Avec la bonne conception d'une bannière publicitaire, vous pouvez attirer l'attention et l'intérêt pour vos services. Dans ce tutoriel, nous allons vous montrer comment créer une bannière attrayante au format 16:9 dans Photoshop. Nous utiliserons une typographie créative, une composition d'image impressionnante et intégrerons même un système de notation efficace. Commençons dès maintenant et avançons étape par étape vers notre objectif.
Principales conclusions
- Le choix du format (16:9) est crucial pour la composition.
- Les lignes directrices vous aident à placer les éléments de manière optimale.
- L'utilisation de polices attrayantes et de tailles attire les regards.
- Un système de notation intégré peut favoriser la prise de décision des clients.
- Un appel à l'action efficace sous forme de bannière augmente le taux de conversion.
Guide étape par étape
Configurer l'espace de travail
Commencez par ouvrir le programme Photoshop et créer un nouvel espace de travail. Utilisez le raccourci clavier Commande + N (ou Ctrl + N) pour ouvrir la boîte de dialogue de fichier. Définissez la largeur sur 1920 pixels et la hauteur sur 1080 pixels pour obtenir le format 16:9 souhaité.

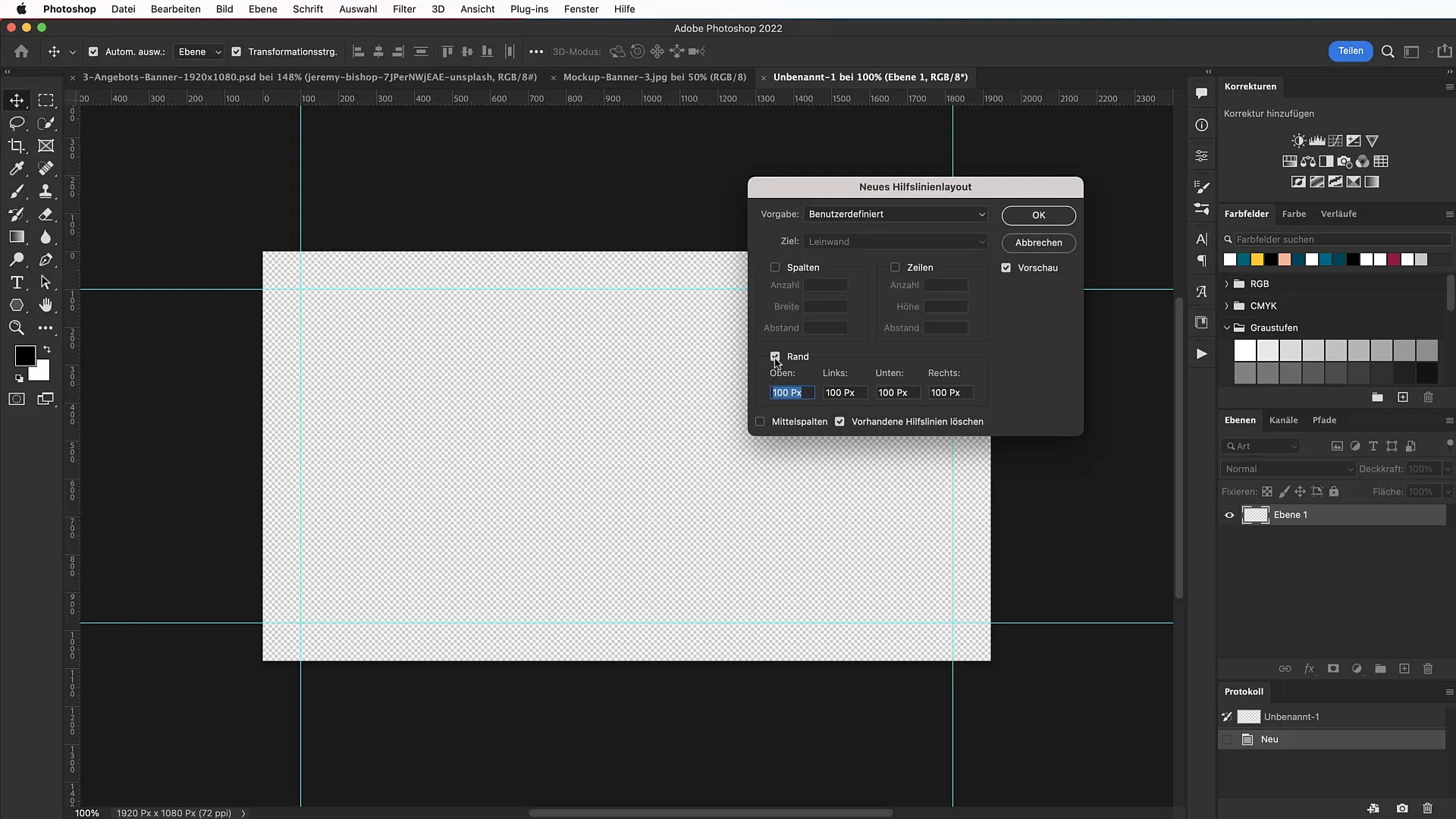
Créez ensuite une nouvelle mise en page de lignes directrices en cliquant sur "Affichage" puis sur "Nouvelle mise en page de lignes directrices". Réglez les marges à 100 pixels pour faciliter le placement de vos éléments.

Choisir et placer une image
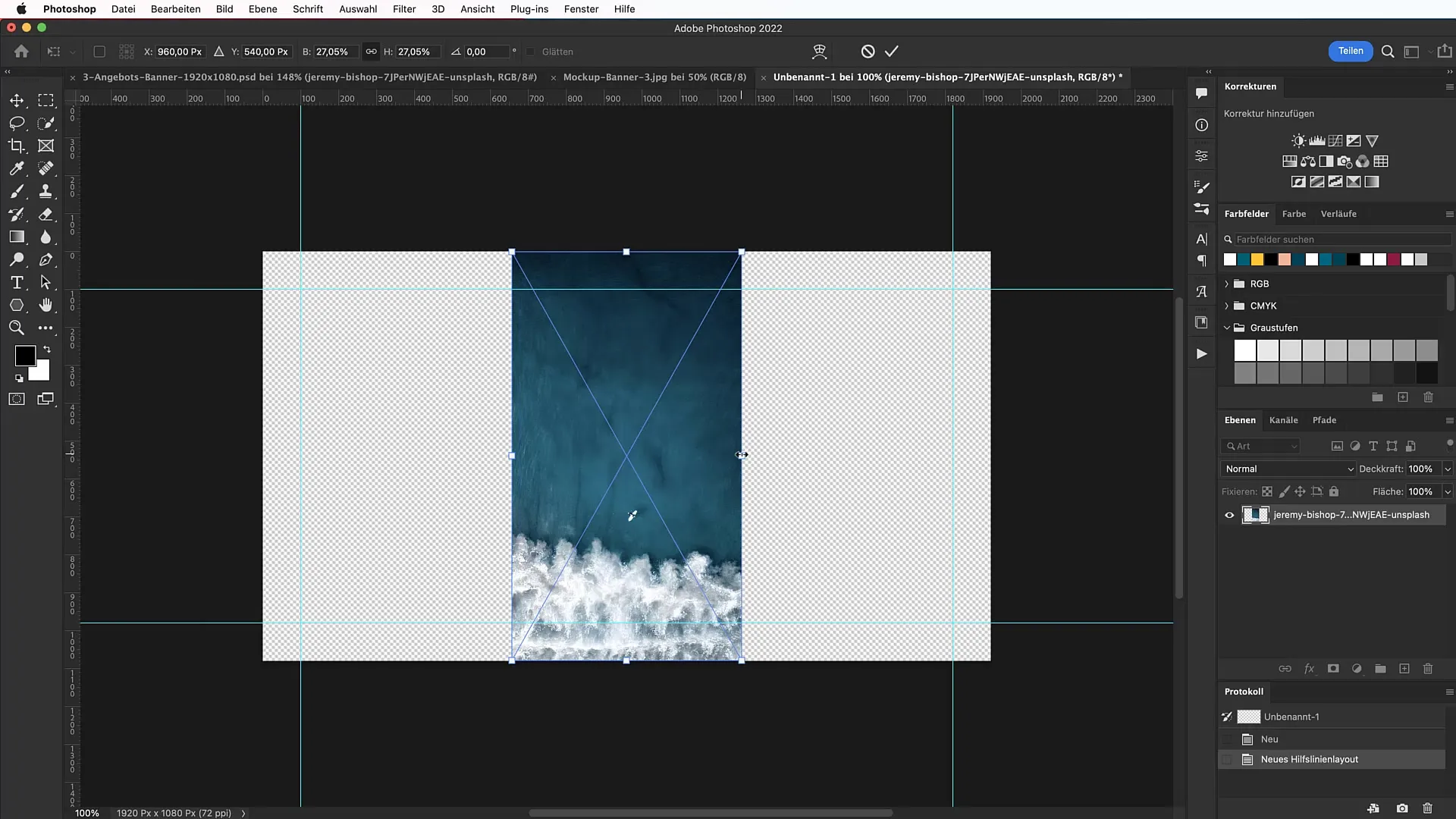
Vous avez maintenant besoin d'une image pour votre bannière. Vous pouvez rechercher une image appropriée sur une plateforme comme Unsplash. J'utilise une image de la plage de Maverick en Californie. Faites glisser et déposez l'image dans votre espace de travail. Faites pivoter l'image de sorte que les vagues soient dirigées vers la droite et redimensionnez-la en conséquence pour la placer de manière attrayante dans la partie supérieure.

Ajouter du texte
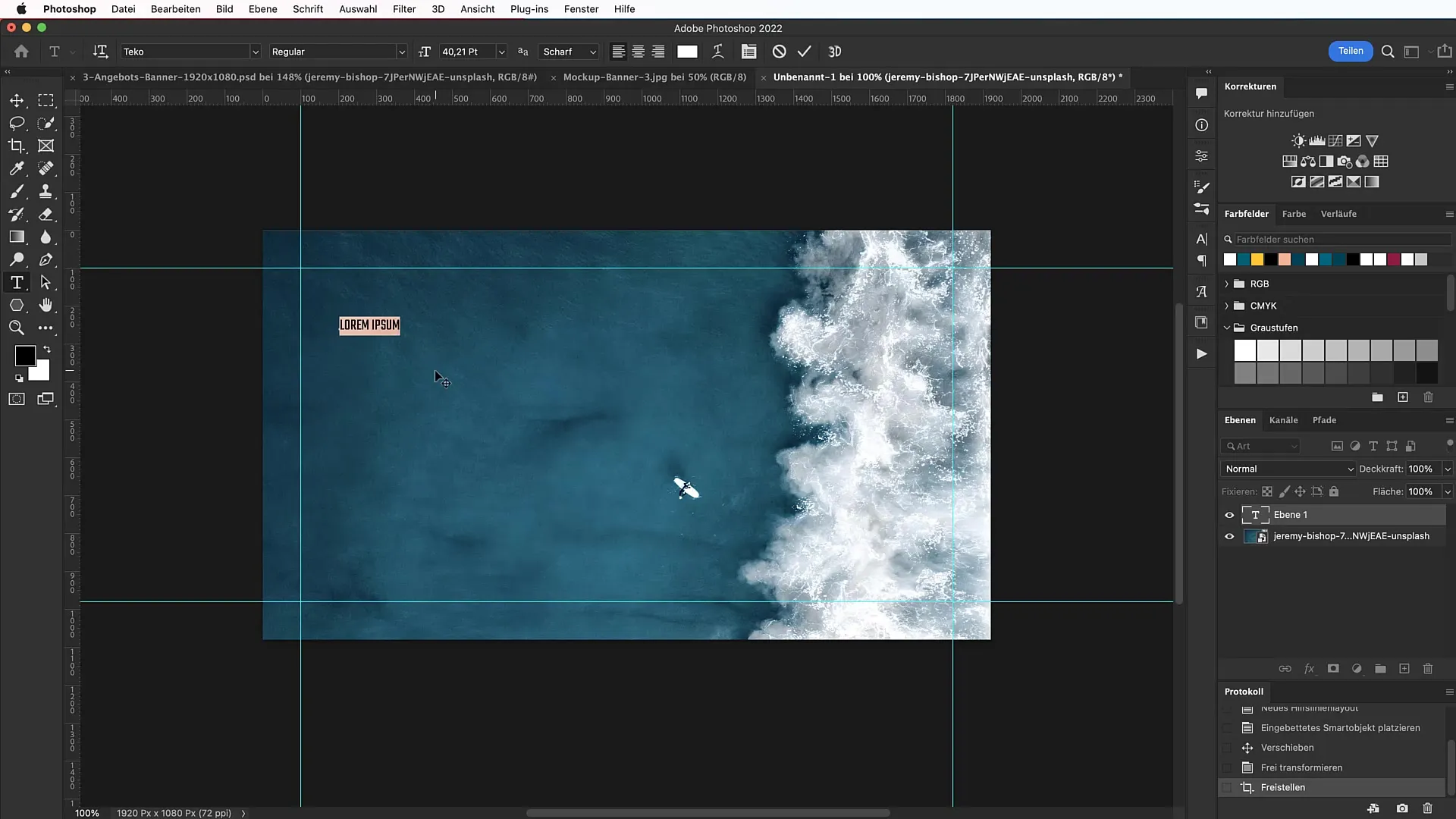
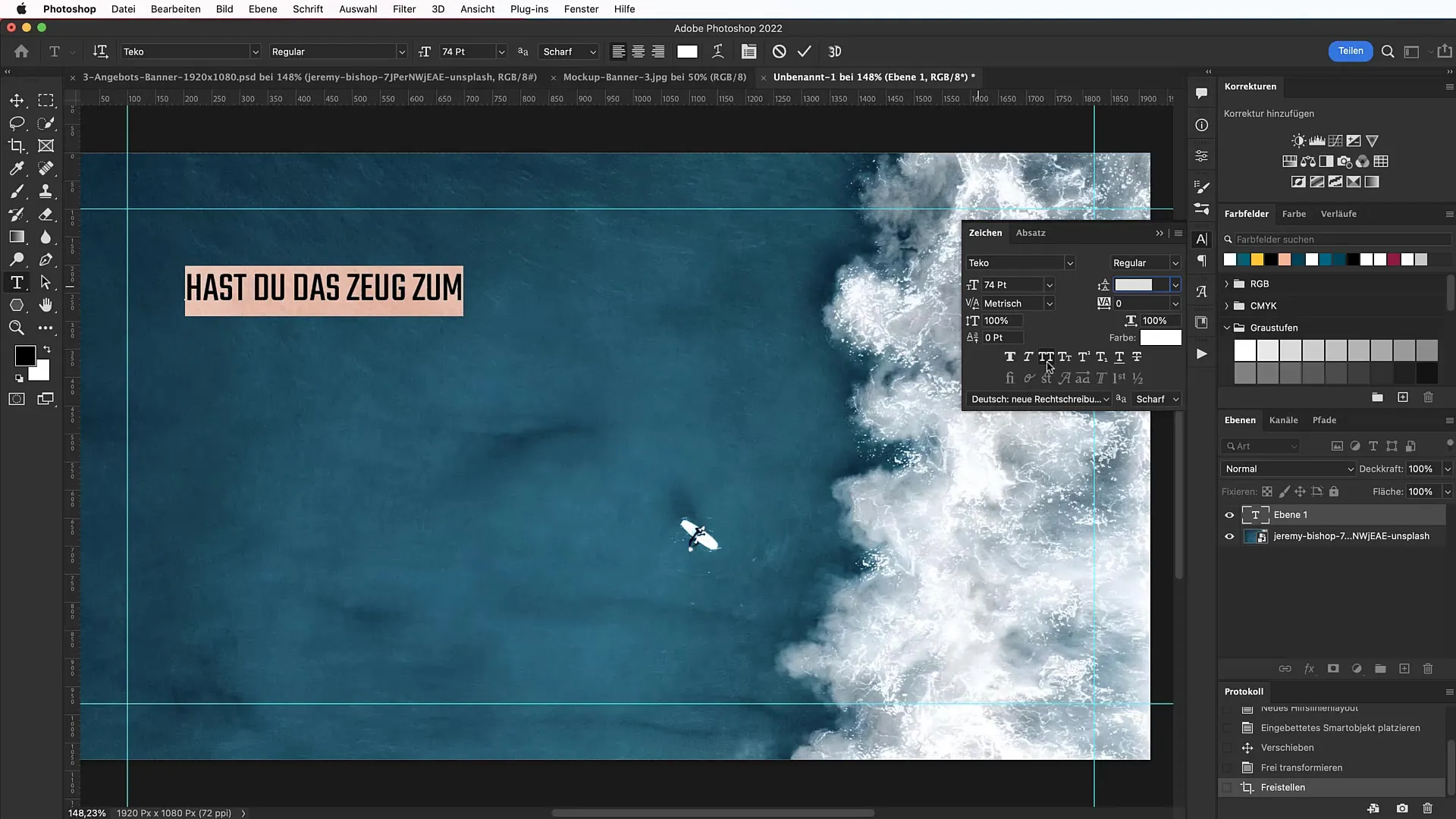
Sélectionnez l'outil texte et choisissez une police appropriée. Je recommande la police "Teko", que vous pouvez trouver sur www.fonts.google.com. Après l'avoir téléchargée, installez-la sur votre ordinateur. Entrez ensuite un texte introductif, tel que "Avez-vous ce qu'il faut pour surfer sur les vagues?" Réglez la taille de la police sur 74 points et assurez-vous que les majuscules sont activées pour obtenir un affichage percutant.

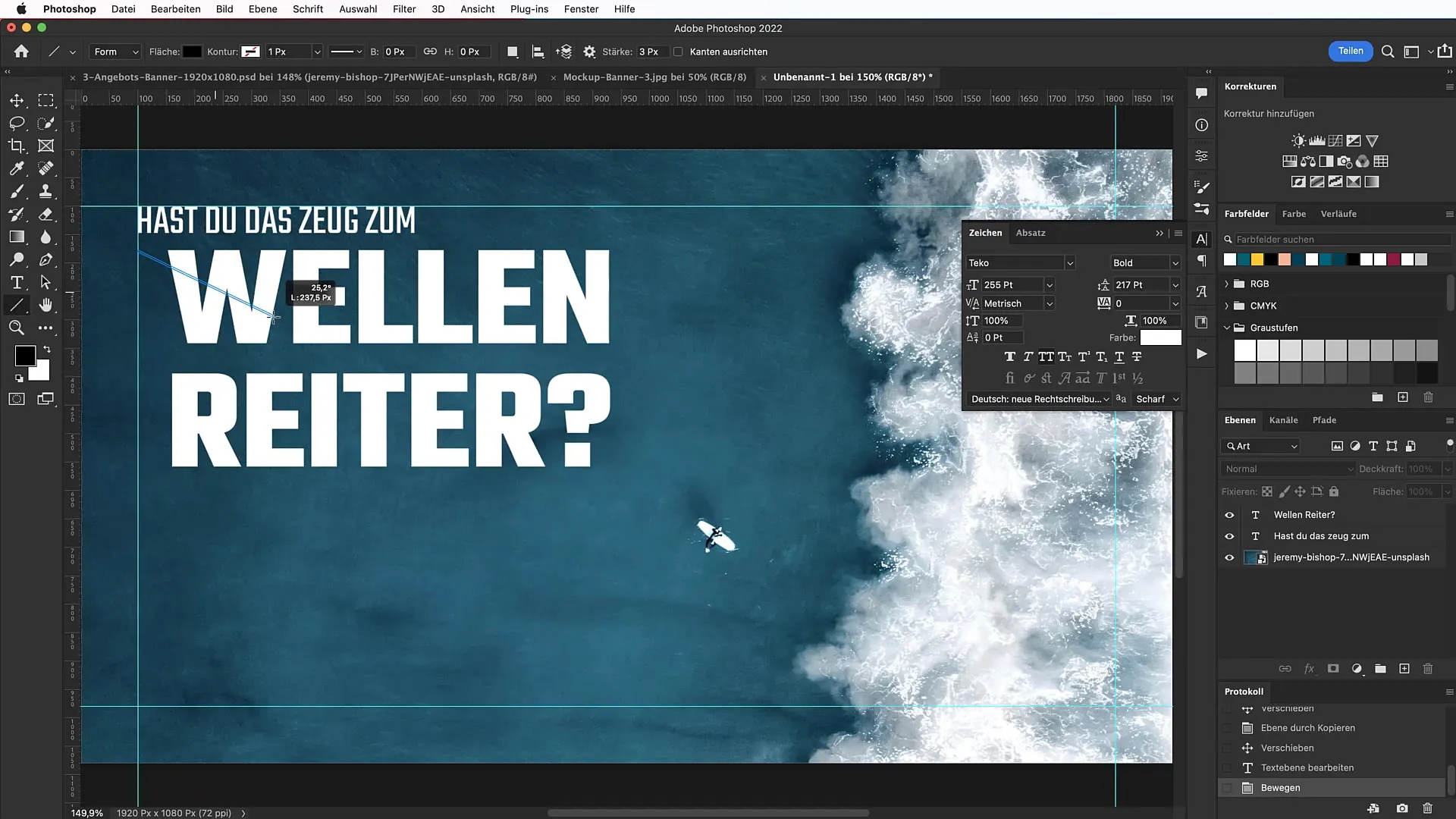
Créez une copie du cadre texte et modifiez le texte en "Surfeur de vagues?". Ajustez la taille de la police pour ce texte à 255 points. Il est important que ce texte soit visible et accrocheur.

Ajuster les lignes et la mise en page
Pour ajouter une ligne subtile à votre bannière, sélectionnez l'outil de dessin de lignes, maintenez la touche Maj enfoncée et tracez une ligne de 2 pixels de hauteur. Cette ligne vous aidera à séparer clairement les différentes zones de votre bannière.

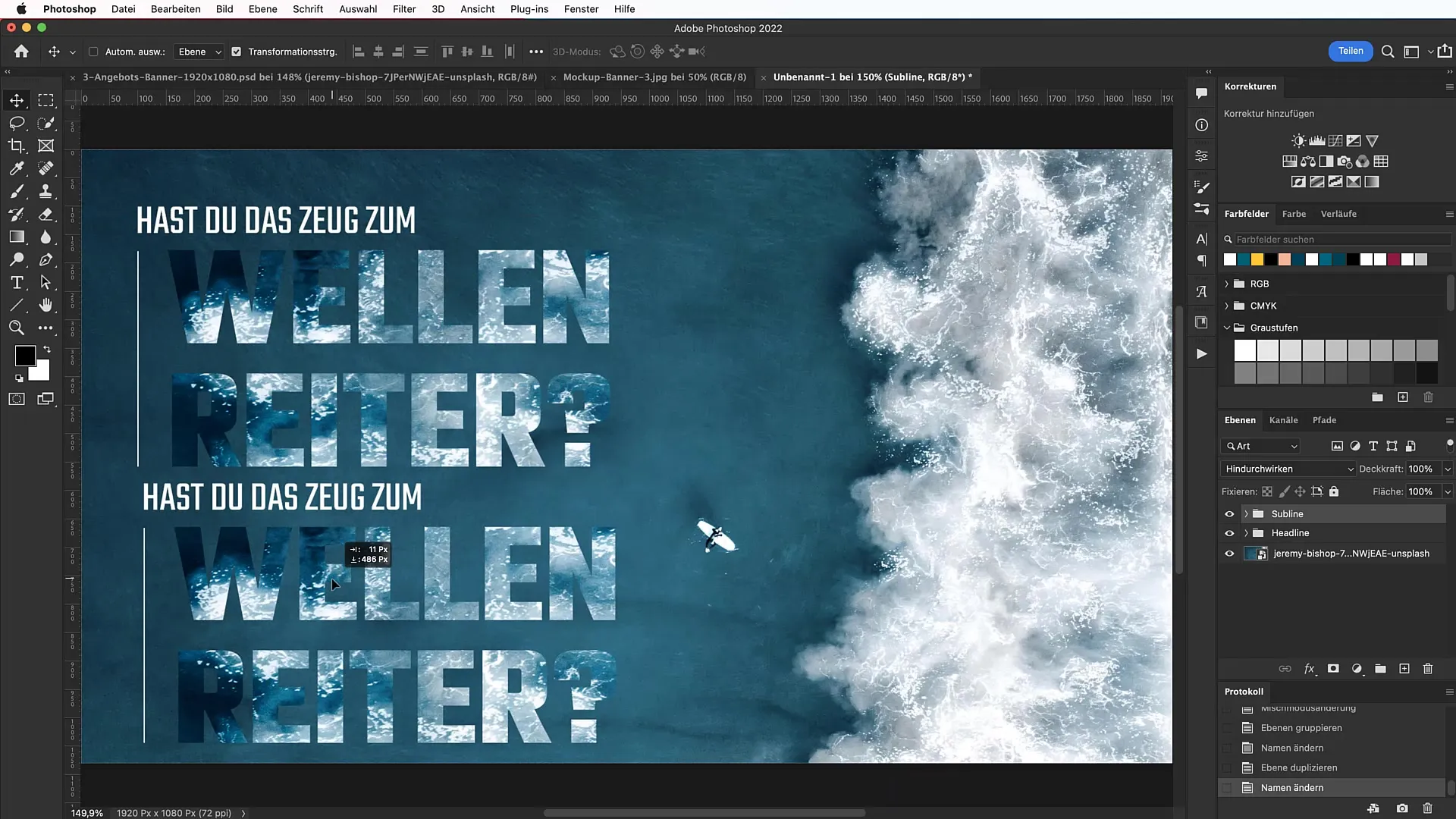
Conception de texte efficace
Regroupez les éléments textuels, en appuyant sur Commande + G. Vous pouvez continuer à personnaliser le texte en variant la police, la taille et l'espacement des caractères. Un sous-titre bien conçu pourrait être "Vivez maintenant l'adrénaline pure". Assurez-vous d'assurer une bonne lisibilité en créant suffisamment de contraste entre le texte et l'arrière-plan.

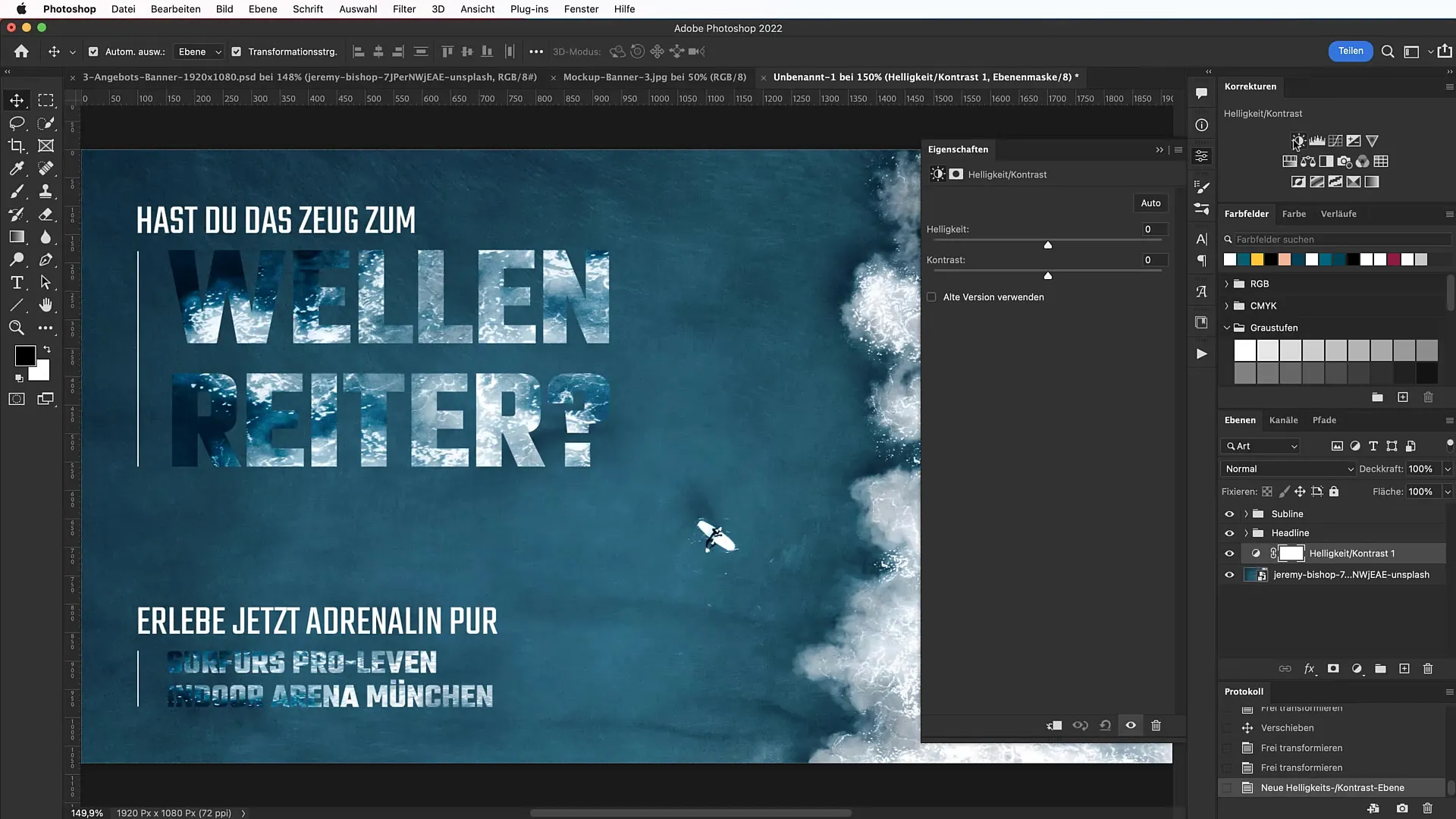
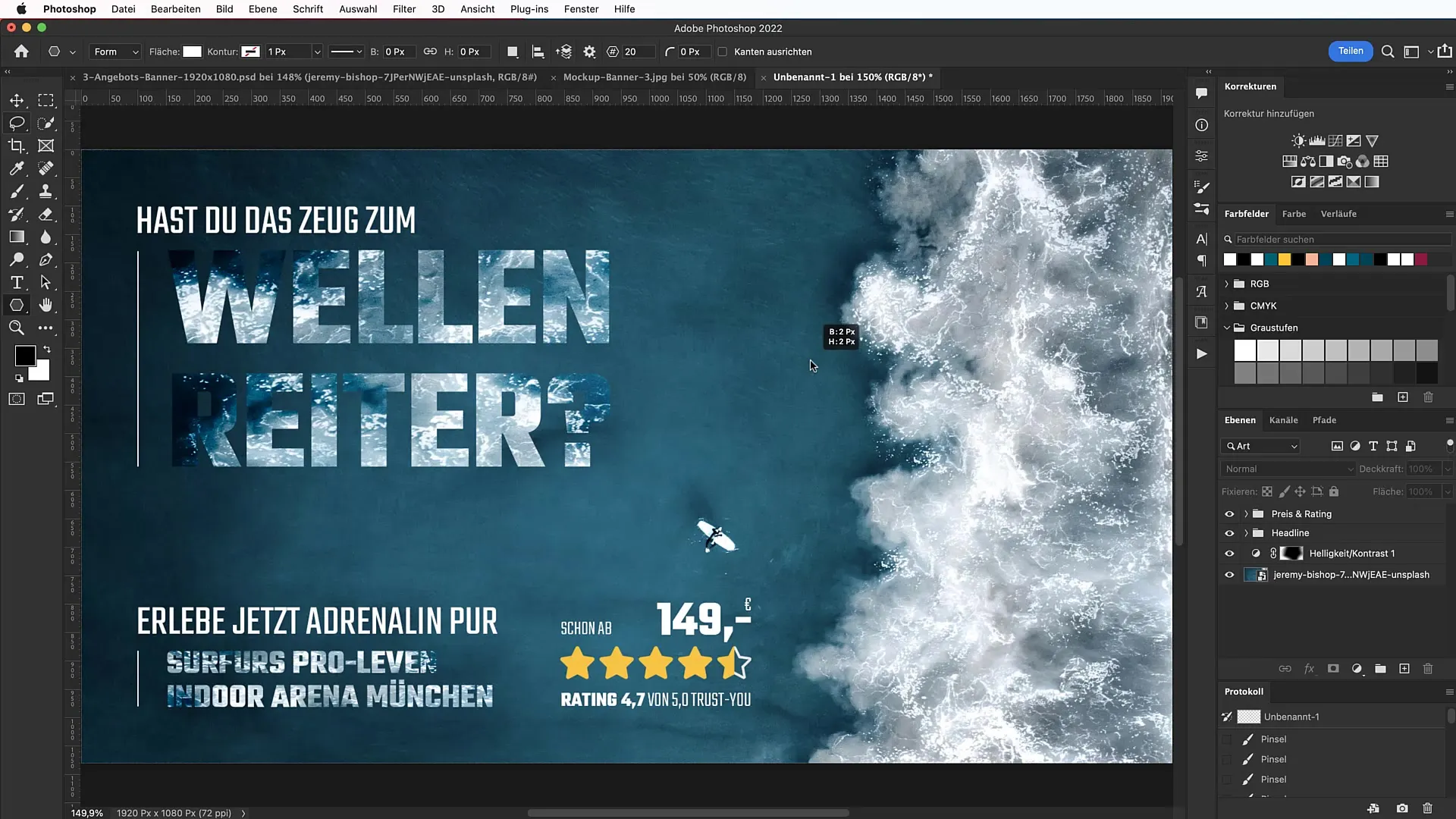
Ajuster la luminosité et le contraste
Pour mettre en valeur les informations importantes, travaillez avec la luminosité et le contraste. Créez une couche d'ajustement pour la luminosité et réglez-la de manière à ce que les détails de l'arrière-plan ne distraient pas, mais soutiennent le texte.

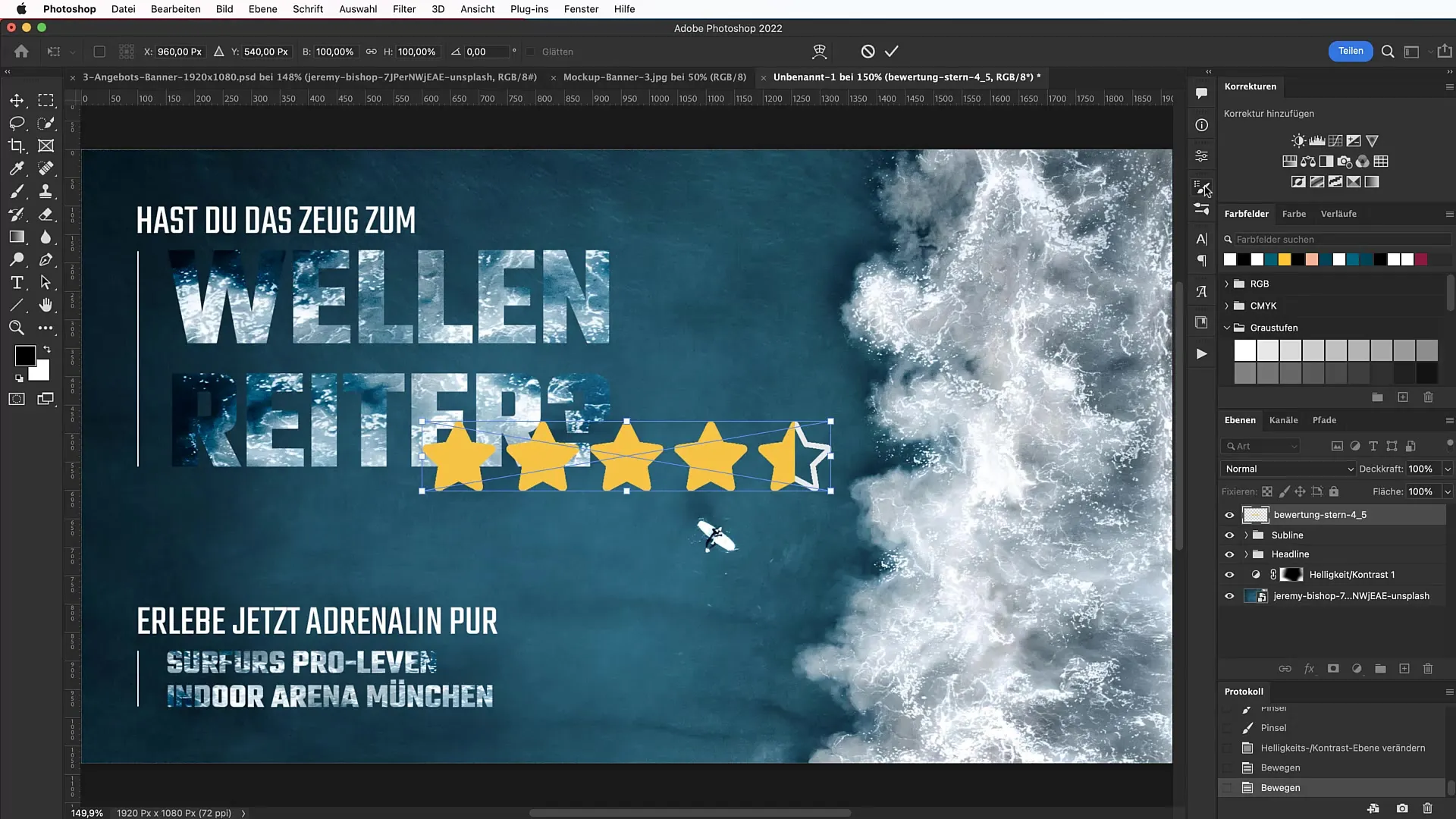
Ajout d'un système de notation
Il est temps d'intégrer un système de notation. Rendez-vous sur www.tutkit.com et téléchargez le fichier PNG pour les évaluations par étoiles. Ensuite, positionnez les étoiles dans la partie inférieure de votre bannière et ajustez leur taille en conséquence pour qu'elles s'intègrent bien dans la mise en page.

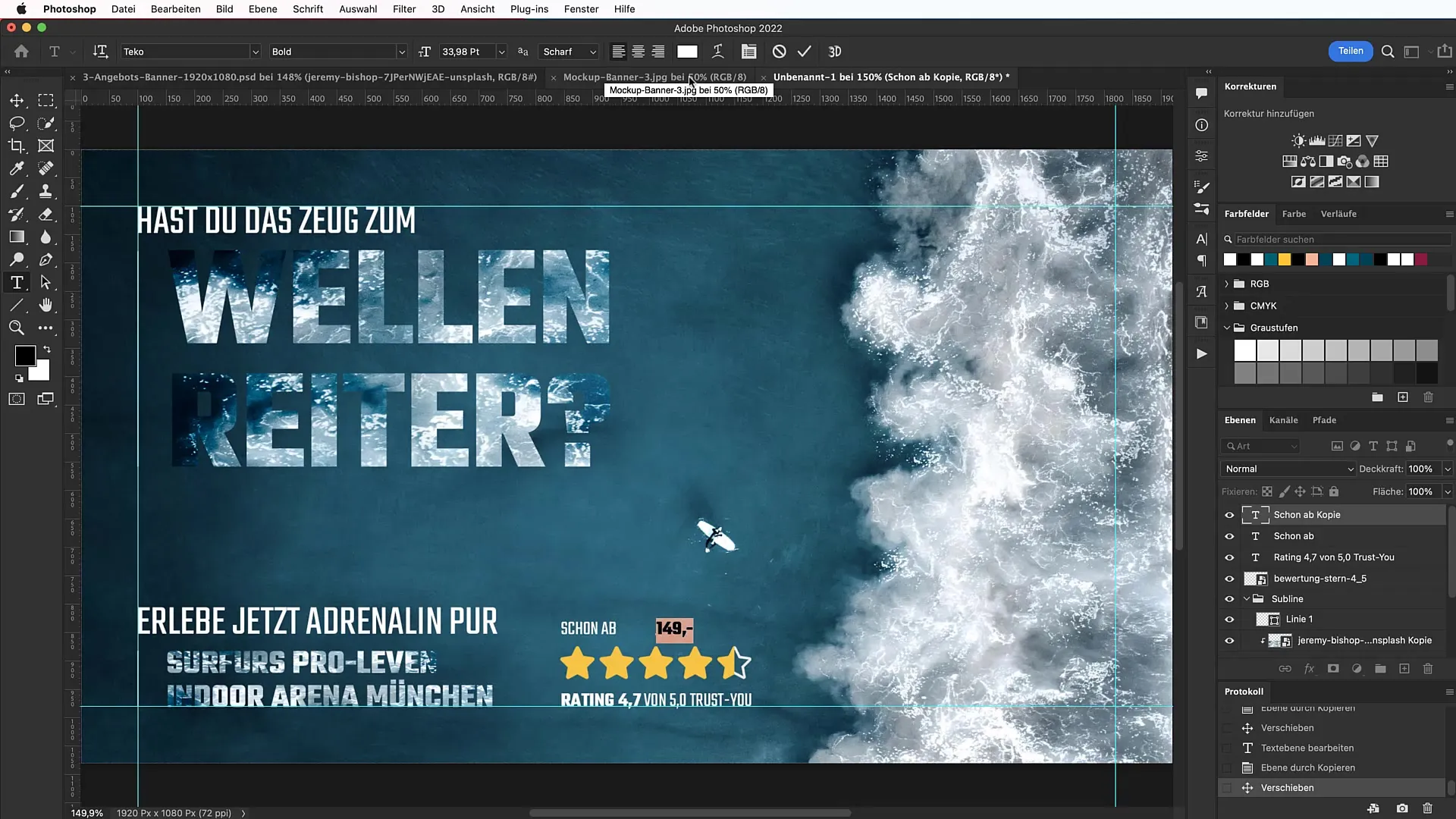
Indication du prix et conclusion
Ajoutez maintenant l'indication du prix, par exemple "199 €". Placez-la de manière visuellement impressionnante et en harmonie avec tous les autres éléments de la bannière. Assurez-vous que tous les éléments sont bien alignés et en relation harmonieuse les uns avec les autres.

Création d'un badge pour les offres
Enfin, créez un badge pour les offres spéciales ou les promotions. Utilisez l'outil de polygone pour créer une forme appropriée qui attire l'attention. Ensuite, choisissez une couleur contrastée pour mettre en valeur le badge.

Résumé
Vous avez maintenant appris comment concevoir une bannière publicitaire attrayante dans Photoshop. Avec les bons éléments graphiques, une typographie attrayante et l'utilisation d'un système de notation, vous resterez dans la mémoire de vos clients. Utilisez les étapes apprises pour créer des bannières créatives et efficaces qui présentent au mieux votre offre.
Foire aux questions fréquentes
Comment puis-je télécharger la police Teko?Vous pouvez télécharger et installer la police Teko depuis www.fonts.google.com.
Comment ajouter des guides dans Photoshop?Allez sur "Affichage", puis sur "Nouvelle disposition des guides" et définissez les espacements.
Comment faire pivoter une image dans Photoshop?Sélectionnez l'image, allez sur "Édition", puis sur "Transformer" > "Rotation".
Où trouver des images gratuites pour mes bannières?Unsplash est une plateforme recommandée pour des images gratuites.
Comment utiliser des colonnes et des lignes dans ma bannière?Utilisez l'outil de dessin de lignes pour créer des lignes de séparation propres et claires dans votre bannière.


