Créer une bannière publicitaire efficace pour les Instagram-Stories peut être crucial pour attirer et convertir des clients potentiels. Ce guide vous explique étape par étape comment concevoir un aimant à leads attrayant dans Photoshop, vous permettant d'enthousiasmer votre public cible avec un ebook gratuit et d'élargir vos contacts.
Principaux enseignements
- La création d'une bannière publicitaire attrayante peut augmenter l'interaction avec vos clients potentiels.
- Une mise en page efficace et un design couleur peuvent accroître la visibilité et l'attrait de votre offre.
- L'utilisation de polices claires et de contenus bien structurés est cruciale pour le succès de votre bannière.
Guide étape par étape
Étape 1: Créer un nouveau document
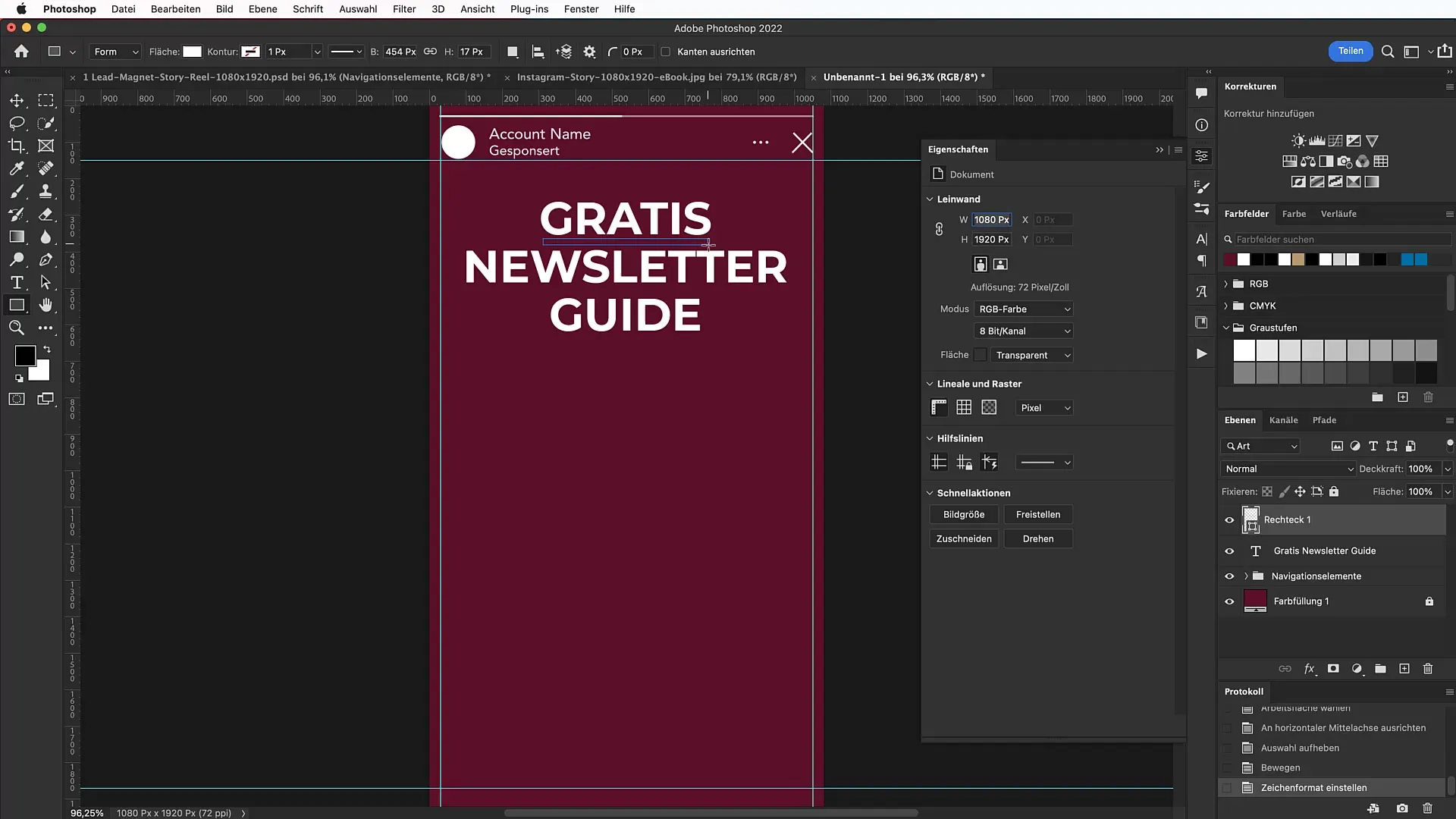
Ouvrez Photoshop et créez un nouveau document de 1080 px de largeur sur 1920 px de hauteur. Ces dimensions correspondent au format portrait des Instagram Stories. Pour créer le nouveau document, allez dans « Fichier » > « Nouveau » et entrez les dimensions souhaitées.

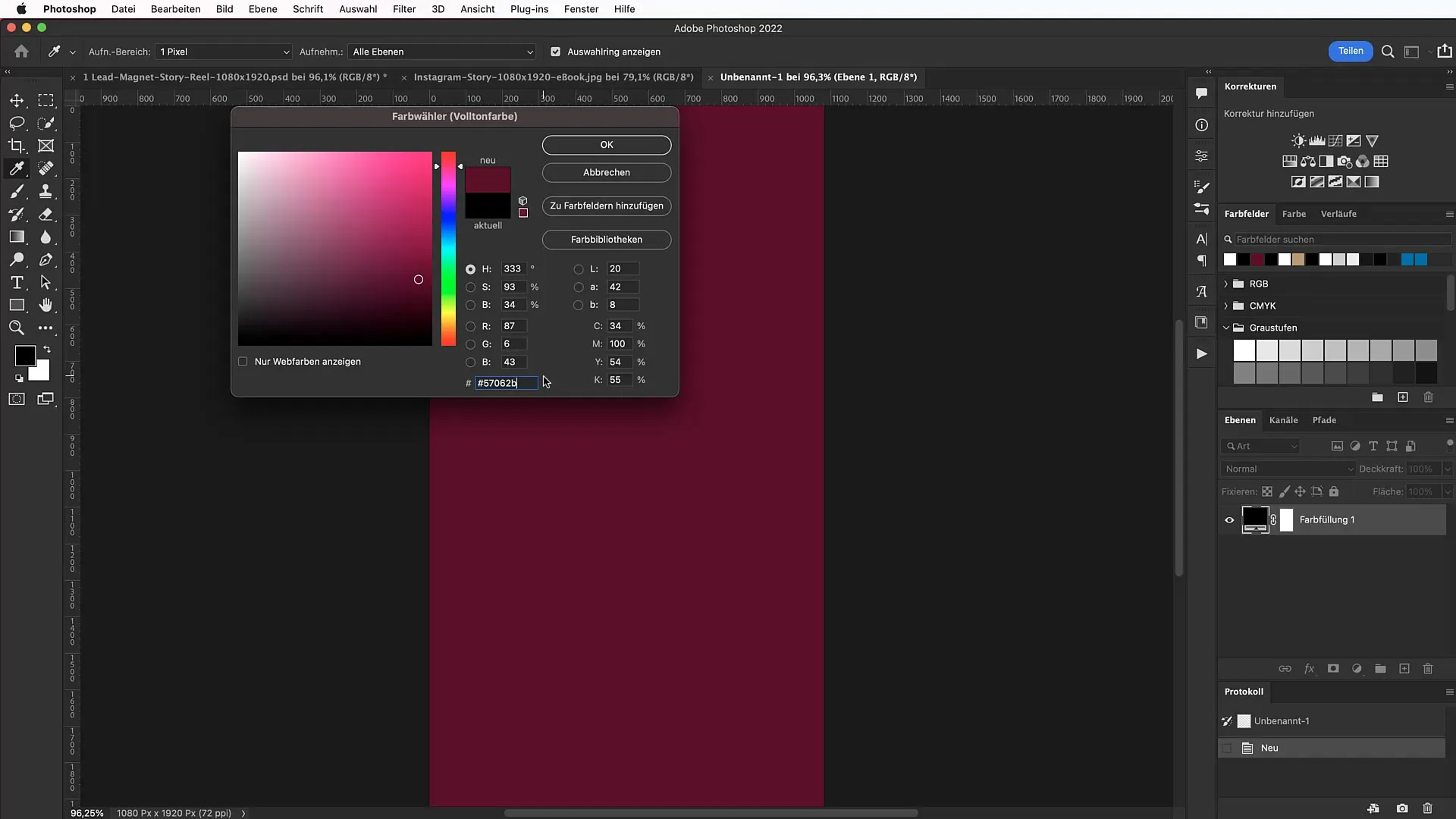
Étape 2: Choisir la couleur de fond
Pour créer un arrière-plan attrayant, sélectionnez l'outil Rectangle et cliquez sur la zone de travail. Appliquez une belle couleur d'arrière-plan, par exemple une teinte de violet foncé avec le code hexadécimal #57062b. Cette couleur convient bien à la zone conceptuelle.

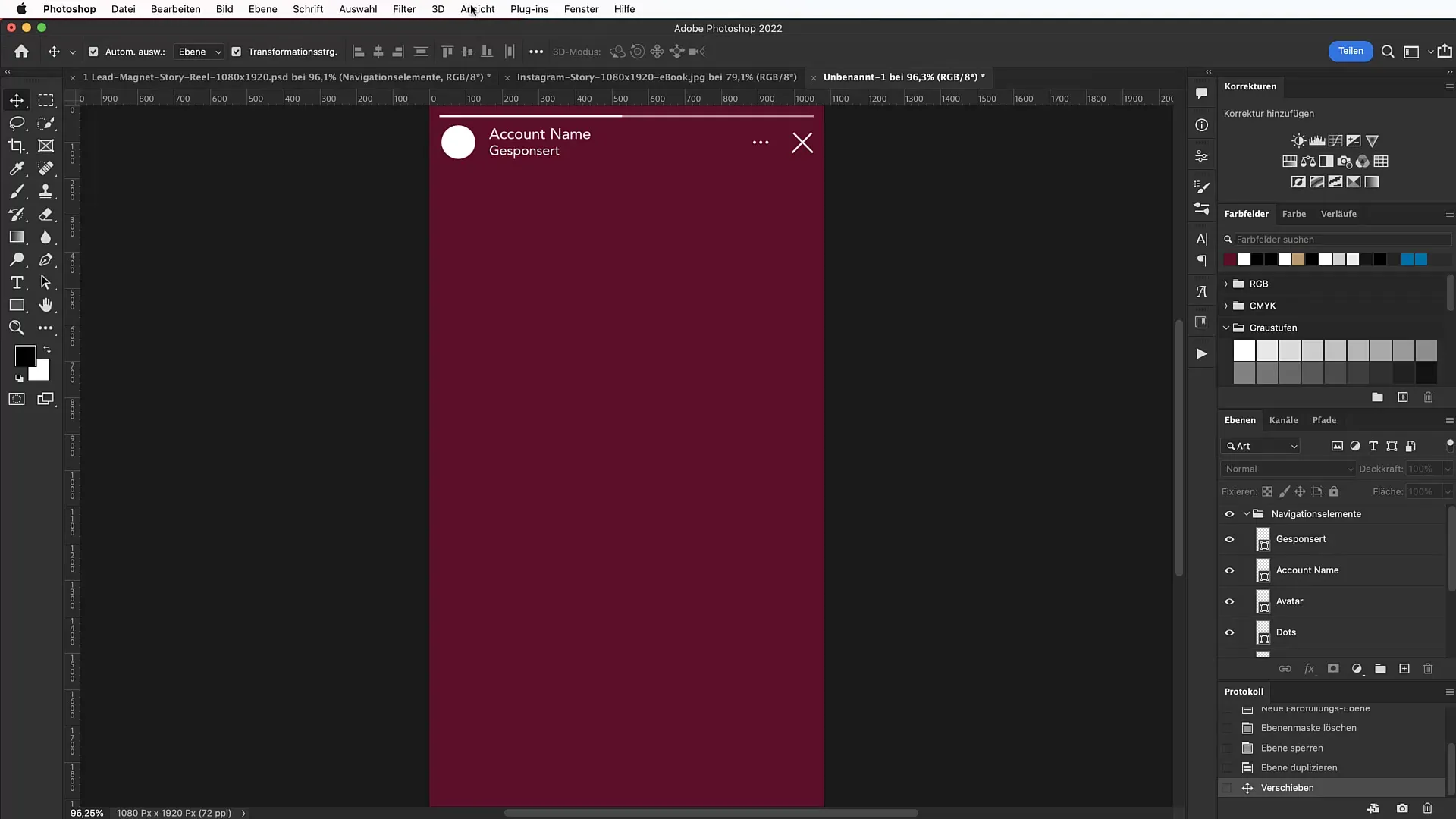
Étape 3: Créer des guides
Pour créer une mise en page précise, ajoutez des guides. Allez dans « Affichage » > « Nouvelle disposition de guides » et activez la case à cocher pour la bordure. Indiquez les distances de 150 pixels du haut et de 30 pixels des bords latéraux. Cela vous aidera à maintenir une structure claire.

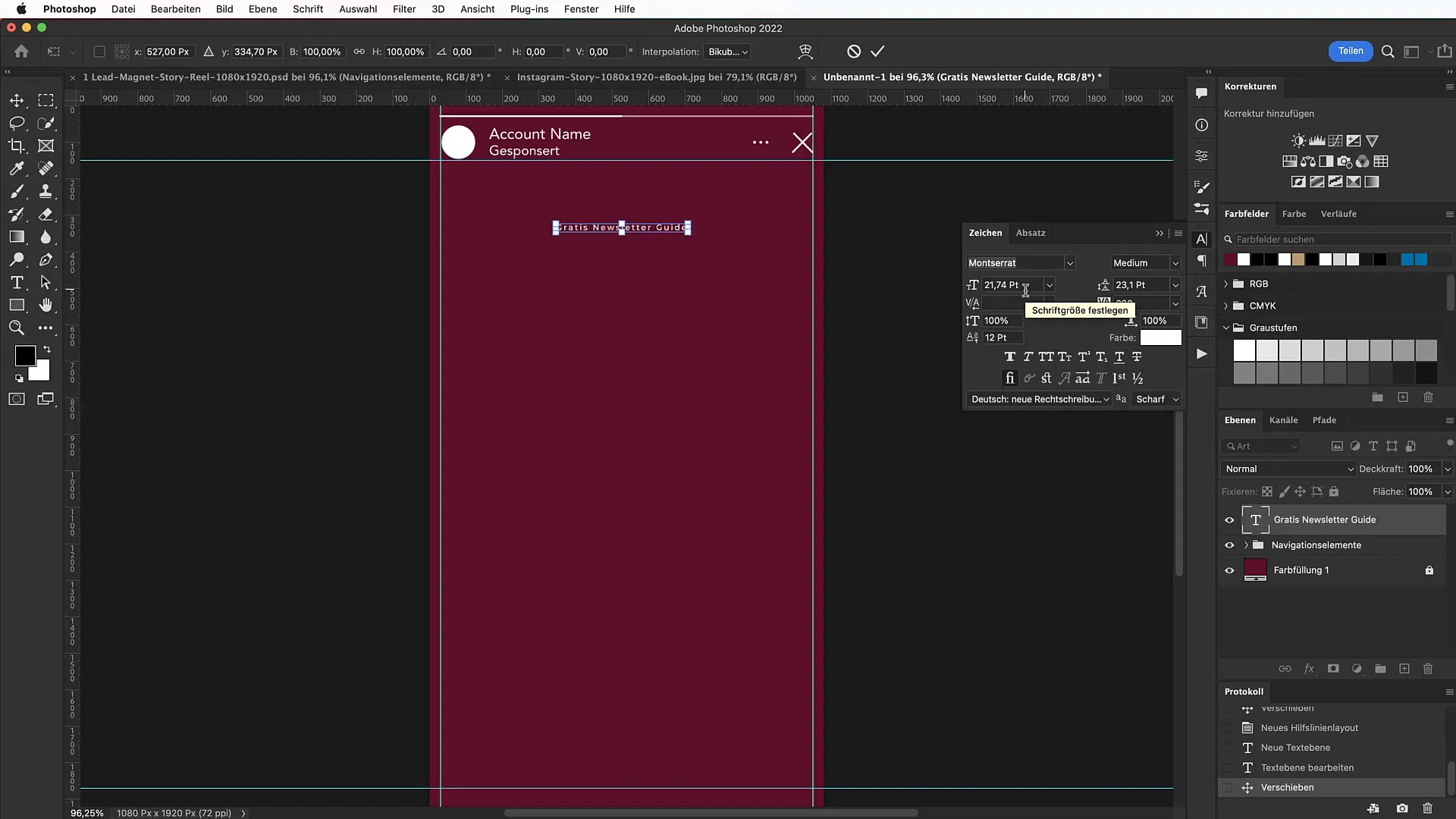
Étape 4: Ajouter un titre
Sélectionnez l'outil Texte et écrivez votre titre, par exemple "Guide du bulletin d'information gratuit". Utilisez la police "Montserrat", que vous pouvez télécharger depuis Google Fonts. Assurez-vous de définir la taille de la police sur 124 pixels pour obtenir un impact visuel fort.
Étape 5: Personnaliser les polices et la typographie
Veillez à concevoir la typographie de manière professionnelle en n'écrivant pas le texte en majuscules. Téléchargez et installez la police si nécessaire. Utilisez la palette de caractères pour ajuster l'alignement et l'espacement entre les lignes.

Étape 6: Créer des formes
Créez des rectangles simples qui serviront d'éléments visuels. Dessinez un rectangle d'environ 17 pixels de hauteur. Maintenez la touche Maj enfoncée pour vous assurer que le rectangle est mis à l'échelle de manière uniforme. Ces formes peuvent aider à structurer visuellement le contenu.

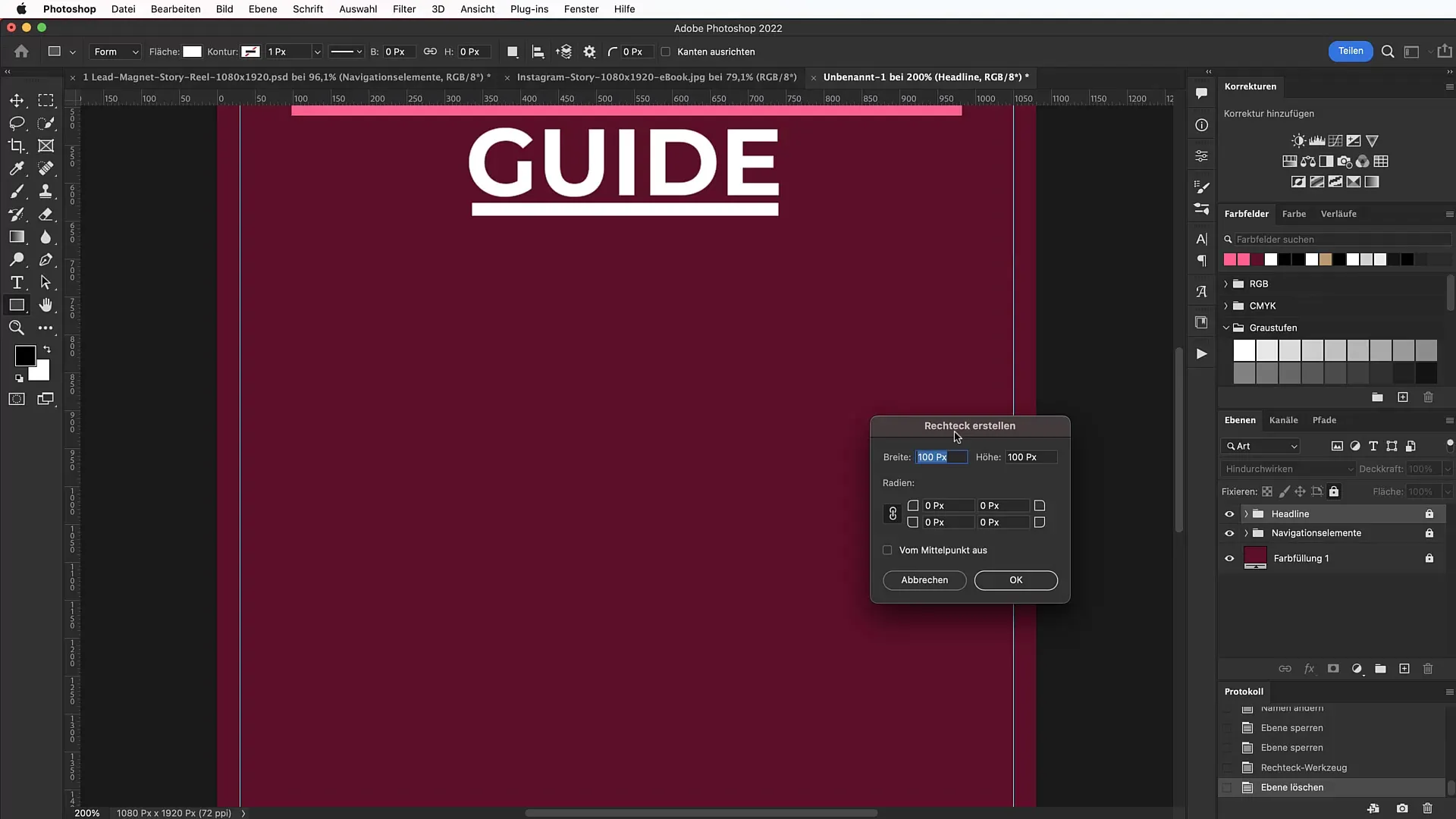
Étape 7: Ajouter l'ebook
Pour l'ebook, utilisez l'outil Rectangle pour créer une nouvelle forme de 311 pixels de largeur sur 440 pixels de hauteur. Cela correspond au format A4. Cela servira de placeholder pour votre ebook réel.

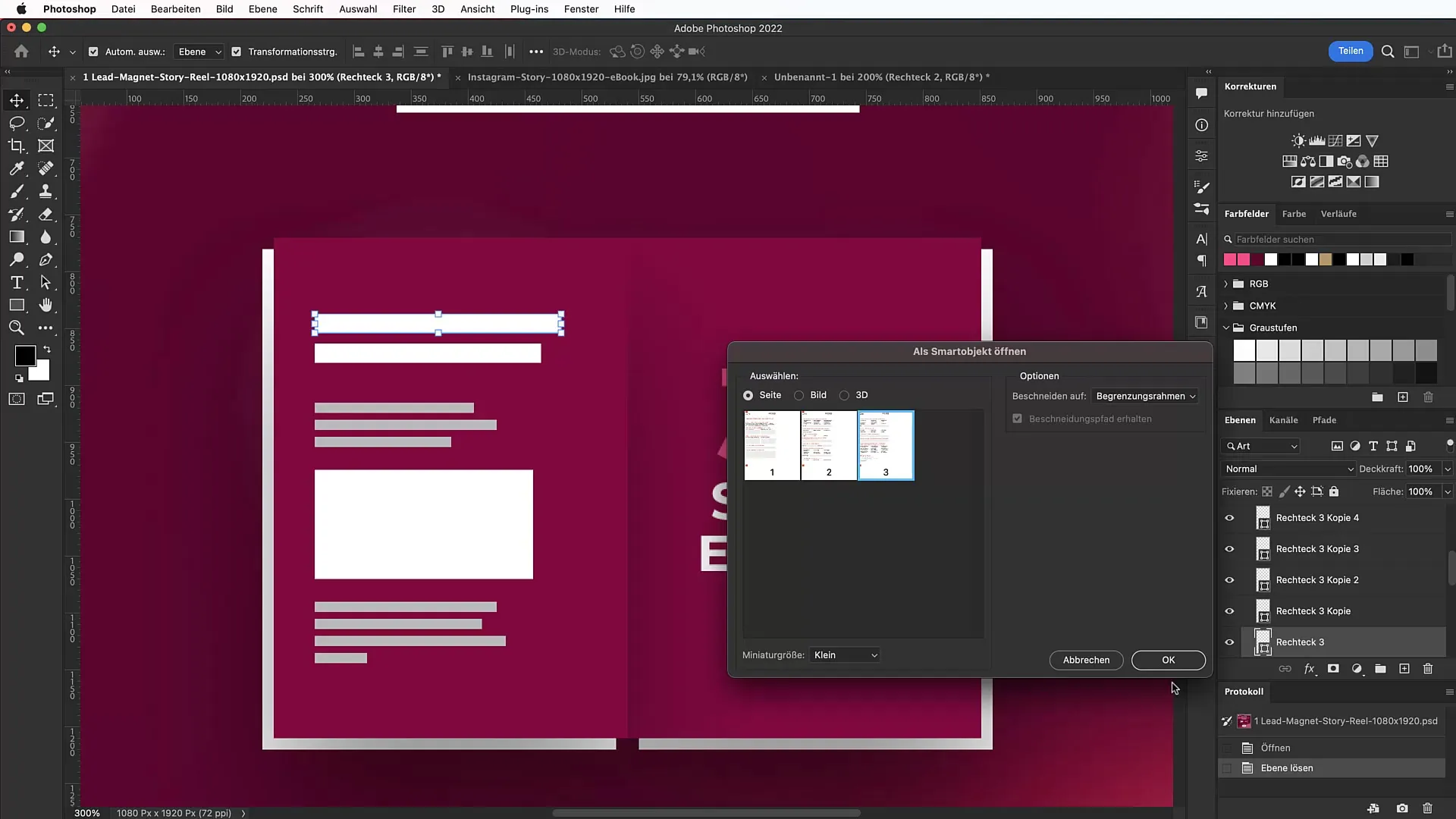
Étape 8: Placer la couverture de l'ebook
Insérez la couverture de votre ebook comme nouvelle couche dans votre design. Vous pouvez simplement faire glisser et déposer la couverture dans l'image. Assurez-vous de mettre à l'échelle les dimensions de manière proportionnelle pour un rendu optimal.

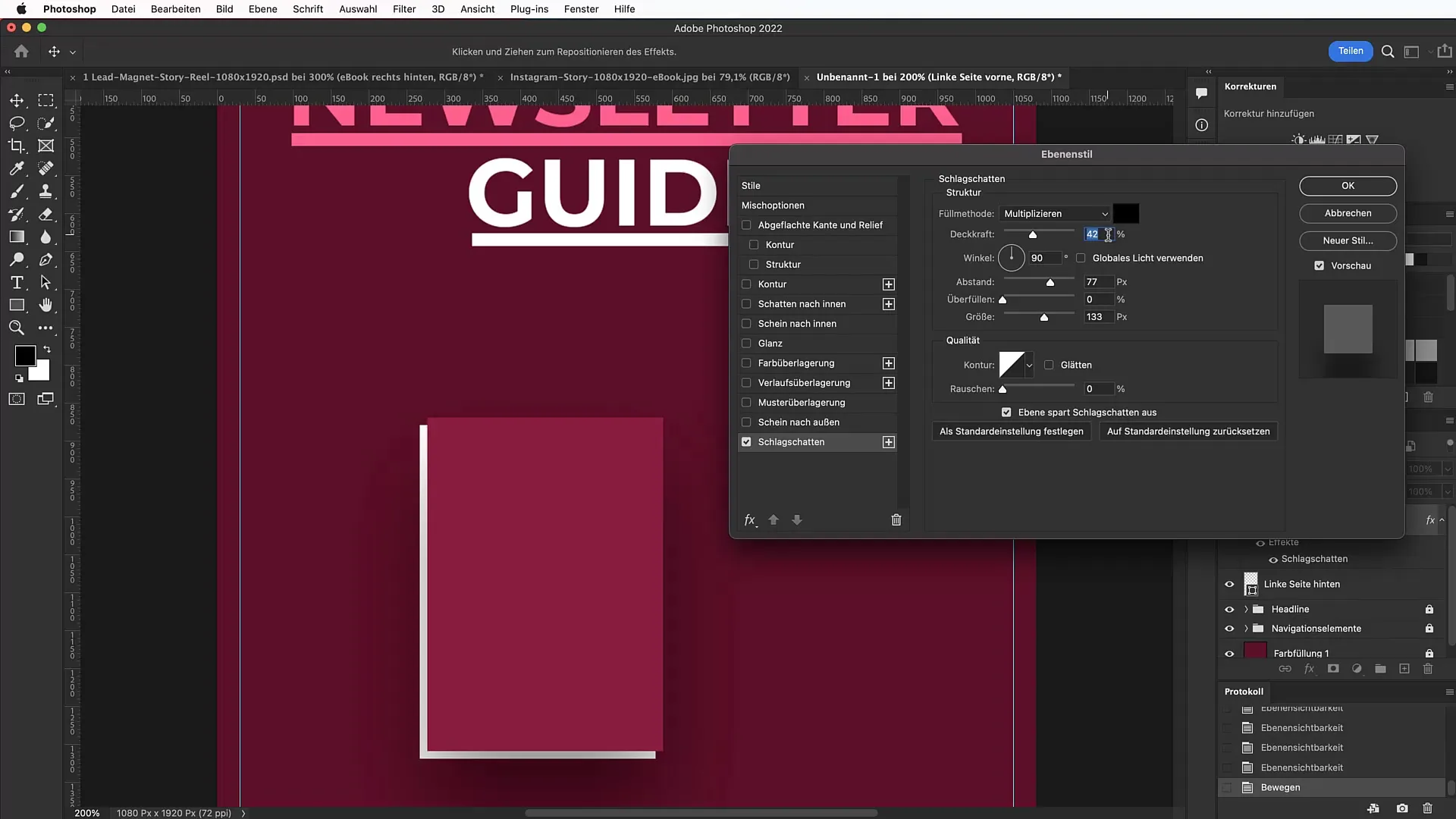
Étape 9: Utilisation de l'ombre portée
Pour une profondeur visuelle, ajoutez une ombre portée à votre couche d'ebook. Cliquez avec le bouton droit de la souris sur la couche, choisissez "Options de fusion" et activez l'ombre portée. Réglez les valeurs selon vos préférences pour obtenir le meilleur effet.

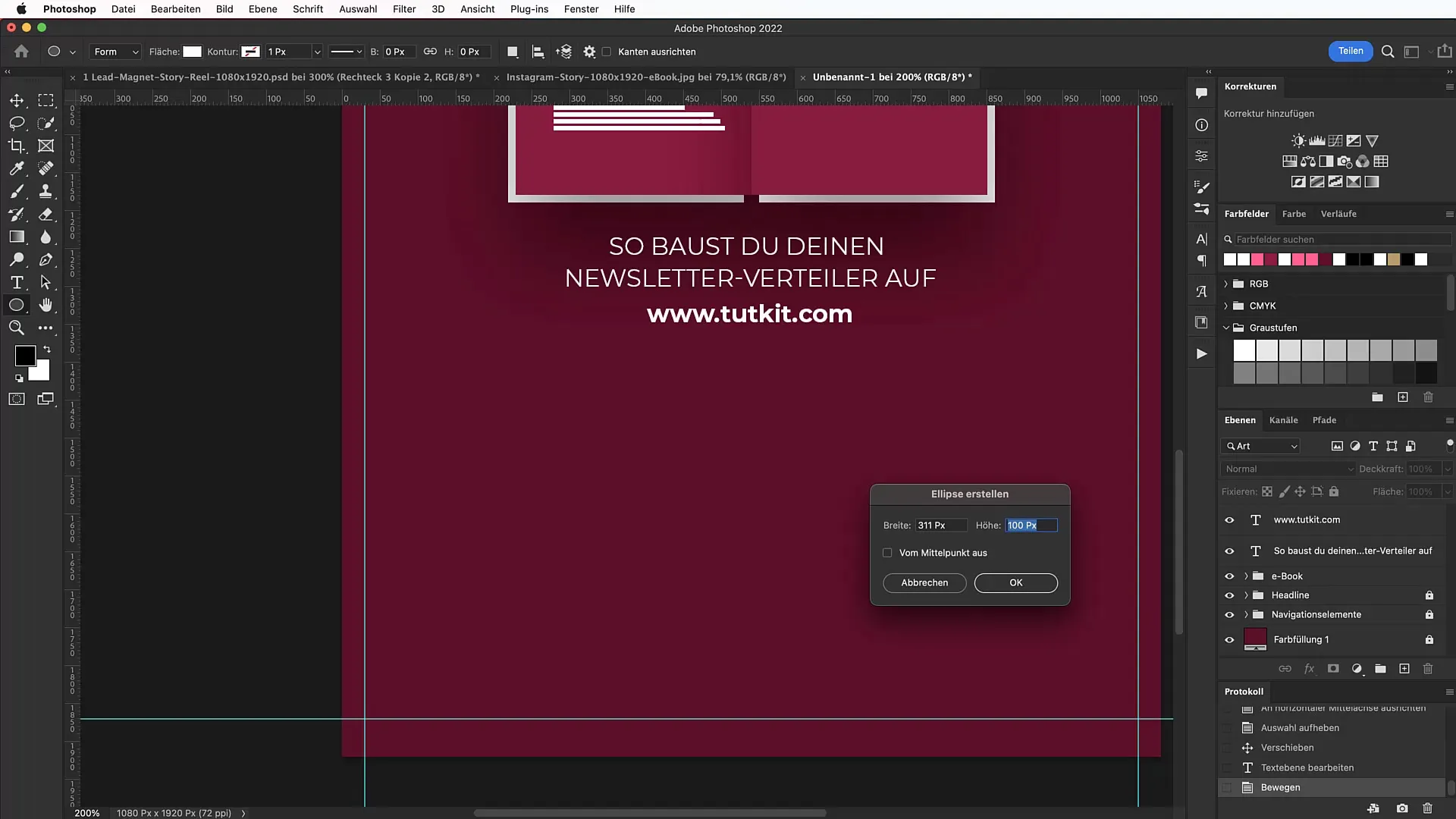
Étape 10: Créer un appel à l'action
Pour inciter votre public cible à agir, créez un bouton d'appel à l'action accrocheur. Choisissez l'outil ellipse et créez un cercle. Remplissez ce cercle d'un dégradé allant d'un gris clair à blanc. N'oubliez pas d'adapter la couleur en conséquence.

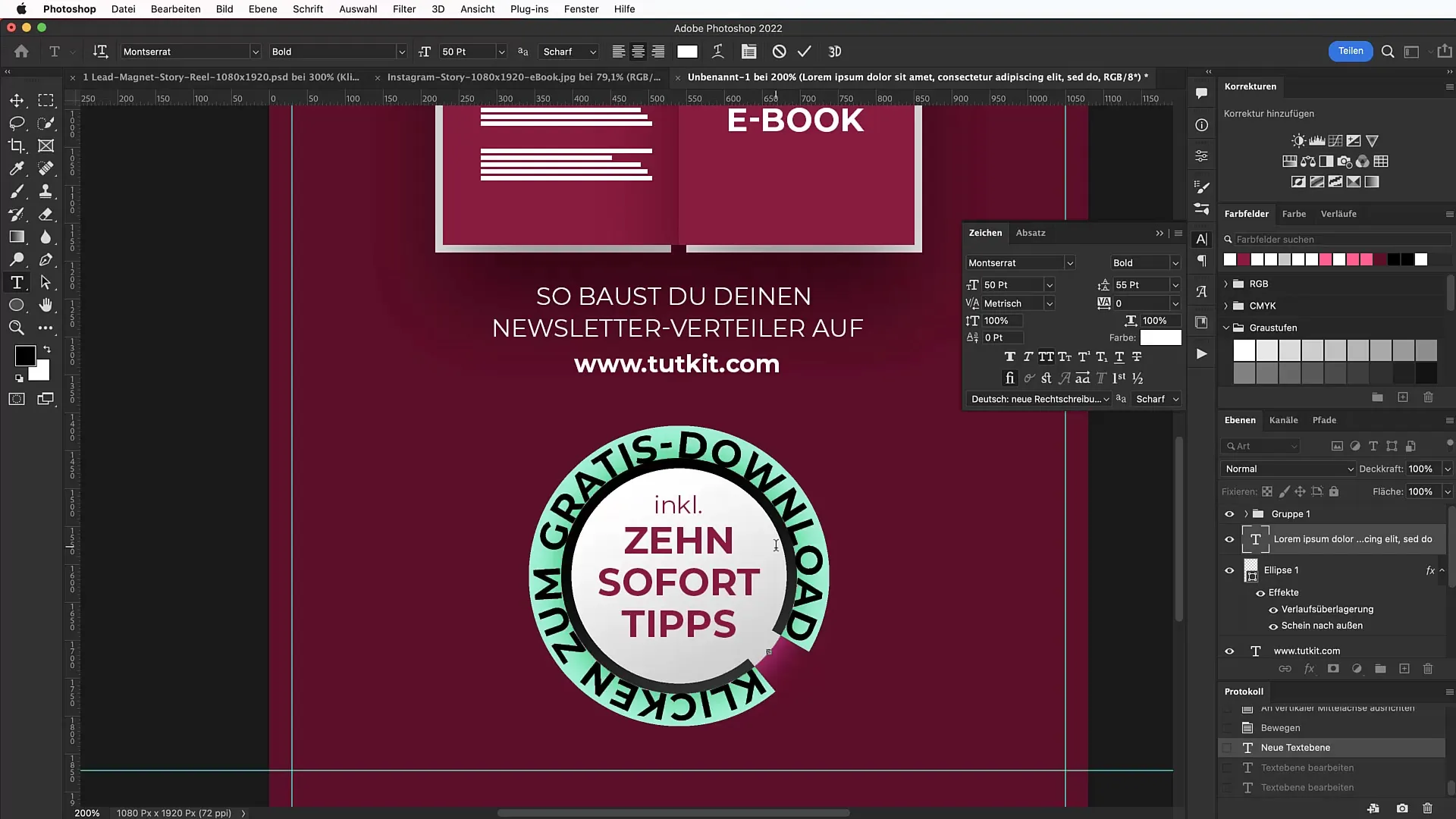
Étape 11: Disposer le texte autour de l'ellipse
Utilisez l'outil texte pour placer le texte "Cliquez pour téléchargement gratuit" autour de votre cercle d'appel à l'action. Veillez à assurer une lisibilité en ajustant la hauteur ou en définissant une marge.

Étape 12: Derniers ajustements
Vérifiez l'ensemble de votre composition et apportez les derniers ajustements nécessaires. Jouez avec les couleurs, les espaces et les tailles d'éléments pour vous assurer que votre bannière se démarque et est visuellement attrayante.
Résumé
Avec les étapes décrites, vous disposez maintenant d'un guide clair et structuré pour créer une bannière publicitaire dans Photoshop. Suivez les principes de mise en page et de design pour attirer l'attention de votre public cible et générer avec succès des leads.
Foire aux questions
Quelles sont les mesures que la bannière doit avoir?La bannière doit avoir les dimensions de 1080 px en largeur et 1920 px en hauteur.
Où puis-je obtenir la police "Montserrat"?La police peut être téléchargée gratuitement depuis Google Fonts.
Comment puis-je ajouter le fichier de couverture de l'e-book dans Photoshop?Vous pouvez simplement faire glisser et déposer le fichier de couverture de l'e-book sur l'espace de travail et le redimensionner en conséquence.
Puis-je modifier les valeurs de couleur de l'arrière-plan?Oui, vous pouvez ajuster les valeurs de couleur à tout moment pour créer l'ambiance souhaitée.
Dois-je me soucier de l'obtention des licences de polices?En général, les polices téléchargées depuis Google Fonts sont autorisées pour une utilisation commerciale. Veillez cependant à respecter d'éventuelles conditions de licence spécifiques.

