Un effet de lueur fait briller le texte et les mises en page, donnant à vos designs une aura impressionnante. Au lieu de recréer l'effet à partir de zéro à chaque fois, vous pouvez l'enregistrer dans Photoshop en tant qu'Action et l'appliquer à d'autres projets en un seul clic. Dans ce tutoriel, je vais vous montrer comment créer pas à pas un effet de lueur et l'enregistrer en tant qu'action pour gagner du temps et obtenir des résultats uniformes. Commençons et optimisons vos processus créatifs!
Étape 1:
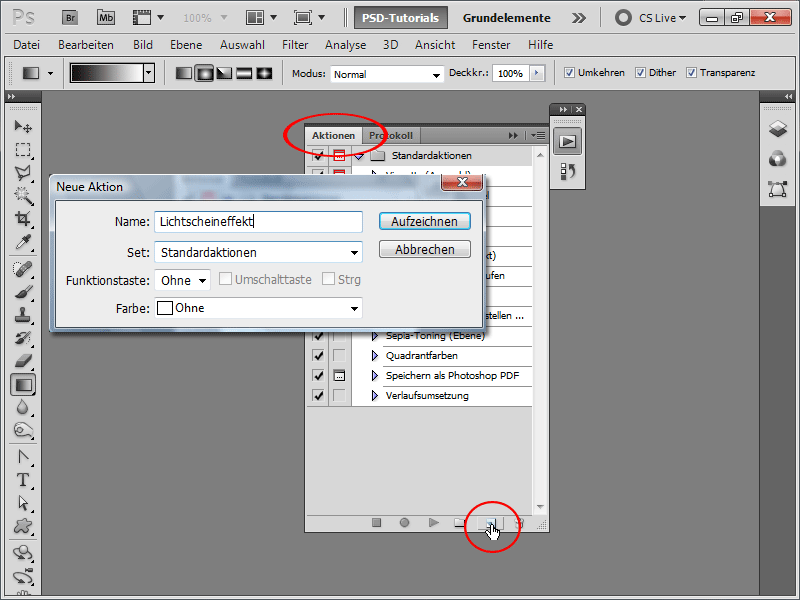
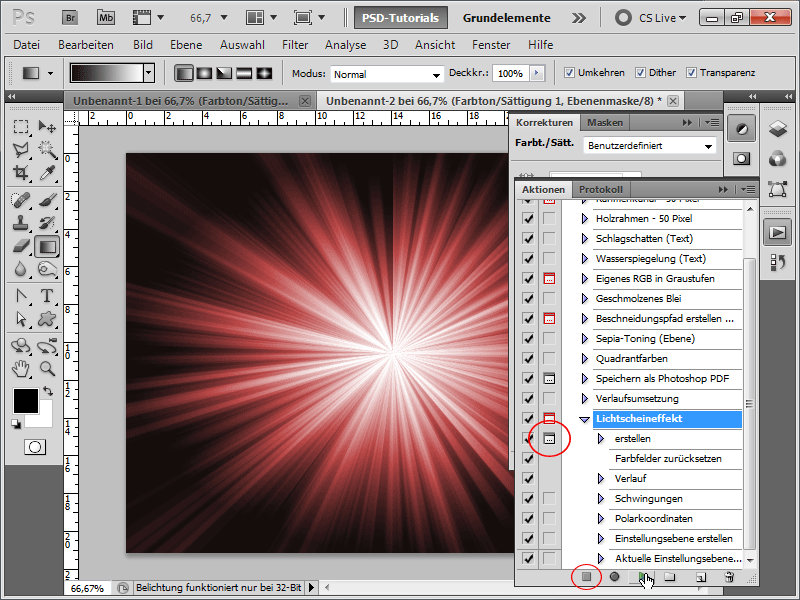
Pour pouvoir créer l'action ultérieurement en un clic, j'enregistre une Action. Pour ce faire, j'ouvre ma fenêtre Actions, clique sur l'icône Nouveau et attribue le nom "effet de lueur".

Étape 2:
Je crée un document de taille 800x600 pixels, bien que la taille ne soit pas vraiment importante.
Étape 3:
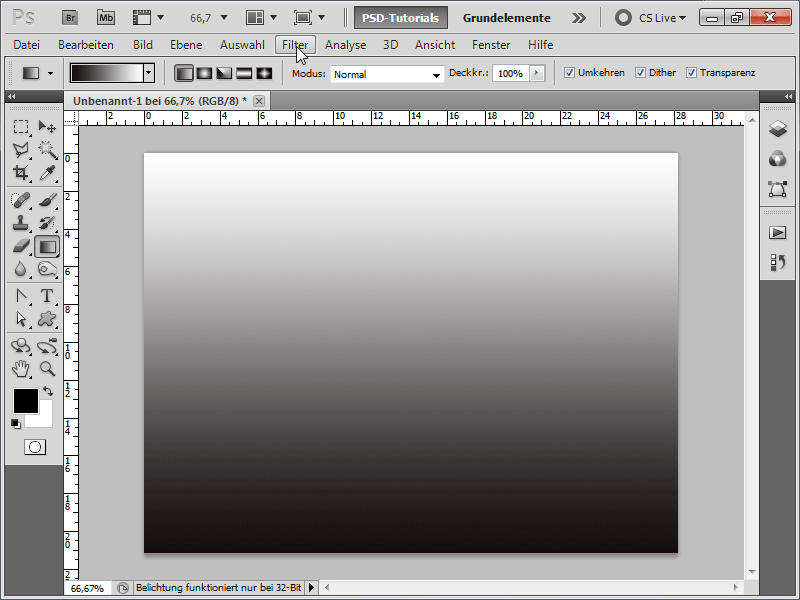
Je presse maintenant la touche D pour restaurer les couleurs par défaut, puis je crée un gradient.
Étape 4:
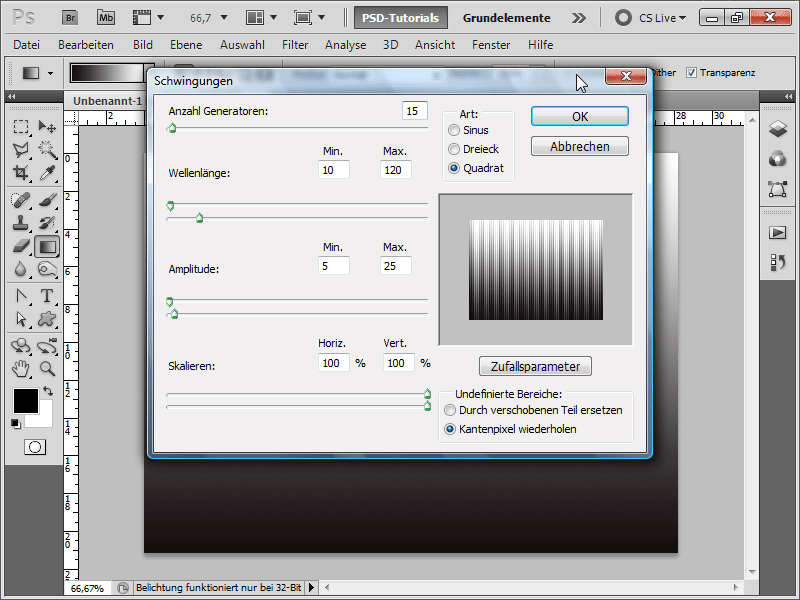
Ensuite, je vais dans Menu>Filtre>Filtre de distorsion sur Ondulations et je définis ces valeurs:
Étape 5:
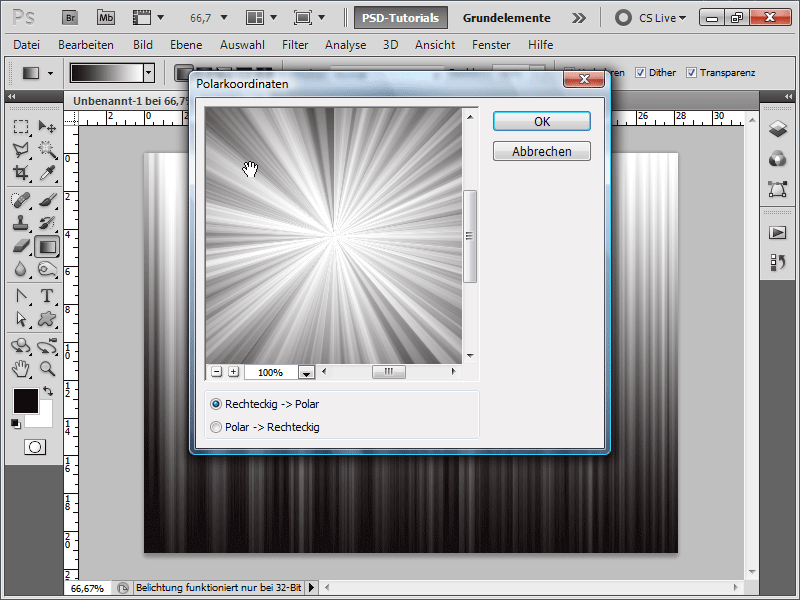
Ensuite, je choisis sous Menu>Filtre>Filtre de distorsion les Coordonnées polaires et je fais les réglages suivants:
Étape 6:
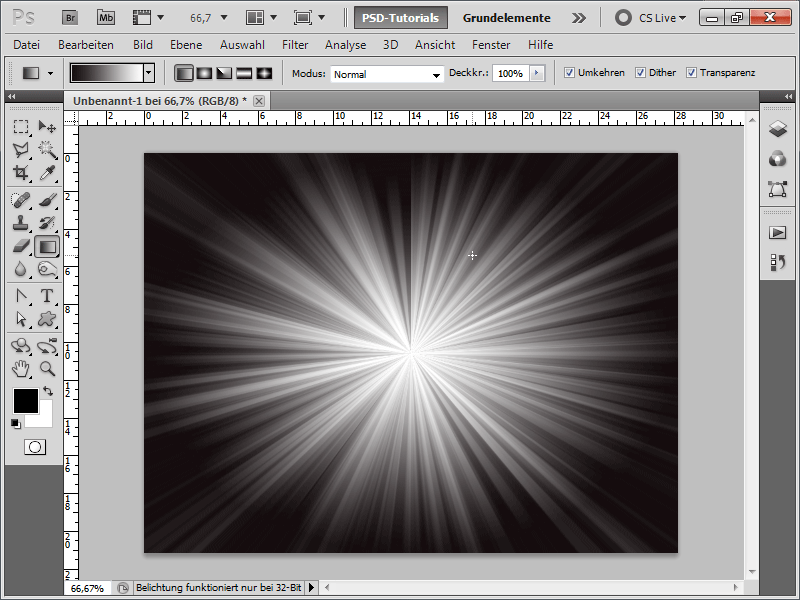
L'effet obtenu est déjà très bien.
Étape 7:
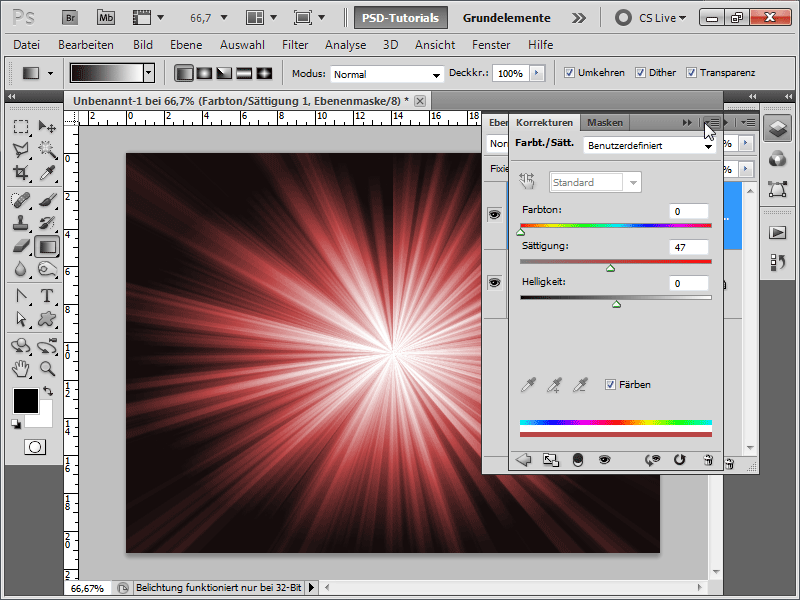
Avec un calque d'Ajustement Teinte/Saturation, je colore mon effet.
Étape 8:
Maintenant, je peux arrêter l'enregistrement de mon action et la rejouer à tout moment. Astuce: Si je veux appliquer l'effet individuellement à différentes tailles, je clique avant de créer l'entrée créer sur le panneau à droite de la case (Activer/Désactiver le dialogue). Ensuite, lors de la lecture, une boîte de dialogue s'affichera toujours, me permettant de définir les valeurs du document, puis l'action continuera automatiquement.
Étape 9:
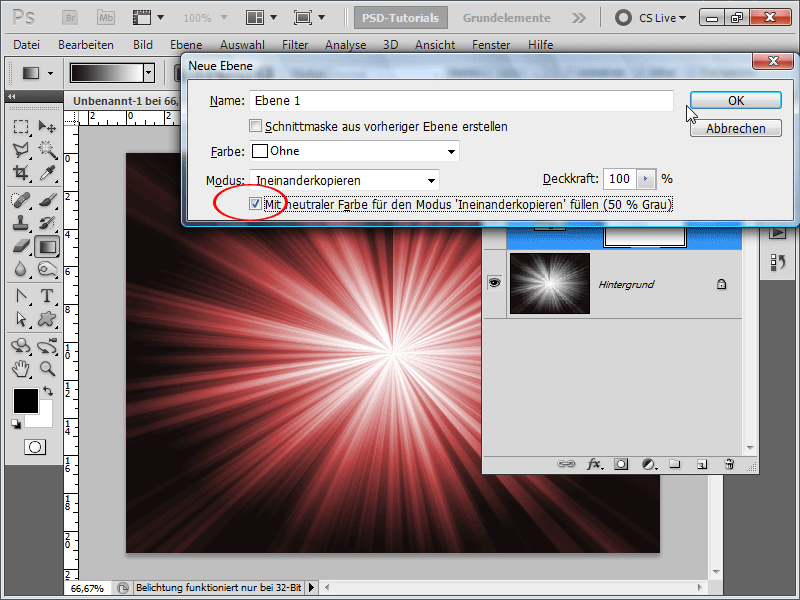
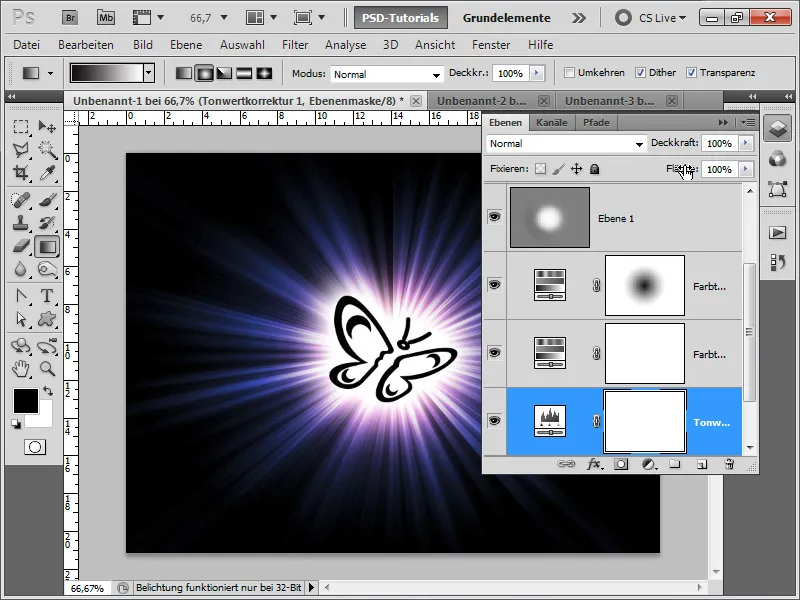
Je peux améliorer l'effet en éclaircissant les couleurs au centre de l'effet. La méthode la plus simple est de créer un nouveau calque avec Ctrl+Shift+N, puis de régler le mode sur Incrustation et de cocher Avec couleur de fond neutre pour le mode....
Étape 10:
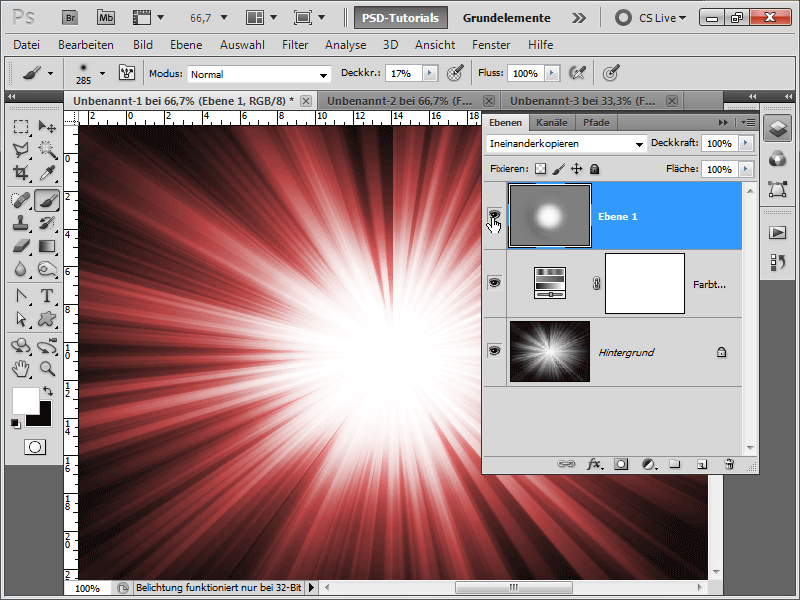
En utilisant un pinceau doux et large avec de la couleur blanche, je peins sur mon calque gris, ce qui rend la couche inférieure plus claire.
Étape 11:
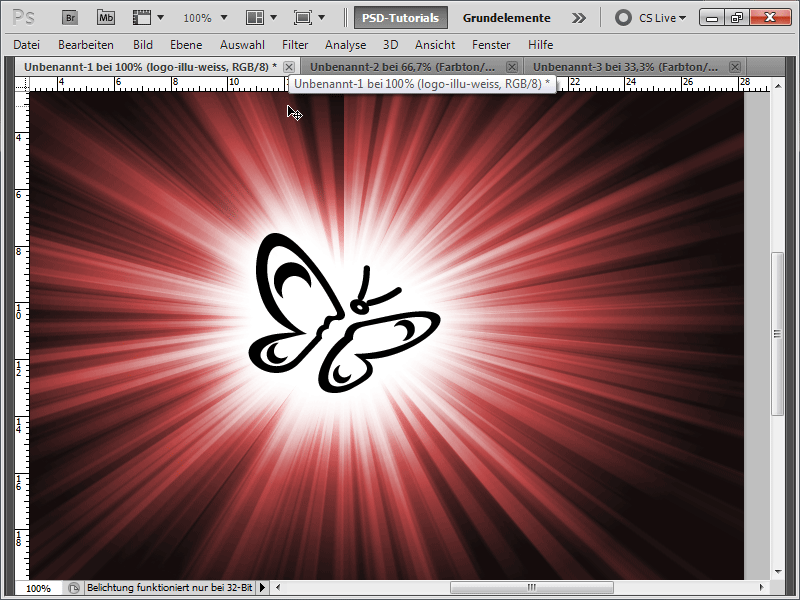
Ensuite, j'insère un logo au centre. Je lui ajoute également un Contour extérieur en blanc.
Étape 12:
En dupliquant le calque d'Ajustement Teinte/Saturation et en le mettant en bleu, puis en ajoutant un dégradé dans le masque, le résultat est encore meilleur.
Étape 13:
Je peux affiner l'effet en créant une couche d'Ajustement Courbe et en ajustant légèrement le curseur.
Étape 14:
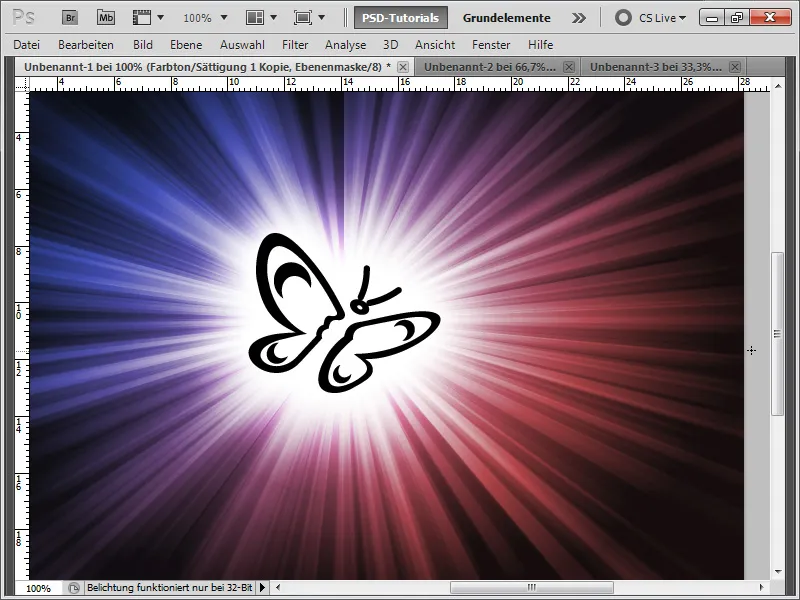
L'effet final ressemble à ceci:
Étape 15:
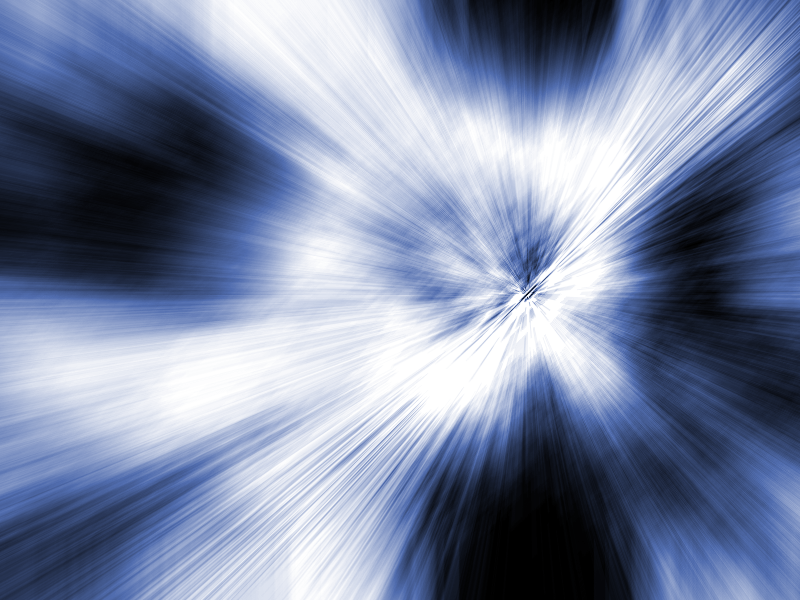
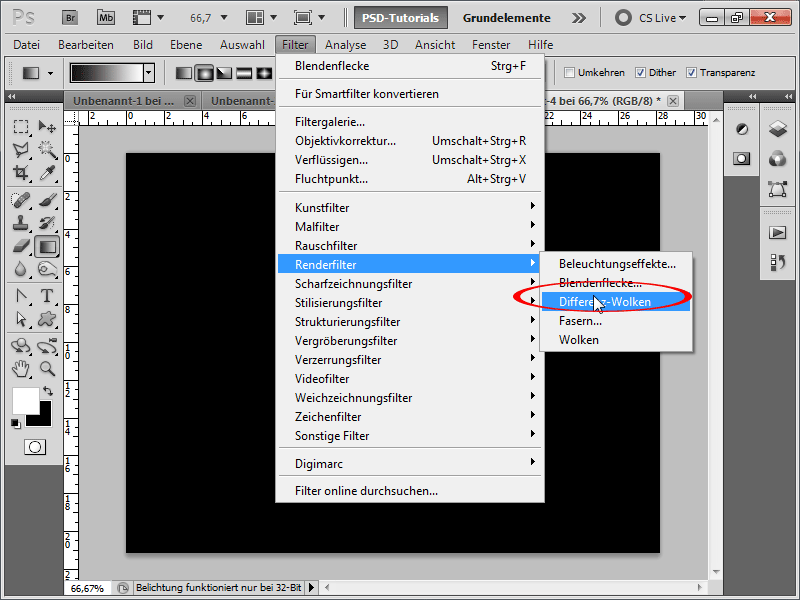
Et parce que c'est si joli, je vais expliquer brièvement un autre effet. Pour cela, je crée un nouveau document et je colorie ensuite l'arrière-plan en noir. Ensuite, je vais sur Menu>Filtre>Filtre de rendu>Nuages de différence.
Étape 16:
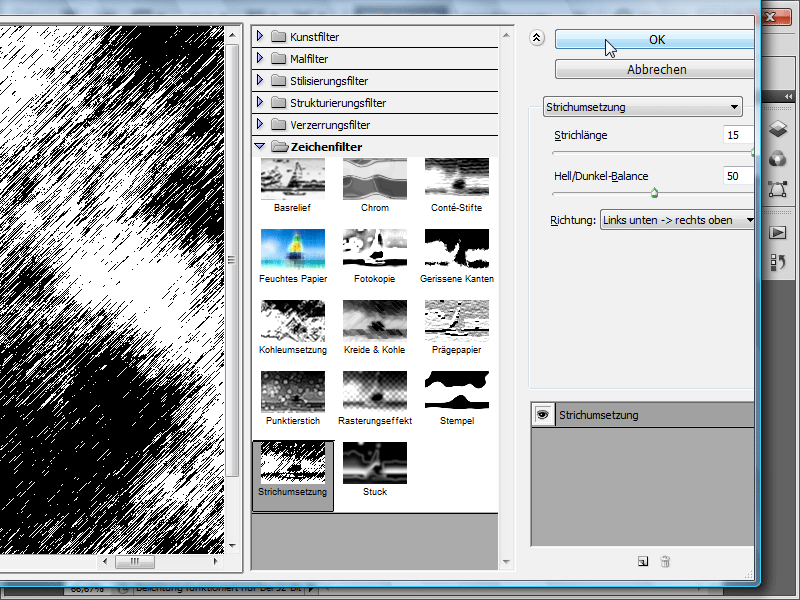
Ensuite, je sélectionne sous le Filtre artistique la Carbonisation.
Étape 17:
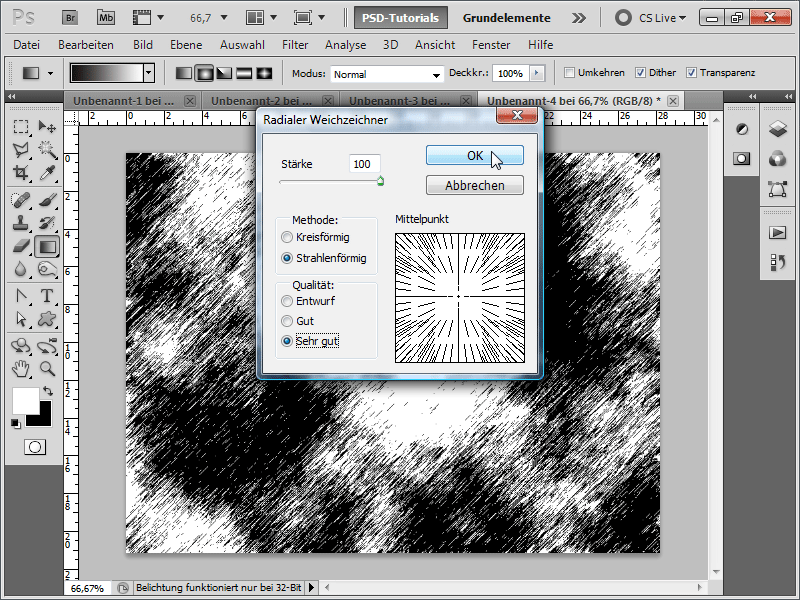
Et maintenant, arrive le filtre décisif: Menu>Filtre>Filtre de netteté>Netteté rayonnante. Ici, je règle la Puissance à 100 et la Méthode sur Rayonnante ainsi que la Qualité sur Très bon.
Étape 18:
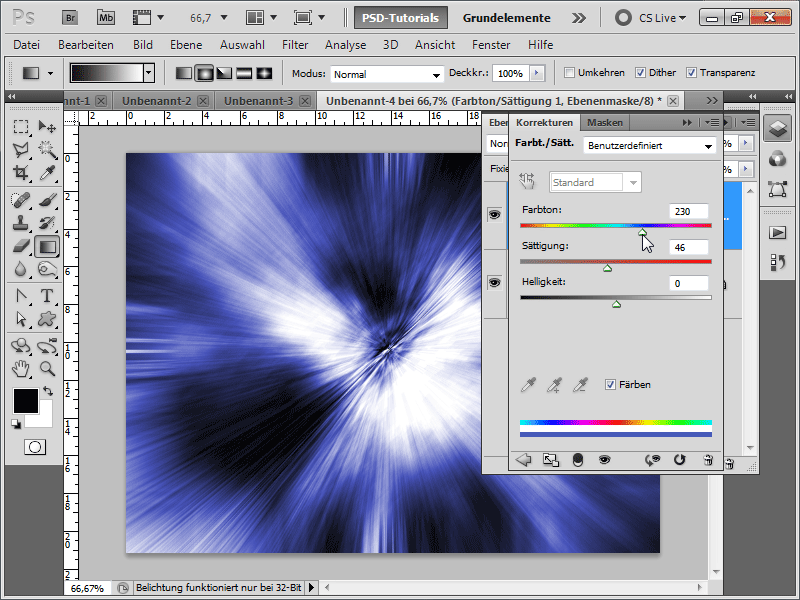
Comme pour l'effet précédent, je peux également utiliser un calque d'ajustement Teinte/Saturation pour ajouter un peu de couleur. 
Étape 19:
Le résultat final pourrait ressembler à ceci: