L'actuel tutoriel est pour l'instant le dernier de ma petite série sur Illustrator. Mais qui sait... Peut-être qu'il y en aura d'autres à l'avenir.
Une petite mise en garde pour tous les professionnels d'Illustrator qui pourraient lire ceci. J'ai structuré ce tutoriel de manière à ce que même les débutants puissent en tirer quelque chose. Alors ne soyez pas surpris si j'ai été très détaillé à certains endroits.
Partie 1: Travailler avec un espace de travail (Aperçu)
Qu'est-ce qu'un espace de travail? Lorsqu'on parle d'un espace de travail dans un programme informatique, il ne s'agit certainement pas de l'espace où l'ordinateur est installé.
Par espace de travail, on entend plutôt la zone dans laquelle tout se passe. En résumé, il s'agit des boutons et de la zone de dessin nécessaires pour travailler efficacement avec Illustrator. Mais pourquoi faut-il en parler dans un tutoriel ? La réponse est simple. Si l'on travaille par exemple avec Word, on n'a pas d'autre choix que d'utiliser la mise en page du programme préétablie.
En revanche, si l'on travaille avec un logiciel comme Adobe Illustrator, l'utilisateur peut décider librement de l'organisation des boutons sur son écran. Cela permet de placer directement à portée de main les commandes les plus utilisées, tandis que les boutons moins utilisés ou inutiles peuvent facilement être réduits ou masqués.
Examinons de plus près cela dans la pratique :
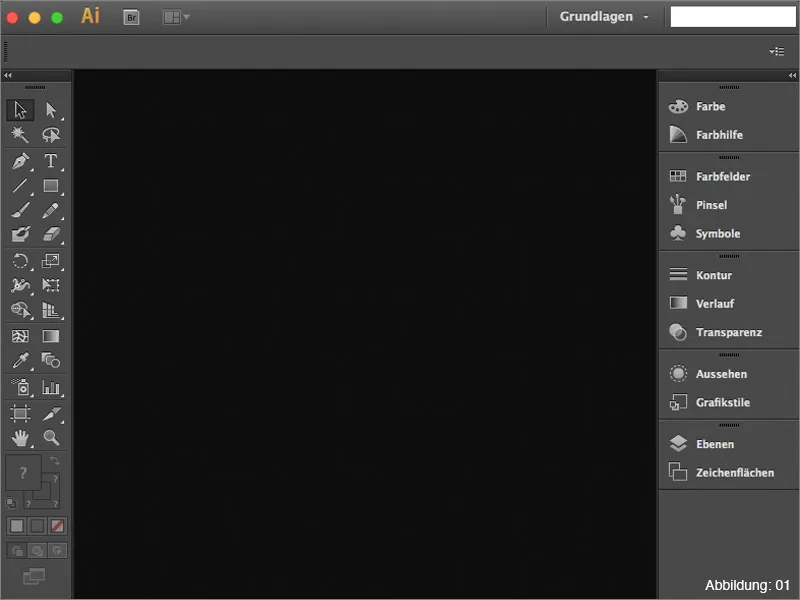
Lorsque vous ouvrez Illustrator pour la première fois, cela ressemble probablement à ceci pour vous (Figure 01) :
Cette disposition de base n'est pas mal pour commencer. En principe, tout y est :
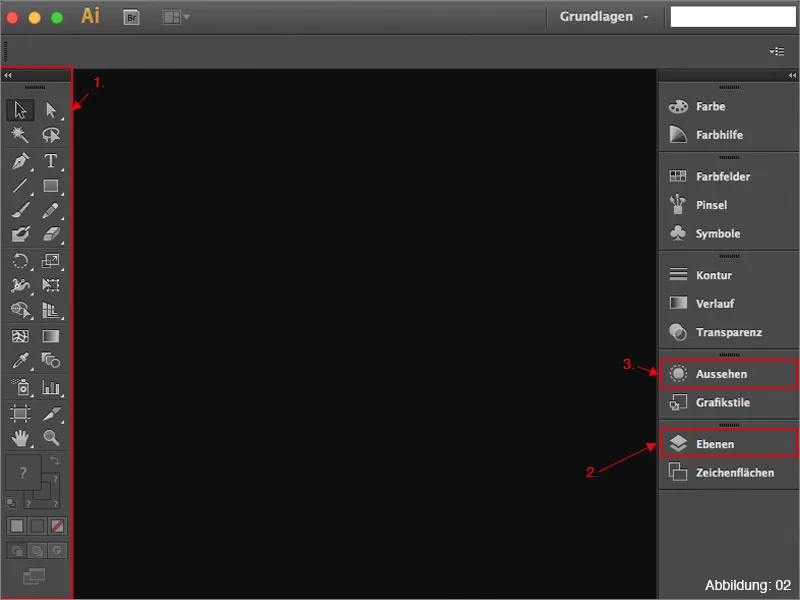
• 1. Barre d'outils
• 2. Palette des calques
• 3. Palette d'apparence
et encore quelques autres boutons certainement utiles (voir Figure 02) :
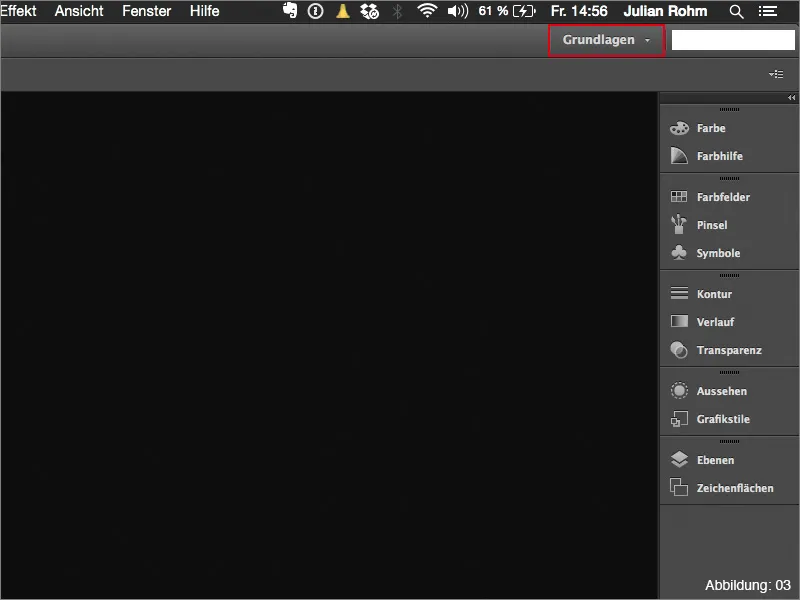
Dans la partie supérieure droite d'Illustrator (que ce soit sur Windows ou Mac OSX), il y a un bouton assez discret intitulé Bases (voir Figure 03) :
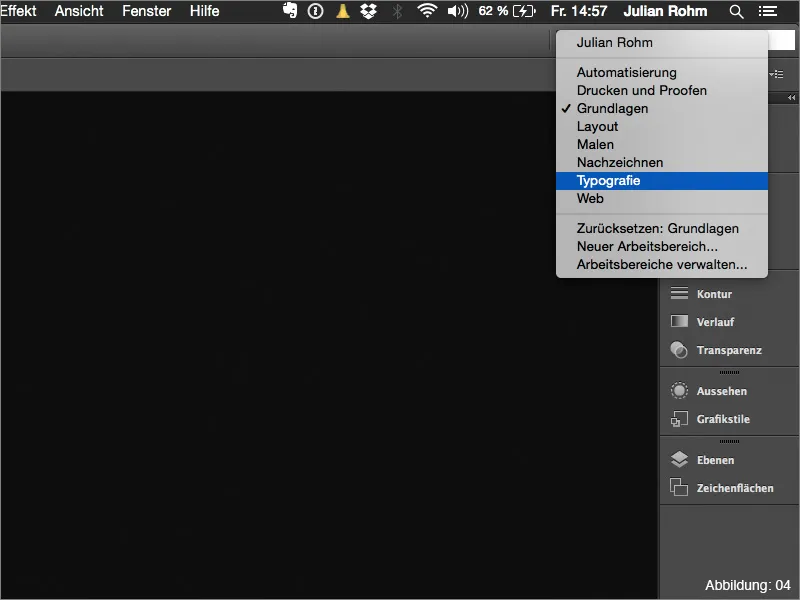
Derrière ce bouton se cache un menu déroulant dans lequel sont enregistrés différents espaces de travail prédéfinis par Adobe. Si l'on travaille beaucoup avec des polices et de la typographie, il est recommandé de passer de L'espace de base à Typographie (voir Figure 04) :
Cela présente l'avantage notable que tous les outils nécessaires à la modification de la typographie sont maintenant affichés (voir Figure 05) :
Outre l'espace de travail Bases et Typographie, il existe bien sûr d'autres mises en page prédéfinies. Vous devriez simplement les appeler tour à tour pour voir ce qu'elles réservent exactement.
Espaces de travail personnalisés ?
Comme Adobe a probablement pensé que l'on ne peut jamais satisfaire les véritables professionnels, vous avez également la possibilité de créer votre propre espace de travail et de le sauvegarder, de sorte que seuls les éléments dont vous avez vraiment besoin soient affichés.
Si vous avez déjà déplacé une palette d'outils dans Illustrator, vous aurez sûrement remarqué que celle-ci reste à la même place après le redémarrage du logiciel.
Alors pourquoi créer votre propre espace de travail si Illustrator se souvient déjà de la position des palettes d'outils ?
Cette question peut également être facilement répondue. Dans le quotidien en agence, il arrive souvent que l'on doive parfois partager son ordinateur avec un autre collègue.
Cependant, ce collègue travaille généralement avec un autre flux de travail et a positionné ses palettes d'outils différemment.
Pour éviter tout conflit entre collègues à cet égard, il est avantageux que chaque utilisateur crée son propre espace de travail. Ensuite, il suffit de sélectionner son espace de travail avant de commencer à travailler, et tout est comme on en a l'habitude.
À quoi devrait ressembler un espace de travail décent ?
La question de la manière dont un espace de travail devrait être ne peut pas être répondue de manière générale, car chaque utilisateur a ses propres préférences. Cela commence déjà par le fait de savoir si l'on est gaucher ou droitier...
Pour vous montrer à quoi un espace de travail peut ressembler, j'ai apporté ici mon propre espace de travail (voir Figure 06). (En raison de la taille de la capture d'écran, cela semble un peu étroit, mais sur un écran de 13 pouces, cela fonctionne assez bien).
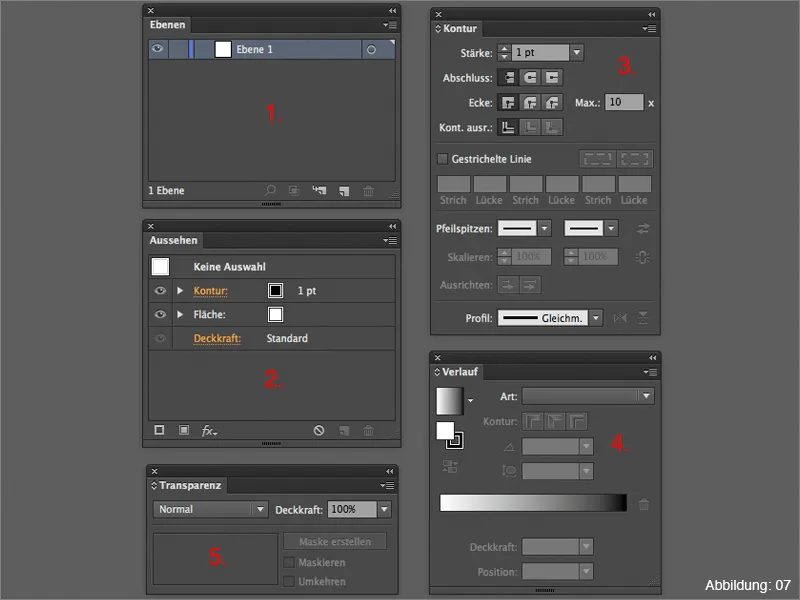
Dans la liste suivante, je vais brièvement vous présenter quelles palettes d'outils je recommande personnellement et qui devraient faire partie de l'équipement de base d'un espace de travail personnel.
• 1. Palette des calques – Où tout ce que vous créez dans Illustrator est regroupé
• 2. Palette d'apparence – Importante lorsqu'on travaille avec des effets
• 3. Palette de contour – Toutes les propriétés d'un contour peuvent être ajustées ici
• 4. Palette de dégradé – Contrôle des dégradés
• 5. Palette de transparence – Où l'on peut travailler avec des masques, des transparences et des modes de remplissage.
(Figure 07) :
Comment enregistrer son propre espace de travail ?
Une fois que vous avez configuré votre propre espace de travail à votre satisfaction, vous voudrez bien sûr l'enregistrer. Pour ce faire, vous devez ouvrir le menu déroulant en haut à droite d'Illustrator. Ensuite, près du bas, vous pourrez cliquer sur Nouvel espace de travail (Figure 08) :
Ensuite, vous pouvez attribuer un nom personnalisé à l'espace de travail (Figure 09) :
Le nouvel espace de travail sera désormais disponible dans le menu déroulant (voir Figure 10) :
Partie 2: Mes favoris
Après que vous avez maintenant eu un petit aperçu sur le sujet des espaces de travail dans Illustrator, je voudrais vous présenter mes deux palettes d'outils favorites et en dire un peu plus à ce sujet dans la partie 2 de ce tutoriel.
La palette des attributs
La palette des attributs, presque discrète, offre plus que ce que l'on pourrait penser à première vue. Je vais vous expliquer rapidement, à l'aide d'un petit exemple pratique, à quelles fins j'utilise le plus souvent cette palette.
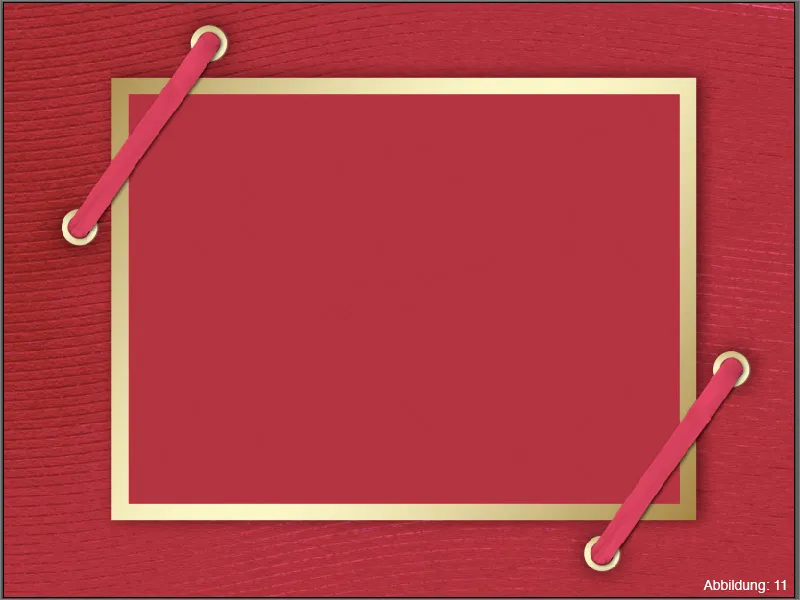
Supposons que nous ayons une carte de vœux rouge (voir Figure 11), que nous voulons imprimer par la suite avec une police blanche. Eh bien... Normalement, ce n'est pas possible, car une imprimante ordinaire peut seulement imprimer en cyan, magenta, jaune et noir. Comment imprimer du blanc sur un fond rouge ?
Certains imprimeurs disposent de machines d'impression numérique spéciales capables d'imprimer avec une cinquième couleur spéciale, par exemple le blanc. Cependant, ces machines ne peuvent pas deviner quand, comment et où exactement imprimer la couleur blanche, nous devons donc le spécifier dans le fichier. C'est là que la palette des attributs entre en jeu.
Supposons que nous voulions imprimer sur notre carte de vœux rouge "Meilleurs voeux" en blanc (voir Figure 12), il est important de créer ce qu'on appelle une couleur directe.
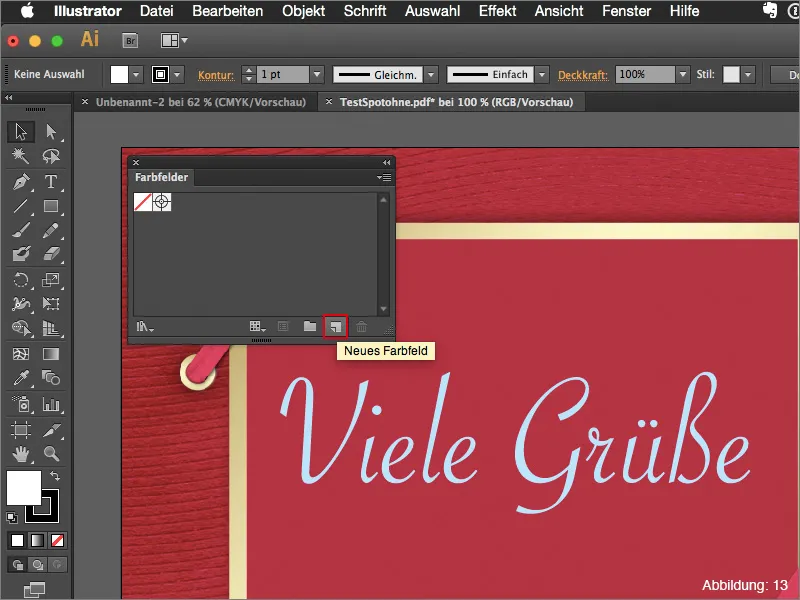
Pour ce faire, vous devez d'abord créer un nouvel champ de couleur dans la palette des couleurs (Figure 13) :
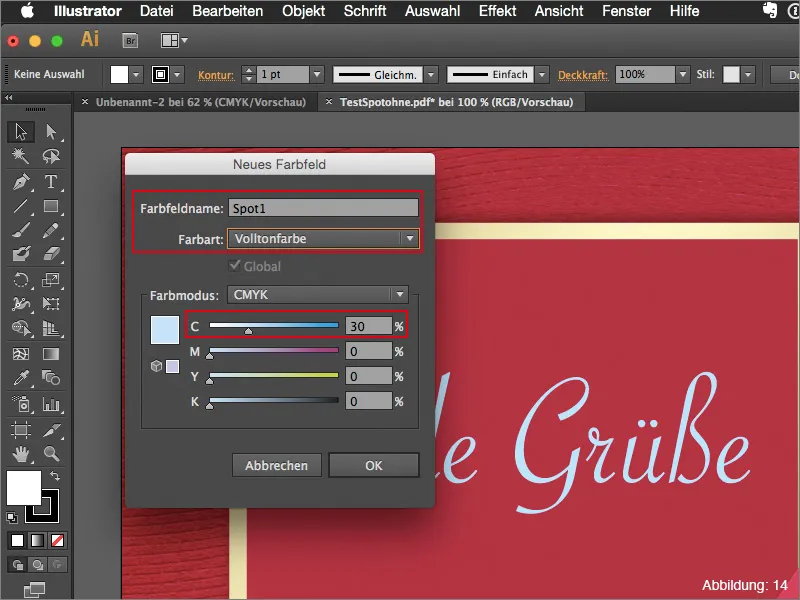
La couleur importe peu à ce stade. Je choisis généralement une valeur de 30% de cyan et laisse le reste à 0%.
Cependant, il est important de changer le type de couleur de quadrichromie à couleur directe.
Je nomme toujours le champ de couleur "Spot1". (Cependant, vous devriez consulter l'imprimeur concerné, car toutes les machines n'acceptent pas toujours ce nom). (Figure 14) :
Si vous enregistrez maintenant ce fichier avec la couleur directe créée, la machine d'impression ne saura toujours pas où imprimer le blanc.
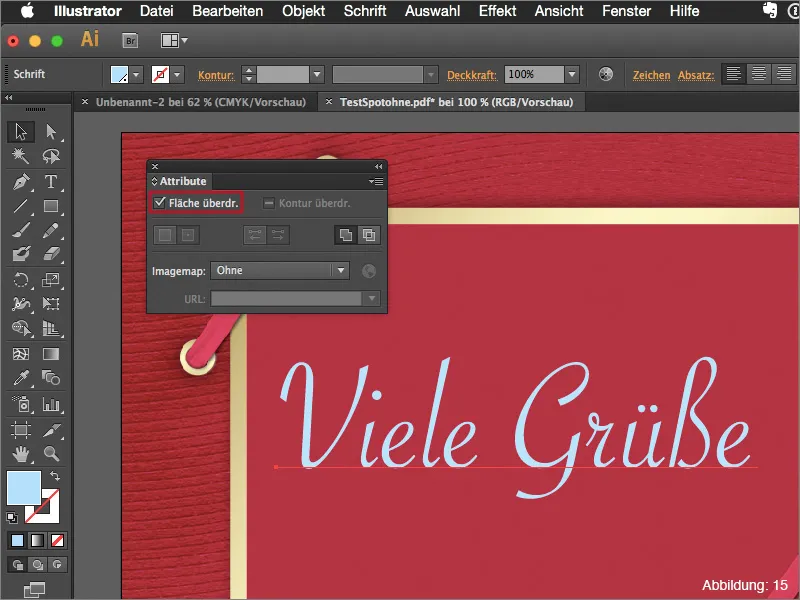
Auparavant, vous devez cocher la case Recouvrement de couleur dans la palette des attributs. Ce n'est qu'alors que votre texte sera reconnu comme une couleur directe (voir Figure 15) :
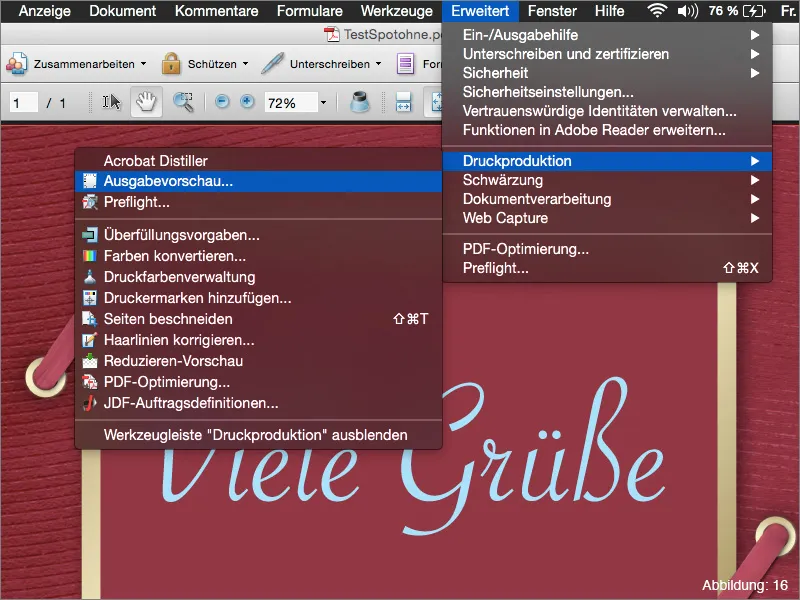
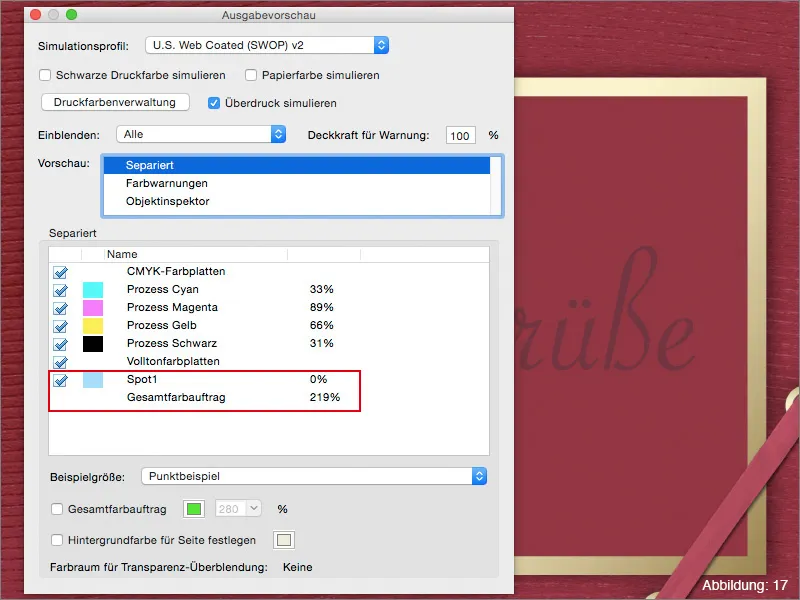
Vous pouvez ensuite vérifier cela dans Adobe Acrobat en ouvrant votre fichier PDF d'impression et en sélectionnant l'Aperçu de sortie via Avancé>Production d'impression>Aperçu de sortie ….
Vous devriez alors voir une cinquième couleur nommée "Spot1" (voir Figure 17) :
Donc, si vous vous retrouvez un jour dans la situation où vous devez créer une couleur directe, souvenez-vous que vous avez besoin de la palette des attributs pour que tout se passe sans accroc.
La palette d'apparence
Un autre de mes favoris absolus dans Illustrator est la palette d'apparence. Cette palette devient intéressante lorsque vous commencez à travailler avec des effets.
Comme exemple pratique, j'ai créé un texte ici (voir Figure 18) :
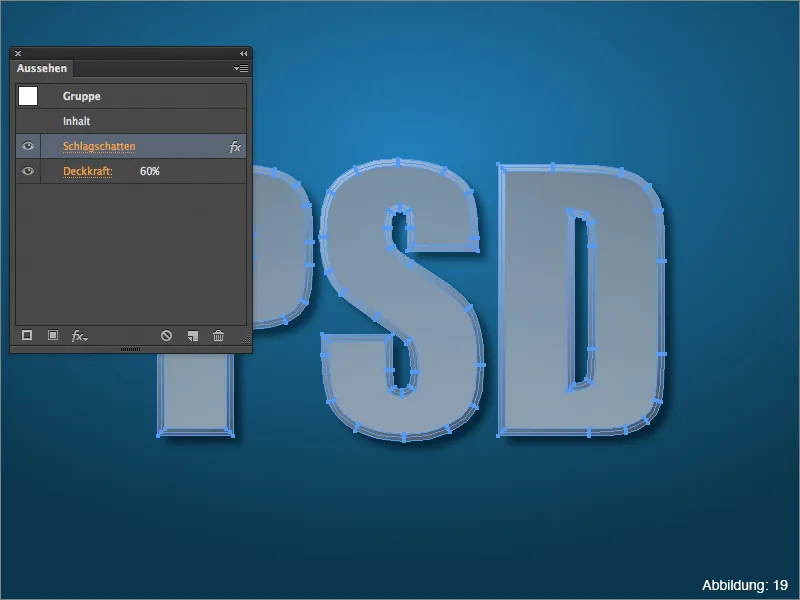
Si vous appliquez maintenant une ombre portée à ce texte via Effet>Effets stylisés>Ombre portée … (Figure 19), cet effet apparaît dans la palette d'apparence.
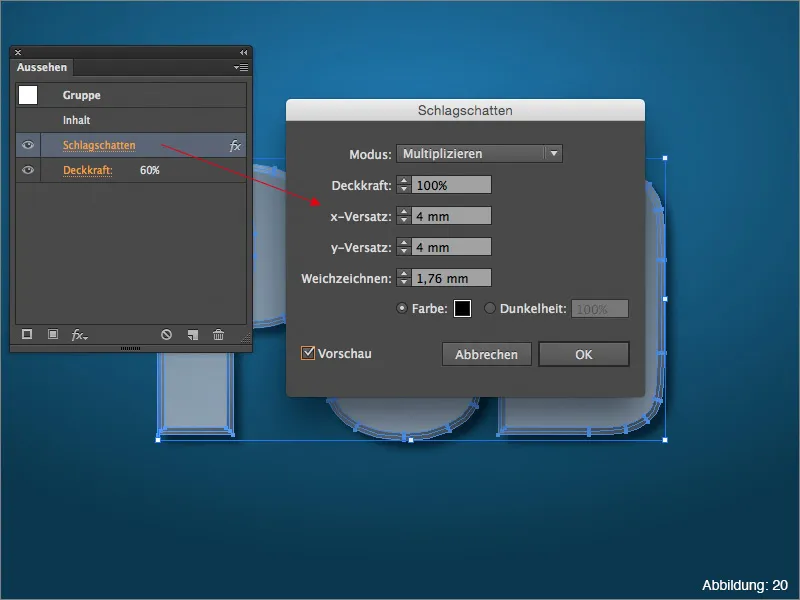
Si, au cours de votre travail ultérieur, vous vous rendez compte que l'ombre portée doit être modifiée, vous pouvez facilement ajuster les paramètres de l'ombre portée via la palette d'apparence (voir Figure 20) :
Cela s'applique d'ailleurs à tous les effets qu'Illustrator propose.
Si vous voulez voir la palette d'apparence vraiment à l'œuvre, je vous recommande de suivre mon tutoriel Le pouvoir de la palette d'apparence, que vous pouvez également trouver ici sur PSD-Tutorials.de.
Mots de la fin :
Nous voilà déjà arrivés à la fin de ce tutoriel. J'espère que vous vous êtes amusés et que vous avez pu en apprendre quelques astuces.
Si vous avez encore des questions sur ce sujet, n'hésitez pas à les écrire en commentaire sous ce tutoriel. Je ferai de mon mieux pour y répondre dans les plus brefs délais.
Oh, au fait ... Dans les fichiers de travail joints, vous trouverez mon propre espace de travail Illustrator. Si vous souhaitez le consulter et l'utiliser, n'hésitez pas.
Sur ce ...
Soyez créatifs
Votre Julian :-)


