Dans ce tutoriel, je vais créer un effet de lumière et ombres 3D exclusivement dans Photoshop pour une carte de visite. Cet effet est particulièrement adapté aux logos et aux initiales d'une personne. Cela rendra la face avant de la carte de visite sobre, mais belle, pas trop fantaisiste et pourtant de manière moderne. L'arrière-plan sera utilisé pour les informations de contact et d'adresse.
Un utilisateur de 3D dira de cet effet : Très simple, aucun problème. Cependant, cet effet doit être créé dans Photoshop. À première vue, on pourrait penser qu'il suffit de créer une ombre portée en tant que calque séparé, puis de la transformer. Mais je souhaite montrer une méthode utilisant les fonctionnalités 3D, qui rend le rendu des ombres plus réaliste et offre beaucoup plus de liberté en termes d'angles de vue. Un remplacement du logo ou une modification des initiales sera beaucoup plus simple avec les fonctionnalités 3D, par rapport à une méthode basée uniquement sur des transformations.
Une carte de visite a un format standard de 85 x 55 mm. Pour ceux qui sont incertains, il est préférable de consulter une imprimerie en ligne où vous pouvez faire imprimer des cartes de visite. Vous y trouverez des indications utiles sur la taille, le format, etc. Par exemple chez Flyerpilot sous Cartes de visite>Modèles : Je crée un nouveau document avec Ctrl+N aux dimensions 89 x 59 mm. Une marge de 2 mm est déjà prise en compte sur chaque côté. Le mode de couleur est pour le moment en RGB. Cet effet ne peut être créé que dans cet espace colorimétrique, et uniquement avec la version étendue de Photoshop CS4.

La règle est réglée en centimètres. Si je préfère un réglage en millimètres, je peux le définir dans les préférences. Pour cela, je choisis Ctrl+K et Ctrl+7.
Je place maintenant avec des guides la zone de marge de fond, afin de pouvoir toujours juger très facilement comment seront les bords de ma carte de visite. Si la règle n'est pas affichée, je peux l'afficher via Ctrl+R. Maintenant, je tire une ligne de guidage à partir de la règle à une distance de 2 mm du bord en utilisant la touche Maj pour placer le guide avec précision par pas de mm. Je fais de même pour tous les côtés.
Si les guides dérangent dans l'évaluation de la mise en page, je peux les masquer avec Ctrl+H. Cependant, cela masquera également les contrôles de transformation, les sélections, etc. J'ai créé un nouveau calque que je remplis avec un gris à 50%. Je le fais le plus rapidement avec les raccourcis clavier Ctrl+Maj+N et Maj+Retour arrière.
Dans un nouveau calque, j'insère mon logo souhaité, dans ce cas le papillon PSD. Le logo est inséré dans le document en tant qu'objet intelligent. J'agrandis le papillon jusqu'à ce qu'il soit placé de manière presque couvrante. Je transforme respectivement le calque gris et le calque du logo en calque 3D. Le calque concerné est sélectionné et converti en calque 3D via le menu 3D>Nouvelle carte postale 3D à partir du calque.
Les deux calques ont maintenant - tout comme un objet intelligent - une petite icône en bas à droite.
Je lance l'outil de rotation de l'objet 3D K. Les options de réglage 3D sont activées dans la barre de menu. Là, je mets l'alignement de l'axe x à -90. Maintenant, ça devient tridimensionnel. Le calque gris devient ainsi le sol sur lequel repose le logo. Le gris est maintenant disposé comme un sol pour la vue du document et n'est donc pas affiché.
Je vois maintenant tridimensionnellement ce qui s'est passé lorsque je tourne les objets à un angle.
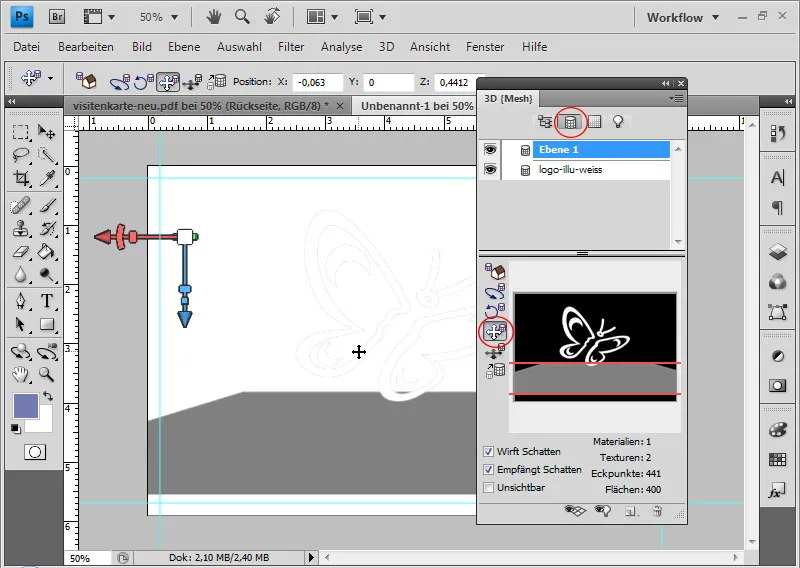
Avant cela, je sélectionne les deux calques 3D et je les réduis à un seul calque 3D. Contrairement à l'option dans le menu Édition, je le fais via le menu 3D>Réduire les calques 3D en un seul calque. Les contenus des calques restent toujours modifiables individuellement. Je sélectionne le calque 3D gris et j'ouvre le panneau 3D via le menu Fenêtre. Je filtre la vue selon les maillages et j'ouvre le calque 3D avec la surface grise. Avec l'outil de déformation du maillage, je tire la surface grise vers le bas pour la placer là où le papillon s'arrête. En conséquence, le papillon reposera sur le calque gris ou volera juste au-dessus de celui-ci.
Lorsque j'ajuste l'angle de vue avec l'outil de rotation d'objet 3D, je commence à percevoir lentement la dimensionnalité 3D.
Avec l'outil de mise à l'échelle du maillage dans le panneau 3D, je peux agrandir la surface grise. J'agrandis simplement la surface vers le haut de manière intuitive jusqu'à ce que cela ne soit plus possible. C'est important car dans l'étape suivante, une source lumineuse sera placée et la lumière et les ombres auront besoin de suffisamment de surface pour avoir un effet complet.
S'il reste des zones blanches dans l'image, je crée simplement un nouveau calque et je le remplis avec du gris à 50% ou je remplis directement l'arrière-plan avec du gris.
Il est avantageux de positionner le papillon maintenant comme il devrait apparaître dans l'image finale. Avec l'outil de rotation d'objet en 3D, je fais pivoter le papillon dans la bonne position. Avec l'outil de déplacement, je déplace le papillon vers le bord droit de l'image.
Dans le panneau 3D, je filtre maintenant les sources lumineuses. Dans le menu, je choisis Nouveau projecteur.
Ensuite, j'active les sources lumineuses dans la barre de pied du panneau 3D.
J'place maintenant la source lumineuse en haut à droite derrière le papillon, de sorte que le papillon soit éclairé par l'arrière et que les ombres et la lumière soient placées à gauche sur le sol devant le papillon. Pour cela, j'utilise les trois outils de rotation, tir et déplacement de la source lumineuse.
Lorsque le modèle de fil de lumière montre la bonne trajectoire, je peux demander un filtre de la scène entière dans le panneau 3D. Là, je définis Raytraced comme paramètre et la lumière et les ombres sont rendues.
Je peux maintenant peaufiner un peu plus l'impact de la lumière ou ajouter une autre source lumineuse à l'image.
Un nouveau calque en mode couleur donne à la carte de visite une belle teinte de lilas.
Pour compléter ceci de manière optimale avec le papillon, je double-clique sur le calque du papillon à l'intérieur de la 3D layer. Un fichier PSB s'ouvre pour éditer l'objet intelligent original. Là, je définis une superposition de couleur avec ma couleur préférée pour le papillon dans les options de remplissage.
En sauvegardant le fichier PSB, le fichier PSD est également mis à jour.
L'ombre paraît un peu dure sur le bord gauche. Dans le panneau 3D, je définis donc une douceur de 10 pour cent pour que l'ombre paraisse plus réaliste.
Dans la dernière étape pour le recto, je crée un texte avec la couleur blanche dans la police Futura LT. Celui du haut a une taille de police de 14 et celui du bas de 11.
Le recto - et donc l'effet de lumière et d'ombre en 3D - est terminé.
Cette approche est avantageuse car je peux maintenant facilement continuer à éditer mon logo dans le fichier PSB. Ainsi, chaque modification met automatiquement à jour l'original. Par exemple, si je cache maintenant le logo et crée une couche de texte avec mes initiales "MP", j'obtiens cela dans mon fichier avec un effet de lumière et ombre en 3D.
Les initiales ont maintenant l'effet de lumière et d'ombre en 3D.
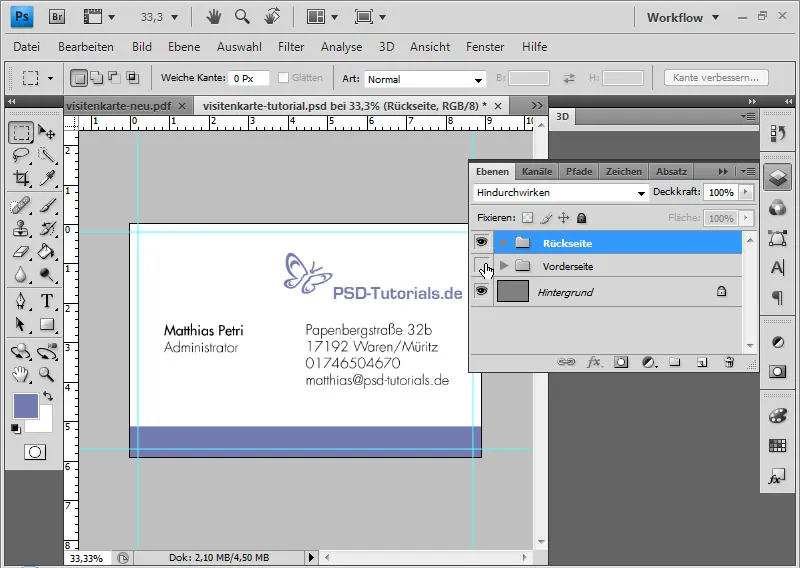
Je regroupe tous les calques dans un groupe et les nomme "Recto". Un autre groupe est créé pour le verso. En bas, je crée avec l'outil de rectangle un cadre de couleur lilas, qui correspond à celui du recto pour le verso. Le logo est placé et également rempli de cette couleur lilas. Enfin, les coordonnées de contact et l'adresse sont ajoutées.
Important : Avant de convertir le document en CMJN, enregistrez-le en tant que PSD pour que des modifications, en particulier sur le recto, restent possibles à tout moment. Convertissez le document ensuite par le menu Image > Mode de RVB à CMJN. Ensuite, exportez le document en tant que fichier PDF. Maintenant, je vais sur Enregistrer sous, sélectionne le format PDF et donne un nom au fichier. Pour l'impression, il est judicieux d'exporter le fichier en PDF standard PDF/X-4.
De nombreuses imprimeries donnent des conseils sur ce qu'il faut surveiller dans les fichiers d'impression. Par exemple, Flyerpilot.de, une imprimerie en ligne, propose une liste de contrôle pour les cartes de visite concernant l'exportation:
Il est judicieux de demander si l'imprimerie rencontre des problèmes avec les transparences. C'est particulièrement important lorsque des graphiques vectoriels et des polices avec des effets (ombres portées) sont utilisés. Par exemple, je vois dans la liste de contrôle que la charge colorimétrique ne doit pas dépasser 280 %. Contrairement à Adobe InDesign, qui devrait être le programme préféré pour la mise en page, Photoshop ne peut pas conserver les valeurs de couleur. Lorsque je passe de RVB à CMJN, ma police noire ne sera pas du noir pur, mais une sortie quadrichromique. Dans Acrobat, sous Avancé > Production d'impression > Aperçu de sortie…, je vois que mon noir a une charge colorimétrique plus élevée.
C'est donc judicieux de ne pas faire la mise en page dans InDesign, de définir la police après le changement de mode colorimétrique ou de la nettoyer ensuite des valeurs de couleur CMJN. Cela se fait en mettant simplement la police noire à zéro dans les valeurs CMJ.
L'avantage d'une imprimerie en ligne est que je dispose d'un calcul en temps réel avec des entrées changeantes (papier/nombre, etc.). Les options de paiement incluent même PayPal!
Si nécessaire, je peux également effectuer une épreuve du fichier pour m'assurer que tout est en ordre.
Résultat final - avec marge de rognage:


