Ravi de vous voir tous ici aujourd'hui. Voici directement le résultat :
Mais maintenant, fini de parler. Commençons directement...
Étape 1 : Création du texte
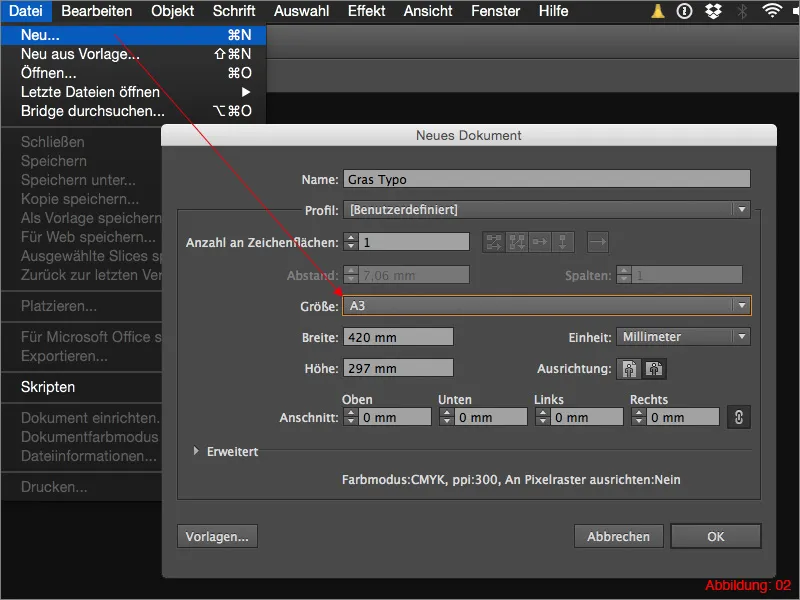
Arrivés sur Illustrator, vous devez d'abord créer une surface de dessin nouvelle. Allez dans la barre de menu en haut sur Fichier> ; Nouveau. Pour la taille, choisissez un format A3 à l'horizontal et confirmez avec OK (Image 02).
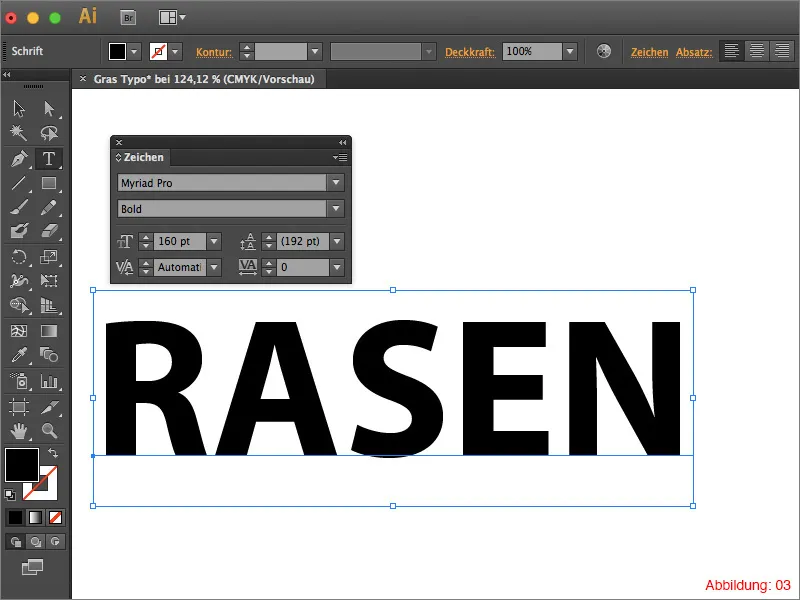
Ensuite, prenez l'outil Texte de la palette d'outils et cliquez dessus sur votre surface de dessin. Ensuite, vous pouvez taper un texte. Dans mon cas, j'écris en majuscules le mot HERBE avec la police Myriad Pro en gras. Pour la taille de la police, j'utilise 160pt (Image 03).
Conseil :
Je vous recommande d'utiliser une police relativement épaisse et stable pour cet effet d'herbe, afin que l'herbe puisse vraiment se démarquer plus tard. Les polices fines et très élégantes comme « Zapfino » ne conviennent pas du tout à cet effet.
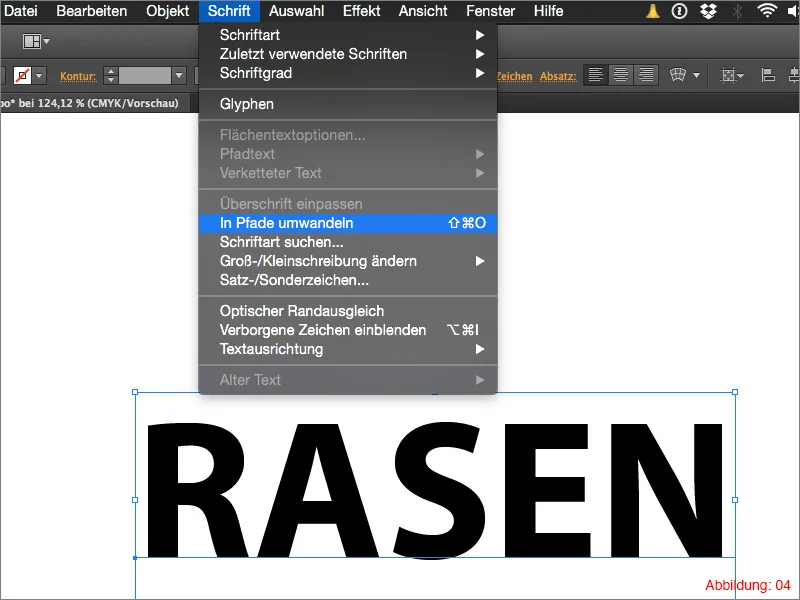
Après avoir créé votre texte, vous devez le convertir en tracés. Allez dans la barre de menu en haut sur Texte> ; Créer des tracés ou utilisez le raccourci Commande+Majuscule+O (Image 04).
Étape 2: Travailler avec des effets
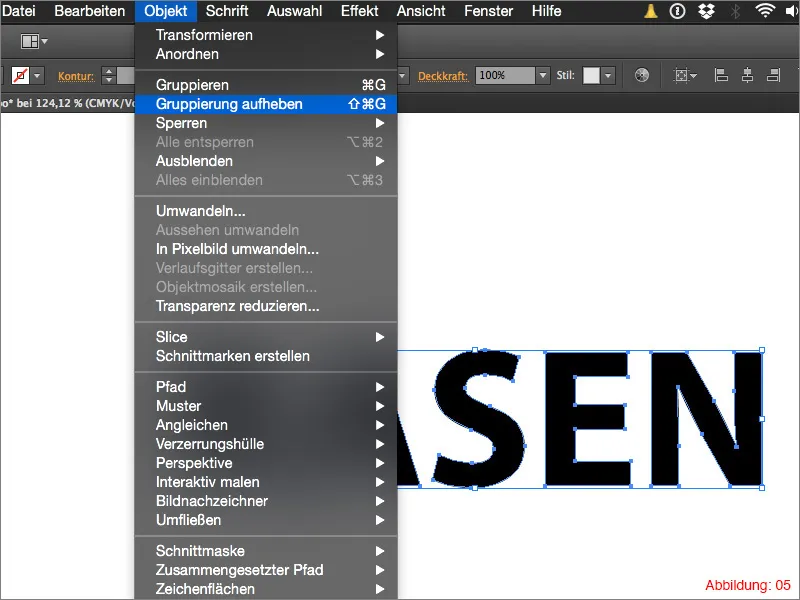
Sélectionnez votre texte, puis allez sur Objet> ; Dégrouper. Alternativement, vous pouvez également utiliser le raccourci Commande+Majuscule+G (sur PC : Ctrl+Majuscule+G).
Le dégroupage a pour conséquence que vous pouvez maintenant sélectionner chaque lettre de votre mot individuellement (en plus, les lettres individuelles seront également affichées dans la palette des calques).
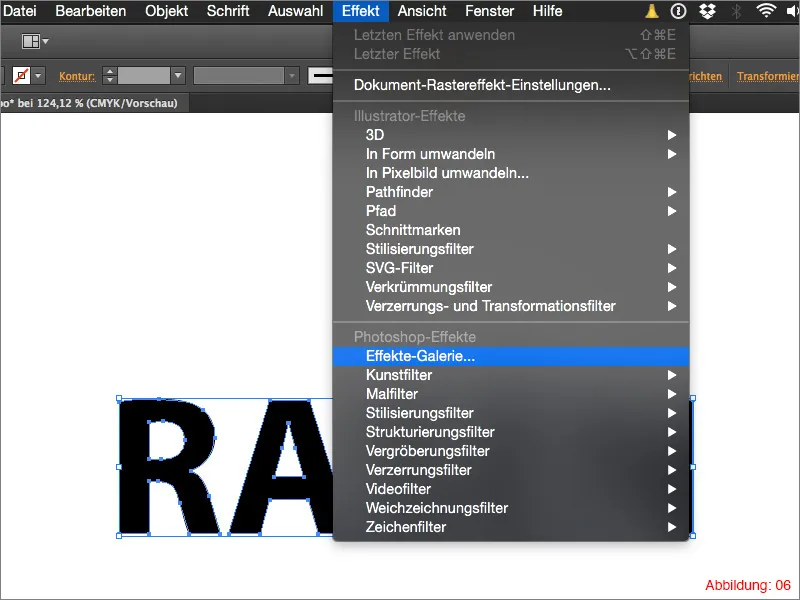
Avec Commande+A (sur PC : Ctrl+A), sélectionnez tout puis allez dans la barre de menu en haut sur Effet> ; Galerie d'effets ... (Image 06).
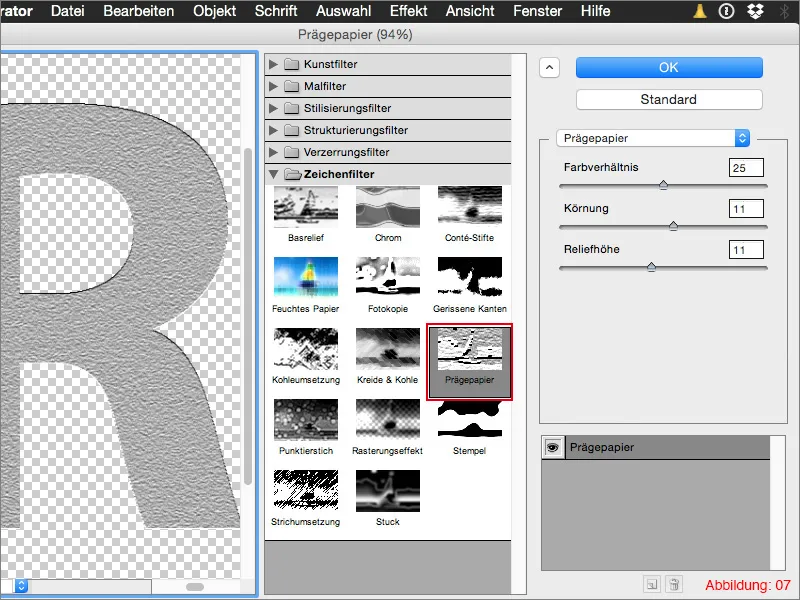
Dans le dossier Filtres de dessin, vous trouverez l'effet Papier gaufré. Sélectionnez-le et confirmez avec OK (Vous pouvez simplement laisser les valeurs par défaut pour ce filtre telles qu'elles sont réglées).
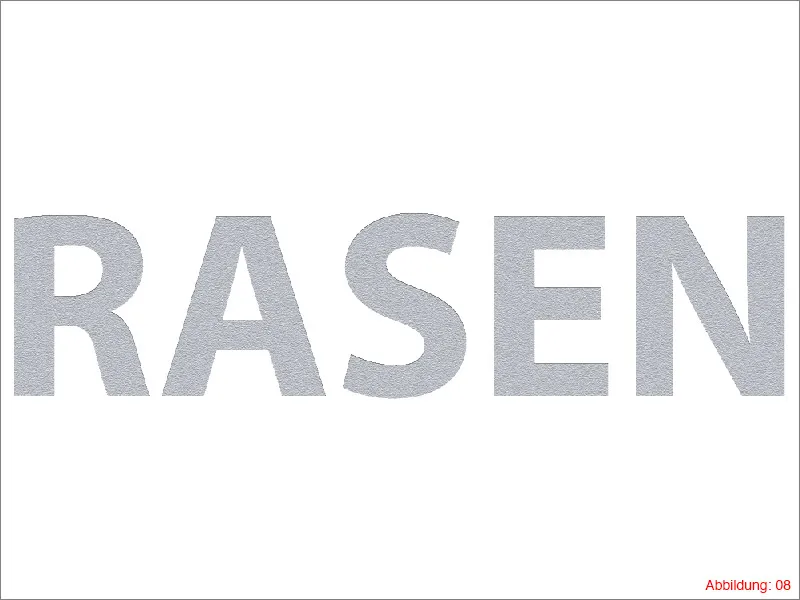
Maintenant cela devrait ressembler à quelque chose comme ça pour vous (Image 08).
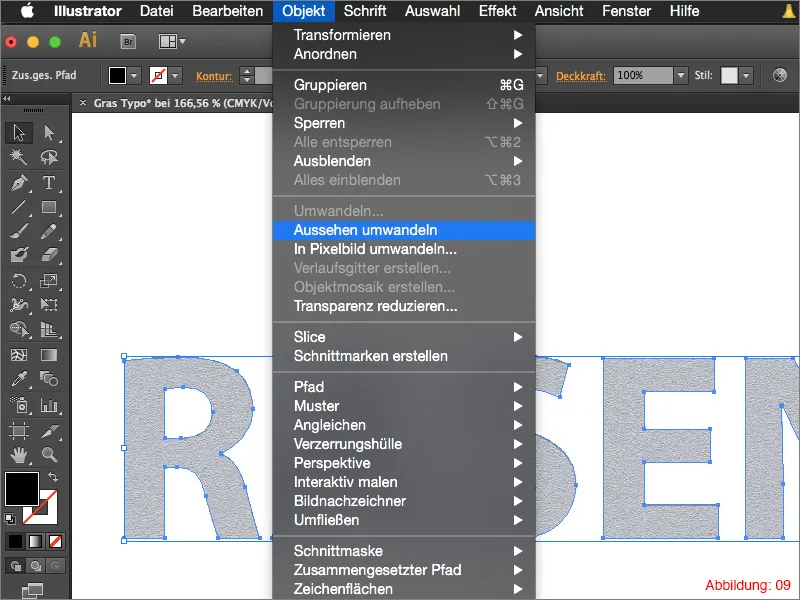
À présent, sélectionnez à nouveau tout avec Commande+A (sur PC : Ctrl+A) et cliquez ensuite dans la barre de menu en haut sur Objet> ; Convertir l'apparence. Votre texte sera temporairement converti en image en pixels (Image 09).
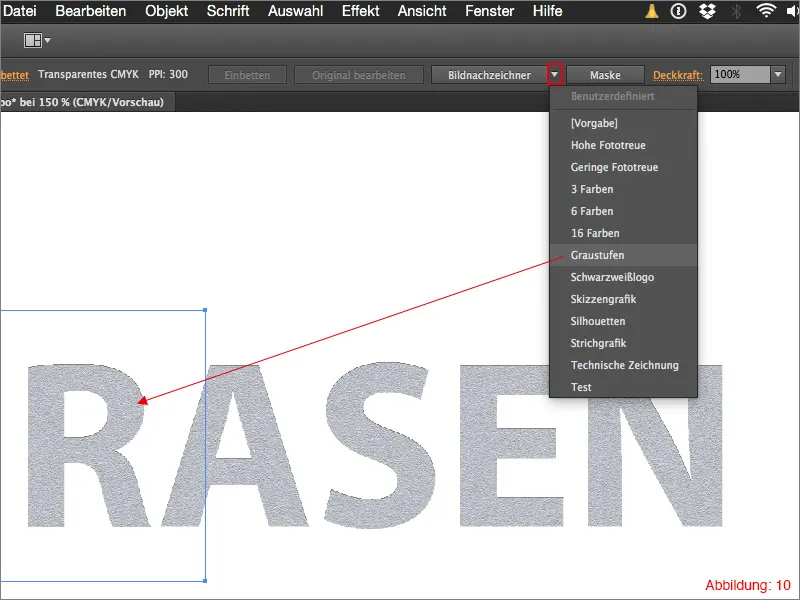
Ensuite, sélectionnez la première lettre de votre texte et cliquez sur la petite flèche à côté de l'outil de Vectorisation de l'image. Cela ouvrira un petit menu déroulant où vous devez cliquer sur Niveaux de gris.
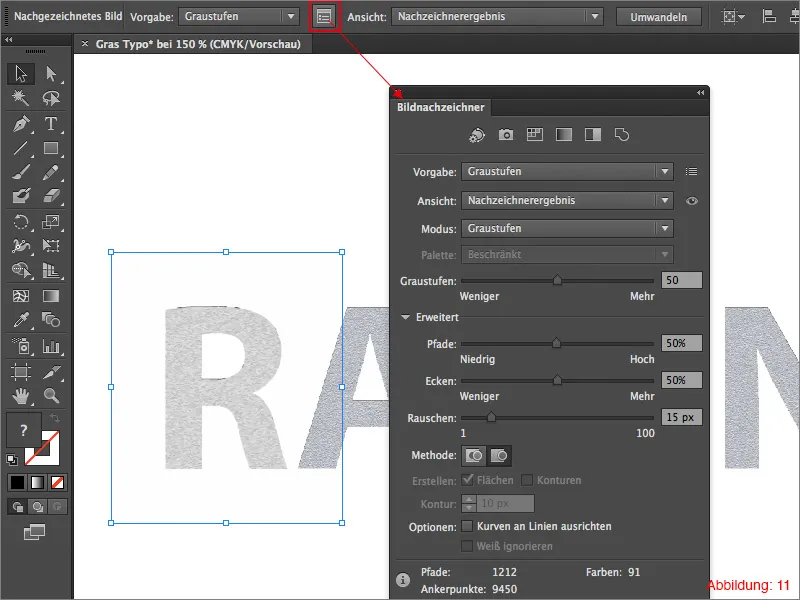
Puisque ce réglage n'est pas encore optimal, vous devez cliquer sur la petite icône (voir l'Image 11) pour accéder aux paramètres de la Vectorisation de l'image.
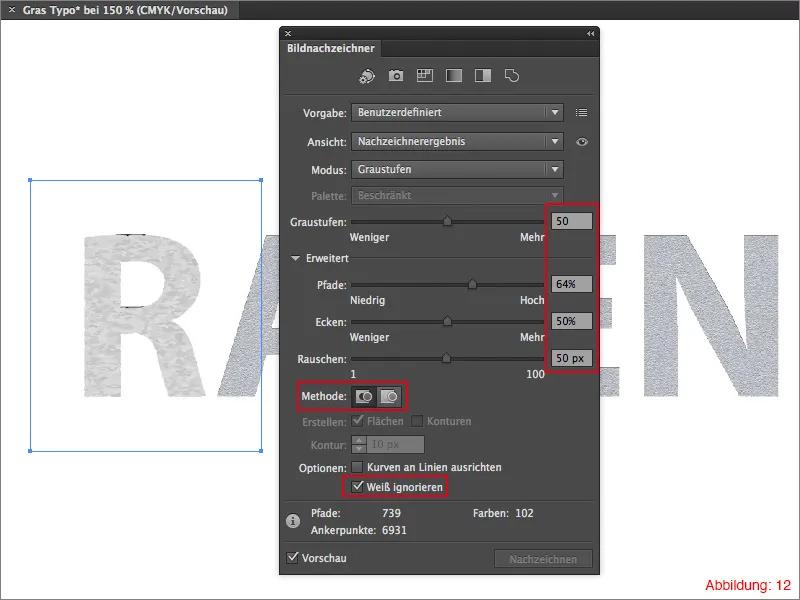
Vous pouvez voir les paramètres exacts que j'ai choisis sur l'Image 12. Le plus important dans ces réglages est de cocher la case d'Ignorer le blanc. Si vous ne le faites pas, même les zones blanches ou transparentes seront vectorisées et remplies de couleur blanche.
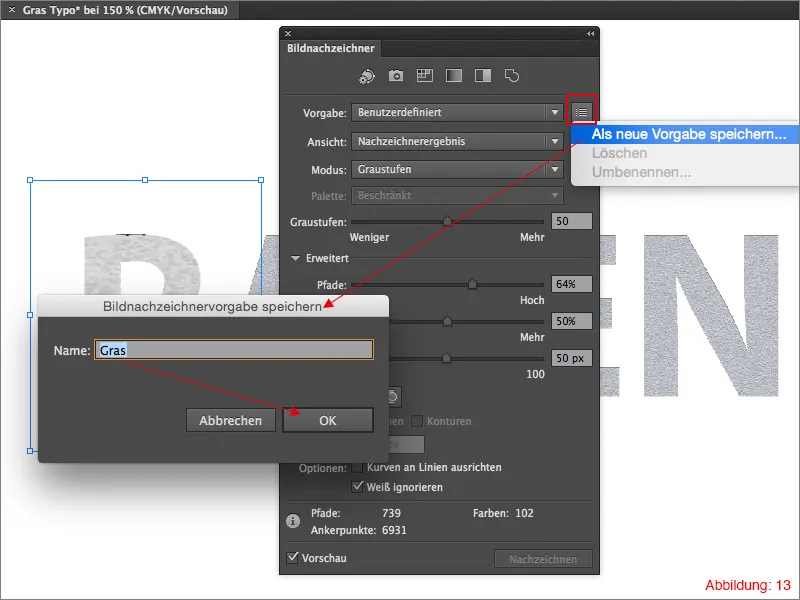
Une fois que vous avez défini tous les réglages, vous pouvez créer une nouvelle prééminence pour l'outil Vectorisation de l'image via l'icône (voir l'Image 13). Donnez à cette prééminence un nom significatif comme Herbe, afin que vous sachiez également dans six mois pourquoi vous avez créé cette prééminence.
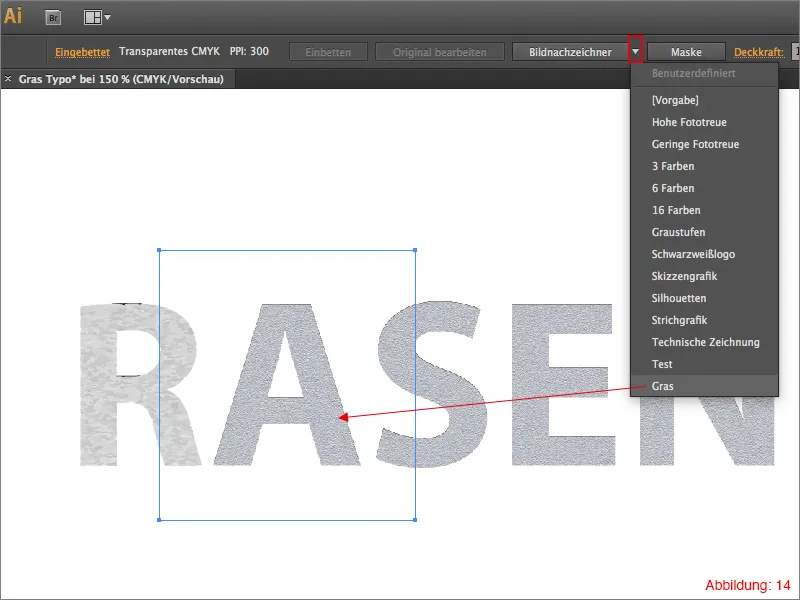
Après avoir enregistré cette prééminence, sélectionnez maintenant la lettre suivante de votre texte et cliquez à nouveau sur la petite flèche à côté du bouton de l'Vectorisation de l'image. Mais cette fois, vous n'avez plus besoin de cliquer sur Niveaux de gris, vous pouvez directement utiliser votre prééminence enregistrée (Image 14).
Faites de même avec toutes les autres lettres de votre texte. (Vous devez sélectionner chaque lettre individuellement car l'Vectorisation de l'image peut travailler uniquement avec un seul objet à la fois).
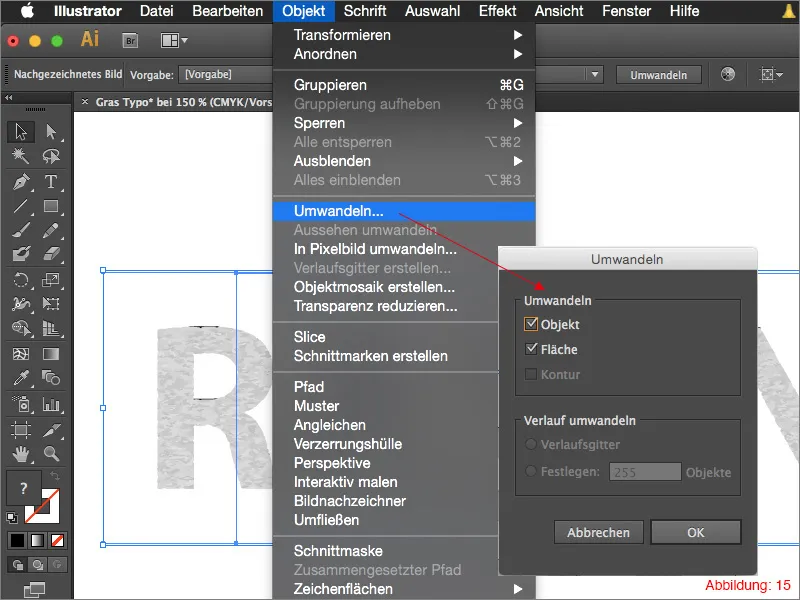
Après avoir appliqué la vectorisation à chaque lettre, sélectionnez à nouveau tout (Command+A ou Ctrl+A). Ensuite, cliquez dans la barre de menu sur Objet> ; Convertir ... Vous pouvez simplement confirmer la boîte de dialogue suivante avec OK.
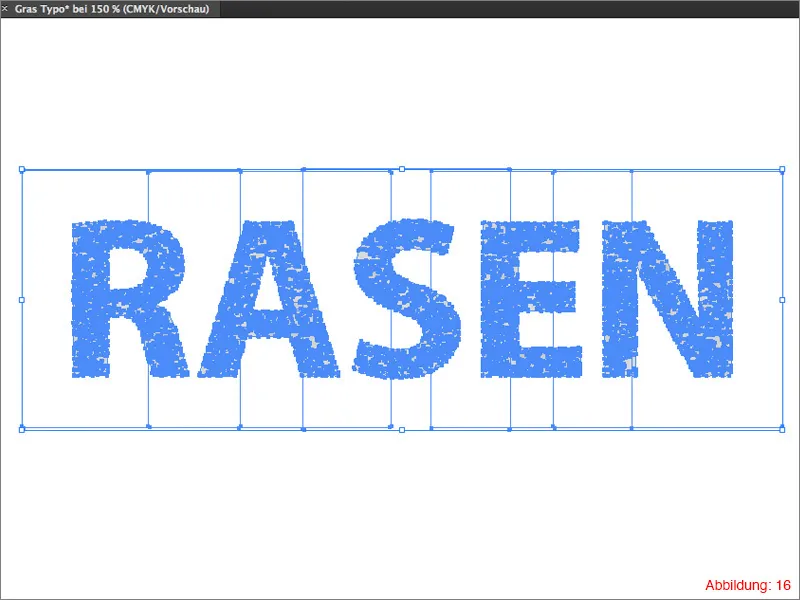
Après la conversion, cela devrait ressembler à ceci pour vous (Figure 16) :
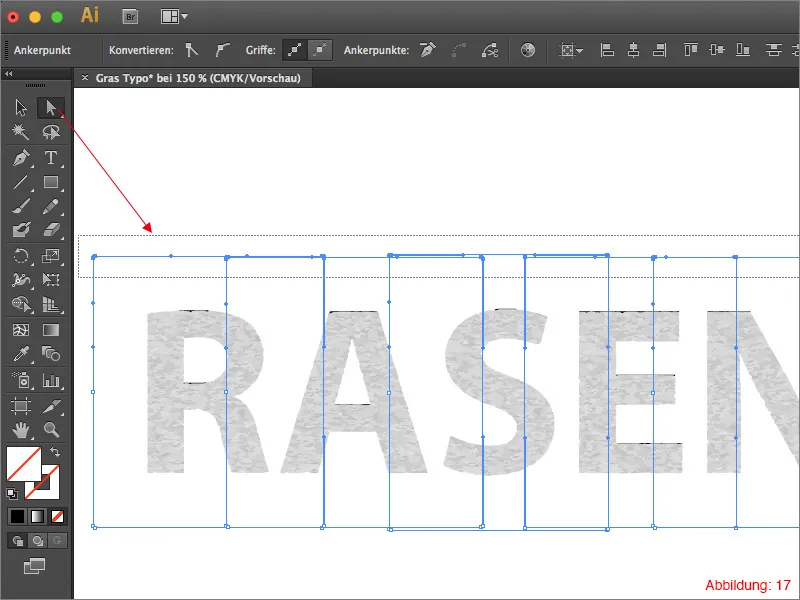
Maintenant, attrapez l'Outil de sélection directe (la souris blanche) et faites glisser un Rectangle de sélection sur les rectangles qui dépassent encore après la conversion (Figure 17).
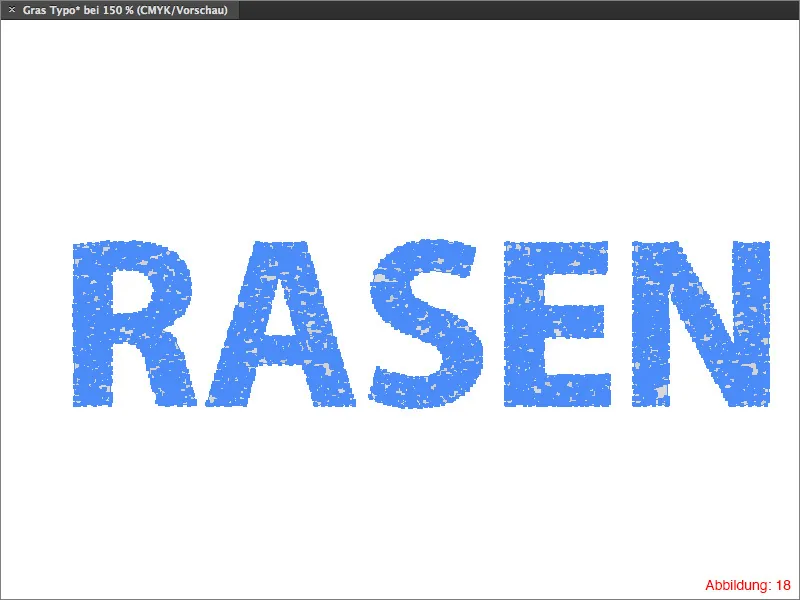
Supprimez-les en appuyant sur la touche Suppr de votre clavier (vous devrez probablement appuyer deux fois). Ensuite, seul le logo devrait être visible (Figure 18).
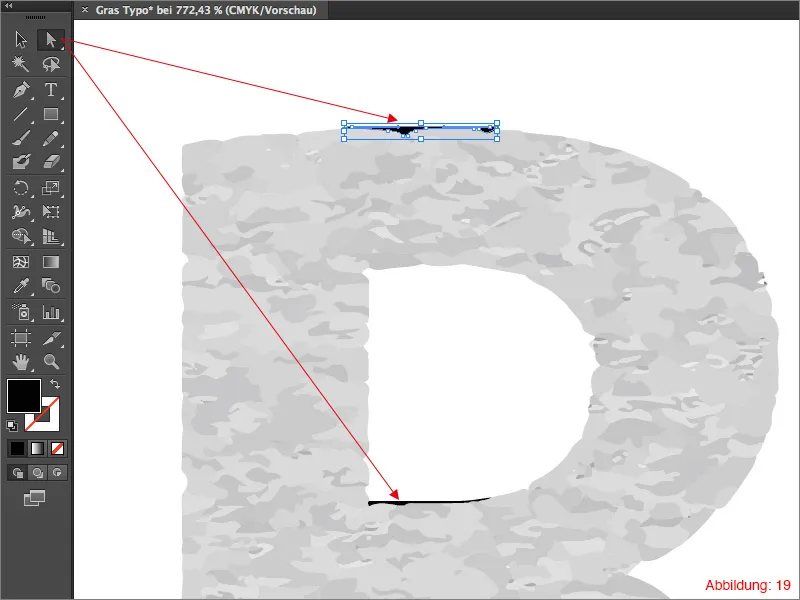
Il est fort probable que de petits bords noirs restent comme dans la Figure 19 et doivent maintenant être supprimés. Pour ce faire, utilisez l'Outil de sélection directe, cliquez simplement une fois sur les zones noires et supprimez-les.
Après avoir supprimé les zones noires, il est maintenant temps de donner une dégradé de couleur au logo.
Pour cela, vous avez besoin de la Palette de dégradé. Si elle n'est pas encore affichée, vous la trouverez sous Fenêtre> ; Dégradé ou en utilisant le raccourci Commande + F9.
Cliquez maintenant sur le dégradé par défaut dans la Palette de dégradé.
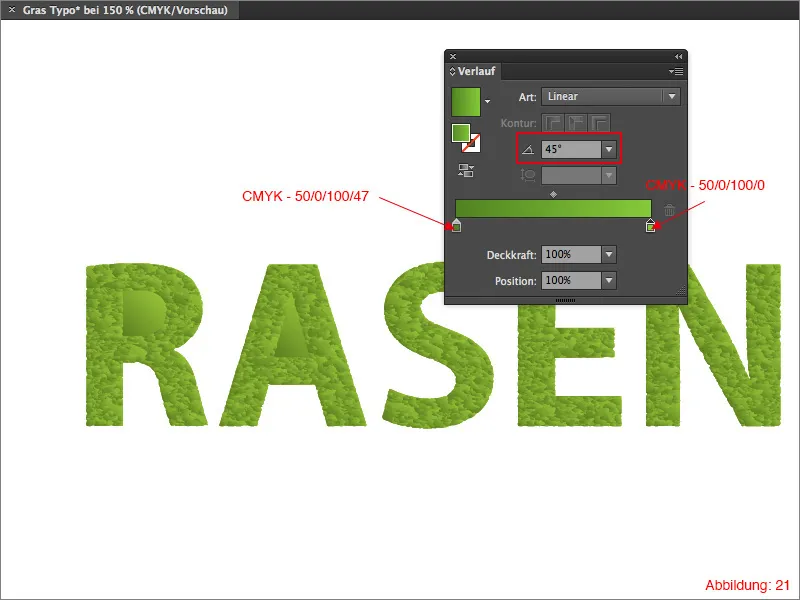
Comme ce dégradé est par défaut configuré en noir et blanc, vous devez encore ajuster ces deux couleurs. Cliquez deux fois sur un champ de couleur dans la Palette de dégradé pour chacune des couleurs. Pour notre logo d'herbe, choisissez un vert foncé et un vert clair.
J'ai opté pour les valeurs CMJN suivantes :
• Vert foncé – CMJN - 50/0/100/47
• Vert clair – CMJN - 50/0/100/0
Ensuite, vous devez faire pivoter ce dégradé de 45°.
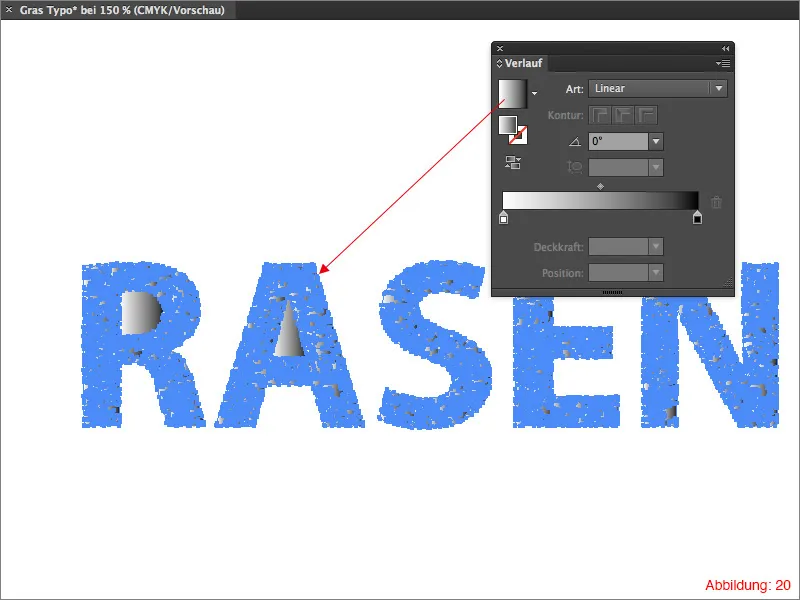
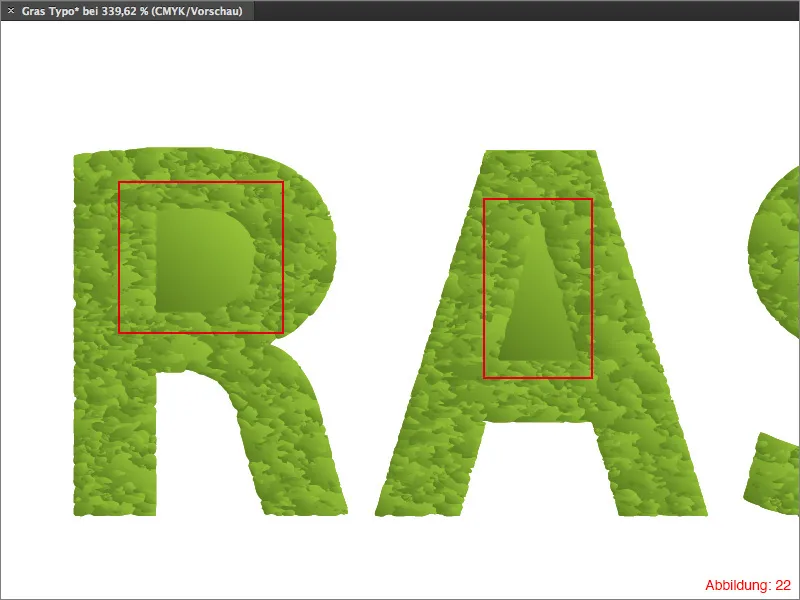
Les lettres avec des contreformes sont généralement mal rendues (Figure 22).
Pour résoudre ce problème, utilisez l'Outil de sélection directe pour sélectionner et supprimer les contreformes d'un clic de souris.
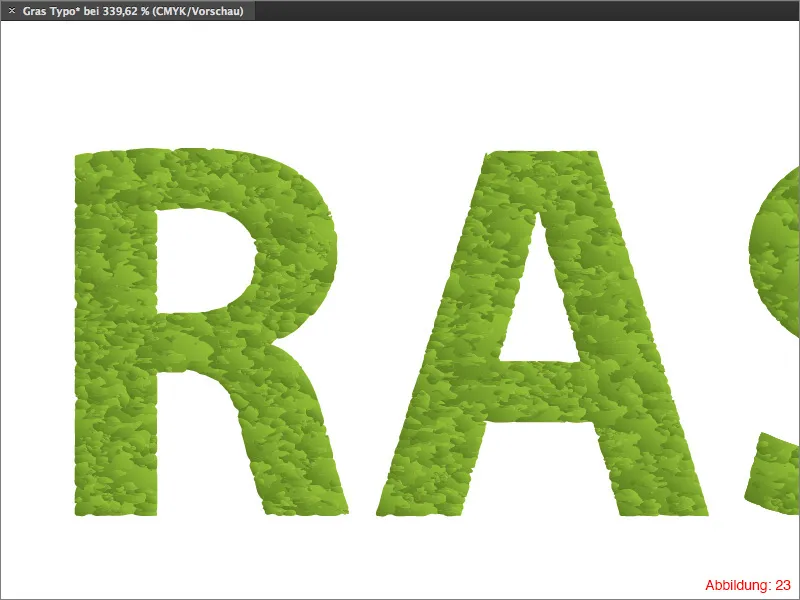
Après cela, votre logo devrait à nouveau avoir un aspect normal (Figure 23).
Nous touchons presque au but maintenant.
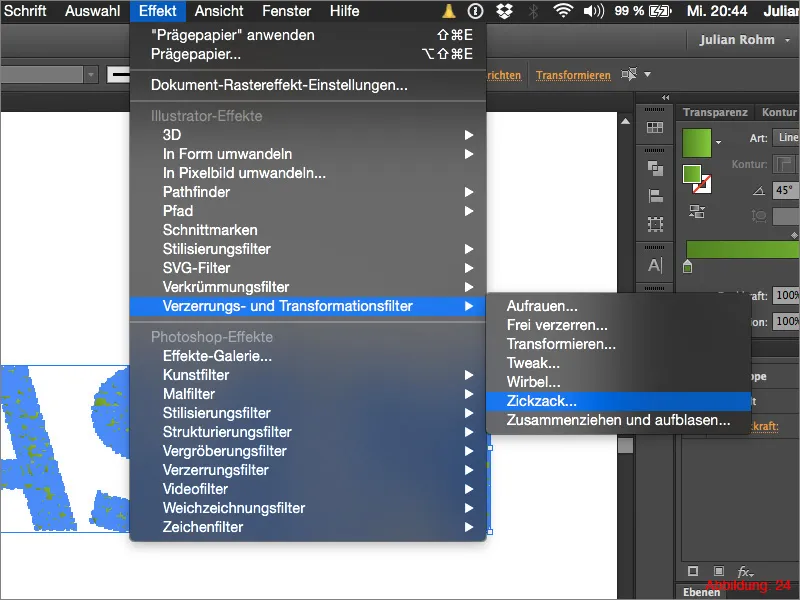
Sélectionnez votre logo, puis rendez-vous dans la barre de menu sur Effet> ; Filtre de distorsion et transformation> ; Ondulation …
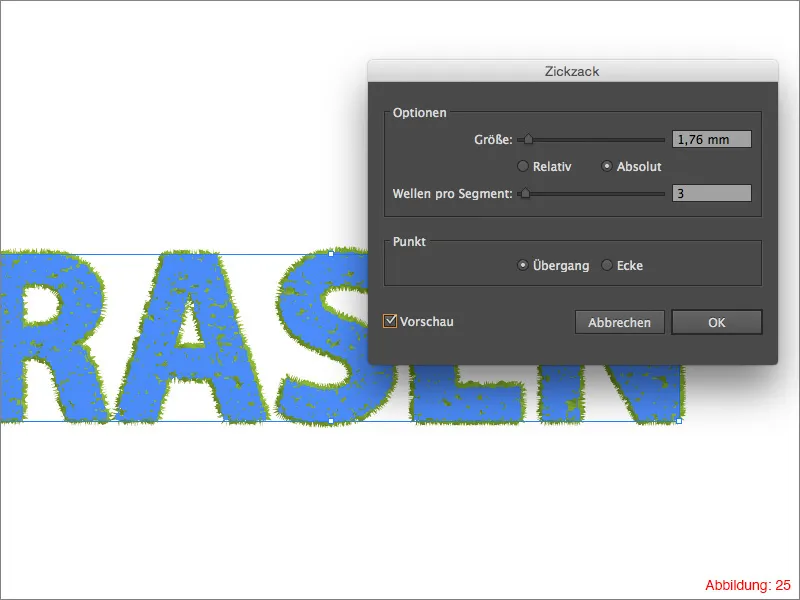
Dans la fenêtre suivante, vous pouvez désormais régler divers paramètres. Pour la Taille, je vous recommande une valeur de 1,76 mm. Pour le nombre de Vagues par segment, choisissez 3 et pour l'option Point, sélectionnez Transition. Confirmez le tout avec OK.
Petite astuce :
Vous pouvez également utiliser le filtre Ondulation pour créer une ligne ondulée ou une ligne en zigzag dans Illustrator. Vous devriez alors expérimenter un peu avec les réglages.
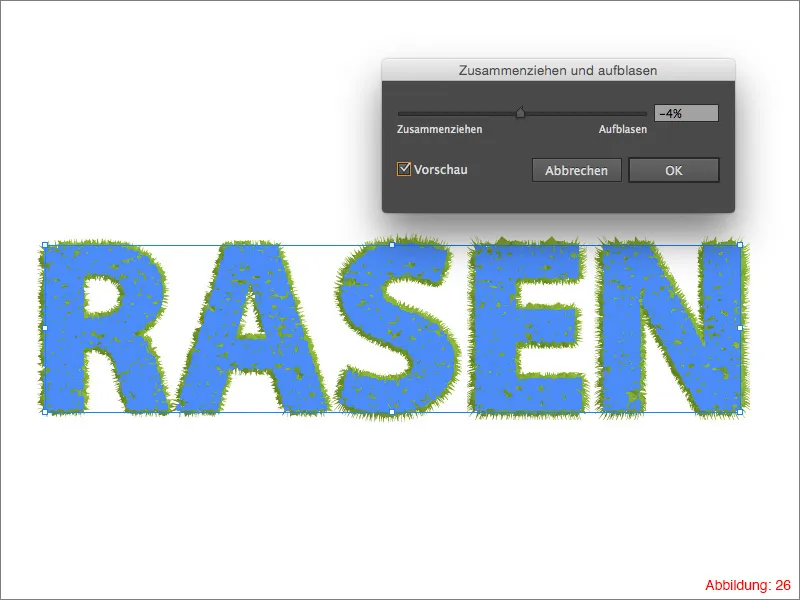
Ensuite, allez à nouveau sur Effet> ; Filtre de distorsion et transformation, mais cette fois-ci, sélectionnez Contracter et dilater au lieu de Ondulation.
Choisissez une valeur de -4 % ici et confirmez la boîte de dialogue avec OK.
Votre typographie d'herbe est maintenant terminée.
Ce n'est certainement pas comparable à de l'herbe photoréaliste, dans ce cas, je vous recommanderais plutôt d'utiliser Photoshop et des textures d'herbe réelles. Cependant, je trouve cet effet plutôt sympa lorsque vous avez besoin rapidement d'un titre accrocheur et que vous souhaitez le créer entièrement avec des vecteurs. Surtout si vous avez besoin d'un titre pour un article sur le jardinage ou les plantes au printemps ou en été, ces effets peuvent être très utiles.
Si la typographie d'herbe pure vous semble un peu ennuyeuse, j'ai encore quelques astuces pour vous sur la façon de l'améliorer un peu avec les fonctionnalités d'Illustrator.
Étape 3 : Finition
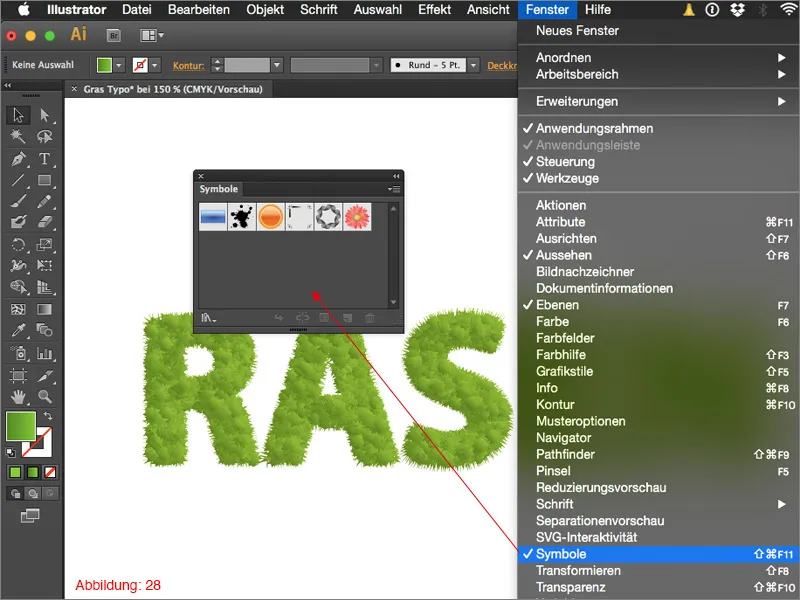
De nombreux utilisateurs d'Illustrator savent qu'il existe une Palette de symboles, mais peu savent à quel point elle peut être polyvalente. (Vous pouvez trouver la Palette Aspect dans la barre de menu sous Fenêtre> ; Symboles) (Figure 28).
Par défaut, vous trouverez six symboles différents dans cette palette.
Tout va bien, mais cela ne nous aide pas beaucoup pour notre typographie d'herbe. Maintenant, voici le truc de cette histoire. Cliquez sur la petite flèche en haut à droite de la Palette de symboles pour ouvrir un menu déroulant.
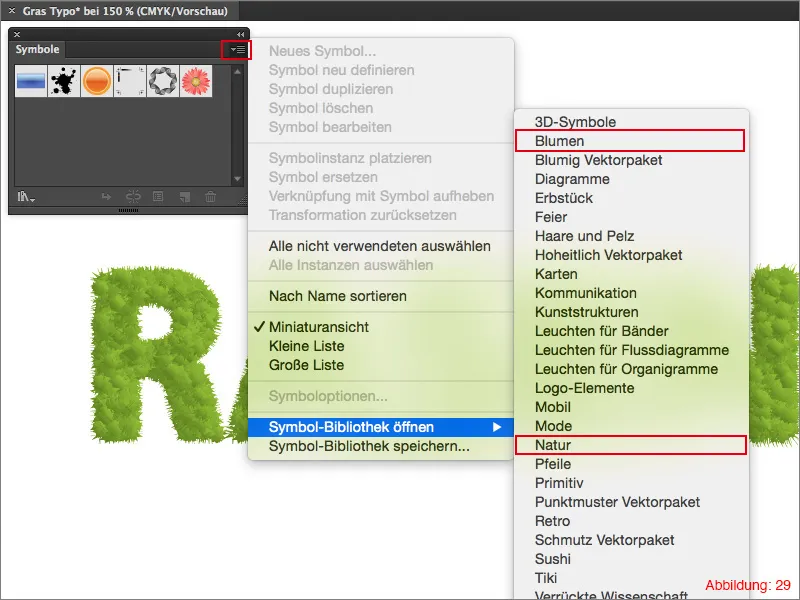
Dans la section inférieure, vous avez la possibilité d'activer de nombreux autres symboles dans Illustrator via Ouvrir la bibliothèque de symboles.
Pour notre typographie d'herbe, choisissez de préférence des fleurs et des éléments de la nature (Figure 29).
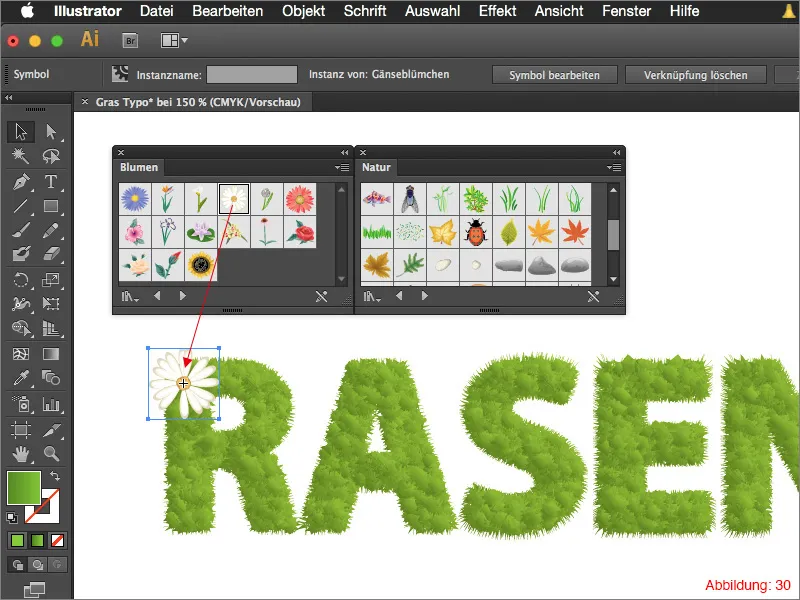
Dans ces deux packs de symboles, vous trouverez maintenant des fleurs, des insectes, de l'herbe et d'autres éléments pour embellir votre lettrage. Pour utiliser un symbole, il vous suffit de le glisser-déposer depuis la palette de symboles sur votre espace de travail (Figure 30).
C'est maintenant à votre créativité de jouer. Recouvrez votre lettrage de fleurs, coccinelles, feuilles, branches, etc. …
Vous avez maintenant la possibilité de personnaliser votre lettrage autant que possible.
Mots de la fin:
J'espère que vous avez apprécié le tutoriel d'aujourd'hui et que vous avez pu apprendre une chose ou deux. Si vous avez d'autres questions sur ce sujet, n'hésitez pas à les écrire sous ce tutoriel dans les commentaires. Je m'efforcerai d'y répondre aussi rapidement que possible.
Je vous souhaite maintenant beaucoup de plaisir à expérimenter.
Restez créatifs …
Votre Julian


