Boutons d'appel à l'action, ou boutons "Call to Action", sont essentiels pour le succès de ta présence en ligne. Ils sont responsables de la façon dont les visiteurs interagissent avec ta page et des actions qu'ils entreprennent. Si tu souhaites susciter un vif intérêt et inciter ta cible à une action souhaitée, la conception et l'adaptation de ces boutons sont des points essentiels. Ici, tu découvriras comment éditer efficacement les boutons CTA pour augmenter ton taux de conversion.
Principales conclusions
- Les boutons CTA sont des éléments clés pour diriger les actions des utilisateurs sur un site web.
- Une conception attrayante peut considérablement augmenter le taux d'interaction.
- Diverses options d'adaptation, telles que la couleur, la taille, le texte et les animations, te permettent d'adapter les boutons à tes besoins.
Guide étape par étape
1. Entrer dans l'édition du bouton CTA
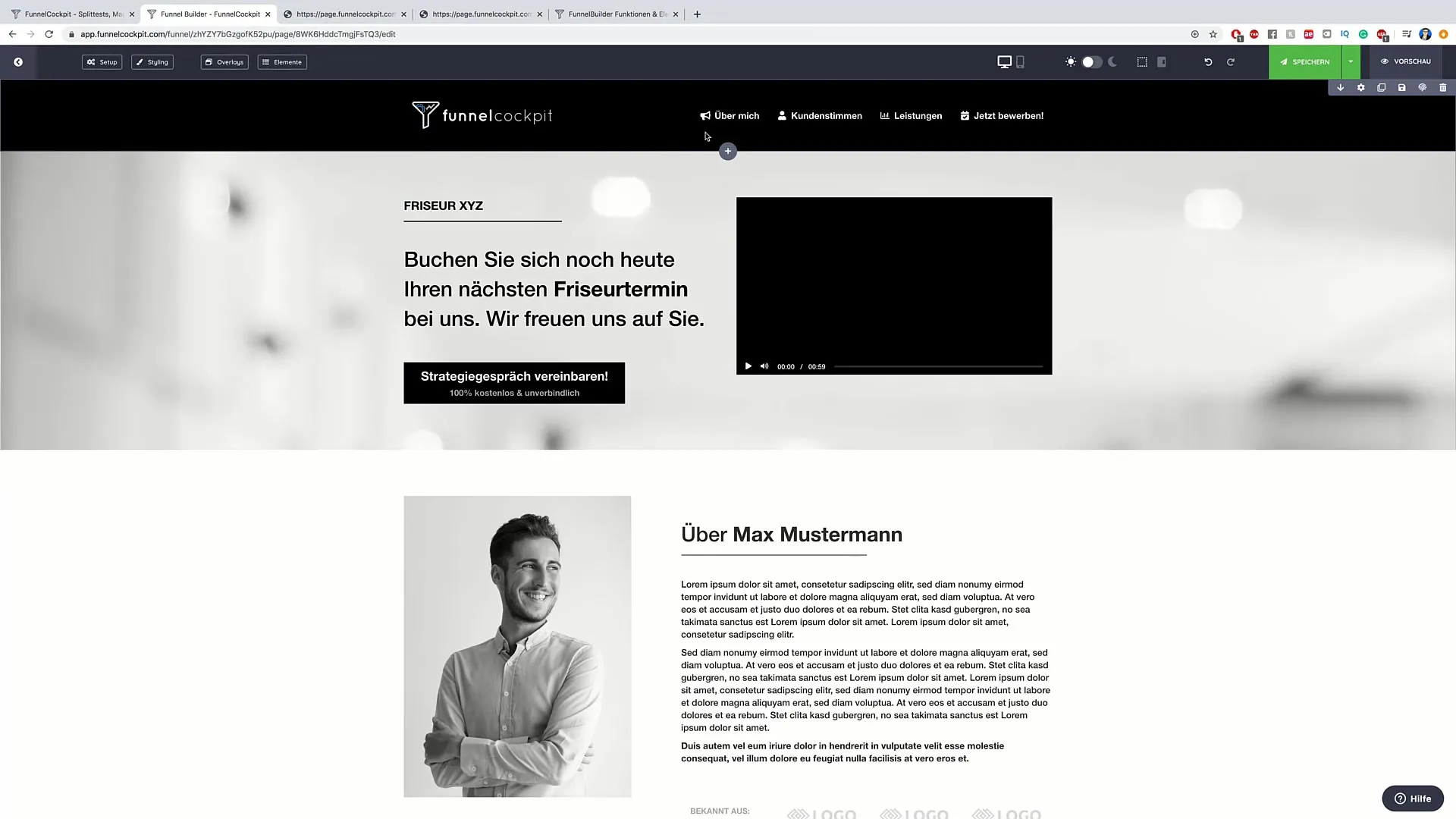
Tu dois d'abord ouvrir l'interface utilisateur dans laquelle tes boutons CTA peuvent être édités. Tu les trouveras généralement dans le backend de ton site web ou dans l'éditeur que tu utilises. Tu devrais voir le bouton que tu souhaites modifier.

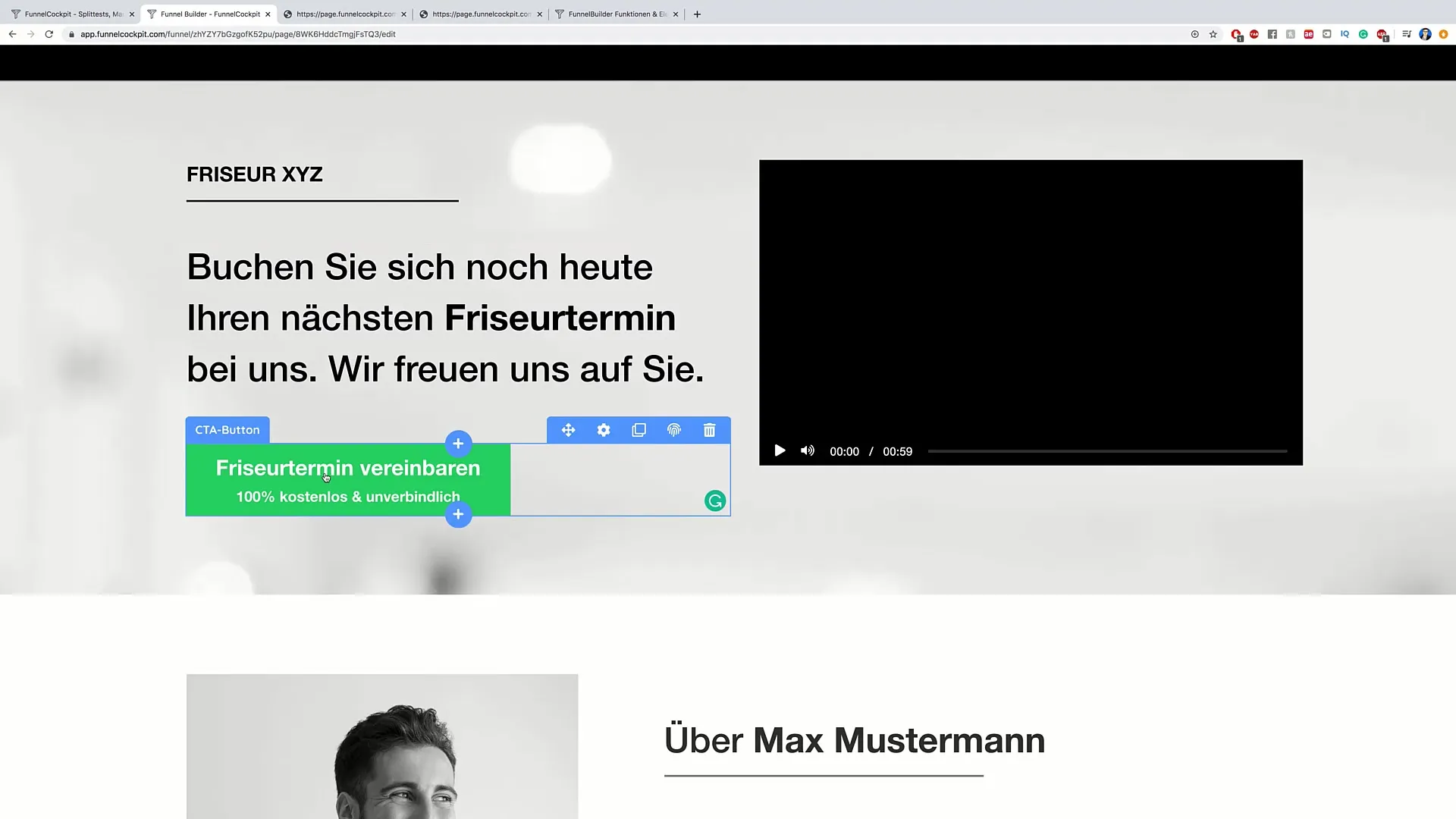
2. Sélectionner le bon bouton CTA
Identifie le bouton que tu souhaites modifier. Dans notre exemple, nous voulons optimiser un bouton pour la réservation d'un rendez-vous chez le coiffeur. Clique une fois sur le bouton pour ouvrir les options d'édition.
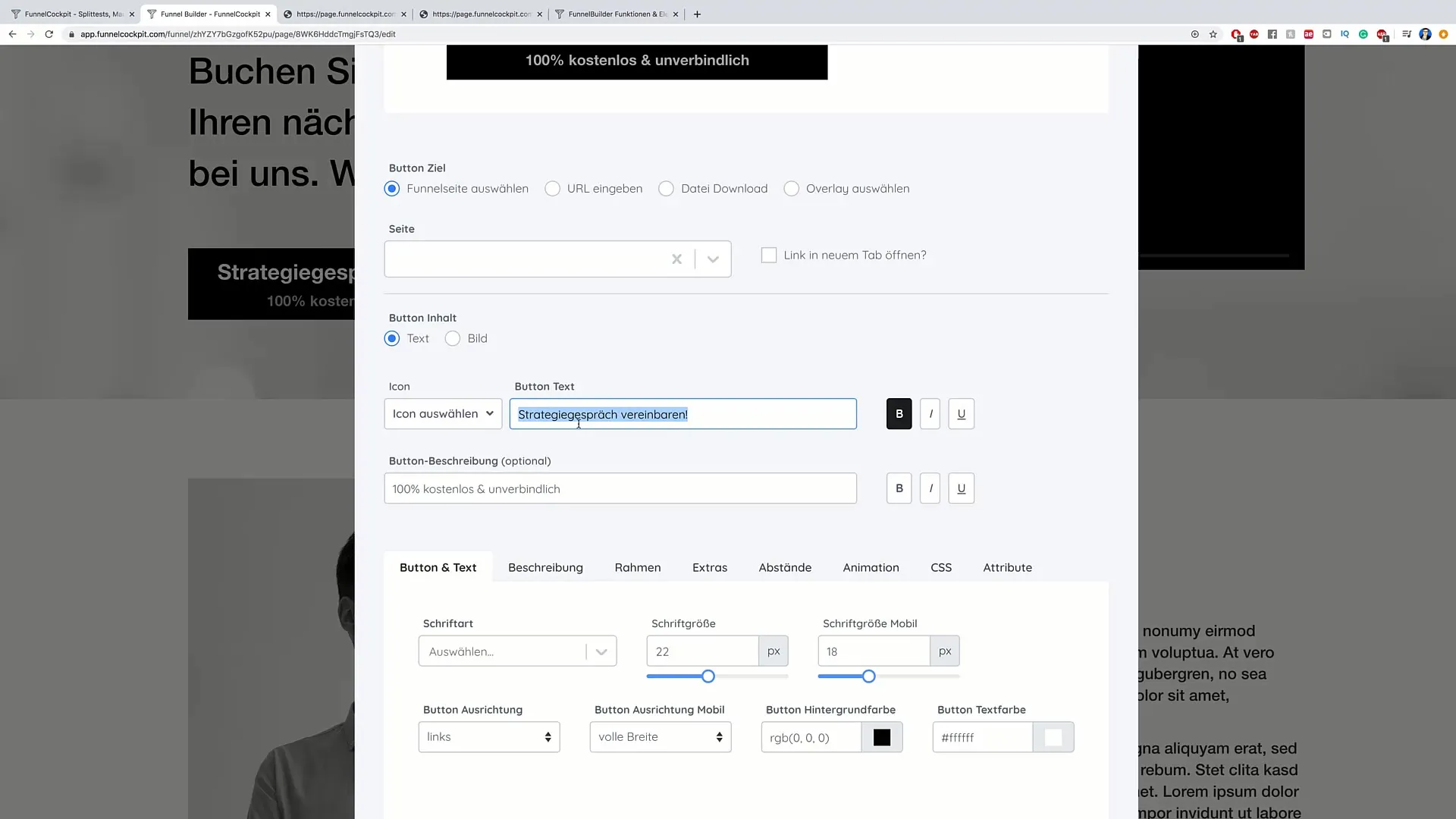
3. Adapter l'objectif
Après avoir sélectionné le bouton, tu peux définir où les utilisateurs seront dirigés lorsqu'ils cliqueront dessus. Des options sont disponibles, telles que la redirection vers une page spécifique ou le déclenchement d'un téléchargement. Choisis ce qui correspond le mieux à ton objectif.

4. Modifier le contenu du bouton
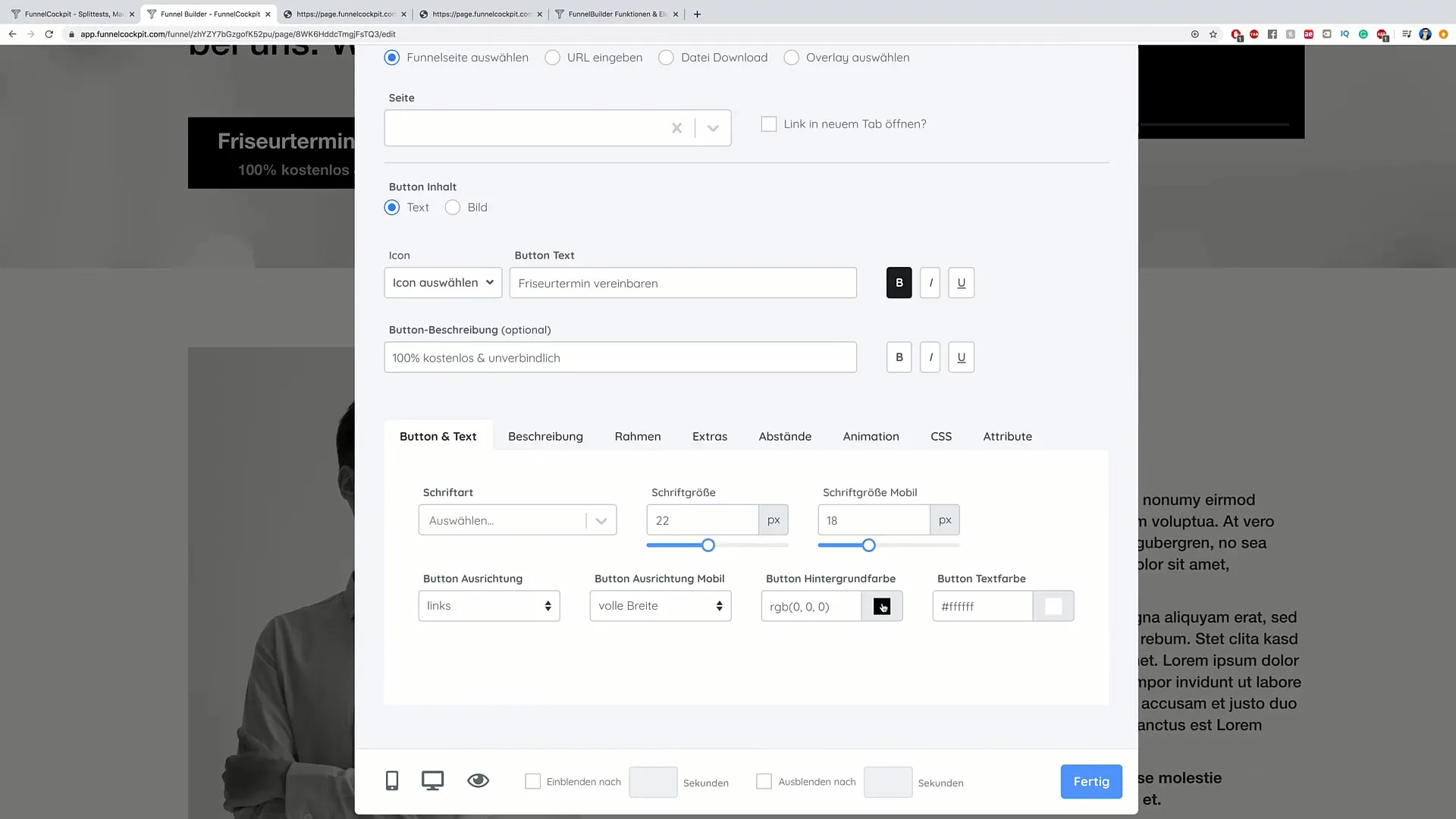
Le texte sur ton bouton est l'un des facteurs les plus importants pour son efficacité. Clique sur le texte du bouton et modifie-le pour qu'il soit une incitation claire et motivante. Par exemple, "Prendre rendez-vous chez le coiffeur" pourrait être mieux formulé.

5. Adapter la conception du bouton
Maintenant tu peux modifier la conception visuelle du bouton. Réfléchis aux couleurs et aux polices qui seront attrayantes pour ta cible. Une couleur voyante peut aider à attirer l'attention, tandis que la police doit rester claire et lisible. Tu peux modifier la police, la taille et même le style.

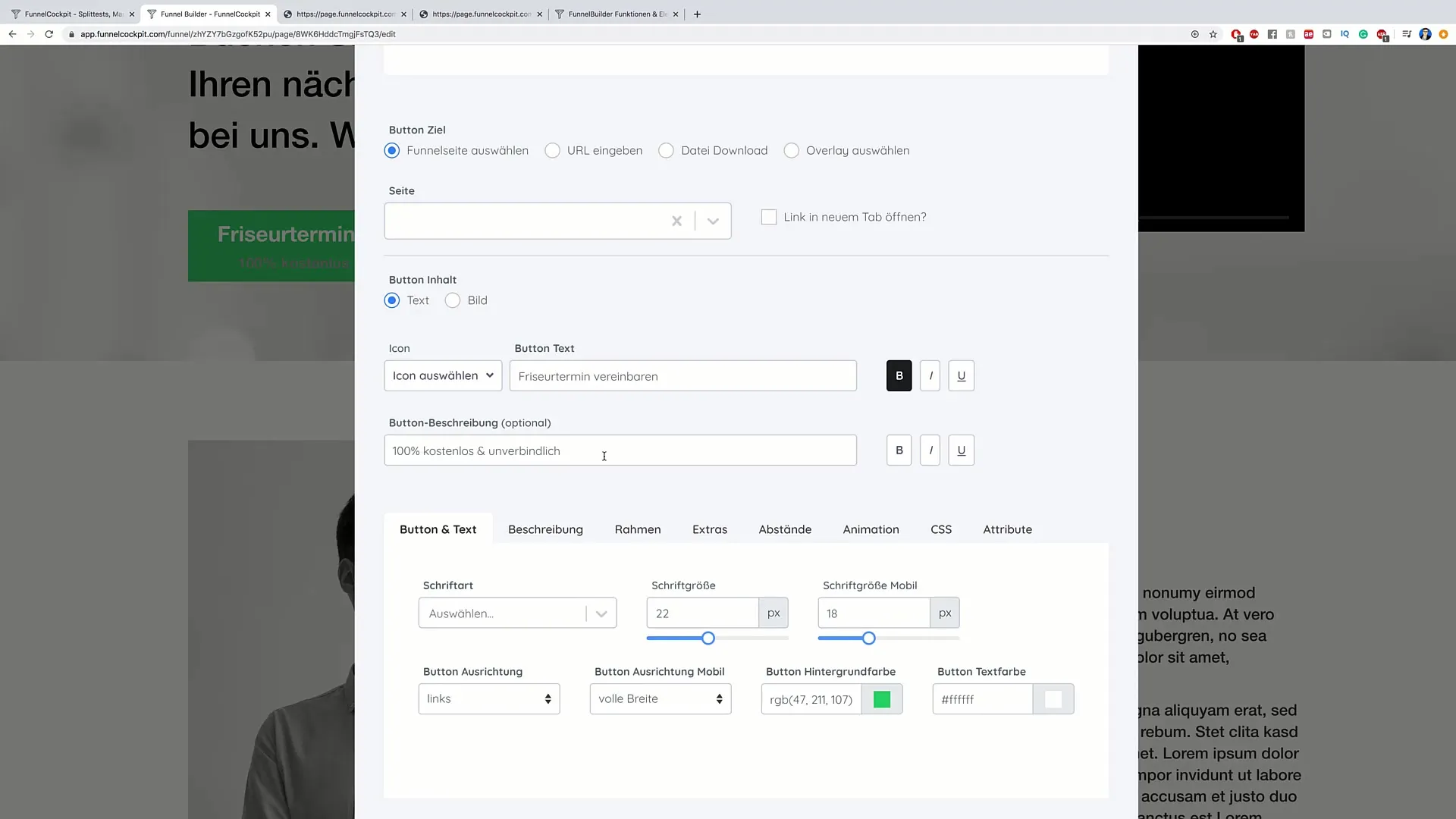
6. Modifier la couleur du bouton
La couleur de ton bouton joue un rôle essentiel dans sa visibilité. Clique sur les options de couleur pour ajuster la couleur du bouton. Un vert vif pourrait être un bon choix pour mettre en valeur le bouton.

7. Modifier le contour du bouton
Un contour peut aider le bouton à se démarquer des autres contenus. Tu as la possibilité de choisir l'épaisseur et le style du contour - par exemple un contour en pointillés ou continu.
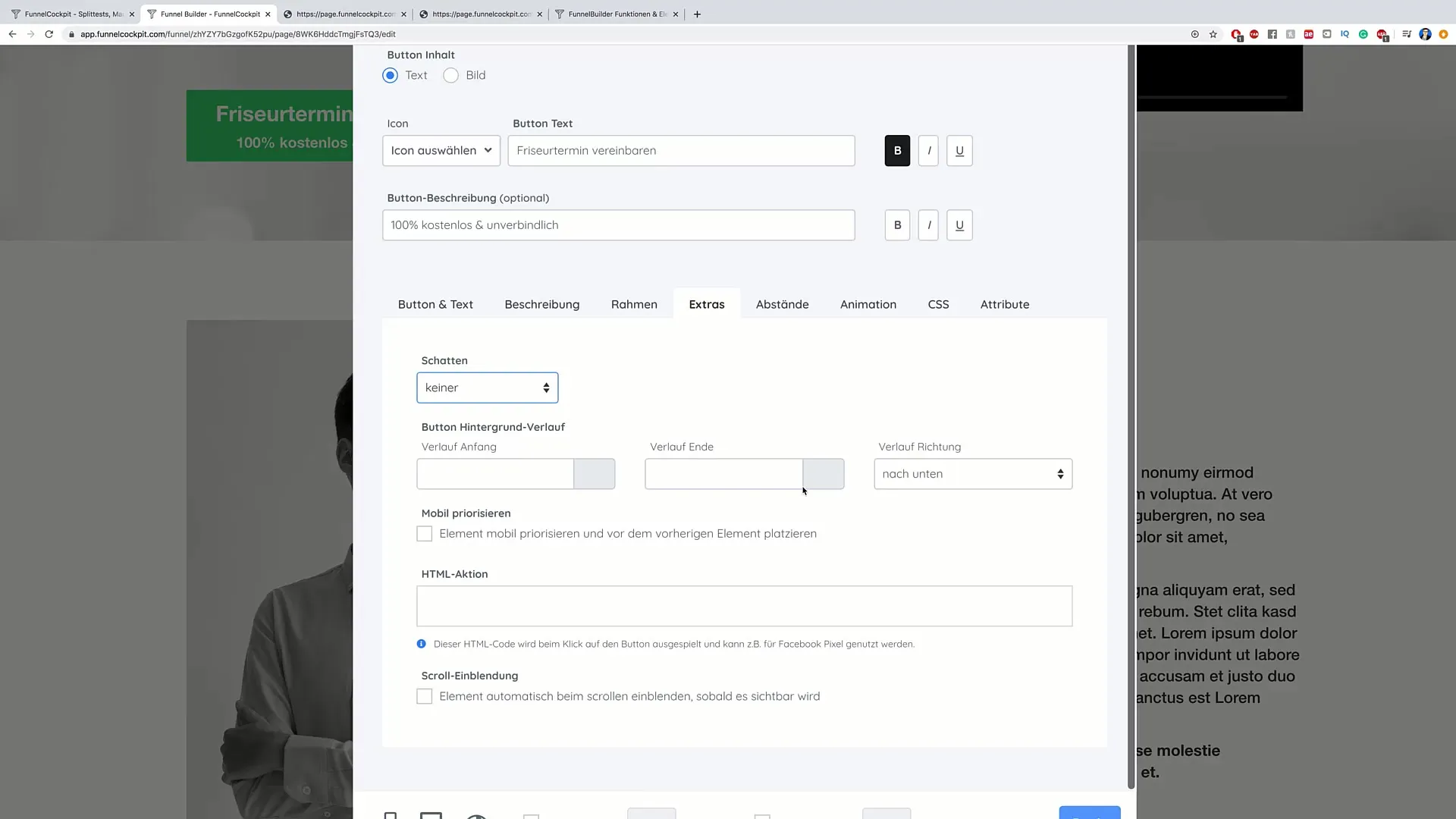
8. Ajouter des ombres et des effets
En ajoutant des effets de ombres, tu peux donner plus de profondeur à ton bouton. Ces petits détails peuvent améliorer l'expérience des utilisateurs. Assure-toi que l'ombre ne soit pas trop dominante pour ne pas compromettre la lisibilité du bouton.

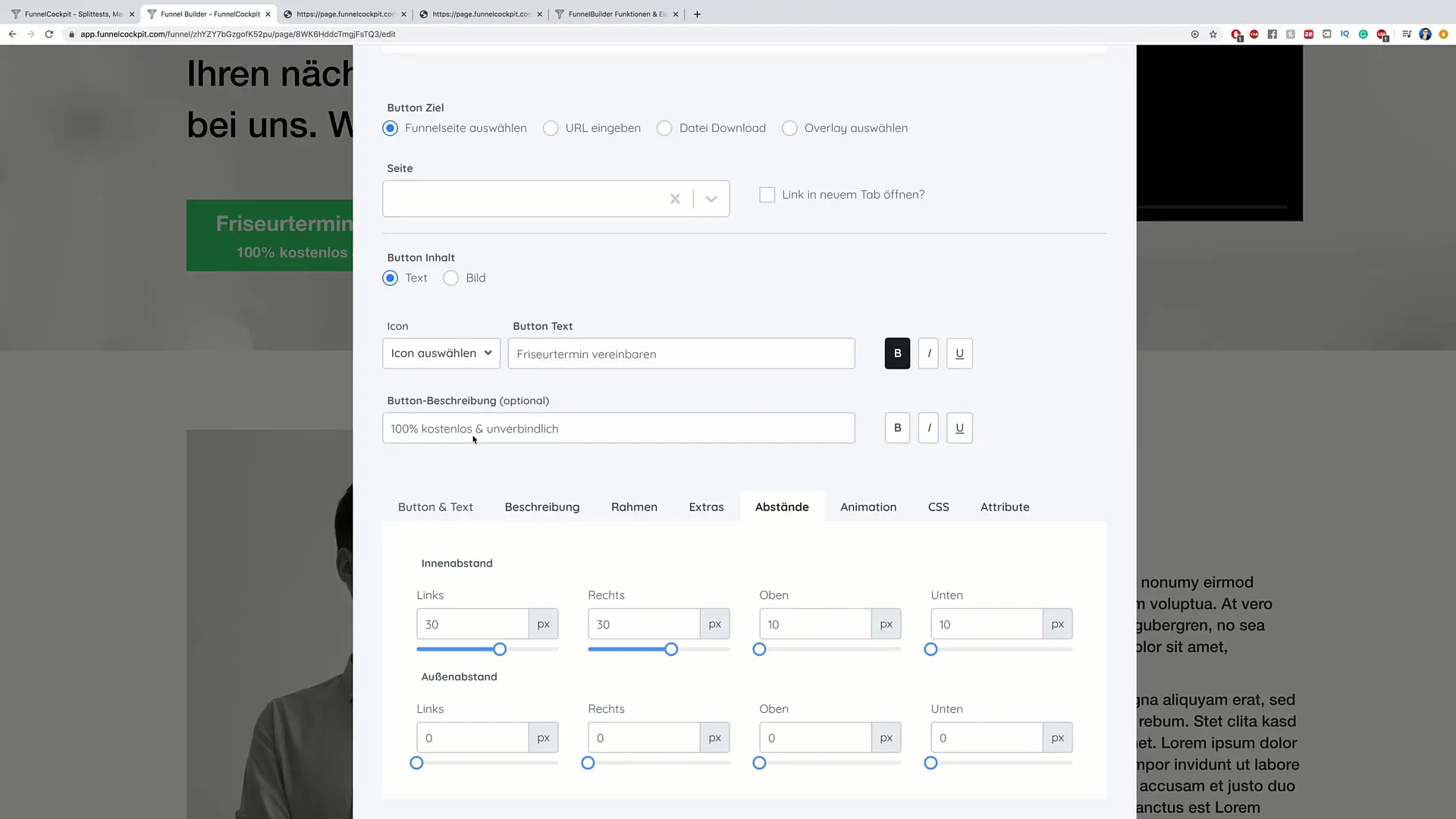
9. Ajuster les espacements et la mise en page
La position du bouton et la distance par rapport aux autres contenus sont également importants. Tu peux ajuster facilement les espacements pour t'assurer que le bouton n'est pas trop proche des autres éléments et reste bien visible.

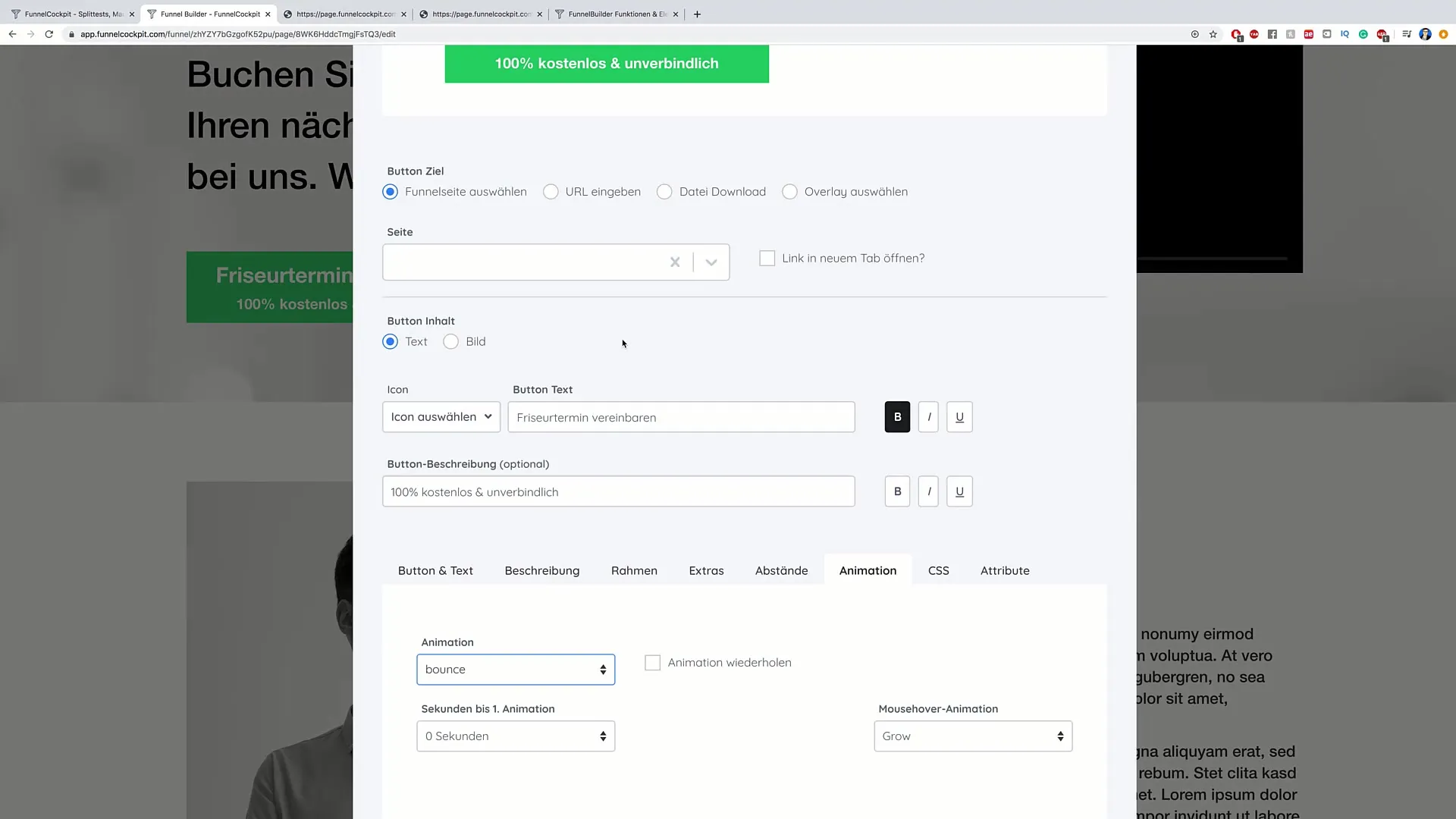
10. Ajouter des animations
Les animations peuvent aider à augmenter l'engagement des utilisateurs. Pensez à ajouter une animation de rebond ou d'oscillation simple pour rendre le bouton plus vivant et attrayant. Il suffit d'aller dans les paramètres d'animation et de choisir l'option préférée.

11. Vérification et enregistrement des changements
Après avoir apporté toutes les modifications, cliquez sur "Terminé" et enregistrez vos changements. Vous pouvez maintenant voir le bouton mis à jour sur votre site Web et vérifier s'il correspond à vos attentes.

12. Tester la fonctionnalité
Après avoir enregistré les modifications, il est recommandé de cliquez sur le bouton et vérifier s'il redirige les utilisateurs vers la bonne page. Cette étape garantit que tout fonctionne comme prévu.

Résumé
Modifier les boutons CTA est un moyen simple mais efficace d'augmenter l'interaction des utilisateurs sur votre site Web. En ajustant le contenu, le design et la fonctionnalité, vous pouvez vous assurer que vos boutons non seulement ont l'air attrayants, mais fonctionnent aussi de manière efficace. Expérimentez avec différents styles et fonctionnalités pour découvrir ce qui convient le mieux à votre public cible.
Questions fréquemment posées
Comment éditer le texte d'un bouton CTA?Cliquez sur le bouton et modifiez le texte directement dans le champ d'édition.
Puis-je changer la couleur des boutons CTA?Oui, allez dans les options de couleur et choisissez la couleur souhaitée.
Les animations sont-elles utiles pour les boutons CTA?Oui, les animations peuvent augmenter l'attention des utilisateurs et améliorer l'engagement.


