La créativité et la clarté sont essentielles lorsqu'il s'agit de concevoir des bannières publicitaires. Dans ce tutoriel, vous serez guidé à travers les étapes pour créer une bannière impressionnante dans Photoshop, se démarquant par une typographie minimaliste. Nous nous concentrons sur la réduction des éléments superflus pour efficacement diriger l'attention du spectateur. Commençons tout de suite et explorons les bases de la conception d'une bannière publicitaire unique.
Principales conclusions
- La typographie peut agir comme un moyen de style central et doit être au centre de l'attention.
- Des textes clairs et marquants sont essentiels pour l'engagement des lecteurs.
- Une mise en page de lignes d'assistance optimisée assure un positionnement précis.
- Les coins arrondis et la conception de fond structurée augmentent l'attrait visuel.
- Les couleurs et les polices utilisées doivent être cohérentes avec l'identité de la marque.
Guide étape par étape
Pour créer une bannière attrayante, suivez attentivement ces étapes et veillez à prêter attention aux détails.
Étape 1: Mise en place du document
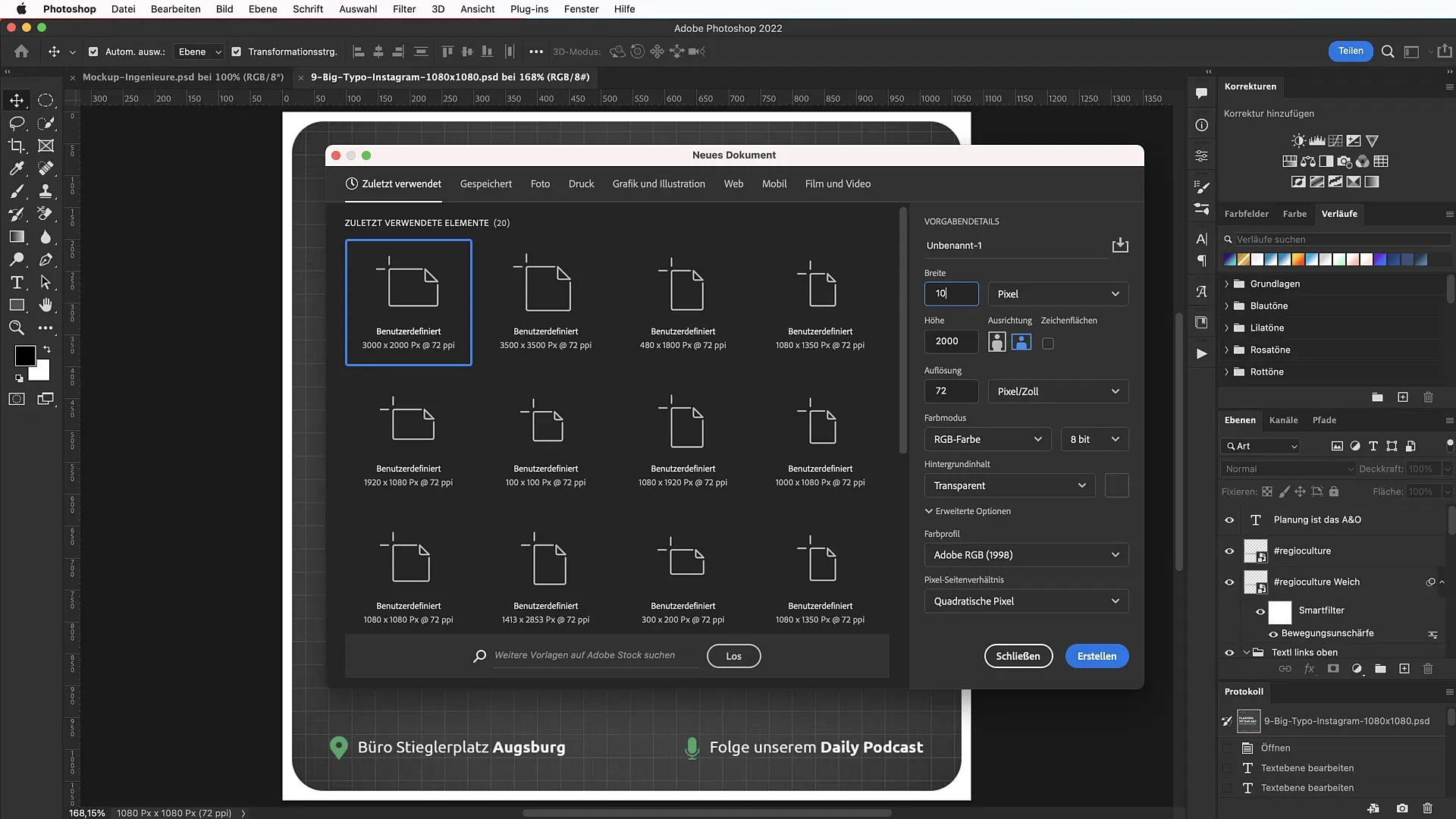
Ouvrez Photoshop et créez un nouveau document. Cela se fait avec la commande Commande (Commande) + N. Assurez-vous que les dimensions sont réglées sur 1080 x 1080 pixels.

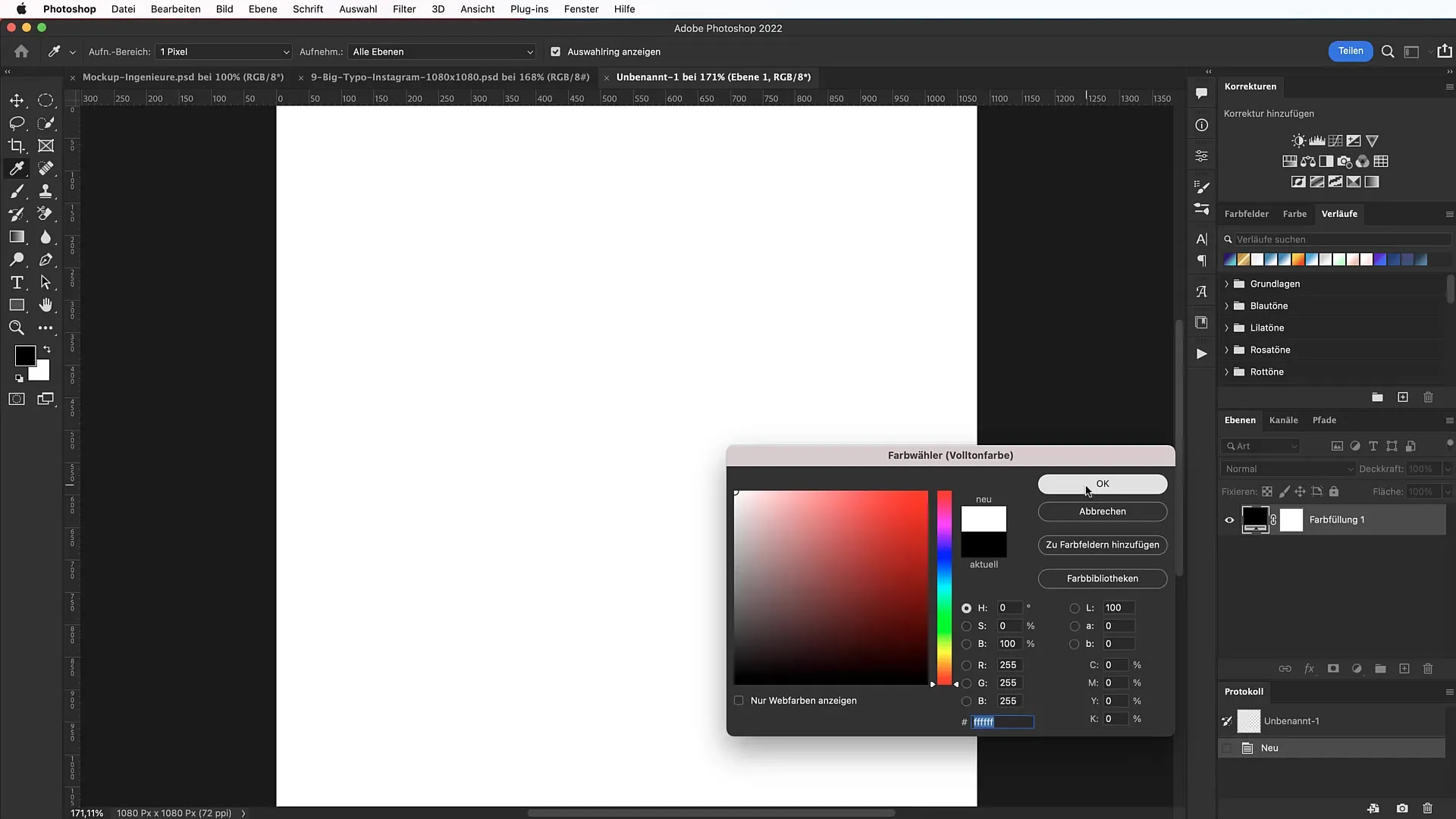
À l'étape suivante, choisissez un fond blanc en ajoutant un nouveau calque de réglage de couleur. Réglez le code hexadécimal sur #FFFFFF et verrouillez le calque.

Étape 2: Créer une mise en page de lignes d'assistance
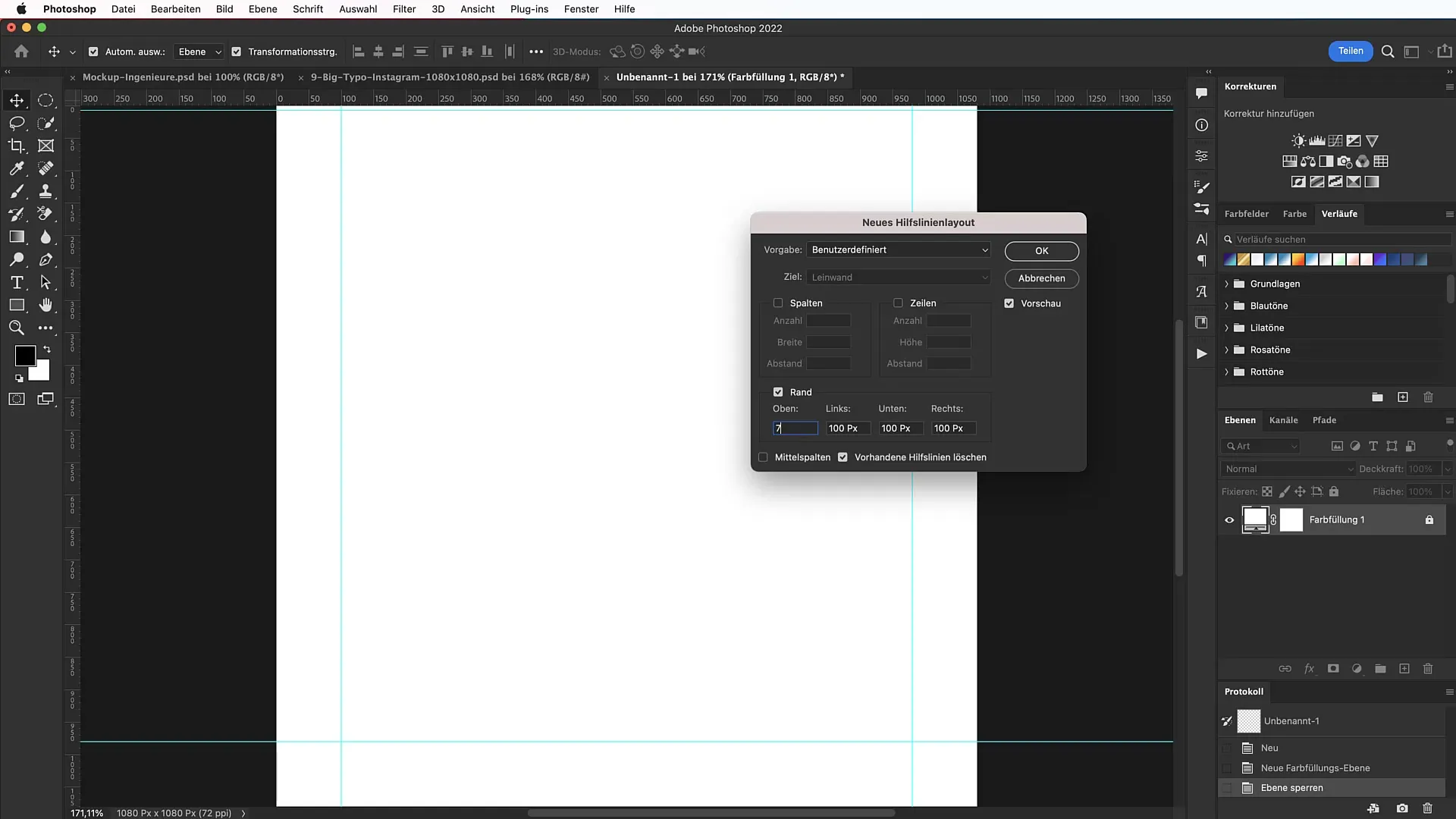
Une mise en page de lignes d'assistance est utile pour organiser de manière optimale les différents éléments. Allez dans Affichage > Nouvelle mise en page de lignes d'assistance et choisissez une marge de 75 pixels de tous les côtés pour définir la "Zone de sécurité".

Vous pouvez afficher ou masquer les lignes d'assistance à tout moment en appuyant sur Commande +;.
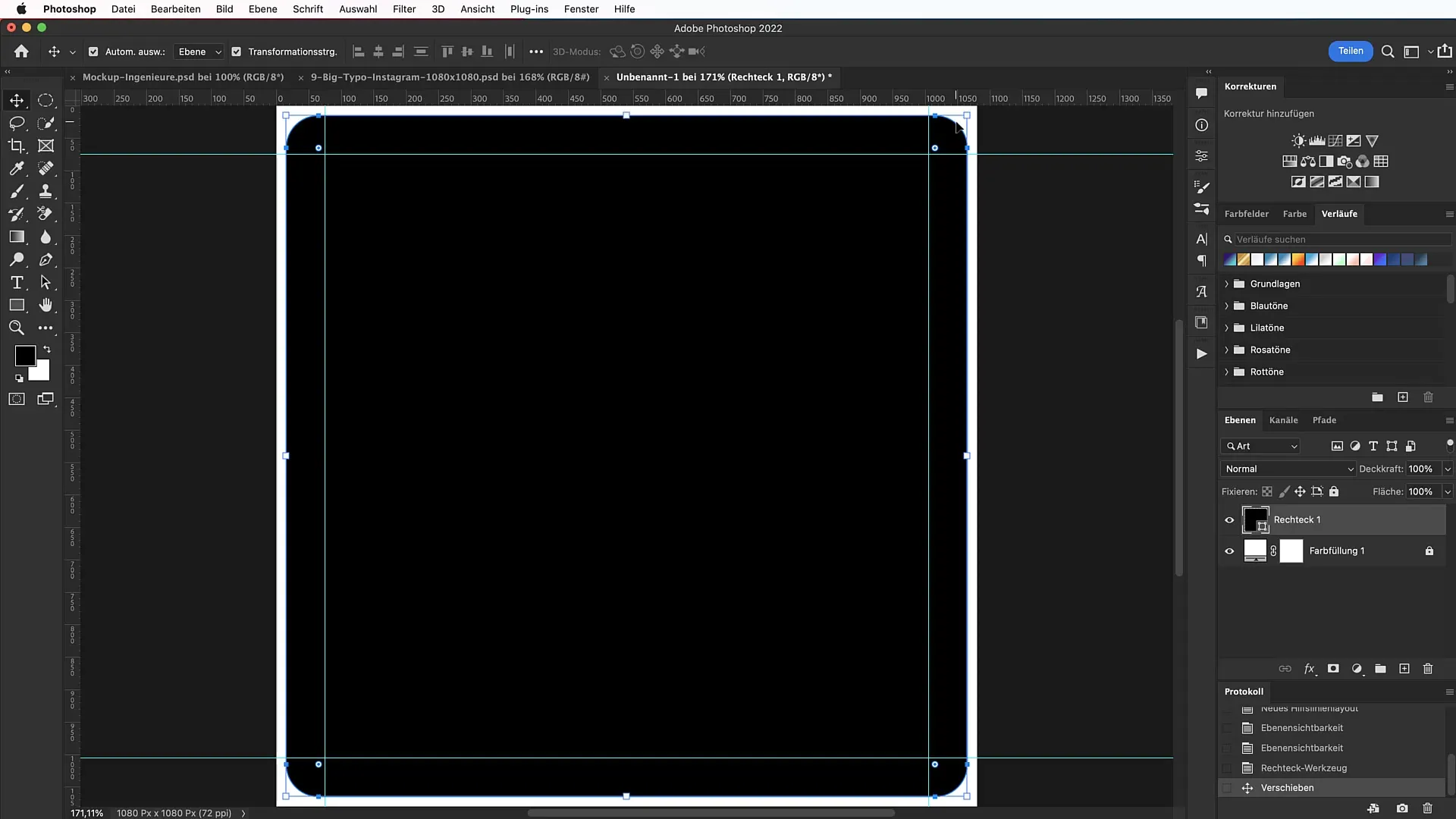
Étape 3: Créer un rectangle aux coins arrondis
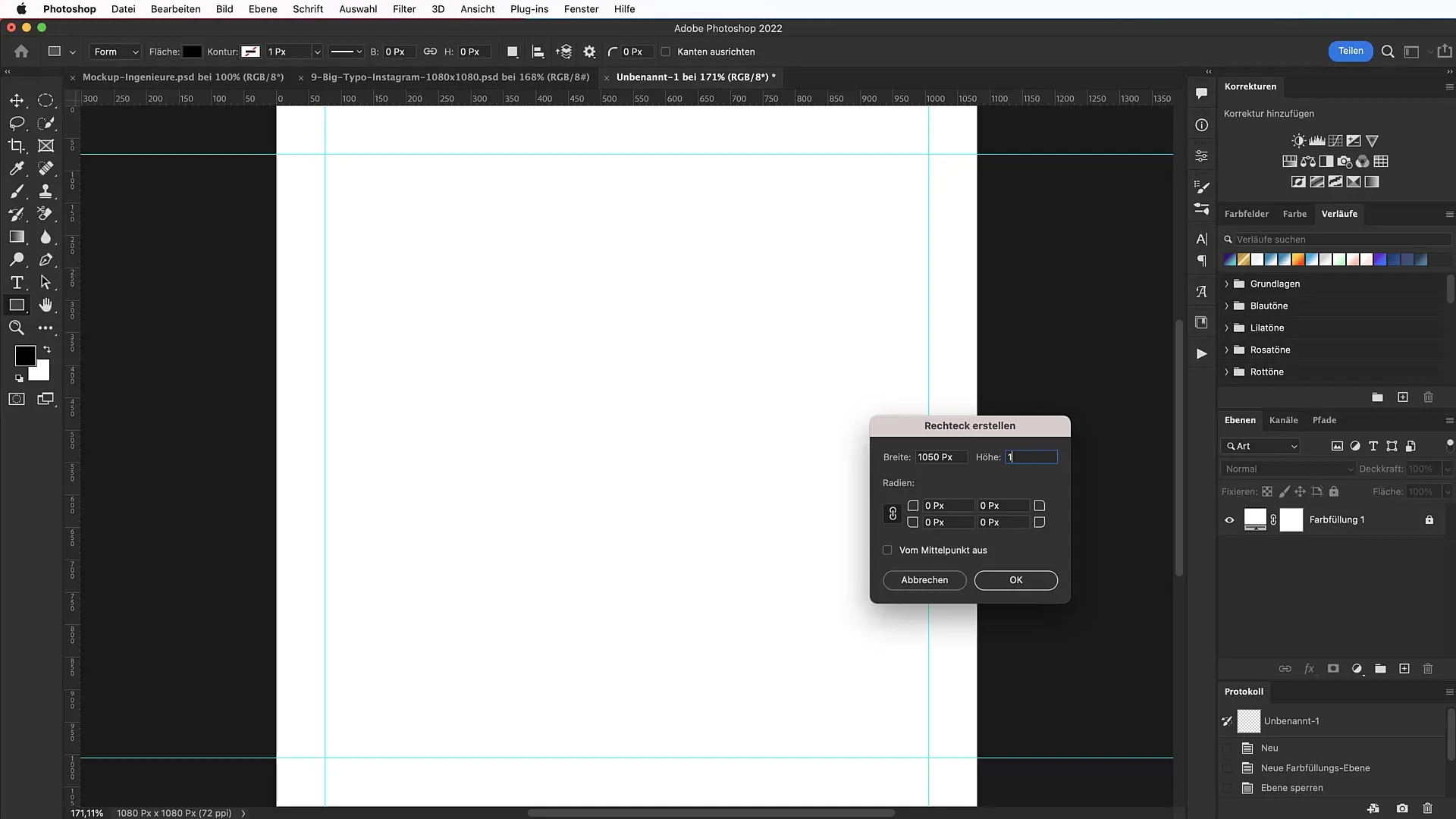
Sélectionnez l'outil Rectangle (U) et tracez un rectangle avec une largeur et une hauteur de 1050 pixels. Assurez-vous que les coins ont un rayon de 50 pixels pour obtenir un aspect attrayant.

Une fois votre rectangle créé, déplacez-le au centre de votre document. Les lignes d'assistance facilitent le placement.

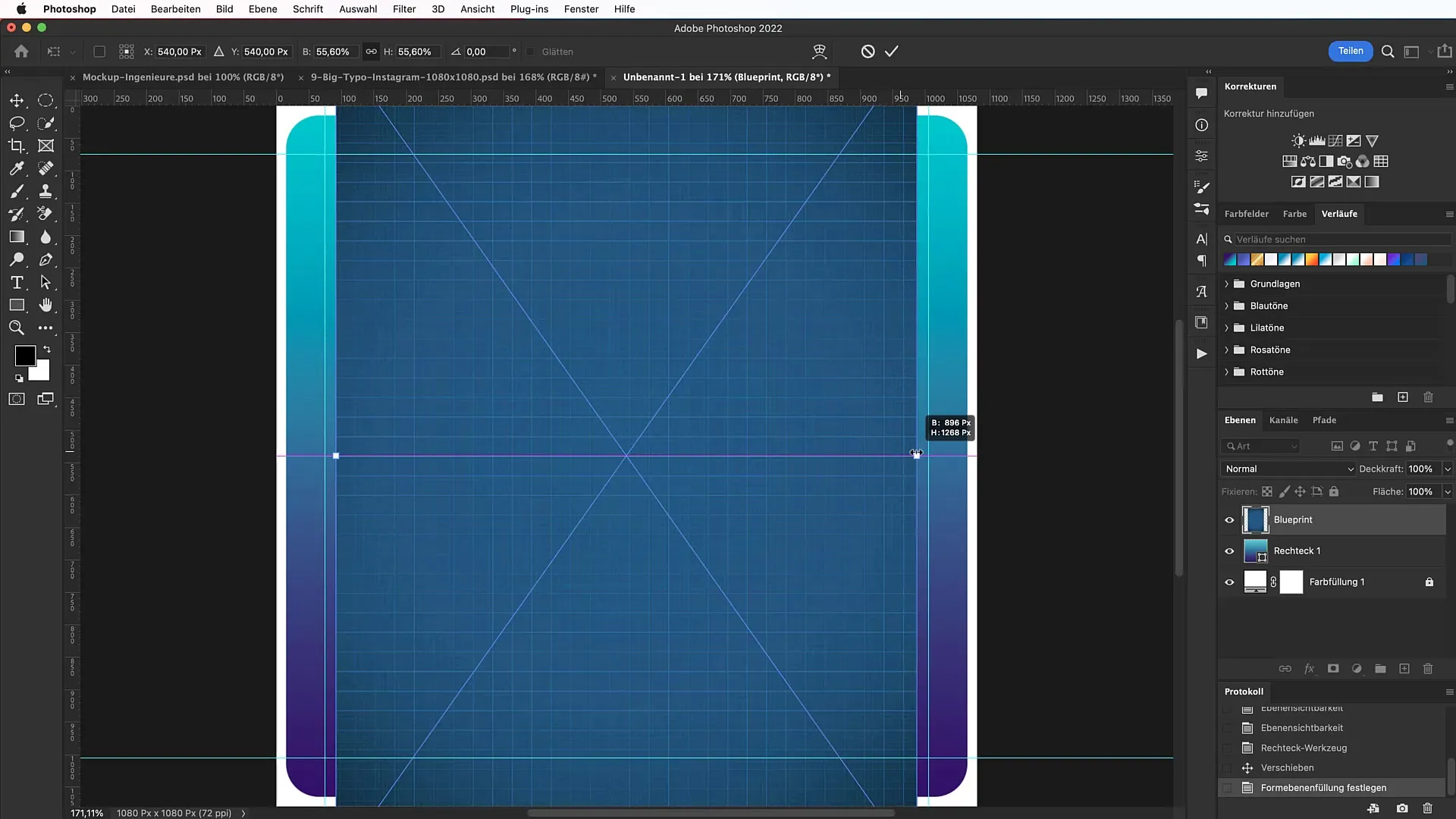
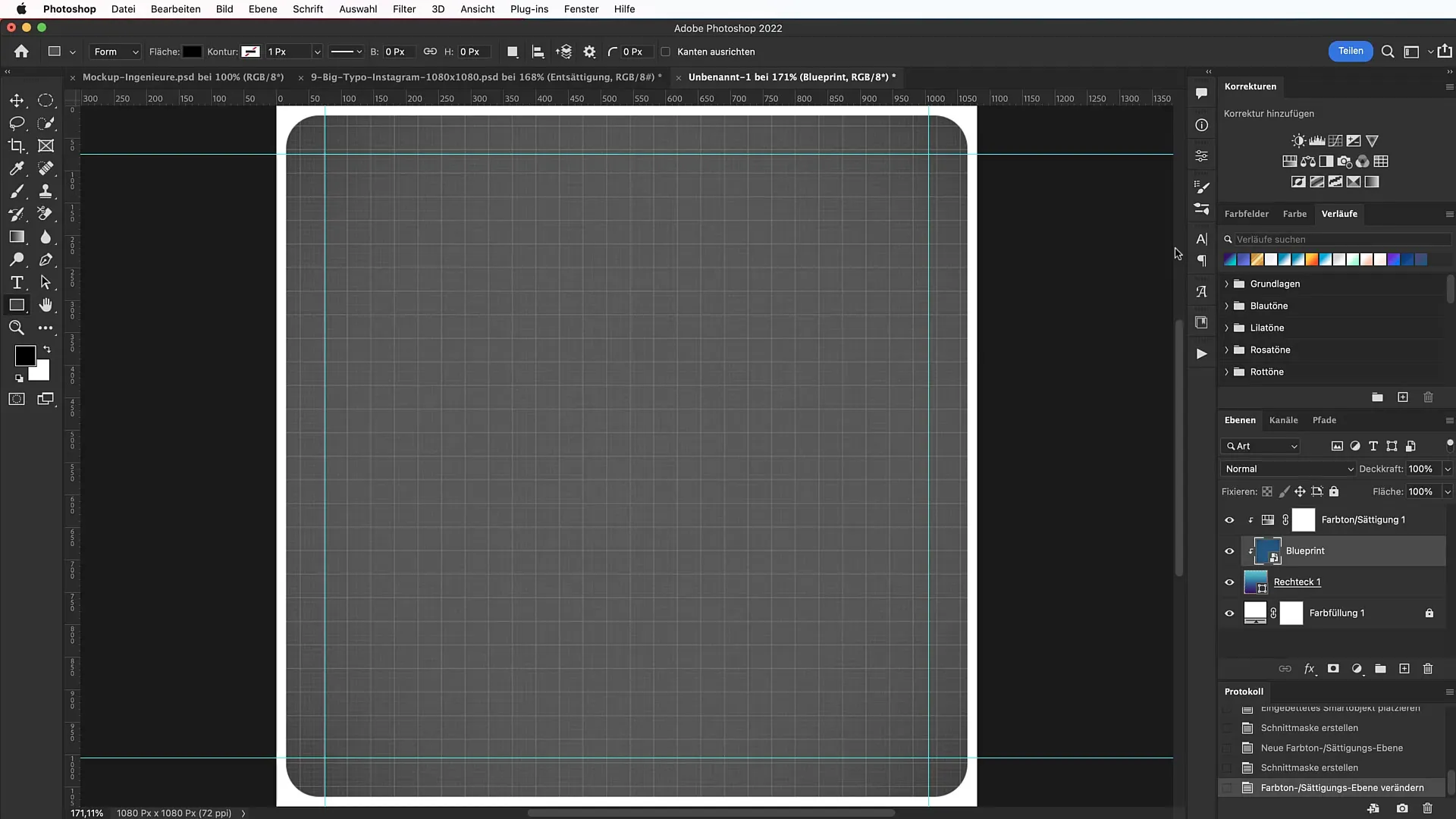
Étape 4: Ajouter une structure de fond
Pour donner plus de profondeur à la bannière, vous pouvez ajouter une structure de papier. Vous pouvez l'obtenir par exemple sur tutkit.com. Une fois que vous avez téléchargé le fichier souhaité, faites-le glisser dans le document et créez un masque d'écrêtage en maintenant Option + Clic entre les deux calques.

Réduisez progressivement la saturation à -100 pour obtenir une coloration appropriée.

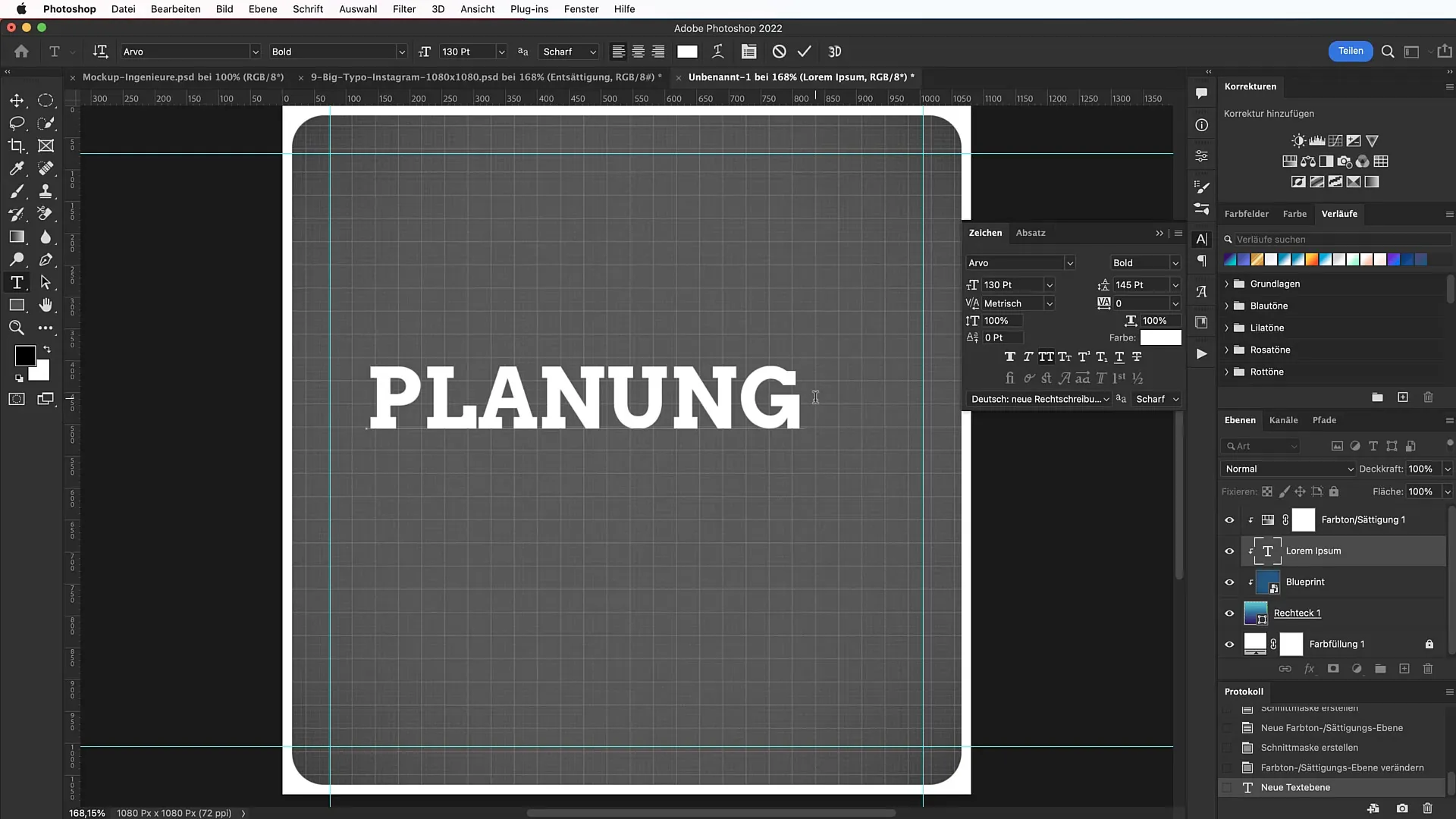
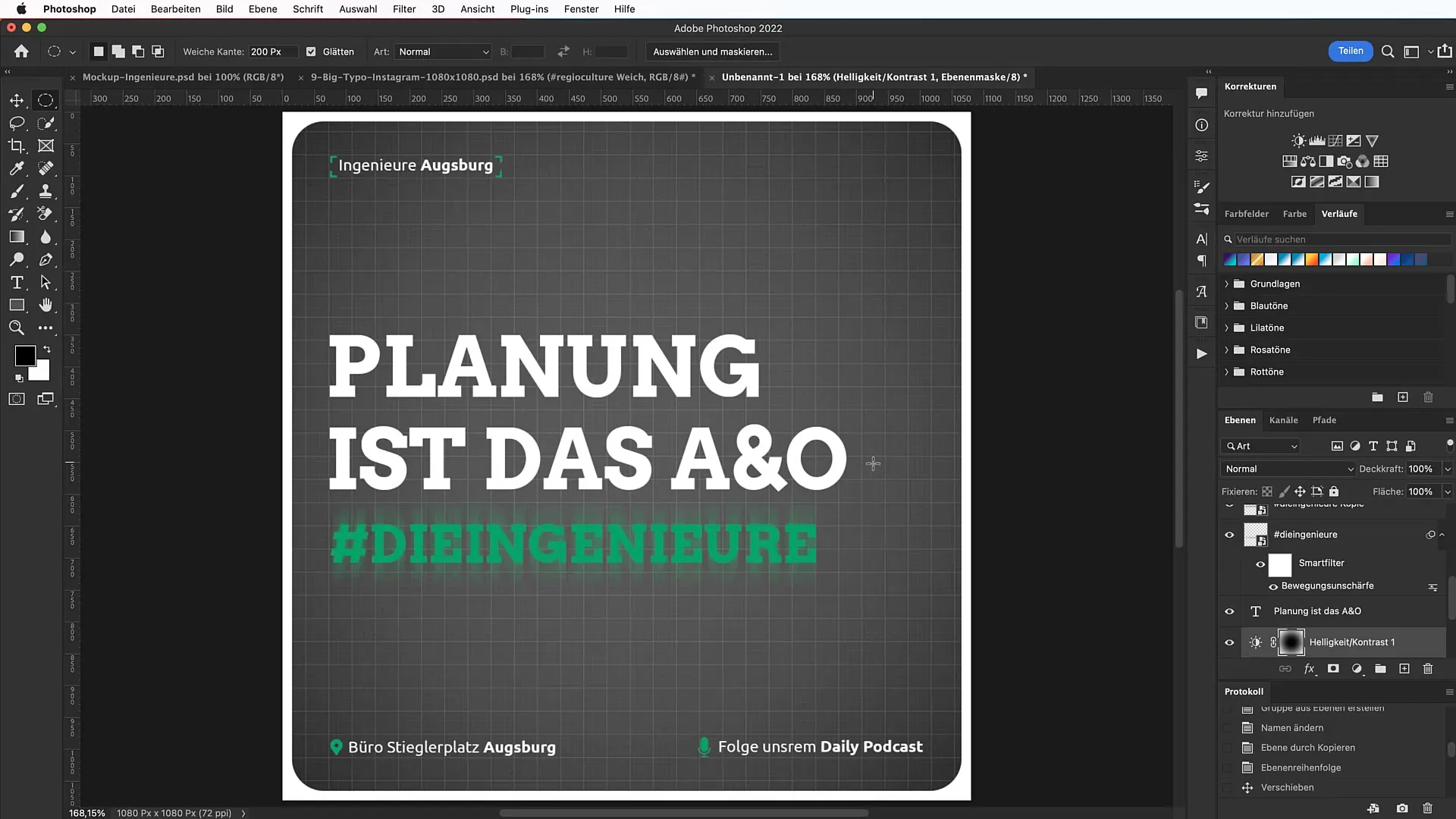
Étape 5: Ajouter du texte
Sélectionnez l'outil Texte (T) et saisissez votre slogan percutant crucial pour votre bannière. Utilisez la police "Arvo" avec une taille de 130 points pour cette étape. Le texte doit être clair et mémorable.

Placez votre texte soigneusement au bon endroit et veillez à la symétrie pour garantir un design visuellement attrayant.
Étape 6: Intégrer un hashtag
Créez maintenant un hashtag en copiant le même texte et en le déplaçant à l'endroit correct dans la bannière. Utilisez cette fois une taille de police plus petite de 82 points et adaptez la couleur à l'identité de votre entreprise.
Étape 7: Ajouter des icônes
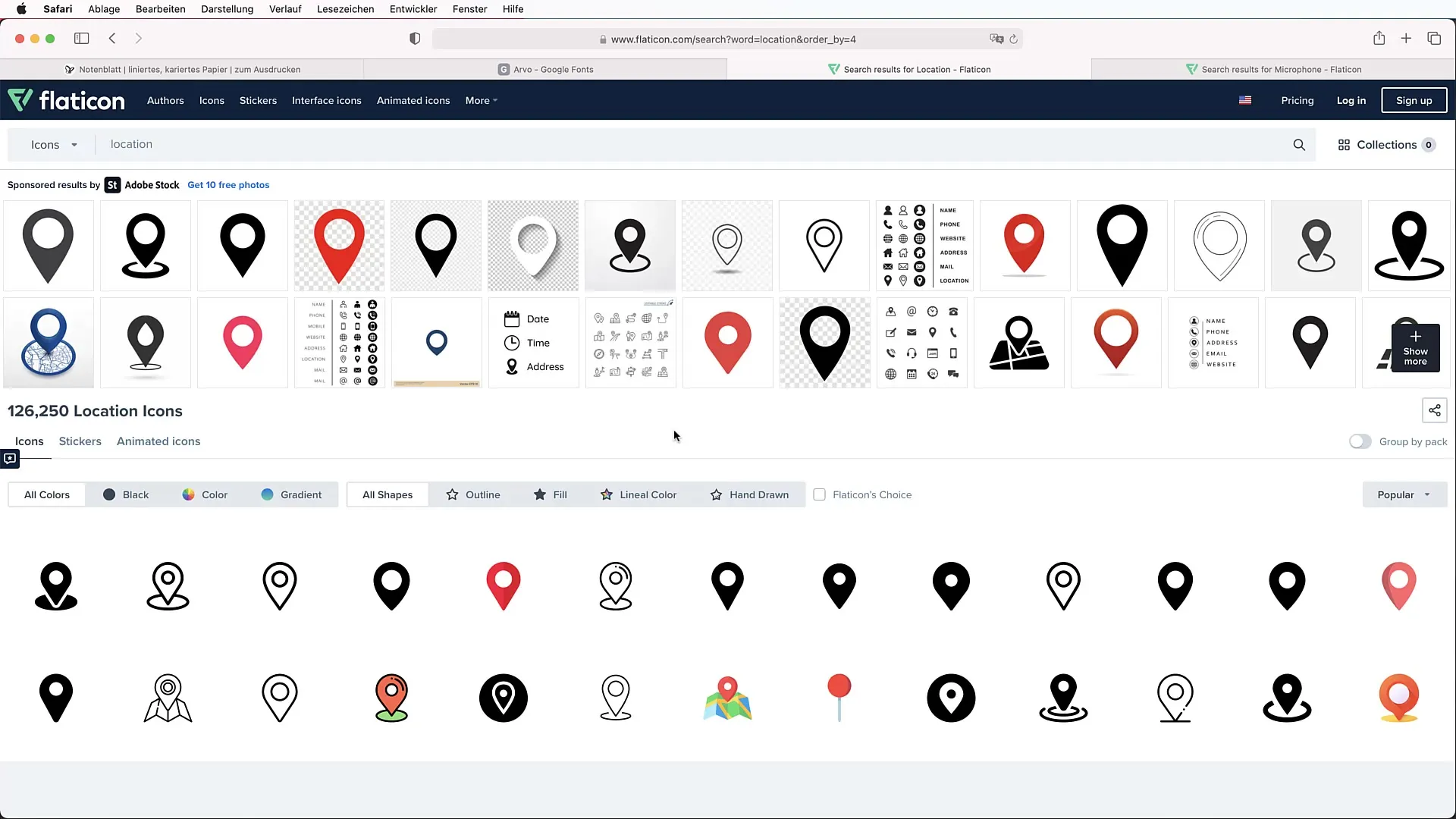
Pour affiner le design, ajoutez des icônes en relation avec le contenu de votre bannière. Vous pouvez trouver des icônes appropriées sur flaticon.com. Importez les icônes par glisser-déposer dans votre document et redimensionnez-les tout en maintenant la touche Shift enfoncée pour conserver les proportions.

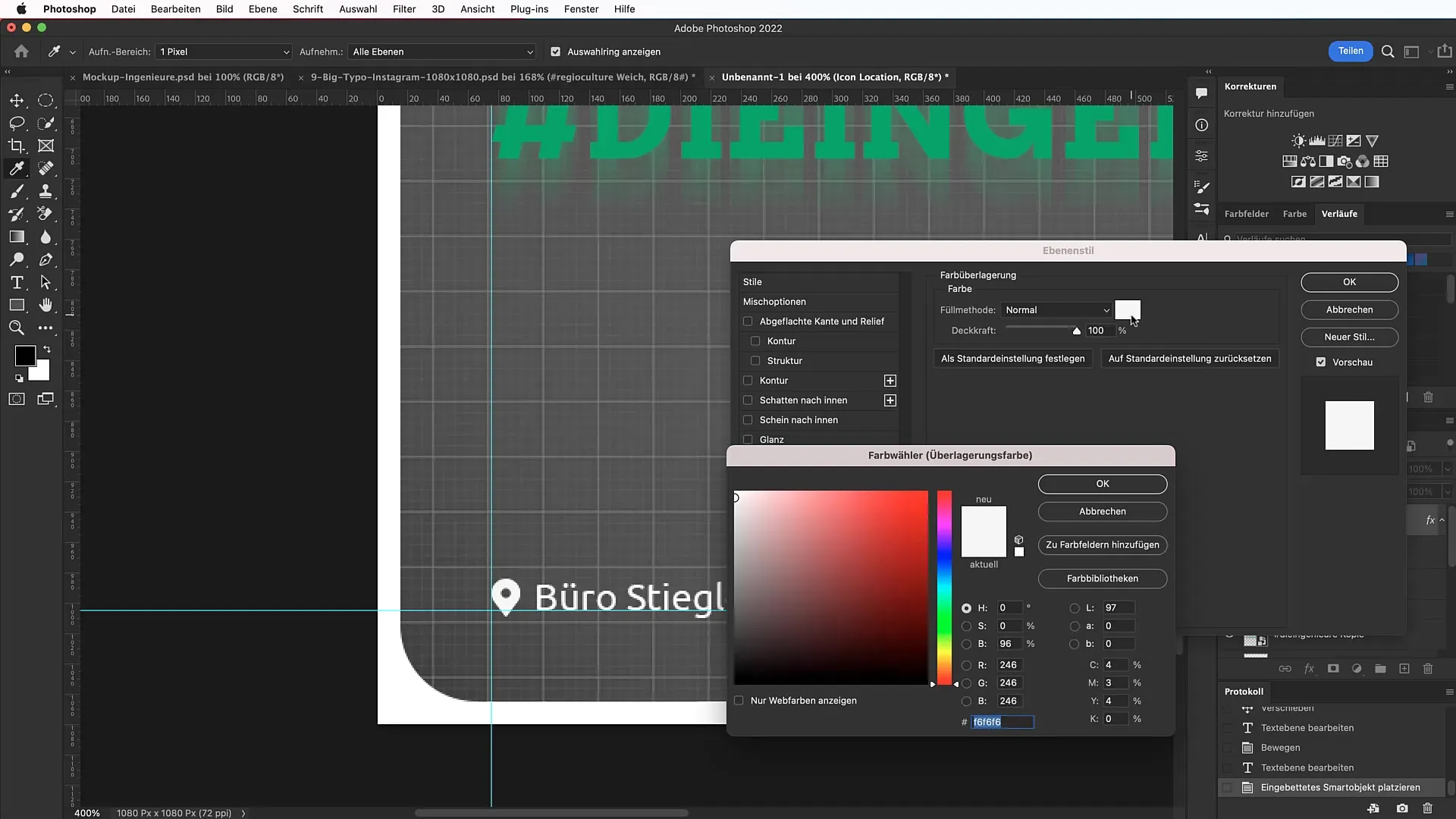
Changez la couleur des icônes via les options de remplissage pour correspondre au vert de votre entreprise.

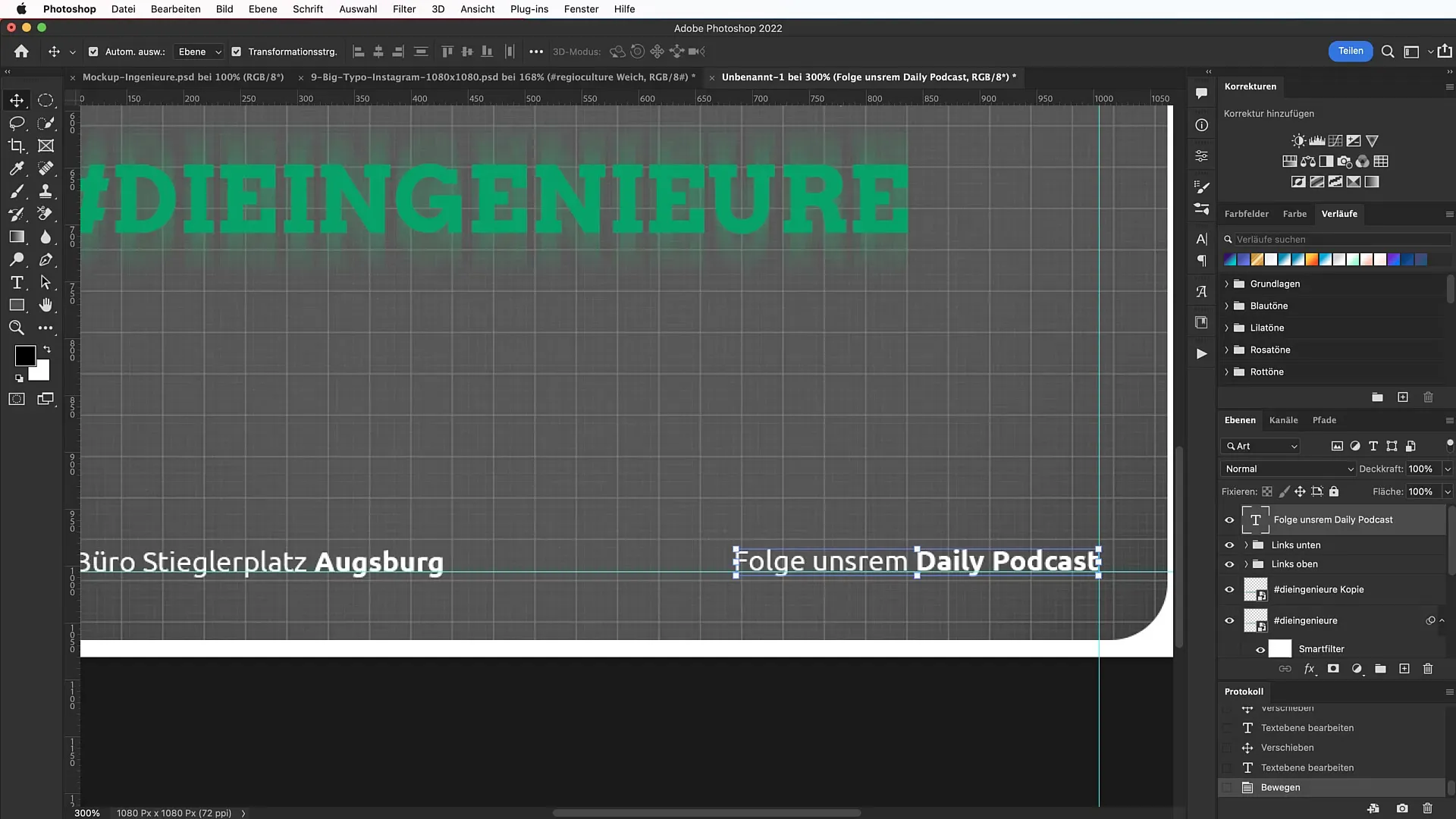
Étape 8: Informations textuelles supplémentaires
Ajoutez des informations textuelles supplémentaires pour compléter votre bannière. Assurez-vous d'utiliser différentes polices pour un contraste intéressant. Formatez-le correctement et mélangez les polices de caractères de manière harmonieuse.

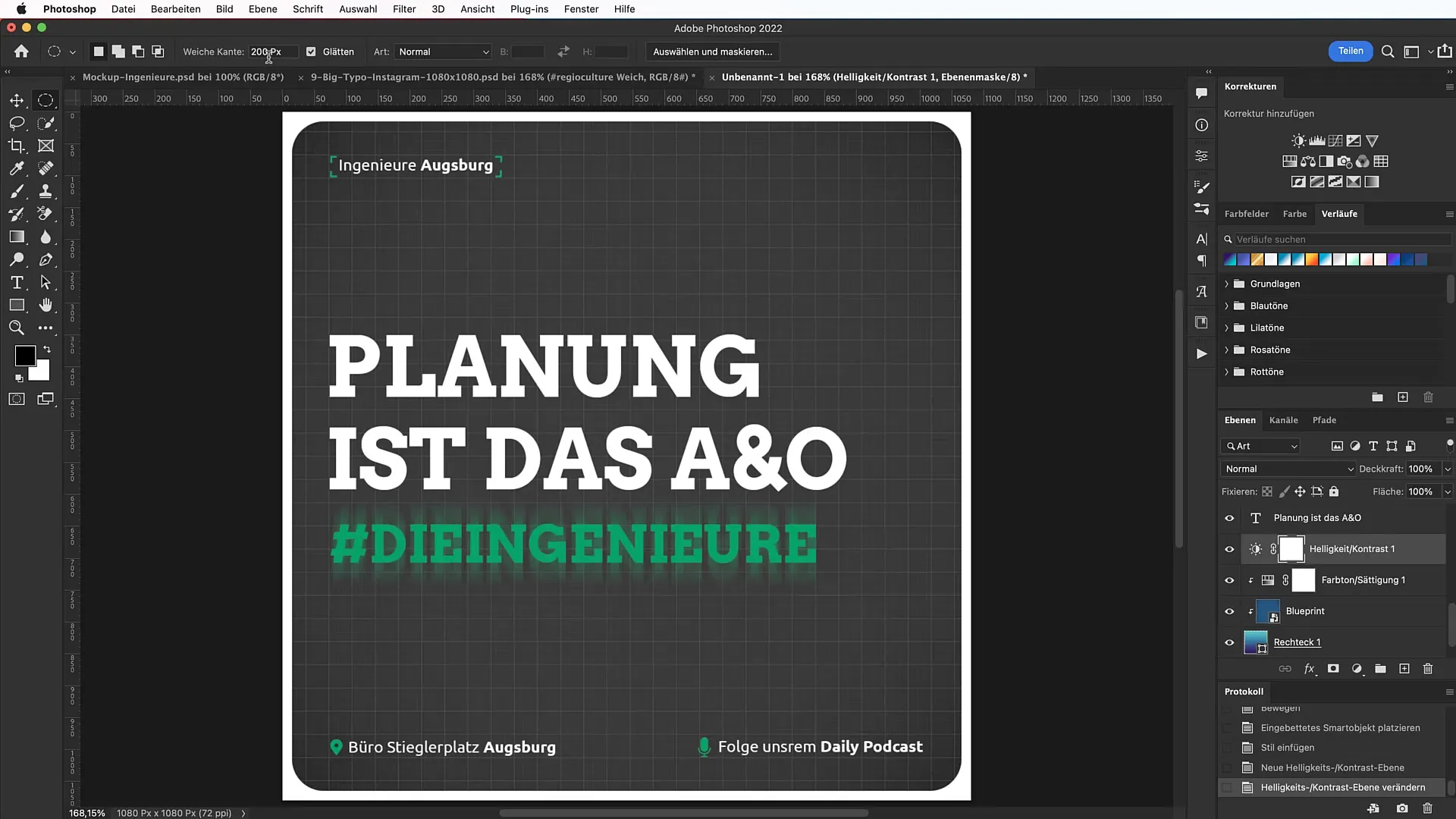
Étape 9: Ajouter une vignette
Pour donner un effet dramatique à la bannière, vous pouvez appliquer une vignette. Créez un nouvel ajustement de luminosité/contraste et travaillez avec une sélection circulaire pour obtenir une transition douce.

Étape 10: Effectuer les ajustements finaux
Examinez l'ensemble du design et apportez les ajustements finaux si nécessaire. Assurez-vous que tout est bien lisible et que l'impression visuelle globale n'est pas perdue.

Résumé
Avec ces étapes, vous avez appris les bases pour créer une bannière publicitaire impressionnante dans Photoshop. En vous concentrant sur une typographie claire et une mise en page réfléchie, vous pouvez vous assurer que votre bannière attire l'attention souhaitée. Utilisez les conseils de ce guide pour être créatif et communiquer efficacement votre message.
Foire aux questions
Qu'est-ce qui est le plus important dans la conception d'une bannière?La typographie doit être claire et attrayante pour attirer l'attention.
Où puis-je trouver des polices de caractères pour mon design?Fonts.google.com propose une variété de polices de caractères gratuites.
Comment puis-je adapter les couleurs de mes icônes?Utilisez les options de remplissage dans Photoshop pour changer la couleur des icônes.
Comment puis-je m'assurer que mon texte est bien lisible?Veillez au contraste et à la symétrie dans le design pour améliorer la lisibilité.
Puis-je créer des arrière-plans sans fichiers supplémentaires?Oui, des dégradés de couleurs simples suffisent souvent pour créer un arrière-plan attrayant.


