L'association du Facebook-Pixels avec le Google Tag Manager peut t'aider à mieux suivre les performances de tes campagnes et à optimiser ta stratégie marketing. Tu apprendras ici comment intégrer une balise HTML personnalisée pour le Facebook Pixel afin de capturer des actions utilisateur pertinentes sur ton site web.
Principales conclusions
- Les balises personnalisées permettent l'intégration flexible d'outils tiers tels que le Facebook Pixel dans le Google Tag Manager.
- La configuration se fait en copiant le code de base directement depuis ton compte publicitaire Facebook.
- Le Facebook Pixel peut être associé à des paramètres de déclenchement spécifiques pour suivre des interactions pertinentes.
Guide étape par étape
Étape 1: Création d'une nouvelle balise
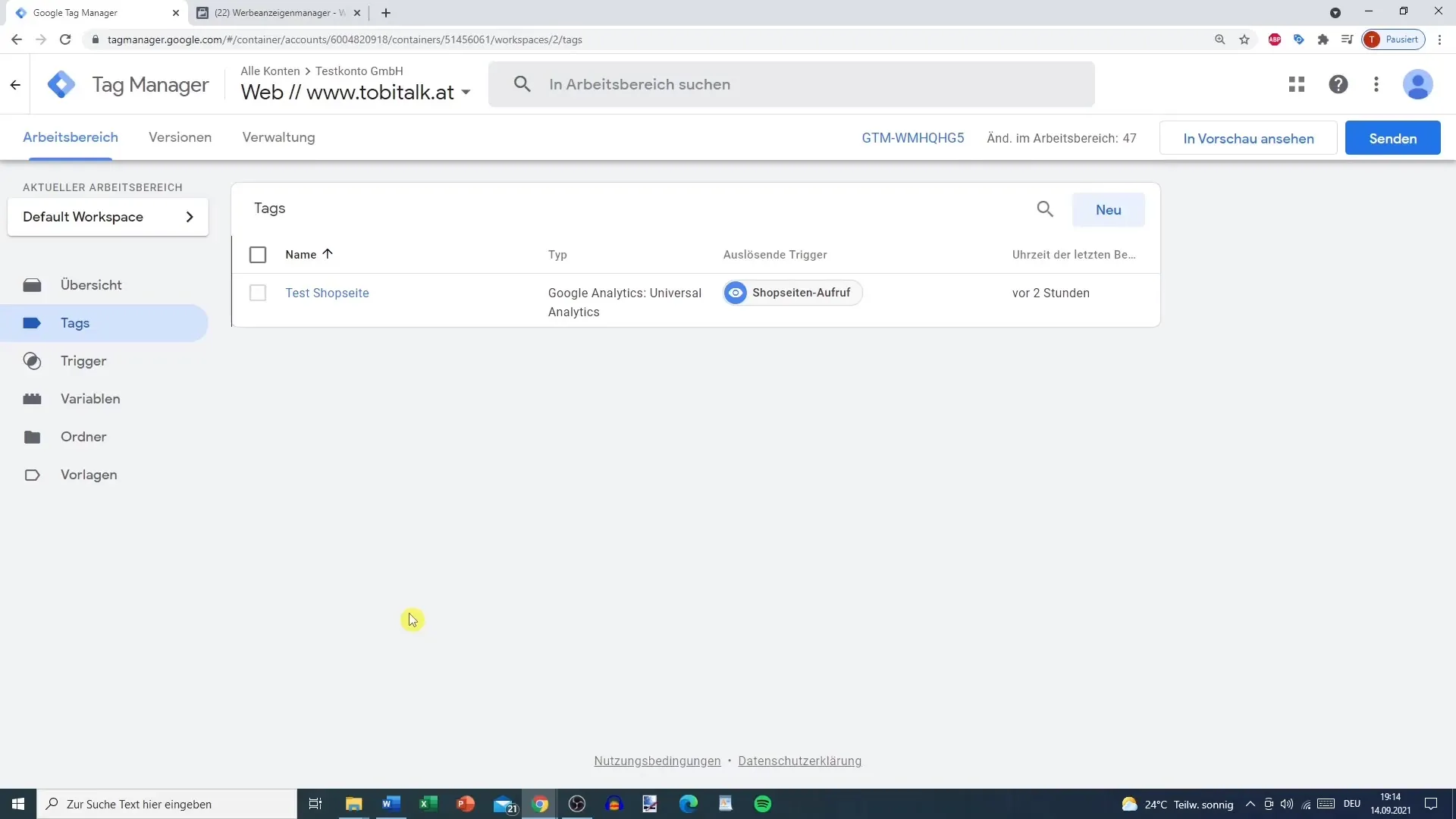
Commence par accéder à la section "Balises" dans le Google Tag Manager. Là, clique sur le bouton pour Ajouter une nouvelle balise. Nomme cette balise par exemple "Facebook Pixel" pour pouvoir identifier clairement à quoi elle est destinée plus tard.

Étape 2: Sélectionner un HTML personnalisé
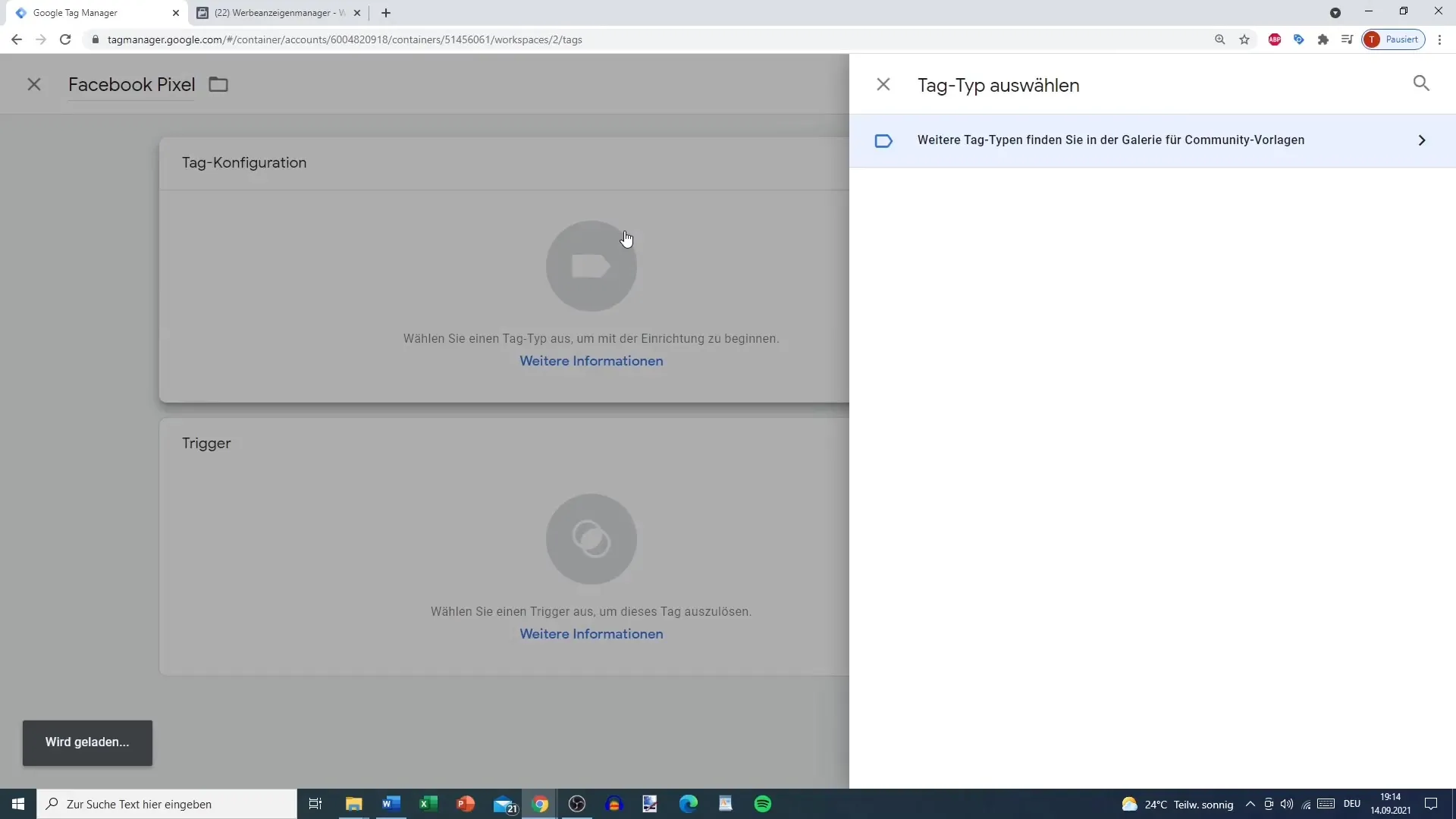
Comme tu souhaites intégrer le Facebook Pixel en tant que balise personnalisée, clique sur l'option "Configurer la balise". À ce stade, choisis l'option "HTML personnalisé". Tu constateras qu'il n'y a pas d'option prédéfinie pour le Facebook Pixel, ce qui rend le choix de cette option nécessaire.
Étape 3: Insérer le code HTML
Maintenant, tu dois préparer le code HTML pour le Facebook Pixel. Pour cela, accède à ton compte publicitaire Facebook. Sur le côté gauche, tu trouveras le menu. Clique sur les trois traits pour afficher tous les outils, et choisis le "Gestionnaire des événements". Ici, tu as la possibilité de créer un nouveau pixel ou d'en utiliser un existant.

Étape 4: Poursuivre l'installation du pixel
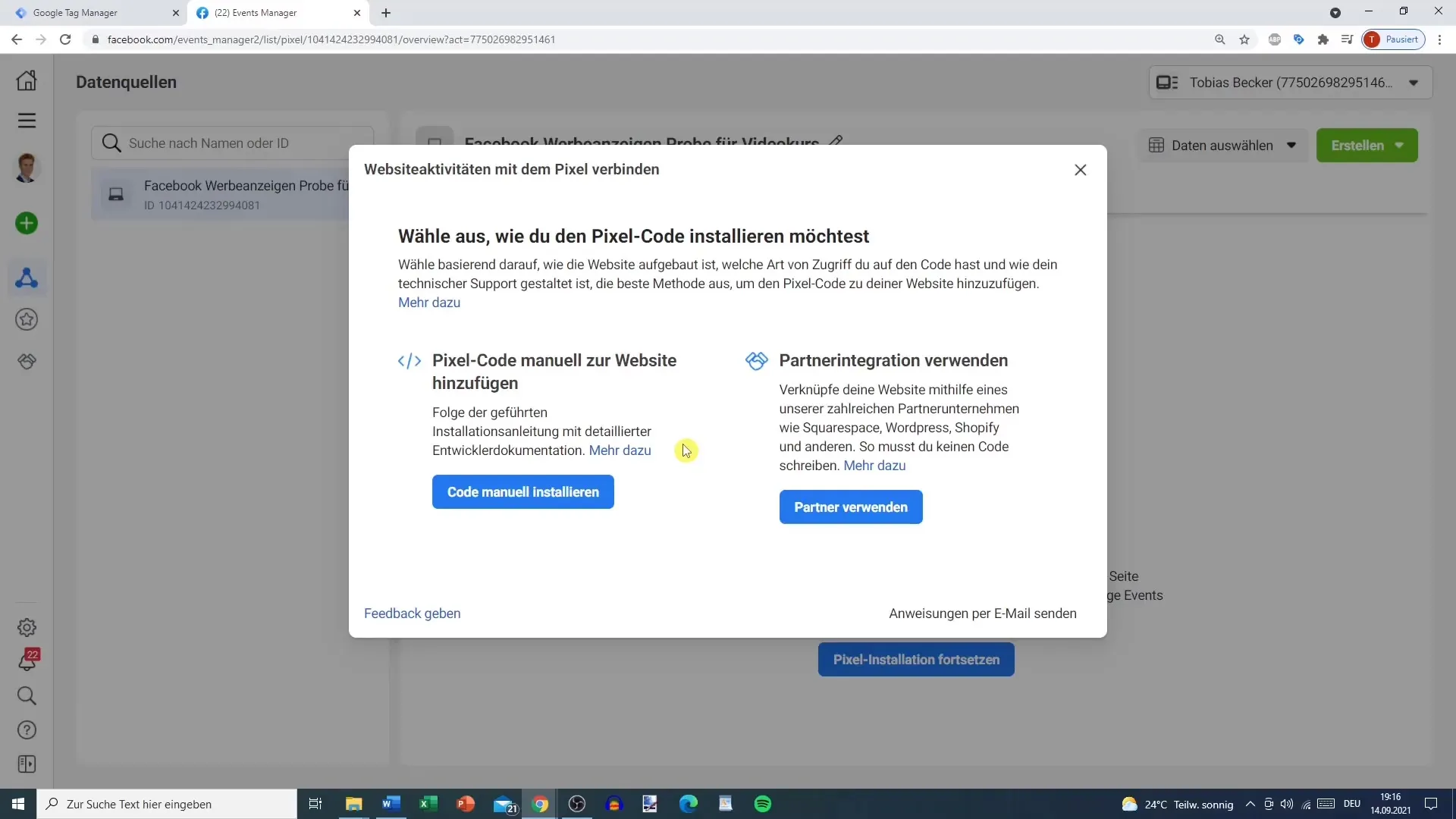
Si tu as déjà configuré un pixel, tu peux cliquer sur "Continuer l'installation du pixel". Si tu souhaites ajouter manuellement le pixel, sélectionne l'option "Insérer manuellement". Le code de base correspondant à ton Facebook Pixel s'affichera. Copie ce code dans le presse-papiers.

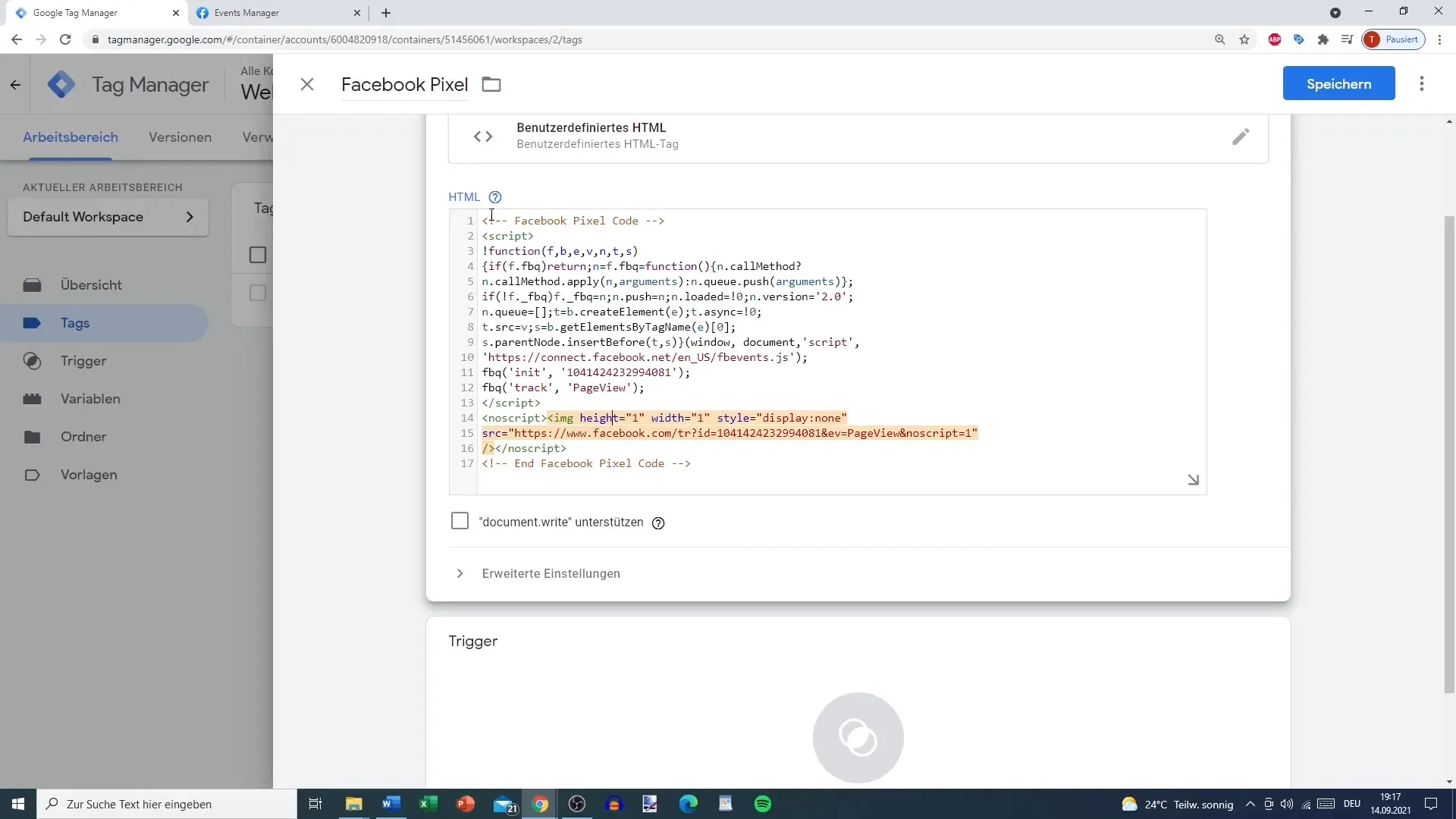
Étape 5: Insérer le code dans le Google Tag Manager
De retour dans le Google Tag Manager, colle le code HTML copié dans le champ prévu à cet effet. Tu peux le faire soit avec Ctrl+V (Windows) ou Command+V (Mac), soit en faisant un clic droit puis en sélectionnant "Coller". Veille à ce que l'intégralité de la balise HTML soit correctement affichée.

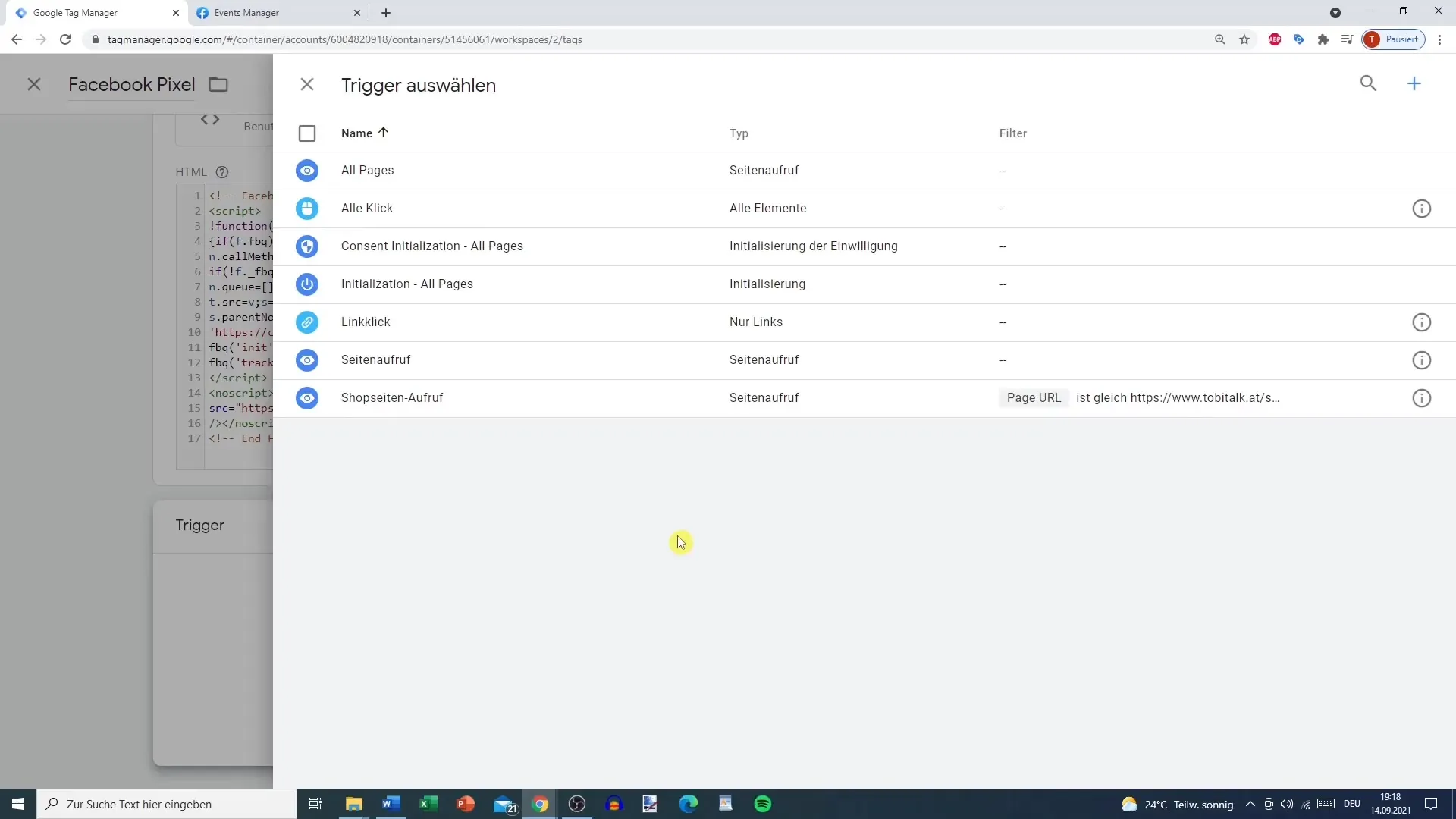
Étape 6: Enregistrer la balise et ajouter un déclencheur
Une fois que tu as inséré le code HTML, enregistre la balise. Tu as également la possibilité d'ajouter immédiatement un déclencheur approprié. Réfléchis à quand le Facebook Pixel doit être exécuté – sur toutes les pages ou uniquement en cas de clics spécifiques? En fonction de tes objectifs, sélectionne ensuite le déclencheur correspondant.

Étape 7: Configurer les paramètres UTM
Il est judicieux d'utiliser des paramètres UTM pour vos campagnes. Ils vous aident à obtenir des informations sur le trafic généré par vos annonces Facebook. Assure-toi de configurer correctement le lien Facebook ainsi que les paramètres UTM pour pouvoir les suivre ultérieurement.
Conclusion
Dans ce guide, tu as appris comment intégrer le Facebook Pixel via une balise HTML personnalisée dans le Google Tag Manager. Cela te permet de collecter des données de suivi importantes pour optimiser tes stratégies marketing.
Questions fréquemment posées
Comment intégrer le Facebook Pixel dans le Google Tag Manager?Vous devez créer une nouvelle balise HTML personnalisée et insérer le code HTML du Facebook Pixel.
Que dois-je vérifier avant d'intégrer le Facebook Pixel?Vérifiez si vous avez créé un Facebook Pixel et avez le code HTML correspondant à portée de main.
Comment activer un suivi spécifique avec le Facebook Pixel?Vous pouvez ajouter des déclencheurs pour contrôler quand le pixel est exécuté, par exemple sur toutes les pages ou lors de clics spécifiques.