Je dois admettre que le justifié n'est pas particulièrement excitant à première vue. Mais le diable se cache dans les détails. Ce tutoriel vise à vous donner un aperçu des possibilités et des principes du justifié, afin que vous puissiez créer des mises en page typographiquement attrayantes avec son aide. Alors allons-y ensemble :
Le justifié est l'un des types d'alignement de texte les plus utilisés. En justifié, toutes les lignes à l'intérieur d'un champ de texte sont de la même longueur. Elles commencent alignées à gauche et se terminent également alignées à droite. Nous rencontrons souvent cette variante dans les livres, les magazines, les journaux ou d'autres ouvrages de référence.
Comme le justifié crée une apparence calme, harmonieuse voire statique, il faut toujours faire attention à l'endroit où on l'applique. Pour quelques lignes seulement (comme dans un tercet, par exemple), on se rend vite compte que le justifié ne fonctionne pas vraiment bien. Il vaut mieux alors opter pour l'alignement à gauche. Le justifié est donc idéalement adapté pour de longs passages de texte et il adore être présenté dans des colonnes assez larges.
Le problème et la raison de ce tutoriel
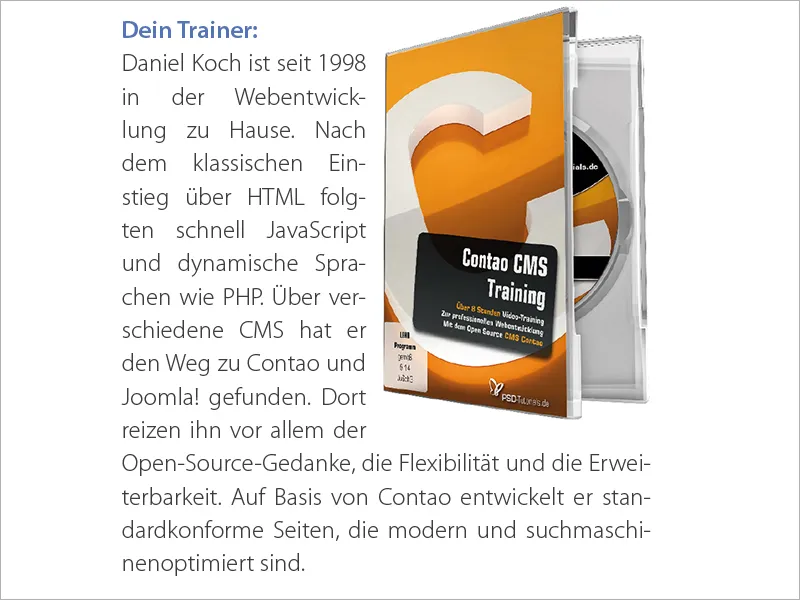
Récemment, dans le Commag - notre magazine en ligne dédié à la retouche d'images, au web design, etc. - nous avons rencontré une représentation peu esthétique. Il s'agissait de la présentation de notre nouveau entraînement Contao avec le formateur correspondant. Pour être clair : le texte justifié combiné à l'image est « défaillant ». Nous avons un justifié sur une ligne qui est beaucoup trop étroite. De grandes lacunes sont également présentes et de nombreuses coupures de mots rendent la lecture difficile. On aurait aussi pu envisager de positionner le DVD à un endroit complètement différent. Allons-y donc, car il doit sûrement y avoir une meilleure solution.
Adapter le justifié
Mais avant d'aborder la résolution du problème, je voudrais revenir avec vous à la base de ce tutoriel. Donc, si toutes les lignes doivent être de la même longueur dans le justifié, comment InDesign peut-il remplir la longueur d'une ligne sans inventer toute une série de mots fictifs ?
De cette question découlent trois variables auxquelles il faut remédier.
• Nous modifions les espacements entre les mots
• Nous modifions les espacements entre les caractères
• Nous modifions la largeur des caractères
Faisons un petit saut dans le passé : à l'époque de la composition en plomb, de nombreuses interlignes étaient insérées entre les caractères de plomb avec des manipulations laborieuses, pour obtenir cet effet. Aujourd'hui, notre logiciel de PAO le fait heureusement automatiquement, mais cela n'exonère pas le compositeur expérimenté de son devoir de revoir son texte une fois composé de manière critique.
Nous avons donc trois manières d'affiner le justifié. Abordons chacun de ces points pas à pas (dans l'ordre inverse).
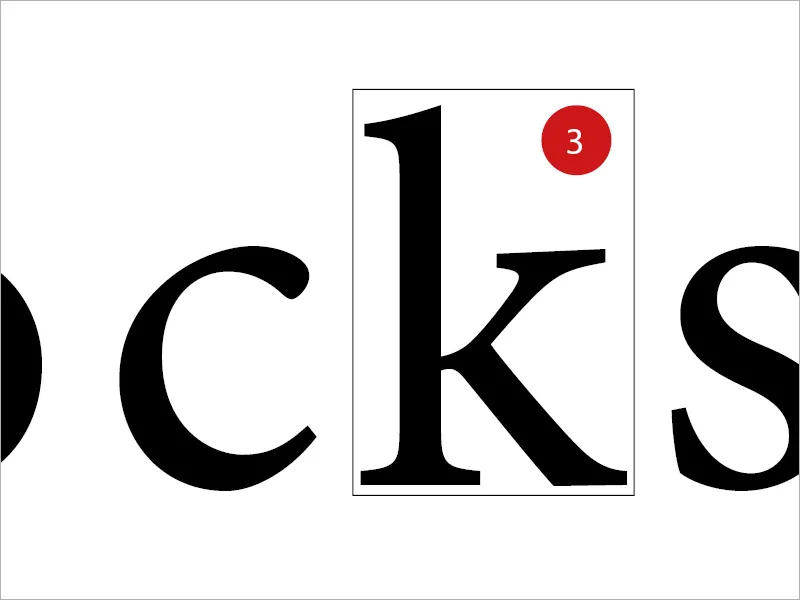
Quelle est la largeur des caractères?
La largeur des caractères décrit les dimensions réelles d'un caractère (appelée échelle des glyphes dans InDesign CS6). Modifier la largeur des caractères est une technique qui est mentionnée ici par souci d'exhaustivité, mais qui est plutôt limite et critique en termes de lisibilité optimale.
Il n'est pas conseillé de modifier la largeur des caractères en gardant à l'esprit que des typographes expérimentés ont travaillé méticuleusement pour accorder à chaque lettre la largeur optimale, afin de créer une interaction harmonieuse entre toutes les lettres et de produire une image typographique aussi équilibrée que possible. Bien sûr, il y a des exceptions comme partout ailleurs.
Quels sont les espacements entre les caractères?
Les espacements entre les caractères représentent l'espace entre les lettres ou les chiffres. Modifier les espacements entre les caractères a un impact significatif sur la lisibilité d'un texte. L'espace entre les lettres est appelé chasse. Il y a deux autres termes techniques importants : kerning qui désigne la réduction des espaces, tandis que le tracking signifie l'augmentation des espaces.
Ce qui devrait toujours être au premier plan, c'est la notion de la valeur grise. La valeur grise décrit la ratio entre les zones imprimées et non imprimées, ainsi qu'entre les zones claires et sombres. Chaque modification du texte a automatiquement un impact sur la valeur grise.
Quels sont les espacements entre les mots?
Le terme est assez explicite. Il s'agit des espaces blancs entre les mots. Si quelque chose ne va pas dans l'apparence du texte, l'ajustement des espaces entre les mots est une solution très populaire.
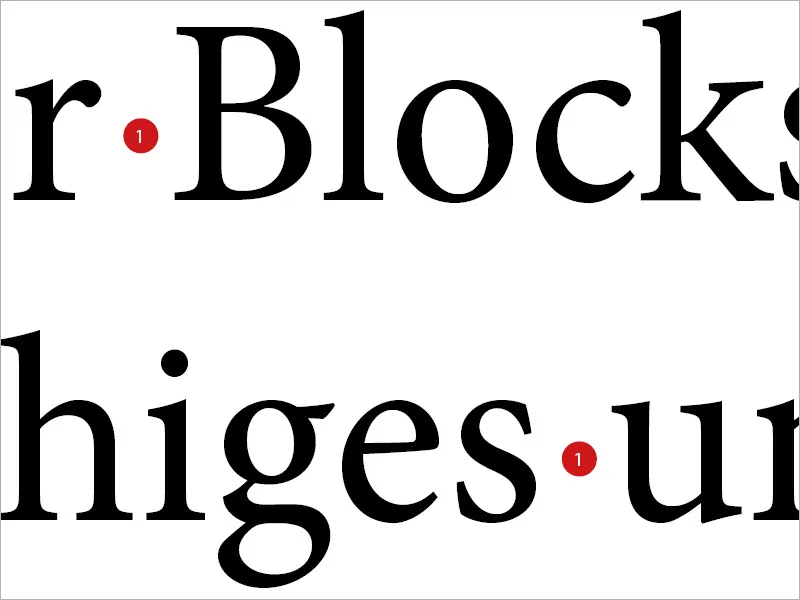
Les "aéroports"
Cependant, cette approche peut parfois être contre-productive, comme vous pouvez le voir dans l'exemple ci-dessous. En jouant uniquement avec les paramètres d'espacement entre les mots, on obtient parfois des espaces entre les mots trop grands, qui sont également appelés « aéroports » de manière plutôt charmante.
L'ajustement dans InDesign
Pour intervenir correctement dans ce domaine, vous sélectionnez le format de paragraphe concerné dans InDesign et recherchez à gauche l'onglet Distances.
Ici, InDesign met à la disposition de l'utilisateur pour les trois procédures décrites trois valeurs : Minimum, Optimal et Maximum.
La solution : pour justifier une ligne, une combinaison des variables espacement des caractères et espacement des mots devrait être la première et la technique préférée.
La valeur Optimal définit comment doit apparaître l'espacement des mots non modifié. Minimum définit dans quelle mesure l'espacement des mots peut être réduit par InDesign. Donc, si cette valeur est à 75 %, cela signifie que l'espacement peut être réduit jusqu'à 25 %. Maximum définit combien l'espacement des mots peut être élargi. Ainsi, 135 % permet un espace supplémentaire de 35 % de l'espacement des mots. Le même principe s'applique également aux espacements des caractères.
La troisième ligne de l'échelle des glyphes provoque, comme expliqué précédemment, un changement de la largeur des caractères. Quelque chose qui n'était pas possible en composition en plomb et que de nombreux typographes considèrent toujours aujourd'hui comme plutôt sceptique et imprévisible.
À titre indicatif, je vous recommande d'entrer les valeurs suivantes :
• espacement des mots 75 % - 100 % - 135 %
• espacement des caractères -10 % - 0 % - 10 %
• échelle de glyphes 0 % - 0 % - 0 %.webp?tutkfid=88941)
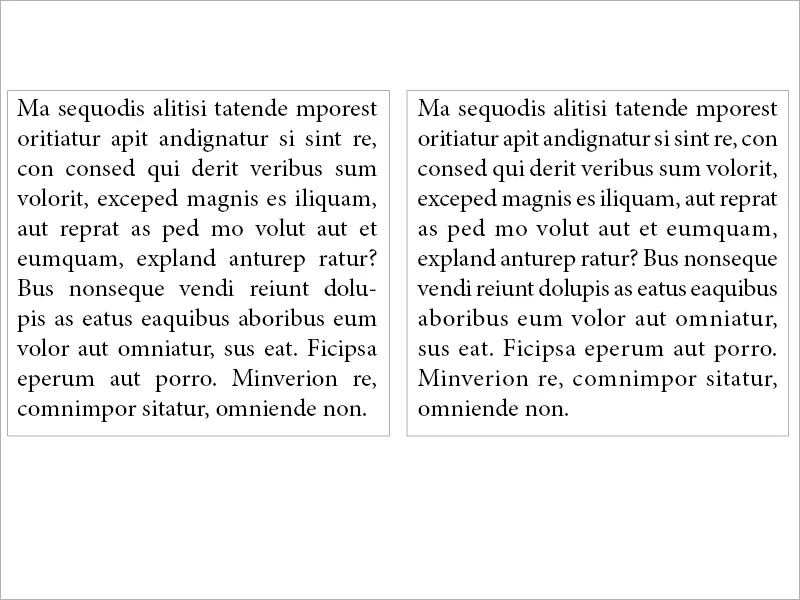
Une comparaison
Ce qui se passe maintenant peut être observé très précisément dans la comparaison directe entre les deux textes identiques. On remarque immédiatement que dans la boîte de droite (où nous avons apporté des modifications), la fluidité de lecture et l'aspect général sont beaucoup plus attrayants, plus cohérents et « plus calmes ». Dans la boîte de gauche, seul le justifié a été choisi de manière très classique, sans régler les paramètres plus précisément. Les trous dérangent.
Dans notre cas
Si nous appliquons le même principe à mon problème décrit au début, nous constatons une différence significative entre la gauche et la droite. Alors que du côté gauche de l'image nous avons des espaces vides peu attrayants entre les mots, où métaphoriquement un Airbus pourrait atterrir, du côté droit nous avons une apparence typographique presque équilibrée. Comme vous pouvez le constater, il est intéressant d'examiner les réglages.
L'espace justifié compensé (toutes les lignes)
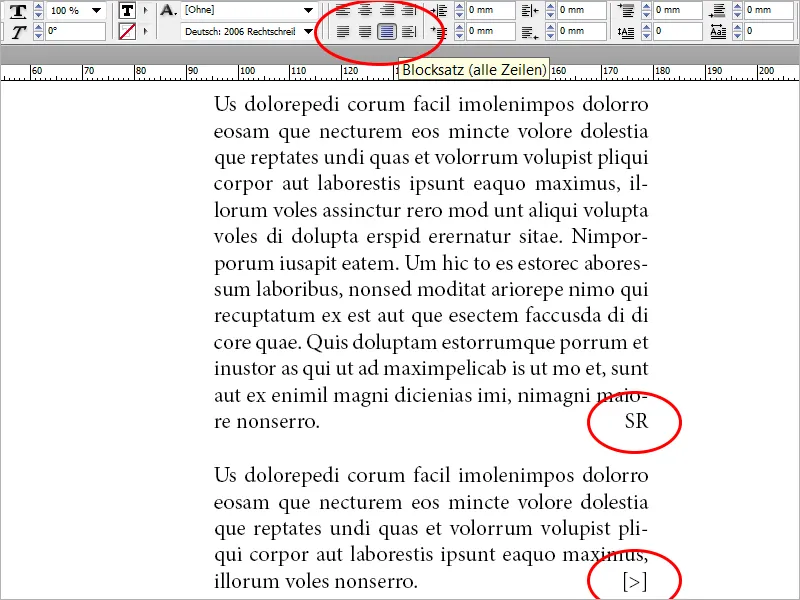
Pour le justifié, InDesign propose trois options au total. Justifié, dernière ligne alignée à gauche, la technique la plus couramment utilisée. Justifié, dernière ligne centrée et Justifié (toutes les lignes). La dernière option n'a de sens que dans certaines circonstances. Donc : que faire si vous traitez un justifié et que vous voulez placer à droite, à la fin du texte, une signature d'auteur ou une indication de page suivante, avec la condition que la dernière ligne de texte reste bien alignée à gauche ? L'image devrait visualiser la situation :
Nous choisissons donc d'utiliser Justifié (toutes les lignes), et nous constatons qu'en comparaison avec Justifié, dernière ligne alignée à gauche, de grands espaces vides seraient créés. À la fin de l'article, nous ajoutons une signature d'auteur. Ensuite, nous sélectionnons l'espace entre le dernier mot du texte et la signature d'auteur (ou l'indication de la page suivante) et sélectionnons dans le menu Texte> ; Insérer de l'espace> ; Espace compensé. La dernière ligne s'aligne alors bien à gauche, tandis que notre élément se place bien à droite en tant que conclusion.
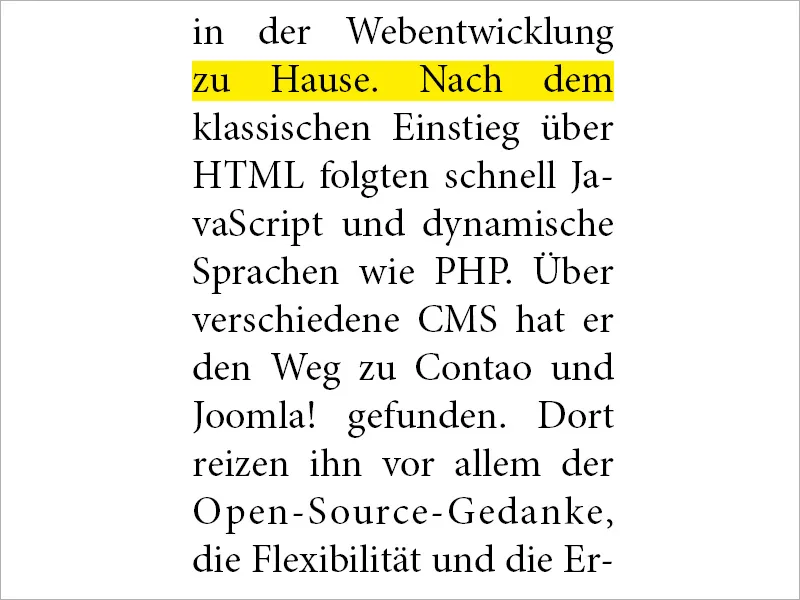
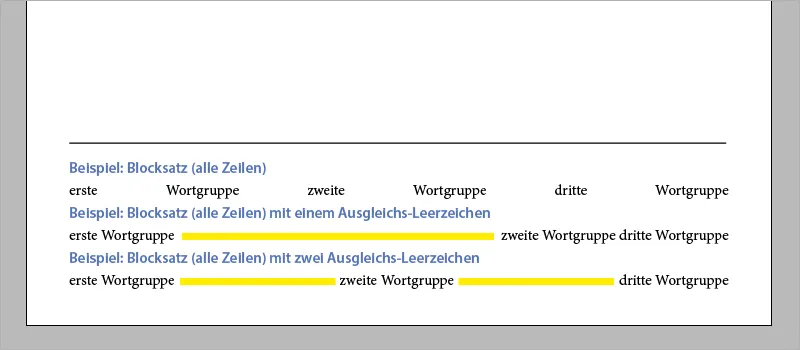
Ce procédé peut également être utilisé plusieurs fois au sein d'une même ligne. Cette technique est également très utile pour les bas de page dans les lettres. J'ai intégré trois groupes de mots dans un seul champ de texte et les ai tous formatés avec Justifié (toutes les lignes). Ensuite, j'ai inséré un espace compensé entre les groupes de mots (surligné en jaune). Voir image :
Enfin, une dernière remarque. Pour ceux qui souhaitent utiliser une signature d'auteur ou appliquer rapidement exemple numéro 2 dans le pied de page, cela peut également être fait avec le raccourci Shift+Tab.
Je vous souhaite donc beaucoup de succès dans votre travail passionnant avec les textes, le justifié et la typographie en général.


