Voici à quoi ressemble la pancarte en bois finie :
Mais maintenant, assez parlé... Amusez-vous bien avec le tutoriel...
Étape 1 : Créer une planche en bois
Avant de commencer, vous devez créer un nouvel espace de travail. Pour ce faire, allez dans Fichier> ; Nouveau dans la barre de menu supérieure. Ceux qui ont déjà lu un ou deux de mes tutoriels sauront que j'aime travailler en format paysage A3, s'il n'y a pas d'autres directives. Choisissez donc le format A3 dans la fenêtre suivante et confirmez avec OK.
Maintenant, vous pouvez commencer directement.
Prenez l'outil crayon dans la palette d'outils et dessinez à main levée la forme de la planche en bois. Vous n'avez pas de limites. Vous pouvez maintenir les choses très simples en travaillant avec seulement quatre points d'ancrage (Figure 03).
Ou bien, mettez du cœur à l'ouvrage et effilochez bien les bords de votre planche (Figure 04).
Peu importe la variante pour laquelle vous optez à la fin.
Ensuite, vous devez colorer votre planche en bois dans une teinte brune. Étant donné qu'une planche en bois n'a généralement pas la même teinte partout, nous allons travailler avec un gradient linéaire.
Pour créer un gradient dans Illustrator, vous avez besoin de la palette de gradients. Vous pouvez y accéder via Fenêtre> ; Gradient (Figure 05).
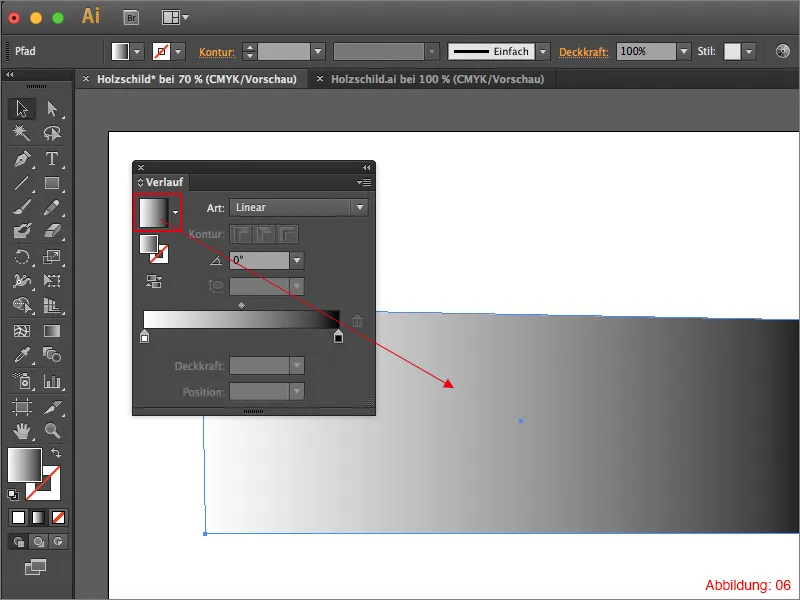
Une fois que vous avez la palette de gradient sous les yeux, cliquez sur le champ avec le gradient noir/blanc par défaut (Figure 06).
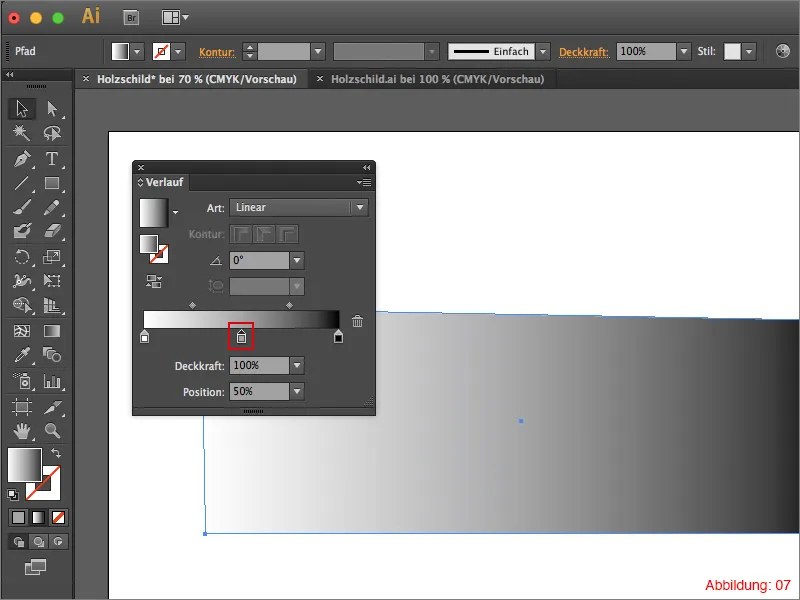
Ensuite, vous devez attribuer une troisième couleur au gradient. Il vous suffit de cliquer au milieu sous le champ de dégradé (voir la marque sur la Figure 07).
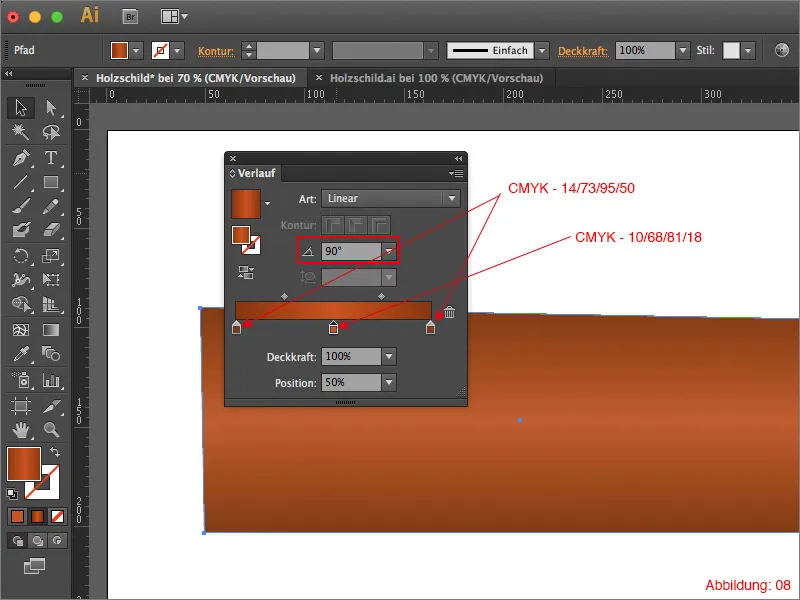
Il est maintenant temps d'apporter de la couleur. Pour le gradient, vous avez besoin d'une nuance de brun plus foncée et d'une plus claire. Bien entendu, comme toujours, vous pouvez expérimenter avec vos propres variations de couleurs. Pour ceux qui préfèrent utiliser les mêmes couleurs que dans ce tutoriel, voici les valeurs CMJN appropriées...
• brun plus foncé : CMJN - 14/73/95/50
• brun plus clair : CMJN - 10/68/81/18
En double-cliquant sur chaque couleur de dégradé, vous pouvez maintenant attribuer ces valeurs de couleur.
Comme le gradient doit aller de haut en bas, entrez 90° pour l'angle (Figure 08).
Par la suite, le résultat devrait ressembler à ceci chez vous (Figure 09) :
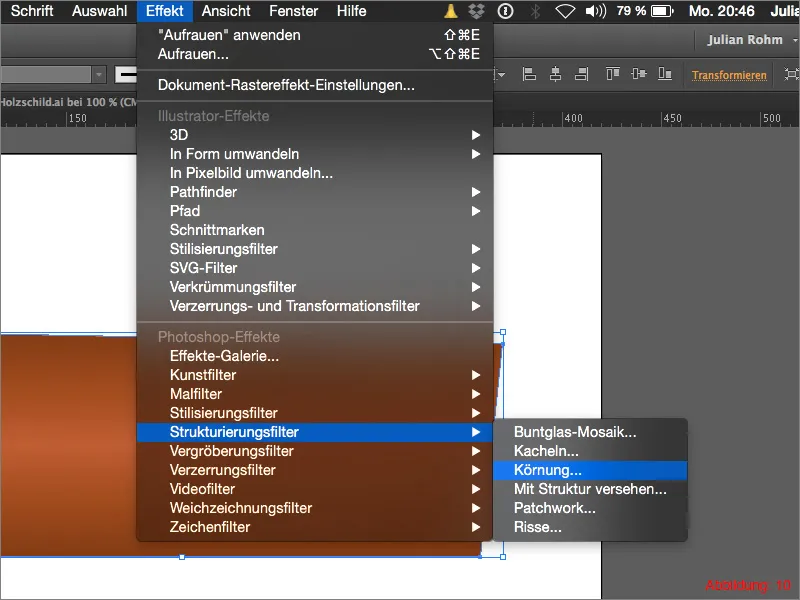
Étant donné qu'une planche en bois a généralement un grain, notre planche ne ressemble pas vraiment à du bois pour l'instant. C'est pourquoi vous allez maintenant dans la barre de menu supérieure et sélectionnez Effet> ; Filtre de texture> ; Grain ... (Figure 10).
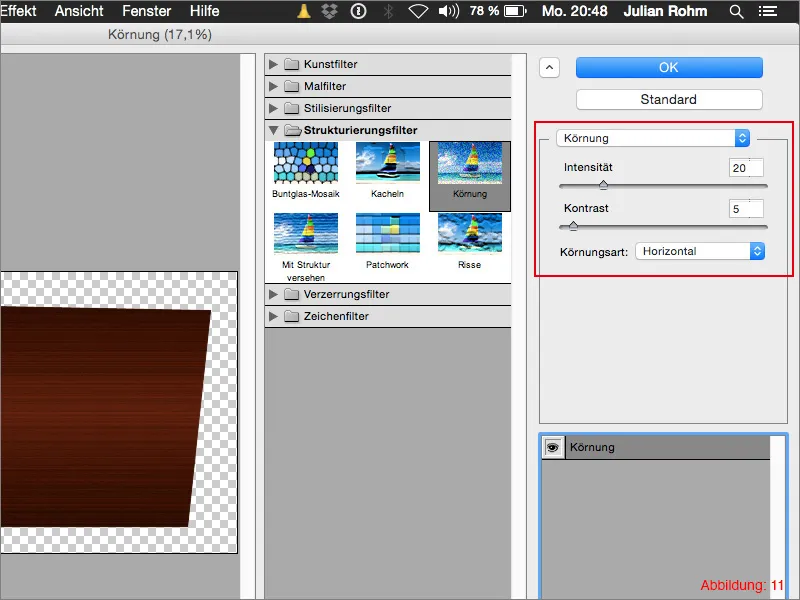
Dans la fenêtre suivante, réglez l'intensité sur une valeur de 20. Réglez le contraste sur 5.
Il est important de sélectionner l'option Horizontal pour le type de grain, afin que le grain se déroule effectivement de gauche à droite (voir Figure 11).
Confirmez ensuite avec OK.
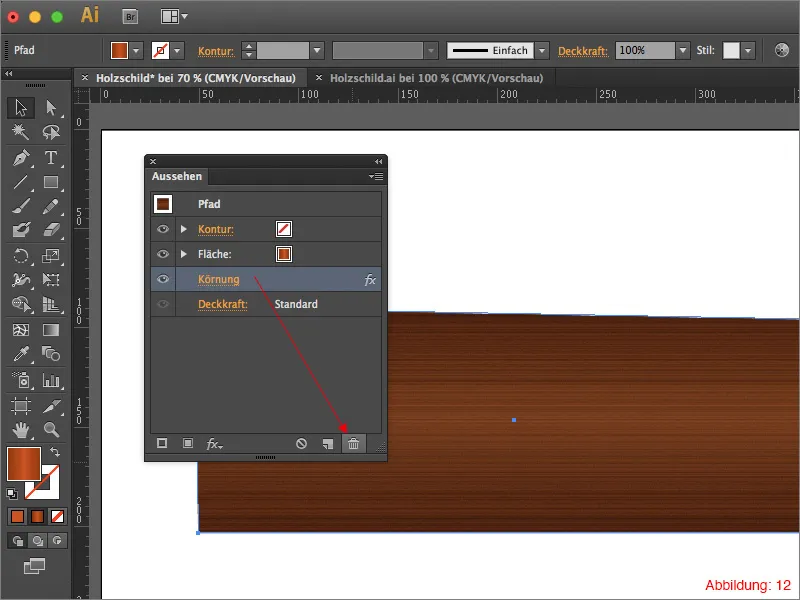
Pour donner une touche finale, copiez votre planche en bois avec Commande+C et collez-la au même endroit avec Commande+F (sur PC, utilisez Ctrl+C et Ctrl+F).
Puisque nous n'avons pas besoin de l'effet de grain sur cette copie, vous pouvez facilement le supprimer via la palette d'apparence (Figure 12).
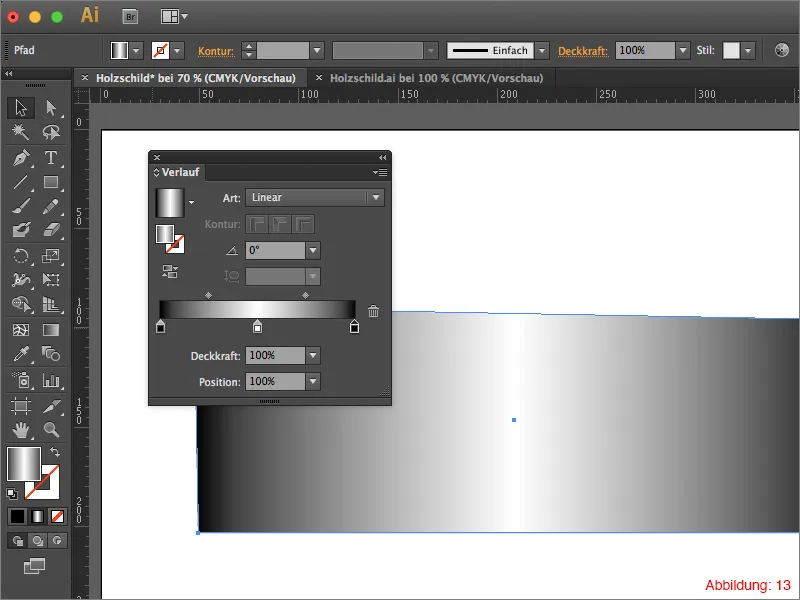
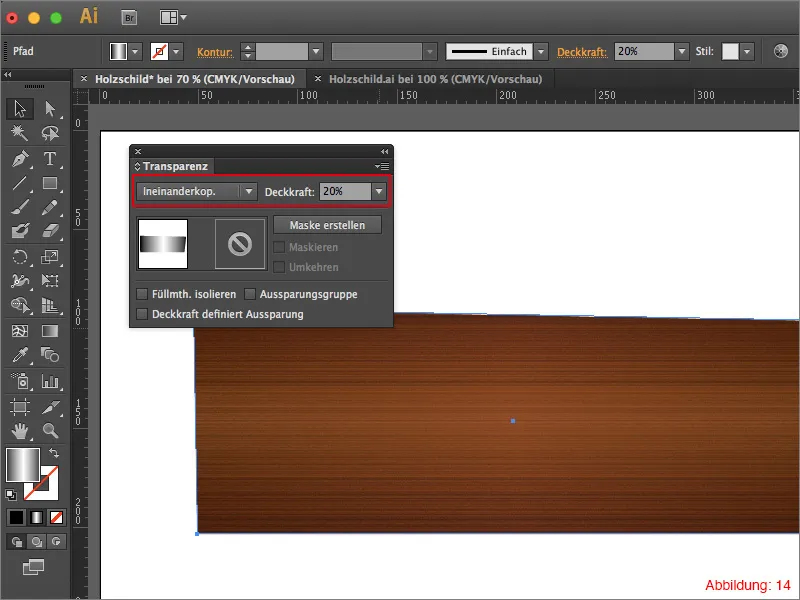
Réinitialisez l'angle du dégradé à 0° et changez à nouveau les couleurs de dégradé en noir/blanc/noir (Figure 13).
Ensuite, vous avez besoin de la palette Transparence. Si elle n'est pas déjà affichée, vous pouvez la trouver sous Fenêtre> ; Transparence.
Configurez votre dégradé noir/blanc/noir en utilisant le mode de remplissage Mélange et réduisez l'opacité à 20 %. Ainsi, votre pancarte en bois sera légèrement assombrie sur les côtés et éclairée au centre. L'ensemble donnera l'impression d'un éclairage subtil.
Étape 2 : Ajouter des trous de nœuds
Pour rendre votre planche en bois encore plus unique, il est recommandé d'ajouter quelques trous de nœuds.
Prenez l'outil Ellipse et créez une ellipse de dimensions 20x20 mm.
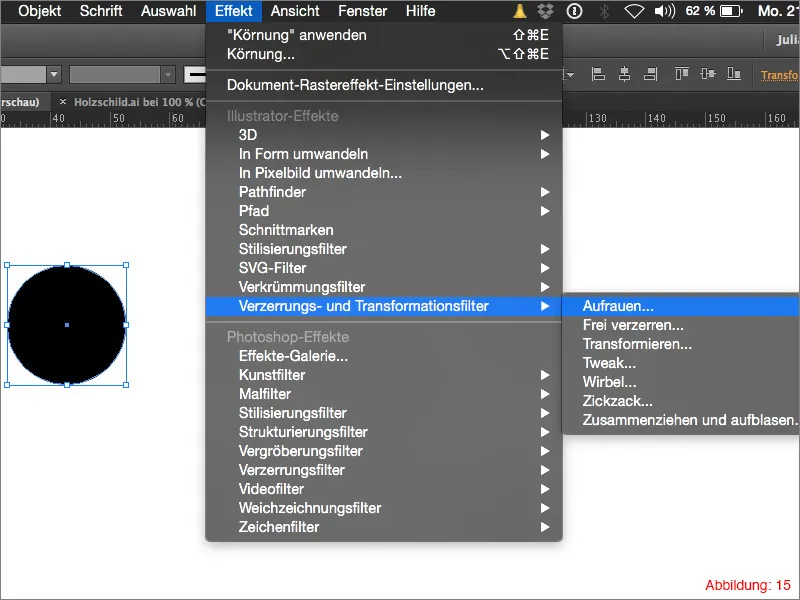
Ensuite, allez dans Effet> ; Filtre de distorsion et de transformation> ; Rugosité ... (Figure 15).
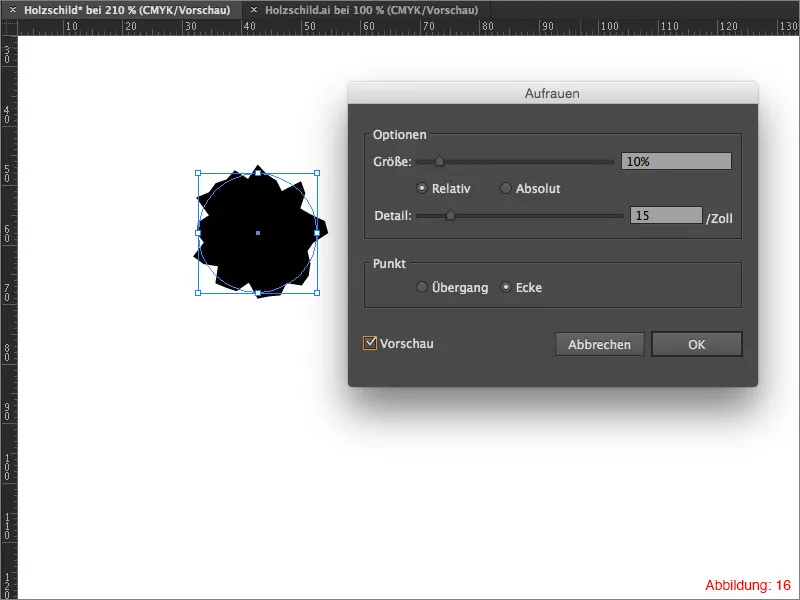
Dans la fenêtre suivante, vous pouvez régler à quel point votre ellipse doit être rugueuse. Dans ce cas, choisissez une taille de 10 et une valeur de 15 pour les détails. Confirmez avec OK.
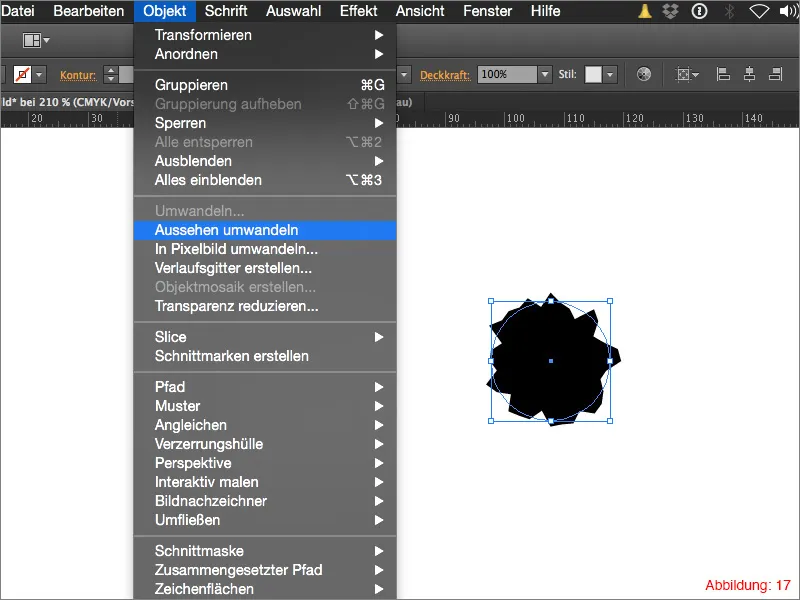
Comme l'ellipse rugueuse doit être encore modifiée, vous devez transformer cet effet en un tracé. Pour ce faire, allez dans Objet> ; Apparence de l'objet.
Prenez maintenant l'outil de sélection directe et tirez les deux points de tracé extérieurs vers l'extérieur comme dans l'illustration 18.
Remplissez votre trou avec un brun clair : CMJN - 15/73/96/50. Faites-en une copie et collez-la au même endroit. (Commande+C et Commande+F). Réduisez un peu cette copie et remplissez-la avec un brun légèrement plus foncé : CMJN - 21/74/94/59.
Répétez maintenant tout cela une fois de plus et remplissez la dernière copie d'un brun foncé : CMJN - 39/75/89/73.
Ensuite, votre trou devrait ressembler à peu près à ceci (illustration 19) :
Sélectionnez maintenant les trois copies de votre trou et regroupez-les avec le raccourci Commande+G ou Ctrl+G.
Pour donner un peu de profondeur à votre trou, allez dans Effet> ; Filtre stylistique> ; Lueur interne …
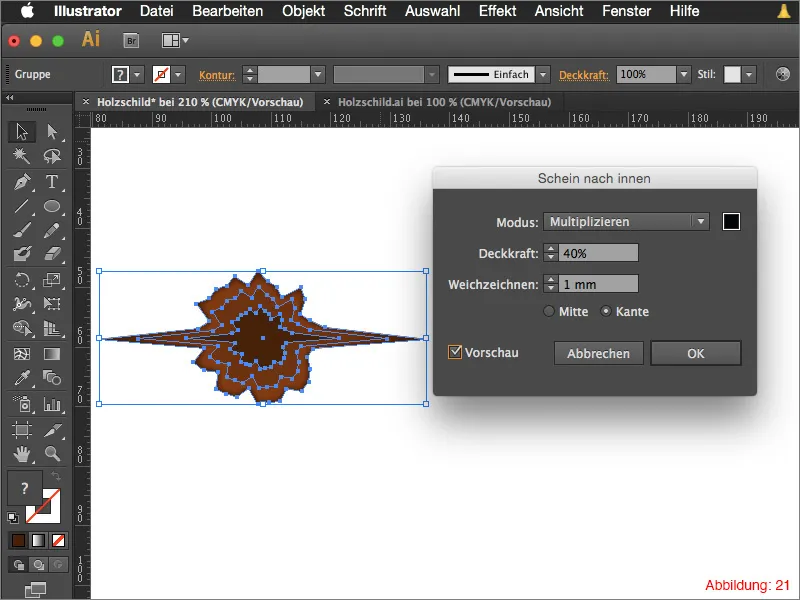
Réglez la méthode de remplissage dans la fenêtre suivante sur Multiplier et définissez la couleur sur noir.
Vous pouvez choisir une valeur d'environ 40 % pour l'opacité. Pour le paramètre de flou, réglez une valeur entre 0,5 - 1mm. Confirmez ensuite avec OK.
Vous pouvez maintenant copier ce trou autant de fois que vous le souhaitez et l'insérer sur votre planche en bois à différentes tailles. Pour harmoniser davantage le tout, réglez la méthode de remplissage dans la palette de transparence sur Luminosité et réduisez l'opacité à 80 %.
Votre planche de bois est prête (Illustration 22).
Étape 3: Ajouter de la typographie
Puisque la planche de bois doit bien sûr servir de panneau, nous devons maintenant créer la typographie appropriée ou la signalisation à cet effet.
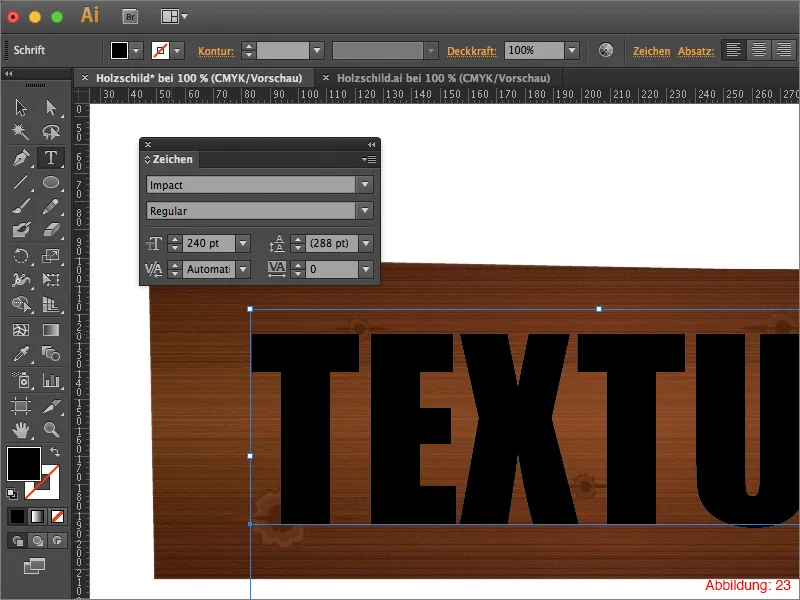
Prenez l'outil texte dans la palette d'outils et cliquez une fois sur votre plan de travail. Tapez un mot de votre choix. Dans mon cas, j'écris le mot « Texture » en police Impact avec une taille de police de 240pt (Illustration 23).
Astuce :
Pour l'étiquetage de la planche de bois, je vous recommande une police plutôt épaisse et stable, car les effets suivants que nous allons appliquer ne rendraient pas aussi bien avec une police fine et délicate.
Après avoir créé votre texte, allez dans Effet> ; Filtre de distorsion et de transformation> ; Roughen …
Dans la fenêtre suivante, choisissez une valeur de 3 % pour la taille et 2 pouces pour les détails. Confirmez ensuite avec OK.
Astuce :
Vous n'avez pas besoin de convertir votre texte en tracés pour pouvoir lui appliquer des effets. Cela vous permet de modifier le texte à volonté à un stade ultérieur de votre travail.
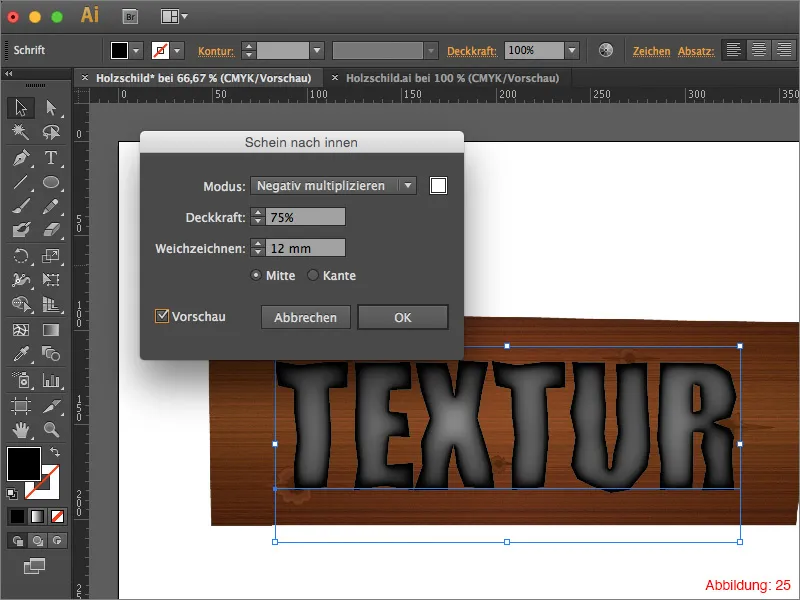
Ensuite, allez dans Effet> ; Filtre de stylisation> ; Lueur interne …
Vous pouvez conserver les réglages par défaut dans la fenêtre suivante et simplement confirmer avec OK (Illustration 25).
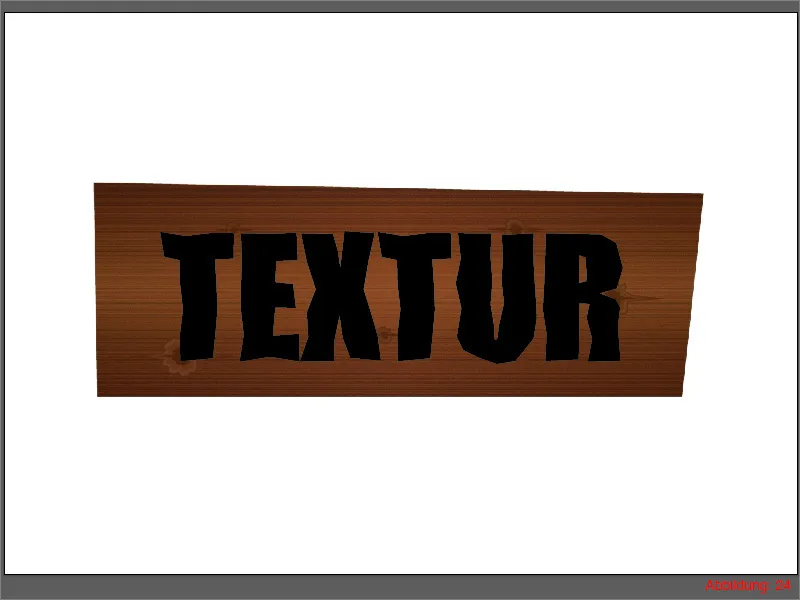
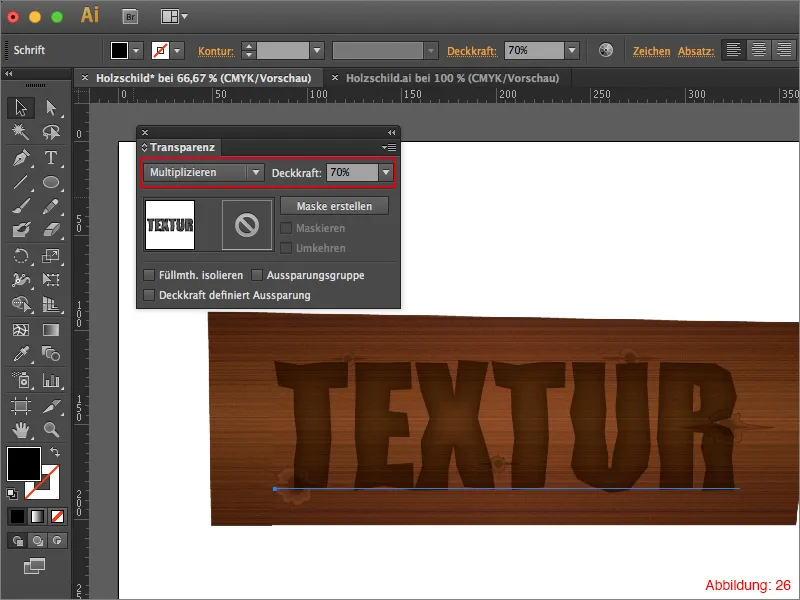
Enfin, il vous suffit de changer la méthode de remplissage en Multiplier et de réduire l'opacité à 70 %. Votre signalisation est prête (Illustration 26).
Étape 4: Construire une fixation pour la planche de bois
Jusqu'à présent, vous avez équipé la planche de bois de trous et d'une signalisation. Tout est bien et beau, cependant, un tel panneau doit également être fixé à un mur ou autre. Nous allons donc créer quelques vis dans la dernière étape pour que notre panneau ne tombe plus : -).
Commencez par prendre l'outil ellipse dans la palette d'outils et cliquez une fois sur votre plan de travail. Donnez à cette ellipse une taille de 11x11mm et confirmez avec OK.
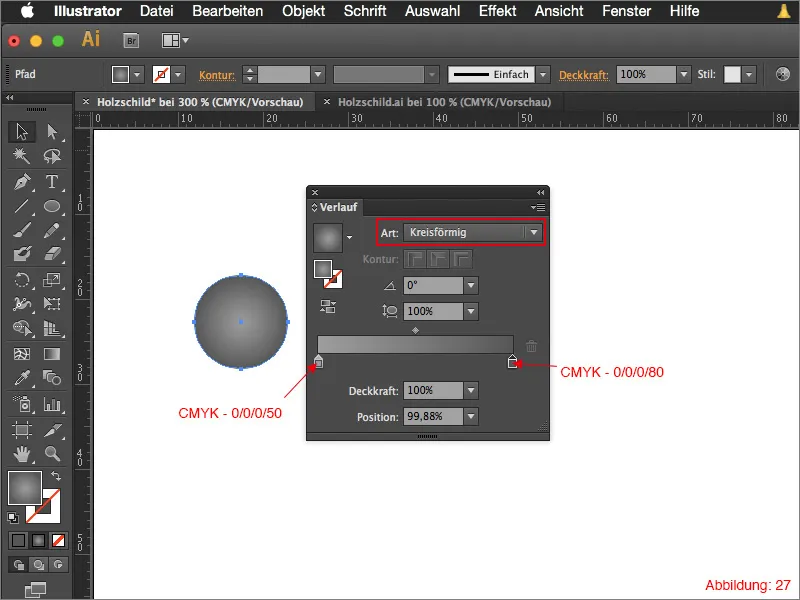
Vous devez maintenant attribuer un dégradé à cette ellipse. Cependant, cette fois, nous ne travaillerons pas avec un dégradé linéaire comme d'habitude, mais avec un dégradé radial.
Allez dans la palette dégradé et choisissez l'option Circulaire pour le type de dégradé.
J'ai sélectionné deux nuances de gris pour le dégradé.
• gris clair : CMJN - 0/0/0/50
• gris foncé : CMJN - 0/0/0/80
Voir l'illustration 27 :
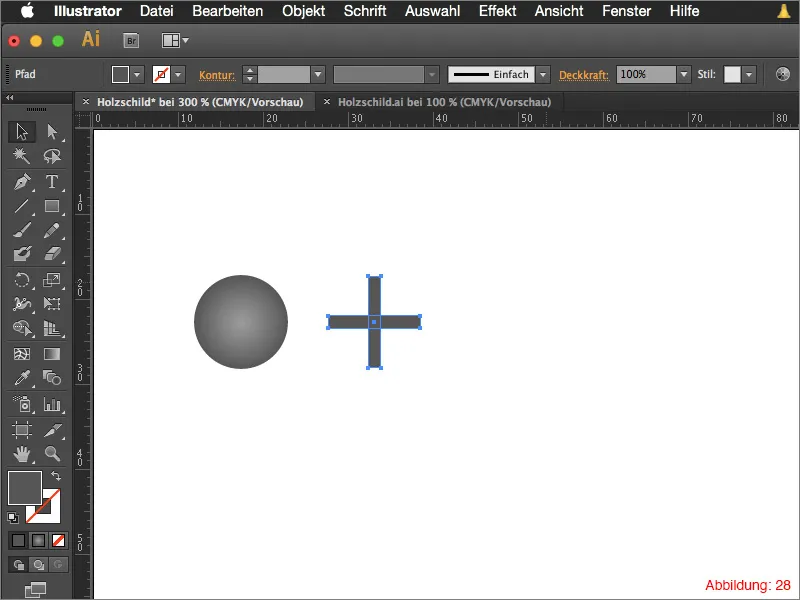
Ensuite, vous devez créer deux rectangles avec l'outil rectangle aux dimensions 10,8x1,5mm. Disposez-les de manière à ce qu'ils se croisent exactement au milieu. Remplissez ces deux rectangles avec un gris foncé : CMJN - 0/0/0/80 (voir illustration 28).
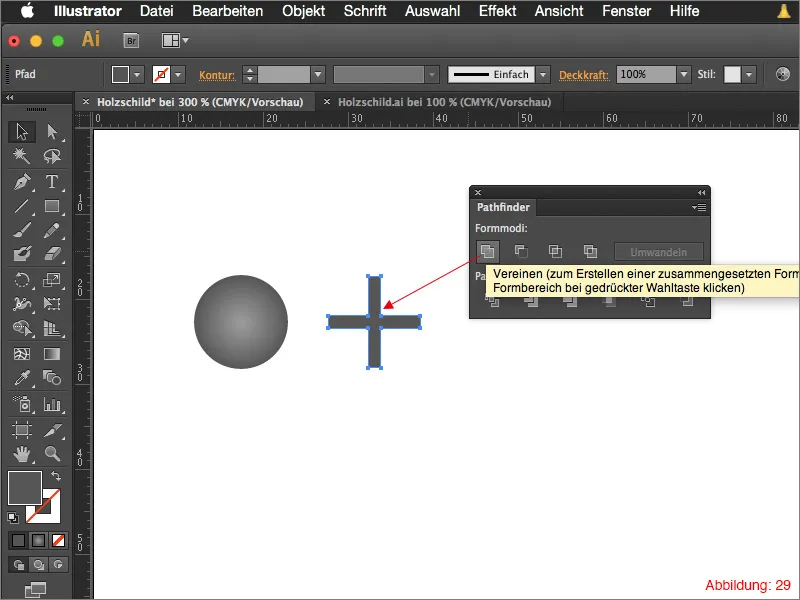
Sélectionnez les deux rectangles et fusionnez-les avec le Pathfinder (illustration 29).
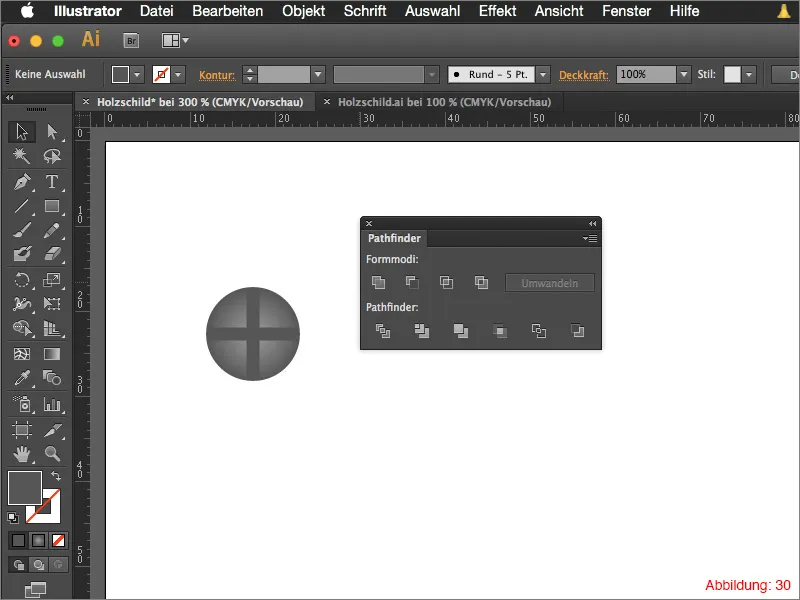
Placez cette croix au milieu de l'ellipse précédemment créée et regroupez le tout avec Command+G ou Ctrl+G.
Votre vis est prête.
Copiez cette vis quatre fois et placez-la aux coins de votre panneau en bois.
Pour ajouter plus de variations aux vis, vous pouvez simplement les tourner dans différentes directions pour donner un aspect plus aléatoire (illustration 31).
Votre panneau en bois est prêt.
Mots finaux :
Nous voici déjà à la fin de ce tutoriel. J'espère que vous avez apprécié et que vous avez pu apprendre quelques astuces. Si vous avez des questions sur ce sujet, n'hésitez pas à les poster en commentaire sous ce tutoriel. Je m'efforcerai d'y répondre aussi rapidement que possible.
Restez créatif ...
Votre Julian


