Les effets sonores sont des éléments de design dynamiques et modernes, parfaits pour les flyers de fête, les bannières d'événements ou les fonds d'écran. Avec leurs lignes rythmiques et leurs couleurs vibrantes, ils ajoutent de l'énergie et du mouvement à vos créations. Dans ce tutoriel, je vais te montrer comment créer des effets sonores impressionnants avec Photoshop, en combinant des formes, des dégradés de couleurs et des effets lumineux. Commençons et donnons le rythme parfait à tes projets!
1. Créer un niveau sonore rétro
Dans la première technique, je vais décrire comment créer un niveau sonore rétro. Un effet similaire a déjà été décrit par raptor31 dans un tutoriel ici sur PSD-Tutorials.de.
La technique est assez simple et ne nécessite pas non plus une grande minutie dans sa réalisation, car l'essentiel est géré par un filtre.

Étape 1: Créer un nouveau document
Je crée un nouveau document (Ctrl+N) de taille 800x600 pixels et je remplis le calque d'arrière-plan en noir.
Étape 2: Dessiner le contour de l'égaliseur
Je crée un nouveau calque avec Ctrl+Alt+Maj+N. En utilisant un pinceau rond blanc (B) de 5 pixels, je dessine le contour du pic de l'égaliseur dans le nouveau calque.
Étape 3: Dupliquer le calque et le miroir
Je duplique le calque du contour de l'égaliseur avec le raccourci Ctrl+J et le miroir verticalement avec Ctrl+T>Miroir vertical. Je déplace le calque avec l'outil de déplacement vers le bord inférieur du contour de l'égaliseur d'origine.
Étape 4: Fusionner les deux calques
Je sélectionne les deux calques de contour dans le panneau des calques et les fusionne en un seul avec le raccourci Ctrl+E.
Étape 5: Remplir la zone intérieure
Avec l'outil de remplissage (G), je remplis les zones intérieures du calque de contour avec de la couleur blanche.
Étape 6: Rotation de l'image de 90 degrés
Je fais pivoter tout le document de 90 degrés dans le sens des aiguilles d'une montre via le menu Image>Rotation de l'image>90° dans le sens des aiguilles d'une montre. Ceci est important car le filtre appliqué à l'étape suivante ne fonctionne que vers la droite ou la gauche, et pas vers le haut ou le bas.
Étape 7: Appliquer le filtre effet de vent vers la droite
À travers le menu Filtre>Filtres artistiques, j'ouvre la boîte de dialogue de l'effet de vent.
Je sélectionne la case à cocher pour Fort avec la direction vers la droite. Ensuite, je confirme avec OK.
Étape 8: Répéter le filtre
À travers le menu Filtre, je trouve en haut la possibilité de répéter le dernier filtre. Je clique dessus ou utilise simplement le raccourci Ctrl+F. J'applique le filtre environ 2 à 3 fois.
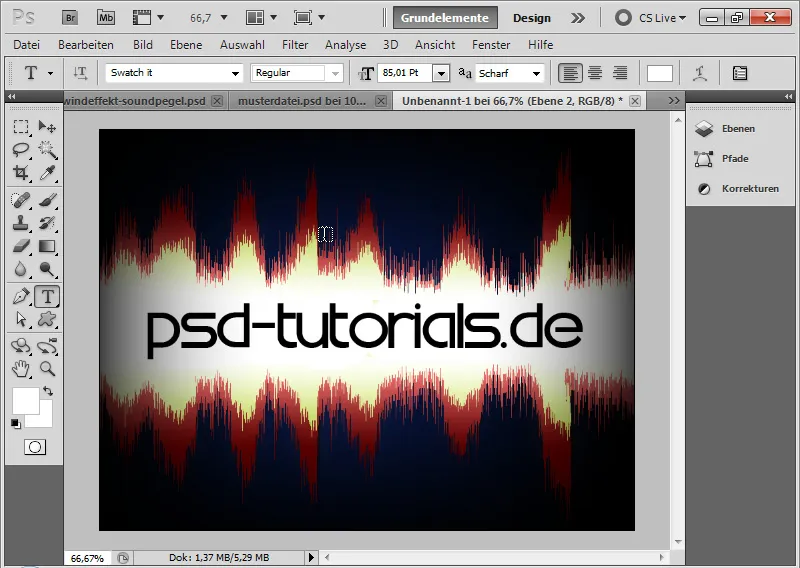
Maintenant, le contour d'égaliseur familier apparaît, tel que je le souhaite également dans mon premier look de niveau sonore.
Étape 9: Appliquer à nouveau l'effet de vent vers la gauche
J'ouvre à nouveau le filtre via le menu des filtres et je change la direction vers la gauche. Encore une fois, je répète l'application du filtre 2 à 3 fois jusqu'à ce que l'effet convienne.
Étape 10: Rotation de l'image à l'origine
À travers le menu Image>Rotation de l'image>90° contre les aiguilles d'une montre, je ramène mon document à sa position d'origine.
Étape 11: Remplir la surcouche de dégradé
Pour colorer les pics blancs de l'égaliseur, je choisis un remplissage de dégradé en tant que surcouche de couleur.
Le dégradé va du rouge clair au rouge sang et est conçu de manière réfléchissante.
Je place la surcouche de couleur en tant que masque d'écrêtage avec le raccourci Ctrl+Alt+G.
Étape 12: Dupliquer le niveau de déformation avec le niveau de remplissage
Je duplique le niveau de déformation avec le niveau de remplissage, car je vais maintenant créer la zone intérieure du niveau de déformation.
Je transforme le niveau de déformation avec Ctrl+T. Je réduis simplement le niveau de déformation vers l'intérieur en réduisant les points de côté.
J'ajuste le remplissage dégradé en le changeant en blanc sur jaune.
Étape 13: Placer les deux niveaux dans un objet intelligent
Je sélectionne les deux niveaux et les regroupe dans un objet intelligent. Cela me permet de modifier uniformément les deux niveaux tout en conservant l'accès aux niveaux individuels.
Étape 14: Options de remplissage
Je vais maintenant ajouter quelques options de remplissage à mon objet intelligent pour accentuer davantage l'effet.
• Ombre portée:
• Opacité: 100 pour cent
• Espacement: 6 pixels
• Taille: 6 pixels
• Lueur externe:
• Couleur/luminosité: Blanc
• Opacité: 4 pour cent
• Taille: 43 pixels
Pour rendre l'ombre portée visible, j'ai créé un nouveau dégradé radial de bleu foncé à noir en arrière-plan.
Étape 15: Dernière touche avec la vignette
L'effet de niveau peut maintenant être utilisé comme élément de design dans les fonds d'écran et les dépliants. Si je veux le laisser tel quel en termes de forme et de taille, je peux ajouter une vignette pour pimenter le tout.
Je crée un nouveau niveau et le remplis avec une couleur au choix.
Je règle le curseur de remplissage dans le panneau des calques à 0 pourcent. Cela signifie que le contenu du niveau ne sera pas affiché. Seuls les styles de calque définis seront affichés. Et je les règle maintenant.
J'ouvre les options de remplissage et je choisis Lueur interne avec les réglages suivants:
• Couleur/luminosité: Noir avec la méthode de remplissage Multiplier
• Opacité: 75 pour cent
• Taille: 250 pixels
La vignette est prête.
Étape 16: Variation avec zone de texte
Si je laisse une zone blanche à l'intérieur du niveau, je peux très bien l'utiliser pour du texte.
Avec l'outil de sélection, je sélectionne dans l'objet intelligent d'abord la partie supérieure jusqu'au milieu, je la copie avec Ctrl+C et je la colle dans mon document avec Ctrl+V. Je fais de même avec la moitié inférieure de mon effet de niveau.
Avec l'outil de déplacement, je déplace les deux nouveaux niveaux de sorte qu'il reste de la place pour le texte au milieu. Ensuite, je sélectionne les deux niveaux et je les fusionne en un avec Ctrl+E. Je remplis la zone intérieure transparente avec un pinceau blanc.
Étape 17: Placer du texte
Avec mon outil texte, je peux maintenant écrire n'importe quel texte à l'intérieur. Je choisis la police Swatch it et j'écris simplement PSD-Tutorials.de. Bien sûr, du point de vue du motif, une annonce pour une soirée techno conviendrait beaucoup mieux.
2. Créer un effet de niveau sonore au look brillant numérique
Une autre façon de créer un effet de niveau sonore en tant qu'élément graphique pour des dépliants et des fonds d'écran consiste à imiter un look brillant numérique.créer
Étape 1: Document avec fond noir
Je peux créer un nouveau document de taille 800x600 ou je peux simplement continuer avec mon document existant et créer un nouveau groupe pour organiser ces effets.
Étape 2: Créer un motif
Dans un nouveau document de taille 42x42 pixels, je crée un modèle en grille.
Pour cela, je trace une barre noire de taille moyenne verticalement à droite du document et trois barres noires et étroites horizontalement sur le côté gauche. Avec un zoom élevé, la grille de pixels s'affiche pour m'aider à positionner les barres.
Avec l'outil Rectangle, je trace d'abord les trois rectangles de 4 pixels de haut horizontalement, puis le rectangle de 10 pixels de large verticalement dans le document. Les espaces entre les rectangles étroits sont de 10 pixels!
Il est important que le fond soit transparent lors de la définition du motif. Enfin, je peux définir mon motif via le menu Modifier>Définir le motif.
Étape 3: Créer un dégradé
Dans les couleurs dans lesquelles le remplissage dégradé devrait apparaître dans mes niveaux sonores, je crée le dégradé souhaité dans un nouveau calque.
Étape 4: Créer un motif
Je crée un nouveau calque et le remplis avec l'outil dégradé. Au lieu de la couleur d'avant-plan, le motif est activé dans la barre de menu. Là, j'attribue mon motif nouvellement créé. Ensuite, je remplis le calque avec mon motif.
Il est judicieux de créer le calque de motif comme un masque d'écrêtage pour le calque de dégradé. Je le fais avec Ctrl+Alt+G ou avec Alt et Cliquer entre les deux calques dans le panneau des calques.
Étape 5: Tracer les pics de niveau dans le masque de calque
J'ajoute un masque de calque au calque de dégradé. Je peux maintenant colorier les zones qui n'appartiennent pas à mes pics de niveau. Je peux le faire facilement avec un pinceau noir. Alternativement, il est également possible de simplement sélectionner les zones avec l'outil de sélection et de les remplir en noir dans le masque de calque. La couleur d'avant-plan peut être placée en remplissage en utilisant le raccourci Alt+Touche de retour.
Étape 6: Créer un objet intelligent
Je sélectionne le calque de dégradé et le calque de motif et les intègre dans un objet intelligent (Clic droit>Convertir en objet intelligent). Il est maintenant préférable que les deux soient dans un objet intelligent et soient continuellement modifiés ensemble, car je peux déplacer l'objet intelligent vers le haut du document plus facilement.
Étape 7: Dupliquer l'objet intelligent et le miroir
Je duplique mon objet intelligent avec Ctrl+J.
Avec Ctrl+T>Miroir vertical, je peux – surprise, surprise – miroiter verticalement mon duplicata.
En utilisant l'outil Déplacer, je le descends encore un peu, de sorte que les deux "parties inférieures" des pics de niveau se touchent presque. Maintenant, je réduis l'opacité à 40 pour cent.
Étape 8: Réflexion débordante
Pour que le reflet ait un effet débordant dans l'obscurité, j'ajoute simplement un masque de calque à l'objet intelligent.
Avec un dégradé noir-blanc, je trace de bas en haut, de sorte que la zone inférieure devienne transparente.
Étape 9: Transformation
Je sélectionne les deux objets intelligents et je les transforme en unité via Ctrl+T. Il est judicieux de transformer l'effet un peu de manière perspective et de le déformer. Cela ajoute encore un peu de dynamisme à l'effet. C'est tout. Avec l'effet de niveau sonore, un bel élément graphique est disponible pour les flyers et les fonds d'écran.
Étape 10: Variation
Il est pratique de pouvoir modifier les couleurs du dégradé à tout moment. Ainsi, je double-clique simplement sur l'objet intelligent de la vue des niveaux supérieurs. Je vais maintenant au document PSB, où mes deux calques d'origine ont été enregistrés.
Là, je peux changer le dégradé comme je le souhaite en termes de couleur.
Si je veux faire une autre variation, je peux faire sauter les pics de niveau. Cela souligne l'effet graphique d'une manière particulière.
Pour cela, je colorie les deuxièmes pics individuels de chaque pic de niveau dans le masque de calque. Celui-ci disparaît à la vue.
En enregistrant le document PSB, les modifications sont appliquées au fichier PSD.
Qu'est-ce qui est remarquable? Les variations sont également intégrées dans la réflexion. Cool! Ce n'est pas de la grande magie, mais simplement parce que les dupliqués d'objets intelligents à partir du menu Calque>Objets intelligents>Nouvel objet intelligent par copie ou via le raccourci Ctrl+J définissent une instance par rapport à l'objet intelligent d'origine. Et ainsi, les modifications de l'original sont également "transmises".
Accessoirement: Si je ne veux pas cette modification, je duplique via le menu Calque>Objets intelligents>Nouvel objet intelligent par copie.


