La conception d'une page d'atterrissage peut être décisive pour la première impression de votre site web. C'est le premier point de contact pour les clients potentiels qui arrivent sur votre site par différents canaux. Alors que de nombreux aspects du design web sont fondamentaux, on oublie souvent l'importance de l'expérience de l'utilisateur (UX) dans ce processus. Dans cet article, vous découvrirez comment améliorer l'expérience utilisateur sur votre page d'atterrissage en utilisant des déclencheurs d'orientation spécifiques pour inciter le visiteur à faire défiler la page.
Principales conclusions
Une page d'atterrissage bien conçue répond aux besoins des utilisateurs et fournit des informations pertinentes de manière attrayante. L'utilisation de déclencheurs d'orientation, tels que des barres de progression ou des guides visuels, peut aider à optimiser le parcours client. Les utilisateurs sont habitués à faire défiler du contenu, il est donc important que la page d'atterrissage le soutienne pour renforcer l'identité de la marque et l'engagement.
Guide étape par étape
1. Concentrez-vous sur les besoins des utilisateurs
La page d'atterrissage doit clairement répondre à la question: "Est-ce que ce contenu répond à ce que je recherche?" Identifiez les besoins de votre public cible et concevez le contenu en fonction de ces informations. Il est important d'avoir un design clair et une navigation claire.

2. Les formats longs sont acceptables
Les pages d'atterrissage modernes peuvent être plus longues qu'auparavant. Plutôt que de disperser les informations sur différentes pages, il est souvent judicieux de regrouper les contenus pertinents sur une seule page. Cela crée un parcours utilisateur linéaire et permet aux utilisateurs d'avoir une vue d'ensemble sans avoir à changer de page.
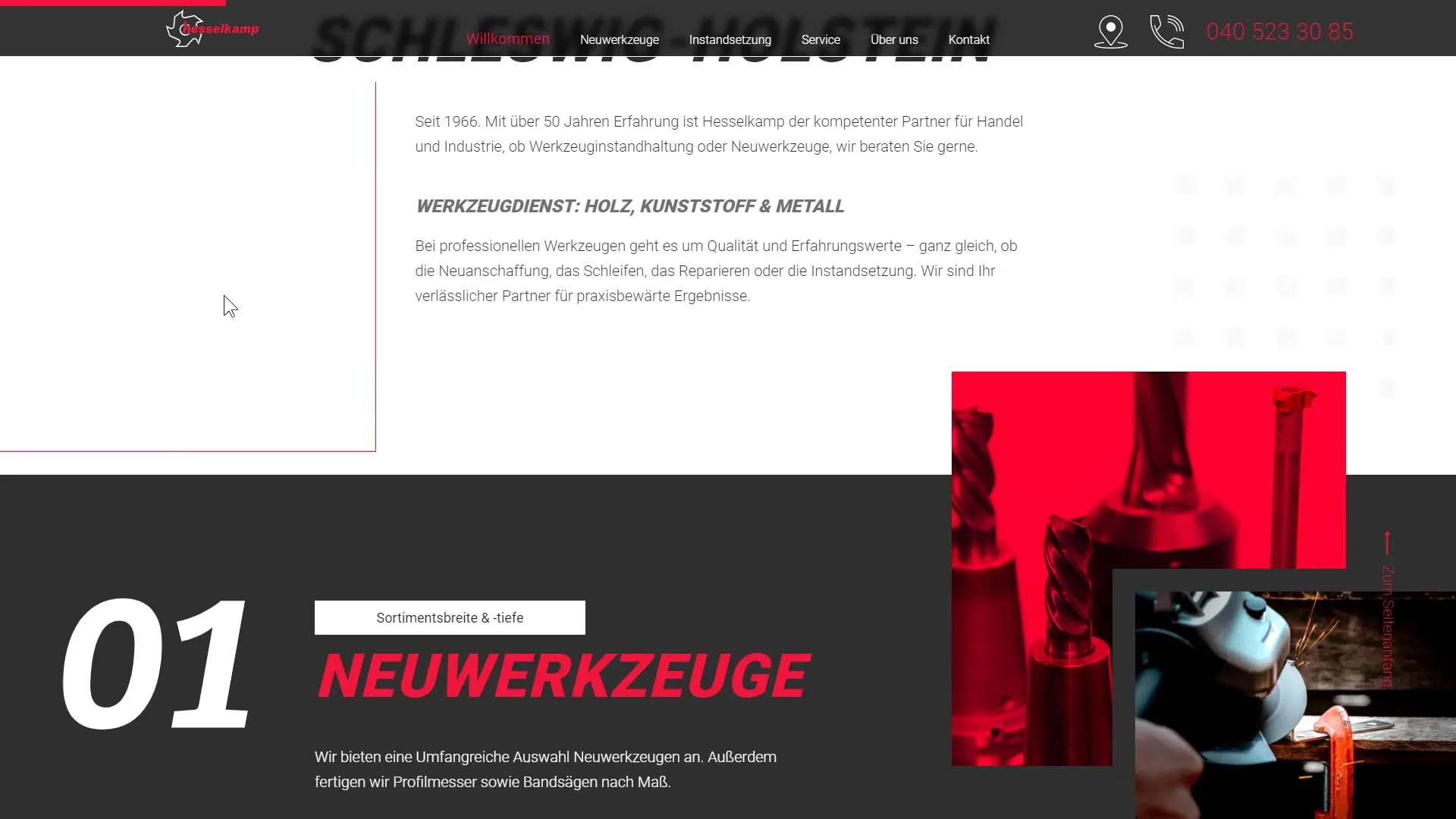
3. Utilisation d'images et de vidéos
Les contenus visuels tels que les images ou les vidéos peuvent considérablement améliorer l'expérience utilisateur. Ils accompagnent les contenus textuels et aident à ancrer les informations. Par exemple, si vous intégrez une vidéo d'image, assurez-vous que les utilisateurs peuvent établir une connexion émotionnelle avec la marque.

4. Intégrer des liens ancrés pour une navigation simplifiée
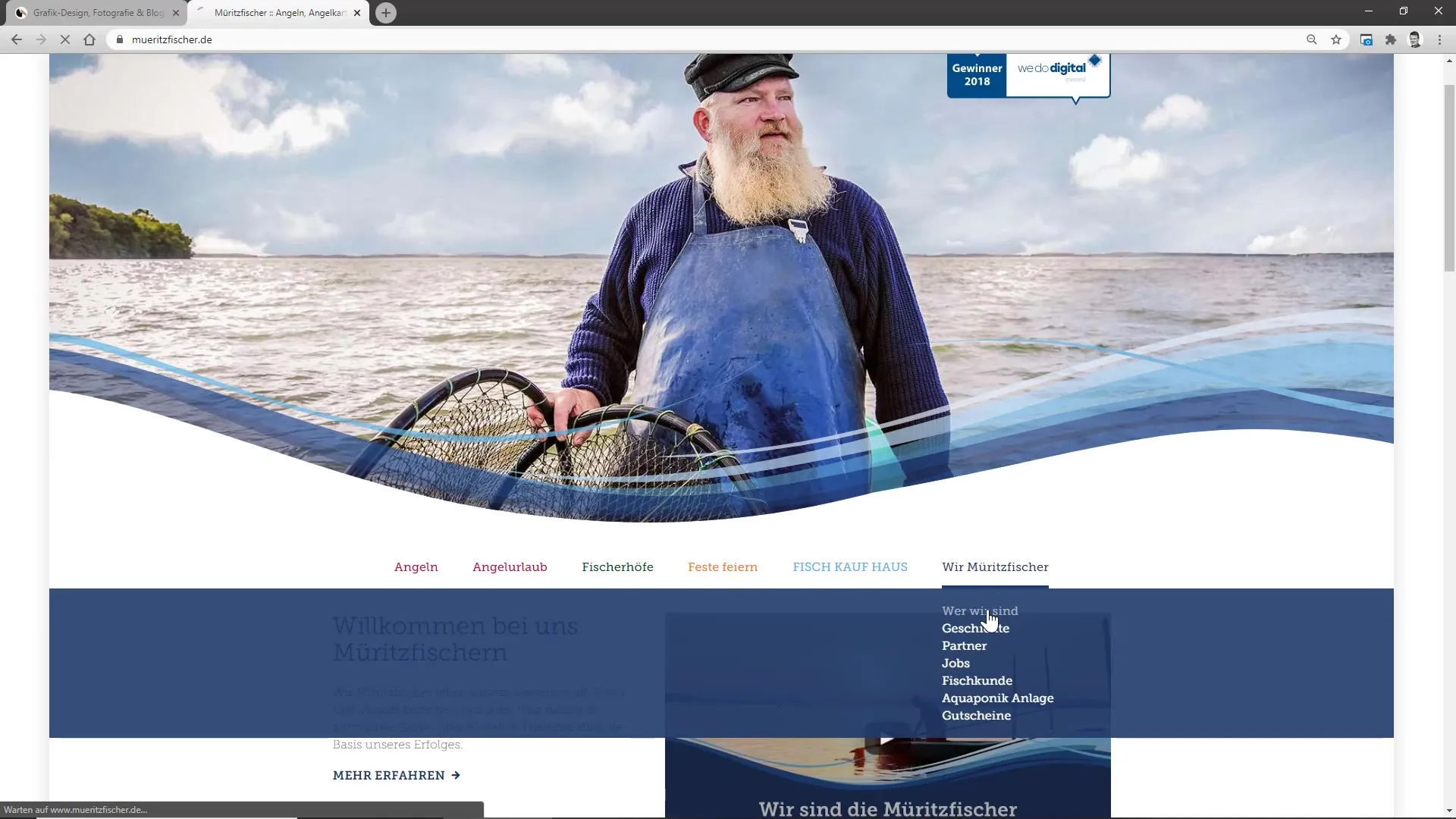
Intégrez des liens ancrés pour permettre aux utilisateurs d'accéder rapidement à des sections spécifiques de votre page d'atterrissage. Réfléchissez à la manière dont les utilisateurs intéressés par des informations spécifiques peuvent naviguer efficacement sans avoir à faire défiler toute la page. Ces liens doivent être clairement identifiés et faciles à trouver.

5. Insérer des barres de progression
Une barre de progression est un excellent moyen de montrer aux utilisateurs combien de contenu leur reste à parcourir et de les motiver à continuer à faire défiler la page. Cette représentation visuelle donne un sentiment d'orientation et de progression, réduisant ainsi le risque que les utilisateurs quittent prématurément la page.

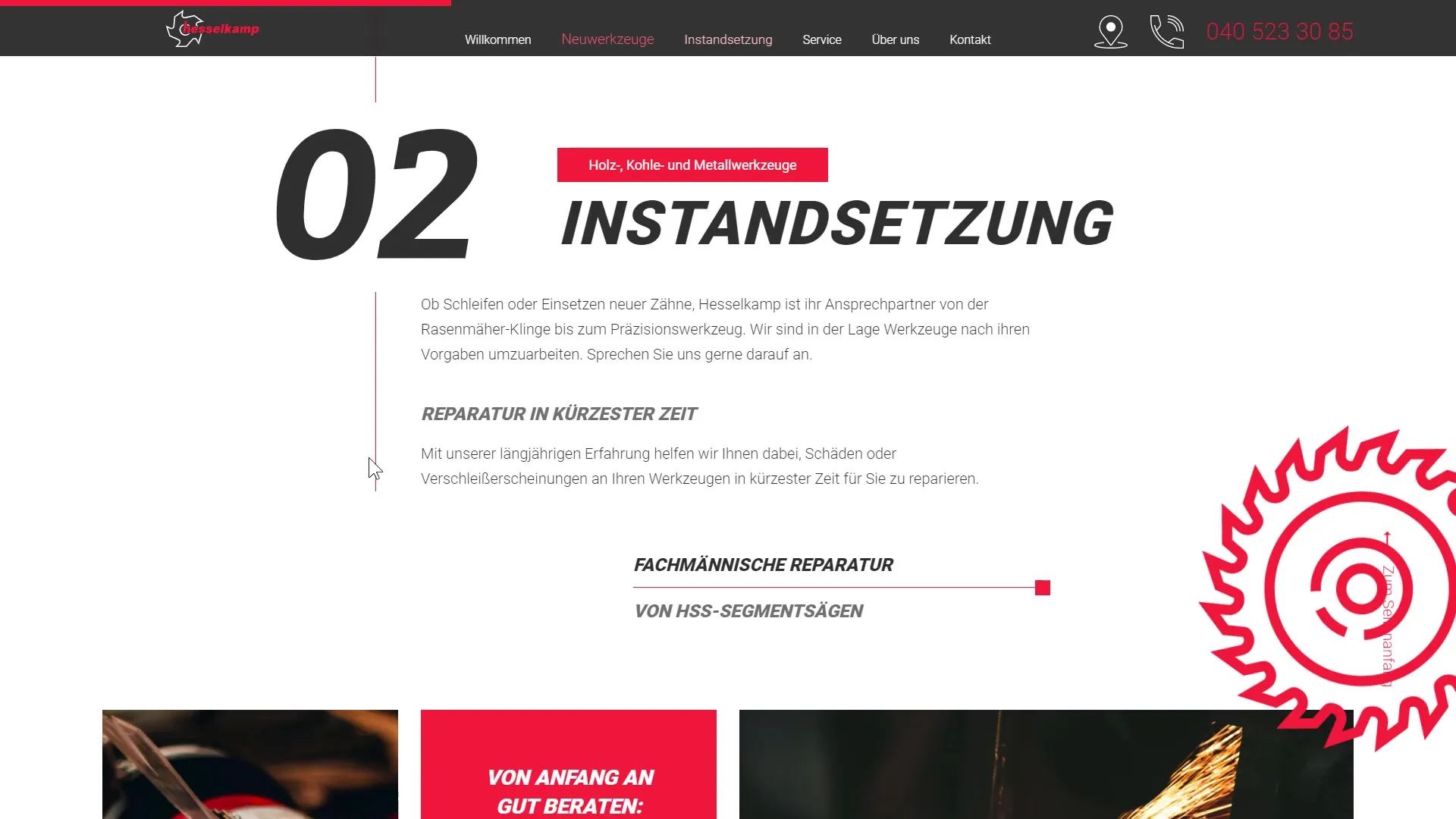
6. Orientation visuelle à l'aide d'icônes et d'animations
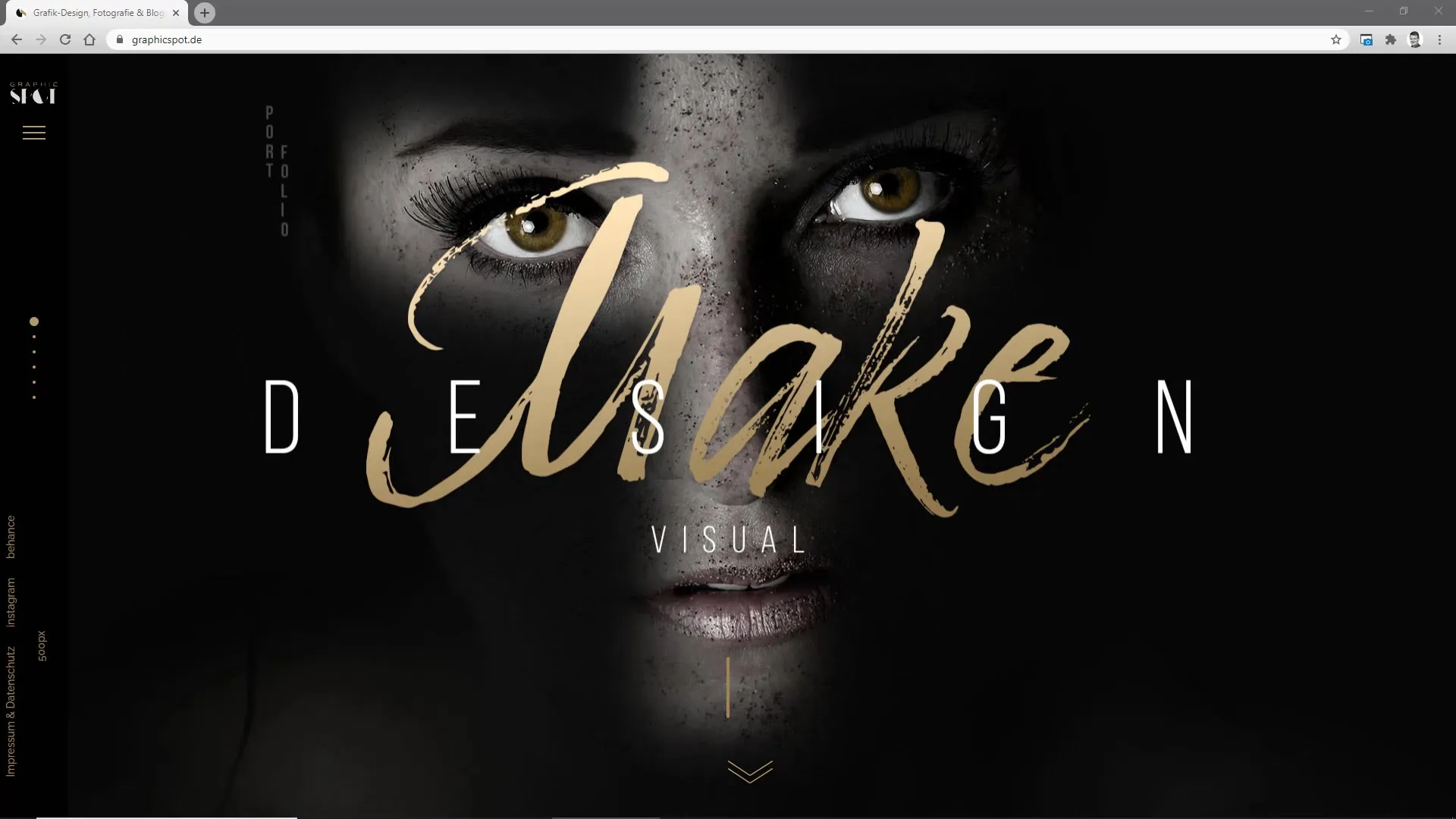
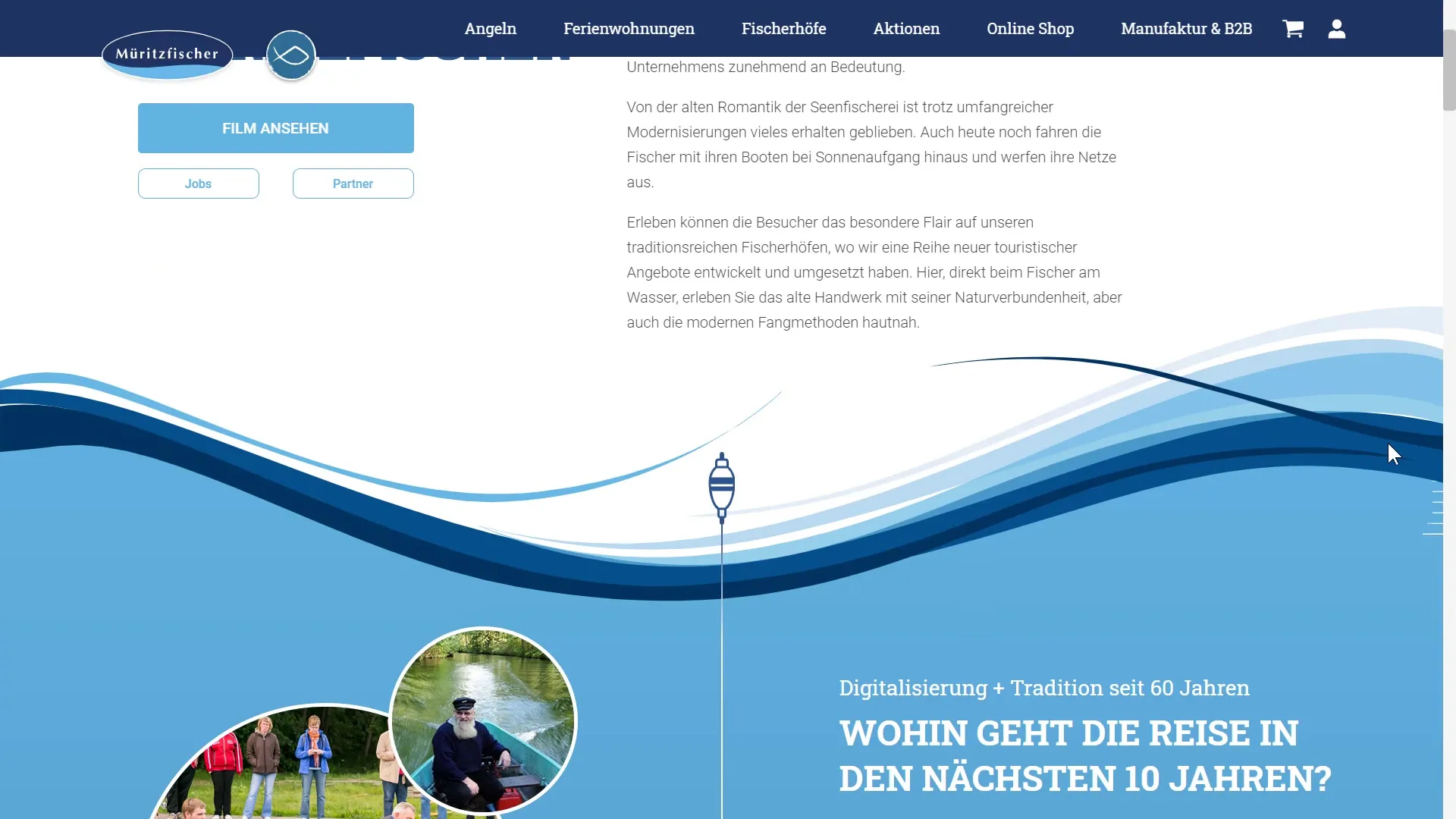
Utilisez des graphiques et des animations pour guider les utilisateurs à travers vos contenus. Lorsque les icônes deviennent plus grandes ou sont animées, elles peuvent inciter les utilisateurs à continuer à faire défiler la page. La combinaison de repères visuels et d'une mise en page claire aide à promouvoir l'expérience utilisateur et favorise une interaction organique avec votre site.

7. Créer un appel à l'action attrayant
Créez des éléments d'appel à l'action (CTA) clairs et attrayants pour aider les utilisateurs à comprendre quelle est la prochaine étape. Que ce soit pour s'inscrire à une newsletter ou en savoir plus sur un produit, les CTA devraient être visibles et attrayants.

8. Intégrer l'identité de la marque
Mettez en avant l'identité de votre marque à travers vos contenus et votre design. Une représentation visuelle et textuelle claire de la marque crée de la confiance et aide à se démarquer de la concurrence. Les utilisateurs doivent reconnaître qu'ils se trouvent sur un site pertinent pour eux, ce qui renforce le lien.

Résumé
Une utilisation réfléchie des déclencheurs d'orientation et une conception axée sur l'utilisateur sont cruciales pour l'efficacité et l'attrait de votre page de destination. En plaçant les besoins de vos utilisateurs au centre et en facilitant le défilement par une conception optimale, vous pouvez considérablement améliorer l'expérience utilisateur.
Questions fréquemment posées
Wie important sont les contenus visuels sur ma page de destination?Les contenus visuels sont très importants car ils rendent l'expérience utilisateur plus attrayante et permettent de mieux communiquer les informations.
Was sont les déclencheurs d'orientation?Les déclencheurs d'orientation sont des éléments visuels ou textuels qui aident les utilisateurs à se repérer sur la page et les incitent à faire défiler.
Comment puis-je m'assurer que ma page de destination est optimisée pour mobile?En utilisant un design responsive et en testant la page sur différents appareils mobiles, vous pouvez vous assurer que votre page de destination est affichée de manière optimale.
Pourquoi devrais-je utiliser des liens ancre?Les liens ancre facilitent la navigation sur les longues pages et aident les utilisateurs à accéder rapidement aux informations souhaitées.
Comment puis-je intégrer l'identité de la marque sur ma page de destination?Vous pouvez mettre en avant l'identité de la marque en utilisant des couleurs, des polices et des approches tonales cohérentes dans les textes et les images.


