Le design de votre site web peut décider si les utilisateurs restent ou quittent le site immédiatement. Lors de la conception, il est crucial de savoir comment utiliser les éléments visuels tels que les diaporamas et les bannières plein écran. Dans ce tutoriel, vous vous concentrez particulièrement sur ces deux aspects afin d'améliorer l'expérience utilisateur. L'objectif est de vous donner des aperçus clairs et des étapes pratiques pour éviter les effets négatifs potentiels des images en mouvement et des bannières intrusives.
Principales conclusions
- Les diaporamas automatiques doivent être évités car ils sont souvent associés à la publicité et peuvent nuire à l'expérience utilisateur.
- Lors de l'utilisation de diaporamas, la transition entre les images devrait être plus longue pour réduire au minimum le caractère publicitaire.
- Les interstitiels, c'est-à-dire les bannières plein écran, peuvent être frustrants pour les utilisateurs et ne devraient être utilisés que dans certaines conditions.
- Des expériences utilisateur négatives peuvent affecter négativement votre classement SEO.
- Les tests et les analyses de données sont essentiels pour vérifier si certaines décisions de conception apportent de réels avantages.
Guide étape par étape
Éviter les diaporamas automatiques
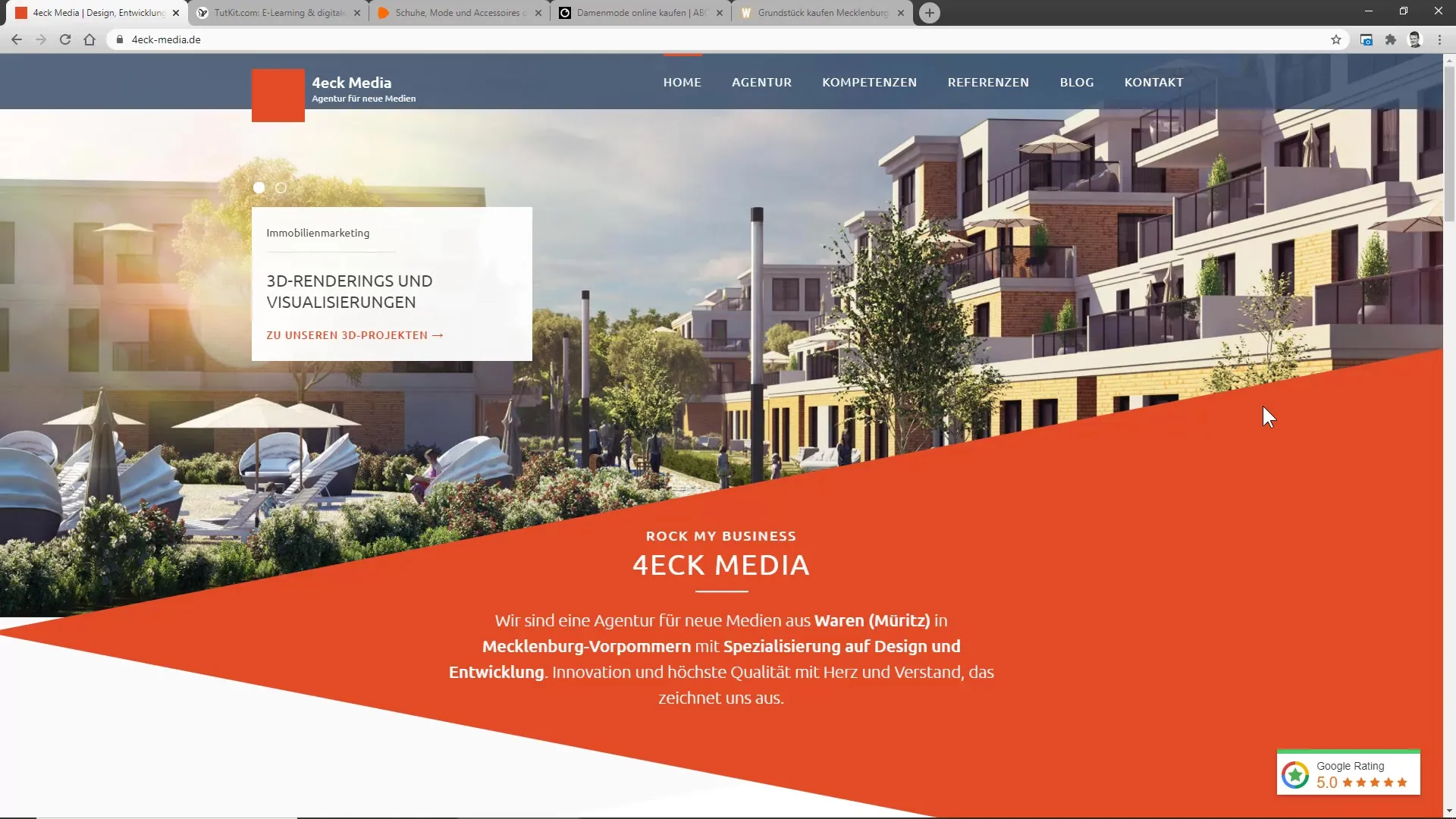
Si vous voulez que les utilisateurs restent sur votre site web, il est conseillé d'éviter les diaporamas automatiques ou les carrousels d'images. Les utilisateurs les associent souvent immédiatement à une bannière publicitaire, ce qui entraîne ce qu'on appelle la cécité aux bannières. Ce type de mouvement détourne souvent davantage l'attention plutôt que de transmettre des informations. Vous devriez donc éviter les diaporamas, sauf si vous pouvez contrôler leur fréquence de changement. Un changement plus lent d'images, par exemple toutes les 10 secondes, peut aider à réduire l'impression de publicité.

Limitez le nombre d'images
Le volume de données de votre site web peut avoir un impact significatif sur les temps de chargement. Une taille de fichier élevée ralentit votre site, ce qui est particulièrement gênant sur les appareils mobiles. Au lieu d'intégrer de nombreuses images en mouvement, il est préférable de réduire au minimum le nombre de diapositives. Gardez toujours à l'esprit que trop d'informations sous forme d'images peuvent être non seulement superflues, mais aussi déroutantes. Souvent, moins c'est plus.
Effectuer des tests A/B
Il est important d'effectuer des tests A/B pour déterminer si les diaporamas apportent réellement des avantages à votre site. Les analyses de données ont montré que les diaporamas sont rarement entièrement utilisés. N'oubliez pas que les utilisateurs préfèrent souvent les images statiques. Testez donc soigneusement pour déterminer la meilleure approche pour votre public spécifique.

Considérer l'expérience utilisateur
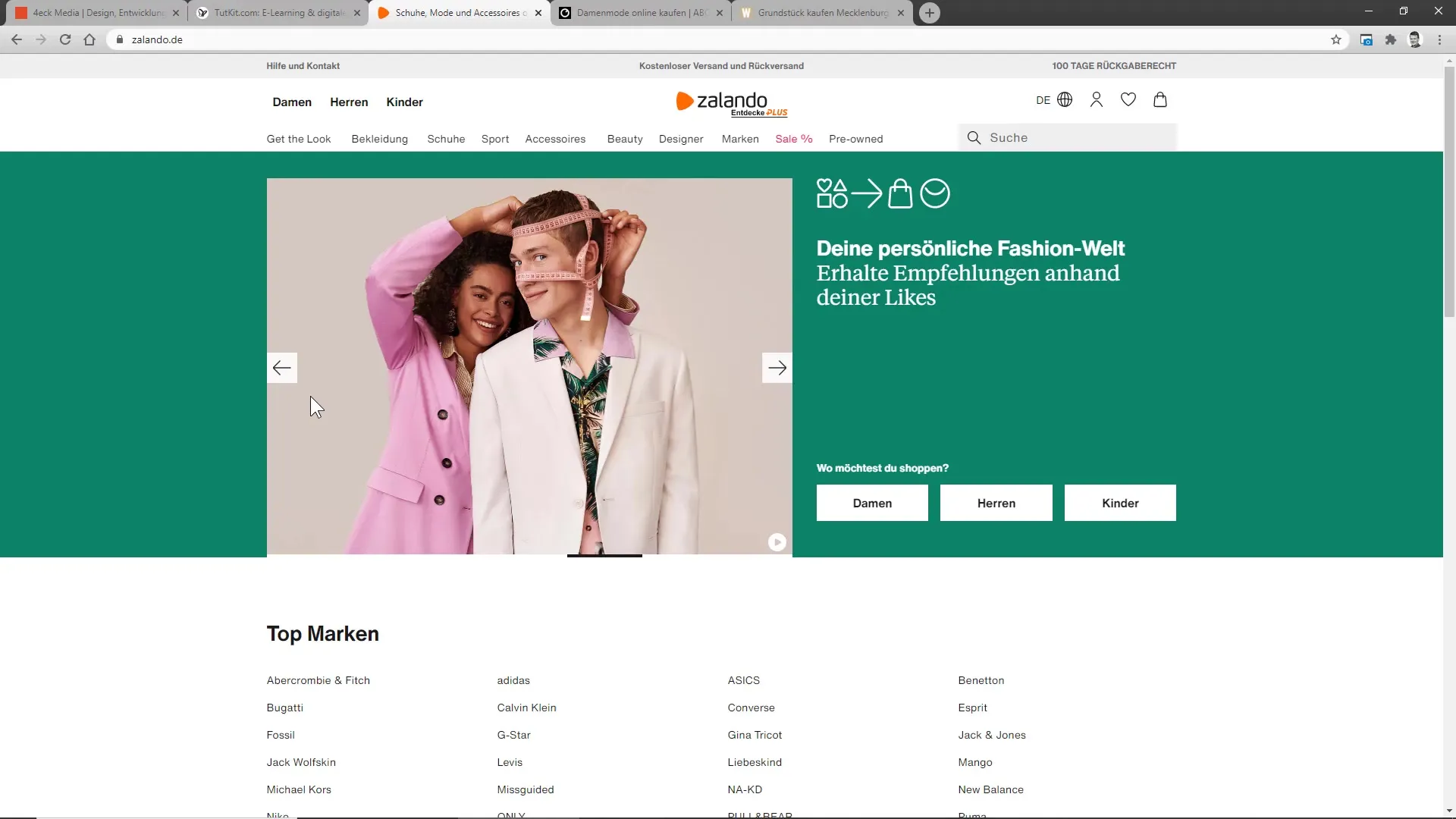
Surtout sur les sites de commerce électronique, il peut être judicieux d'utiliser des diaporamas. Certaines plateformes, comme Salando par exemple, les ont intégrés de façon réfléchie. Au lieu de les lire automatiquement, les utilisateurs devraient pouvoir décider eux-mêmes quand changer les images. Dans ce but, il est judicieux d'introduire des éléments interactifs.

Évitez les interstitiels
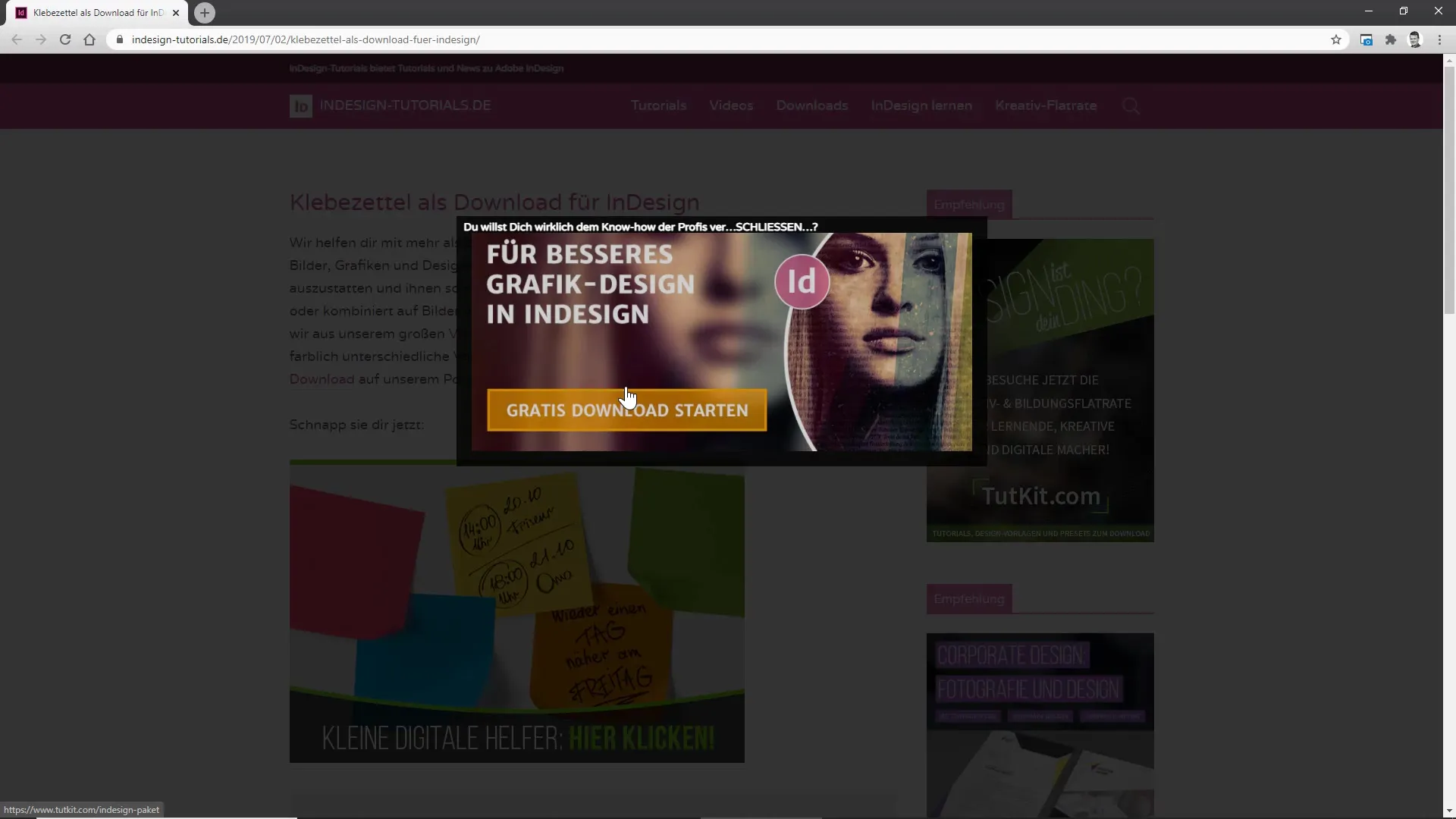
Les bannières plein écran ou les interstitiels sont souvent considérés comme ennuyeux et peuvent gravement nuire à l'expérience utilisateur. Ils augmentent la frustration des utilisateurs car ils sont immédiatement fermés sans transmettre efficacement d'informations. Même si vous souhaitez utiliser ce type de publicité, son bénéfice doit être clairement identifiable. Une possibilité pour réaliser cela est d'orienter les utilisateurs vers une page de destination pour les newsletters, où ils peuvent s'inscrire de manière ciblée.
Mesurer et optimiser
Il est crucial de suivre l'interaction des utilisateurs avec les bannières. Analysez combien d'utilisateurs abandonnent ou montrent réellement de l'intérêt pour votre contenu. C'est ainsi que vous pouvez estimer si votre utilisation de bannières est justifiée. Un exemple pourrait être l'utilisation d'une fenêtre contextuelle sur votre site web, qui dirige les utilisateurs vers une offre spécifique.

Éviter les signaux négatifs des utilisateurs
Assurez-vous que les pop-ups inutiles ou la publicité agressive envoient des signaux négatifs à Google. Ces signaux affectent votre classement dans les moteurs de recherche et peuvent entraîner à long terme une baisse de visibilité. Les signaux positifs des utilisateurs sont essentiels, c'est pourquoi vous devez tout mettre en œuvre pour augmenter le temps passé sur votre site autant que possible.
Résumé
Vous êtes maintenant familiarisé avec les aspects les plus importants concernant la conception de diaporamas et de bannières plein écran pour assurer une expérience utilisateur optimale. Évitez les distractions inutiles et veillez à toujours placer l'utilisateur au centre de votre design.
Questions fréquemment posées
Quels inconvénients présentent les diaporamas animés automatiquement?Les diaporamas animés automatiquement sont souvent associés à la publicité et peuvent entraîner une cécité aux bannières.
Combien de temps devrait durer la transition entre les images dans un diaporama?Idéalement, la transition devrait avoir lieu toutes les 10 secondes pour minimiser le caractère publicitaire.
Combien d'images devrais-je utiliser dans un diaporama?Il est conseillé de limiter le nombre d'images pour optimiser les temps de chargement de votre site web.
Les interstitiels ont-ils un sens?Ils peuvent être frustrants et nécessitent des tests approfondis pour s'assurer qu'ils n'affectent pas négativement l'expérience utilisateur.
Comment éviter les signaux négatifs des utilisateurs?Offrez une expérience utilisateur attrayante et évitez la publicité intrusive qui chasse les utilisateurs.


