L'animation des textes peut apporter une touche dynamique et attrayante à vos projets. Dans ce tutoriel, nous aborderons les premières étapes pour créer et animer des textes dans Adobe After Effects. Vous apprendrez à utiliser des Keyframes pour faire voyager votre texte de gauche à droite et à appliquer différentes possibilités d'interpolation. Commençons et donnons vie à votre texte!
Principales conclusions
- Les Keyframes sont essentiels pour les animations dans After Effects.
- Vous pouvez ajuster la position du texte sur les axes X et Y.
- Différentes méthodes d'interpolation peuvent influencer le mouvement de l'animation.
Guide étape par étape
Pour apprendre les bases de l'animation de texte dans After Effects, suivez ces étapes:
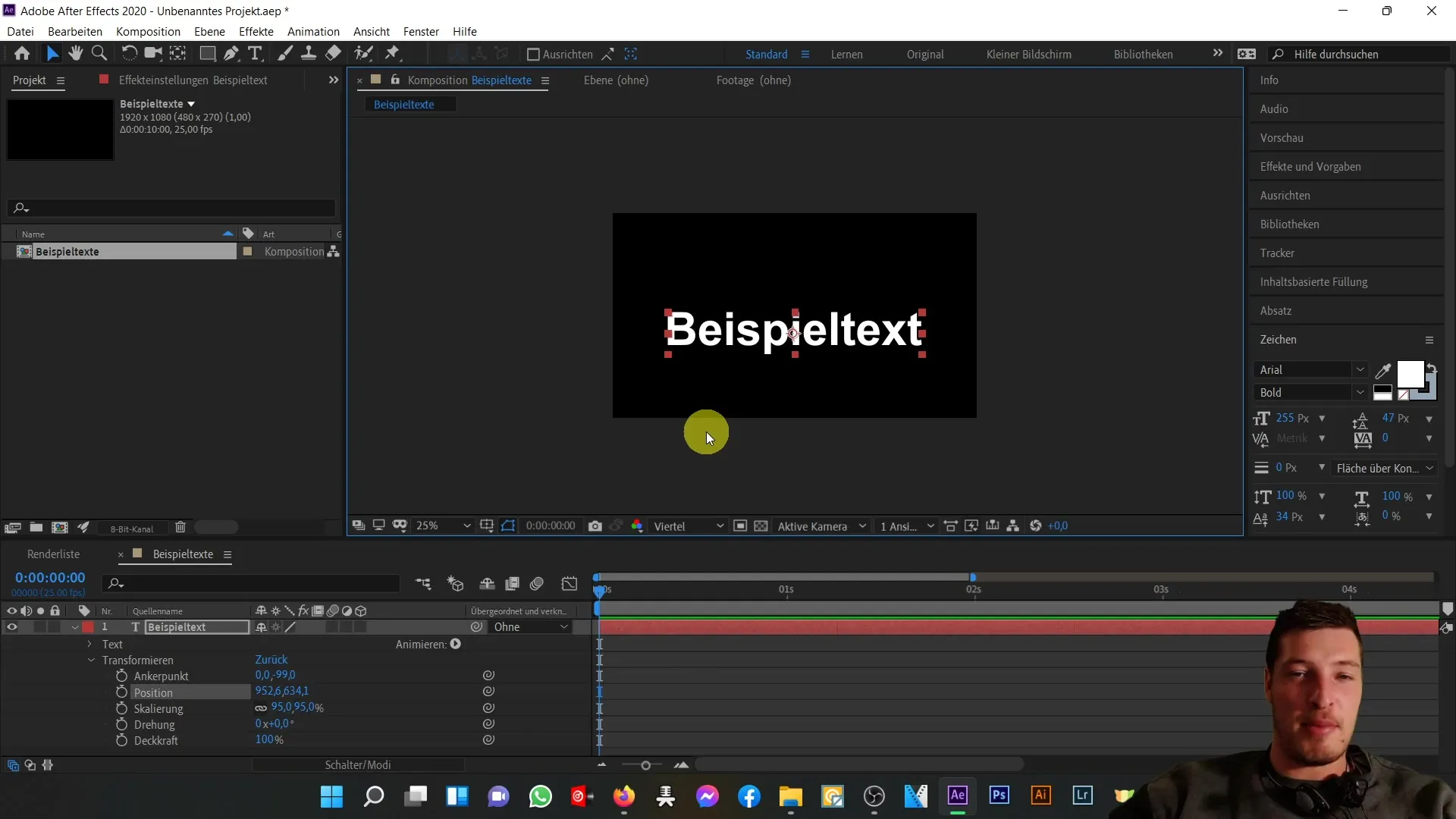
Commencez par créer un nouveau texte dans votre projet After Effects. Cliquez sur l'outil texte et saisissez votre texte souhaité. Nous voulons maintenant animer ce texte avec des Keyframes. Pour ce faire, examinons de plus près les valeurs de position sur les axes X et Y. Nous sommes actuellement à 0 seconde sur notre timeline. Pour placer le premier Keyframe, cliquez sur l'horloge à côté du paramètre de position. Vous verrez alors que le premier Keyframe a été créé dans le plan de position. Il enregistre les informations sur la position de votre texte à ce moment-là.

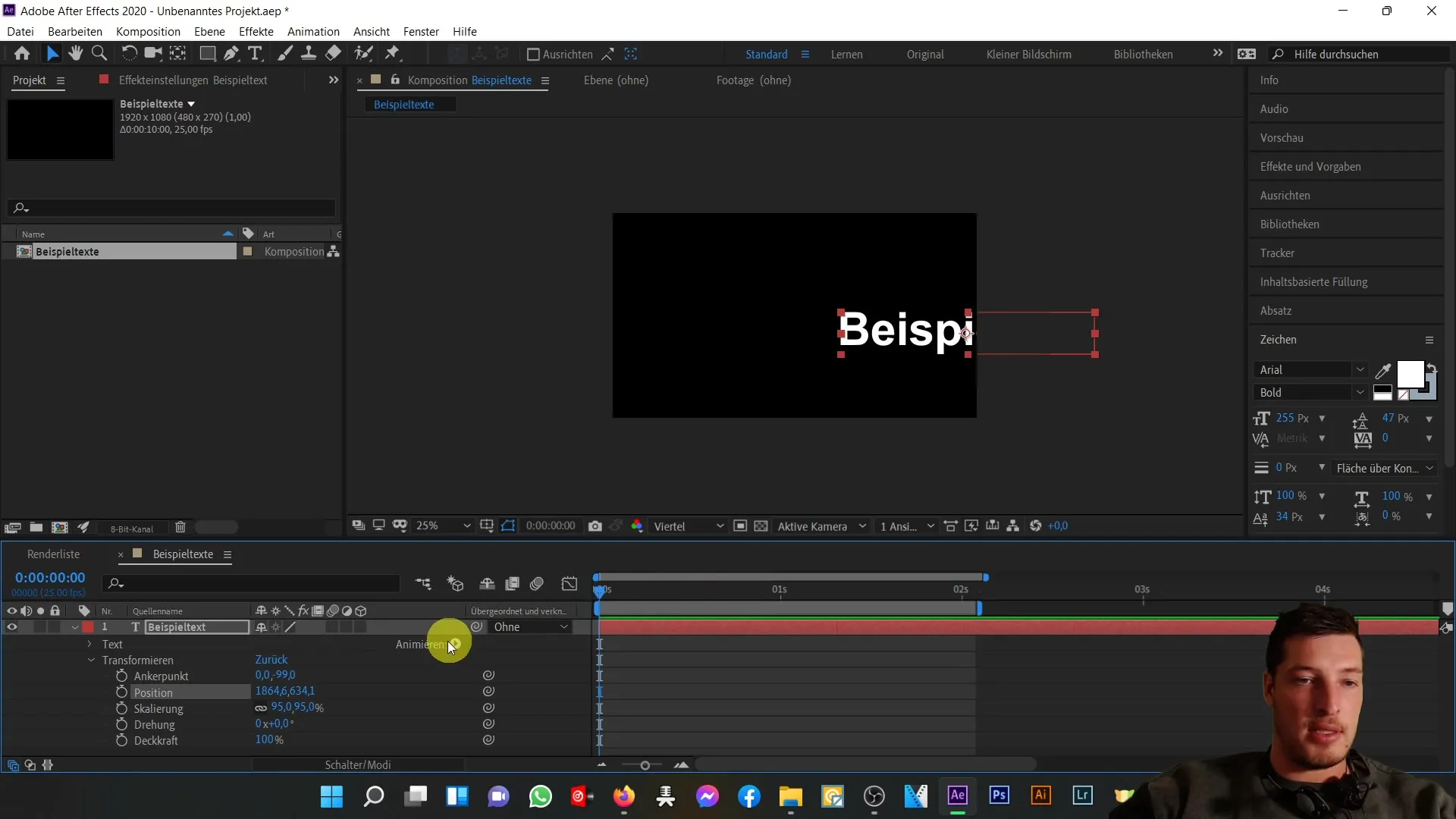
Passons maintenant à 2 secondes sur la timeline. Vous allez ajuster la position sur l'axe X. Déplacez le texte vers la droite; vous remarquerez qu'un nouveau Keyframe est automatiquement créé. Dans la fenêtre d'aperçu, vous verrez la trajectoire que le texte parcourt dans le temps. Pour vérifier l'animation, reculez un peu et faites glisser la timeline jusqu'à la fin des Keyframes. En appuyant sur la barre d'espace, vous pourrez voir l'animation en mouvement. Le texte se déplace maintenant linéairement de gauche à droite.
Pour notre texte d'exemple, nous avions une valeur X de 952 au début et une valeur Y de 634. La valeur Y reste la même, tandis que la valeur X augmente jusqu'à 1864. Nous avons ainsi défini le mouvement de base de gauche à droite.
Pour l'étape suivante, nous voulons rendre l'animation un peu plus intéressante. Au début, le texte doit être à gauche de la composition, puis entrer rapidement, ralentir et disparaître rapidement à droite de la zone d'affichage. Pour ce faire, sélectionnez les deux Keyframes et supprimez-les. Vous verrez qu'il n'y a plus d'animation et que la position revient à sa valeur actuelle. Cliquez à nouveau sur la valeur X et déplacez-la vers la gauche avec la souris pour la placer en dehors de la zone d'affichage. Cliquez à nouveau sur l'horloge pour définir le prochain Keyframe.

Avancez ensuite d'environ 10 images sur la timeline. Vous verrez que le texte revient dans la zone d'affichage. Laissez le texte là pendant une seconde, puis déplacez-le très lentement vers la droite - cela activera automatiquement le prochain Keyframe. Pour terminer l'animation, avancez à nouveau d'environ 10 images et sortez complètement de la zone d'affichage sur la droite. Si tout est fait correctement, vous pouvez maintenant lire l'animation.
Il se peut que votre animation ne semble pas aussi linéaire et montre une sorte d'effet de rebond. Cela est dû à l'interpolation que After Effects utilise entre les Keyframes. Si vous le souhaitez, vous pouvez ajuster cela. Cliquez avec le bouton droit sur le Keyframe, sélectionnez "Interpolation des Keyframes" et passez de l'interpolation spatiale "Bézier" à "linéaire". Vous pouvez faire cela pour les deux Keyframes pour garantir une transition rigide.
Pour mieux comprendre la différence entre "Bézier" et "linéaire", créez une sorte d'animation en forme de triangle. Misez en échelle votre texte et déplacez-le en bas à gauche de la position zéro. Allez vers le milieu de l'animation, déplacez-le légèrement en haut à droite, puis placez-le en bas à droite pendant 2 secondes. Le résultat montrera l'interpolation Bézier. En revanche, si vous passez en linéaire, vous ne verrez pas de courbes, mais une transition rigide d'un point à l'autre.
Voilà les bases essentielles pour animer votre texte dans After Effects. Nous aborderons dans la prochaine section d'autres paramètres à ajuster et animerons des propriétés individuelles de votre texte.
Résumé
Dans ce tutoriel, vous avez appris à utiliser des Keyframes dans After Effects pour créer des animations texte fluides. Comprendre la position, le timing et l'interpolation vous aidera à obtenir des résultats visuellement attrayants.
Foire aux questions
Comment ajouter des Keyframes dans After Effects?Cliquez sur l'horloge à côté de la propriété souhaitée pour définir un Keyframe.
Quelles sont les méthodes d'interpolation et comment influencent-elles mon animation?Les méthodes d'interpolation déterminent comment se déroule le mouvement entre les Keyframes; elles peuvent être linéaires ou Bézier, ce qui influe sur la trajectoire du mouvement.
Puis-je ajuster la durée de mes Keyframes?Oui, en déplaçant la position des Keyframes dans la timeline, vous pouvez ajuster la durée et donc la synchronisation de votre animation.


