Dans ce Quick-Tip, je vais vous présenter une expression pratique qui vous permet de boucler des animations. Vous pourrez ainsi répéter des animations et les modifier de manière flexible.
À titre d'exemple, je vais prendre le petit point d'enregistrement rouge. Nous pouvons facilement le créer en utilisant un calque de forme, sans contour, et ensuite je veux le faire clignoter comme s'il enregistrait quelque chose.
Nous préparons d'abord l'animation :
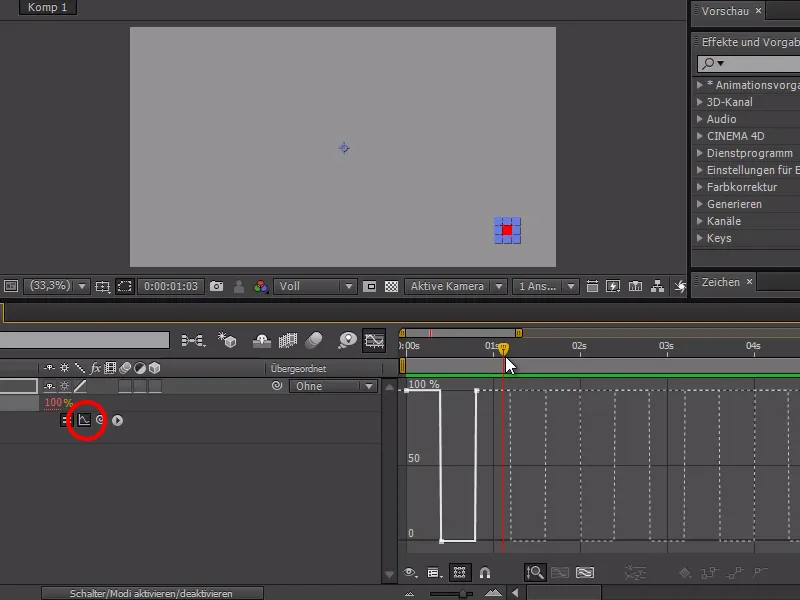
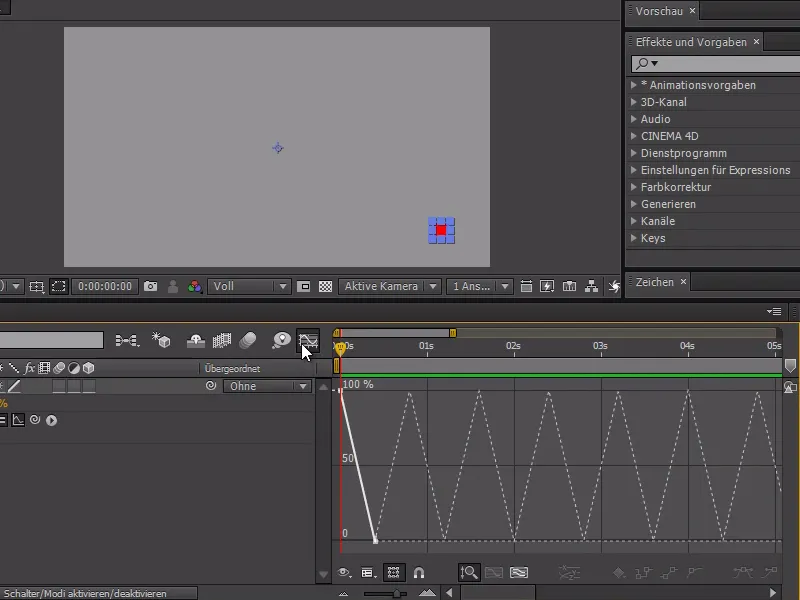
Je vais sur l'opacité du bouton rouge et active la montre à 100 %. Ensuite, je peux activer la suppression de l'interpolation en faisant un clic droit sur le point dans la chronologie.
Avec ce réglage, nous n'obtenons que des valeurs entières et plus de valeurs intermédiaires. Nous avançons un peu avec le curseur temporel et réglons l'opacité à 0 %, puis finalement à 100 %.
.webp?tutkfid=85138)
Pour que le clignotement se prolonge sur 3 heures de matériel vidéo, nous pourrions copier le tout et le coller à chaque fois. Cependant, cela manque de flexibilité, si nous souhaitons apporter des modifications, par exemple en changeant l'intervalle entre les clignotements ou en obtenant un clignotement irrégulier.
C'est pourquoi nous préférons plutôt écrire une expression pour simplifier le tout :
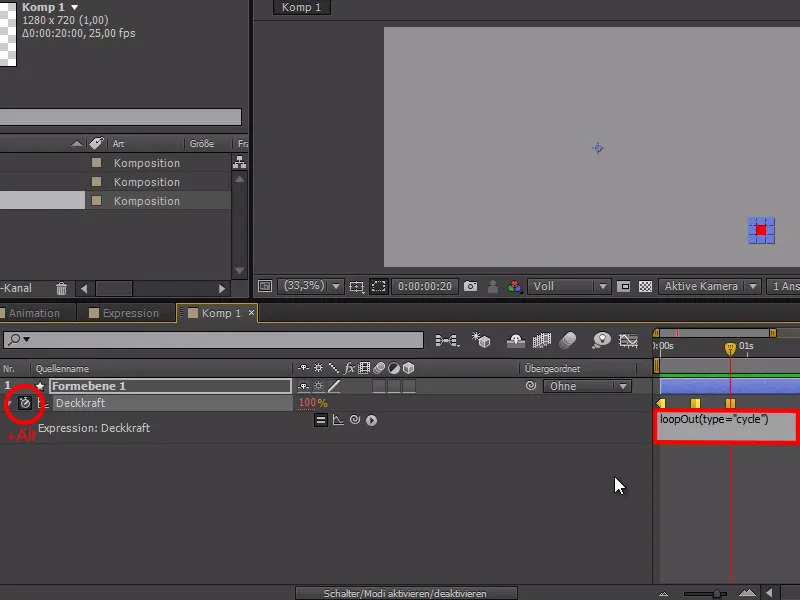
En maintenant la touche Alt enfoncée, je vais sur la montre et j'écris dans l'expression : loopOut(type=« cycle »)
En activant maintenant la courbe d'expression, nous pouvons voir comment l'animation se répète continuellement. Nous avons également l'avantage de pouvoir modifier de manière flexible la durée de lecture et l'expression de boucle s'adapte constamment en conséquence.
Ainsi, nous aurions déjà atteint notre objectif - mais il existe d'autres fonctions utiles également.
Si nous modifions maintenant l'expression : loopOut(type=« pingpong ») et réactivons la suppression de l'interpolation, nous pouvons voir un « jeu » entre les deux points à 100 % et 0 % en alternance.
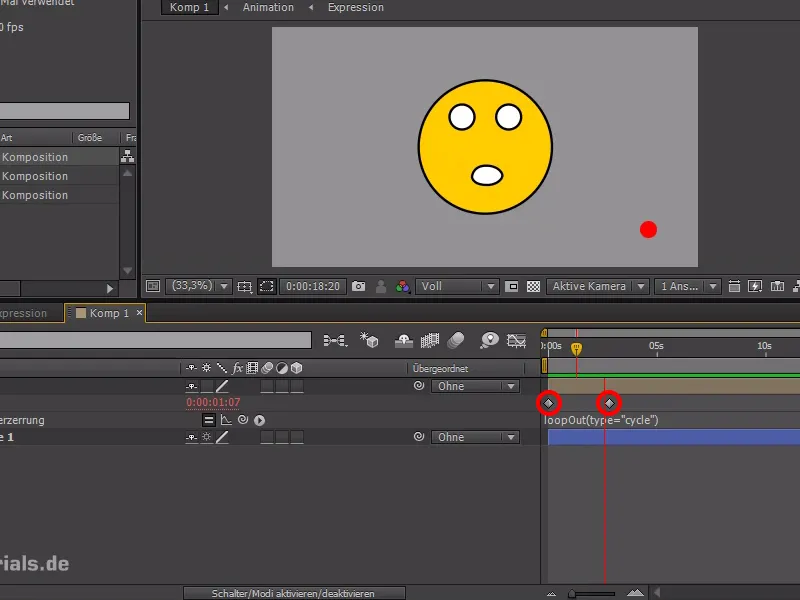
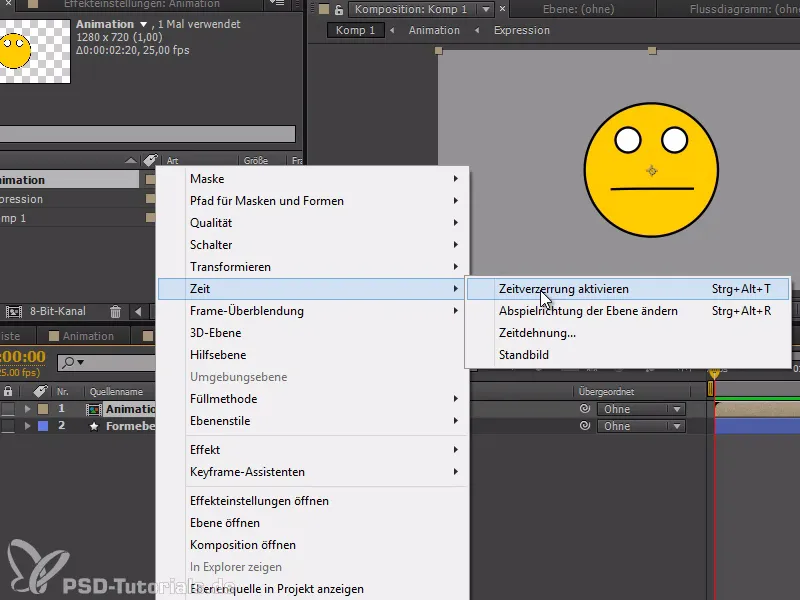
Un autre exemple serait un cycle de marche pour des animations plus complexes. Ici, j'ai un smiley animé avec une plus grande animation que je veux répéter sans cesse.
Pour cela, je dois d'abord le boucler - et cela se fait via Temps> ; Activation de la distorsion temporelle.
Je peux maintenant placer deux images-clés dans l'animation pour marquer le début et la fin de l'animation.
De plus, je peux rentrer à nouveau l'expression loopOut(type=« cycle ») pour que cette séquence se répète. Pour le cycle de marche, nous devons veiller à ce que l'image-clé soit placée sur l'avant-dernier frame et que le dernier soit supprimé, car il est vide.
J'espère que ce conseil vous a été utile.