Le suivi correct des formulaires de contact est un facteur décisif pour analyser les interactions des utilisateurs sur votre site web. Dans ce guide, je vais vous montrer comment mettre en place un suivi efficace pour le plugin de formulaire de contact "Contact Form 7" sur WordPress. Vous recevrez des instructions étape par étape pour vous assurer qu'aucune donnée importante ne soit perdue. Surtout à une époque où des analyses de données précises peuvent faire la différence entre le succès et l'échec de vos interactions en ligne, il est important de suivre les bonnes étapes.
Principales découvertes
- Le suivi des formulaires de contact vous permet d'analyser les interactions des utilisateurs.
- Le guide se concentre sur le plugin WordPress "Contact Form 7".
- Un suivi correctement configuré peut considérablement améliorer la qualité de vos analyses de données.
Guide étape par étape
Tout d'abord, assurez-vous d'avoir installé le plugin "Contact Form 7" et configuré votre formulaire de contact. Une fois cela fait, rendez-vous dans l'interface d'administration de votre site WordPress.

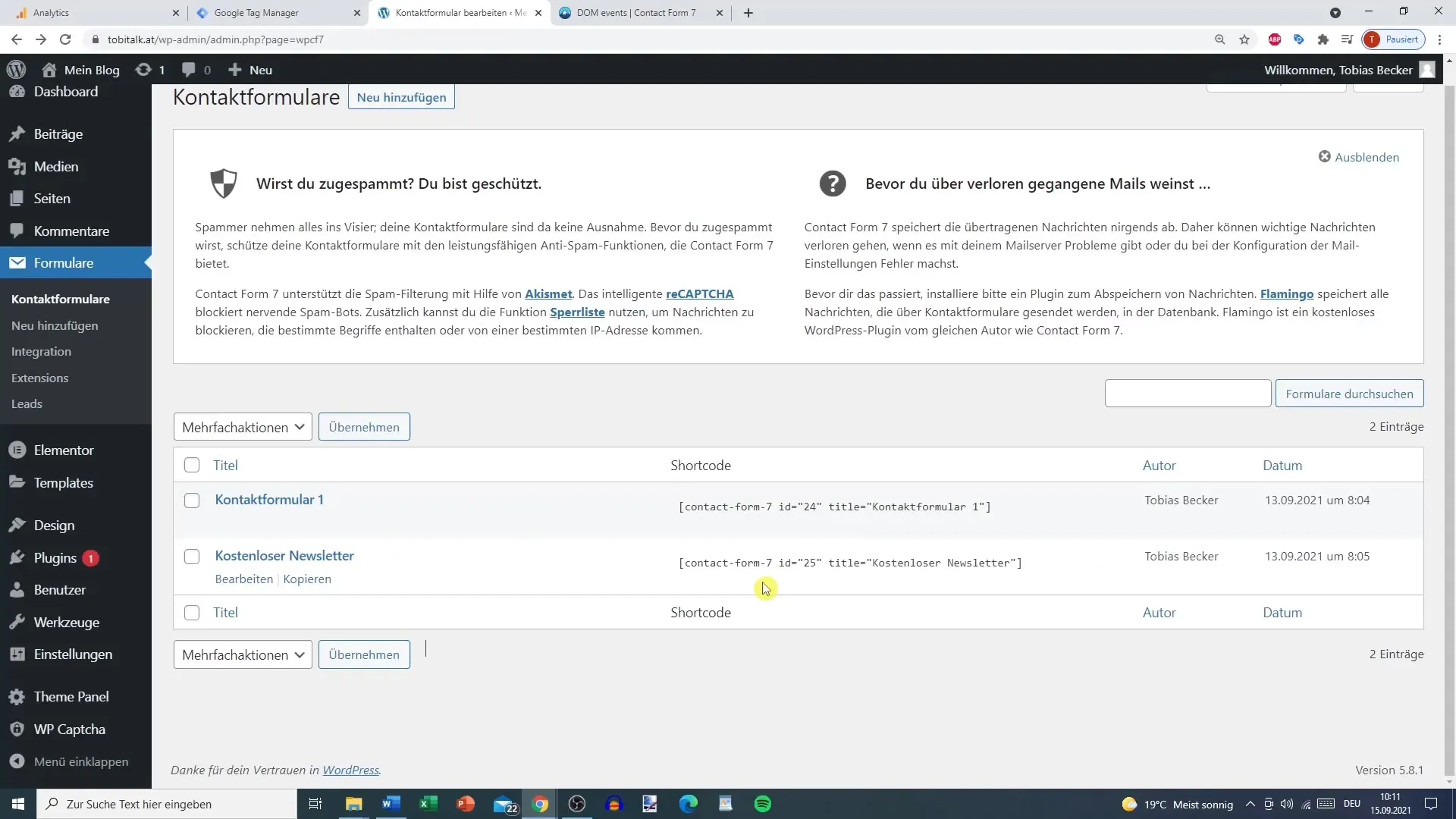
Ensuite, accédez à la page de votre formulaire de contact. Vous pouvez y trouver le shortcode de votre formulaire, dont nous aurons besoin très bientôt. Gardez le shortcode à portée de main.

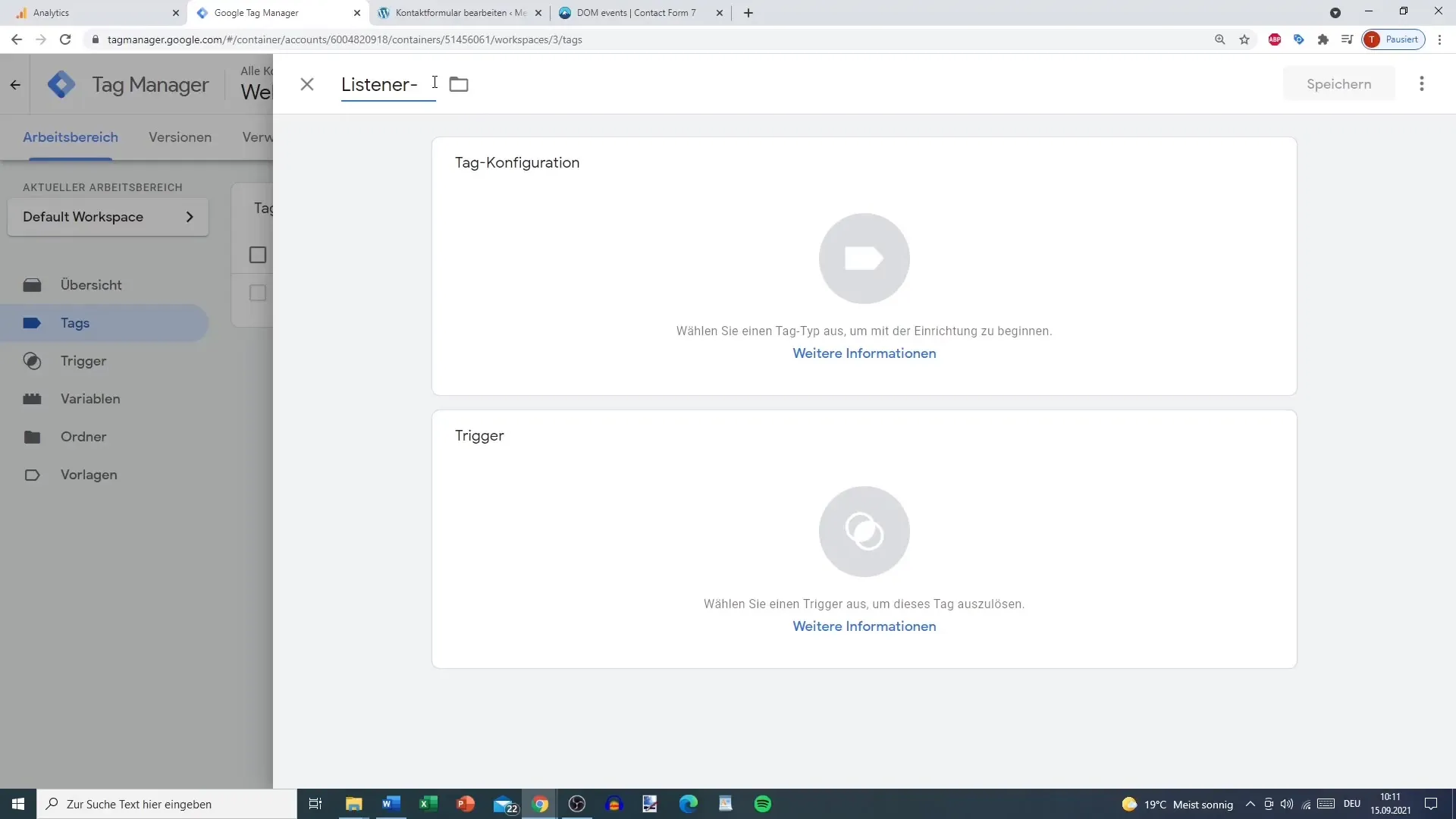
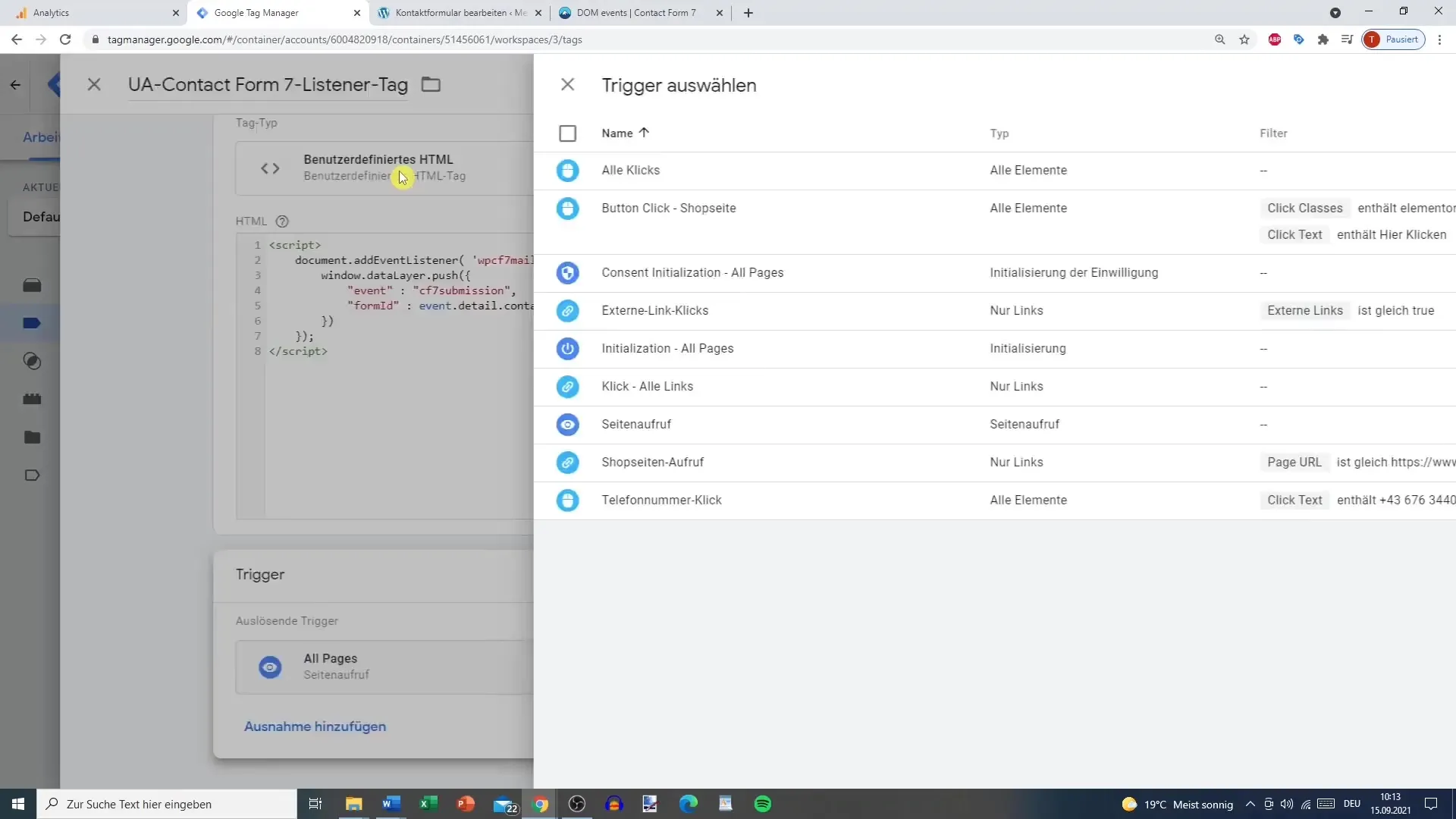
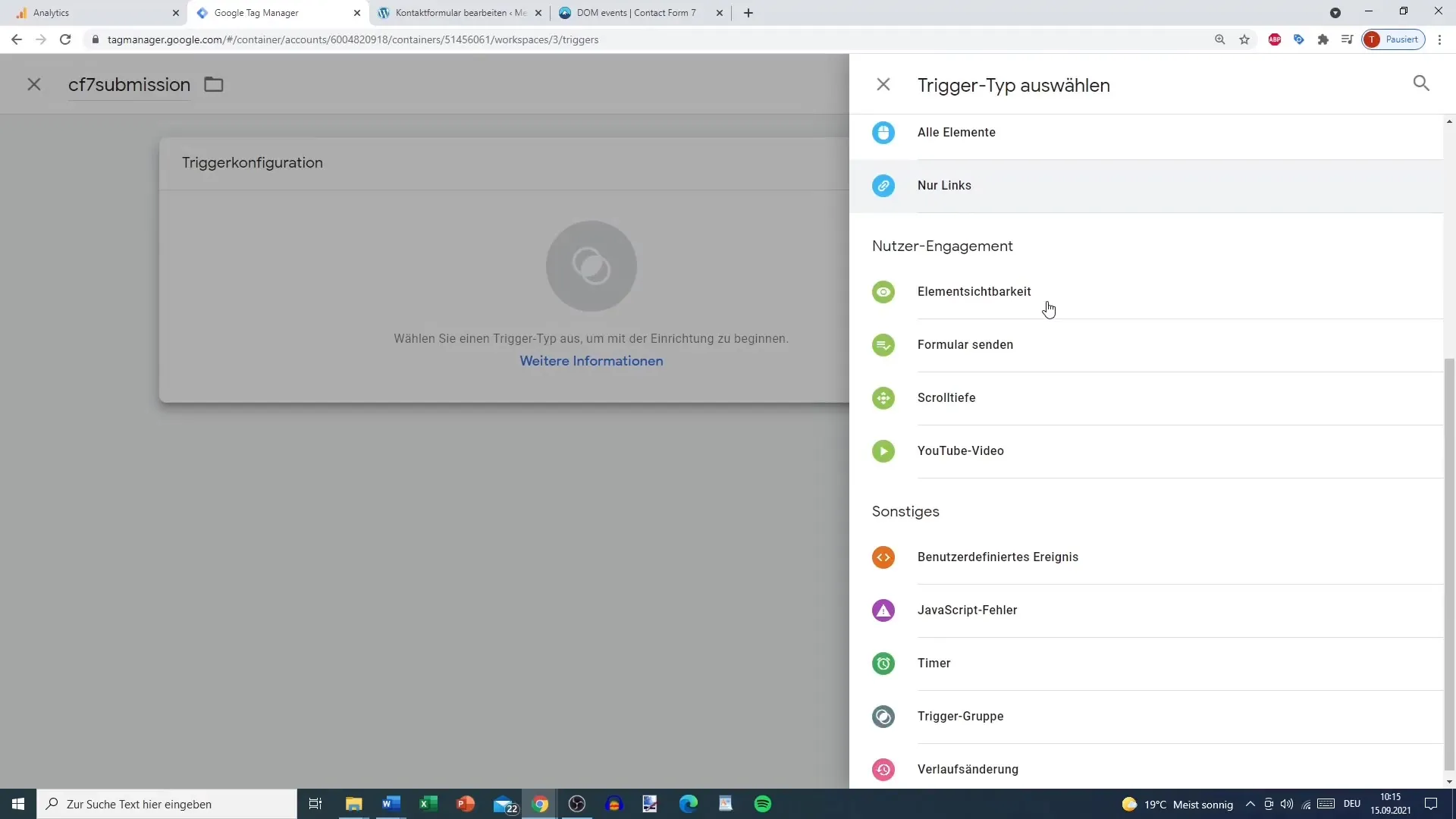
Ensuite, ouvrez la balise de suivi Google Manager. Vous pouvez créer une nouvelle balise et vous assurer de supprimer toutes les balises inutiles au préalable. Cliquez sur "Nouveau" et sélectionnez "Configuration de la balise".

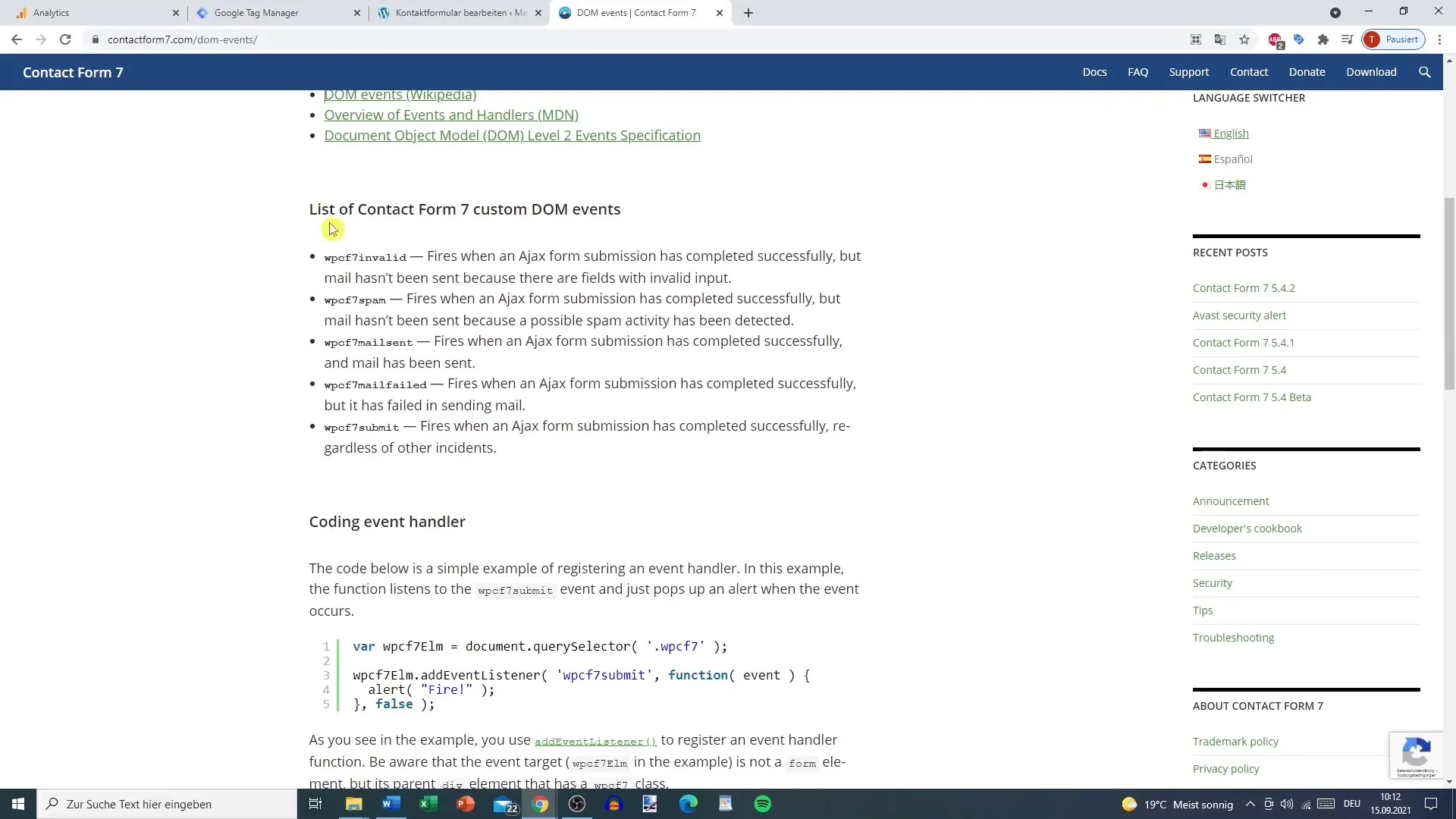
Ensuite, créez une balise de type écouteur qui suivra la présence d'un formulaire de contact sur votre site. Sélectionnez l'option "HTML personnalisé" et insérez le code préparé à l'avance. Le code dont vous avez besoin indique des événements tels que "submit", "fail" et "send".

Assurez-vous de respecter la mise en forme lors de la copie du code. Une fois le code collé, enregistrez la balise. Pour vous assurer que cette balise fonctionne sur chaque page, choisissez comme déclencheur "Toutes les pages".

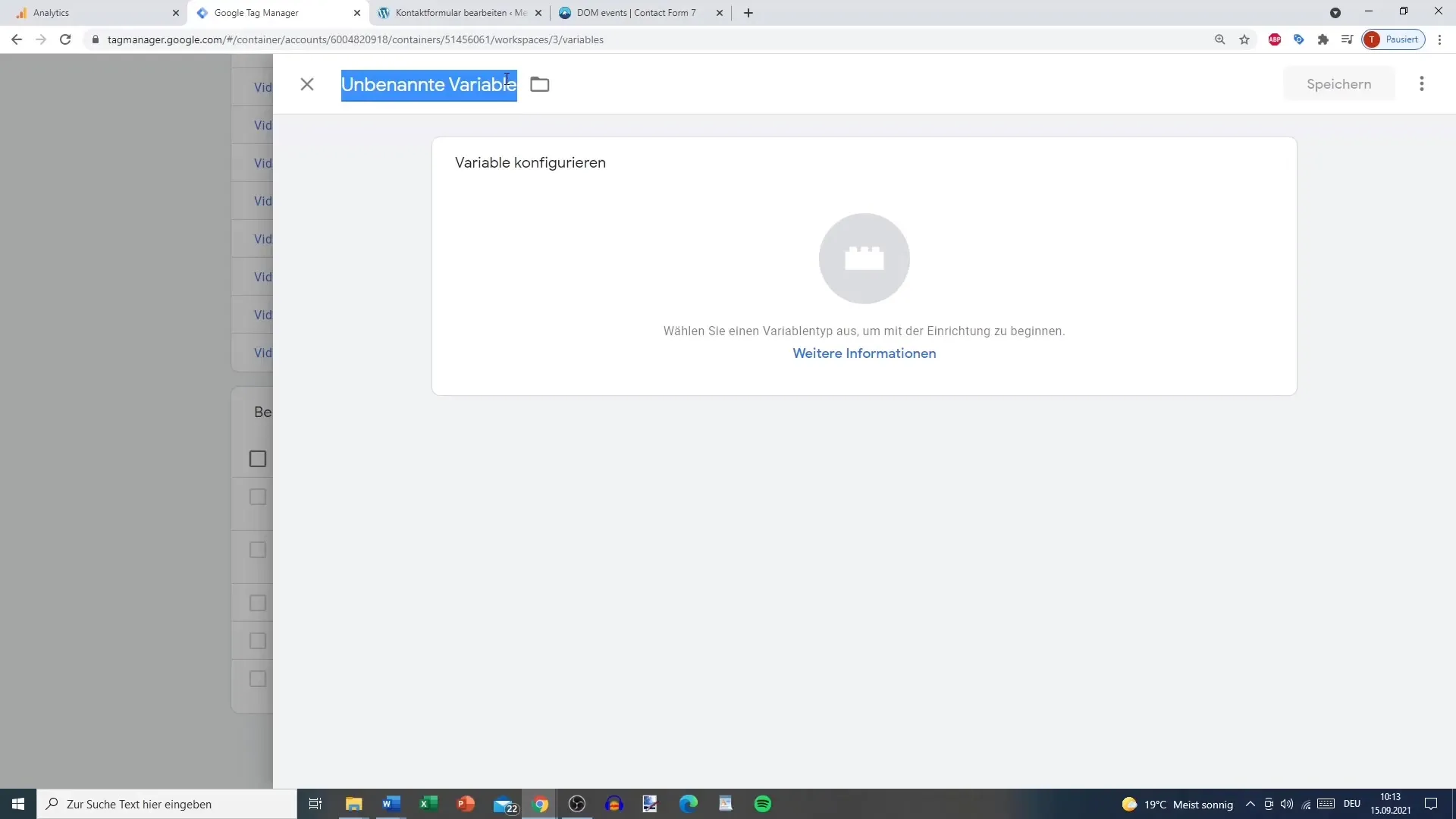
Il est maintenant temps de créer une variable personnalisée. Appelez cette variable par exemple "Identifiant de formulaire Contact Form 7". Cette variable est importante car nous en aurons besoin plus tard.

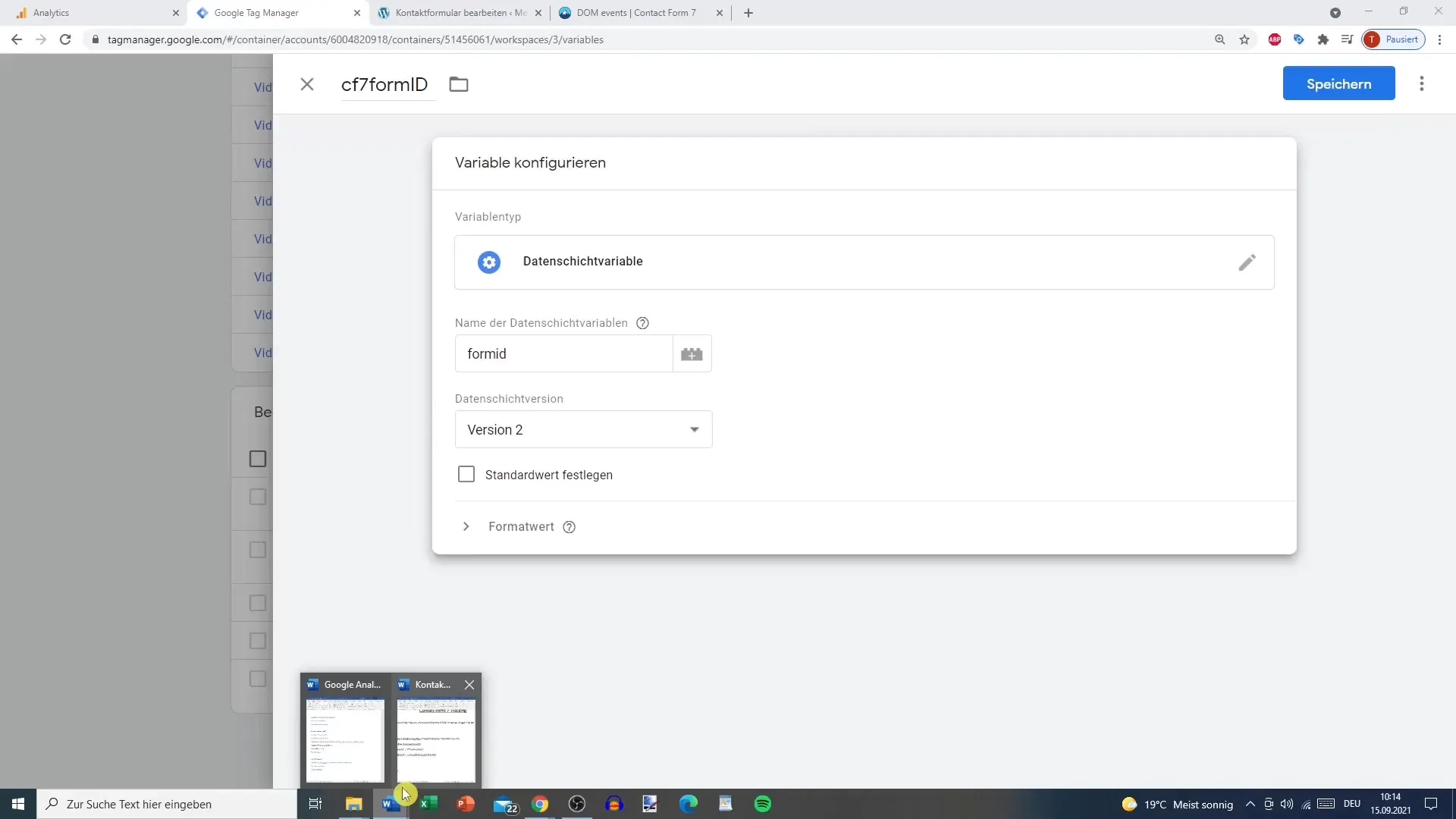
Configurez la variable et choisissez l'option pour les variables de page. Ici, donnez-lui le nom "ID du formulaire". Cela vous aidera à mieux organiser vos données. Insérez le code spécifique pour l'ID du formulaire.

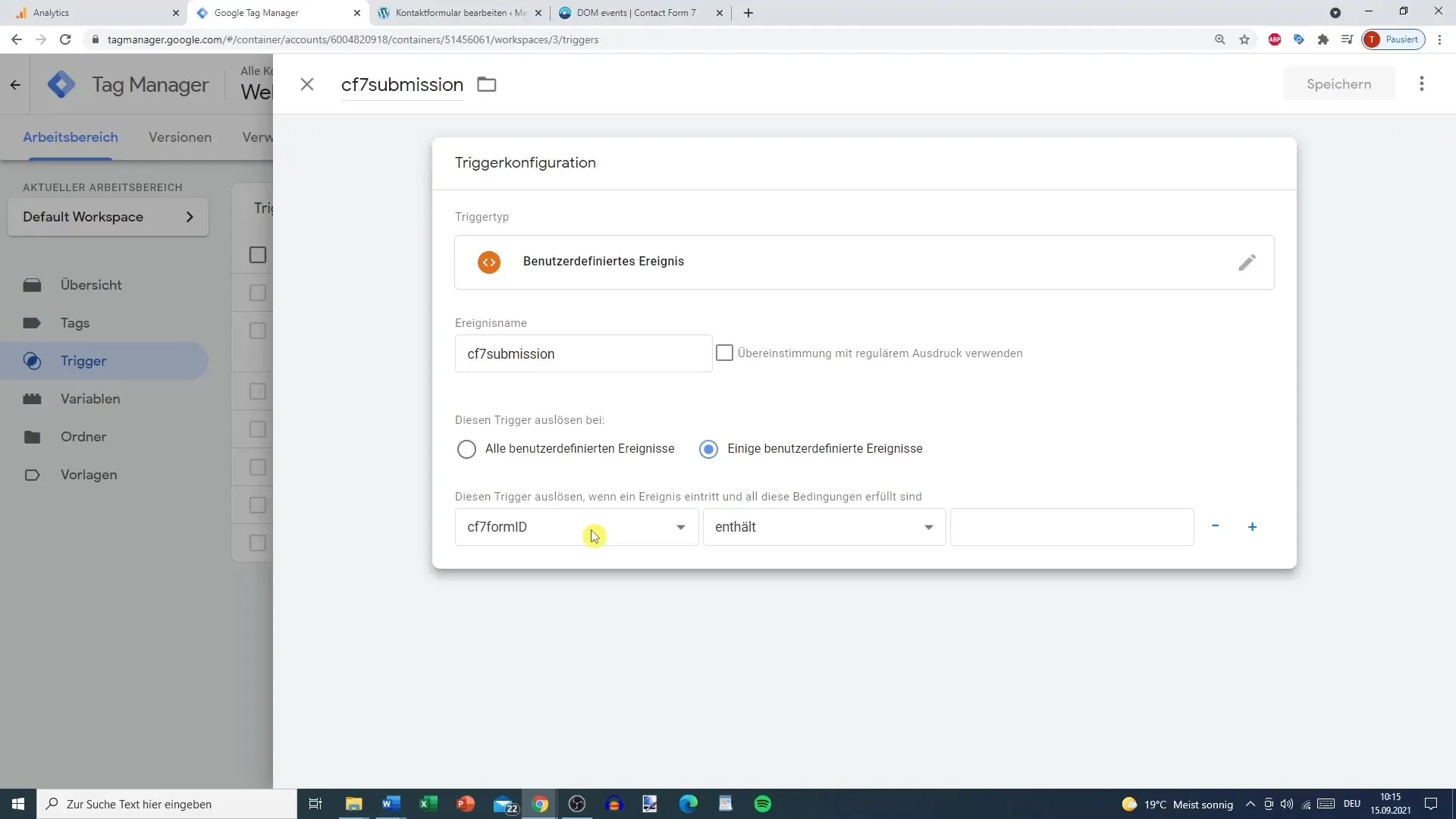
Ensuite, passez à l'étape suivante: Créez un déclencheur pour les soumissions. Appelez ce déclencheur par exemple "Soumission formulaire Contact Form 7". Il s'agit d'un événement personnalisé.

Pour créer le nom de l'événement, copiez le nom spécifique "contact form 7 submission" dans votre champ de déclencheur. Assurez-vous que la variable que vous avez créée pour l'ID du formulaire est sélectionnée et définissez que le déclencheur ne doit être activé que si l'ID contient uniquement certains chiffres.

Enfin, vous devez créer une balise pour les événements. Choisissez "Universal Analytics" et configurez cette balise pour les événements. Spécifiez la catégorie "Formulaire", l'action "Clic" et pour le libellé "Succès". Associez cette balise à Google Analytics et sélectionnez le déclencheur que vous avez créé pour la soumission du formulaire.
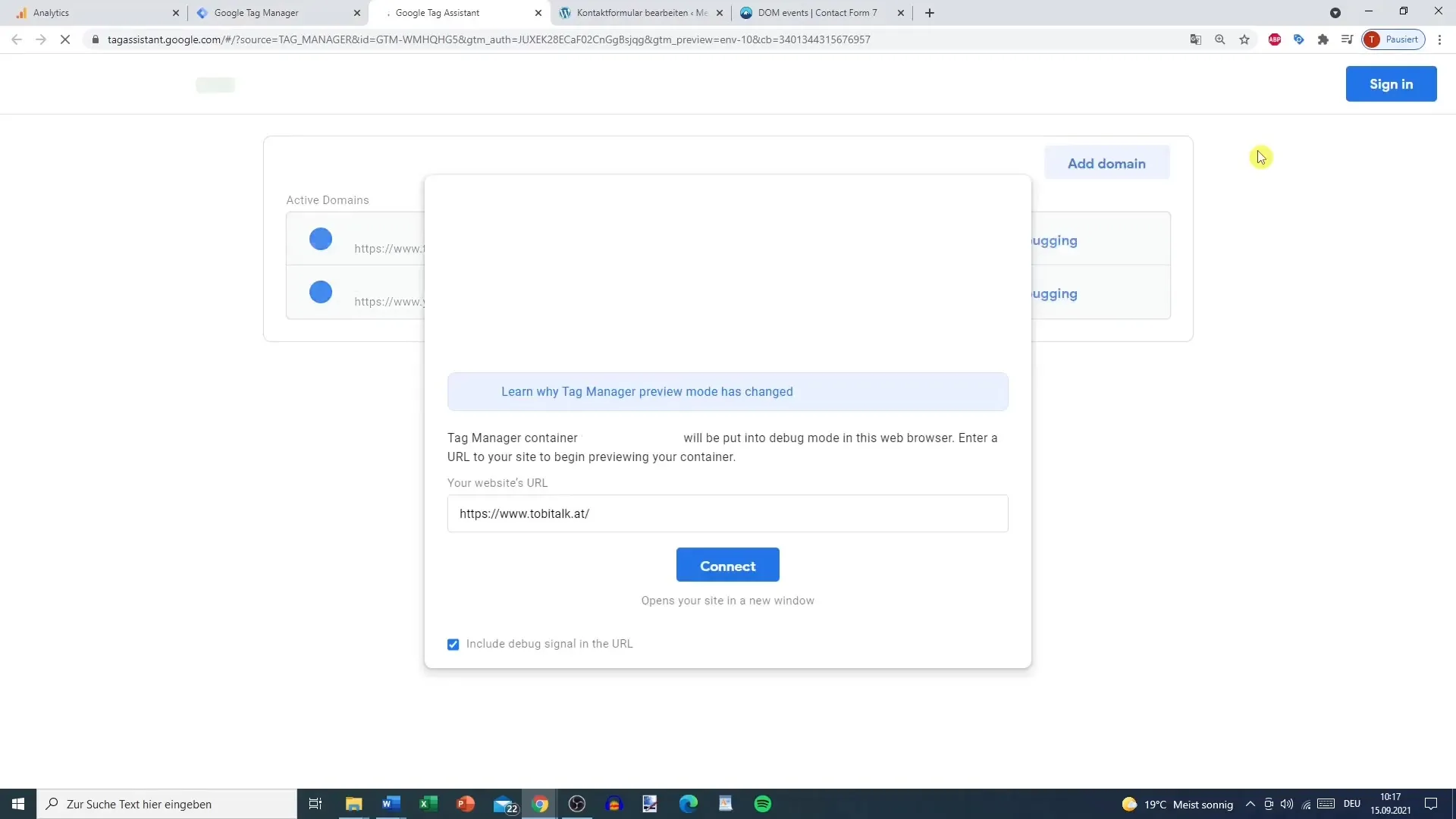
Une fois que tout est configuré, enregistrez votre balise. Vous pouvez maintenant vérifier si tout fonctionne en utilisant la fonction d'aperçu. Lorsque vous ouvrez l'aperçu et accédez à votre formulaire de contact, vous verrez que le suivi est actif.

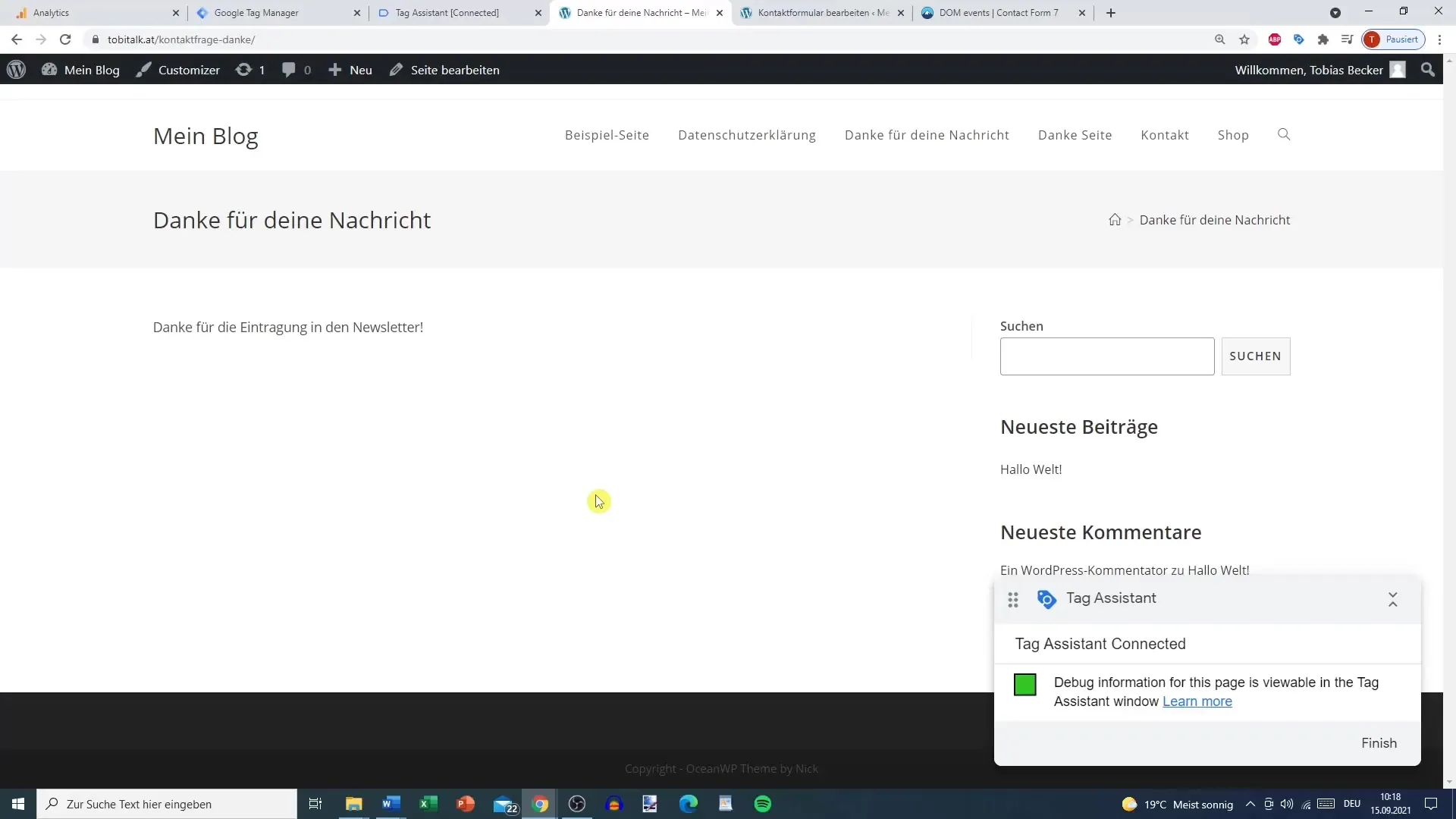
Effectuez maintenant un test en remplissant et en envoyant le formulaire de contact. Vous devriez voir une confirmation indiquant que le message a été envoyé. En même temps, votre balise devrait apparaître dans Google Analytics sous les rapports en temps réel.

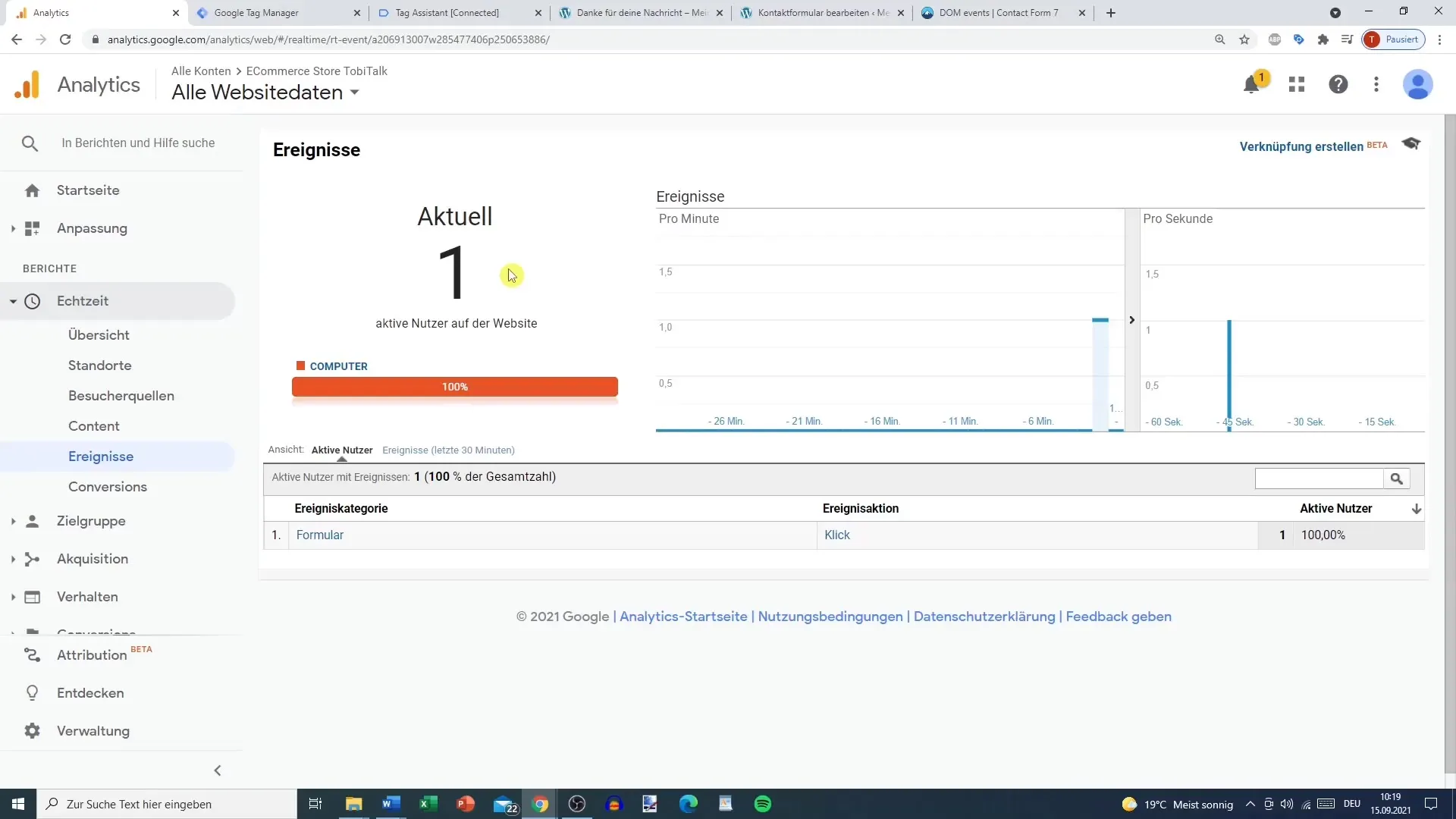
Lorsque vous consultez les rapports en temps réel de Google Analytics, vous verrez que votre événement en tant que "submission" a été enregistré avec succès. Vous avez donc maintenant un suivi efficace pour votre formulaire de contact.

Résumé
Les étapes détaillées vous montrent comment configurer le suivi pour votre formulaire de contact avec Google Tag Manager et Google Analytics. Il est important d'effectuer cette configuration avec soin pour collecter des données précieuses qui vous aideront à mieux comprendre les interactions sur votre site Web.
Foire aux questions
Comment puis-je vérifier si le suivi fonctionne?Vous pouvez utiliser la fonction d'aperçu dans Google Tag Manager, puis vérifier dans les rapports en temps réel de Google Analytics si votre balise a été déclenchée.
Que faire si j'utilise un autre plugin de formulaire de contact?Les principes restent les mêmes, mais l'implémentation du code peut varier. Assurez-vous d'utiliser les événements spécifiques et les identifiants de votre plugin.
Combien de temps faut-il pour voir les données dans Google Analytics?En général, l'événement devrait être immédiatement visible dans le rapport en temps réel après avoir été déclenché.
Quels avantages le suivi des formulaires de contact m'apporte-t-il?Cela vous aide à analyser l'interaction des utilisateurs et à identifier les possibilités d'amélioration pour votre site Web.