Normalement, je crée des graphiques d'arrière-plan dans Photoshop, je les place dans un document InDesign et je mets en page le flyer jusqu'à l'exportation en PDF dans InDesign. Les flyers créés dans un style vectoriel peuvent parfois même être entièrement créés dans InDesign sans préparation préalable dans Photoshop ou Illustrator. Comme tout le monde n'a pas accès à InDesign, je vais ici vous montrer comment éditer exclusivement dans Photoshop - même si ce n'est pas toujours la méthode préférée.
Création d'un nouveau document
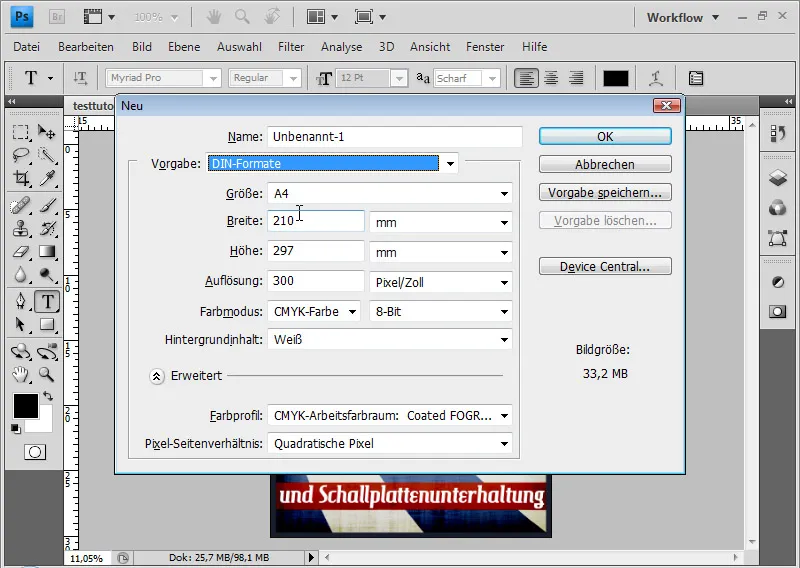
La première étape consiste à créer un nouveau document. Comme il s'agit d'un flyer au format A4, je peux immédiatement choisir le format DIN-A4.

En général, les imprimeries demandent une marge de débordement de 2 à 3 mm, afin de pouvoir découper le flyer correctement sans laisser de résidus de papier blanc.
Je rajoute donc 2 mm de chaque côté à la taille standard de 210x297 mm et j'obtiens les dimensions suivantes : 214 x 301 mm. En faisant tourner la molette de la souris, je peux modifier les valeurs par incréments de zéro virgule. Si je maintiens enfoncée la touche Shift, les valeurs peuvent être ajustées par incréments entiers.
La résolution est de 300 pixels/pouce. Important : Le mode colorimétrique est le mode CMJN.
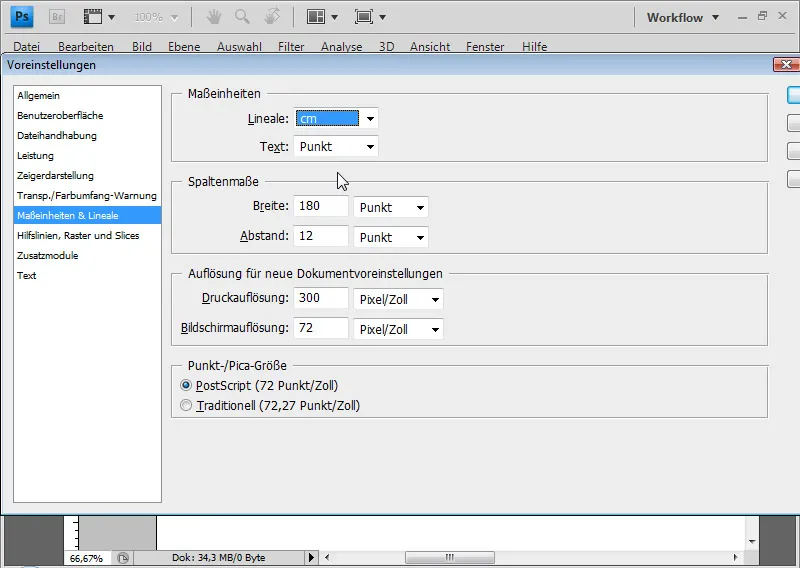
La Règle est réglée en centimètres. Si je préfère un réglage en millimètres, je peux le configurer dans les préférences. Pour ce faire, je sélectionne Ctrl+K et Ctrl+7.
Sur la Règle, j'installe maintenant à l'aide de Guides la zone de débordement, afin de pouvoir évaluer très précisément à tout moment l'apparence du flyer sur les bords.
Si la Règle n'est pas affichée, je peux l'afficher via Ctrl+R. Ensuite, avec la souris, je tire un Guide depuis la Règle que je place à 2 mm du bord. En maintenant la touche Shift, je peux placer très exactement le Guide par pas de millimètres. Je répète cette opération pour tous les côtés.
Si les Guides gênent lors de l'évaluation du flyer, je peux les masquer avec Ctrl+H. Cela masquera également les contrôles de transformation, les sélections, etc.
Création du graphique d'arrière-plan
Comme couleur d'arrière-plan, je choisis un gris à 90 % de luminosité : e5e5e5. Avec Alt+Ctrl, je peux remplir l'arrière-plan de la couche avec la couleur de premier plan choisie dans le Sélecteur de couleur.
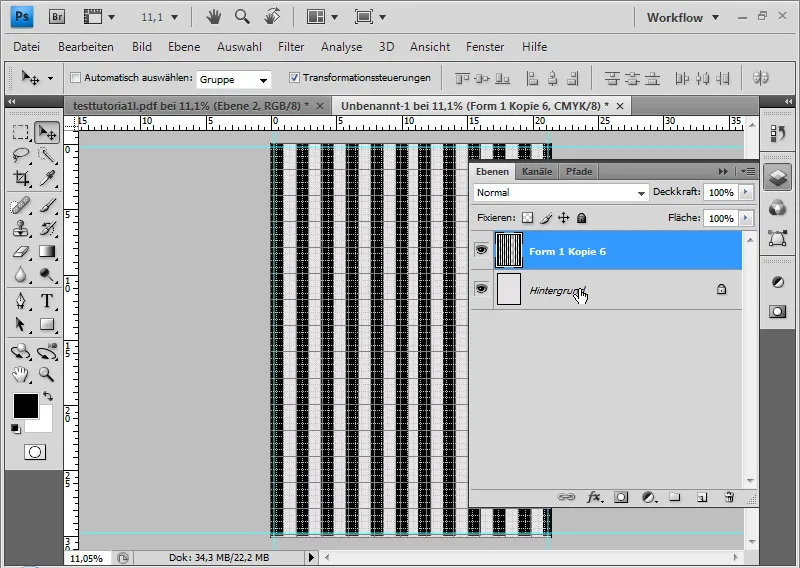
J'affiche la grille et, avec l'outil Rectangle, je dessine de fines bandes de rectangles de haut en bas. Lorsque l'image est recouverte de bandes de rectangles, je peux les réduire sur une seule couche.
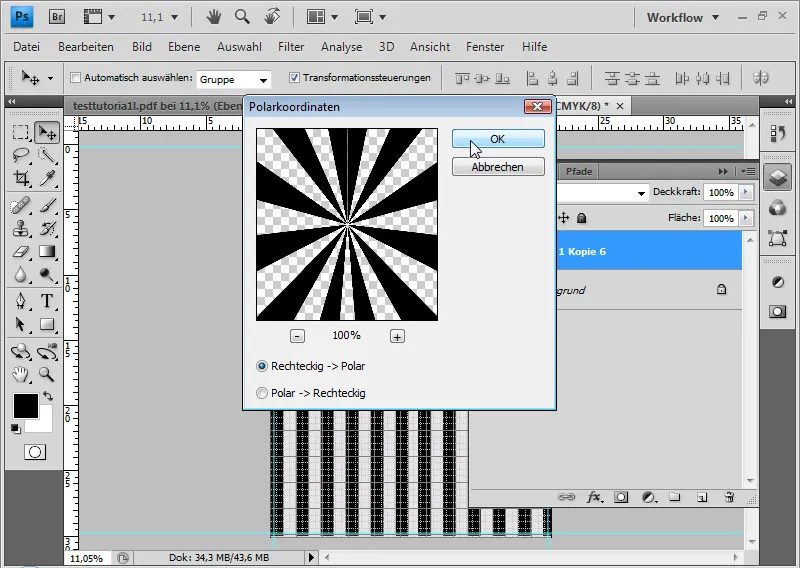
Pour ce faire, je sélectionne les calques concernés et j'insère la commande Ctrl+E. Ensuite, je choisis le filtre de distorsion Coordonnées polaires dans le réglage Rectangle>Polar. Cela transforme les bandes en rayons se dirigeant les uns vers les autres.
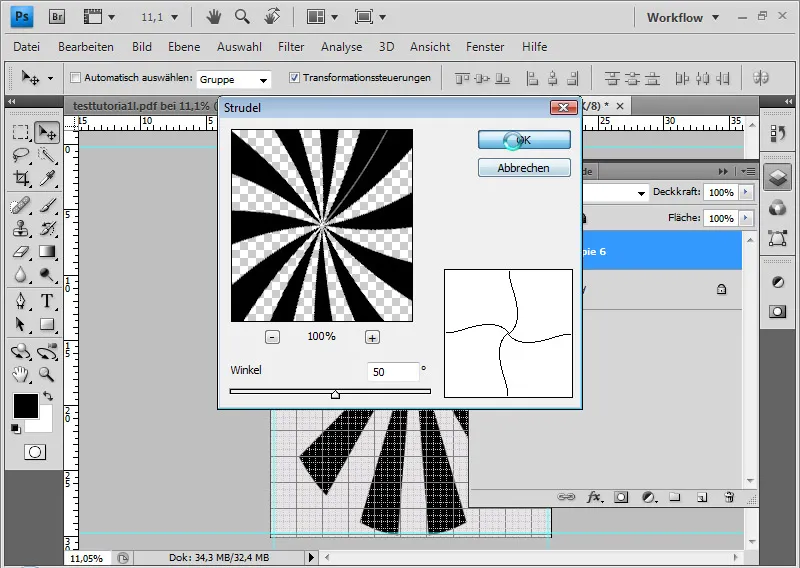
Je veux que les rayons soient légèrement courbés, donc je choisis pour le calque le filtre de distorsion Distorsion et je courbe les rayons de 50 degrés.
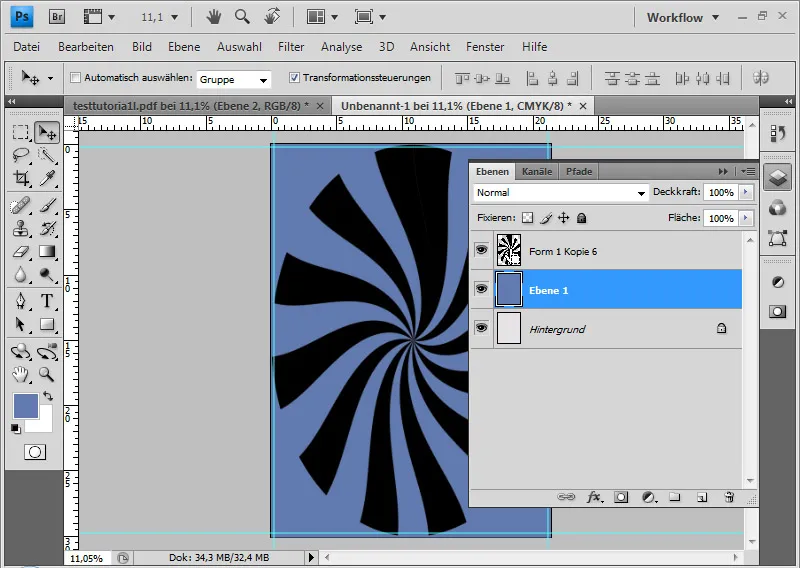
Je crée un nouveau calque que je remplis de couleur bleue : 627aaf.
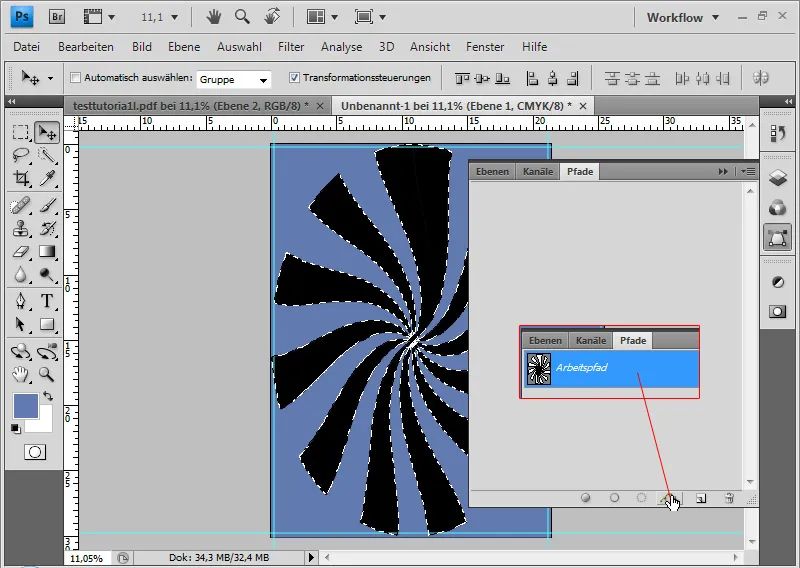
En cliquant avec Ctrl et Alt sur le mini-aperçu du calque des rayons, je sélectionne les pixels du calque. Dans le Panneau de tracé, je crée à partir de la sélection un Tracé de travail.
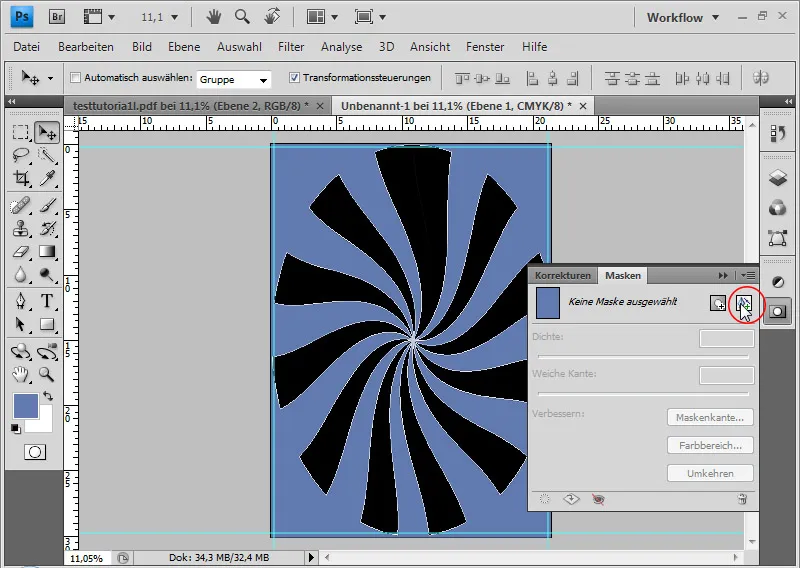
Je peux maintenant, avec le panneau de Masques, créer un Clipping Mask à partir du Tracé de travail pour le calque bleu. J'ai ainsi créé une Forme personnalisée.
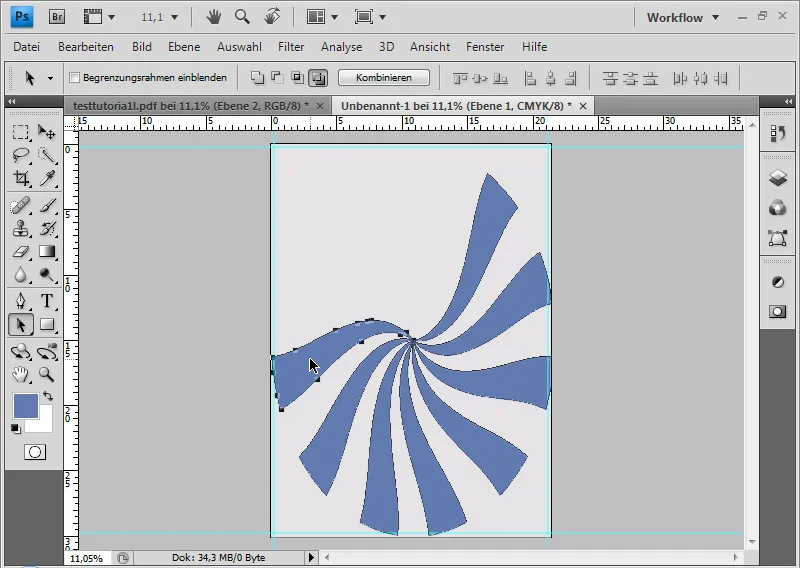
Avec l'outil de sélection de tracé, je supprime les rayons supérieurs, car je n'en ai pas besoin.
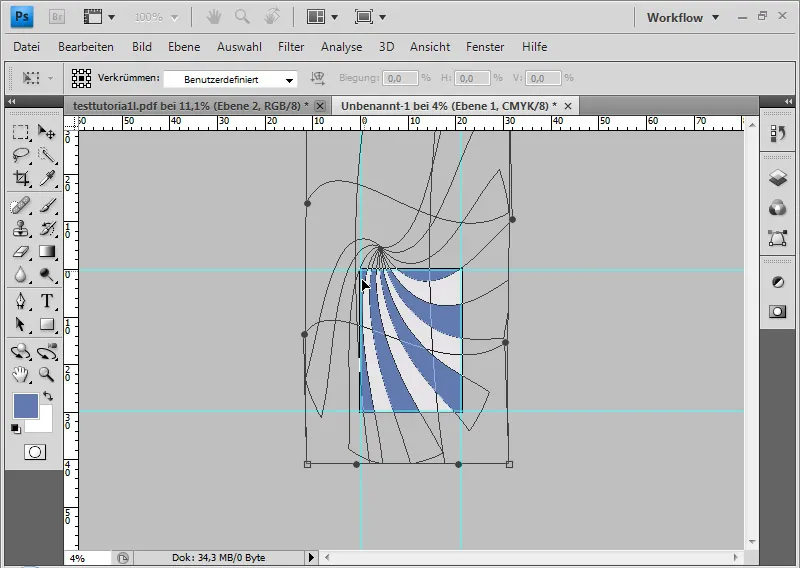
Avec Ctrl+T, je peux transformer ma Forme personnaliséeClipping Mask via Ctrl+T.
Astuce : Ceux qui ont souvent besoin de ce type de formes devraient les sauvegarder en tant que Paramètre prédéfini de forme personnalisée. Il suffit de cliquer sur le Clipping Mask et de choisir Édition>Définir une forme personnalisée dans le menu. Sous les paramètres de l'outil de Forme personnalisée, le prédéfini enregistré sera disponible pour une utilisation ultérieure.
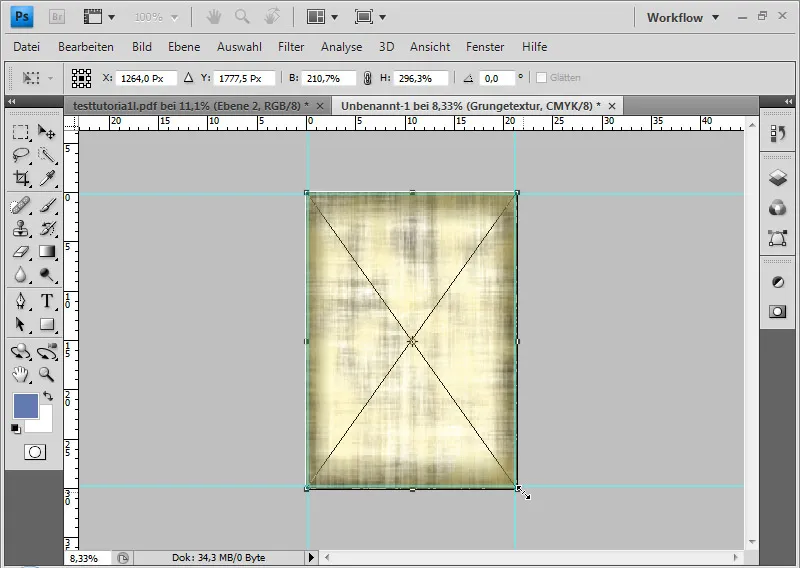
Pour obtenir un effet de grunge dans l'image, je place une texture appropriée via le menu Fichier>Placer. La texture est disponible en téléchargement ici :
http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html.
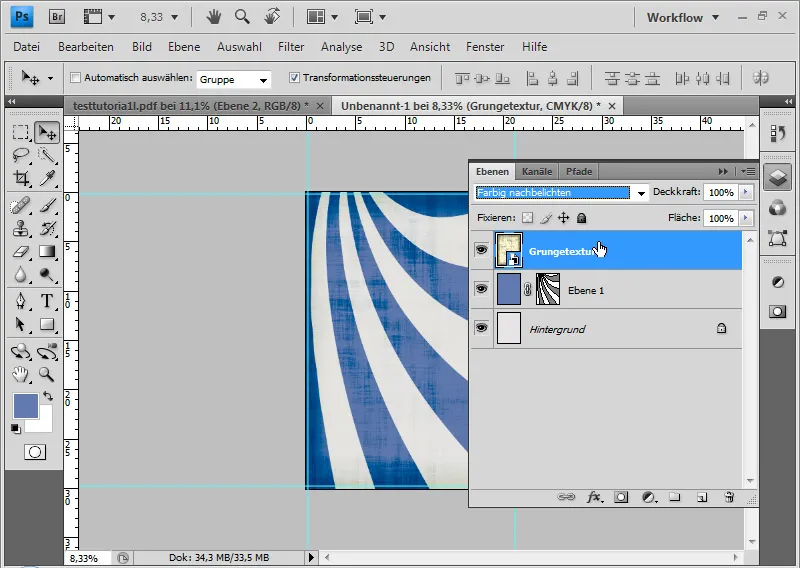
Je configure le mode de calque sur Incrustation. Incristation augmente le contraste des canaux de couleur et la saturation. Les couleurs d'origine sont assombries. La couleur blanche n'a aucun effet.
D'autres modes de remplissage conviennent également, tels que Incruster et Lumière douce.
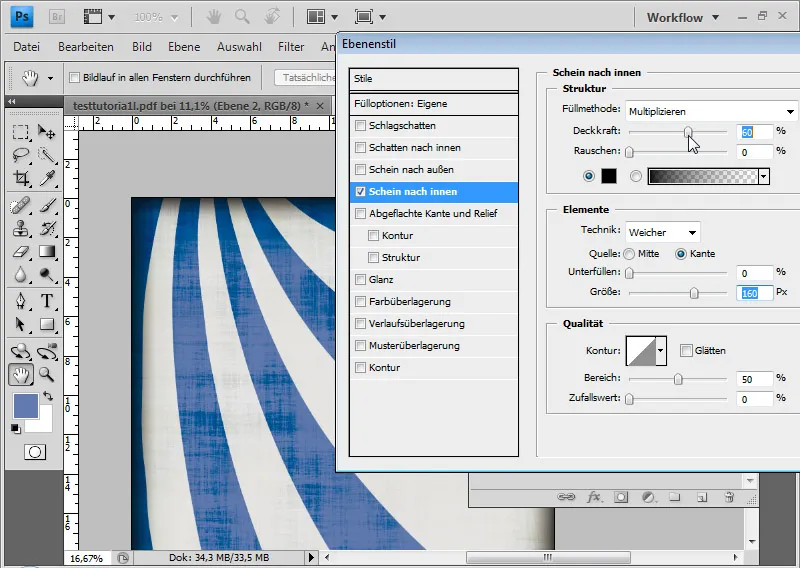
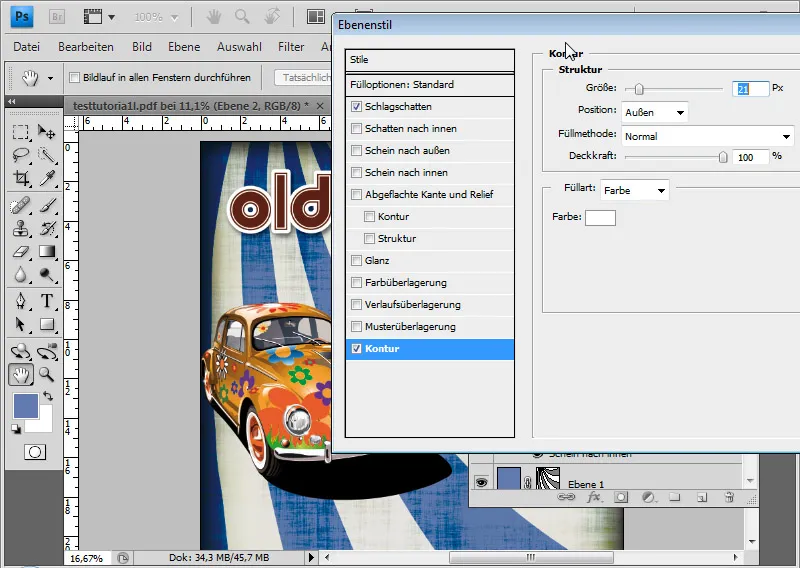
Pour obtenir une ombre sur le bord, je choisis l'option de remplissage Enjolivement intérieur avec une couleur foncée en mode Multiplier à environ 160 px de distance. L'Opacité est d'environ 60 pour cent.
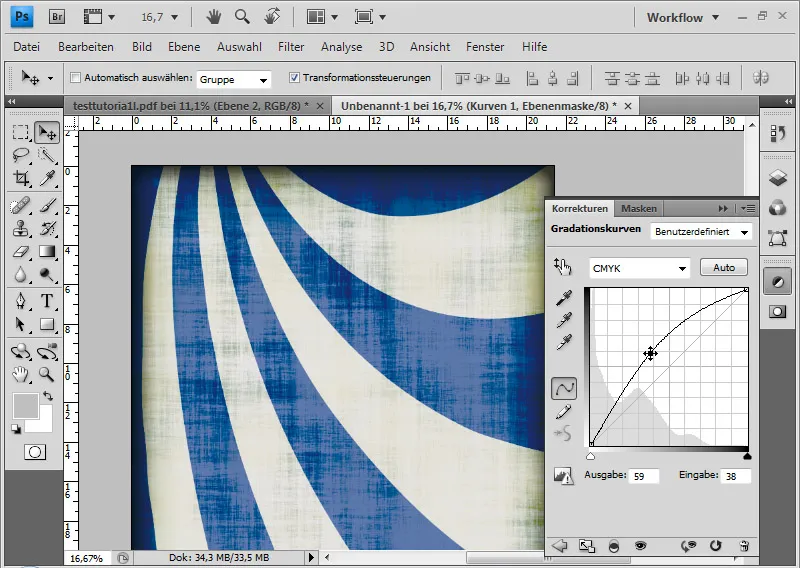
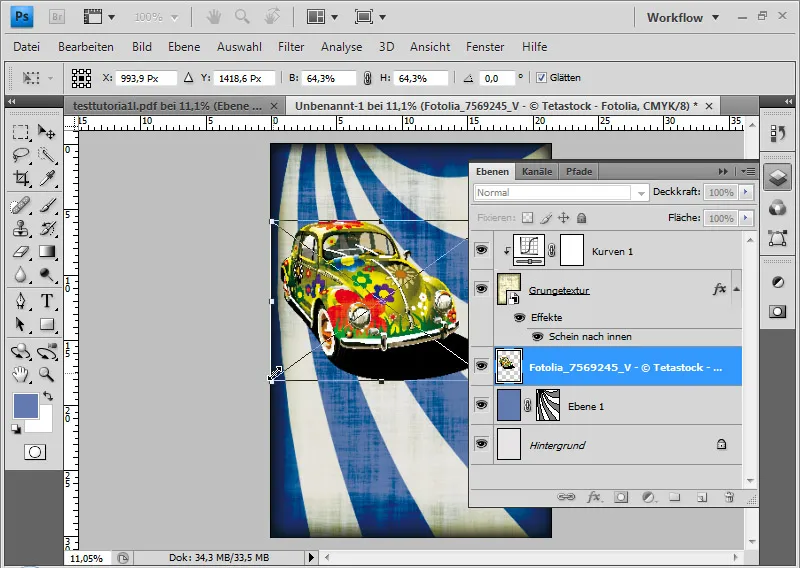
Un calque d'ajustement Courbe de tonalité comme Masque d'écrêtage augmente encore le contraste. Je tire la courbe vers le haut à partir du centre et vers la gauche.
Le fond de la brochure est prêt.
Placer des éléments avant-plan
Il manque un accrocheur qui montre visuellement de quoi il s'agit. Par le menu Fichier>Placer, j'insère un fichier vectoriel dans le document. Il s'agit d'une Coccinelle Flower Power VW. La Coccinelle est légèrement réduite et finalement placée à gauche. Source de l'image de la Coccinelle : Tetastock - Fotolia.com.
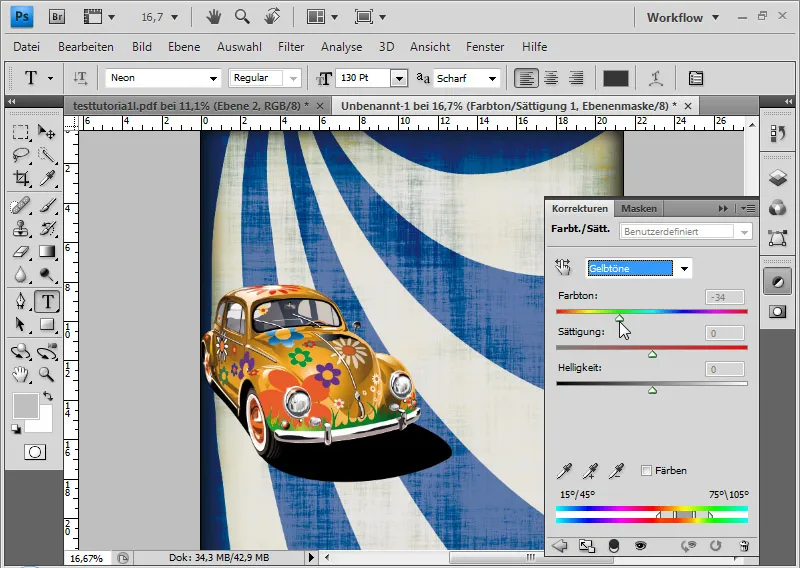
Le jaune de la Coccinelle est encore un peu inhabituel. Je pourrais l'ajuster via l'original en Objet intelligent dans Adobe Illustrator, mais je peux également effectuer toutes les étapes dans Photoshop. Pour cela, je crée un calque d'ajustement Teinte/Saturation comme Masque d'écrêtage et déplace le curseur de Teinte vers la gauche pour les tons jaunes activés, jusqu'à obtenir une teinte orangée.
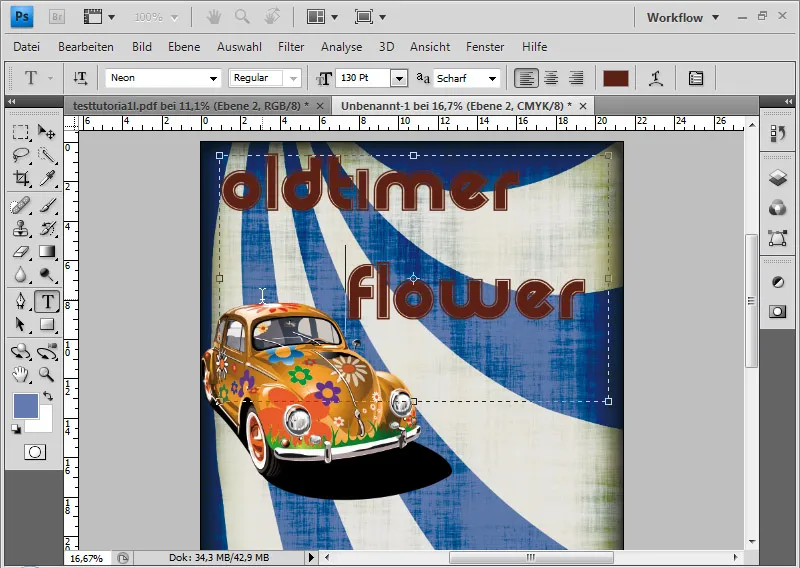
Passons maintenant aux textes - dans cette brochure uniquement à titre d'exemple ! Tout d'abord, je crée un titre percutant. Avec l'outil Texte, je crée un cadre et j'écris à l'intérieur avec une Taille de police de 130 : Oldtimer Flower. La police s'appelle Neon. La couleur du texte est châtaigne-brun : 5d1f12.
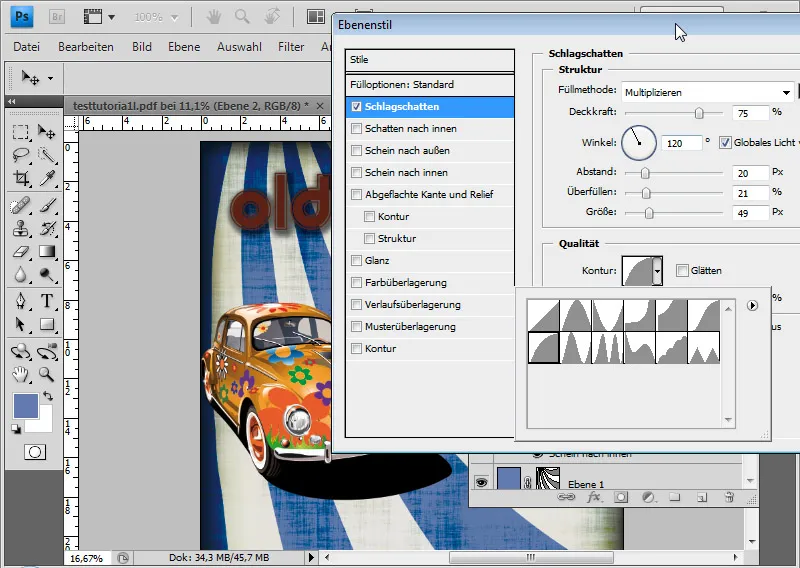
Dans les Options de remplissage , pour accentuer le titre, je configure ce qui suit :
Ombre portée avec 75 pour cent d'Opacité en mode Multiplier avec une Distance de 20 px, un Remplissage de 20 %, une Taille de 50 px. La Contour pour l'Ombre portée est une courbe allant du bas gauche vers le haut droit.
Contour : Couleur blanche de 20 pixels de Taille.
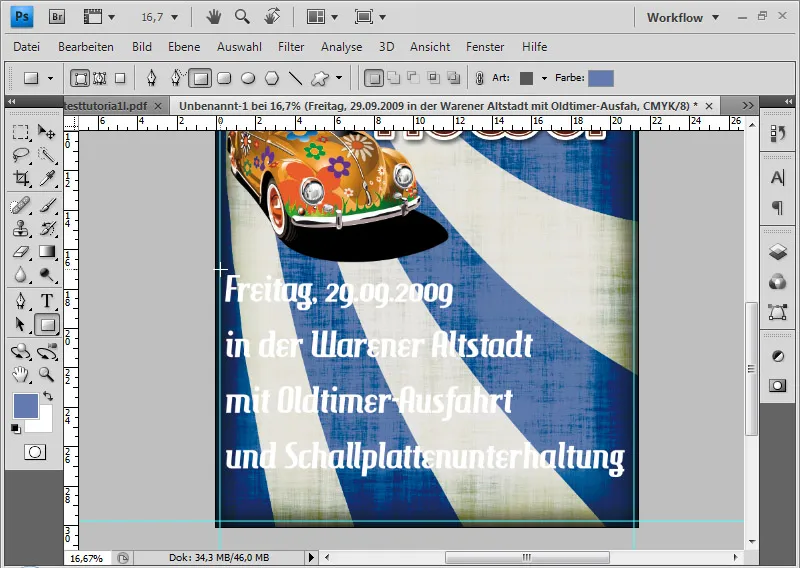
J'ajoute d'autres polices de caractères pour la brochure en dessous de la Coccinelle. Je crée à nouveau un cadre de texte et j'écris avec la police HamburgerHeaven quelques caractéristiques du rassemblement de véhicules anciens Flower Power. La Taille de police est de 52 pt et l'espacement des lignes est de 80 pt.
Avec la couleur de police blanche, le texte est assez difficile à lire. C'est pourquoi je place derrière le texte - et encadré par la texture de grunge - des rectangles colorés.
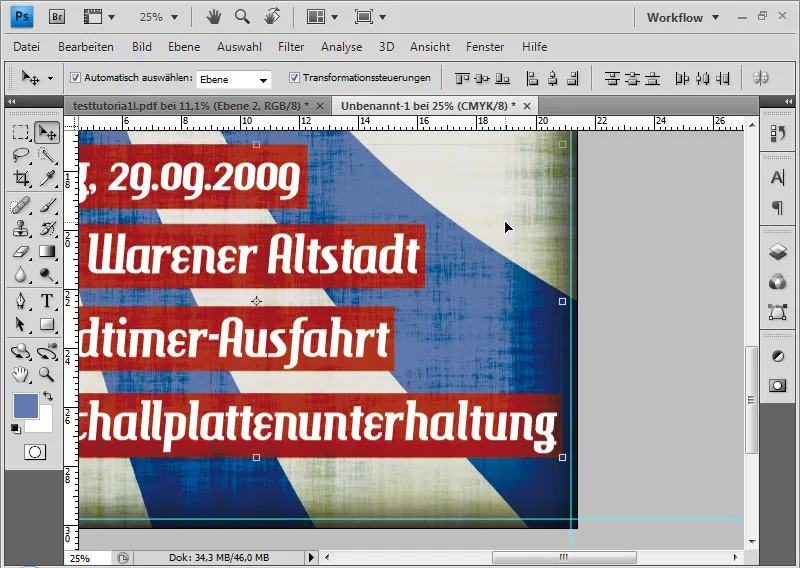
Avec l'outil Rectangle, je dessine un rectangle dans une teinte rougeâtre : b03434. Je l'ajuste exactement aux proportions du texte ; ensuite, je peux le dupliquer avec Ctrl+J et placer les duplicatas derrière chaque ligne. En maintenant la touche Maj enfoncée lors du déplacement, je conserve précisément la limite de gauche.
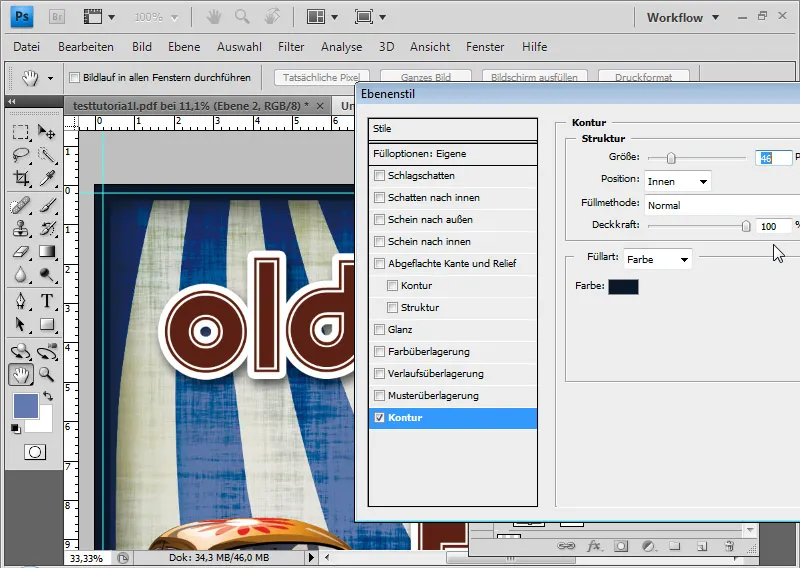
Enfin, je crée une couche supplémentaire que je place en haut, la remplis avec une couleur quelconque et lui ajoute une Contour sombre via les Options de remplissage avec une taille d'environ 45 px. Je réduis le Curseur de remplissage à 0 %, de sorte que seuls les styles de calque sont visibles.
La bordure est très large afin d'aller jusqu'au bord de coupe. Après la coupe, j'aurai une fine bordure sombre dans la brochure, encadrant très joliment le contenu.
Préparer pour l'impression
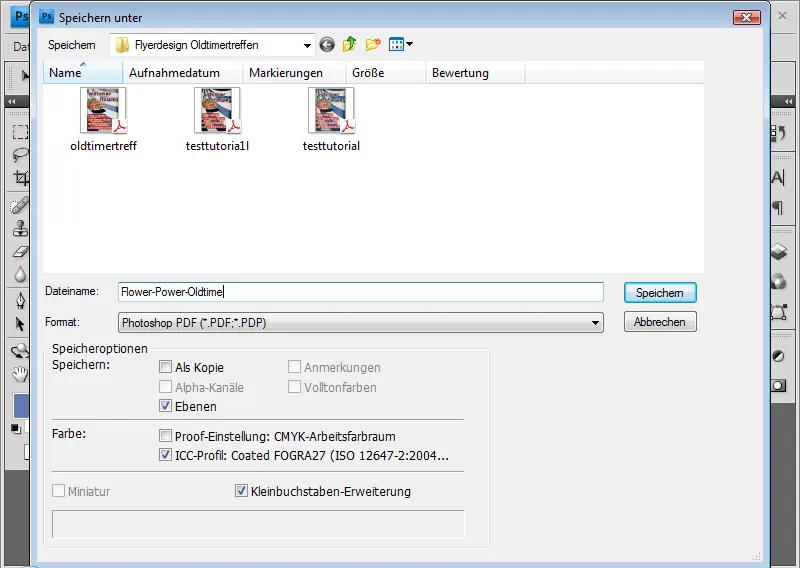
Je vais maintenant sur Enregistrer sous, choisis le format PDF et donne un nom au fichier.
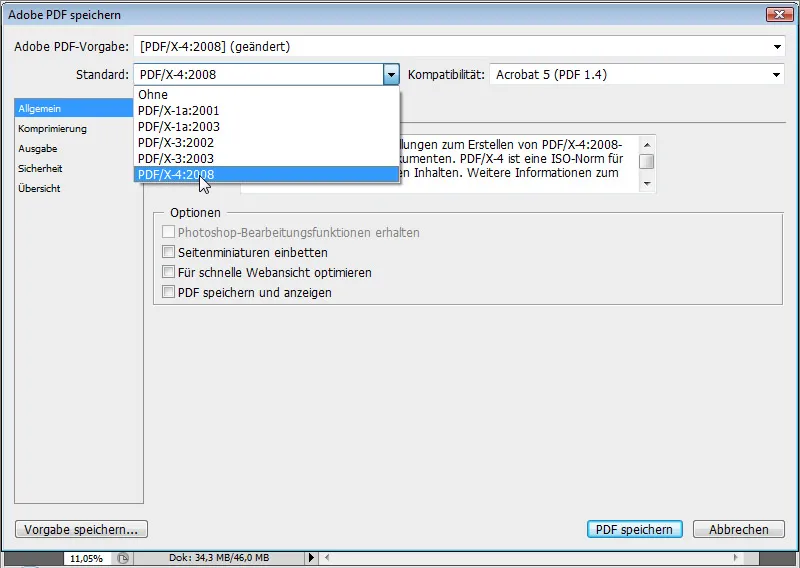
Pour l'impression, il est judicieux d'exporter le fichier en PDF au format standard PDF/X-4.
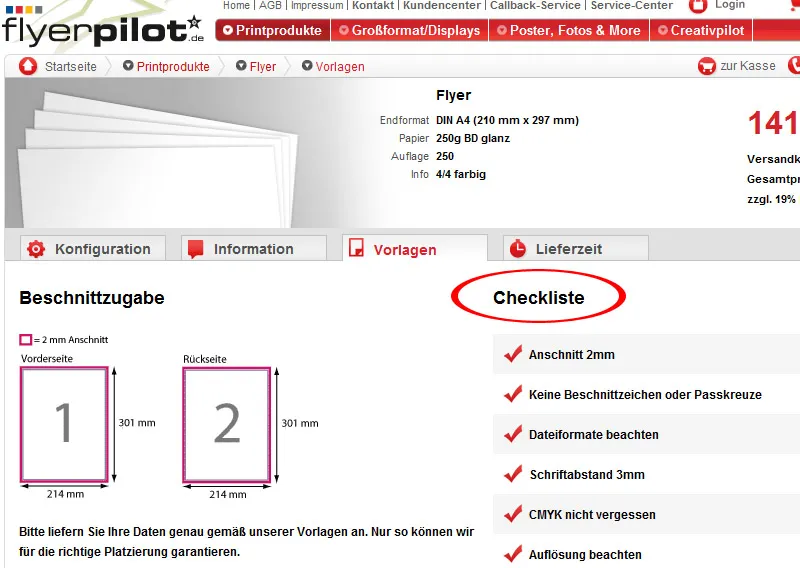
De nombreuses imprimeries donnent également des indications sur ce à quoi il convient de prêter attention dans les fichiers d'impression. Par exemple, Flyerpilot.de, en tant qu'imprimerie en ligne, fournit une liste de contrôle des éléments à prendre en compte lors de l'exportation :
Il est judicieux de demander si l'imprimerie rencontre des problèmes avec les transparences. C'est particulièrement important pour les graphiques vectoriels et les polices avec des effets (ombres portées).
L'avantage des imprimeries en ligne telles que Flyerpilot.de est que je dispose d'un calcul en temps réel avec des entrées changeantes (papier/quantité, etc.). Les options de paiement incluent même PayPal !
Sur demande, je peux également faire effectuer une épreuve du fichier pour m'assurer que tout est en ordre.
Je peux maintenant remettre mon fichier à mon imprimeur de confiance ou encore mieux : l'uploader directement depuis chez moi sur Flyerpilot.de.


