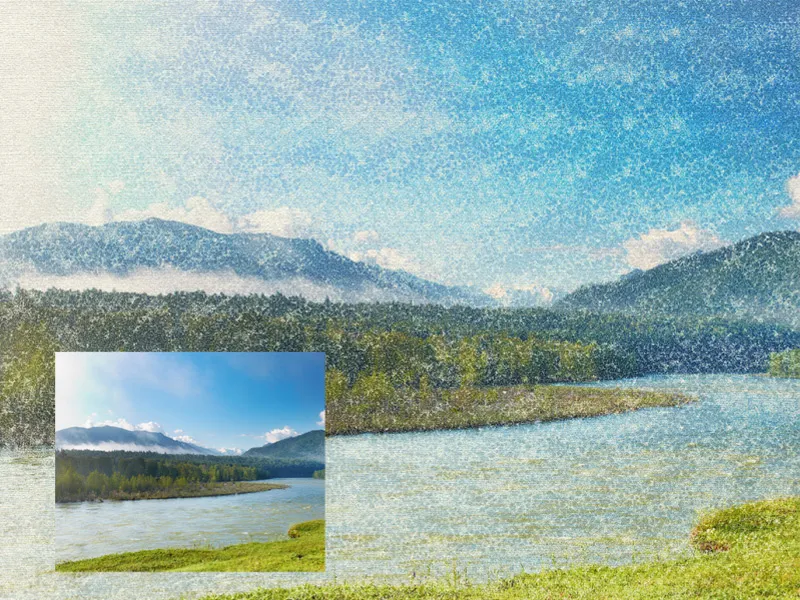
Le pointillisme est une technique impressionnante où des images sont créées à partir de nombreuses petites touches et créent un effet artistique fascinant. Avec Photoshop, vous pouvez mettre en œuvre ce style numériquement en combinant des pinceaux, des effets de calque et des techniques astucieuses. Que ce soit pour des portraits, des paysages ou de l'art abstrait, le style pointillé donne à vos projets une texture et une vivacité uniques. Dans ce tutoriel, je vais vous montrer étape par étape comment créer des effets de peinture numérique dans le style du pointillisme et donner une touche spéciale à vos designs. Commençons par décomposer votre art en petits points!
Étape 1: Dupliquer l'image plusieurs fois et créer un nouveau calque pour l'arrière-plan
Je vais vous montrer comment le style pointillé peut être mis en œuvre avec Photoshop à l'aide d'une photographie de paysage.
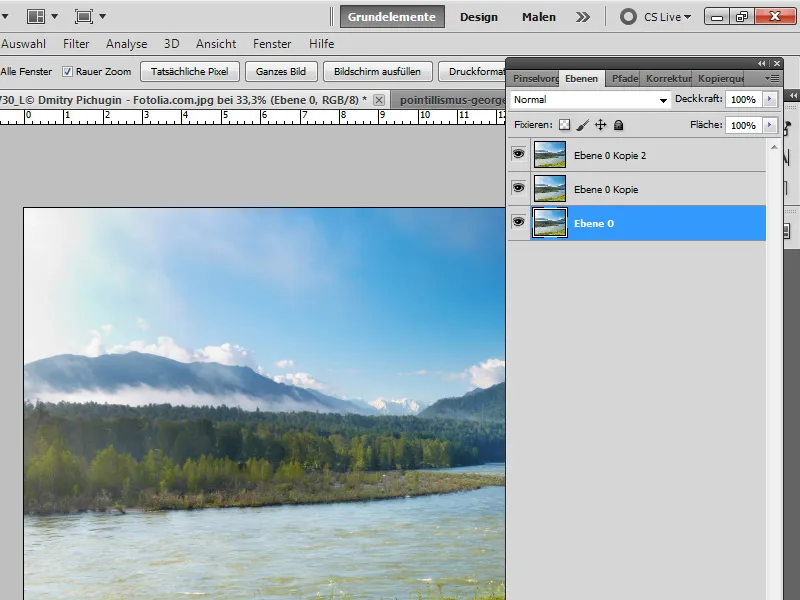
Le calque d'arrière-plan est transformé en un calque de transparence par un double clic puis dupliqué deux fois en utilisant le raccourci Ctrl+J.
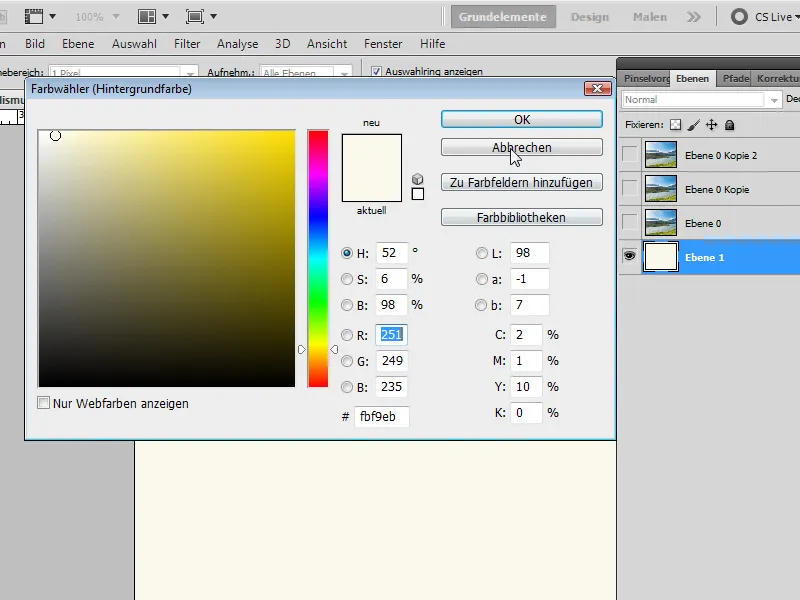
Je crée un nouveau calque que je place tout en bas dans la hiérarchie des calques. Ce calque est rempli avec une teinte crème (#fbf9eb)
Étape 2: Configurer la brosse prédéfinie
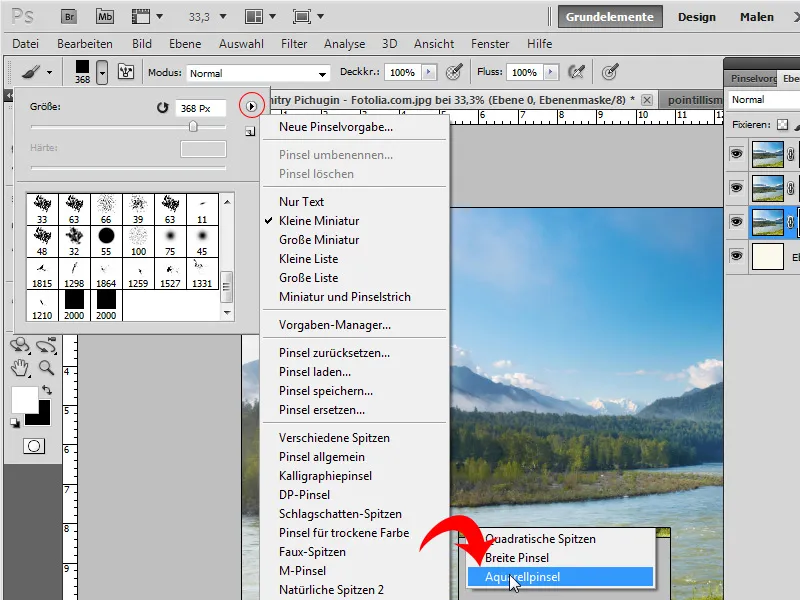
J'active l'outil Brosse B et je sélectionne dans le menu des brosses prédéfinies les Brosses aquarelle qui doivent être ajoutées à mes brosses existantes. 
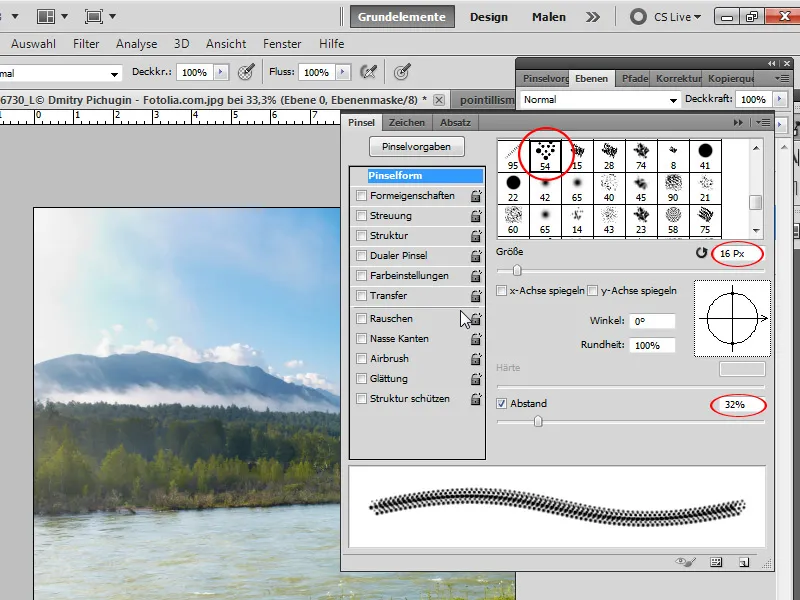
Dans mes Brosses prédéfinies dans le panneau de brosses F5, je trouve maintenant la brosse prédéfinie Gros pinceau sec sous le numéro 54, qui imite un coup de pinceau sec grossier.
Je choisis les paramètres de brosse suivants:
• Taille de la brosse: 16 px
• Écart: 32 pour cent
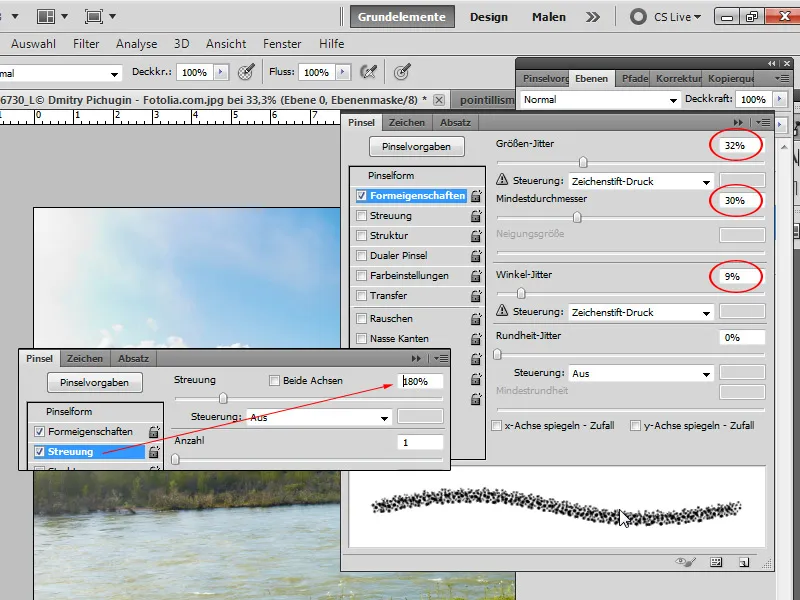
Paramètres de forme:
• Disperser: 32 pour cent
• Diamètre minimal: 30 pour cent
• Disperser: 9 pour cent
Dispersion:
• Dispersion: 180 pour cent
• Nombre: 1
Étape 3: Créer un motif
La clé pour imiter facilement le style pointillé dans Photoshop est de réaliser des applications de brosse pointillées dans un masque de calque inversé. Avant de passer à chaque calque individuellement, je vais utiliser une petite astuce.
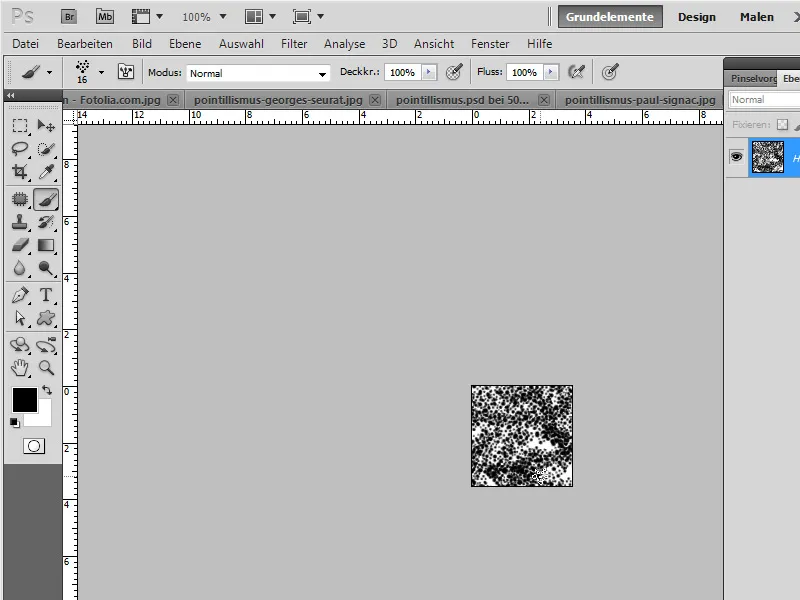
Je crée un nouveau document de taille 100x100 en utilisant le raccourci Ctrl+N. Avec un pinceau noir, je trace un motif de pointillé dans le document en utilisant les paramètres de brosse mentionnés ci-dessus. 
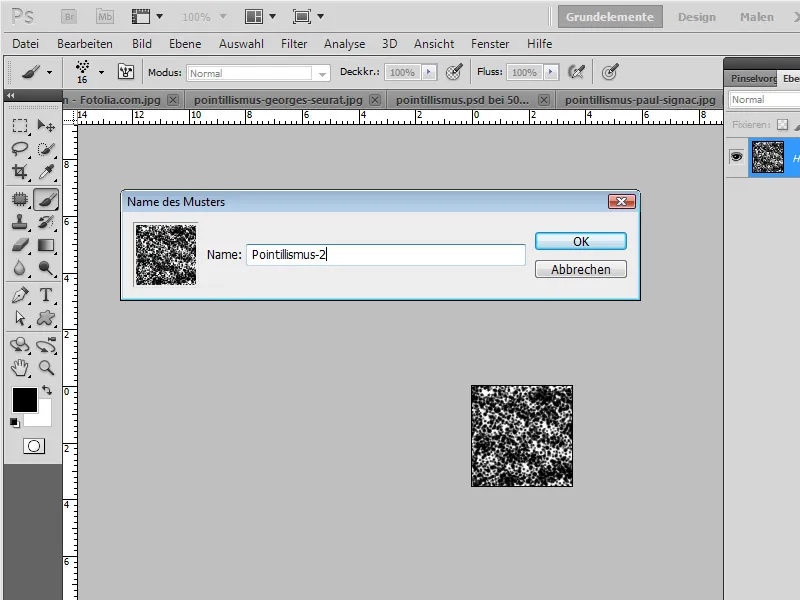
Ensuite, je l'enregistre en tant que motif via le menu Édition>Définir motif. Dans la fenêtre de dialogue qui s'ouvre, je donne à mon motif de pointillé le nom de "Motif de pointillé 1".
Je trace un peu plus dans le document et j'enregistre ce motif sous le nom de "Motif de pointillé 2". Et à nouveau, je varie légèrement le motif de pointillé et le sauvegarde également sous le nom de "Motif de pointillé 3". 
Étape 4: Remplir la première masque de calque avec le Motif de pointillé 1
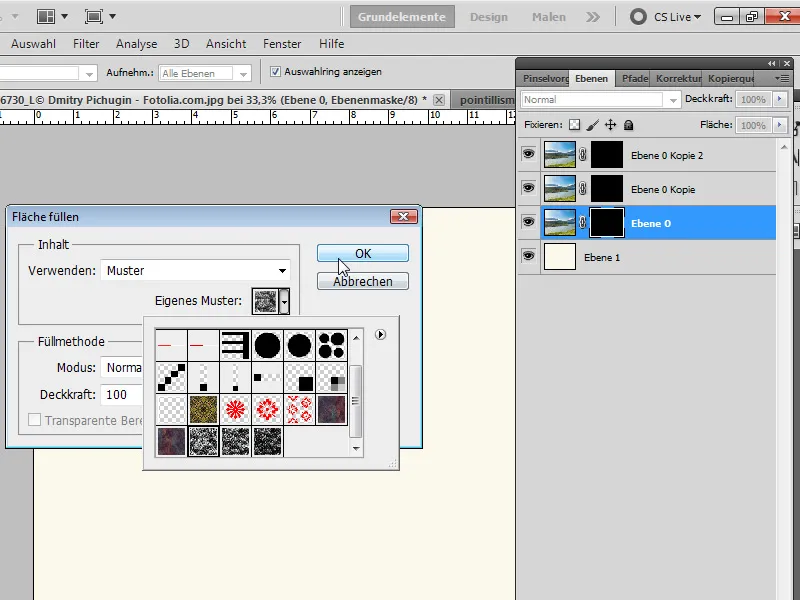
Pour le premier calque, je crée un masque de calque et le remplis via le menu Édition>Contenu de remplissage ou en utilisant le raccourci Maj+F5. Dans la fenêtre de dialogue qui s'ouvre, je choisis mon motif préalablement créé "Motif de pointillé 1" pour le remplissage. 
Étape 5: Répéter avec les calques 2 et 3
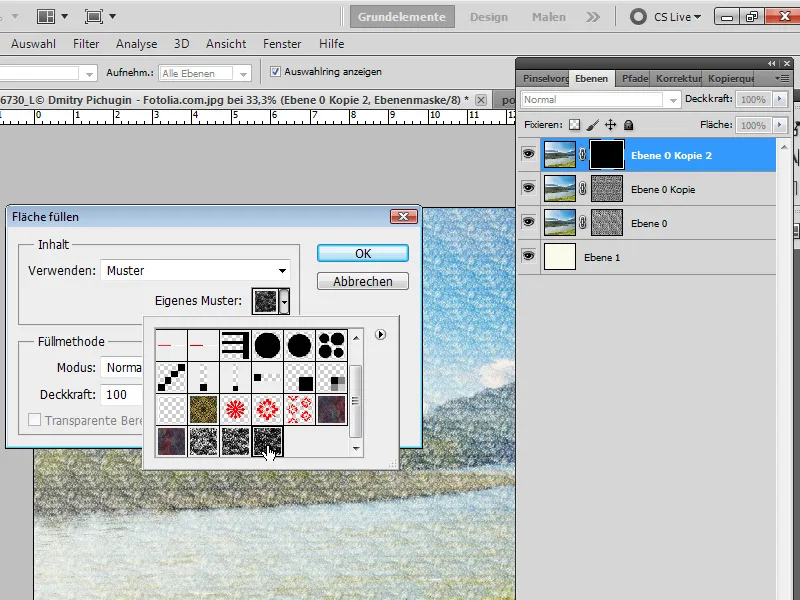
Ici aussi, je crée des masques de calque et les remplis avec les motifs préalablement créés "Motif de pointillé 1" et 2, respectivement. 
Étape 6: Pointillés individuels
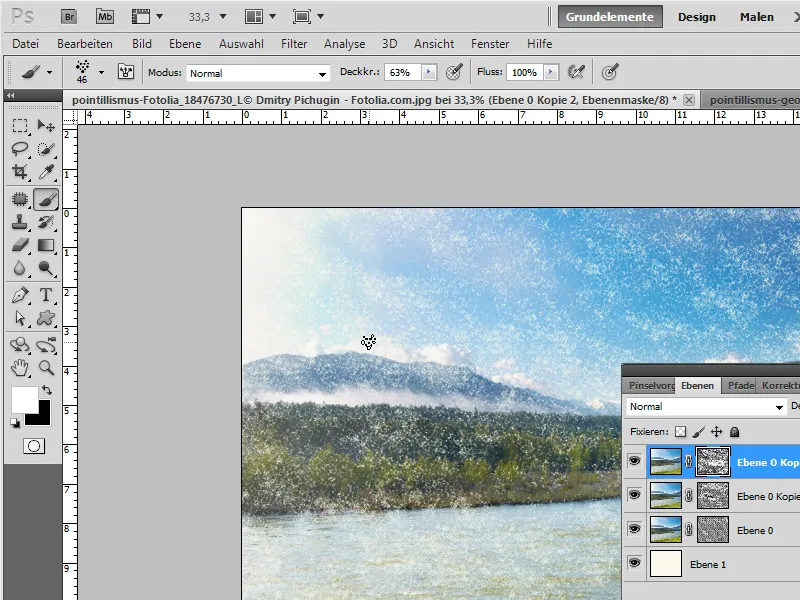
J'utilise maintenant mon outil Brosse B et je vais dans chaque masque de calque pour apporter la touche finale. Cette étape est importante pour que mes motifs de pointillé appliqués ne semblent pas trop uniformes. Je fais déborder un peu plus les bords du motif, en particulier les contours du motif. Je peux changer entre la couleur avant et arrière dans le sélecteur de couleur en appuyant sur X (donc entre le noir et le blanc, si les couleurs standard ont été définies avec D au préalable). Ainsi, je peux effectuer des pointillés atténuants et renforçants. 
Étape 7: Renforcements
Il existe plusieurs façons de renforcer un peu plus les pointillés.
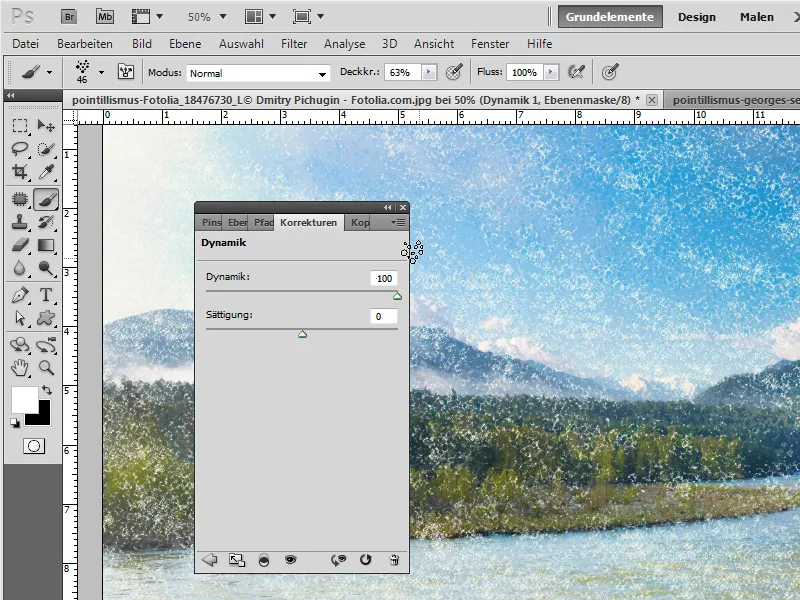
Par exemple, sur mon deuxième calque d'image, je peux ajouter une couche de réglage Dynamique en tant que Masque d'écrêtage et rapprocher le curseur de dynamique jusqu'à environ 100. Ainsi, les points de ce calque obtiennent une saturation augmentée. 
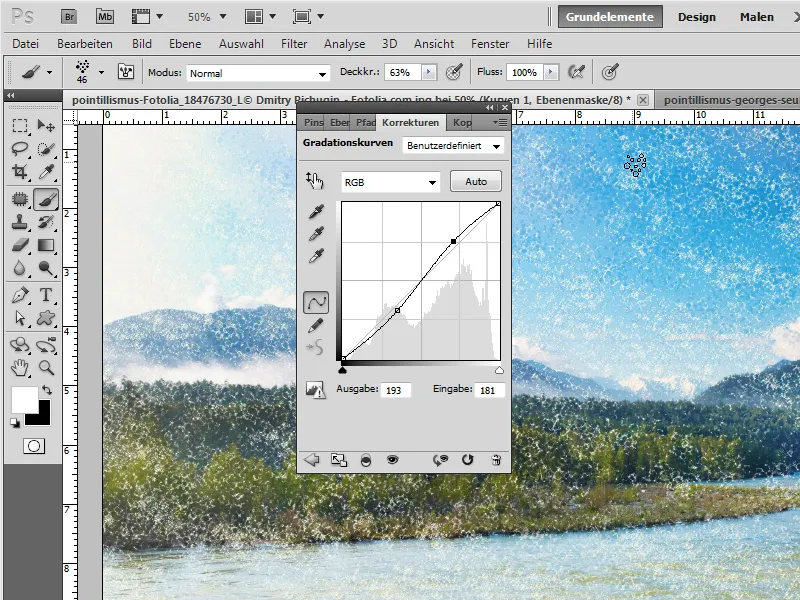
Une autre possibilité pour intensifier l'effet est d'ajouter une couche de réglage Courbes de tonalité en tant que Masque d'écrêtage à mon troisième calque d'image. Dans cette couche de réglage, je crée une courbe en S pour augmenter le contraste des motifs de points respectifs. Si l'effet est trop fort, je peux ajuster rapidement l'opacité de cette couche de réglage. 
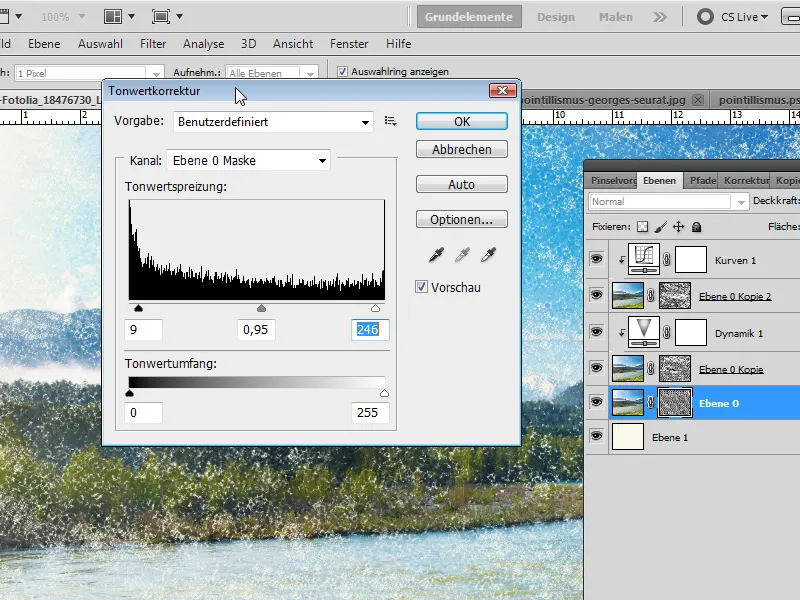
En troisième lieu, il est judicieux de sélectionner directement un masque de calque et d'effectuer une correction des niveaux de gris via le menu Image>Corrections dans ce masque de calque. Ainsi, je peux facilement réduire ou augmenter la luminosité dans le masque de calque et obtenir ainsi de manière globale un effet de pointillé plus prononcé ou plus doux dans cette couche.
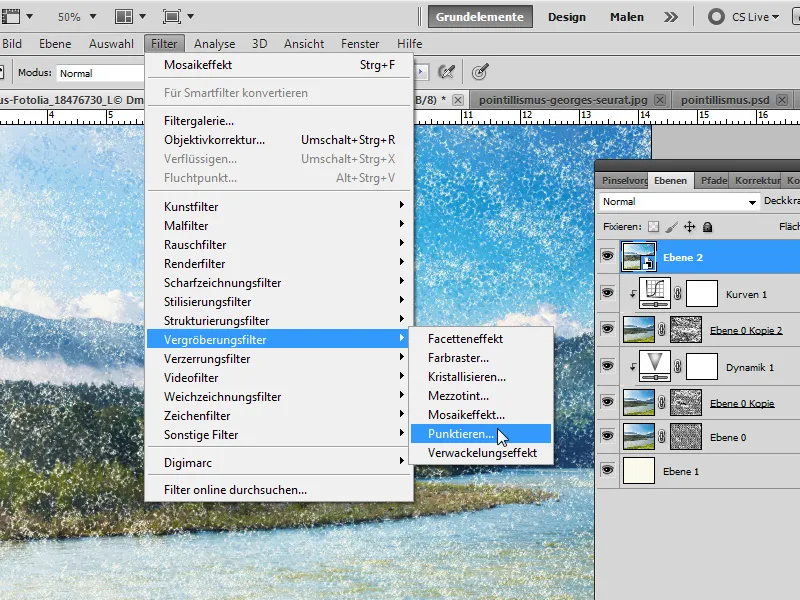
Étape 8: Filtre intelligent de pointillisme
Pour obtenir une transition plus harmonieuse entre les gros points et les zones remplies, je duplique toutes les couches visibles réduites en une nouvelle couche avec le raccourci Ctrl+Maj+Alt+E. Je convertis cette couche en un Smart Object et applique ensuite le filtre Pointillisme en tant que filtre intelligent.
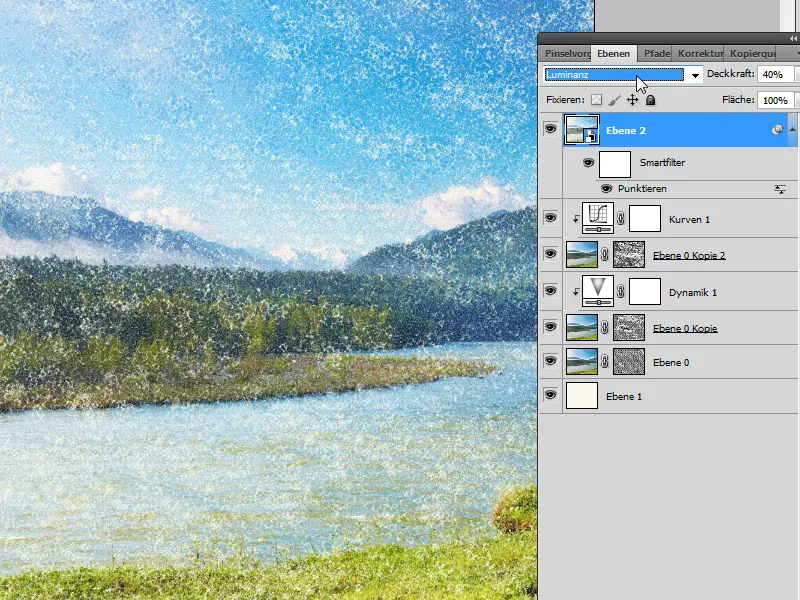
Je règle l'effet de cette couche dans l'ambiance générale en définissant le mode de fusion sur Luminosité avec une Opacité de 40 pour cent. Et voilà, mon effet de peinture numérique dans le style du pointillisme est terminé.
Astuce: Effet de toile
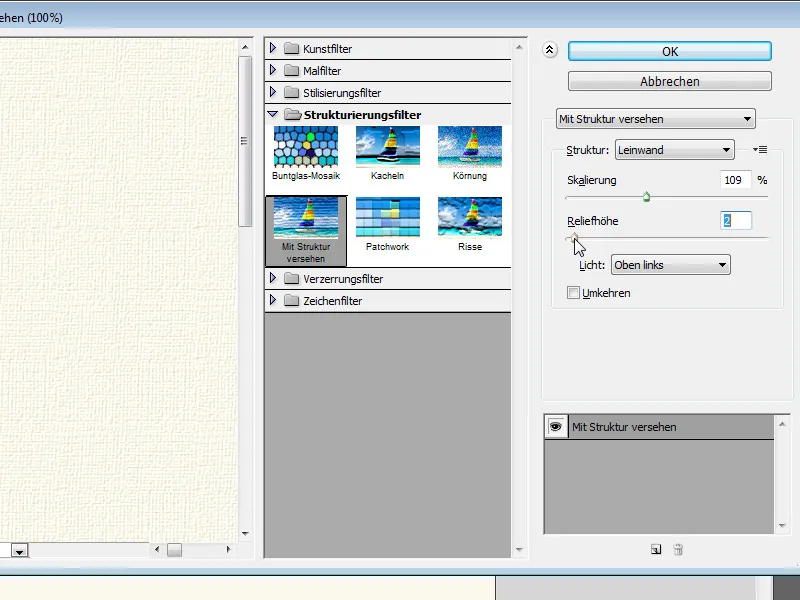
Pour ajouter un effet de toile à l'image, je duplique ma couche de couleur crème avec le raccourci Ctrl+J et déplace le duplicata tout en haut dans le panneau des calques. Ensuite, j'applique le Filtre de texture>Texture ciselée.
Là, je choisis dans les paramètres une texture de toile avec:
• Échelle: 109 pour cent
• Reliefs: 2
Je confirme avec OK et place la couche en mode de fusion Multiplier, de sorte que les structures de toile ressortent.
À présent, j'ai une image dans le style du pointillisme qui semble avoir été peinte sur une toile en termes d'aspect et de sensation.