Une boule disco est l'incarnation de la fête, de l'amusement et de l'énergie - et un véritable accroche-regard pour les flyers et les fonds d'écran. Avec Photoshop, tu peux créer une boule disco illustrative, qui donnera à tes designs une atmosphère dynamique et festive avec des couleurs vives et des éléments réfléchissants. Dans ce tutoriel, je vais te montrer étape par étape comment créer une boule disco accrocheuse en utilisant des techniques simples telles que les cercles, les dégradés et les reflets lumineux. Commençons et plongeons tes designs dans l'ambiance de la fête!
1. Le chemin vers la boule disco illustrative sans fonctions 3D dans Photoshop
Pour tous ceux qui ne travaillent pas encore avec CS4 ou CS5, Photoshop offre tout de même la possibilité de créer des panoramas sphériques très simples.

Étape 1: Créer un nouveau document
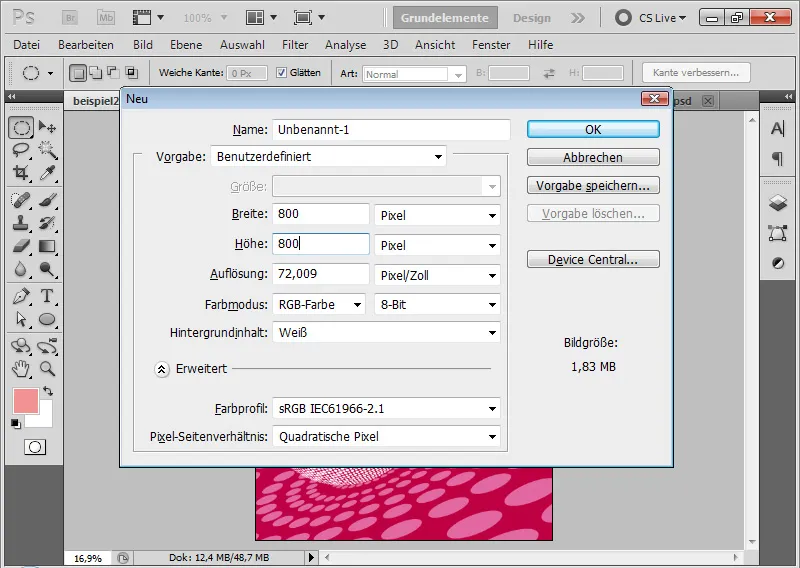
Je crée un nouveau document de taille 800x800 pixels. La couleur d'arrière-plan est blanche. C'est dans ce document que la boule disco sera créée. Avant de commencer réellement, je dois cependant créer un motif pour le look à pois illustratif dans un autre document.
Étape 2: Créer un autre nouveau document
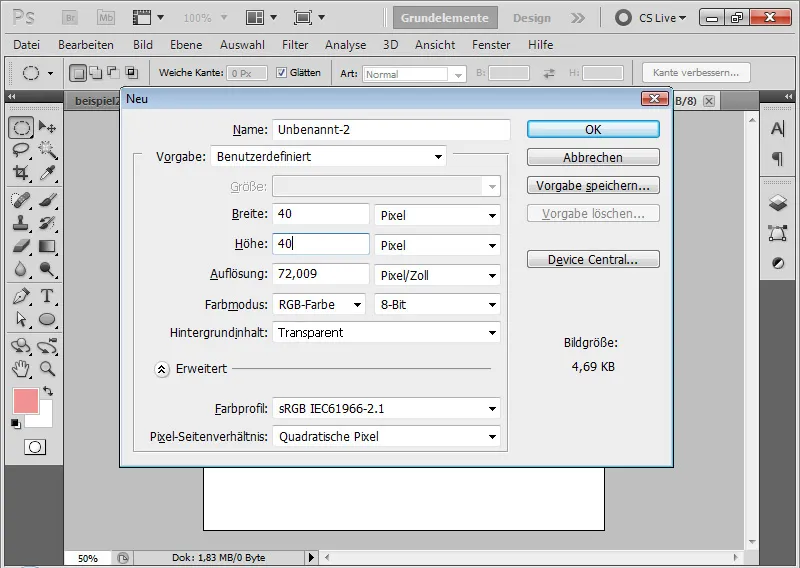
Je crée un autre nouveau document de taille 40x40 pixels. L'arrière-plan est transparent. Pour obtenir un look illustratif, ma boule disco aura de petits points colorés. Et j'attribue ces points comme un motif dans ce deuxième document.
Étape 3: Dessiner des points
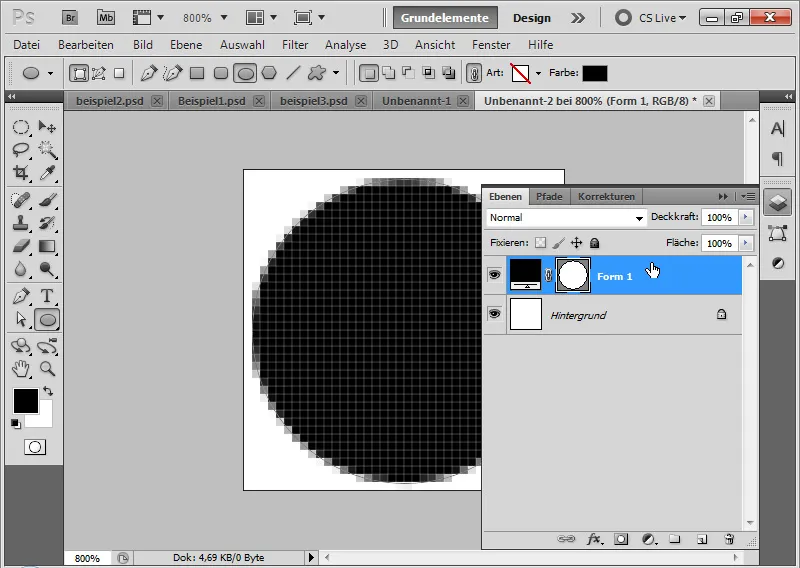
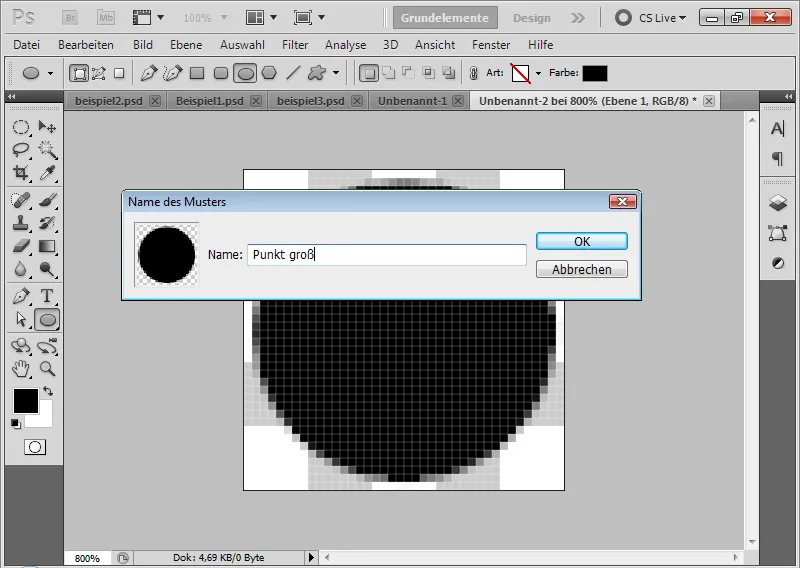
Avec l'outil Ellipse, en maintenant la touche Maj enfoncée (qui garantit que mon cercle est bien rond), je dessine un cercle dans le document. La couleur est noire - mais ce n'est pas vraiment important. Il est préférable de zoomer largement dans le document au préalable.
Sous la couche des points, je crée un nouveau calque, qui reste transparent. La couche d'arrière-plan blanche peut être supprimée.
Je définis maintenant mon motif via le menu Édition>Définir un motif.
Étape 4: Créer plusieurs motifs
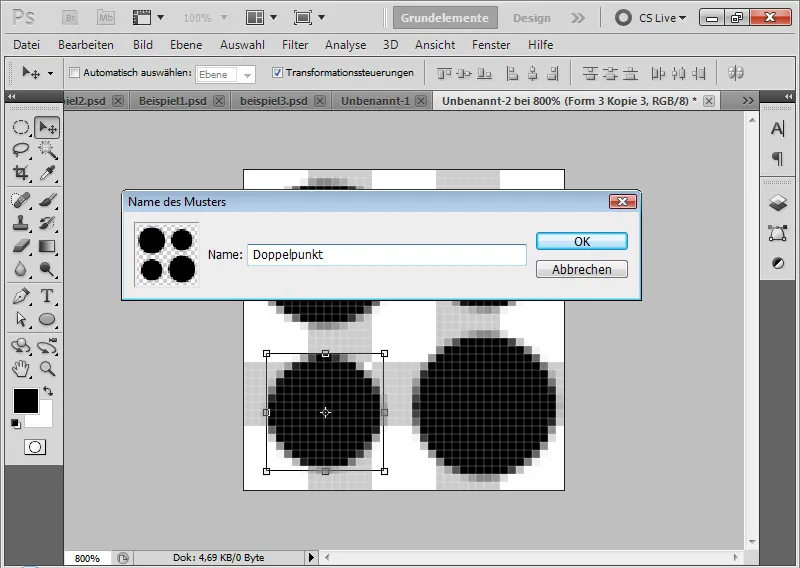
Plus le cercle de mon motif est rempli, moins d'espace libre je vais avoir ensuite entre les points dans ma boule disco. Il est donc judicieux de créer dès le départ plusieurs motifs avec différentes tailles de points.
Je peux même inclure plusieurs points dans mon motif, ayant chacun des tailles différentes. Cela apporte une belle variation dans la boule disco finale.
Étape 5: Utiliser les motifs de manière extensive
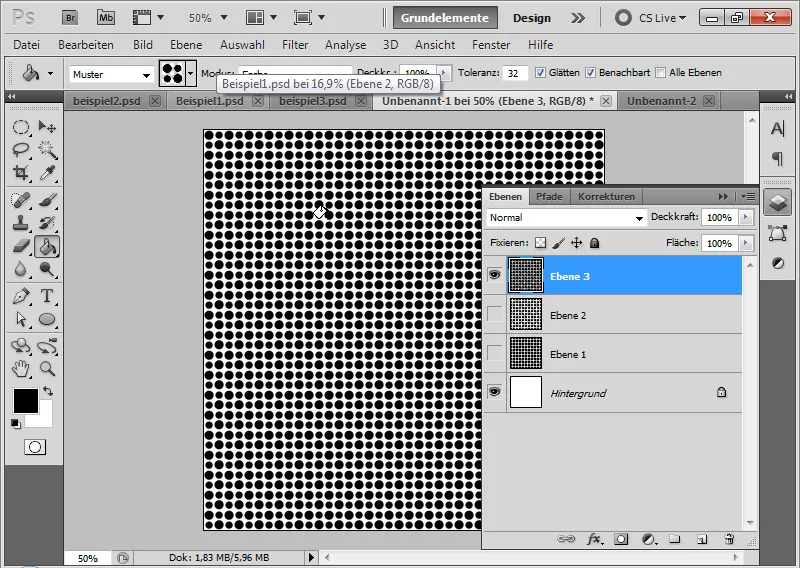
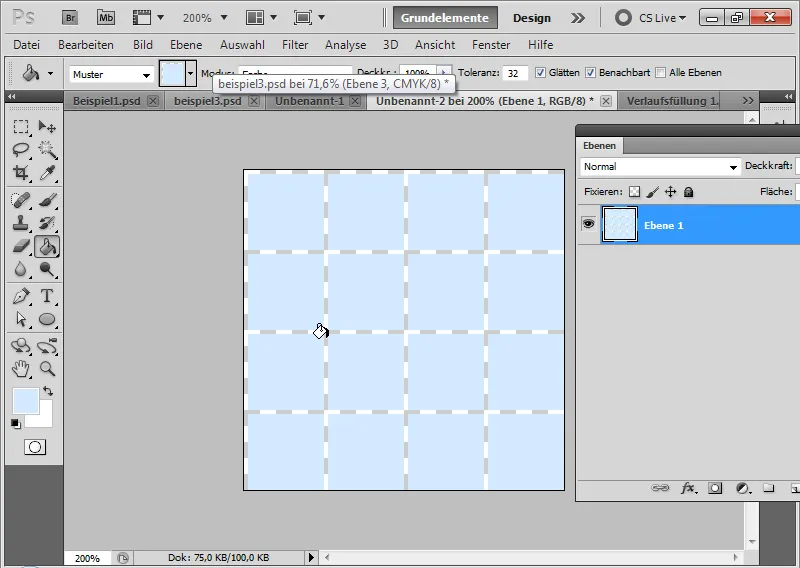
Dans mon premier document, je peux maintenant remplir de manière extensive un motif dans un nouveau calque en utilisant l'outil de remplissage (G). Dans la barre de menu, au lieu de la couleur d'avant-plan, Motif doit être activé. Je crée trois nouveaux calques au total, chacun pour un motif en pointillé.
Étape 6: Ajouter un dégradé en tant que masque d'écrêtage
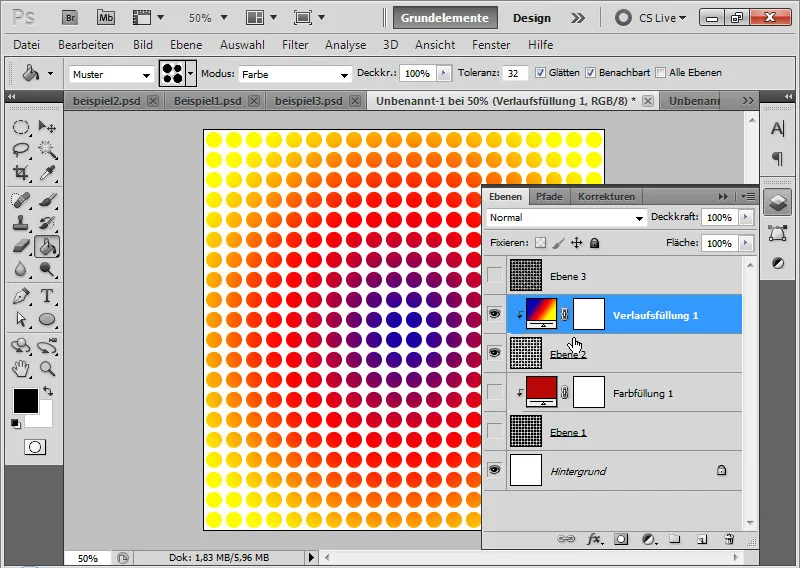
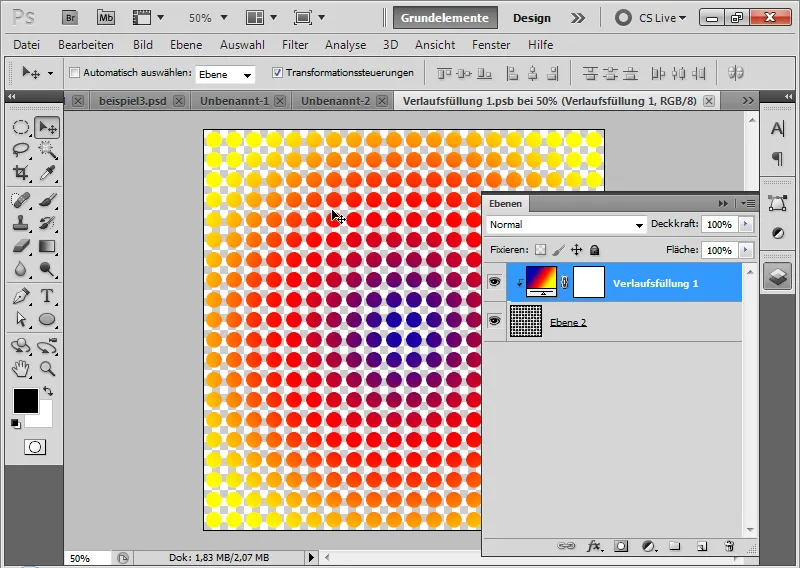
Pour que mes points soient également colorés, je dessine sur un nouveau calque un dégradé quelconque. Dans cet exemple, je le fais comme un remplissage de dégradé avec un dégradé radial coloré.
J'ajoute le calque de dégradé comme un masque d'écrêtage à mon calque de points. Je le fais en cliquant entre les deux calques en maintenant la touche Alt enfoncée ou en utilisant le raccourci clavier Ctrl+Alt+G.
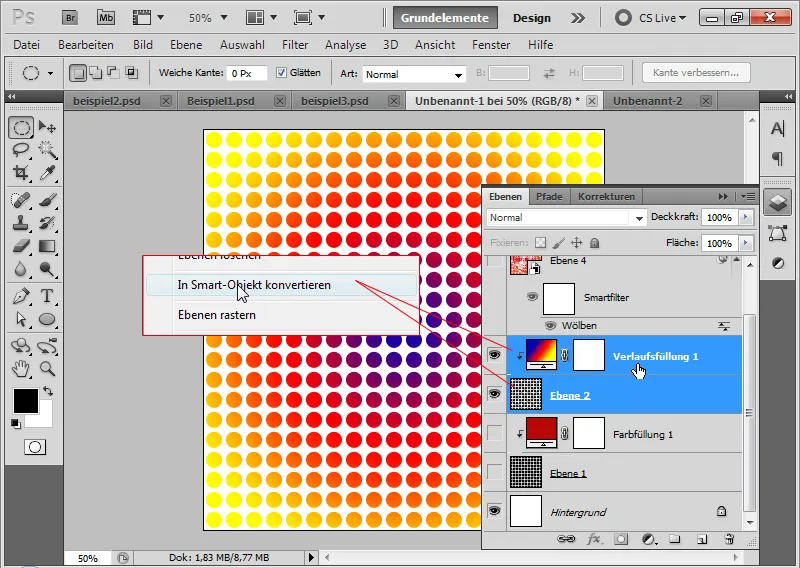
Étape 7: Convertir en objet intelligent
Je sélectionne les deux calques en maintenant la touche Maj et je les convertis en un objet intelligent. Cela permettra de modifier plus tard le dégradé ou les points à tout moment sans perte de qualité.
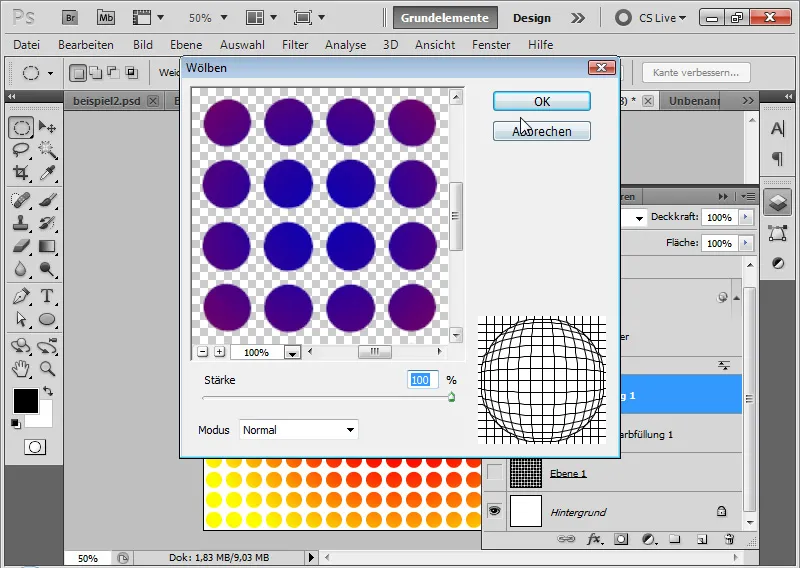
Étape 8: Appliquer le filtre de distorsion Bombage
J'applique maintenant le filtre de distorsion Bombage en mode Normal avec 100 pour cent de force.
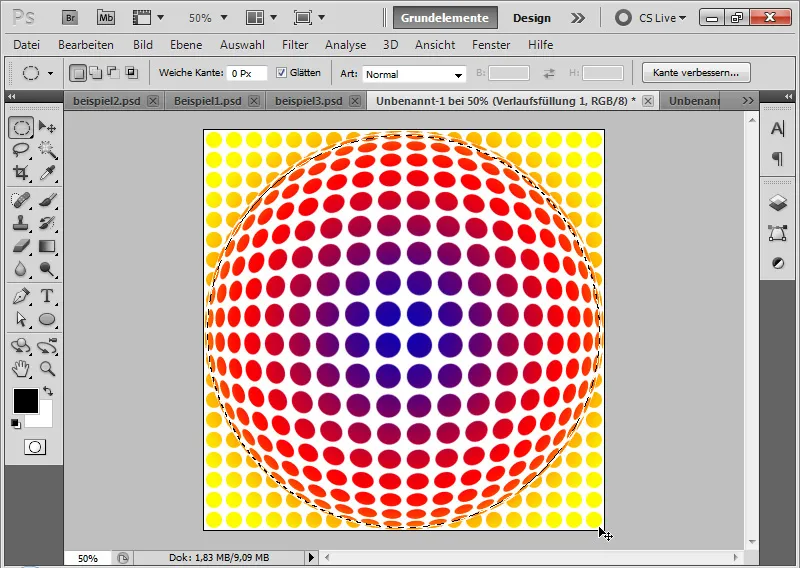
Étape 9: Sélectionner la zone intérieure
Avec l'Outil Ellipse de sélection, je tire d'en haut à gauche vers le bas à droite en maintenant la touche Maj enfoncée pour sélectionner une zone circulaire, afin de capturer la zone intérieure de la boule. Pour une petite marge de propreté, ma sélection n'est pas tout à fait au bord, mais à 2-3 pixels à l'intérieur de la boule.
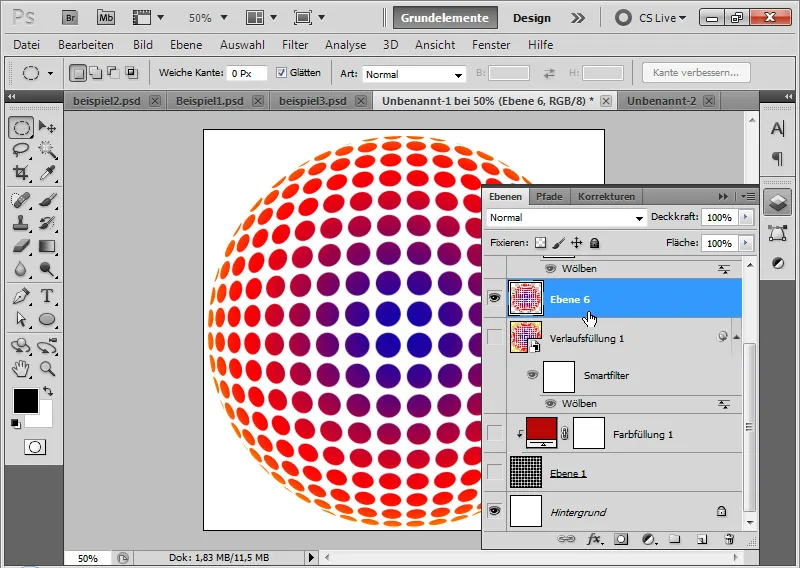
Étape 10: Utiliser comme calque distinct
Avec Ctrl+C, je copie ma sélection et avec Ctrl+V, je la colle dans un nouveau calque. Ma boule disco illustrative est prête, que je peux maintenant utiliser comme élément de design dans une brochure.
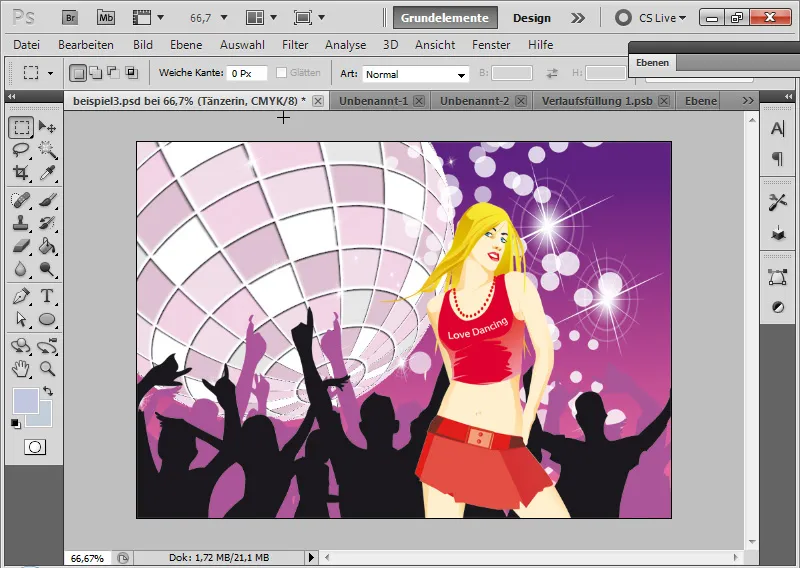
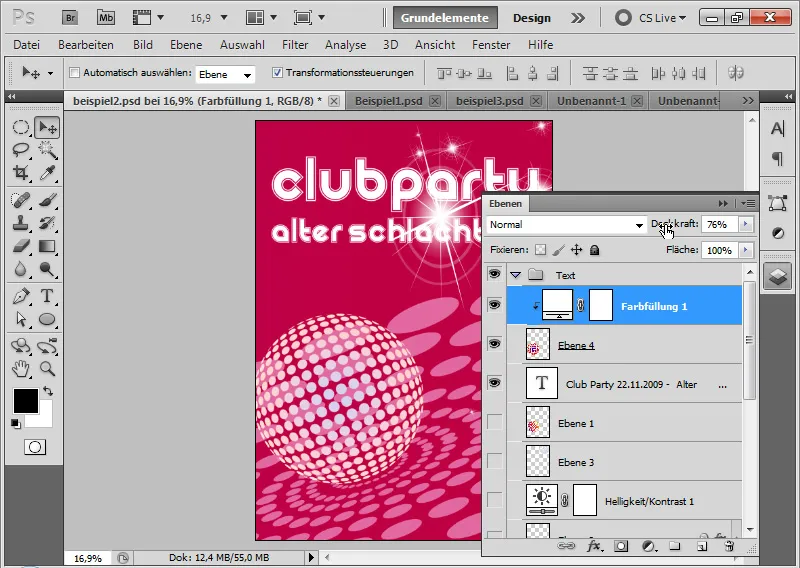
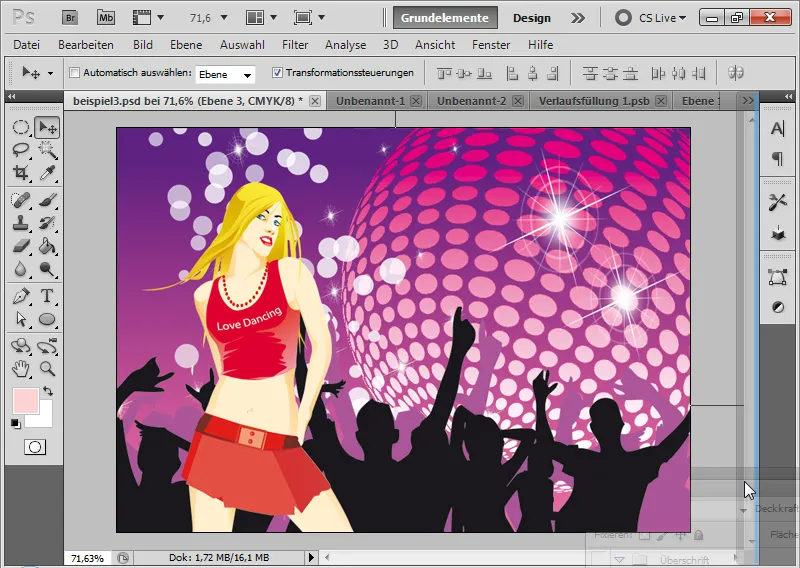
Exemple: Flyer Alter Schlachthof Ici avec un calque de remplissage pleine couleur (avant CS5 cela s'appelait couleur unie!).
Étape 11: Points de couleur unie en dégradé
Si je veux garder mes points complètement d'une seule couleur ou avec un dégradé, je peux le faire assez facilement.
Si la boule disco a un dégradé mais que ses points restent unis, cela devient un peu plus difficile. Mais il y a aussi une solution pour cela. Pour cela, j'ouvre l'objet intelligent d'origine en double-cliquant sur l'objet intelligent. Un fichier PSB s'ouvre.
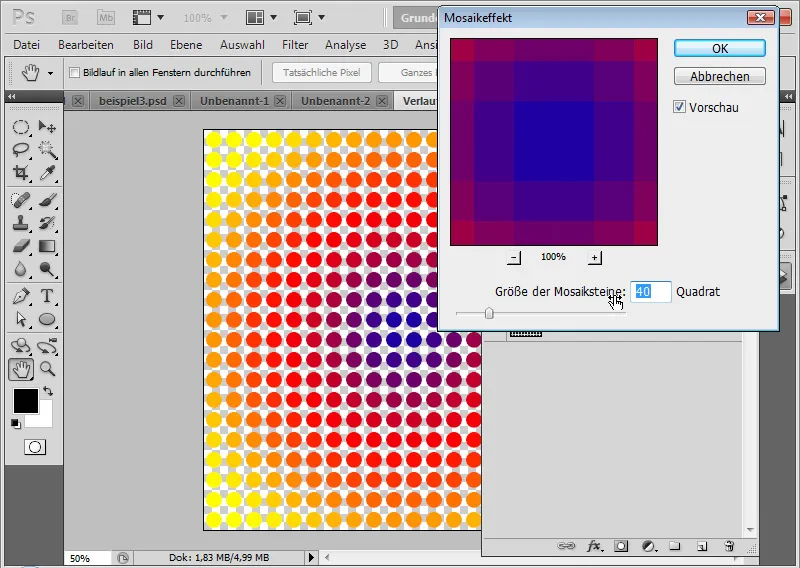
J'active le calque de dégradé et j'appelle via le menu Filtre>Filtre de bruit l'effet de mosaïque.
Là, je peux décomposer mon dégradé en mosaïque. La difficulté réside maintenant simplement à trouver le bon nombre de carrés pour qu'il n'y ait pas d'intersection entre les mosaïques. Mais cela fonctionne. Dans cet exemple, avec 40 carrés.
Maintenant, les points dans la boule disco ont une "pleine couleur", mais forment dans leur ensemble un beau dégradé illustratif.
Conseil: Cet effet de mosaïque circulaire convient également et surtout aux images saupoudrées de couleurs sauvages!
2. Le chemin vers la boule disco illustrative avec les fonctions 3D de Photoshop
Pour tous les utilisateurs de Photoshop avec des versions plus anciennes, le chemin décrit ci-dessus vers la boule disco est très pratique. Comme le look est illustratif, le résultat peut très bien fonctionner dans une brochure. Cependant, la boule disco présente une rigidité inconfortable, car la boule n'existe que frontalement.
Avec les fonctions 3D, je peux surmonter cette rigidité et placer la boule disco dans ma brochure avec le bon angle de vue.
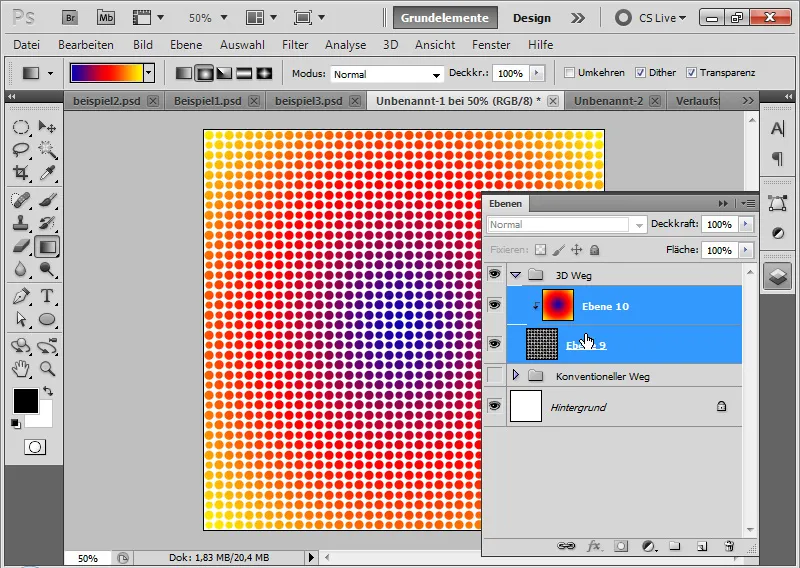
Étape 1: Créer un calque de motif avec un dégradé
Je crée un nouveau groupe dans lequel je montre l'édition avec les fonctions 3D.
Dans le nouveau groupe, je crée un nouveau calque que je remplis également avec le motif précédemment créé. Je donne ensuite à ce motif une couche de dégradé en tant que masque d'écrêtage. Les premières étapes sont donc identiques dans la construction à la manière conventionnelle.
Étape 2: Convertir le calque de motif avec dégradé en calque 3D
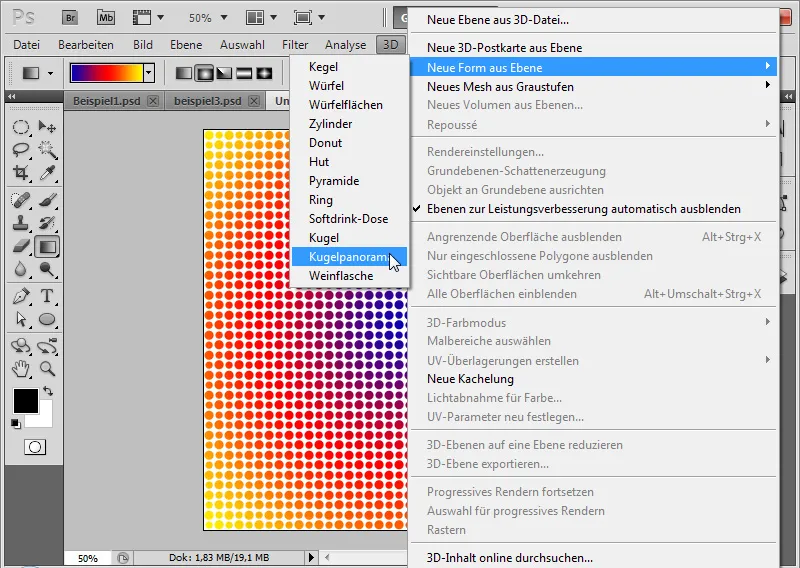
Je convertis mon calque de motif avec le calque de dégradé en un objet intelligent. J'incorpore cet objet intelligent dans un calque 3D. Pour cela, je choisis dans le menu 3D>Nouvelle forme à partir du calque>Panorama sphérique.
Étape 3: Positionnement
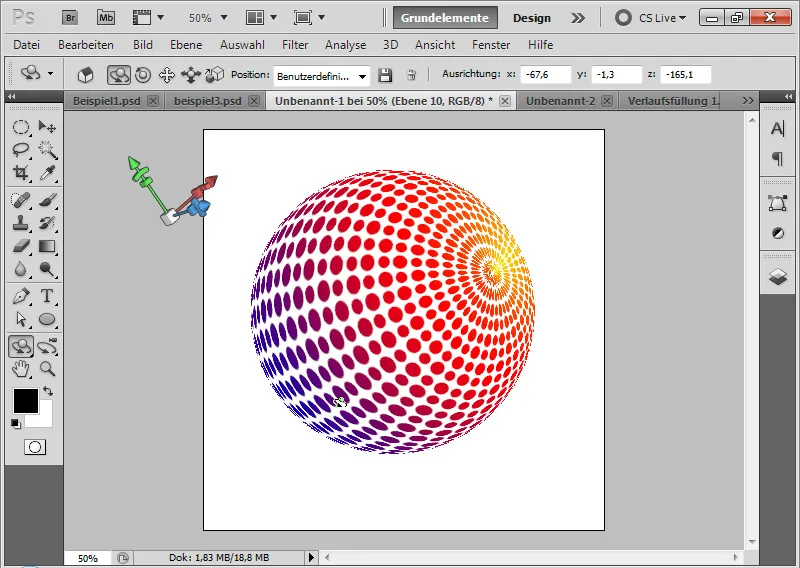
Avec les outils d'objet 3D, je zoome d'abord un peu et je tourne ma boule disco comme je veux qu'elle soit.
Maintenant, il est évident quel avantage réside dans la technique 3D: je peux donner un certain focus à ma boule disco. Il est très simple et intuitif de déterminer si la vue doit se faire d'en bas ou d'en haut.
Étape 4: Rendu
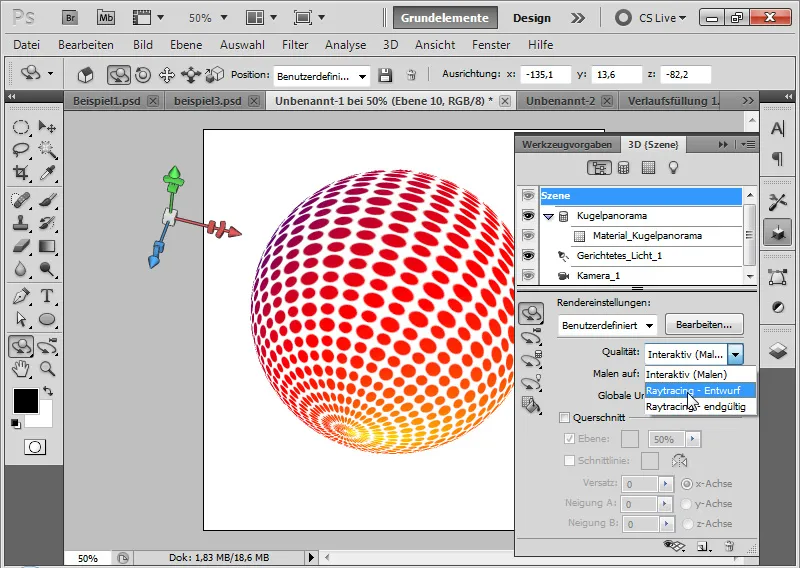
Une fois que j'ai trouvé la bonne position, je n'ai plus qu'à rendre mon résultat. Cela lisse également les bords, et ma boule disco obtient un beau look illustratif.
Comme réglage de rendu, je choisis dans le panneau 3D dans le menu Scène globale sous Qualité l'option Raytracing. Si je suis toujours en cours d'édition, je choisis d'abord Brouillon. Lorsque le travail est presque terminé, je peux également régler définitivement dans le Raytracing. Cependant, le temps de calcul est alors beaucoup plus long.
Étape 5: Modifications
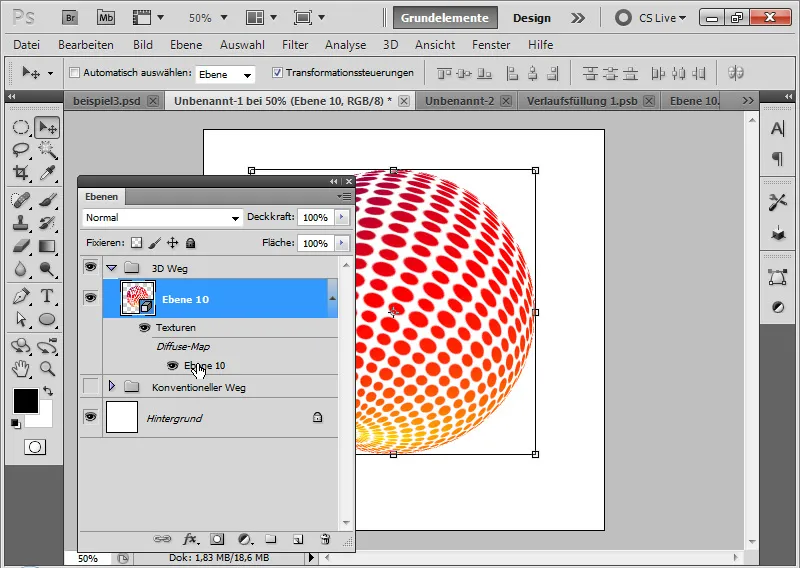
Si je veux quand même modifier mon motif, je peux le faire très simplement en cliquant sur mon calque d'origine dans le calque 3D.
Maintenant je peux modifier mon motif en forme ou en couleur. En enregistrant le fichier PSB, cela est immédiatement pris en compte dans ma boule disco 3D. Dans cet exemple, j'ai ajusté le dégradé de couleurs.
Étape 6: Variation dans le look illustratif
Si je préfère une texture de boule disco plus plane plutôt que le look pointillé illustratif, il me suffit de préparer mon motif ou la texture sous-jacente en conséquence.
Je crée à nouveau mon fichier de motif de la taille 40x40 Px et je dessine un carré à l'intérieur. Il est important de conserver une petite zone transparente à gauche et en haut, car le motif doit être étendu sans couture.
Je fixe le motif via le menu Édition>Définir le motif.
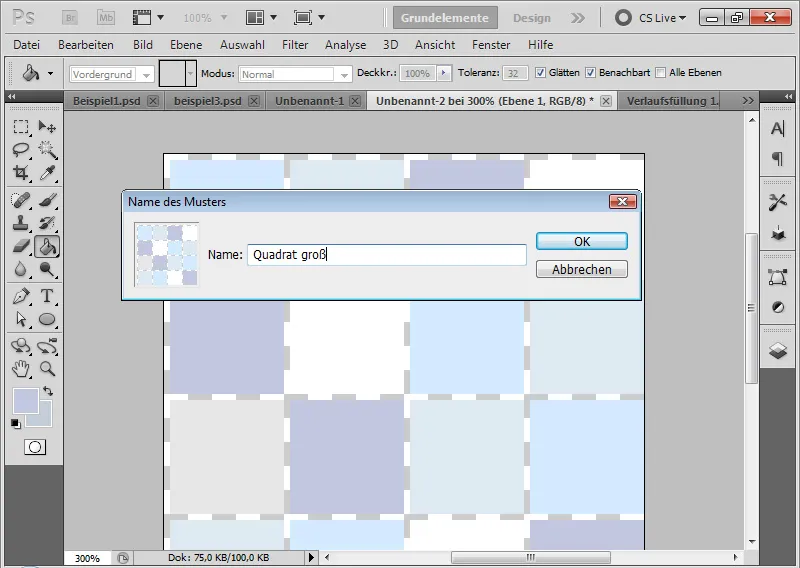
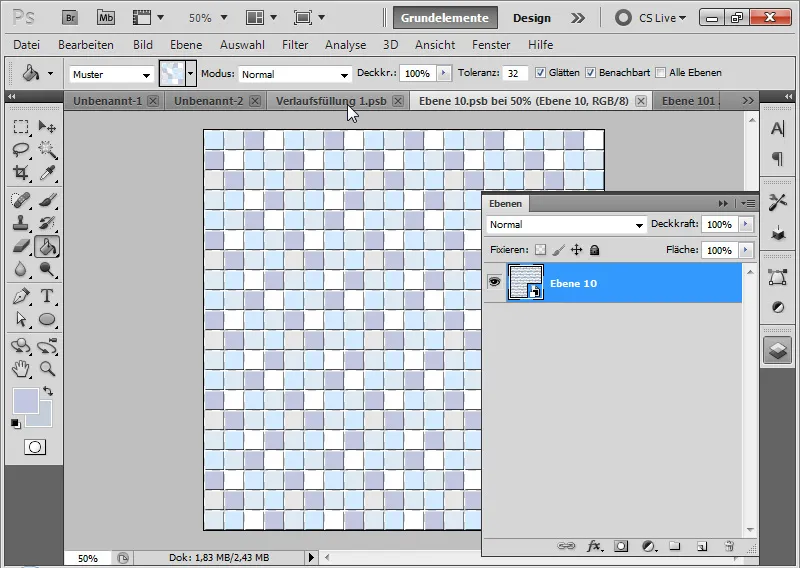
Je vais maintenant agrandir la surface de travail à 160x160 pixels et créer un nouveau calque. Je remplis le calque avec l'outil de remplissage avec mon motif de carré fraîchement créé.
Je choisis différentes couleurs de premier plan claires et remplis les différentes surfaces.
Ensuite, je définis également ce motif. (Pour information: le premier motif de carré n'a servi qu'à me raccourcir un peu le chemin).
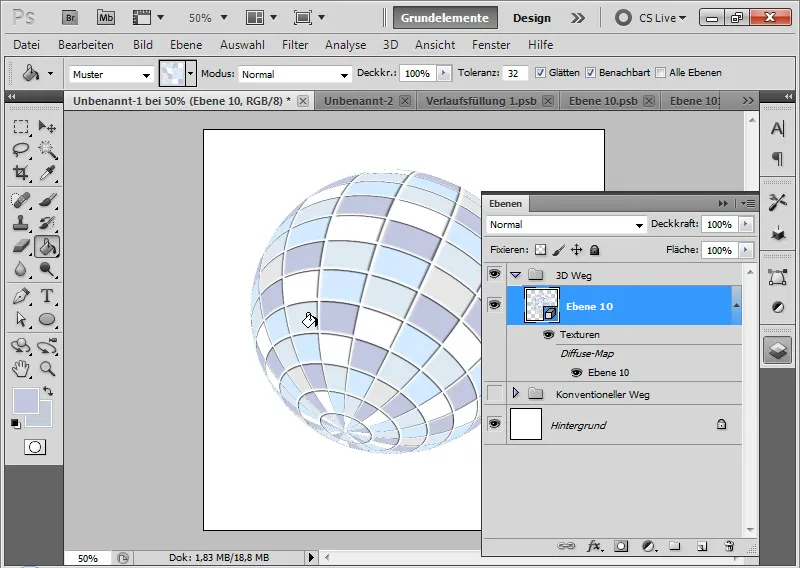
Maintenant, si je appelle simplement la texture de motif dans un disque existant dans l'objet intelligent et j'utilise mon motif de carré pour la texture en pointillé, un nouveau look illustratif très beau se dégage.
Il est utile de définir un bord adouci de 1 pixel avec une taille de 100 pour cent de profondeur dans les options de remplissage. Le mode de profondeur est augmenté à 100 pour cent de transparence. Cela délimite très bien les différentes surfaces les unes des autres; cela donne encore un peu de profondeur à la boule à facettes.
Ma boule à facettes illustrative en carrés est terminée.
Les modifications de couleur peuvent également être effectuées rapidement ici. Dans cet exemple, la boule à facettes a reçu une couche d'ajustement teinte-saturation, pour transformer les tons bleus en tons rouges.