Boutons et liens dans Adobe InDesign vous permettent de créer des documents interactifs tels que des PDF, des présentations ou des magazines numériques. Avec ces outils, vous pouvez insérer des éléments de navigation, des hyperliens ou même des interactions multimédias qui rendront votre projet convivial et dynamique. Dans ce guide, je vais vous montrer étape par étape comment créer des boutons, insérer des liens et ajouter des fonctionnalités interactives pour amener vos mises en page au niveau supérieur. Commençons et rendons votre design interactif!
Créer des boutons
Pour une sortie ultérieure en tant que document à l'écran, InDesign offre de nombreuses possibilités pour configurer vos fichiers de manière interactive et multifonctionnelle. Par exemple, pour rendre la navigation dans un fichier PDF plus pratique, vous pouvez créer vos propres boutons pour aider le lecteur à passer à la page suivante ou précédente.
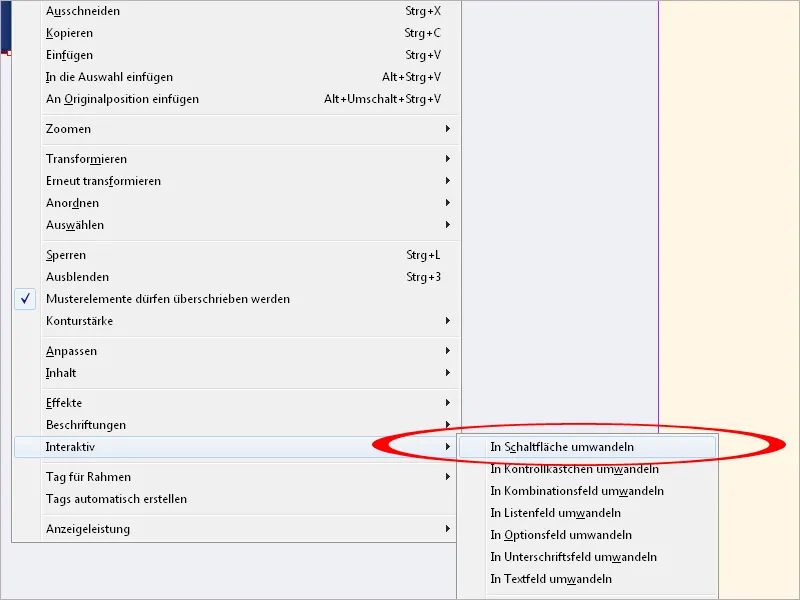
Placez les objets qui doivent servir de boutons aux emplacements souhaités. Pour les boutons de navigation pour avancer et reculer, les pages maîtresses sont recommandées, car ils doivent être présents sur toutes les pages. Convertissez ensuite l' objet sélectionné via le menu Objet>Interactif>Convertir en bouton (ou dans le menu contextuel avec le clic droit).

En conséquence, le cadre de l'objet est entouré d'une ligne en pointillés et le panneau des boutons s'ouvre.
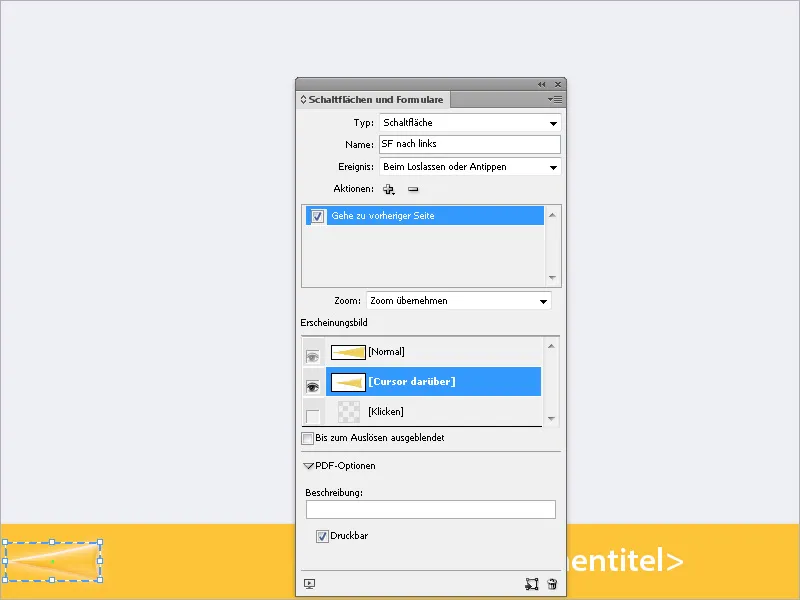
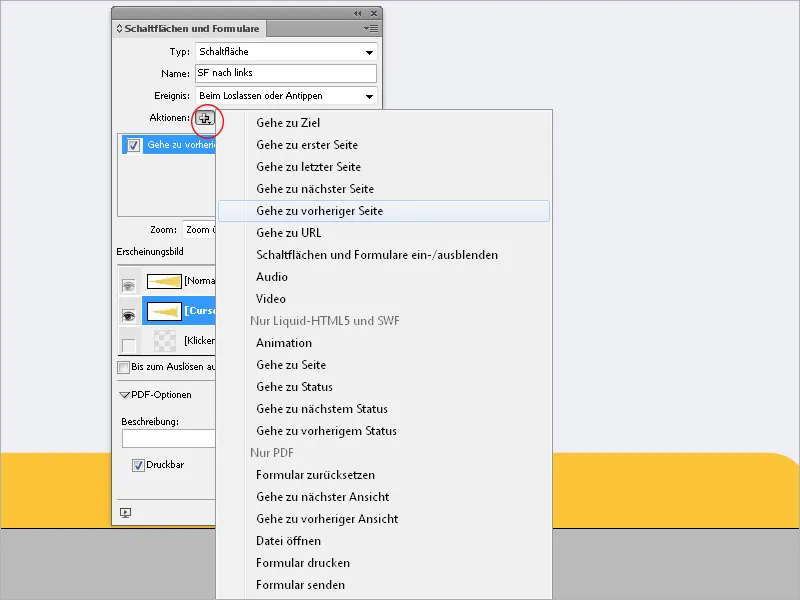
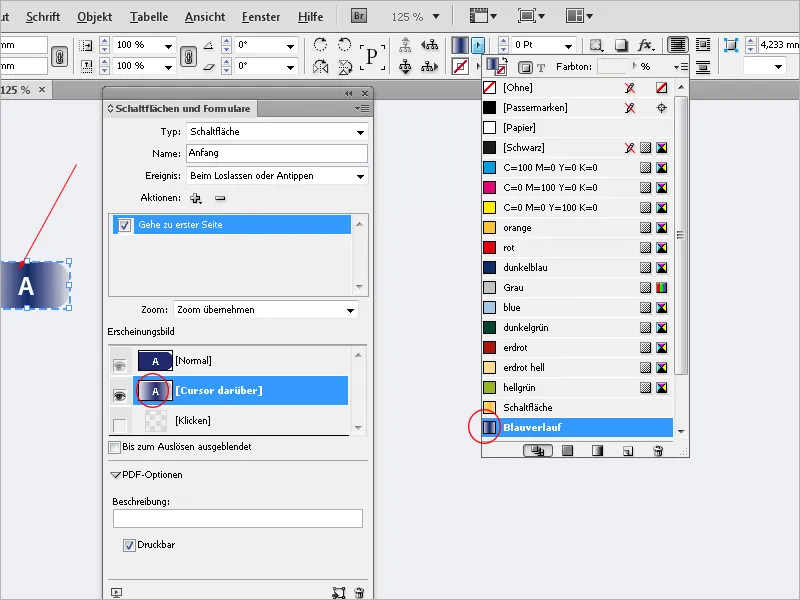
Donnez un nom au bouton et ajoutez-lui maintenant l'action souhaitée à partir de la liste des actions possibles à l'aide du symbole Plus – dans ce cas, le passage à la page suivante ou précédente. L'action est ensuite ajoutée au champ des actions.
L'entrée dans le champ Événement peut rester Lors du relâchement ou du toucher.
Pour donner au document une touche un peu plus dynamique, vous pouvez maintenant configurer un effet Mouseover dans la section Apparence. Pour ce faire, sélectionnez l'entrée Curseur dessus et modifiez ensuite l'objet sur la feuille, par exemple en modifiant la couleur, le contour et les effets.
Ces propriétés modifiées s'appliquent uniquement à l'état Mouseover, même si l'objet semble maintenant différent. L'état de l'objet est affiché dans la page InDesign, marqué dans le panneau de contrôle.
État normal:
Curseur dessus:
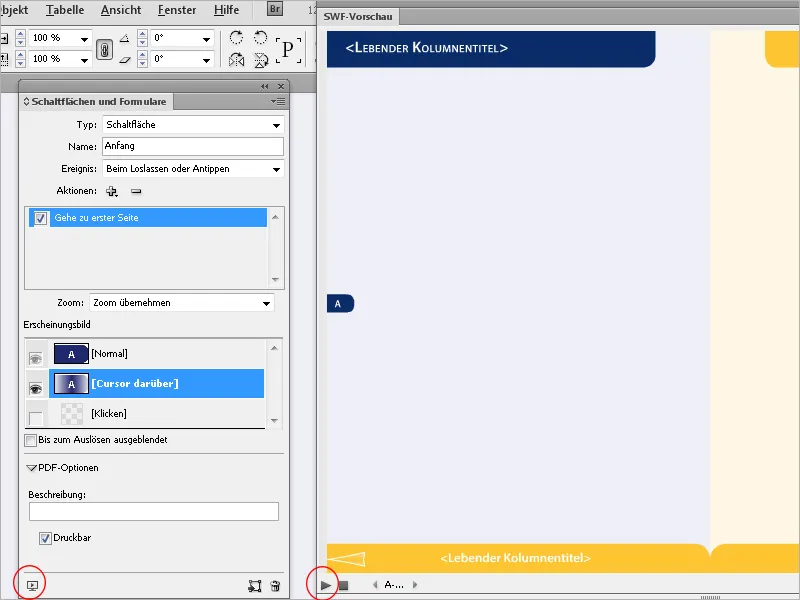
Pour vérifier l'effet tel qu'il sera affiché dans le fichier PDF, cliquez sur le petit symbole de l'appareil-photo dans le coin inférieur gauche du panneau des boutons. Une fenêtre d'aperçu s'ouvre, qui peut également être agrandie à volonté en taille.
Vous pouvez maintenant vérifier l'effet Mouseover ici.
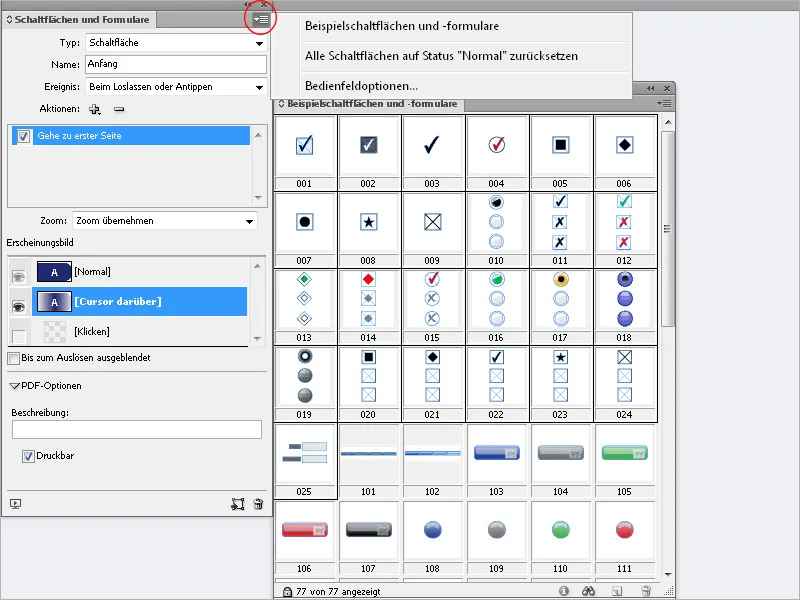
Vous pouvez également accéder à une bibliothèque d'objets avec des boutons standard InDesign via le menu de la palette et en choisir un.
Un bouton peut être à nouveau converti en objet via le menu Objet>Interactif. Les états Mouseover et les propriétés des boutons sont alors supprimés.
Hyperliens
Dans les documents PDF interactifs, vous pouvez ensuite accéder directement à un site web via un lien, en cliquant sur un mot, un paragraphe de texte ou même un bouton qui vous amène à une page spécifique ou à un emplacement de texte défini - pour cela, InDesign utilise des hyperliens et des ancres de texte.
L'utilisation typique des hyperliens est l'appel de sites web. Ainsi, si vous souhaitez que le lecteur accède directement au site web en cliquant sur une URL dans le document PDF, surlignez l'endroit dans le document InDesign, ouvrez le panneau Hyperlien via le menu Interactif et cliquez ensuite sur le bouton Nouveau hyperlien en bas.
Dans le menu déroulant du champ Lier vers, choisissez l'option URL et collez-la dans le champ en-dessous. Pour mieux définir la fonctionnalité de l'emplacement de texte pour le lecteur (après tout, vous pouvez associer n'importe quel endroit du texte à un site web, par exemple avec la mention "Pour plus d'informations, consultez ici..."), vous pouvez sélectionner un format de texte spécialement créé à cet effet (ou tout autre format). Après avoir cliqué sur OK, le lien est répertorié dans le panneau Hyperlien (menu Fenêtre>Interactif) - l'URL associée à l'entrée sélectionnée est affichée dans la ligne ci-dessus.
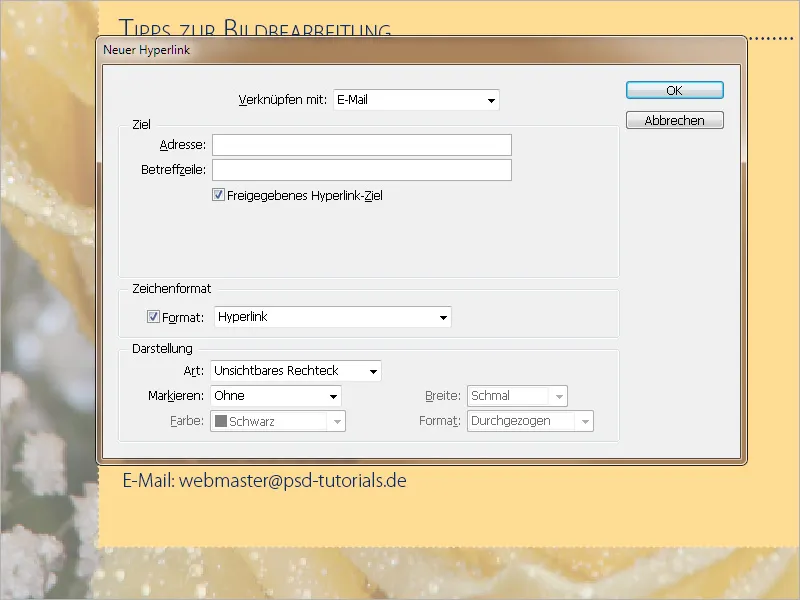
Une adresse e-mail peut également être formatée de manière à ouvrir le client e-mail avec l'adresse du destinataire - et éventuellement déjà avec un objet pré-rempli - lorsqu'on clique dessus.
Dans ce cas, vous sélectionnez le texte, choisissez dans le menu contextuel avec le clic droit Interactif>Nouveau Hyperlien et dans la ligne Lier vers, vous sélectionnez l'option E-mail et entrez les informations nécessaires en-dessous.
Tout comme avec le texte, il est possible de lier des objets ou des boutons à des hyperliens. La procédure est la même: il suffit de sélectionner l'objet, de cliquer sur Nouveau Hyperlien dans le panneau Hyperlien, puis d'entrer l'adresse web - c'est fait.
Ancres de texte
Pour permettre de naviguer facilement à l'intérieur d'un document en cliquant vers un endroit précis sur une autre page, les ancres de texte sont liées aux hyperliens. Un scénario plausible serait de sauter vers des annotations placées à la fin du chapitre ou du document pour ne pas perturber le flux de texte.
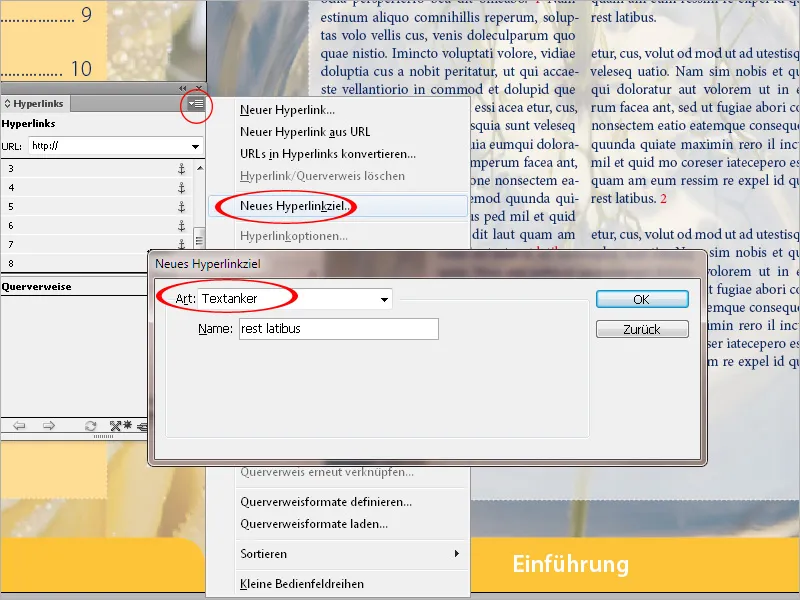
Dans ce cas, la procédure consiste d'abord à formater la cible en tant qu'ancre de texte; ensuite, l'indication de l'annotation est liée à un hyperlien. Pour formater un passage de texte, un mot ou simplement la position du curseur en tant qu'ancre de texte, sélectionnez la zone et choisissez l'option Nouvelle cible d'hyperlien dans le menu contextuel de la fenêtre des hyperliens.
Ici, dans le champ Type, vous sélectionnez l'ancre de texte. Dans le champ Nom, vous indiquez un libellé aussi clair que possible pour faciliter l'attribution parmi de nombreuses ancres de texte à créer.
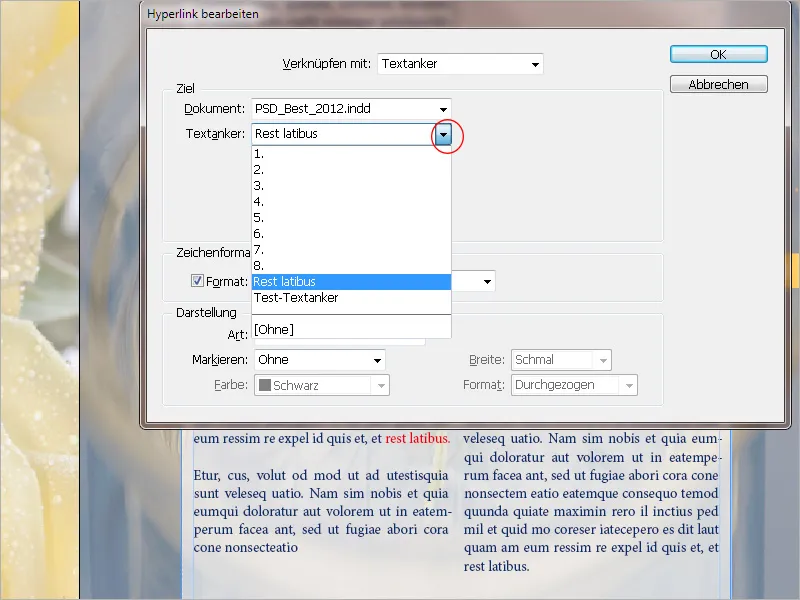
Après avoir cliqué sur OK, l'ancre de texte est déjà créée. Pour lier le passage de texte au chapitre, sélectionnez-le (peut-être juste un chiffre entre parenthèses) et créez un nouvel hyperlien dans la fenêtre des hyperliens. Dans le champ Lier à, choisissez maintenant ancre de texte et dans le menu déroulant du champ ancre de texte, sélectionnez celui que vous venez de créer.
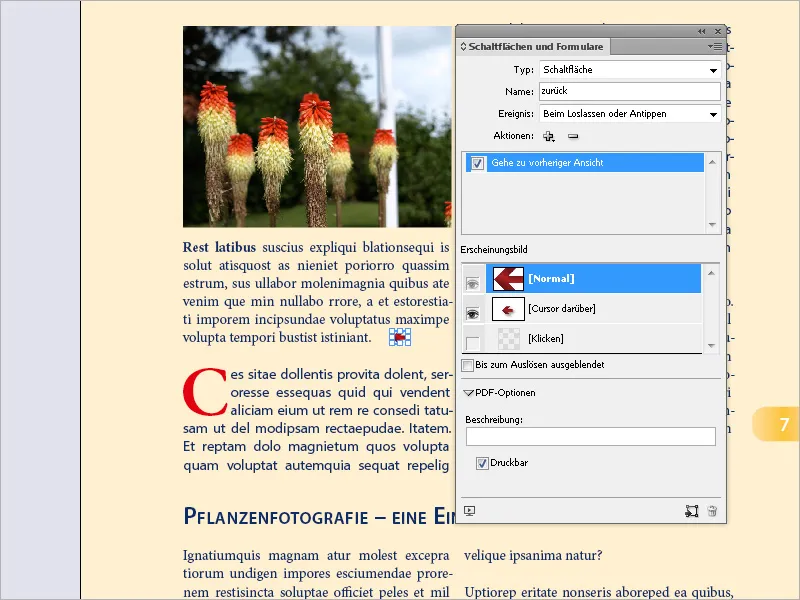
Après avoir cliqué sur OK, le lien vers l'annotation est établi. Pour rendre les choses plus confortables pour le lecteur, vous pouvez maintenant créer un petit bouton Retour ou similaire, qui permet de revenir de l'annotation à l'endroit précédemment quitté.
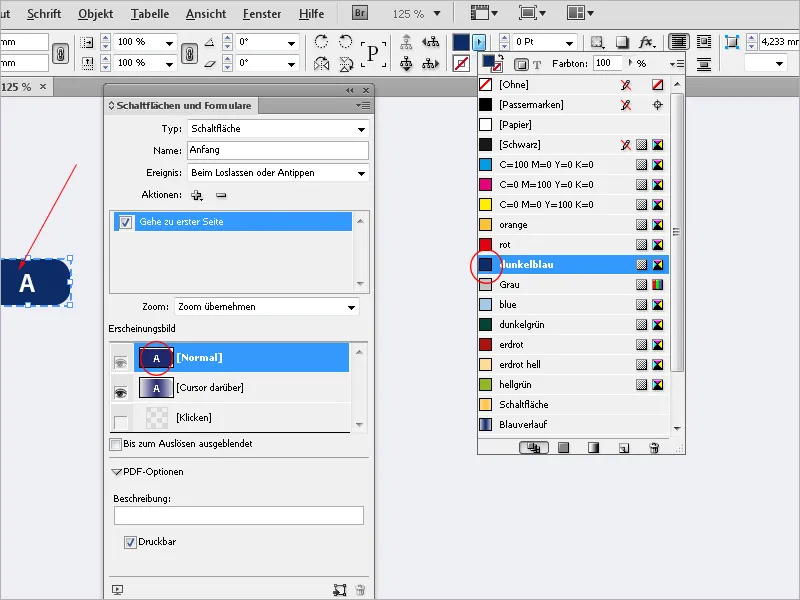
Pour ce faire, ouvrez la fenêtre des boutons et attribuez à ce bouton marqué l'action Aller à l'arrière (via le symbole + dans Actions).
Vous pouvez copier ce bouton et le replacer à volonté. La référence à la vue précédente s'ajuste dynamiquement, de sorte que le retour se fera toujours sur la page de départ respective.
Vous pouvez attribuer cette action uniquement à un bouton, donc à un objet, et non à un texte (par exemple le mot Retour). Avec un document PDF ainsi équipé, la consultation des annotations est nettement plus confortable que dans un livre imprimé.


