Un texte en verre 3D est un effet impressionnant qui confère profondeur, transparence et élégance à vos créations. Parfait pour les logos, les affiches ou l'art numérique, ce look combine des réflexions en verre, des réfractions lumineuses et des effets de plastique. Avec Photoshop, vous pouvez facilement réaliser ce style en utilisant des styles de calque, des dégradés et des effets d'éclairage. Dans ce tutoriel, je vais vous montrer étape par étape comment créer un texte en verre 3D réaliste qui mettra en valeur votre typographie. Commençons et faisons briller votre texte!
1. Nouveau document
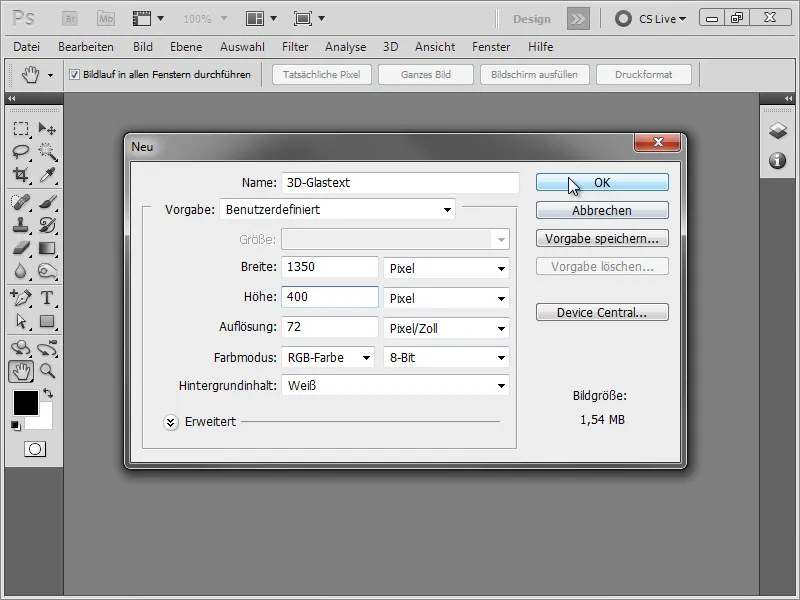
Nous commençons par créer un nouveau document avec des dimensions de 2090 Px x 1000 Px.

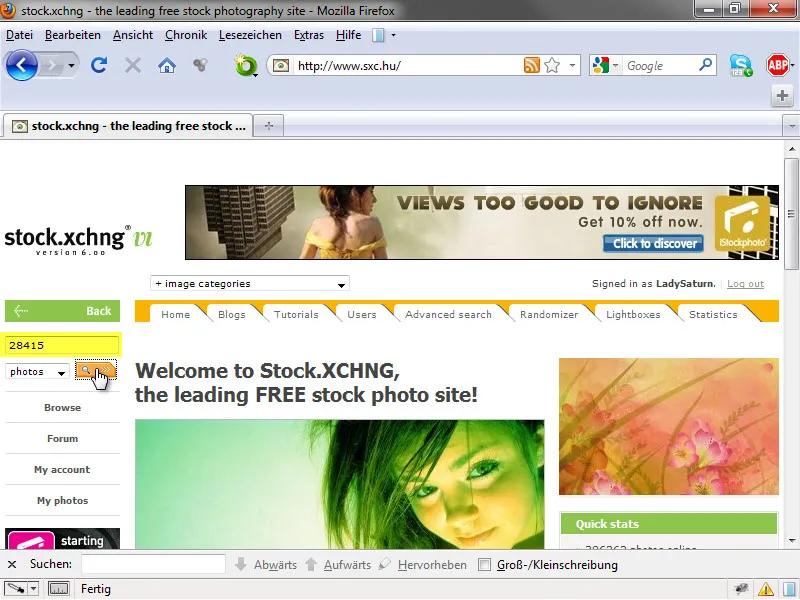
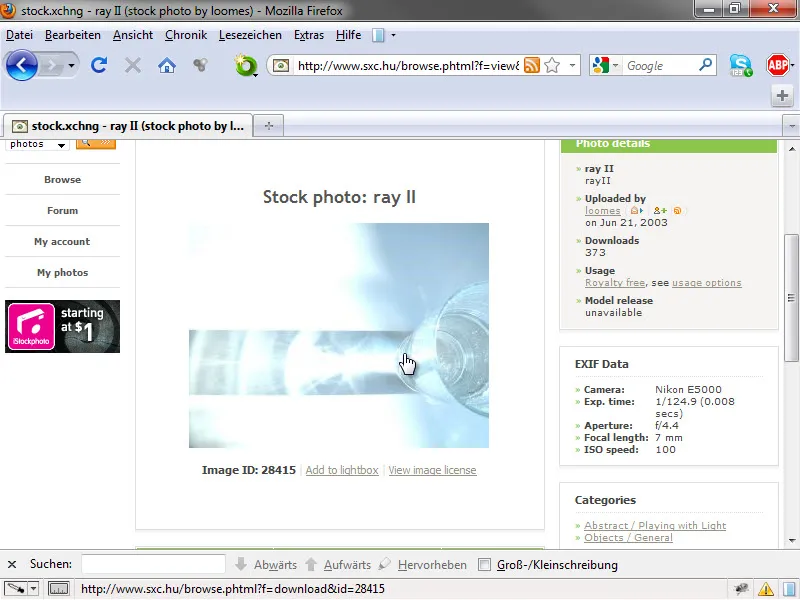
Ensuite, nous visitons le sitewww.sxc.hu pour trouver notre image de fond. Il suffit de saisir le numéro d'image suivant dans la barre de recherche: 28415.
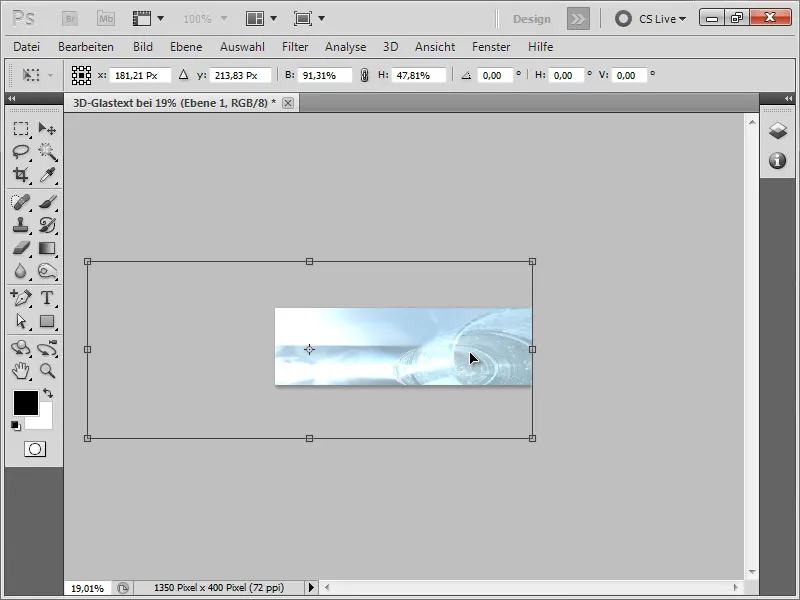
Nous cliquons sur l'image, puis la traînons dans notre document Photoshop.
Si nécessaire, nous devons redimensionner légèrement l'image (Ctrl+T) pour qu'elle s'adapte à notre espace de travail. Il n'y a pas de problème si l'image est déformée, car elle sert uniquement de structure de fond.
2. Assombrir l'arrière-plan
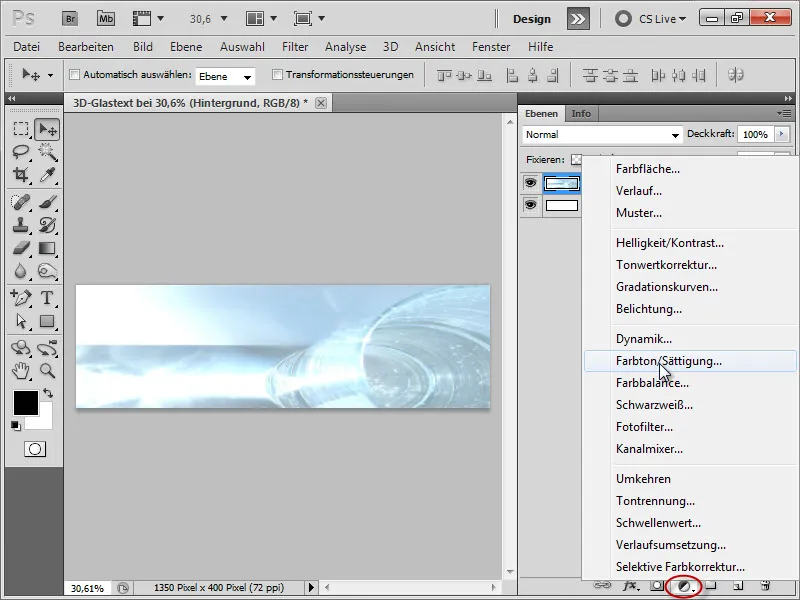
Nous allons optimiser un peu l'arrière-plan pour qu'il ne soit pas trop dominant. Pour ce faire, créons deux calques d'ajustement. Tout d'abord, la teinte/saturation.
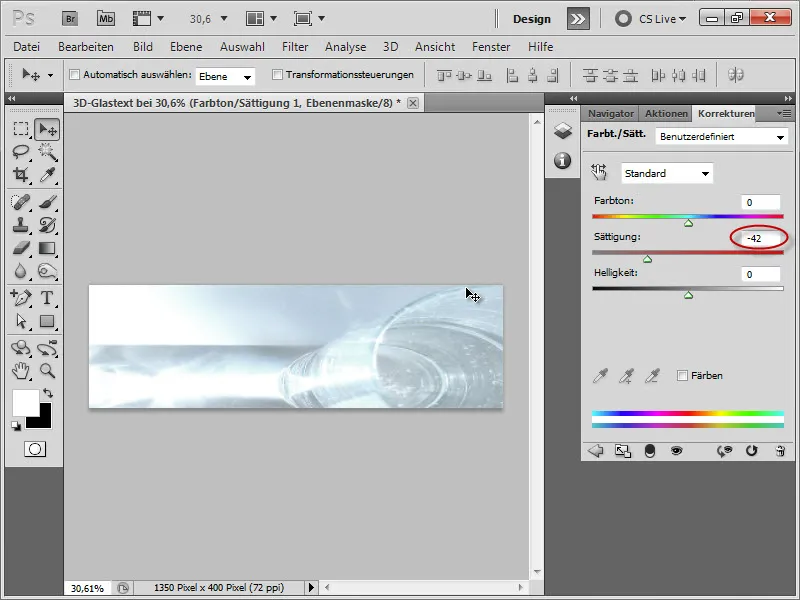
Nous réglons la saturation à -42.
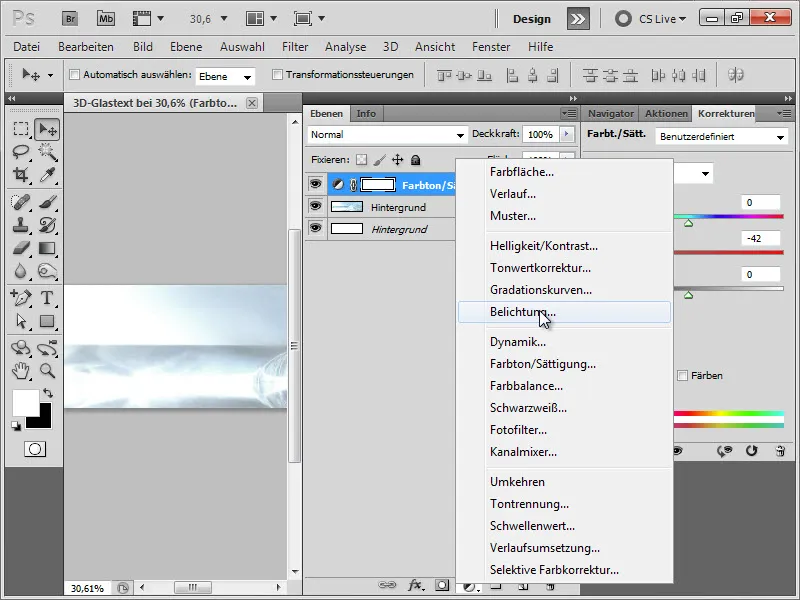
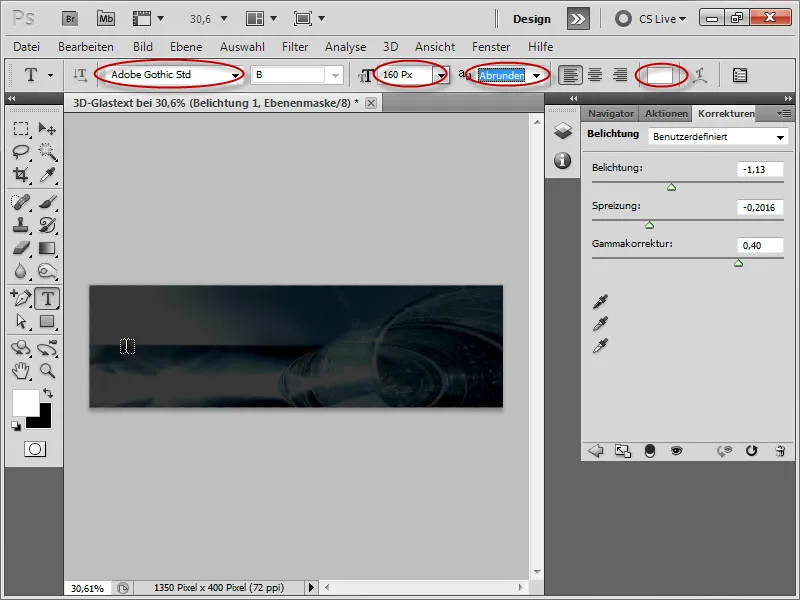
Ensuite, créons un autre calque d'ajustement avec exposition.
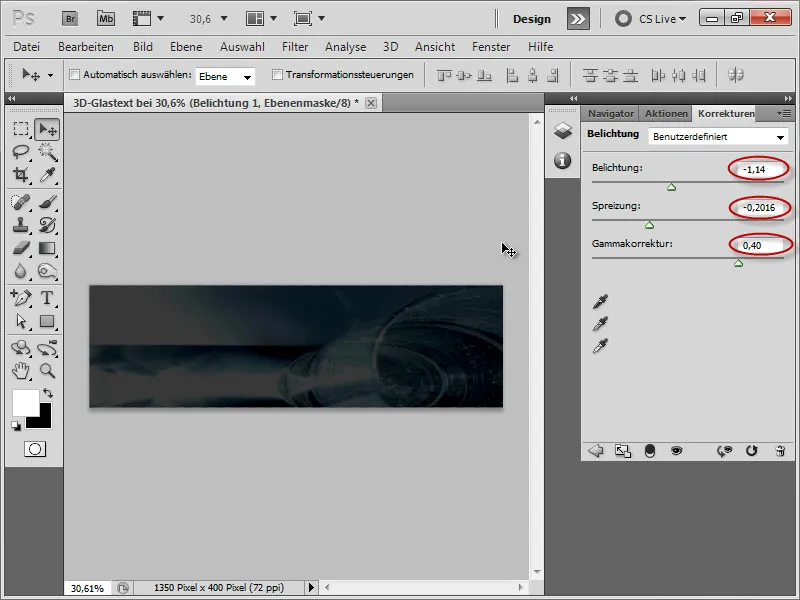
Nous renseignons les valeurs suivantes:
• Exposition: -1,14
• Étendue: -0,2016
• Correction gamma: 0,40
3. Créer du texte
Nous sélectionnons l'outil texte et choisissons une police large appropriée. Dans ce cas, il s'agit de "Adobe Gothic Std" en taille de 160 Px, anti-aliasing en adoucir et couleur blanche.
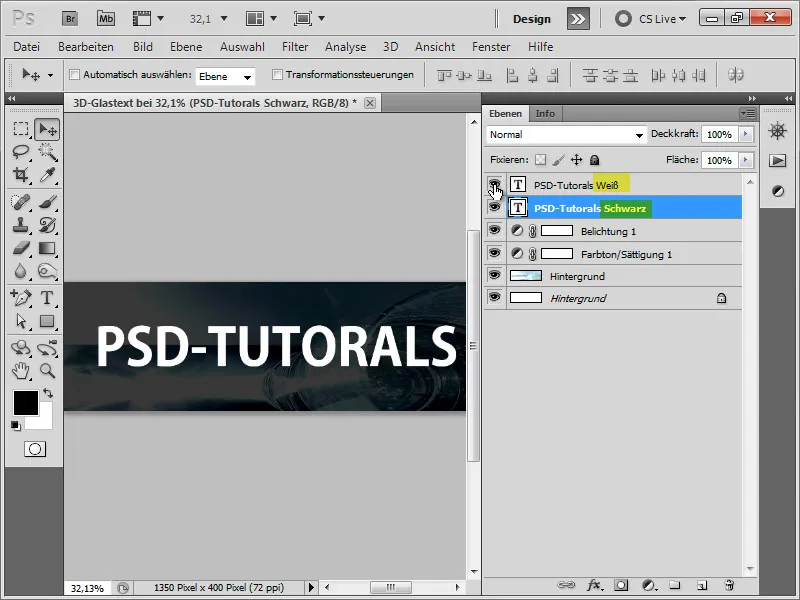
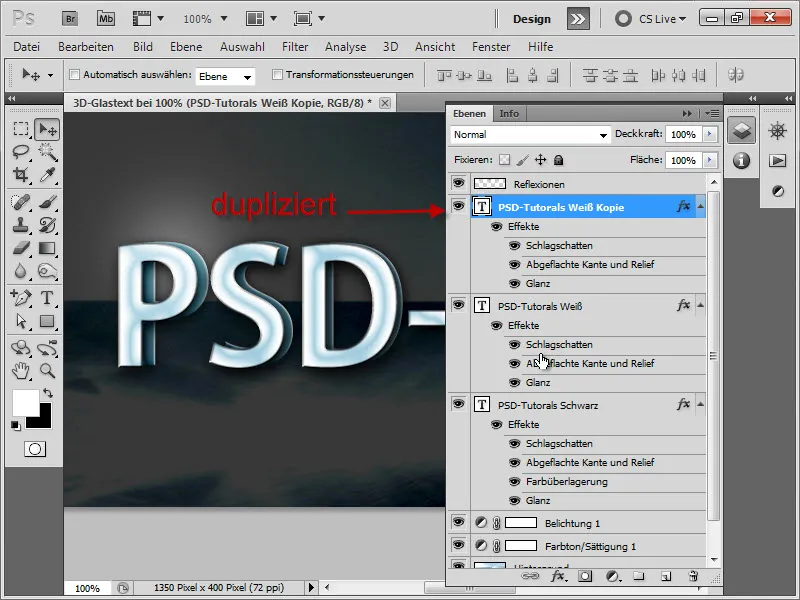
Ensuite, dans le panneau des calques, nous dupliquons le calque de texte avec Ctrl+J. Nous le renommons en "Blanc" et celui en dessous en "Noir". Nous devons maintenant définir le texte inférieur en noir.
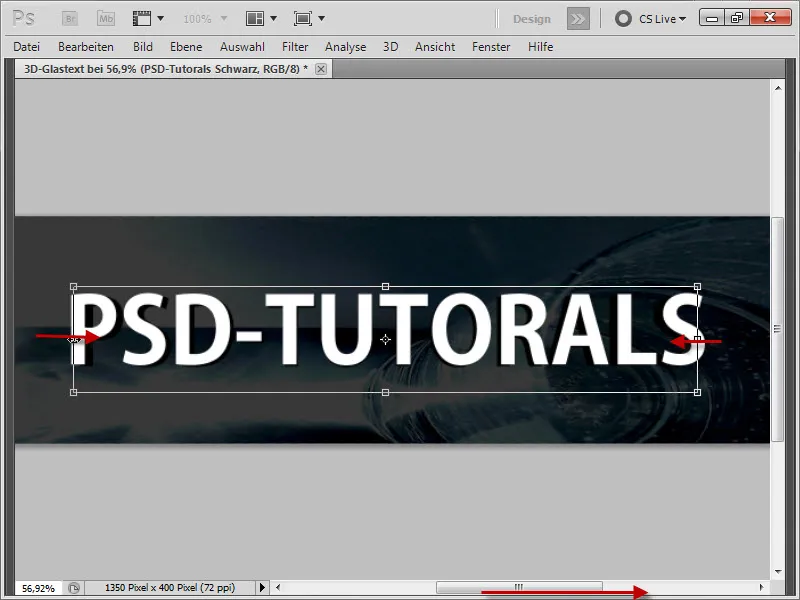
Ensuite, nous appuyons sur le calque de texte noir avec Ctrl+T et déformons légèrement le texte vers l'intérieur pour laisser apparaître les bords noirs.
4. Ajouter des effets de calque pour le calque de texte blanc
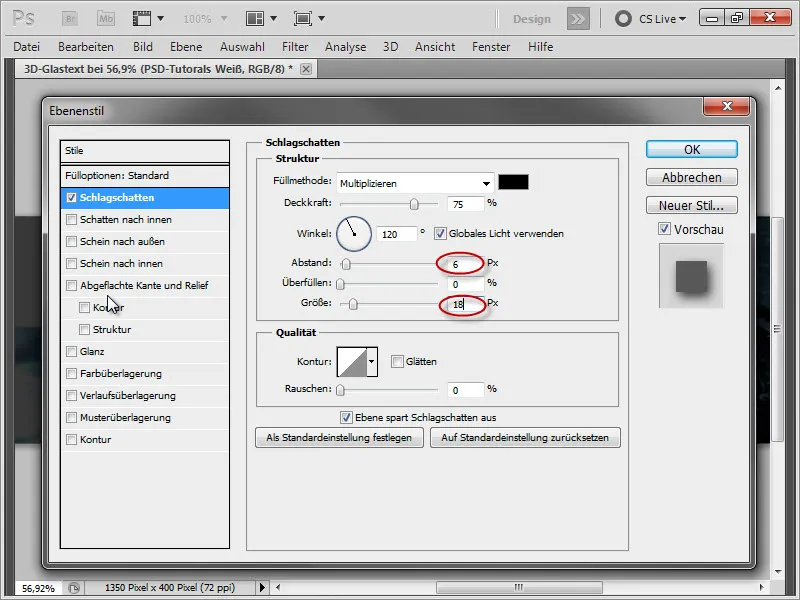
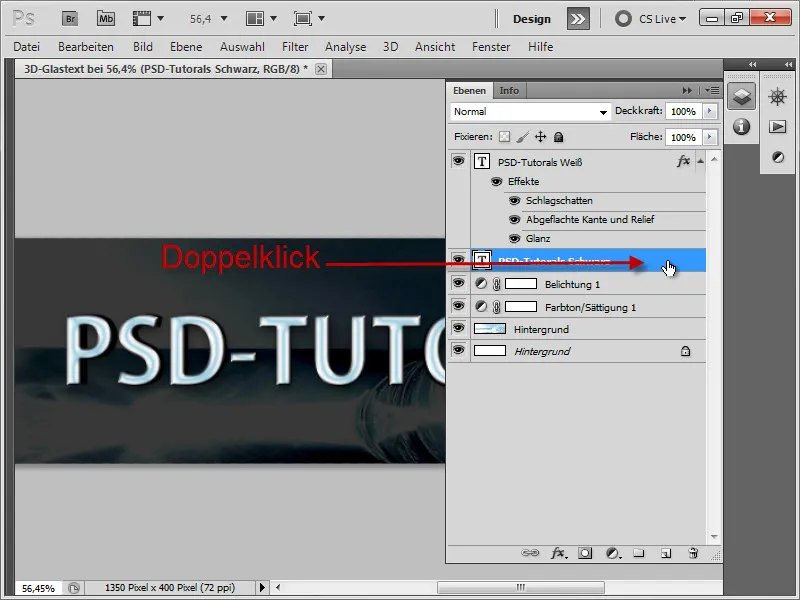
Ensuite, nous double-cliquons sur le calque de texte blanc pour ajouter les effets de style suivants:
Ombre portée:
• Décalage: 6 Px
• Taille: 18 Px
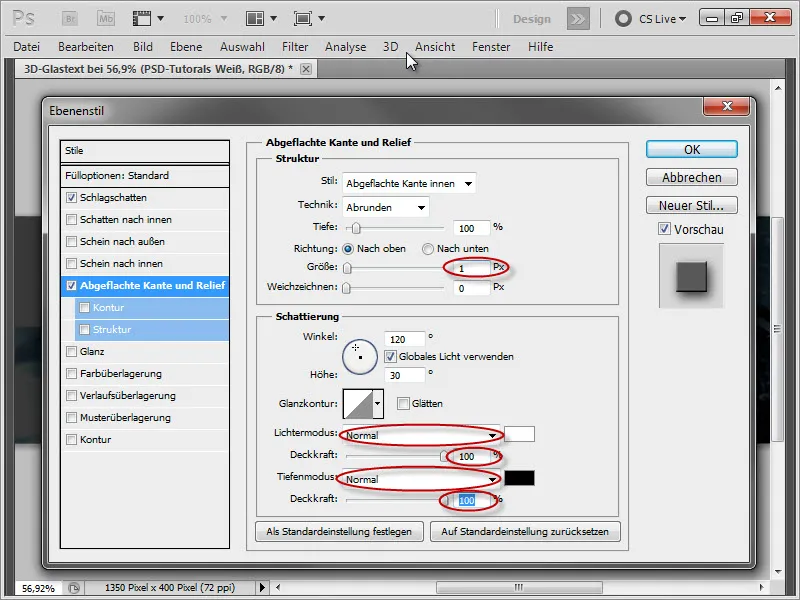
Côté biseauté et relief:
• Taille: 1 Px
• Mode de lumière: Normal, opacité 100%
• Mode d'ombre: Normal, opacité 100%
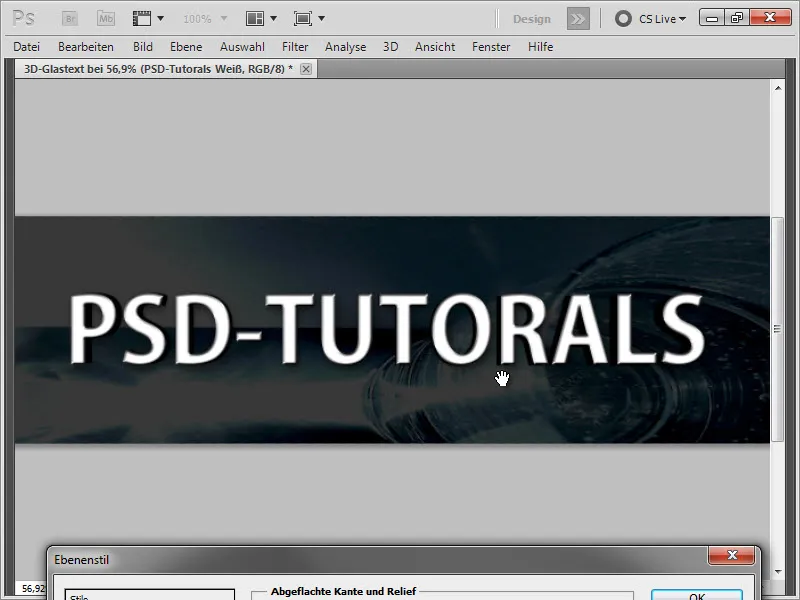
Résultat partiel:
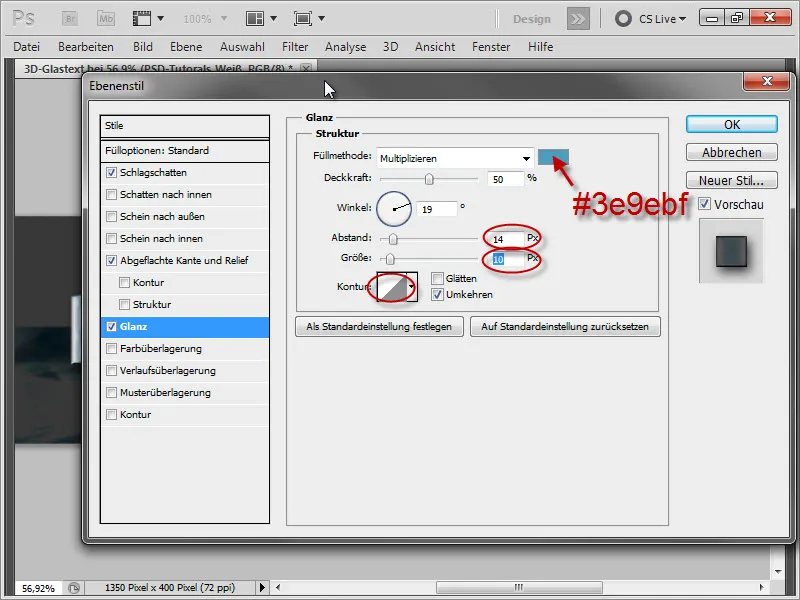
Brillance:
• Couleur: #3e9ebf
• Décalage: 14 Px
• Taille: 10 Px
• Lissage: cocher la case
• Contour: voir l'image
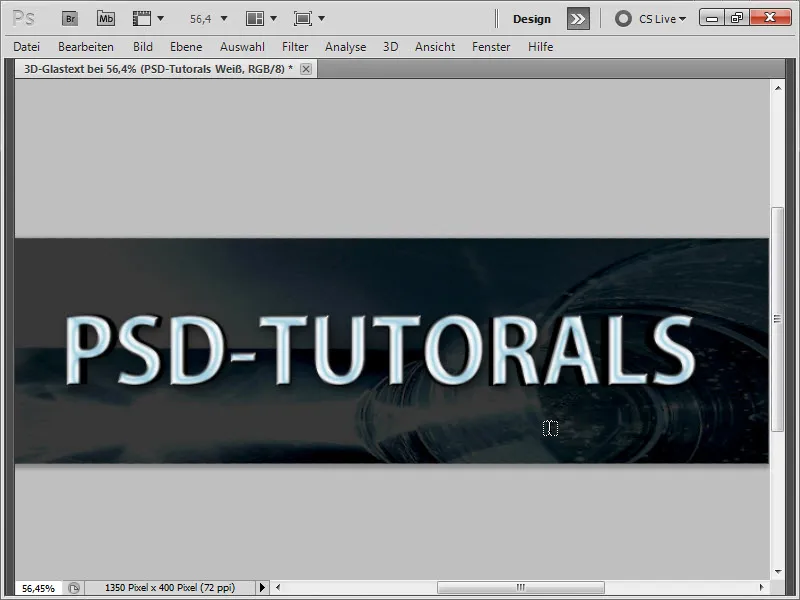
Résultat partiel:
5. Ajouter des effets de calque pour le calque de texte noir
Ensuite, nous double-cliquons sur le calque de texte noir pour lui appliquer ces styles de calque également.
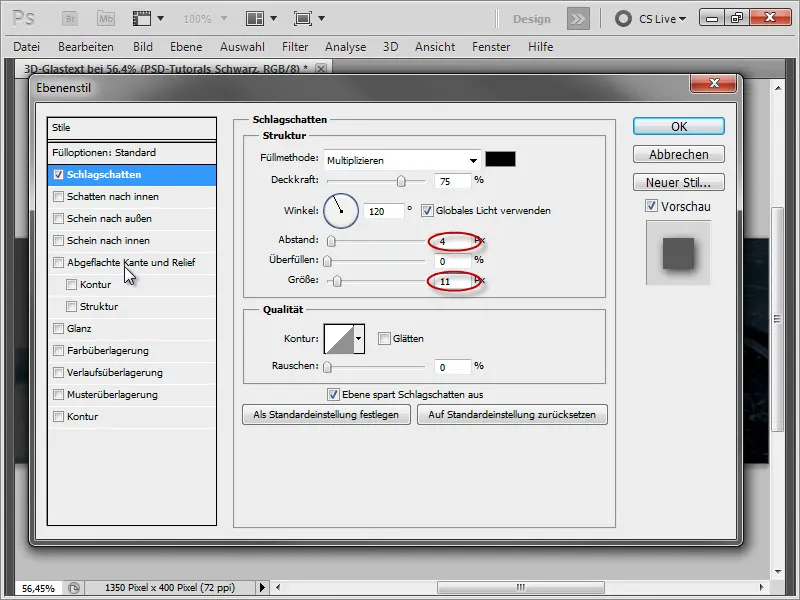
Ombre portée:
• Décalage: 4 Px
• Taille: 11 Px
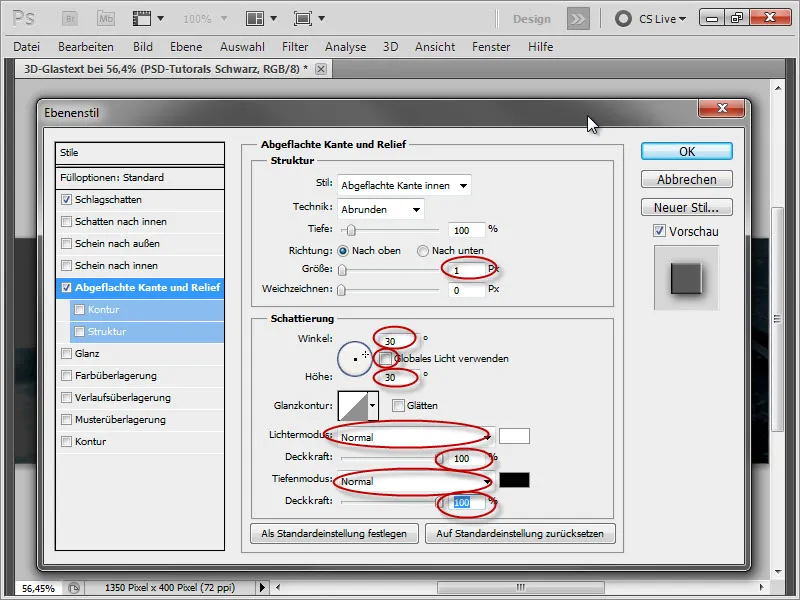
Bord arrondi et relief:
• Taille: 1 Px
• Angle: 30°, désactiver la Lumière globale
• Hauteur: 30°
• Mode de lumière: Normal, Opacité 100%
• Mode de profondeur: Normal, Opacité 100%
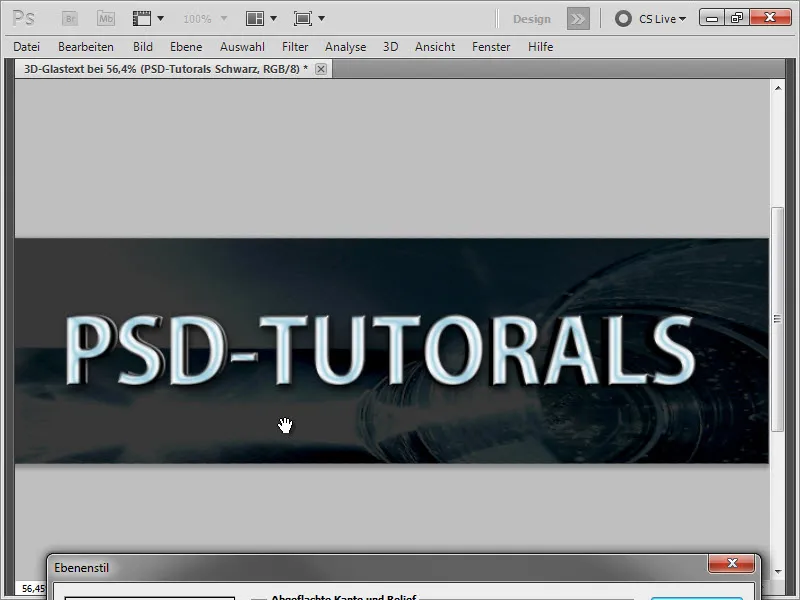
Résultat intermédiaire:
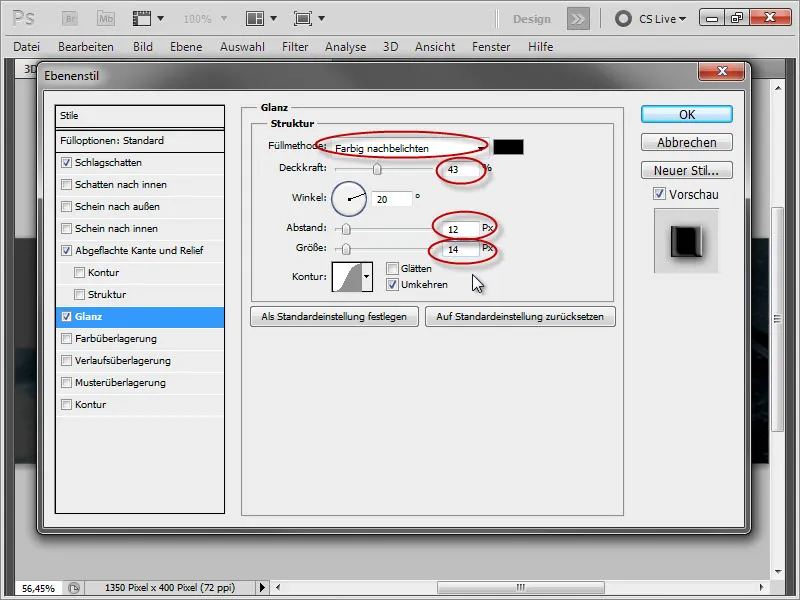
Éclat:
• Style de remplissage: Incrustation couleur, • Opacité: 43
• Angle: 20°
• Distance: 12 Px
• Taille: 14 Px
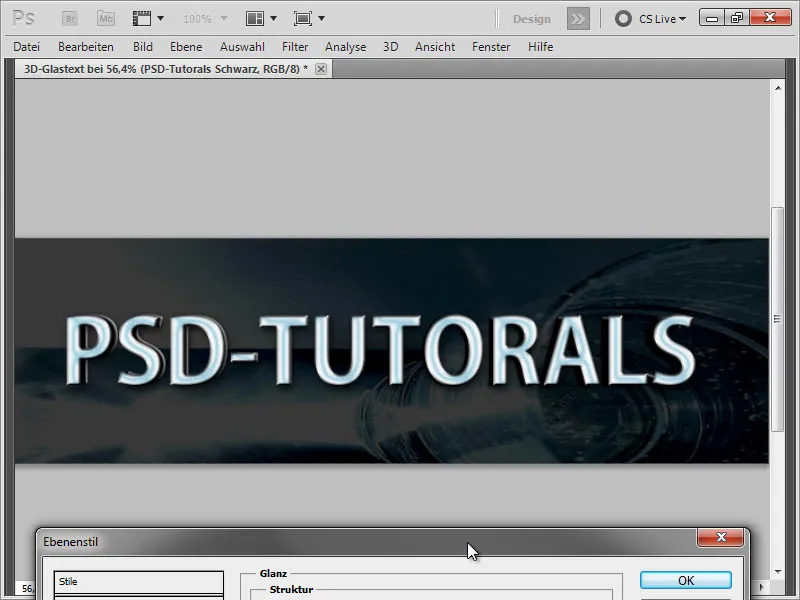
Résultat intermédiaire:
On peut voir qu'il n'y a pas de très grands changements par rapport au résultat intermédiaire précédent. Cependant, cela ne prendra tout son effet que lorsque nous passerons en mode Incrustation , car notre style de remplissage jouera alors pleinement.
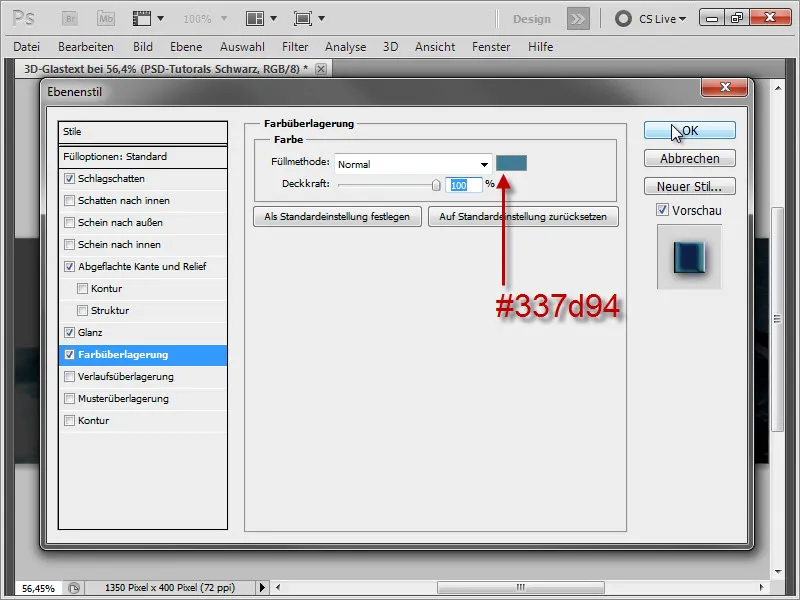
Incrustation:
• Couleur: #337d94
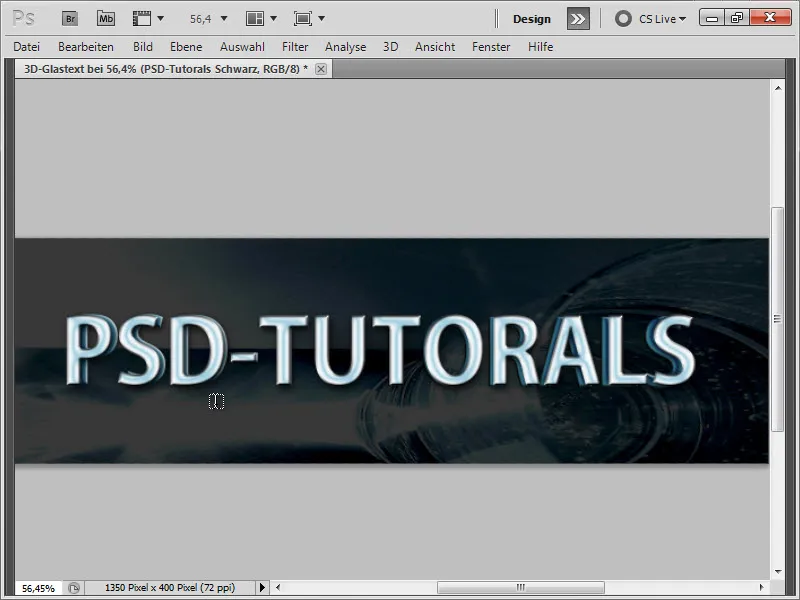
Résultat intermédiaire:
Résultat intermédiaire zoomé:
6. Dessiner des réflexions
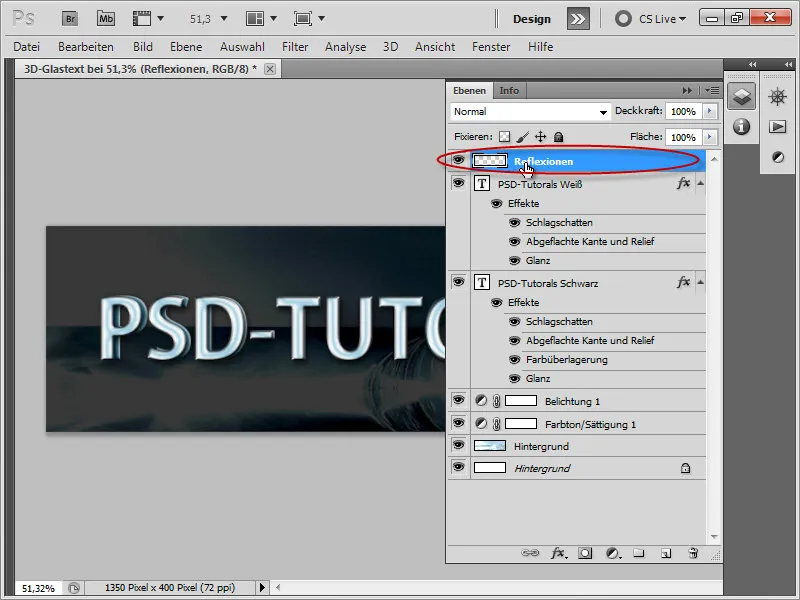
Ensuite, nous voulons dessiner quelques réflexions. Pour cela, nous créons un nouveau calque que nous renommons "Réflexions".
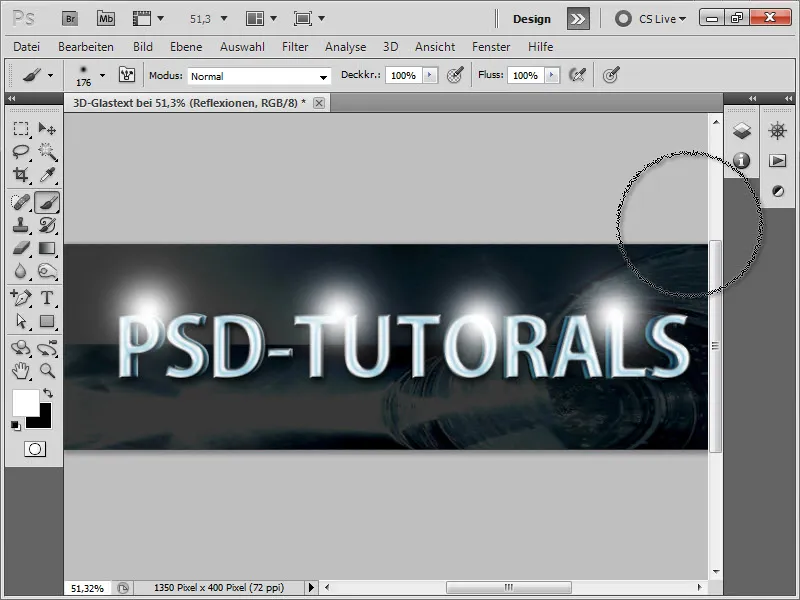
Ensuite, nous prenons l'outil Pinceau et choisissons une brosse douce de 200 Px. Nous utilisons cela pour créer quelques réflexions. Ici, nous peignons ou cliquons une fois sur les zones montrées.
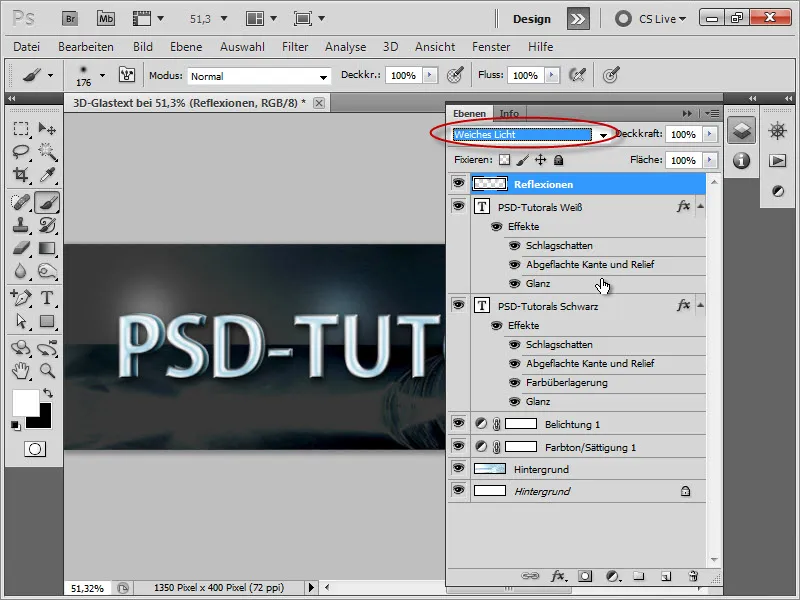
Nous définissons le calque sur Lumière douce.
7. Encore plus de réflexions
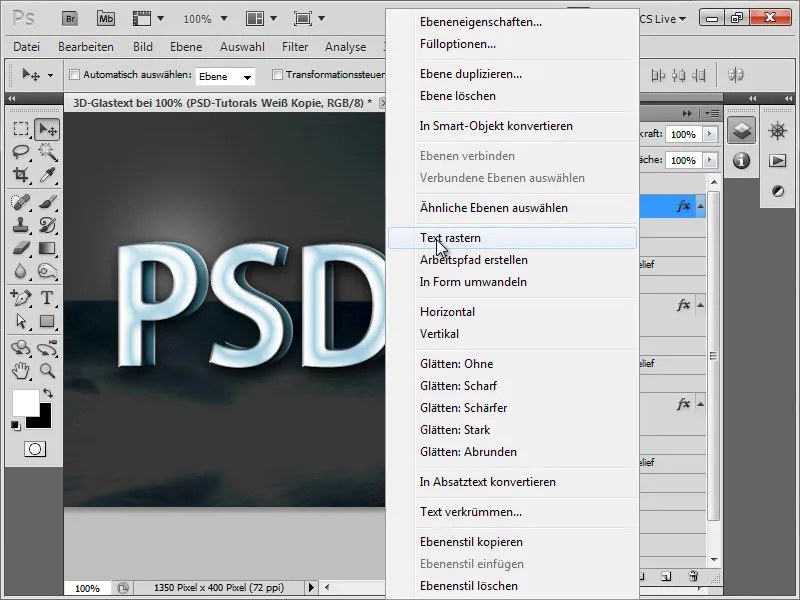
Ensuite, nous mettons en raster l'espace rectangulaire, donc nous le dupliquons d'abord…
Ensuite, nous faisons un clic droit sur la copie et sélectionnons Rasteriser le calque.
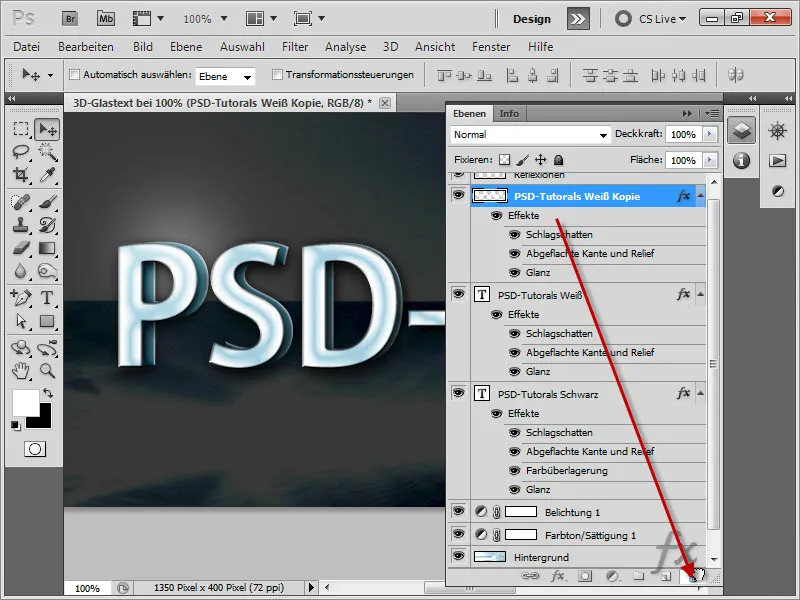
Ensuite, nous supprimons les styles de calque du calque rasterisé en cliquant sur la ligne "Effets" et en la faisant glisser vers la corbeille en bas.
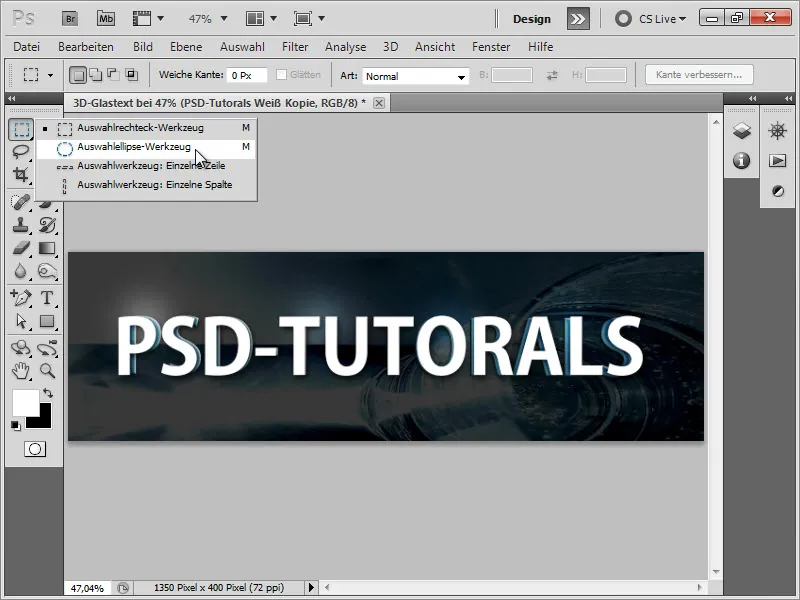
Nous retrouvons ainsi notre calque de texte blanc normal. Ensuite, nous sélectionnons l'outil Ellipse de sélection…
Et nous faisons une sélection comme indiqué ci-dessous, sur la moitié inférieure du calque de texte. Ensuite, nous appuyons sur la touche Suppr pour supprimer la partie inférieure.
Ensuite, nous prenons l'outil Gomme avec une bordure douce et effaçons la bordure supérieure pour obtenir une transition douce et légère.
Ensuite, nous changeons le mode de remplissage en Lumière dure et modifions l'Opacité à 65 % pour que la réflexion paraisse un peu plus délicate.
7. Dessiner des étoiles brillantes
Ensuite, nous créons un nouveau calque que nous nommons "Étoile".
Ensuite, nous prenons un pinceau doux et cliquons une fois dans l'image.
Ensuite, nous appuyons sur Ctrl+T pour rétrécir ce calque.
Ensuite, nous maintenons la touche Majuscule enfoncée pour faire tourner le calque exactement de 45°.
Ensuite, nous appuyons sur Ctrl+J, pour dupliquer le calque. Ensuite, nous appuyons à nouveau sur Ctrl+T et en tournant avec Majuscule maintenue, nous faisons pivoter la réflexion dans l'autre sens.
Maintenant, appuyons sur Ctrl+E pour fusionner ces deux calques ensemble. Si nous le souhaitons, nous pouvons créer une autre étoile qui ne soit pas aussi étroite.
Ensuite, nous pouvons dupliquer les étoiles autant de fois que nous le souhaitons et les répartir sur le texte. Nous pouvons également varier la taille pour que cela ne paraisse pas si uniforme.
Voici à quoi ressemble notre résultat final!


