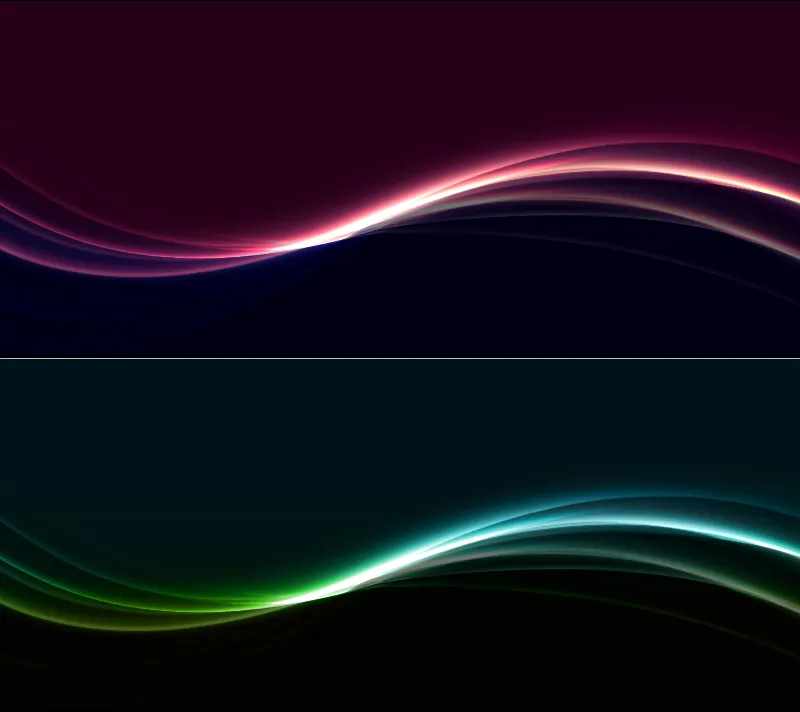
Un effet de lumière diffuse donne à les arrière-plans une allure élégante et moderne. Il est polyvalent et parfait pour les flyers, les sites web et les fonds d'écran, pour ajouter une touche subtile mais impressionnante. Avec Photoshop, tu peux créer cet effet facilement en combinant des dégradés, des styles de calque et des effets de lumière. Dans ce tutoriel, je vais te montrer comment créer pas à pas un effet de lumière impressionnant qui mettra en valeur avec élégance tes designs. Commençons et donnons plus d'éclat à tes projets!
Étape 1: Créer un nouveau document
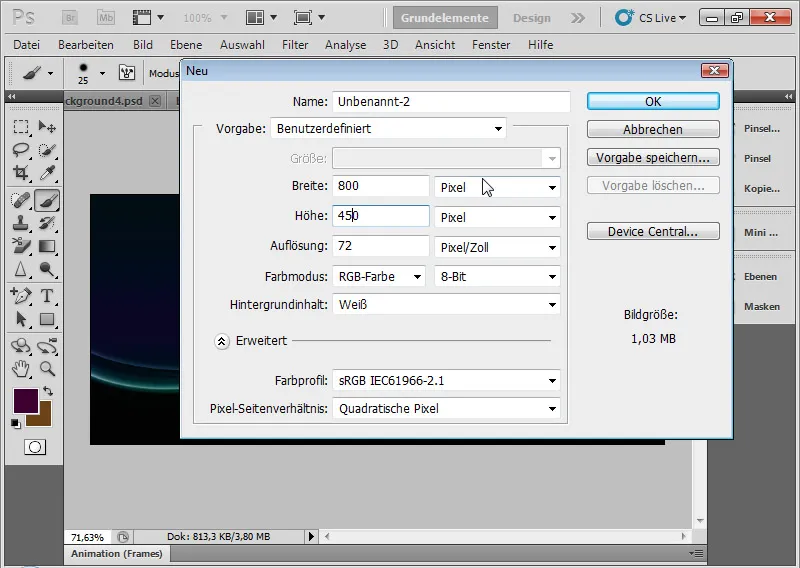
Je crée un nouveau fichier de dimensions 800x450px en appuyant sur Ctrl+N.
Remarque: Les valeurs des options de remplissage doivent être ajustées en fonction de la taille du document.

Étape 2: Remplir l'arrière-plan avec une couleur
J'applique une couleur sombre à l'arrière-plan. Dans mon exemple, j'utilise une teinte violette foncée. Je peux remplir l'arrière-plan de la couleur correspondant à celle définie dans le sélecteur de couleur, en utilisant l'outil de remplissage, ou en utilisant le raccourci Alt+Backspace.
Étape 3: Créer un rectangle
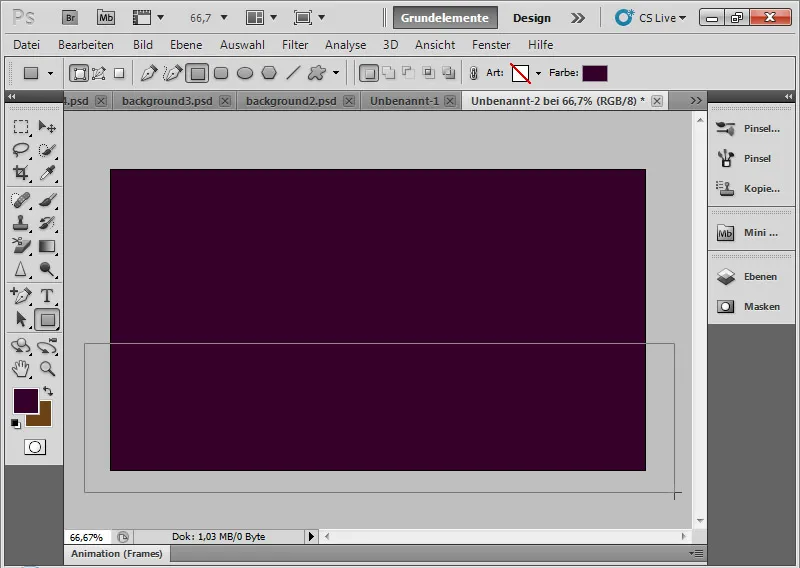
Avec l'outil de rectangle (U), je trace un rectangle du bas jusqu'à environ la moitié du document. Le rectangle peut dépasser les limites du document vers le bas.
Étape 4: Ajuster la couleur du rectangle
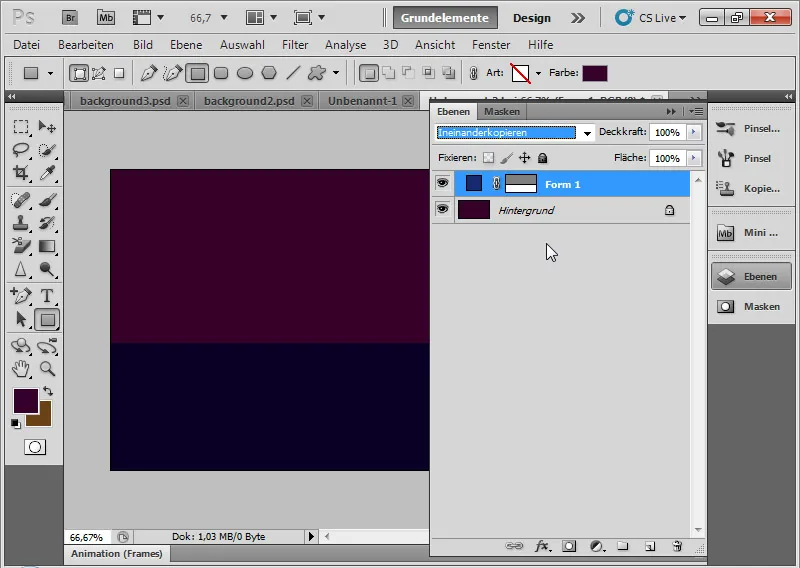
Je peux changer la couleur du rectangle en cliquant sur la miniature du calque de rectangle. Je choisis un ton de bleu dans le sélecteur de couleur qui s'ouvre.
Enfin, je modifie le mode de remplissage en Incrustation. Ce mode de calque mélange les couleurs de manière à conserver les ombres et les lumières des deux calques tout en augmentant légèrement la saturation. Ce maintien du contraste est idéal pour cet effet lumineux et sera également utilisé dans d'autres calques.
Étape 5: Insérer une courbe dans le rectangle
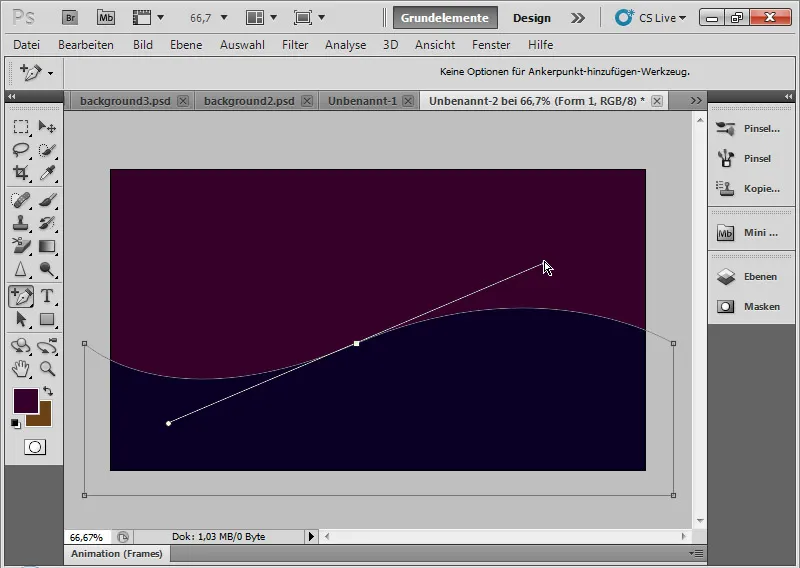
Avec l'outil d'ajout de points d'ancrage, je clique au milieu du bord supérieur du rectangle. Le masque vectoriel doit être activé dans le panneau des calques.
En maintenant le clic de la souris enfoncé, je déplace le point d'ancrage sur le côté pour créer une courbe.
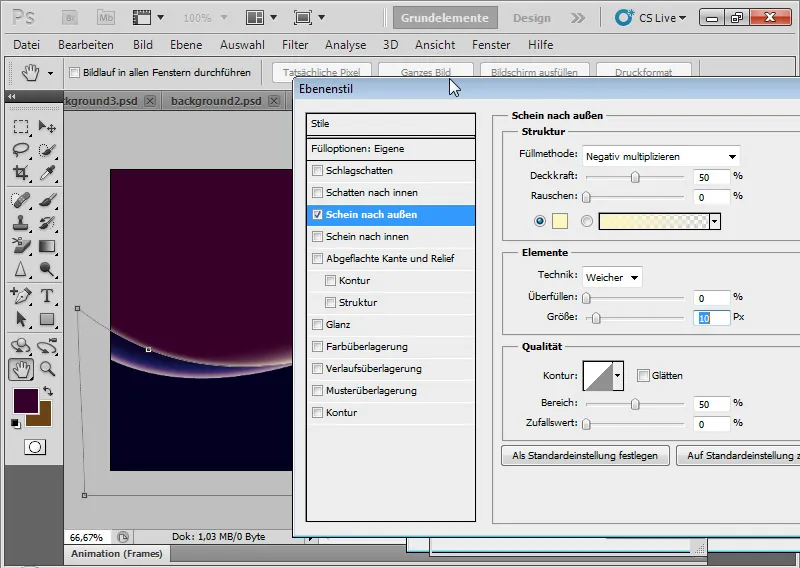
Étape 6: Insérer un éclat vers l'extérieur dans la courbe
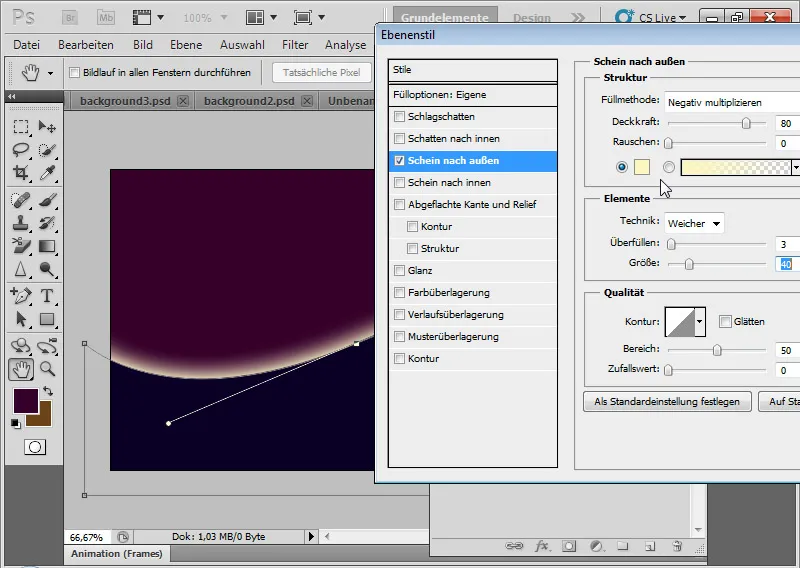
En faisant un clic droit sur le calque de rectangle dans le panneau des calques, j'ouvre les options de fusion. Dans les options de fusion, je choisis le menu Éclat extérieur.
Je choisis les réglages suivants par défaut:
| Opacité: | 80 % |
| Sur-échantillonnage: | 3 Pour cent |
| Taille: | 40 Px |

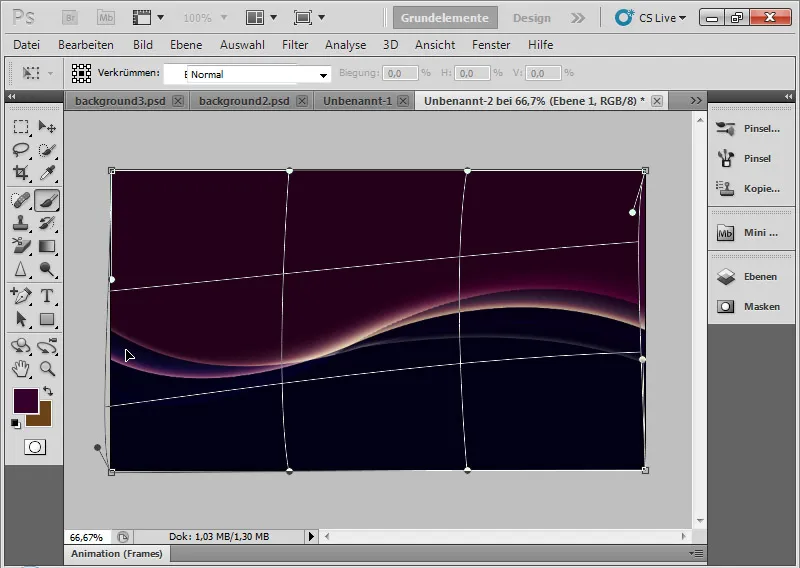
Étape 7: Dupliquer le calque de rectangle et ajuster la forme
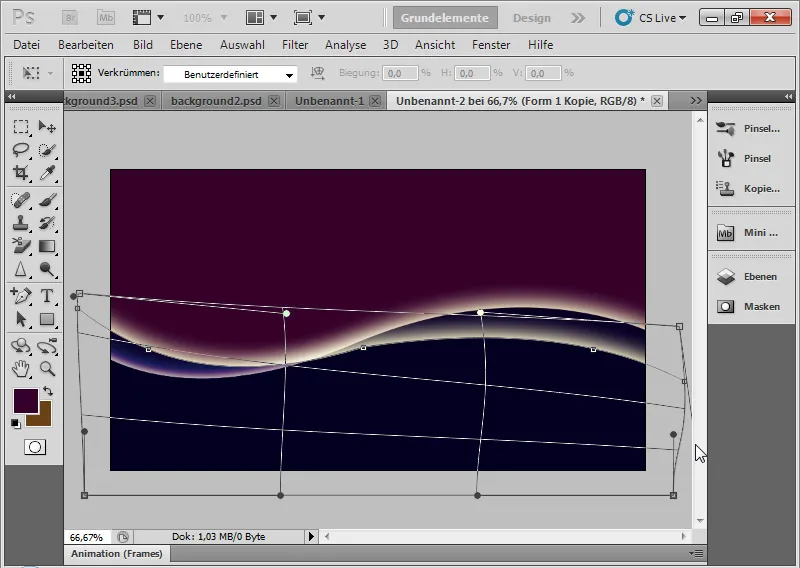
Je duplique le calque de rectangle avec Ctrl+J. En utilisant Ctrl+T et un clic droit, je peux très facilement et intuitivement modifier la forme du rectangle dupliqué avec la transformation de distorsion. Je tire un côté vers l'intérieur et l'autre côté sous mon calque d'origine.
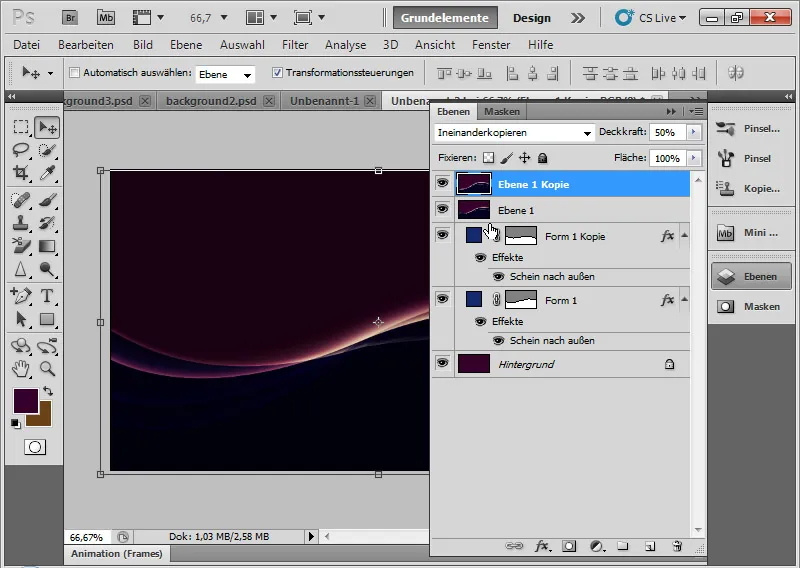
Étape 8: Variations des options de fusion
Dans les options de fusion, je modifie l'éclat extérieur. J'opte pour les réglages suivants:
| Opacité: | 50 % |
| Sur-échantillonnage: | 0 Pour cent |
| Taille: | 10 Px |
Je laisse la méthode de remplissage sur Incrustation.
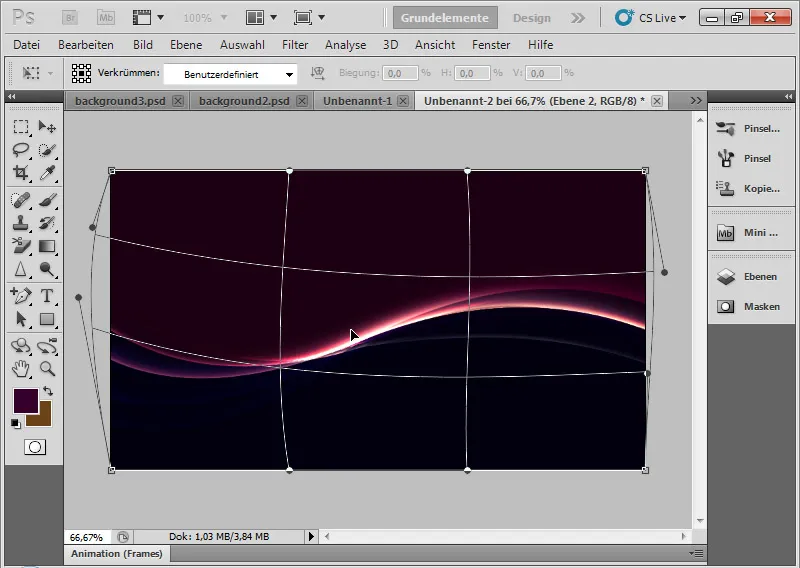
Étape 9: Dupliquer tous les calques visibles sur un calque réduit
À l'étape suivante, je copierai tous les calques visibles sur un calque réduit avec le raccourci Ctrl+Shift+Alt+E.
Avec Ctrl+T, je peux à nouveau ajuster mon effet des deux côtés avec la transformation de distorsion. Je définis le mode de calque sur Incrustation avec une opacité d'environ 60 pour cent.
Étape 10: Répétition
Je répète l'étape précédente et copie à nouveau toutes les calques visibles en appuyant sur Ctrl+Maj+Alt+E. Je règle l'opacité à environ 50 pour cent. En utilisant Ctrl+T, je déforme à nouveau légèrement le calque pour étendre l'effet.
Étape 11: Répétition et mode de fusion Éclaircir couleur
Je répète à nouveau l'étape, mais je place le nouveau calque en mode de fusion Éclaircir couleur avec une opacité de 100 pour cent. En utilisant Ctrl+T, je déforme légèrement l'éclairage pour approcher lentement de l'effet final.
En utilisant Éclaircir couleur, le contraste des canaux de couleur diminue. La saturation augmente!
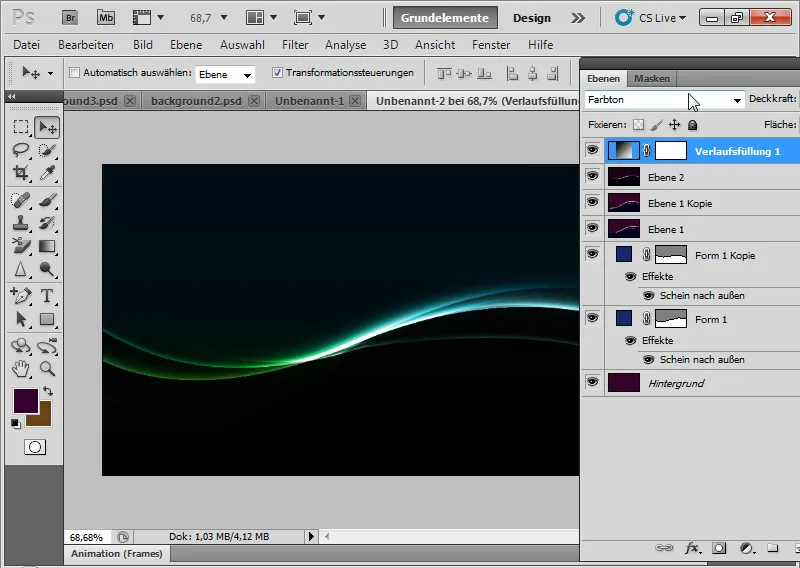
Étape 12: Remplissage dégradé
Je crée un calque de remplissage Dégradé avec un dégradé agréable. Je règle le mode de fusion sur Teinte pour que le Dégradé se mélange bien avec les couleurs existantes.
Astuce: Parcourez simplement les différentes options de dégradé dans le menu des Préconfigurations de dégradé. De nombreux dégradés s'harmonisent parfaitement avec l'effet et peuvent agréablement accentuer l'ambiance des couleurs.
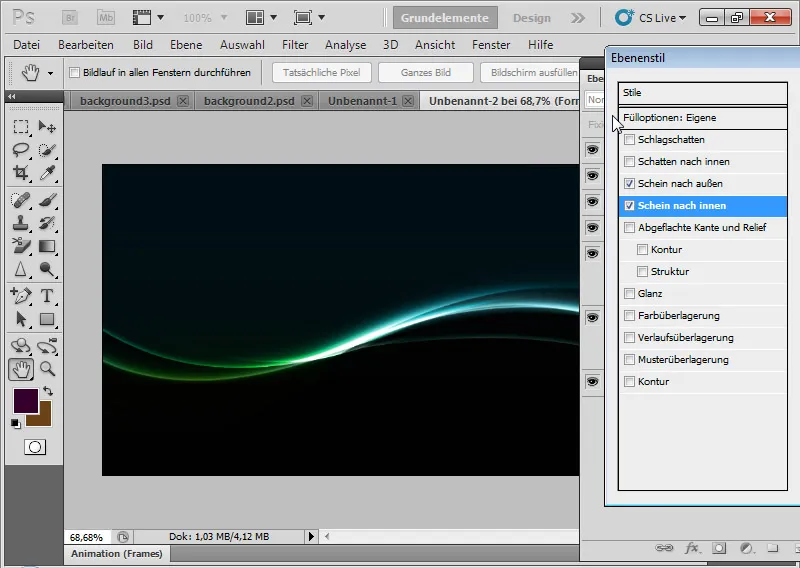
Étape 13: Affiner l'effet d'éclairage
Dans mon premier calque de rectangle avec un dégradé, je peux choisir en plus de la Lueur extérieure une Lueur intérieure avec une opacité de 50 pour cent et une taille de 10 pixels. En combinant avec les autres calques, cet effet d'éclairage souligne l'effet global de l'arrière-plan.
Étape 14: Variations
Avec le Remplissage dégradé ou un calque de couleur unie, je peux varier très facilement l'effet de lumière. En utilisant différentes couleurs, il est possible de créer différentes ambiances lumineuses.
Avec les Options de remplissage et d'autres déformations de calques dupliqués, la lumière peut également être transformée en un rayonnement. Il suffit d'essayer! Ainsi, à chaque essai, des graphiques d'arrière-plan très différents mais agréables peuvent être créés, parfaits pour les flyers, les sites web et les fonds d'écran.
Sur la dernière image, une copie de tous les calques visibles a été créée une nouvelle fois et placée en mode de fusion Multiplication négative pour renforcer davantage l'effet de lumière dans l'image.