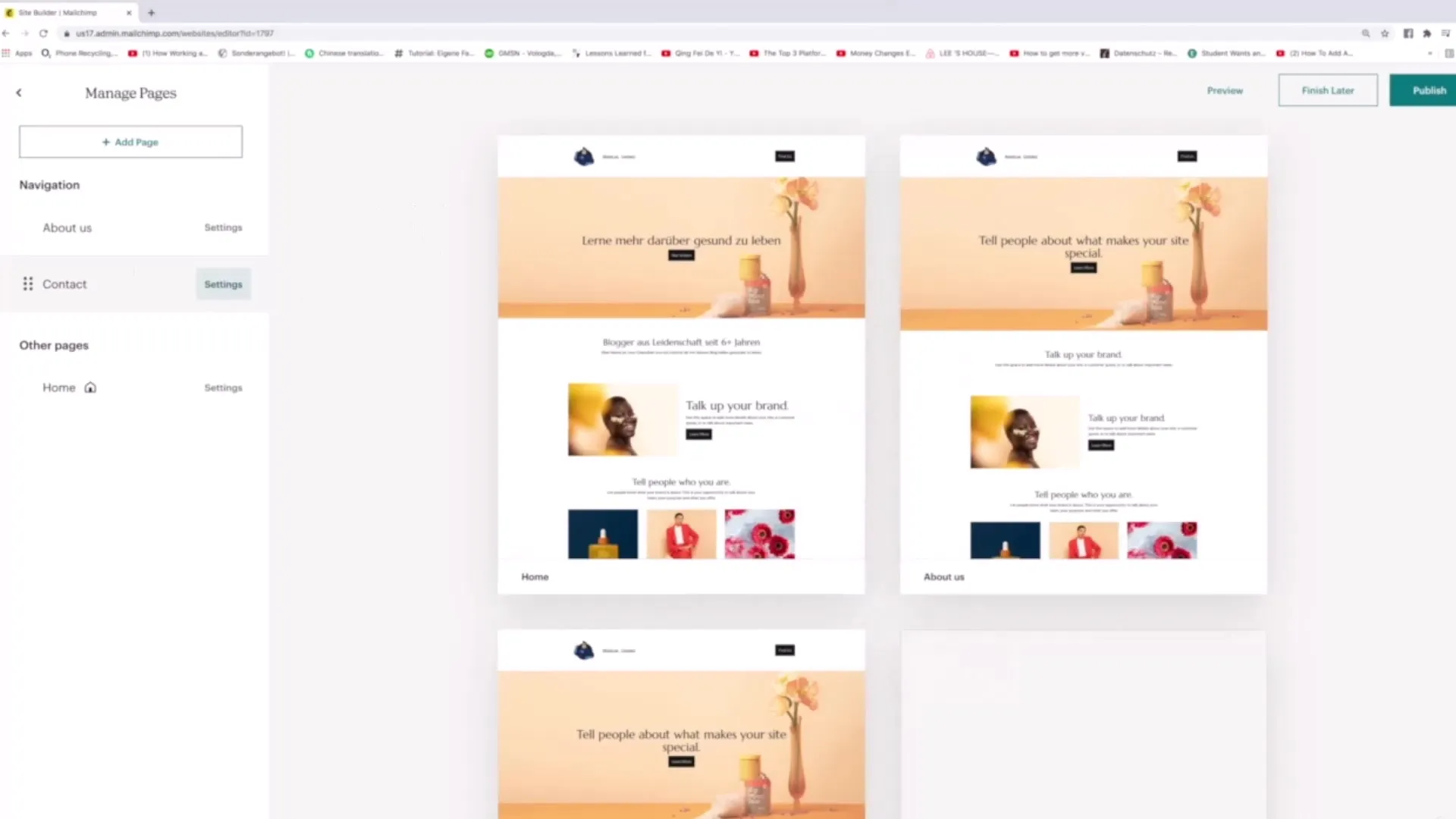
Tout d'abord, regardons la gestion des pages. Pour accéder à tes pages, navigue jusqu'à la page Gérer. Là, tu as la possibilité de visualiser et gérer toutes tes pages. En cliquant sur "Pages", une vue d'ensemble de tes pages actuelles s'affichera.

Si tu veux ajouter une nouvelle page, par exemple pour un formulaire de contact, tu peux entrer le titre "Contact" ici. Pour changer l'ordre des pages dans ta navigation, il te suffit de faire glisser les pages souhaitées à l'endroit désiré. Cette fonction te permet d'assurer un agencement logique.

Il est particulièrement important de définir la page d'accueil. La page en haut de la liste apparaîtra toujours comme la page d'accueil de ton site web. En plus de la page principale, tu peux également créer plusieurs pages et les organiser comme bon te semble.
Personnaliser les styles
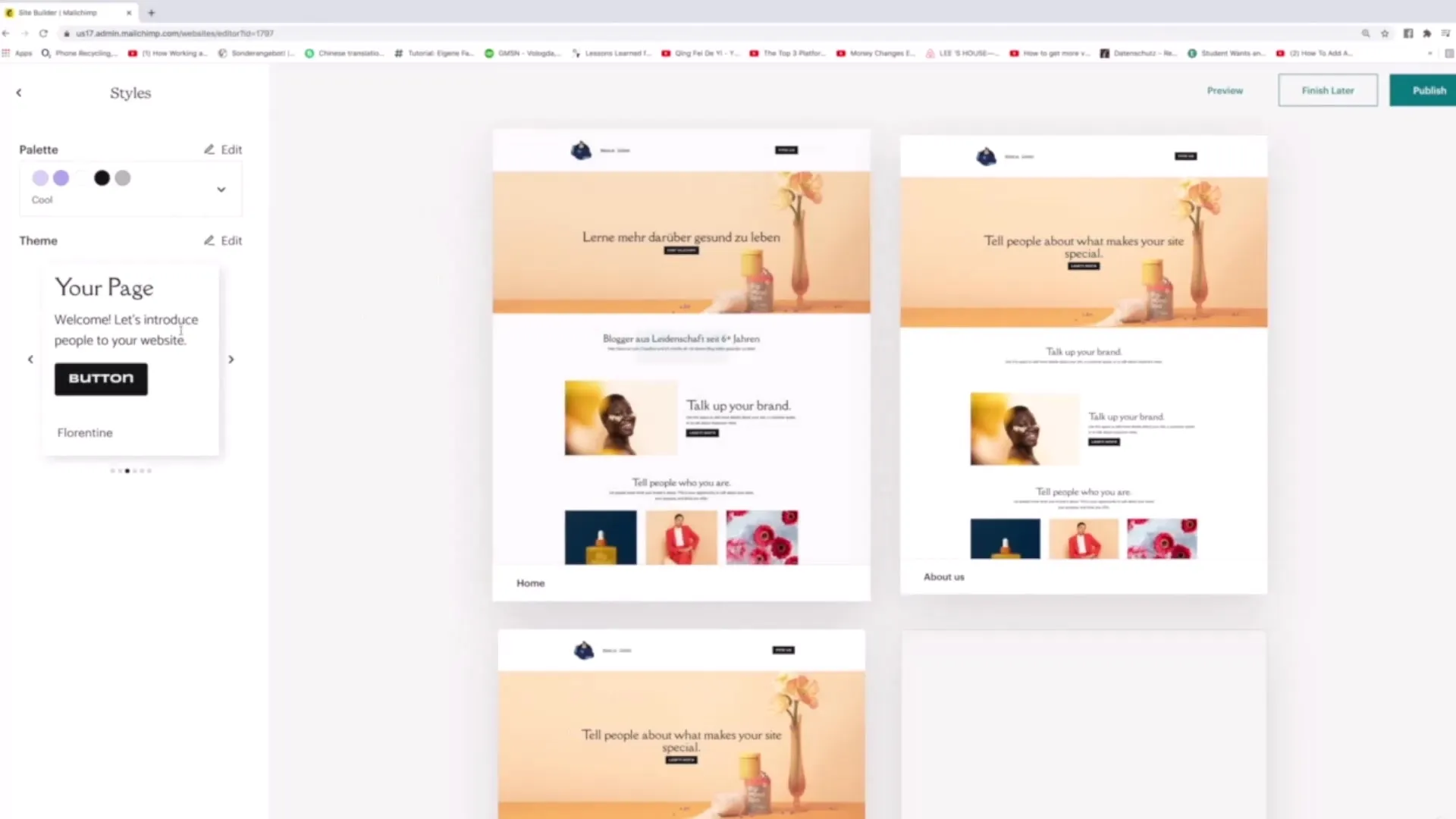
Sous la catégorie "Styles", tu peux apporter toute une série de personnalisations. Il est possible de modifier les différents styles de ton site web. Tu peux effectuer des changements sur la police, ajuster la taille de la police ou modifier l'espacement.
En essayant différents thèmes, tu peux voir immédiatement comment les modifications se répercutent en temps réel sur ton site web. Dans cette section, tu as le choix entre différentes polices et designs qui correspondent à ton concept visuel.

Créer et éditer des palettes de couleurs
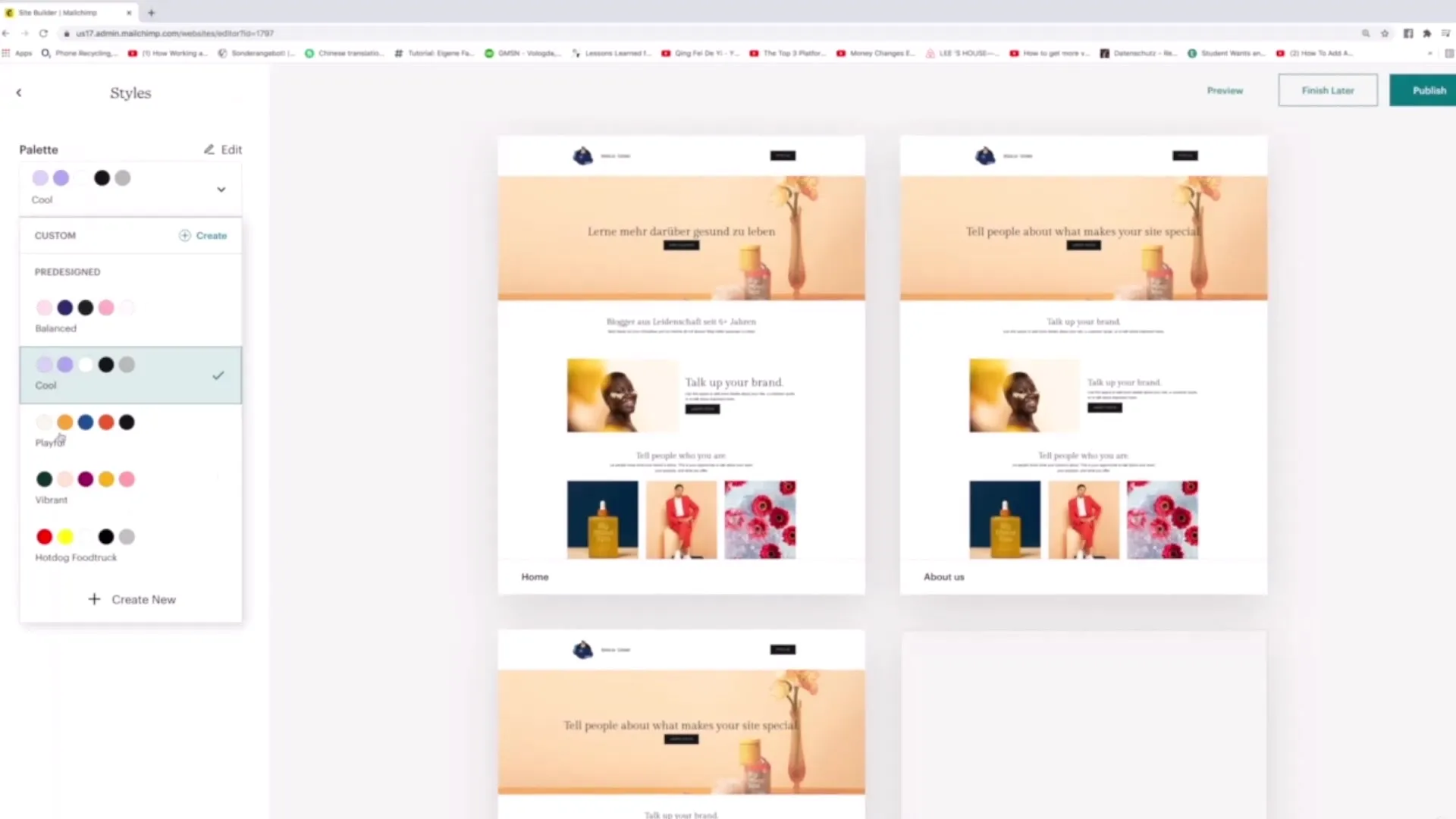
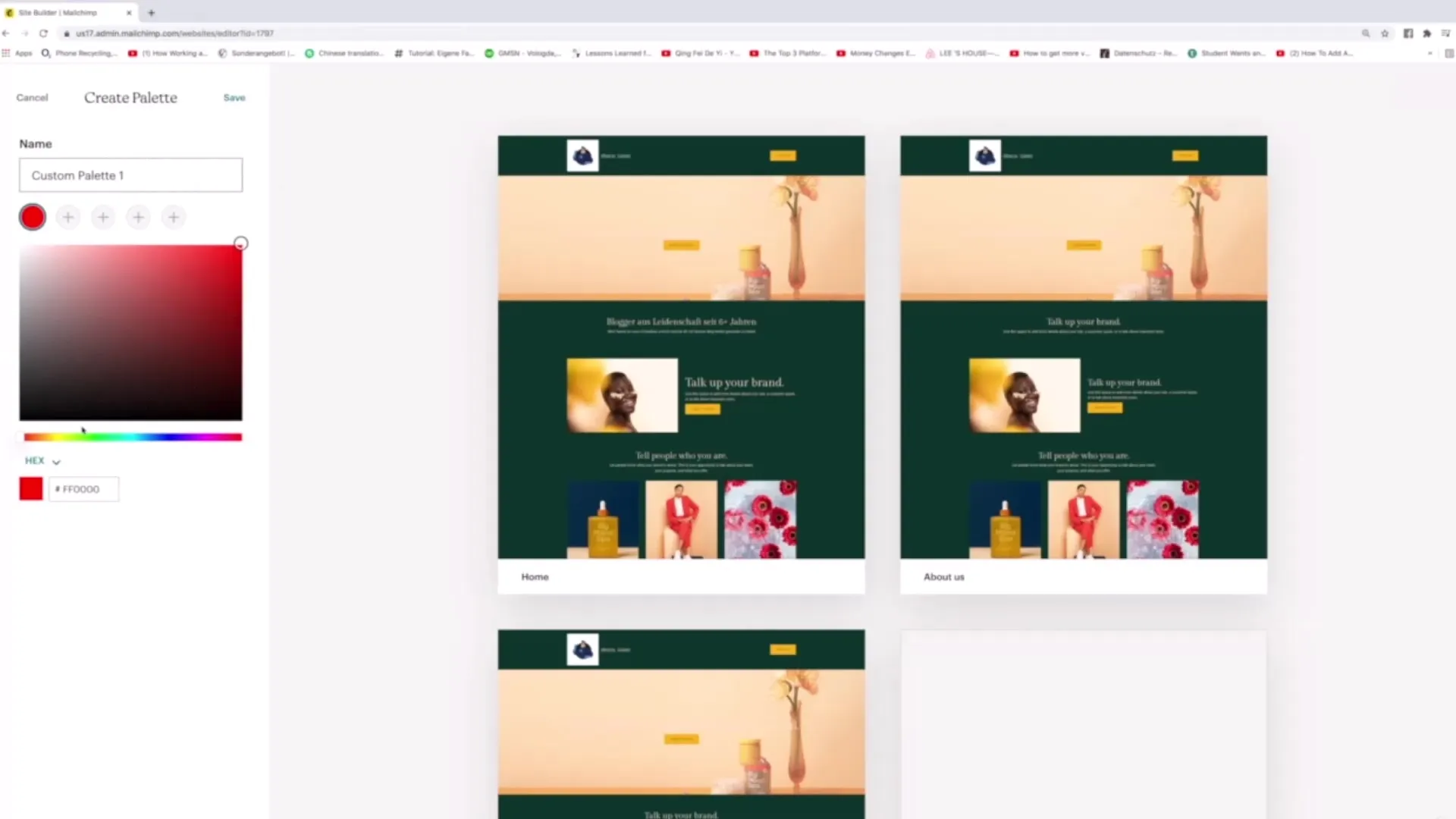
Un aspect central du design web est la gestion des couleurs. Va dans les paramètres des palettes de couleurs et découvre les options disponibles. Là, tu peux choisir des couleurs qui correspondent à ta marque. Actuellement, la palette utilise des tons de violet et de rose. Si cette combinaison de couleurs ne te convient pas, expérimente avec une alternative.

Si tu veux créer une palette de couleurs personnalisée, clique sur "Créer une nouvelle". Tu peux choisir une couleur et ensuite l'ajuster. Dans l'aperçu, tu verras immédiatement si les couleurs choisies fonctionnent harmonieusement et correspondent à ton design.

Activer le bandeau de cookies
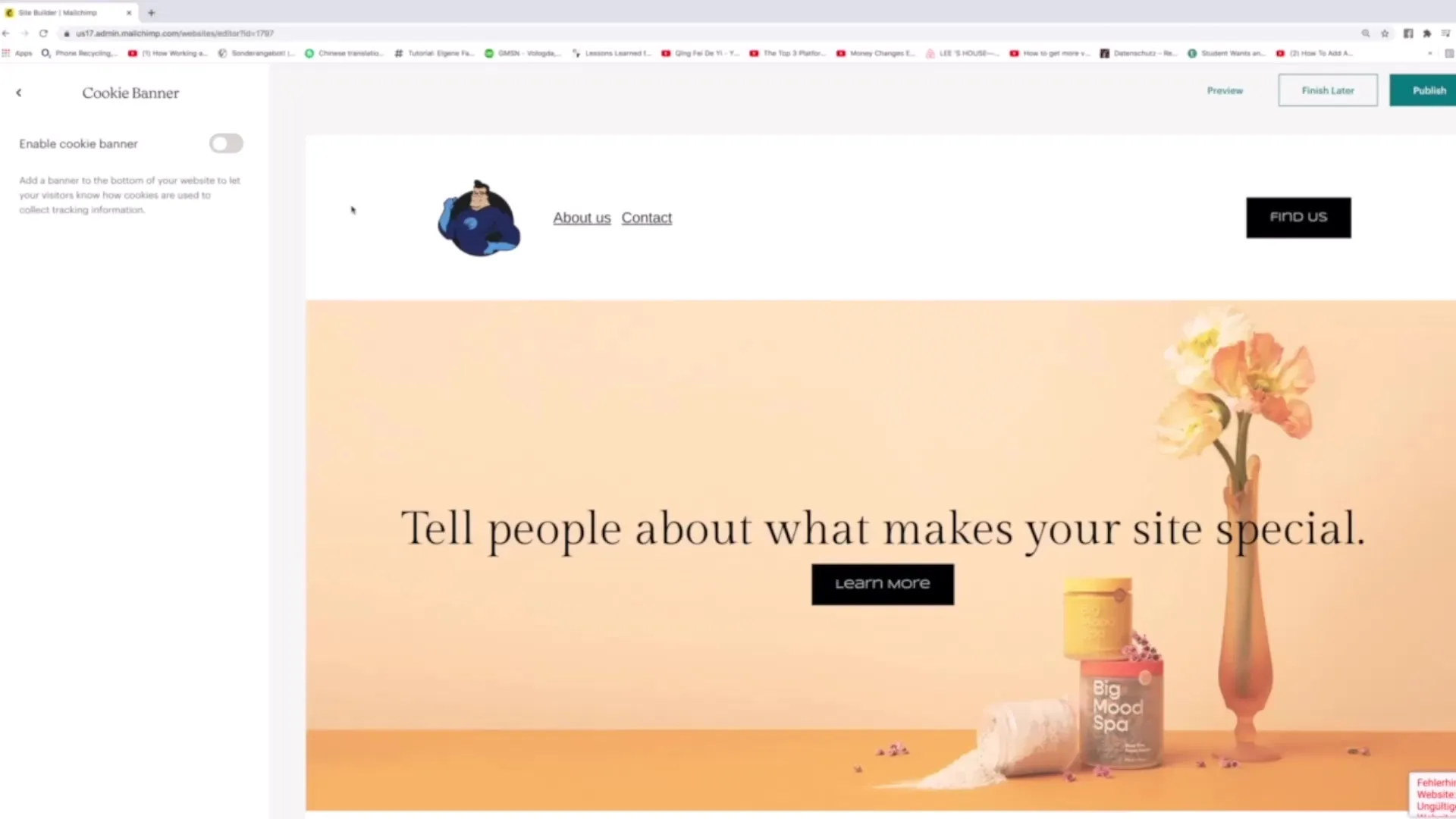
Un autre point important concerne les paramètres des cookies. Dans le paysage actuel de la protection des données, il est essentiel d'informer les utilisateurs sur l'utilisation des cookies. Va dans les paramètres du bandeau de cookies et active l'option pour ajouter un bandeau de cookies sur ton site web.

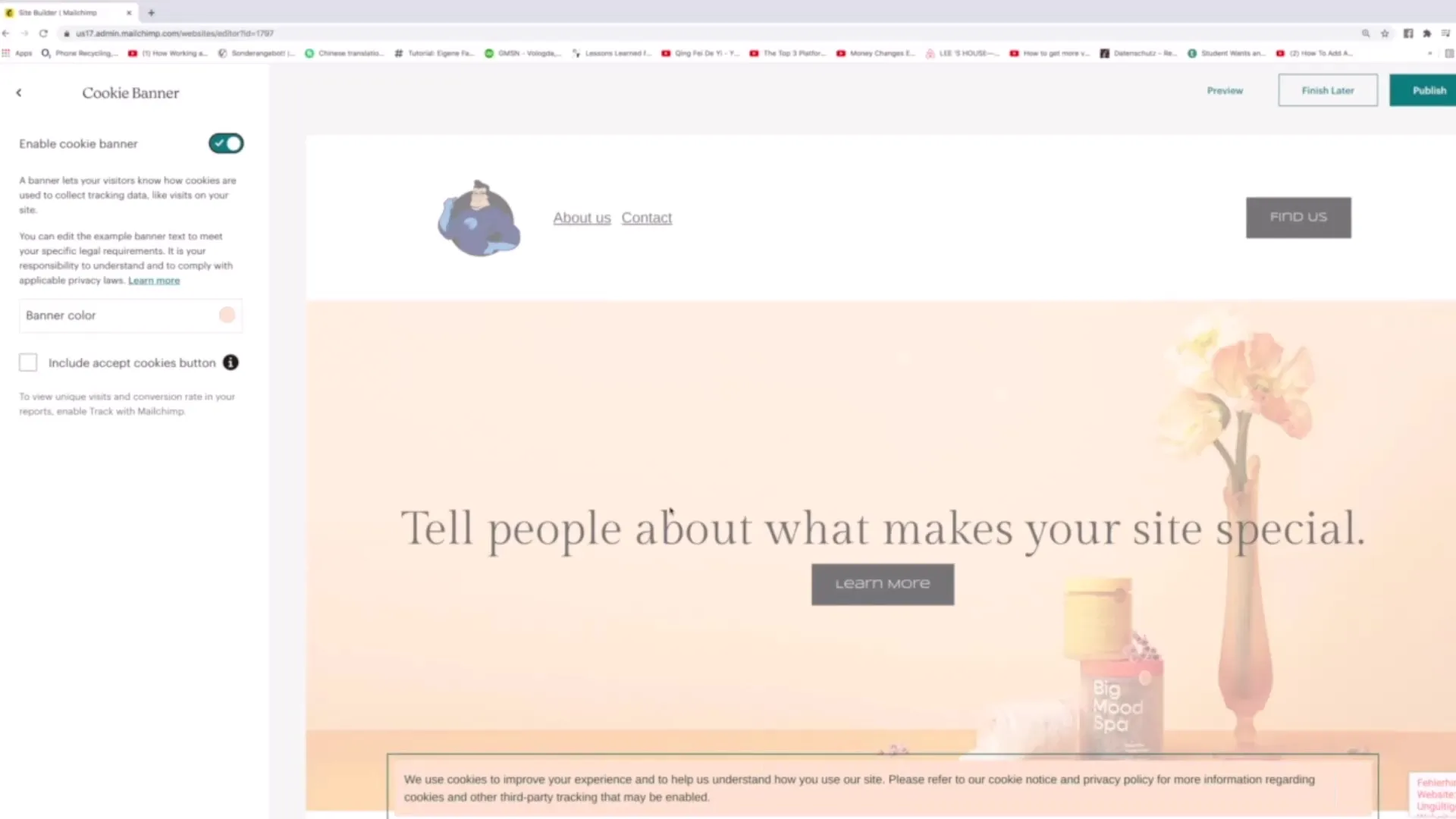
Une fois le bandeau activé, il sera affiché aux utilisateurs avant qu'ils puissent accéder à ton site. Il informe les visiteurs que des cookies sont utilisés pour améliorer leur expérience utilisateur.

Tu peux personnaliser le texte du bandeau et également modifier les couleurs pour qu'il soit attractif sur ton site web. Il est également possible de modifier la langue pour que le bandeau s'adapte à ton public cible.
Aperçu et publication des modifications
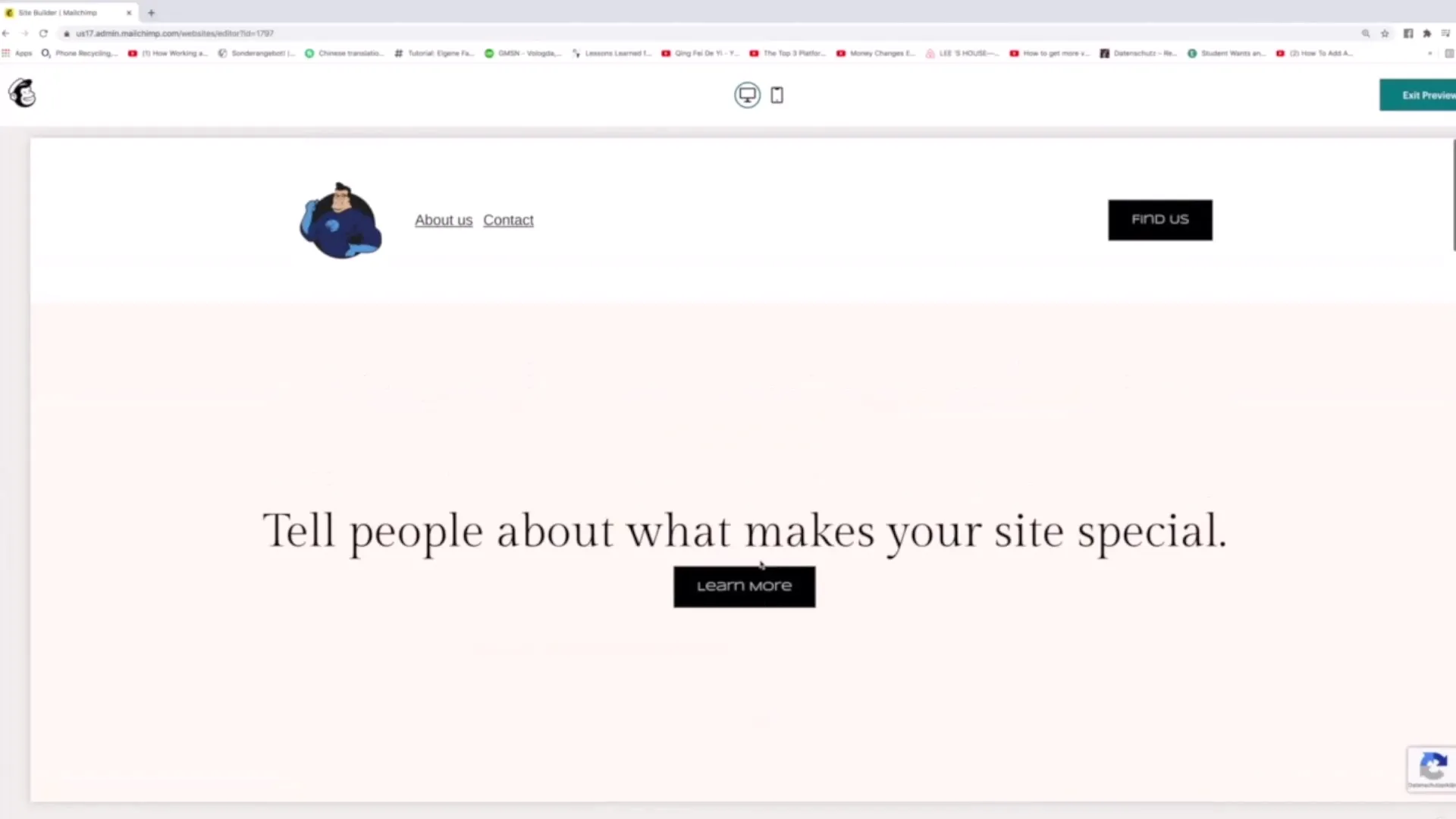
Avant de publier définitivement tes modifications, tu devrais les prévisualiser. Cela te permet d'avoir un aperçu de l'expérience utilisateur et de t'assurer que tout est correct et attrayant.

Une fois que vous êtes satisfait de votre design, cliquez sur "Publier" pour mettre en ligne toutes les modifications apportées. Vous pouvez également vérifier une fois dans une fenêtre de navigation privée comment le site web apparaît réellement.
Résumé
Dans ce tutoriel, vous avez appris comment gérer les paramètres du site web dans Mailchimp pour organiser vos pages, choisir des styles attrayants et des palettes de couleurs, ainsi que pour activer une bannière de cookies. Ces outils sont essentiels pour garantir une expérience utilisateur positive sur votre site web.
Questions fréquemment posées
Quelles sont les premières étapes pour gérer mes pages dans Mailchimp?Pour gérer vos pages, accédez à "Gérer" et cliquez sur "Pages" pour obtenir un aperçu.
Comment puis-je changer l'ordre de mes pages?Vous pouvez simplement déplacer les pages à l'endroit souhaité en les faisant glisser.
Où puis-je personnaliser les palettes de couleurs?Vous pouvez trouver les palettes de couleurs sous l'onglet "Styles", où vous pouvez modifier les palettes existantes ou en créer de nouvelles.
Comment activer la bannière de cookies?Accédez aux paramètres des cookies et cliquez sur "Activer les cookies" pour définir la bannière comme activée.
Puis-je tester mes modifications avant de les publier?Oui, utilisez la fonction d'aperçu pour vérifier le design et l'expérience utilisateur avant de publier.


