Dans le domaine du marketing digital, l'acquisition de clients est d'une importance centrale. Une des méthodes les plus récentes pour obtenir des contacts est l'utilisation d'outils de croissance, en particulier les outils de croissance de type barre. Avec ces outils, tu peux atteindre de nouveaux clients de manière attrayante via ton site web. Ce guide te montrera comment configurer efficacement ton propre outil de croissance de type barre.
Principales conclusions
- Les outils de croissance sont utiles pour attirer de nouveaux contacts via les sites web.
- Avec un outil de croissance de type barre, tu peux placer une barre accrocheuse en haut de ton site web.
- Les options de personnalisation de l'outil sont nombreuses, y compris le texte, les couleurs et le comportement du bouton.
Guide étape par étape pour créer un outil de croissance de type barre
Pour créer un outil de croissance de type barre, suis ces étapes. Je vais te donner des instructions détaillées pour que tu ne manques pas d'informations importantes.
Première étape: Accès aux outils de croissance
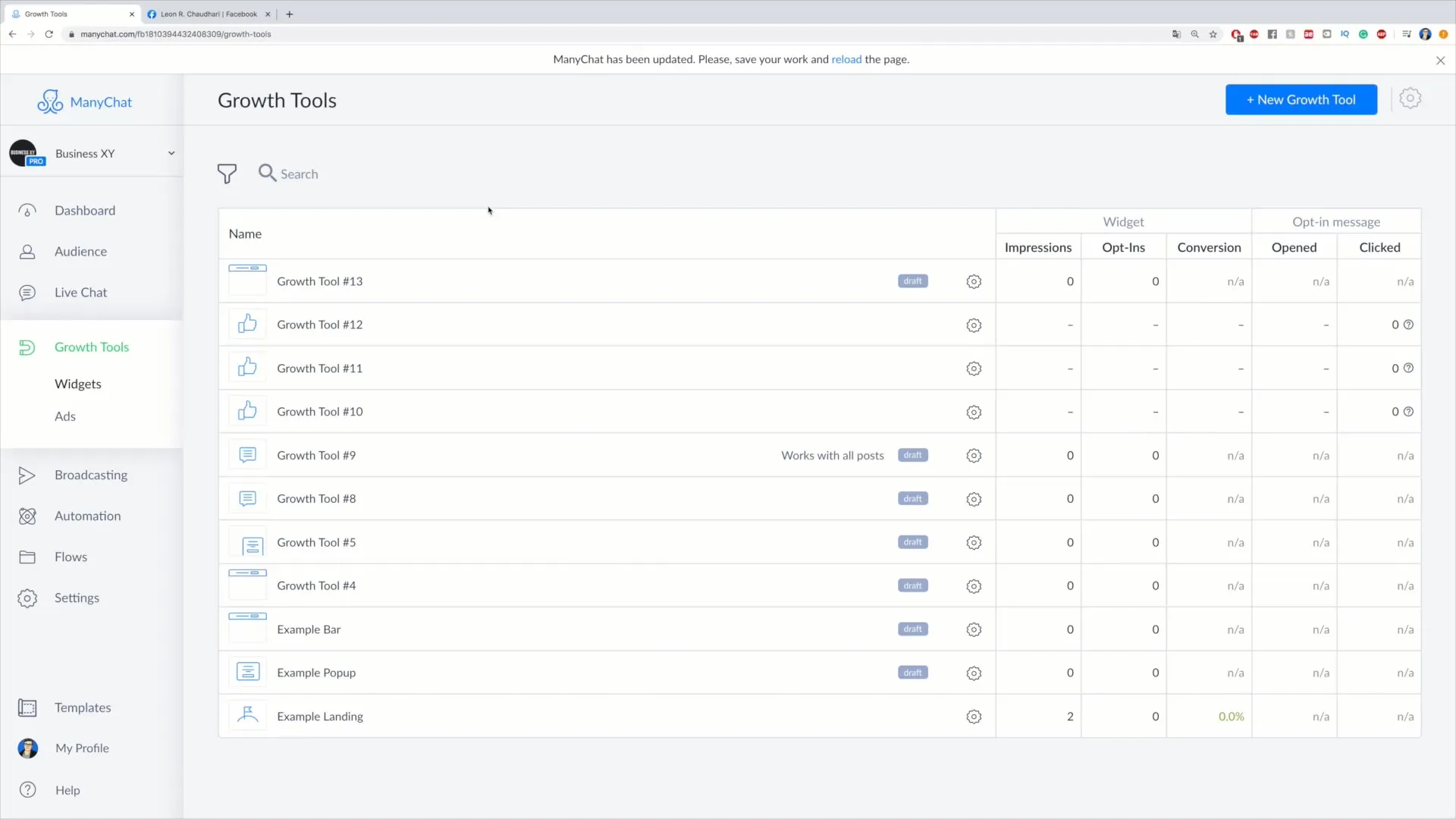
Pour commencer, connecte-toi à ton tableau de bord et accède à la page des outils de croissance. Sur le côté gauche, tu trouveras le menu où tu cliqueras sur "Outils de croissance" puis "Widgets". Pour créer un nouvel outil, clique sur "Nouvel outil de croissance".

Deuxième étape: Sélection du type de widget
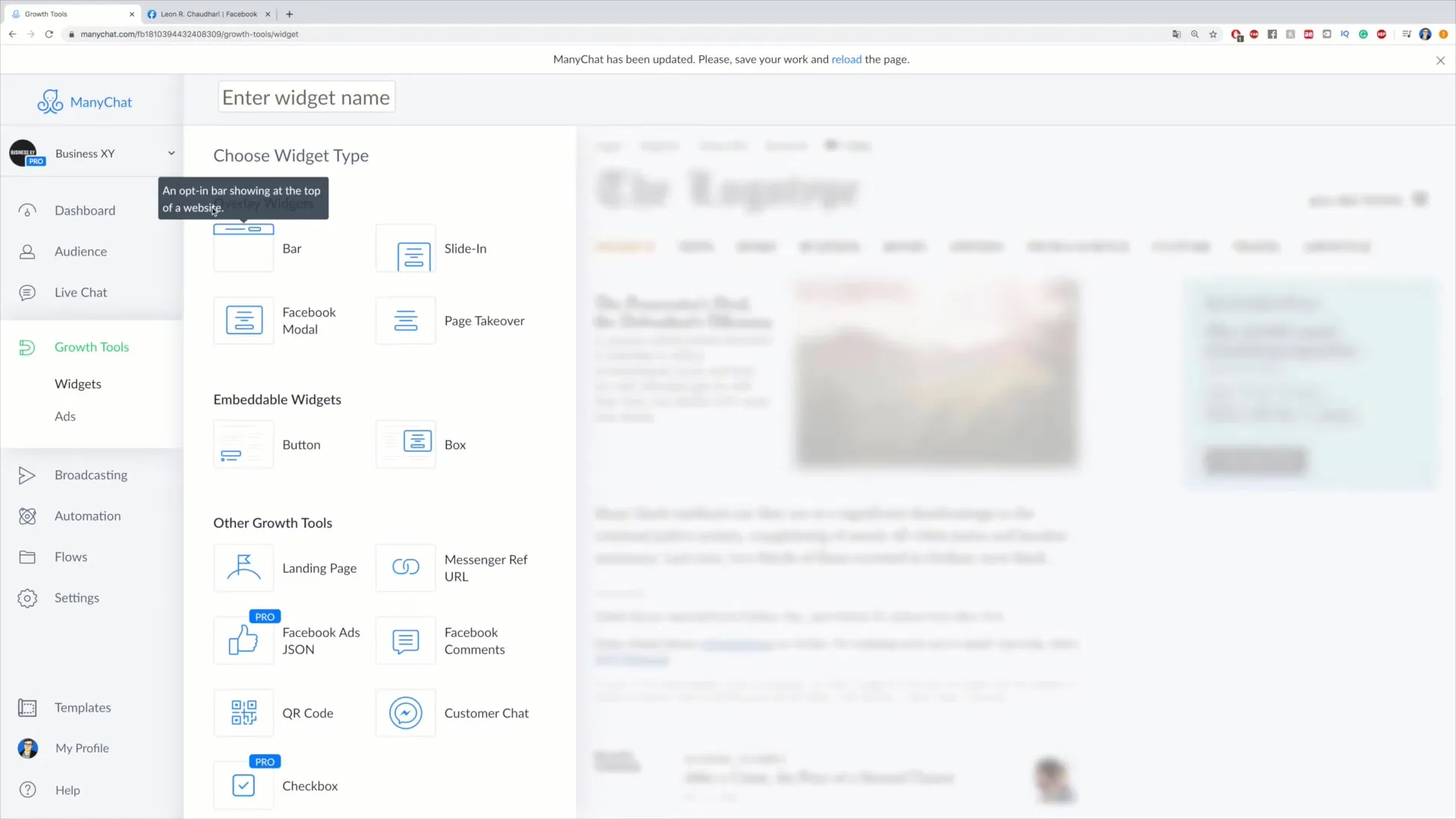
Après avoir cliqué sur "Nouvel outil de croissance", tu auras plusieurs options parmi lesquelles choisir. Tu peux sélectionner les "Widgets superposés", qui sont affichés au-dessus de ton site web. Il y a également des "Widgets intégrables" disponibles, que tu peux intégrer directement dans le code de ton site web.

Troisième étape: Création de l'outil de croissance de type barre
Maintenant, choisis le widget superposé, en particulier l'option "Barre". Cette barre sera affichée en haut de ton site web. Pense à un texte accrocheur qui motive les utilisateurs à entrer en contact avec toi. Un exemple pourrait être: "Envoyez-moi un message sur Facebook". Une formulation claire facilite le contact avec les utilisateurs.

Quatrième étape: Personnalisation de la barre
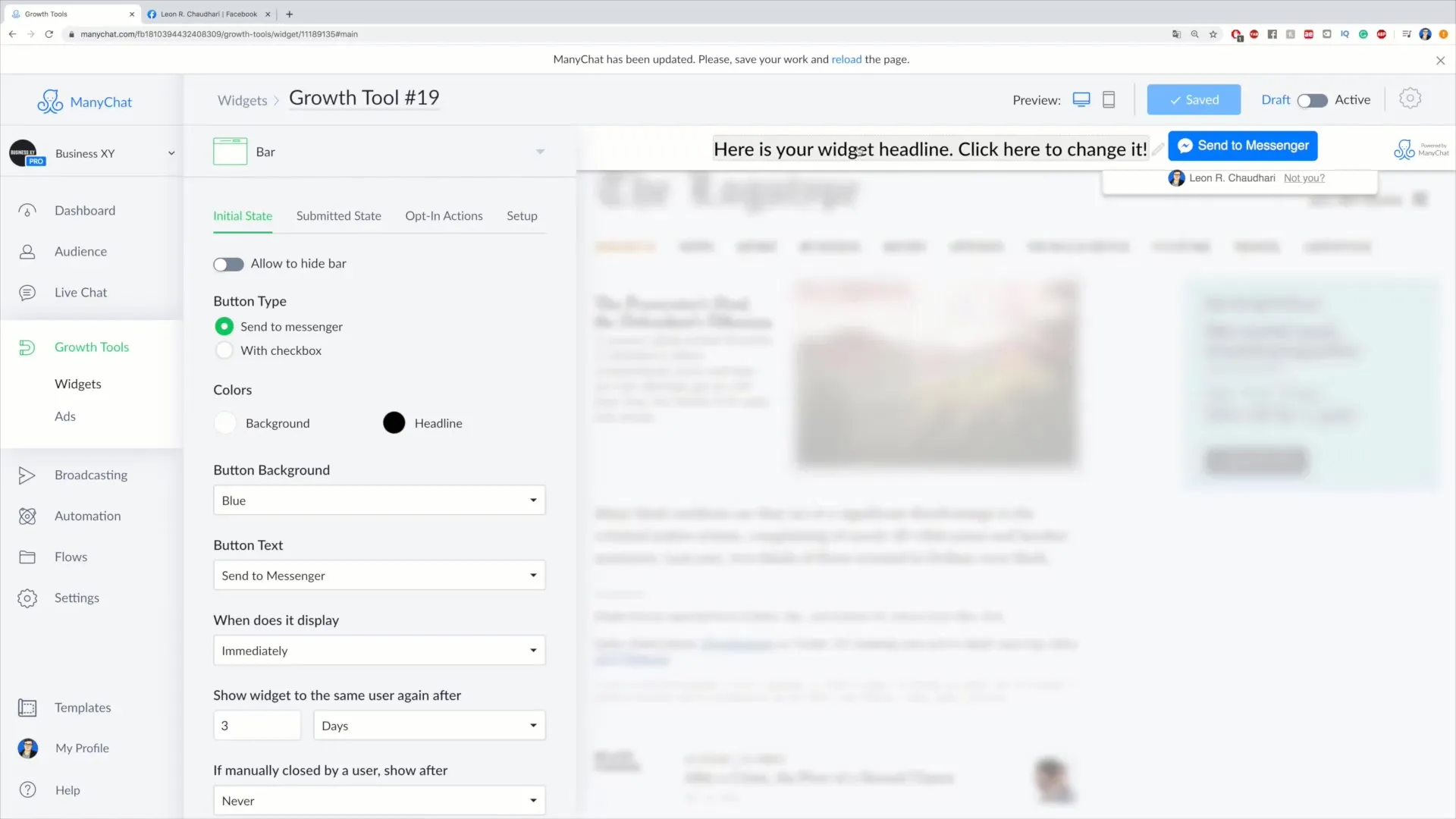
Tu peux personnaliser le design de ta barre pour qu'il s'harmonise avec ton site web. Décide par exemple si les utilisateurs peuvent fermer la barre. Tu peux également choisir le type de bouton - soit "Envoyer sur Messenger", soit "Case à cocher". Les différents types de boutons ont des vitesses et des possibilités d'interaction différentes.
Cinquième étape: Sélection de la couleur et du texte du bouton
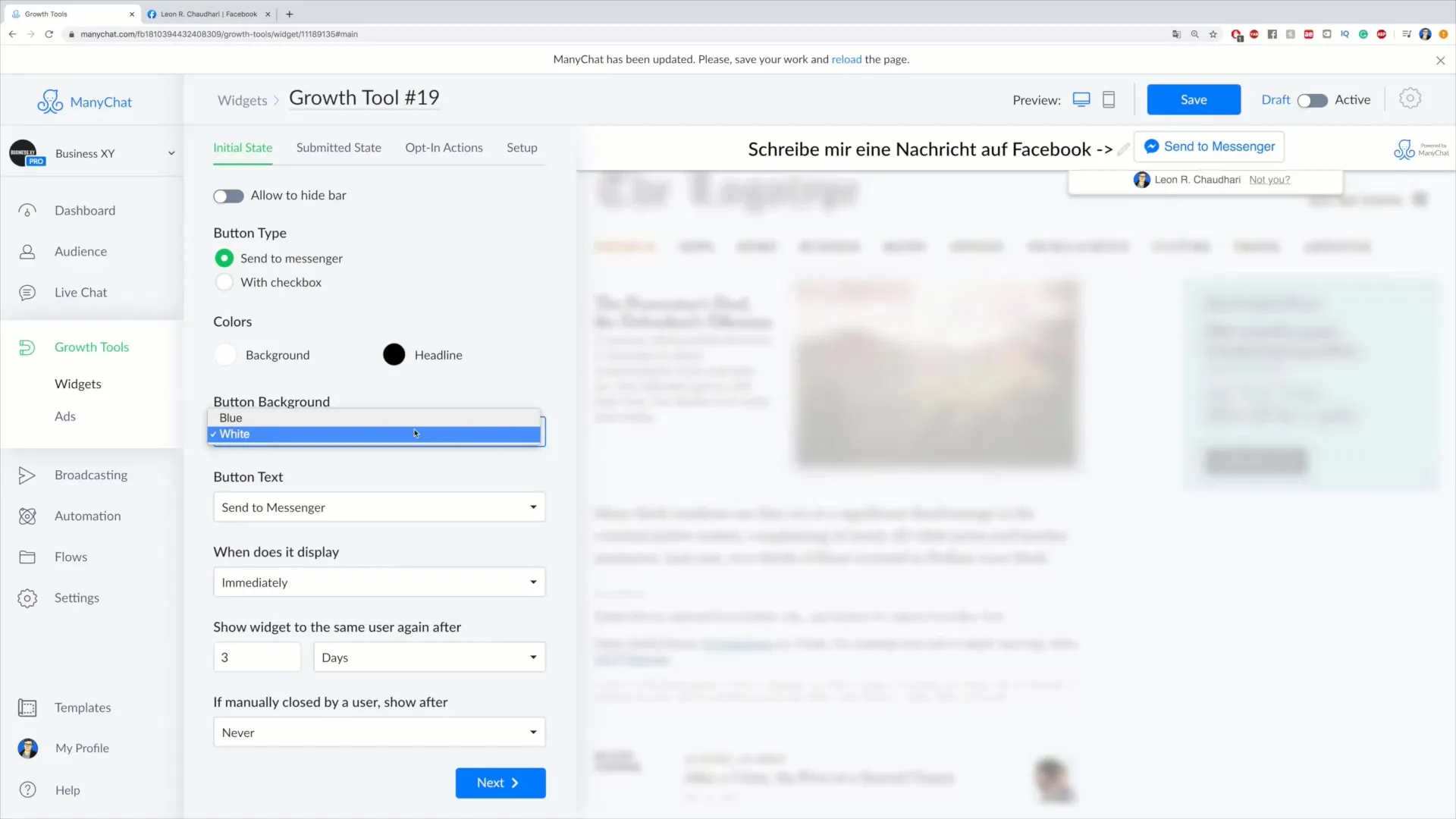
Avant de continuer, choisis une couleur accrocheuse pour le bouton. Le bleu est souvent recommandé car il attire l'attention. Le texte du bouton peut également être adapté. Des termes comme "Envoyer sur Messenger" ou "Discutons" sont facilement compréhensibles et incitent à l'interaction.

Sixième étape: Paramètres d'affichage
Il est important de définir quand la barre doit s'afficher. Tu peux décider si elle apparaît immédiatement ou seulement après un certain défilement de la page ou après un temps défini que l'utilisateur passe sur la page. Ces options te permettent de cibler de manière efficace tes visiteurs.
Septième étape: Réaffichage de la barre
Si tu tiens à avoir la possibilité de réafficher la barre, tu peux définir après combien de temps elle réapparaîtra après qu'un utilisateur l'ait fermée. Ainsi, tu peux t'assurer que les utilisateurs ne manquent pas l'information même s'ils l'ont fermée une fois.
Huitième étape: Personnalisation des couleurs et des textes
Pour la personnalisation finale, tu peux définir la couleur de fond de la barre. Par exemple, si tu choisis une couleur rouge, veille à ce que le texte reste lisible. Écris un appel à l'action clair tel que "Envoyez-moi un message sur Facebook" pour augmenter les chances d'interaction.
Neuvième étape: Confirmation de la configuration
Après avoir apporté toutes les modifications souhaitées, clique sur "Suivant" pour confirmer tes paramètres. Tu devrais maintenant avoir la possibilité de personnaliser le message destiné aux utilisateurs, par exemple avec un message de remerciement comme "Merci de m'avoir écrit".

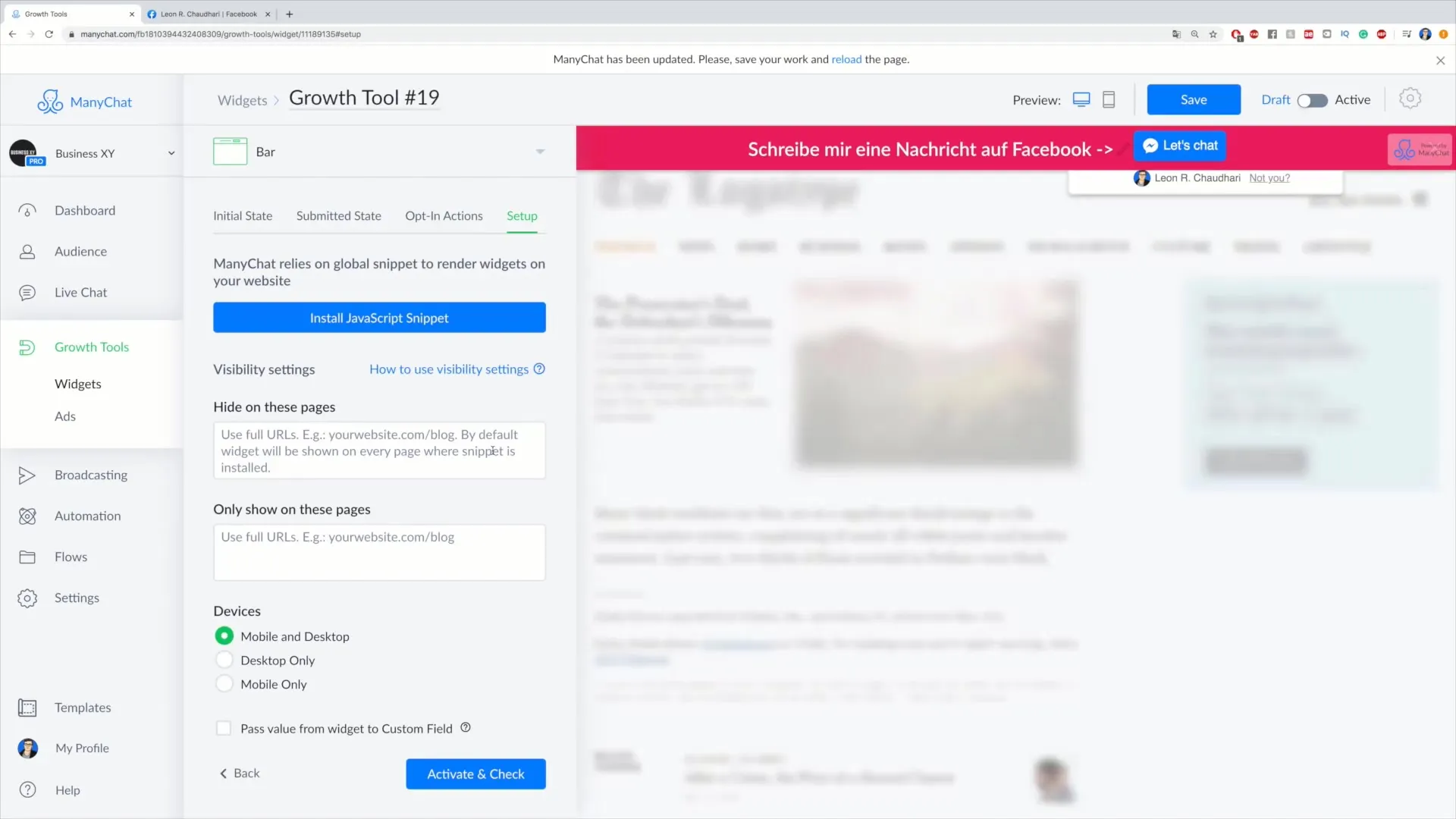
Dixième étape: intégration de l'outil de croissance sur votre site web
La dernière étape consiste à activer le code JavaScript pour que l'outil de croissance fonctionne sur votre site web. Cliquez sur "Installer le fragment JavaScript". Une fois activé, l'outil sera disponible en direct sur votre site web.
Résumé
Avec ce guide étape par étape, vous devriez être capable de créer et intégrer avec succès un outil de croissance de barre sur votre site web. En personnalisant l'outil selon vos préférences, vous pourrez obtenir de meilleurs résultats dans l'acquisition de clients.
Questions fréquentes
Combien de temps faut-il pour configurer un outil de croissance de barre?Cela ne devrait pas prendre plus de 20 à 30 minutes si tous les matériaux sont prêts.
Puis-je modifier l'outil à tout moment?Oui, vous pouvez apporter des modifications à tout moment pour optimiser la performance de l'outil.
Dois-je avoir des connaissances en programmation pour configurer l'outil?Non, la configuration est conviviale et ne nécessite pas de connaissances en programmation.


