Créer un puzzle
Introduction :
Bonjour chère communauté de PSD-Tutorials.de. Je suis content de vous accueillir à nouveau pour l'un de mes tutoriels ici sur PSD-Tutorials.de. Dans le tutoriel d'aujourd'hui, vous apprendrez comment créer un puzzle dans Illustrator. (Figure 01). Vous apprendrez notamment à utiliser l'outil Grille rectangulaire. Alors, assez parlé. Commençons tout de suite.
Étape 1 : Créer la grille de base
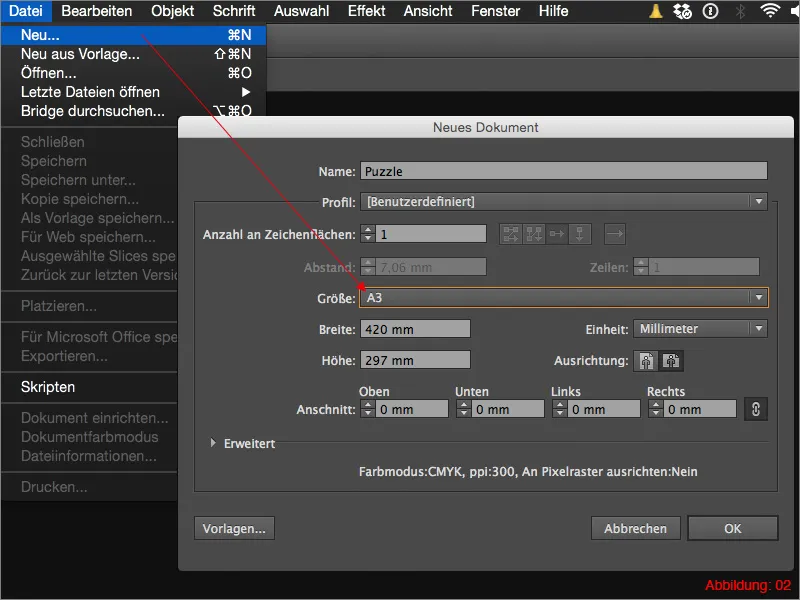
Avant de démarrer, vous devez créer une nouvelle surface de travail. Pour ce faire, allez dans Fichier> ; Nouveau et choisissez un format paysage en DIN A3.
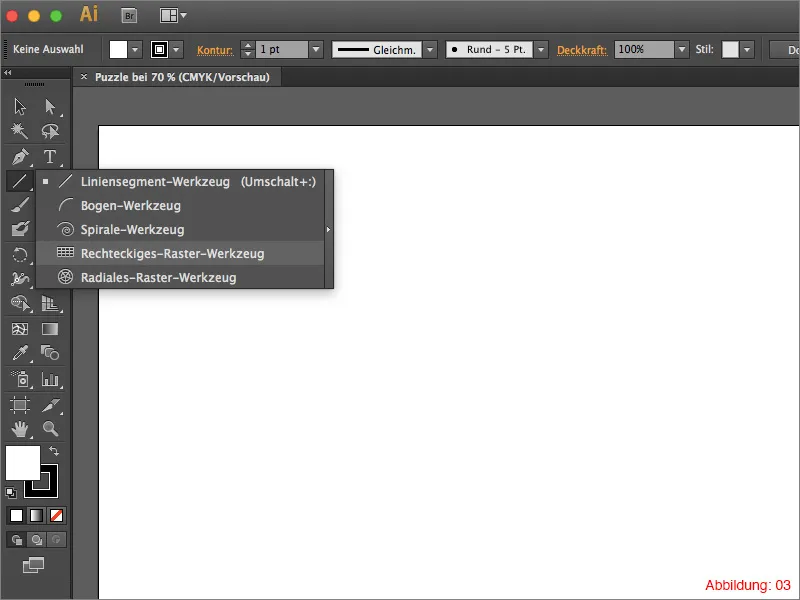
Pour créer la grille de base de notre puzzle, nous avons besoin de l'outil appelé Grille rectangulaire.
Cela n'existe pas ? Si, cela existe en réalité. Cet outil est caché sous l'outil Segment de ligne et peut être appelé en cliquant longtemps dessus. (Figure 03).
Cliquez une fois sur n'importe quel endroit de votre surface de travail avec cet outil. Une fenêtre s'ouvrira dans laquelle vous pourrez contrôler les paramètres de la grille à créer.
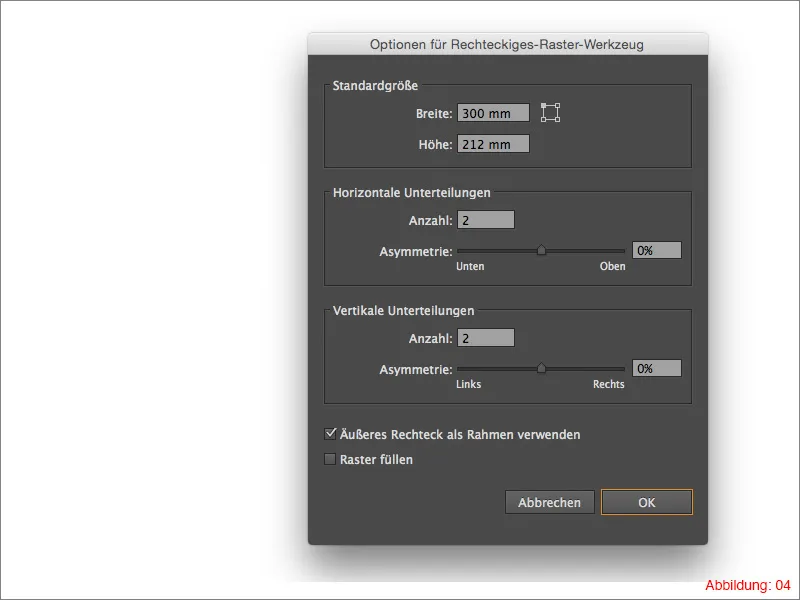
Pour la Taille standard, choisissez un format de 300x212mm. Pour les Subdivisions horizontales et verticales, sélectionnez un nombre de deux. Laissez l'Asymétrie à 0 %. (Figure 04).
Information supplémentaire :
Vous pouvez bien sûr augmenter le nombre de subdivisions, mais cela entraînera plus de travail et votre puzzle sera plus complexe. Réfléchissez donc dès la planification de votre puzzle au nombre de subdivisions dont vous avez besoin.
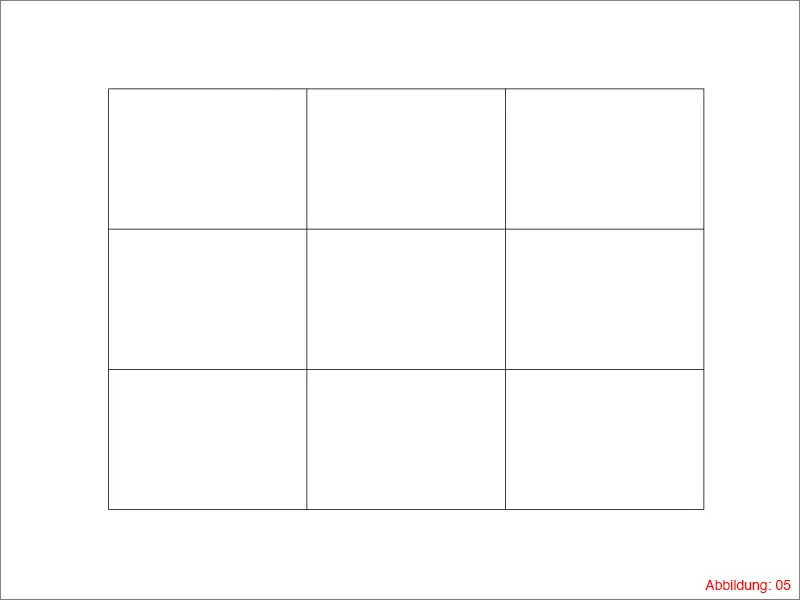
Après avoir confirmé avec OK, cela devrait ressembler à ceci chez vous (voir Figure 05) :
Étape 2 : Préparer les pièces du puzzle
Ensuite, vous devez cliquer une fois sur l'Outil de sélection directe, puis sélectionner l'Outil Plume juste après. La raison en est que vous aurez besoin des deux outils à l'étape suivante. En maintenant la touche Commande ou Ctrl enfoncée dans Illustrator, l'outil précédent est activé. Dans ce cas, l'Outil de sélection directe sera activé comme souhaité.
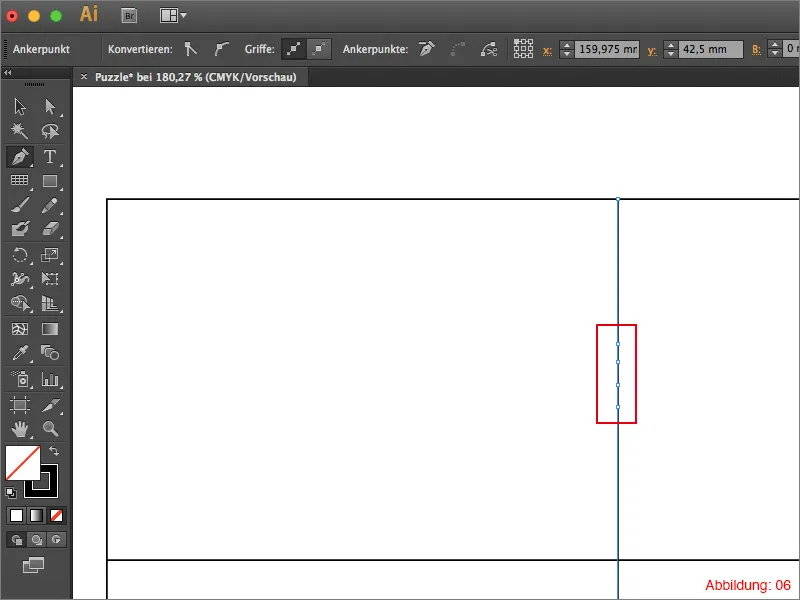
Sélectionnez avec l'Outil de sélection directe une ligne intérieure de votre grille et créez quatre nouveaux points de tracé avec l'Outil Plume. Ces points de tracé devraient être approximativement au milieu de votre pièce du puzzle. (Voir Figure 06).
Information supplémentaire :
Lorsque vous déplacez votre curseur avec l'Outil Plume sur un tracé activé, un petit « + » apparaît à côté de l'icône de l'Outil Plume. Cela signifie que vous pouvez insérer un nouveau point de tracé à cet endroit en cliquant dessus.
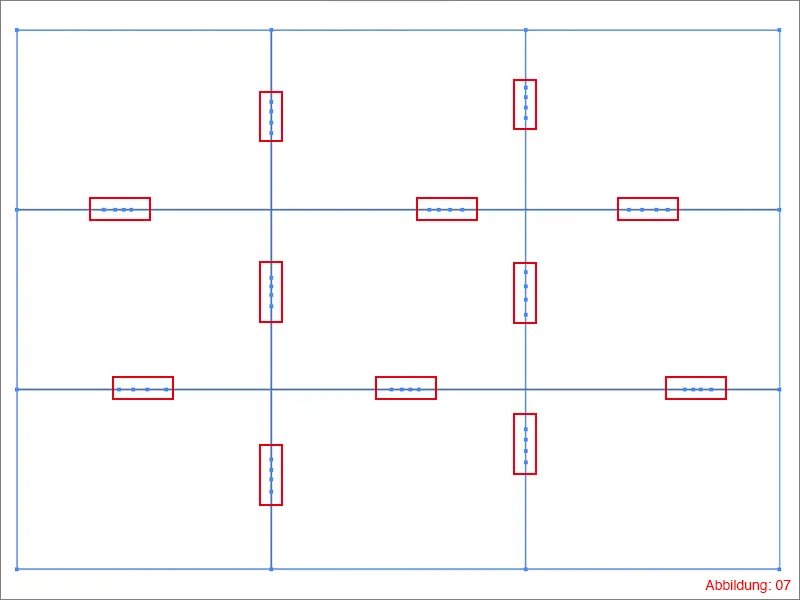
Ensuite, vous devrez vraiment vous mettre au travail, car vous devrez créer ces quatre points de tracé dans chaque cellule de votre grille. À la fin, cela devrait ressembler à ceci chez vous (voir Figure 07) :
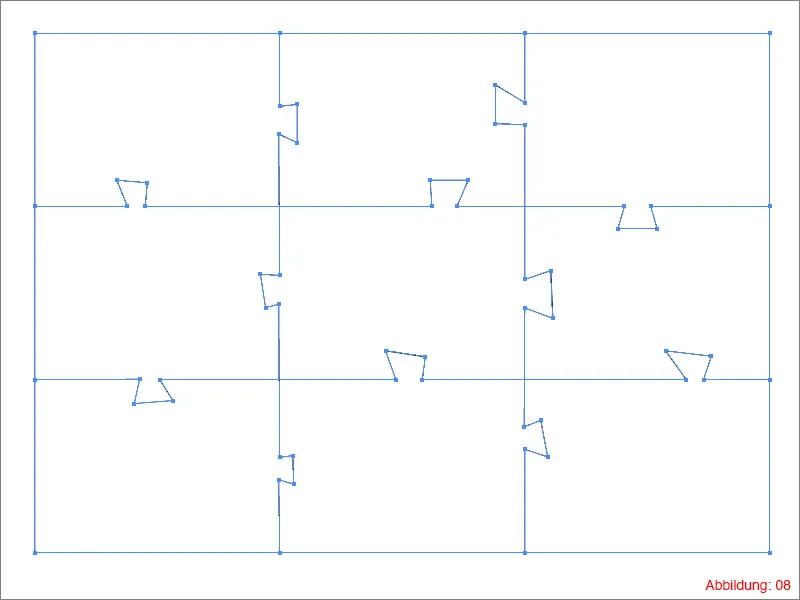
Après avoir créé tous les points de tracé, reprenez l'Outil de sélection directe et déplacez les points de tracé fraîchement créés de sorte qu'ils ressemblent à une saillie ou une encoche. (Figure 08).
À ce stade, vous n'avez pas besoin de travailler très précisément, car vous devrez probablement ajuster ou améliorer quelque chose plus tard.
Information supplémentaire :
Lorsque vous déplacez les points de tracé, veillez à ce que tout ne soit pas identique. Variez la taille, la position et la direction tout en créant les saillies ou encoches.
Étape 3 : Optimiser les pièces du puzzle
Maintenant, tout est prêt pour que nous puissions optimiser les pièces du puzzle, afin que le look typique d'un puzzle soit reconnaissable.
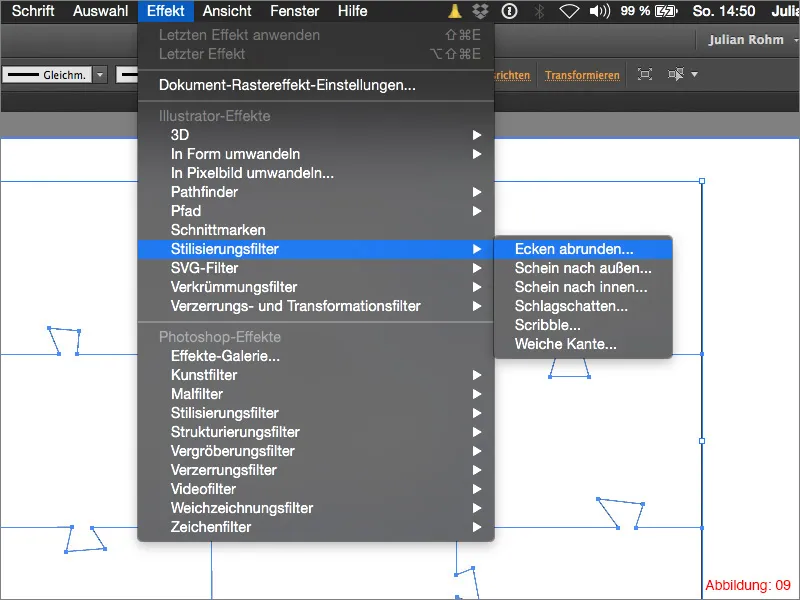
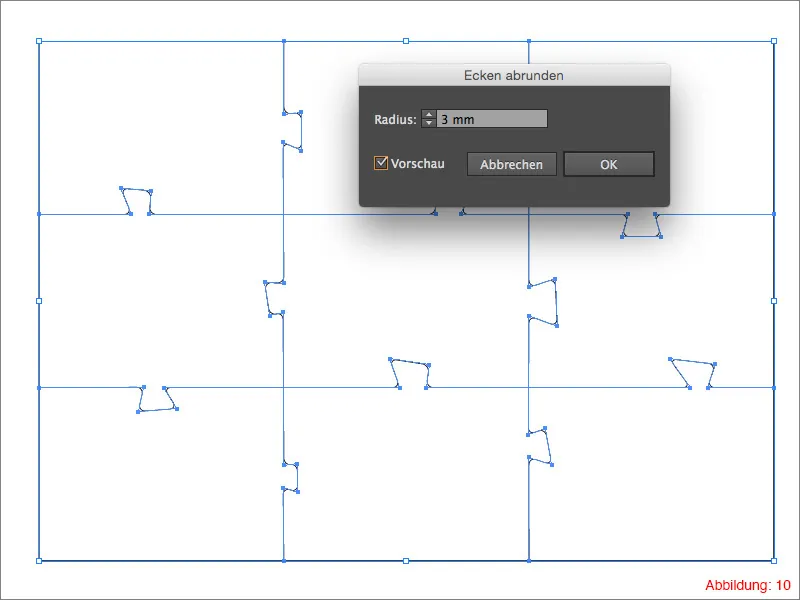
Sélectionnez les chemins intérieurs avec l'Outil de sélection directe (le cadre extérieur ne doit pas être sélectionné) et allez dans la barre de menu supérieure sur Effet> ; Filtre de stylisation> ; Coins arrondis ...
Dans la fenêtre suivante, choisissez un Rayon de 3mm et confirmez avec OK.
Maintenant que vous pouvez voir l'effet des coins arrondis, vous avez à nouveau toutes les possibilités de déplacer les points de tracé de manière à obtenir de belles saillies ou encoches typiques d'un puzzle.
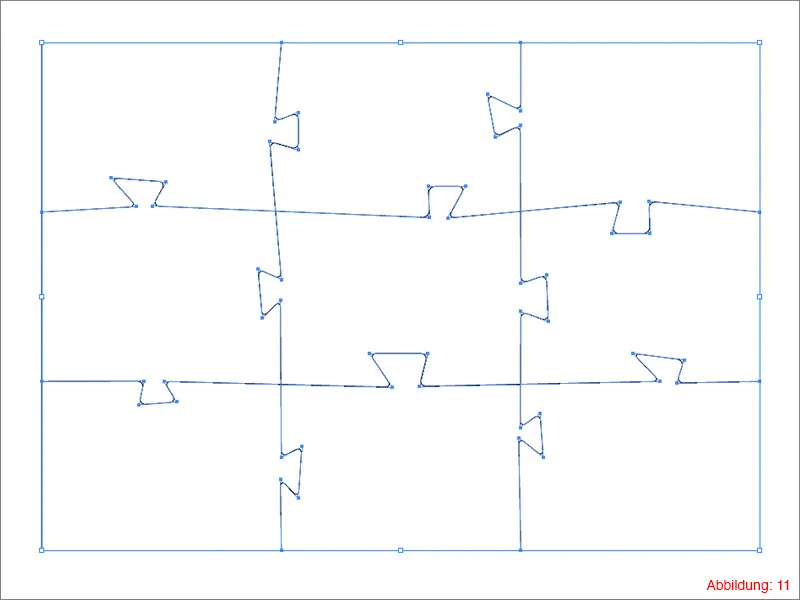
À la fin, cela devrait ressembler à ceci chez vous (voir Figure 11) :
Votre propre créativité est également nécessaire ici.
Ensuite, sélectionnez tout avec Commande+A ou Ctrl+A puis allez dans Objet> ; Rassembler les apparence.
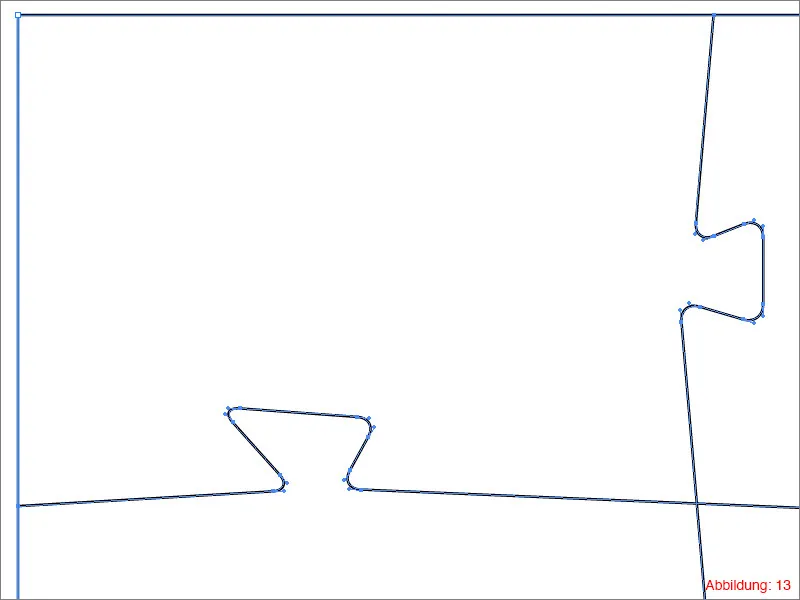
Cela appliquera dans ce cas l'effet Coins arrondis au tracé. Cela créera de nouveaux points de tracé. (Figure 13).
Maintenant vous avez besoin du Fusionneur. Si vous ne l'avez pas encore affiché, vous le trouverez sous Fenêtre> ; Fusionneur. (Voir Figure 14).
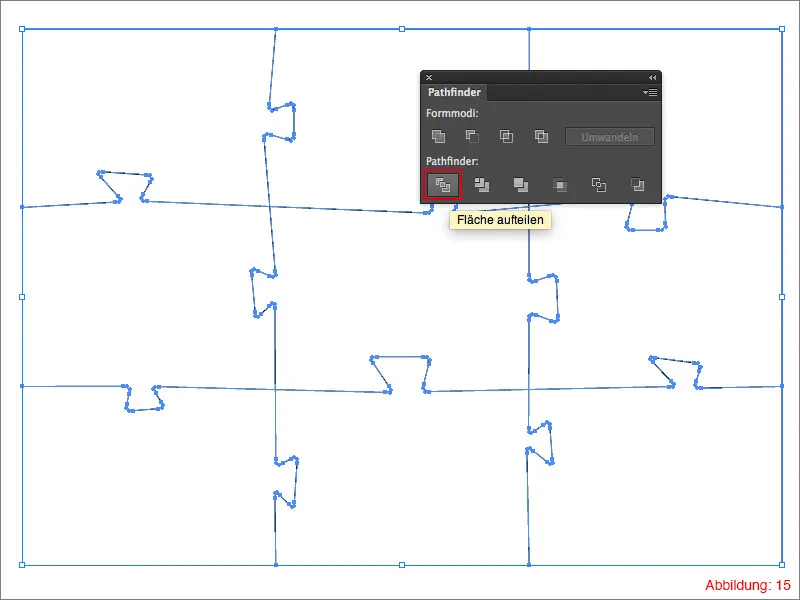
Sélectionnez à nouveau tout avec Commande ou Ctrl+A et cliquez sur Diviser. dans Fusionneur. (Figure 15).
Comme Illustrator regroupe automatiquement tous les objets, vous devez dissocier ce regroupement en utilisant le raccourci Commande+Maj+G (sur PC - Ctrl+Maj+G).
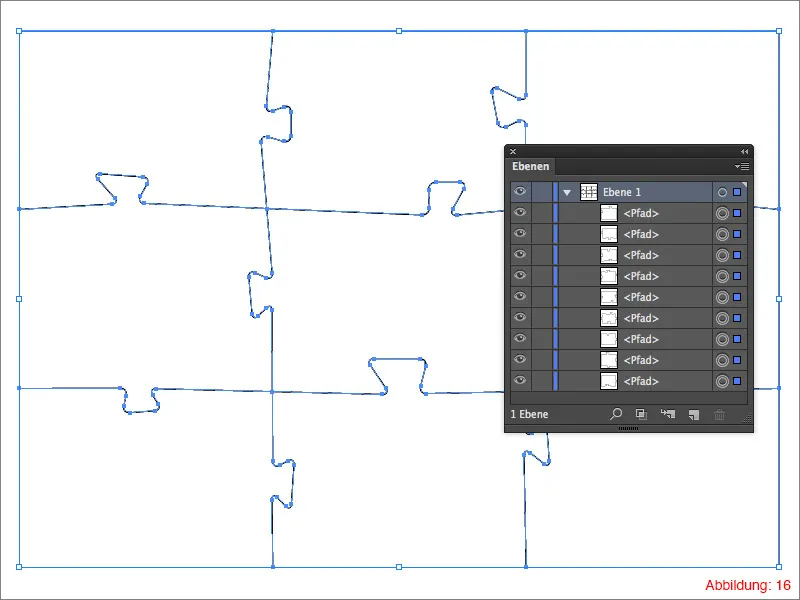
Dans la Palette Calques, neuf tracés différents devraient apparaître. (Voir la Figure 16).
Étape 4: Sauvegarder et archiver le puzzle en tant que symbole
À ce stade, je veux mettre brièvement de côté le sujet actuel pour aborder également un sujet tout aussi important.
Particulièrement dans des projets comme le puzzle ou d'autres, il peut arriver que vous vouliez les réutiliser pour d'autres projets à l'avenir. Il est donc avantageux d'avoir enregistré un modèle afin de ne pas avoir à recommencer à zéro. C'est pourquoi je recommande de toujours travailler avec des symboles dans Illustrator. Cela vous permet de toujours accéder au modèle, car celui-ci est stocké de manière centrale sur votre ordinateur et Illustrator peut y accéder sans problème.
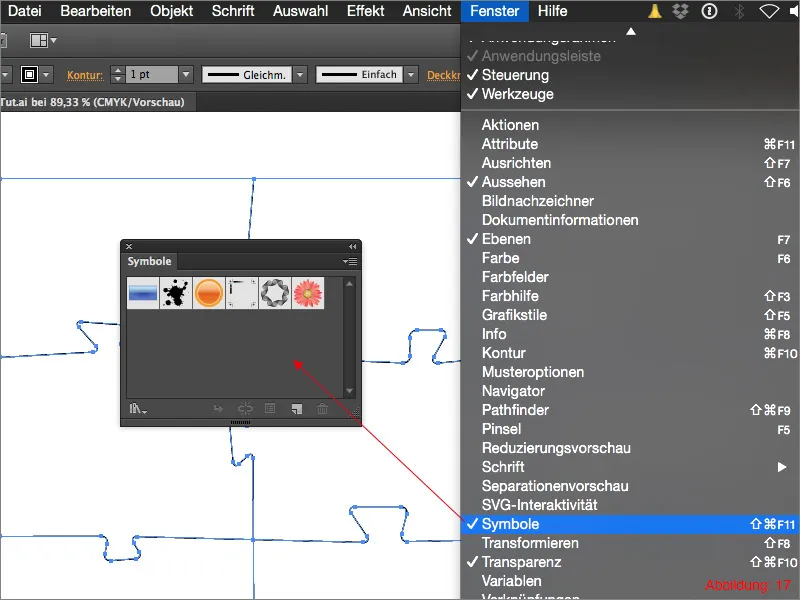
Pour créer vos propres symboles, vous avez d'abord besoin de la Palette Symboles. Vous la trouverez sous Fenêtre> ; Symboles.
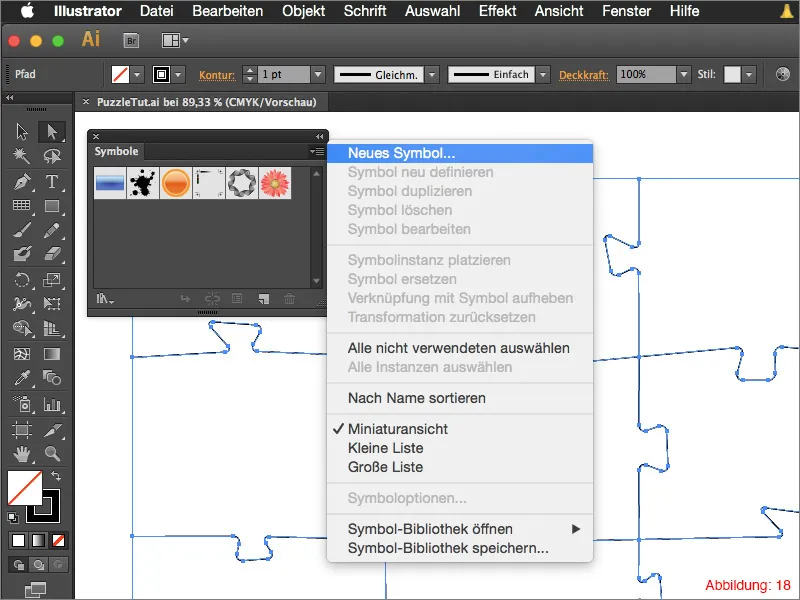
Ensuite, sélectionnez votre objet que vous souhaitez enregistrer en tant que symbole (dans ce cas, l'état actuel de votre puzzle) et cliquez ensuite sur la petite flèche dans le coin supérieur droit de la Palette Symboles. (Voir Figure 18).
Vous avez maintenant la possibilité de cliquer sur Nouveau symbole …
Vous pouvez ensuite donner un nom approprié à votre symbole et confirmer avec OK.
Avant d'enregistrer votre propre Bibliothèque de symboles, je vous recommande de supprimer les symboles par défaut d'Illustrator. Vous pouvez les sélectionner un par un en maintenant la touche Maj enfoncée.
Une fois tous sélectionnés, cliquez sur la petite corbeille dans le coin inférieur droit. (Figure 19).
Après cela, seul votre objet propre devrait être présent dans la Palette Symboles. (Voir Figure 20).
Cliquez maintenant à nouveau sur la petite flèche dans la Palette Symboles puis sur Enregistrer la bibliothèque de symboles … Ici, vous pouvez à nouveau choisir un nom approprié pour la bibliothèque de symboles et confirmer avec OK.
Pour ouvrir cette bibliothèque ultérieurement (par exemple, dans un autre fichier), il vous suffit de cliquer à nouveau sur la petite flèche dans la Palette Symboles et de choisir Ouvrir la bibliothèque de symboles. Vous y trouverez ensuite la Bibliothèque de symboles que vous venez d'enregistrer. (Figure 22).
Étape 5: Texturer le puzzle
Après avoir enregistré l'état actuel de votre puzzle en tant que symbole, vous pouvez maintenant commencer à superposer une image sur les différentes pièces du puzzle. Dans les fichiers de travail joints à ce tutoriel, vous trouverez un fichier nommé « Motif.pdf. » Vous devez l'ouvrir dans Illustrator et insérer votre fichier de puzzle.
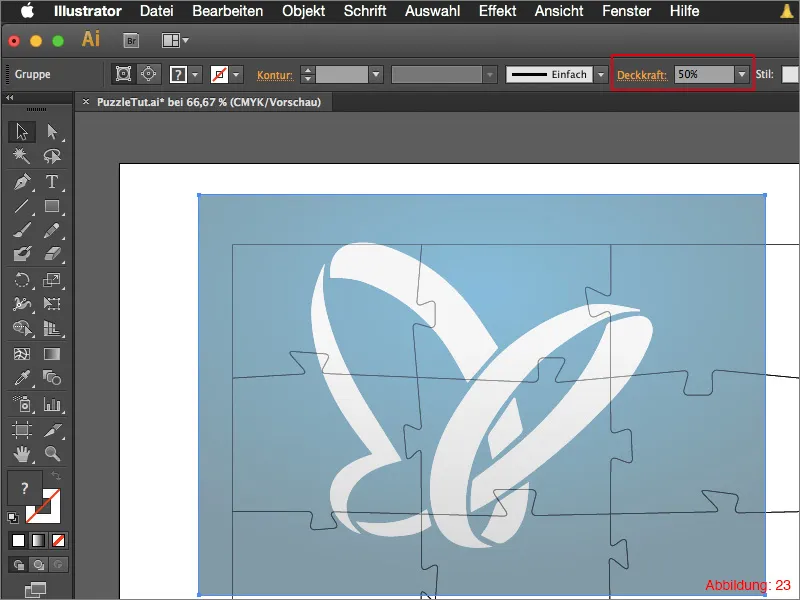
Réduisez ensuite l'opacité à environ 50 %, de sorte que vous puissiez voir les pièces du puzzle à travers. (Figure 23).
Déplacez votre image pour qu'elle se trouve exactement au centre de votre puzzle. Ensuite, rétablissez l'opacité à 100 %.
Ensuite, pour chaque pièce du puzzle, vous devez créer une copie de votre image. Dans mon cas, j'ai neuf pièces de puzzle, donc j'ai besoin de neuf copies.
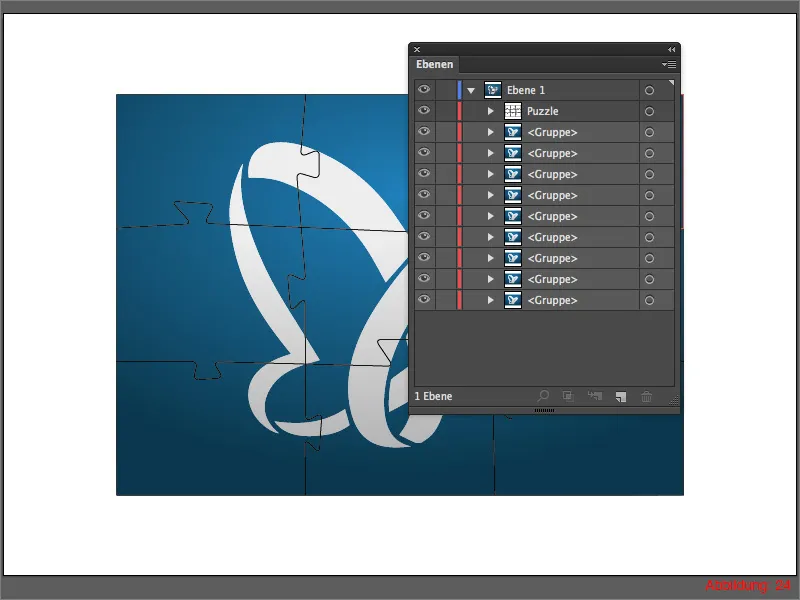
Assurez-vous de placer les copies de votre image sous les pièces du puzzle dans la Palette Calques. (Voir Figure 24).
Ouvrez maintenant le groupe contenant les pièces du puzzle et déplacez-le sur votre calque principal pour qu'elles ne soient plus regroupées.
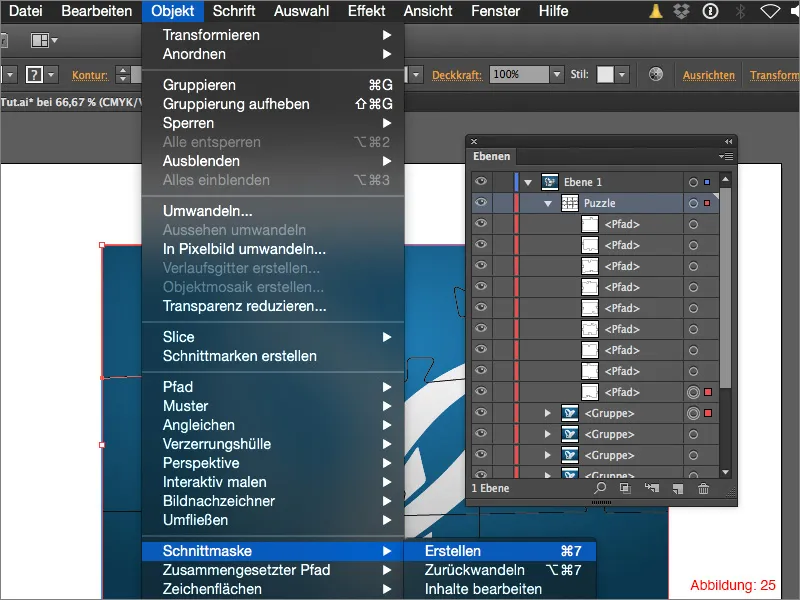
Ensuite, sélectionnez la première pièce du puzzle et une copie de l'image en maintenant la touche Maj enfoncée, puis allez dans Objet> ; Masque d'écrêtage> ; Créer.
Vous devez ensuite suivre la même procédure avec toutes les autres pièces du puzzle. Choisissez toujours une pièce et un motif et créez une masque d'écrêtage.
Le tout devrait ressembler à ceci (Figure 26) :
Étape 6 : Finitions
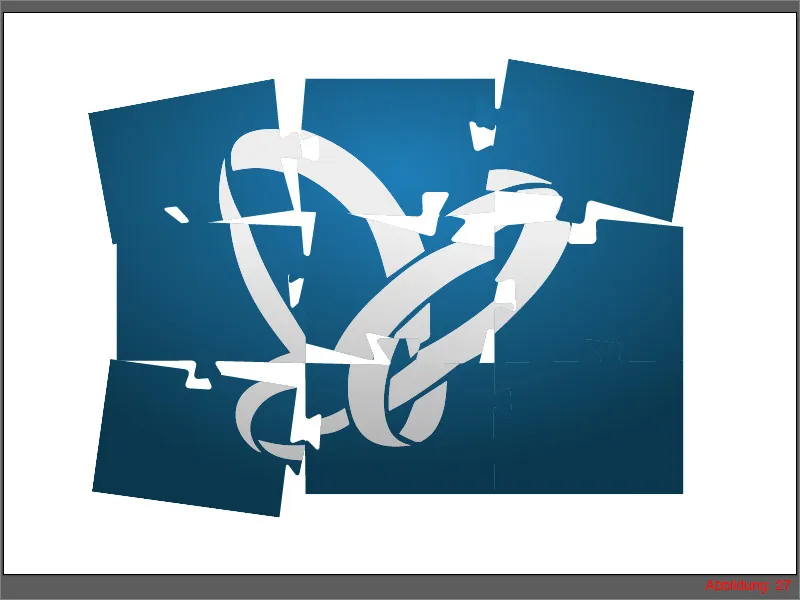
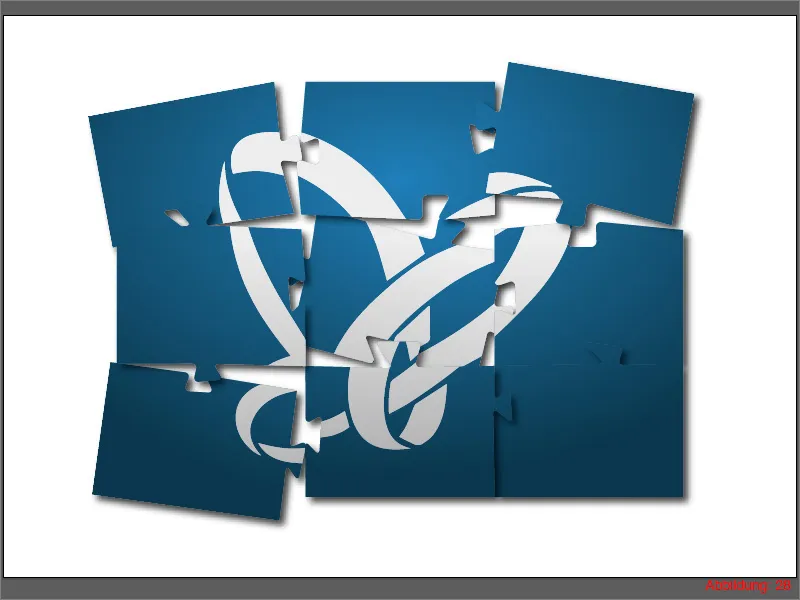
Une fois que vous avez créé un masque d'écrêtage pour chaque pièce du puzzle, vous avez essentiellement terminé votre puzzle. Cependant, un puzzle complet semble souvent plutôt ennuyeux, je vous conseillerais donc de déplacer et peut-être même de tourner quelques pièces pour montrer qu'il s'agit vraiment d'un puzzle avec différentes pièces (Figure 27).
Comme les pièces superposées sont difficiles à distinguer dans l'état actuel, ajoutons une ombre portée à l'ensemble du puzzle. Sélectionnez tout avec la commande Command ou Ctrl+A et allez dans Effet> ; Filtre de stylisation> ; Ombre portée. Validez la fenêtre suivante avec OK.
Votre puzzle est terminé (Figure 28).
Conclusions :
Nous voilà déjà arrivés à la fin de ce tutoriel. J'espère que vous avez apprécié et que vous pouvez maintenant créer un joli puzzle. Si quelque chose vous semble encore flou, n'hésitez pas à me le dire dans les commentaires de ce tutoriel. Je m'efforcerai de répondre à vos questions aussi rapidement que possible. Sinon, je suis bien sûr également ouvert à tout retour.
Soyez créatifs ...
Votre Julian


