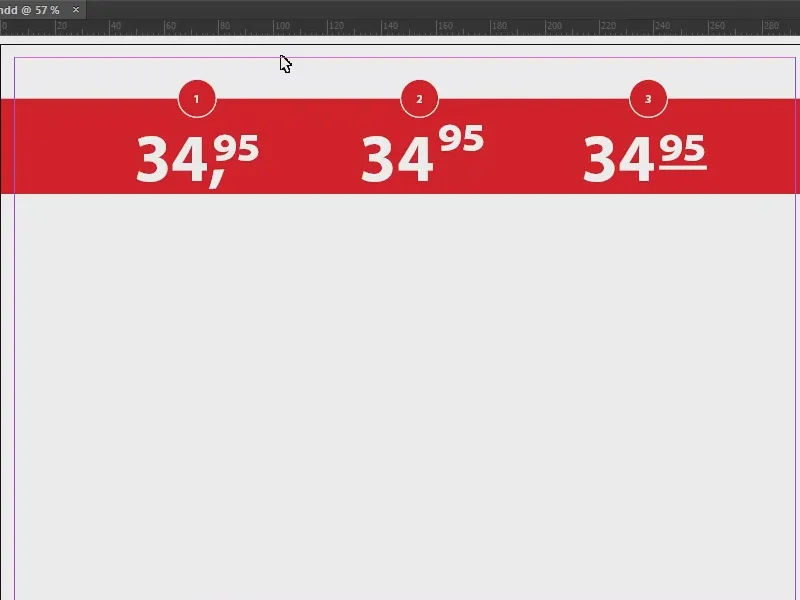
Cette formation porte sur le formatage correct des prix. Vous connaissez sûrement les affichages de prix, qui nous regardent d'un air charmant, mais bien sûr, de tels prix doivent également être formatés. Et comment on peut faire cela dans InDesign, comment on peut obtenir différentes formes de présentation, comme dans mes trois exemples ici, je vais vous montrer. En effet, cela se fait de manière très élégante grâce aux formats de paragraphe et de caractère, c'est-à-dire que nous n'avons pas besoin de formater manuellement ici, mais nous établissons simplement quelques règles et ensuite ça fonctionne tout seul.
Préparer l'étiquette de prix
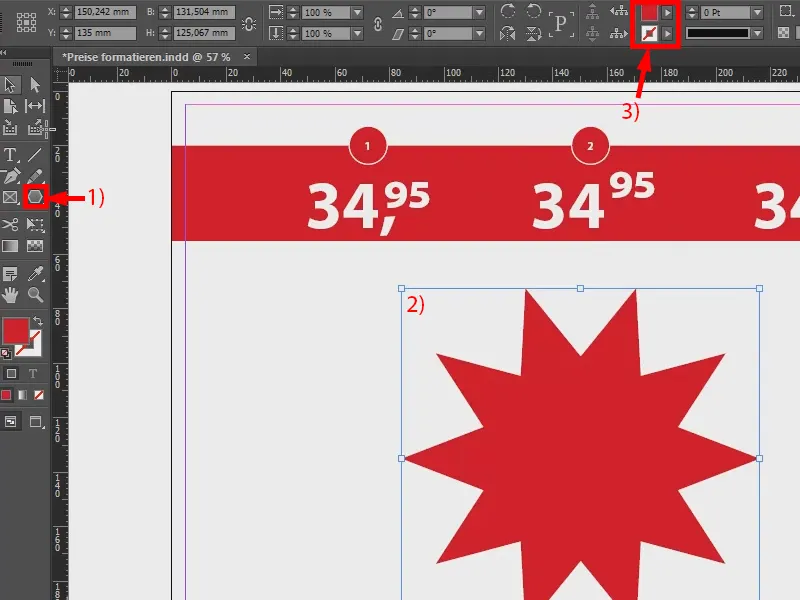
Tout d'abord, je dessine une étoile avec l'outil Polygone (1), sans contour et en rouge (3).
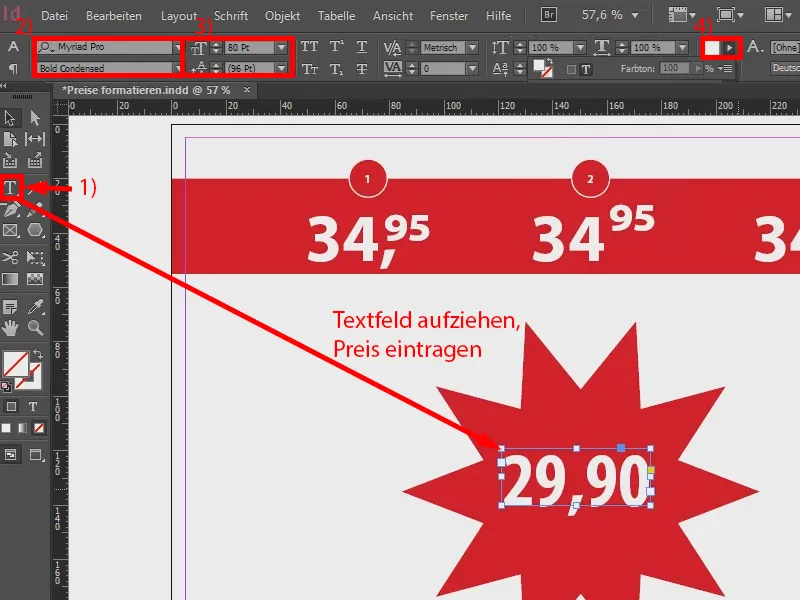
Ensuite, j'active l'outil Texte (1) et je saisis un prix, disons 29,90. Je le mets à nouveau dans ma police préférée, la Myriad Pro et ici en Gras Condensé (2). Je fixe la taille de police à 80 pt (3), la couleur est blanche (4). Voilà à quoi cela ressemble lorsque c'est entré de façon habituelle.
Variante 1
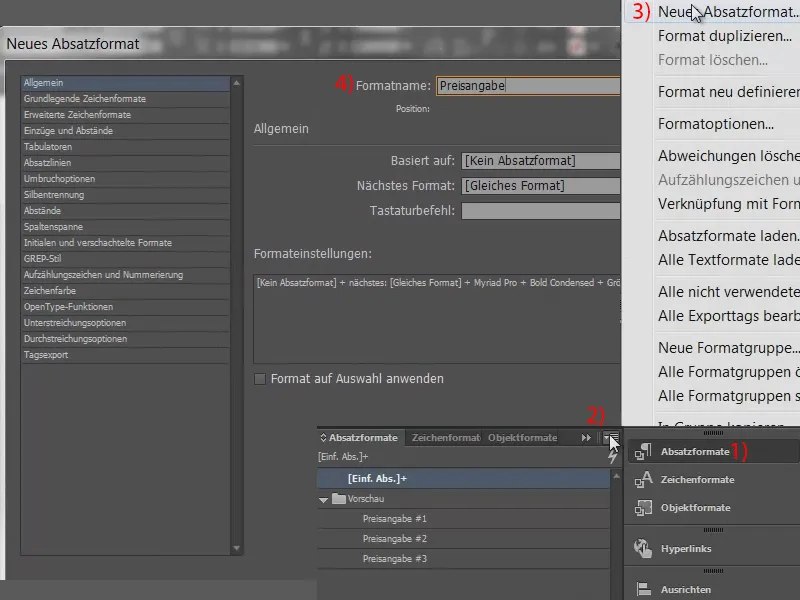
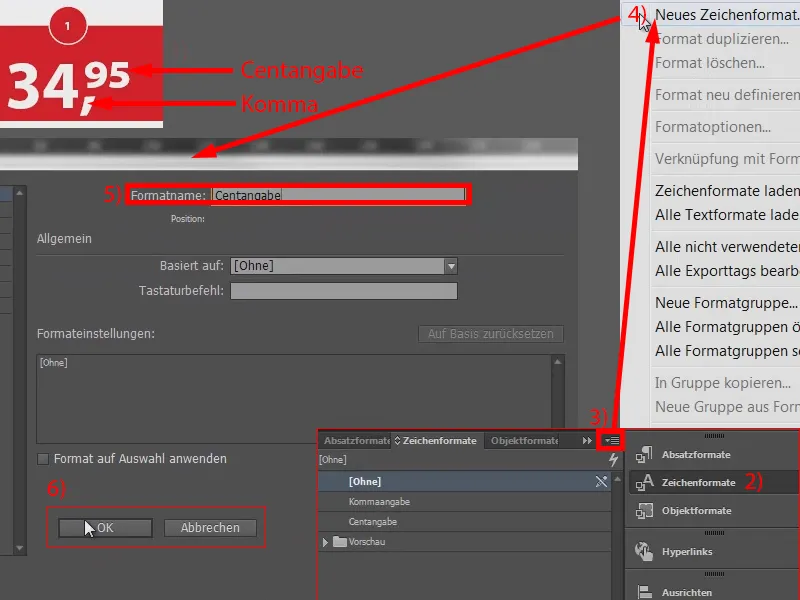
Passons maintenant au formatage : Je sélectionne le champ de texte et je vais dans les formats de paragraphe (1 et 2) pour choisir Nouveau format de paragraphe... (3). Je le nomme « Indication de prix » (4) et je le confirme.
Maintenant, nous avons besoin de formats de caractère : Qu'est-ce qui change dans le prix ? Il faut exactement deux formats qui peuvent prendre effet à la fin, à savoir la virgule et l'indication de centimes en exposant (1). Je crée donc deux nouveaux formats de caractère (2, 3, 4, lorsque je rentre à l'étape 5, j'entre respectivement des noms, je confirme avec 6) : j'appelle l'un « Indication de centimes », l'autre « Virgule ».
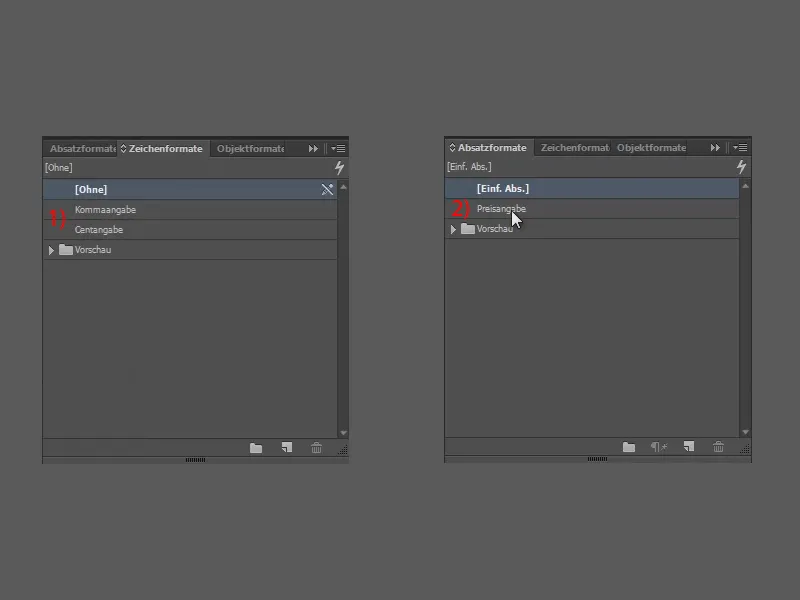
Nous avons donc maintenant deux formats de caractère (1) et un format de paragraphe (2). Même si je n'ai pas encore défini un seul paramètre, il est maintenant important que nous construisions ces formats les uns sur les autres. Je reviens donc à mon « Indication de prix » (2 double-clics).
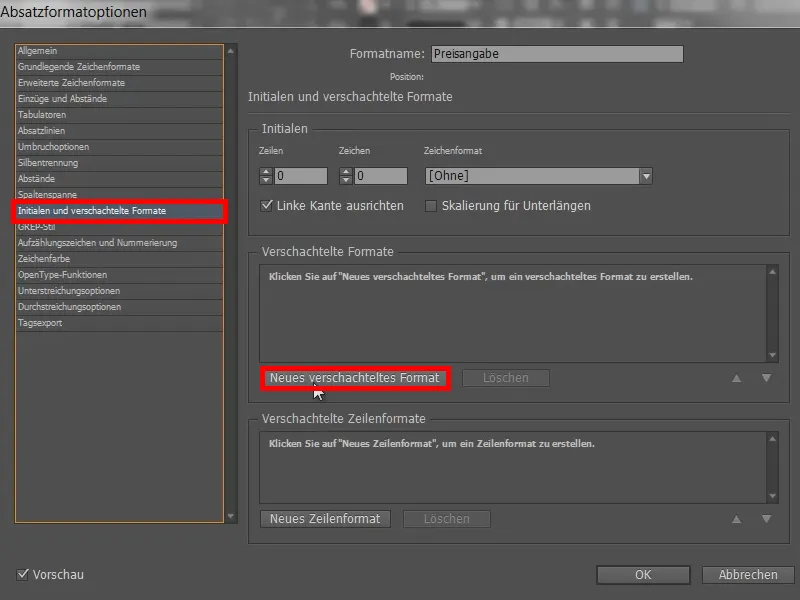
Maintenant, je construis une structure sous l'onglet Initiales et formats imbriqués. Je crée donc un nouveau format imbriqué.
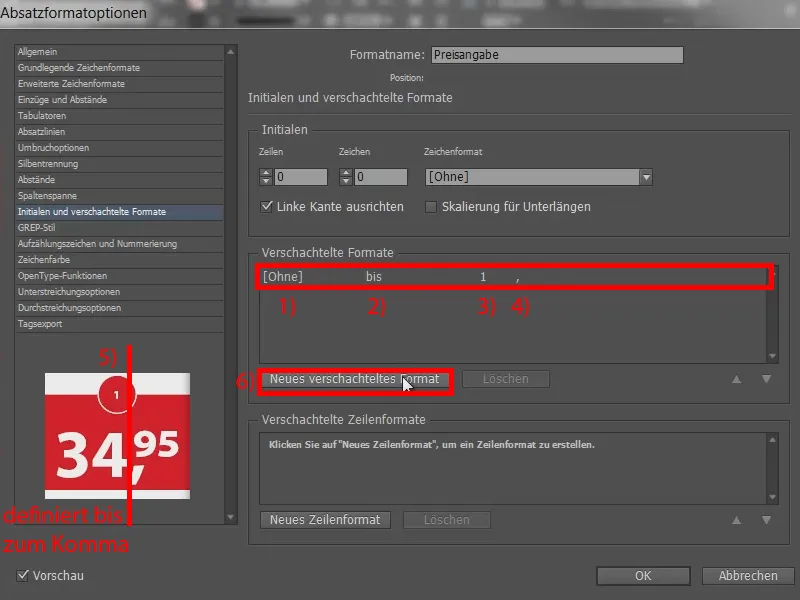
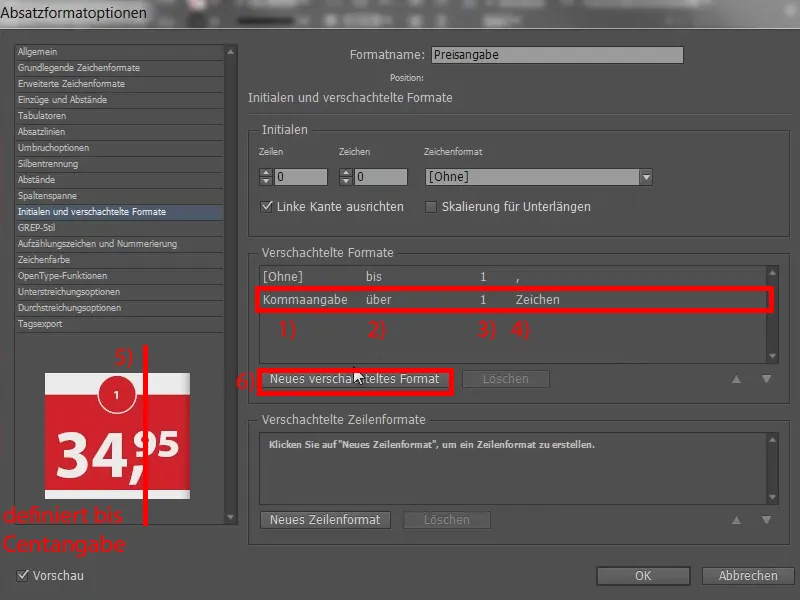
Ici, je ne définis pas encore de format de caractère (1), mais je choisis d'abord jusqu'à (2), le « 1 » (3) et bien sûr la virgule (3).
Le but ici est le suivant : Avec cette ligne, nous définissons que le « 34 » dans cet exemple reste intact à l'avant (5). Il reste simplement inchangé. Et ce n'est qu'à partir de la virgule que quelque chose doit se produire. C'est donc l'objectif de ce format imbriqué.
Étape suivante : Nous devons définir un format de caractère. Donc, je clique une fois sur Nouveau format de caractère imbriqué (6).
Tout d'abord, la virgule, donc nous prenons notre « Virgule » (1), sur est correct (2), « 1 » est également correct (3), mais la virgule n'est pas un mot, c'est un caractère. C'est pourquoi je choisis ici le caractère (4). Nous avons donc défini le tout jusqu'après la virgule (5). Et nous continuons avec un autre format imbriqué (6).
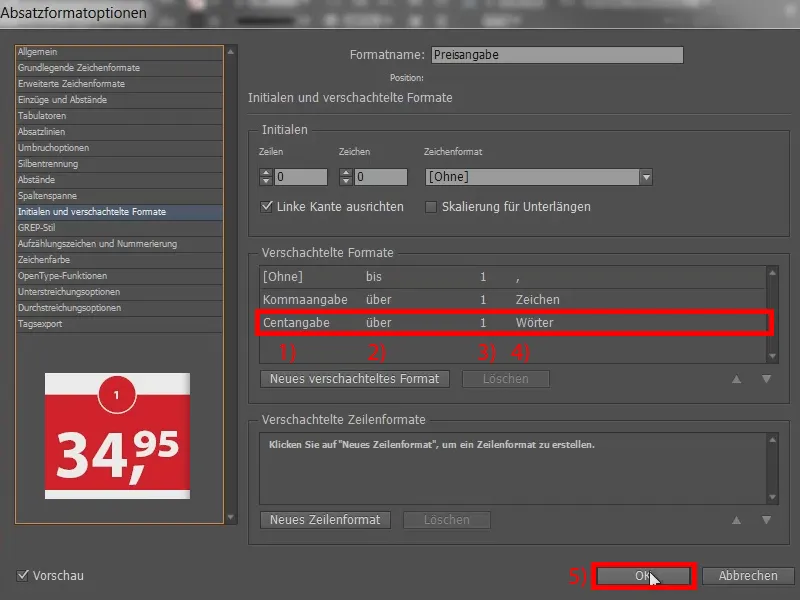
Nous prenons l' « Indication de centimes » (1), à nouveau sur (2) et également « 1 » (3), mais cette fois ce sont des mots (4).
Cette structure est nécessaire pour qu'InDesign comprenne quand quel format doit être appliqué. Je confirme avec OK (5).
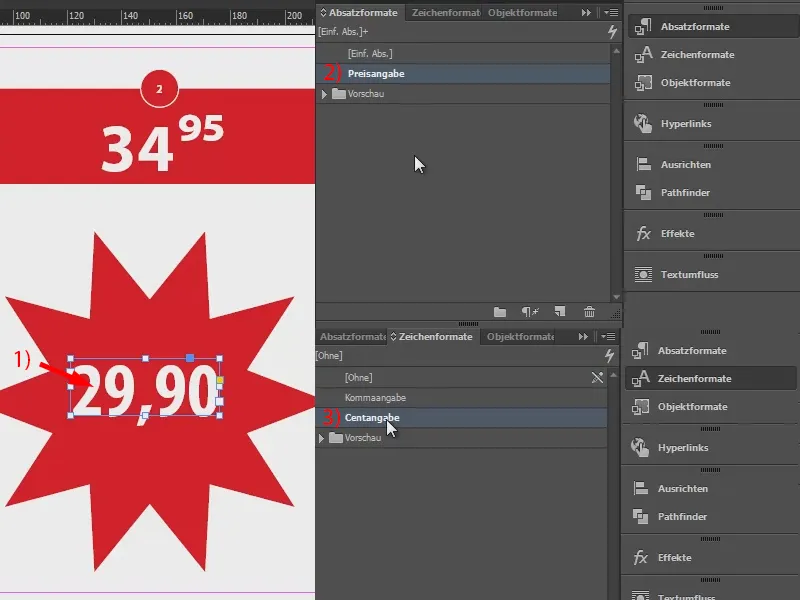
Le champ sélectionné (1), je le définis maintenant avec l'« Indication de prix » (2). Rien ne devrait se produire à ce stade. Et maintenant, nous apportons diverses modifications aux formats de caractère. Tout d'abord, nous reproduisons l'exemple numéro un : Je vais donc dans l'« Indication de centimes » (double-clic sur 3) ...
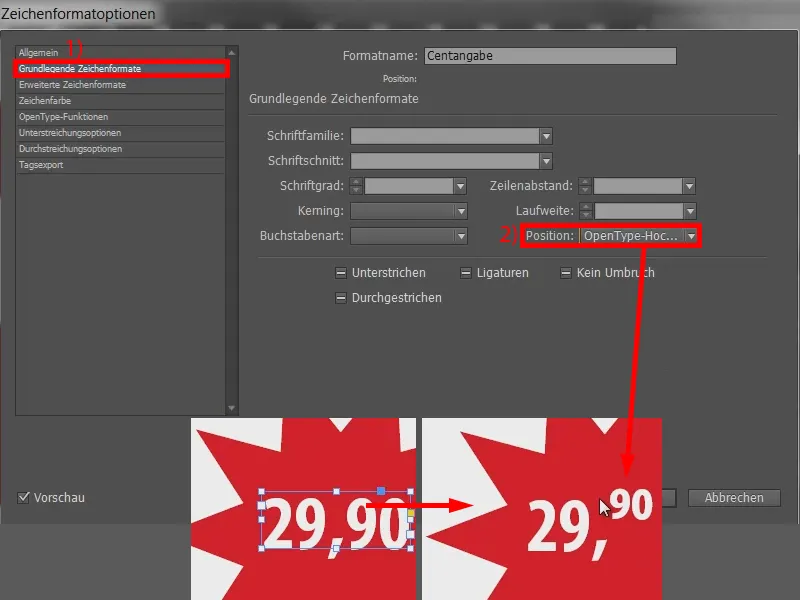
... et je vais dans les Formats de caractère de base (1). Je choisis la Position OptenType-Hochstellung (2). Quelque chose se produit déjà.
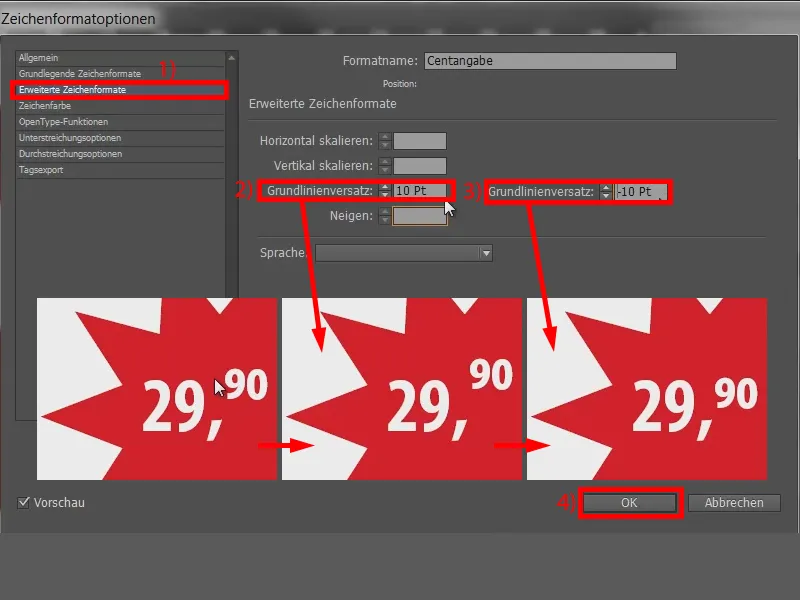
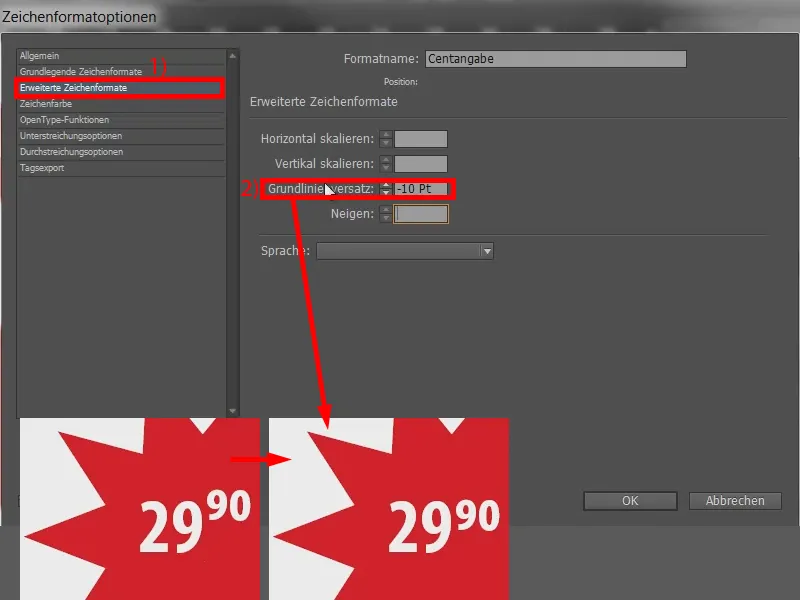
Cependant, le « 90 » dépasse légèrement, donc nous agissons sur un autre paramètre dans Formats de caractère avancés (1). Nous ajustons le Décalage de ligne de base. Avec 10 pt, le « 90 » saute vers le haut ... (2) Dans la mauvaise direction en fait. Donc, je réduis la valeur (avec Shift et la touche de flèche vers le bas) à -10 pt (3). Et c'est à peu près la hauteur que je souhaite. On pourrait sûrement encore affiner un peu, mais pour mes besoins, c'est correct, et je confirme (4).
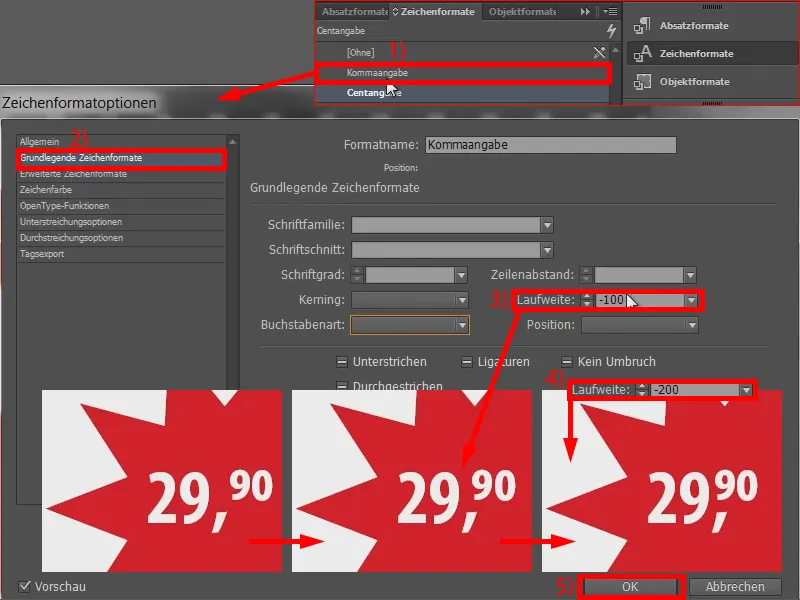
Maintenant, passons à la partie médiane : comment obtenir le « 90 » sur la virgule ? C'est très simple : allez à « Position de la virgule » (double-clic sur 1) et définissez un ajustement de l’espace. Allez sous Formats de caractères de base (2) et entrez une valeur sous Interlettrage. À -100, cela ressemble à ça (3) : Le texte saute un peu plus près. -100 est trop peu, donc je le mets à -200 (4) et maintenant nous avons le prix exactement comme nous le voulions. Terminé (5).
Variante 2
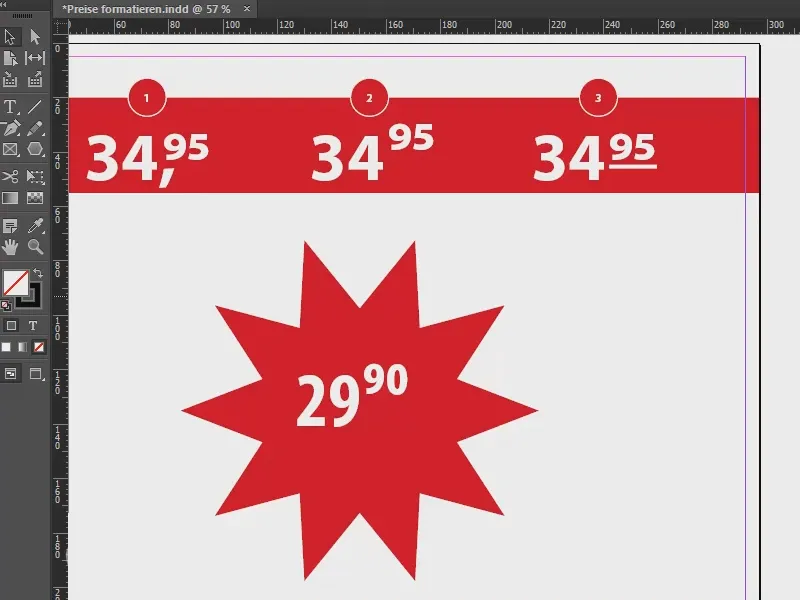
Passons maintenant à le deuxième exemple : ici, la virgule disparaît et le « 95 » saute un peu vers le haut.
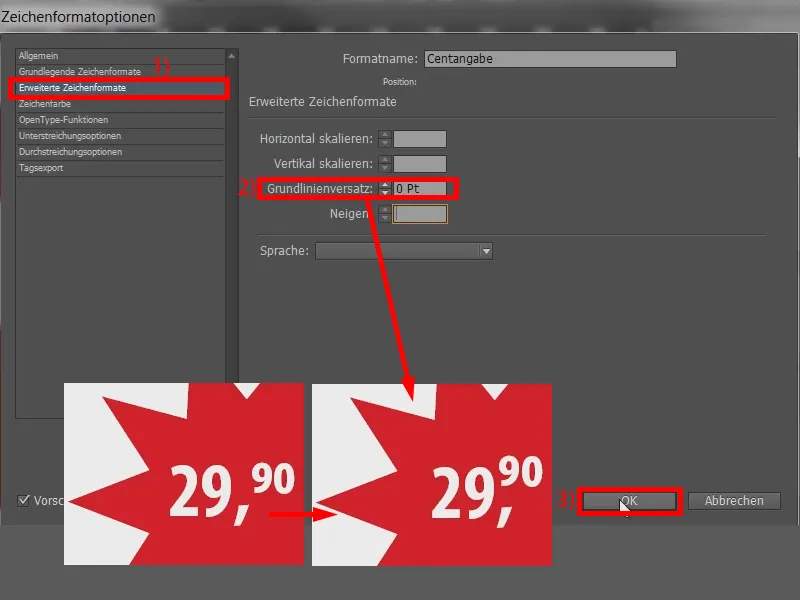
Pour cela, ouvrons à nouveau la « Position du cent » . Dans Formats de caractères avancés (1), supprimons à nouveau le Décalage de base (2). Ensuite, le « 90 » saute vers le haut. Nous confirmons cela (3).
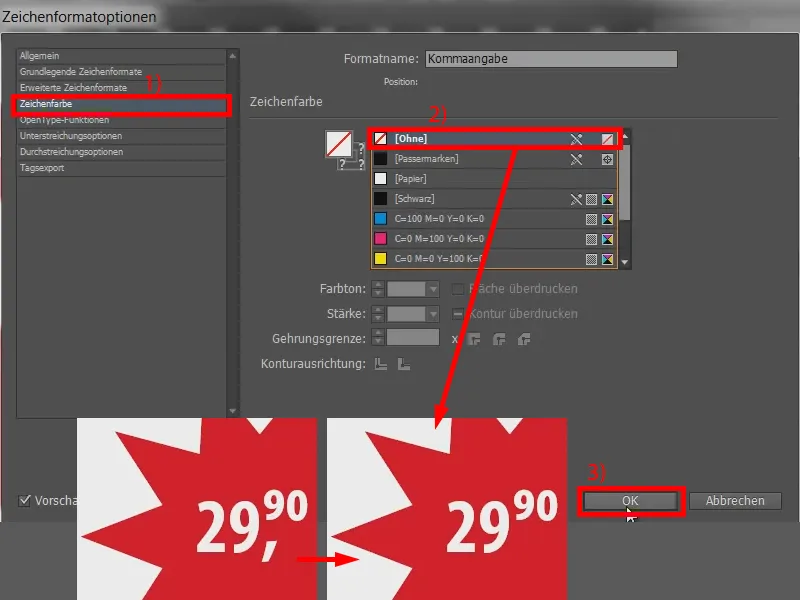
Et maintenant, occupons-nous de la virgule et appelons la « Position de la virgule ». Ici, nous changeons la Couleur de caractère (1) simplement de blanc à [Sans] (2). Confirmons (3). C'est déjà disparu.
Variante 3
Passons maintenant au troisième exemple avec un souligné...
Nous retournons à la « Position du cent », nous réintroduisons le Décalage de base de -10 (1 et 2), de sorte que le texte redescend d'un niveau.
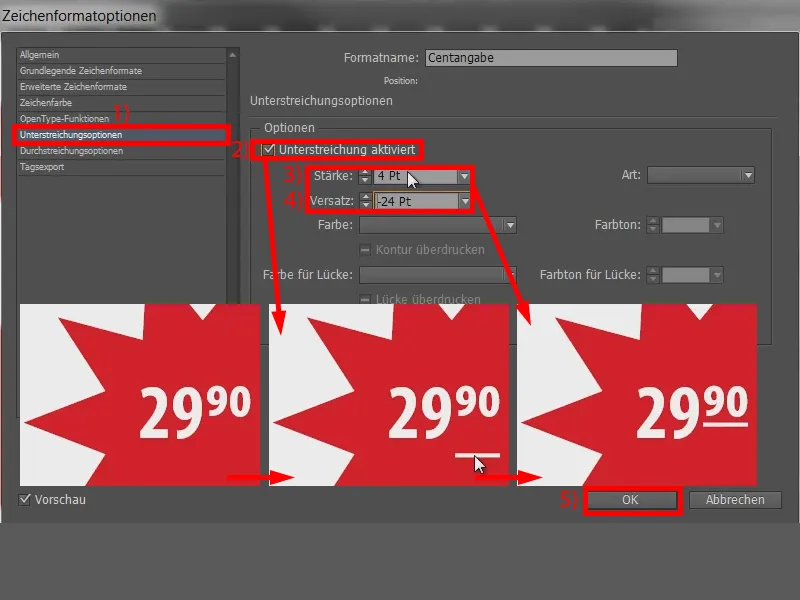
Et maintenant, appelons les Options de soulignement (1). Ici, la case est activée (2), puis la ligne est déjà attachée à la base. Nous ajustons donc encore un peu l’ Épaisseur à 4 pt (3) et déplaçons la ligne sur le Décalage pour la rapprocher du « 90 », par exemple avec -24 pt (4). Terminé (5).
Résumé
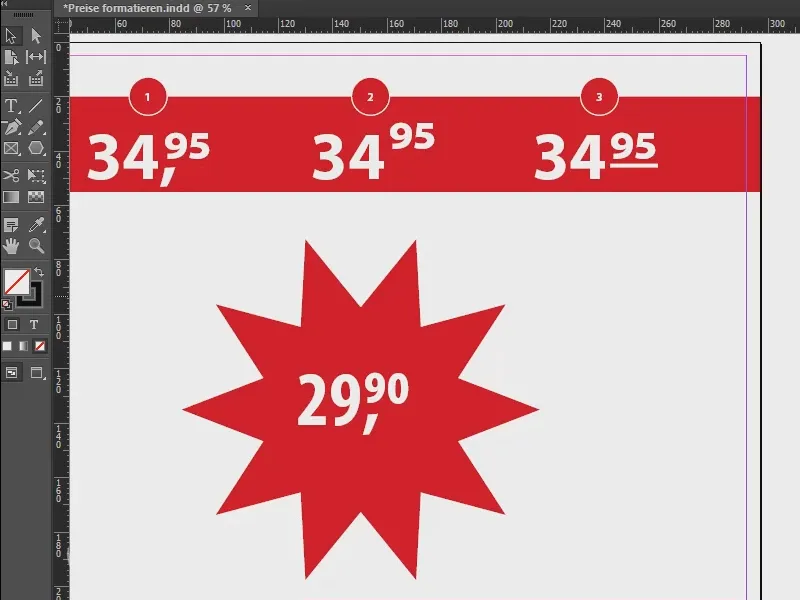
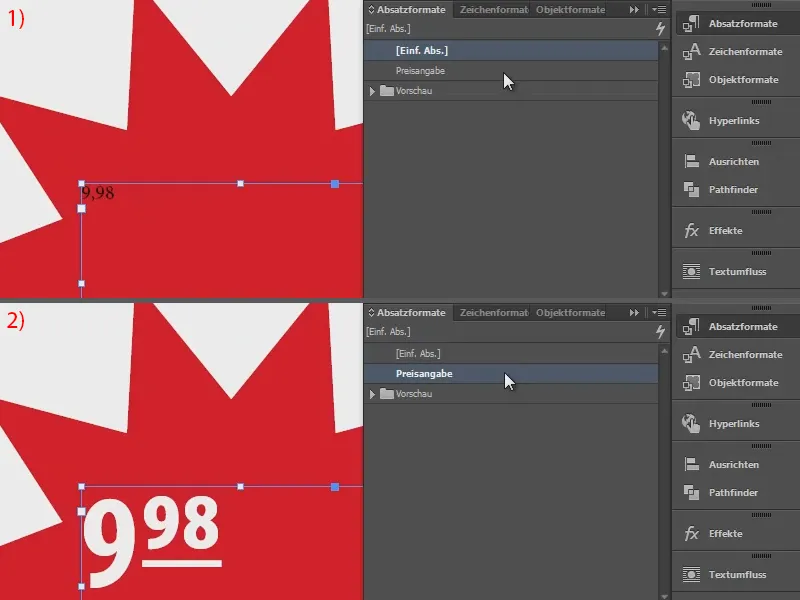
Donc, c'est vraiment facile, vous pouvez essayer. Si je crée maintenant un nouveau champ de texte sans formatage et que je saisis une valeur (1), je peux ensuite sélectionner ce champ de texte et appliquer la « Indication de prix » (2). Le texte est prêt.
C'est aussi simple que ça. J'espère que vous pourrez l'appliquer - ce n'est vraiment pas sorcier et très facile à reproduire.
Votre Stefan


