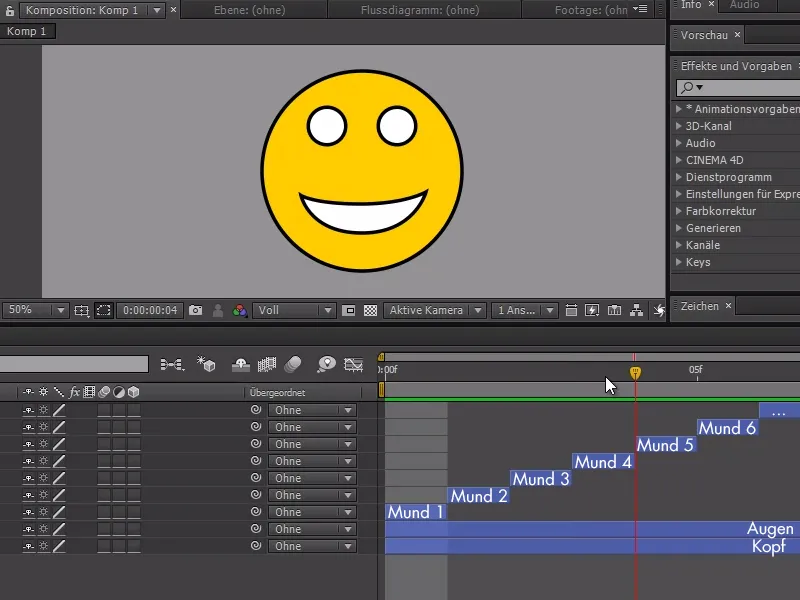
Dans le conseil rapide d'aujourd'hui, je vais vous expliquer quelques méthodes d'animation de sprites - par animation de sprite, j'entends ce qui nous permet d'animer avec plusieurs images individuelles. Dans l'exemple, j'ai créé un smiley avec deux yeux ouverts et quelques mouvements de bouche.
Le tout est divisé en plusieurs calques : tandis que les calques de tête et d'yeux sont visibles tout le temps, les calques de la bouche ont été divisés pour pouvoir être échangés sans problème. Dans l'ensemble, la composition dure 7 images clés, chaque image clé affichant un nouveau mouvement de bouche.
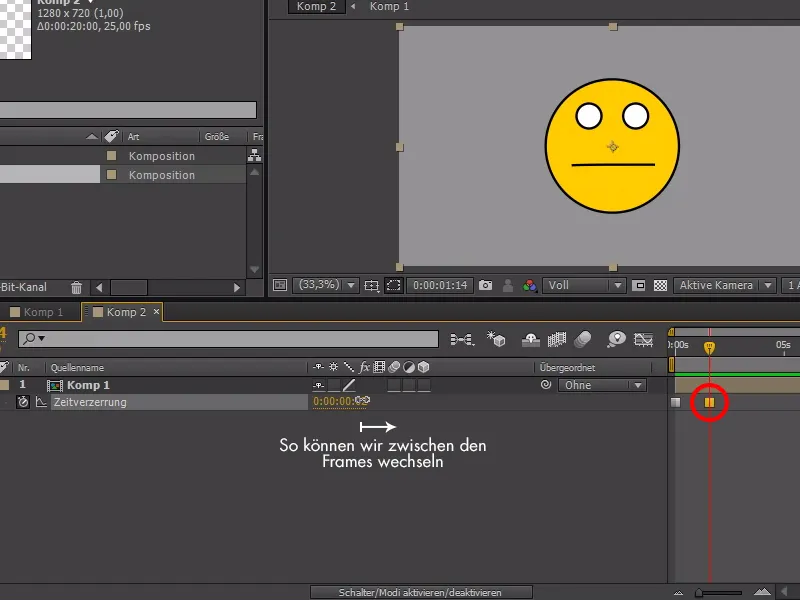
Nous pouvons maintenant charger la composition du smiley dans une nouvelle composition et avec un clic droit sur la Composition> ; Temps> ; Image clé, planifier notre animation de sorte qu'à un moment donné, un calque de bouche spécifique dans la composition du smiley soit affiché.
En outre, nous pouvons maintenant étendre à volonté la composition du smiley - dans l'exemple, j'étends la nouvelle composition à 20 secondes.

Nous pouvons maintenant activer le chronomètre au début du mouvement de la bouche et choisir l'image clé souhaitée.
En avançant avec le curseur temporel, nous avons la possibilité de choisir d'autres mouvements de la bouche, en définissant simplement une nouvelle image clé et en réglant le temps de la composition du S. 
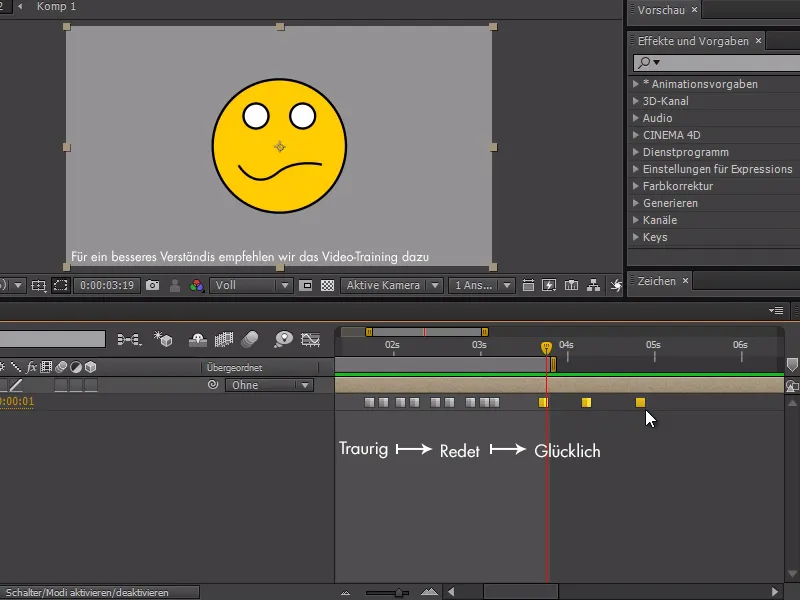
Dans l'exemple, nous faisons d'abord regarder notre smiley triste, puis il dit quelque chose et finit par être heureux. Nous pourrions maintenant dupliquer plusieurs fois la composition du smiley et l'animation sera reproduite.
Nous pouvons ainsi déjà animer assez bien, mais malheureusement nous n'avons pas autant de possibilités avec la méthode de distorsion temporelle. Une autre méthode pour cela serait la solution d'expression - cependant, nous ne pouvons pas utiliser plusieurs fois la composition du smiley comme il est possible avec la méthode de distorsion temporelle.
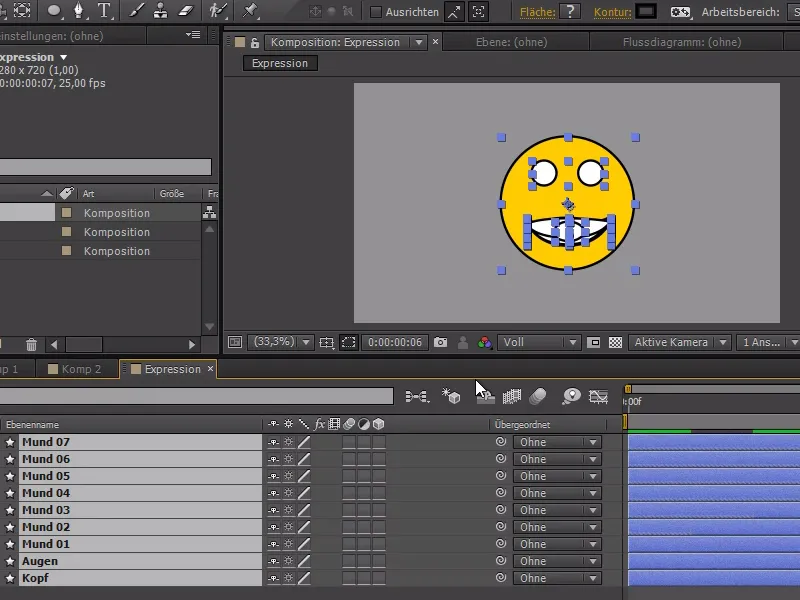
Je copie maintenant la composition du smiley et je l'appelle « Expression ». Ensuite, je sélectionne tous les calques de la composition S, je vais au début avec le curseur temporel et appuie sur Alt+Ö puis je vais à la fin de l'animation et je clique sur Alt+Ä, pour tout prolonger.
Nous créons maintenant une composition 3 et y insérons la composition « Expression ». Pour mon expression, je veux maintenant créer un curseur pour les éléments de la bouche et j'y arrive en utilisant Paramètres d'effets> ;Paramètres d'Expressions> ; Paramètres de curseur. Je le verrouille un moment ….webp?tutkfid=84739)
… et maintenant je rentre la transparence de chaque objet de la bouche dans l'expression comme suit :
sld = Math.floorVEUILLEZ CONNECTER AU CURSEUR CRÉÉ) ;
if(sdl == index) {
100
}else{
0
}.webp?tutkfid=84740)
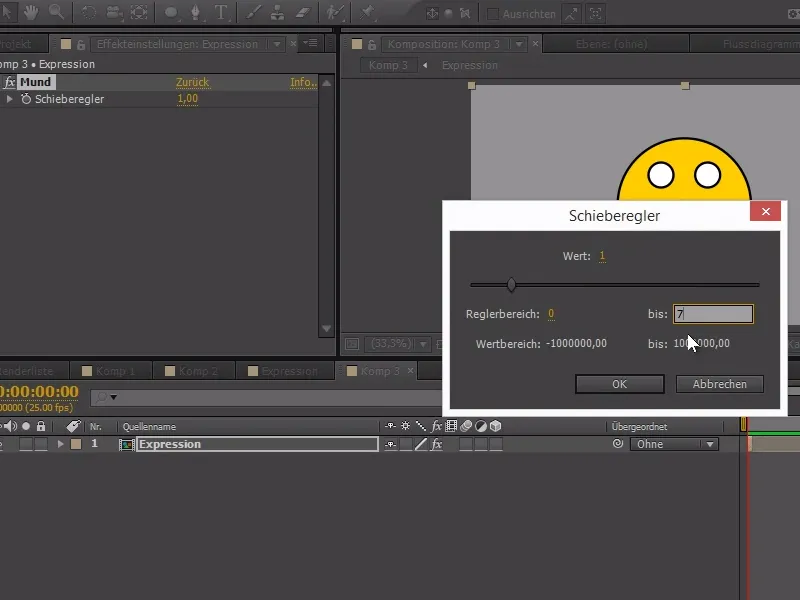
En faisant un clic droit sur la valeur du curseur, nous pouvons définir la dernière valeur à 7 (pour 7 mouvements de bouche différents).
En déplaçant maintenant le curseur, nous voyons comment les mouvements de bouche changent - de plus, il est désormais beaucoup plus facile de saisir la bonne valeur.
L'avantage de cette méthode est que nous avons beaucoup plus de facilité à combiner plusieurs éléments. Ainsi, par exemple, nous pourrions rédiger une expression modifiée pour les yeux et les faire cligner, par exemple.
sld = Math.floorVEUILLEZ CONNECTER AU CURSEUR DES YEUX +8) ;
if(sdl == index) {
100
}else{
0
}
Si nous voulons animer avec le curseur uniquement de 0-1 (0 pour les yeux ouverts, 1 pour les yeux fermés), nous devons ajouter +8 derrière la source.
Et déjà, nous pouvons simplement contrôler les expressions avec le chronomètre et animer le smiley. Ce système d'expression est certes plus complexe, mais aussi beaucoup plus flexible en matière d'animation.
Le seul inconvénient est que nous devons avoir une composition d'expression aussi longue que la composition finale, pour que cela fonctionne jusqu'à la fin..webp?tutkfid=84742)


