Un design de couverture impressionnant est créé en combinant des éléments créatifs tels que des lignes sinueuses dynamiques, des Sinedots futuristes et un modèle parfaitement détouré. Avec Photoshop, vous pouvez mettre en œuvre ces éléments rapidement et efficacement pour créer une couverture moderne et attrayante. Dans ce tutoriel, je vous montre comment créer des lignes sinueuses et des Sinedots, et détourer un modèle en quelques clics pour créer un design impressionnant. Commençons et laissez libre cours à votre créativité !
Étape 1:
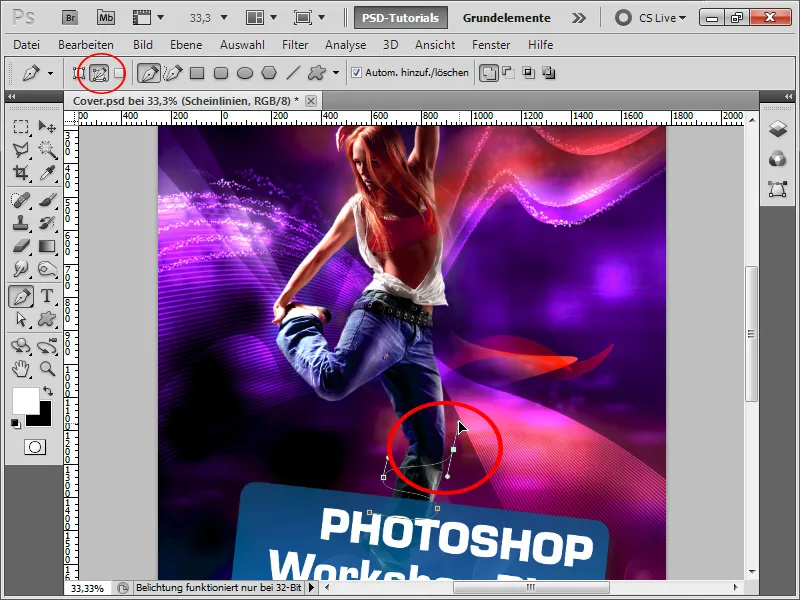
Je vais simplement ouvrir la couverture terminée, masquer la ligne lumineuse et créer une nouvelle couche par-dessus. Ensuite, je prends l'outil Plume et je crée un nouveau tracé. Il est important de sélectionner Tracés dans le panneau de contrôle. Ensuite, je crée un point en bas à gauche de la jambe. Un autre clic un peu vers la droite, sans relâcher le bouton de la souris cette fois-ci. Maintenant, je peux ajuster la courbe en tirant avec le clic gauche de la souris maintenu enfoncé.

Étape 2:
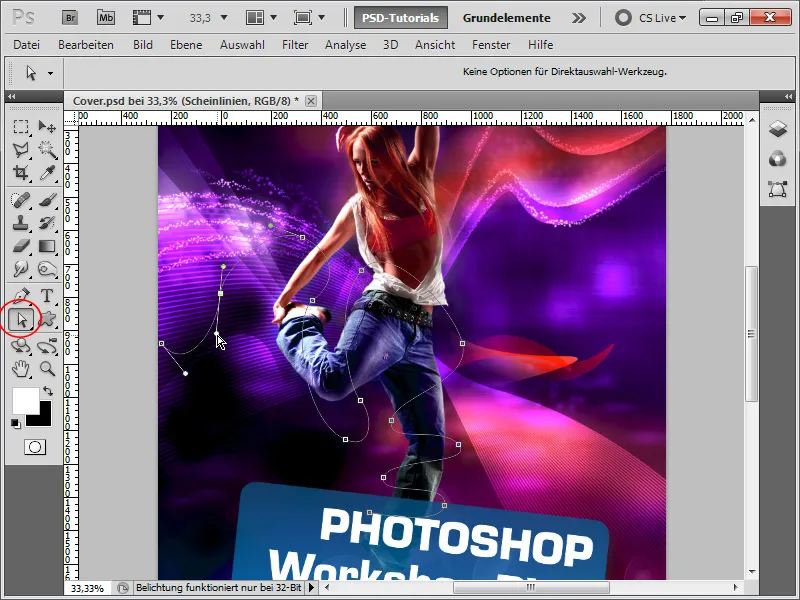
Avec l'outil Sélection directe, je peux influencer les courbes et positions des points d'ancrage après coup. Je peux également créer de nouveaux points d'ancrage sur le tracé existant avec l'outil Ajout de point d'ancrage.
Étape 3:
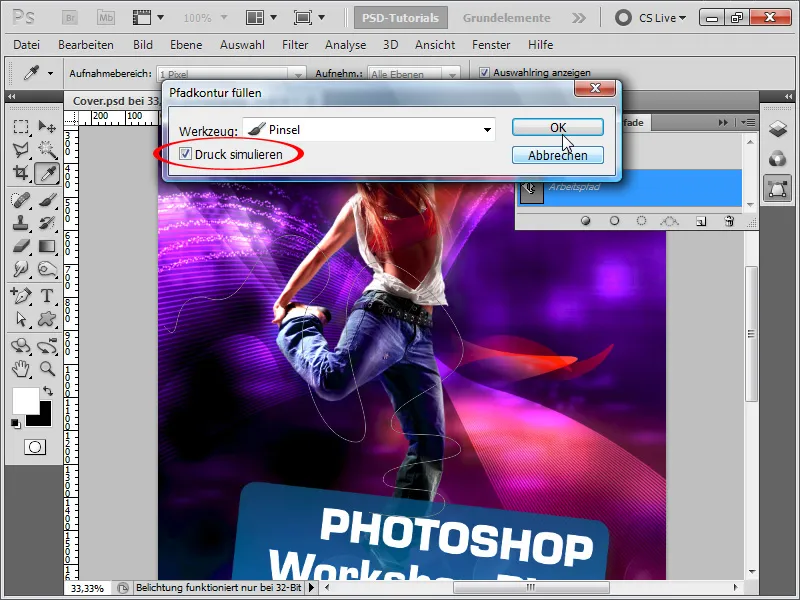
Ensuite, je prends un pinceau rond avec une dureté maximale et une couleur blanche. Maintenant, je vais dans le panneau Trajectoires, puis je clique avec le clic droit de la souris sur mon tracé et je sélectionne Contour progressif. Il est important de cocher Simulation de la pression, car c'est ainsi que l'extrémité du tracé est finement remplie et le centre est épais. 
Étape 4:
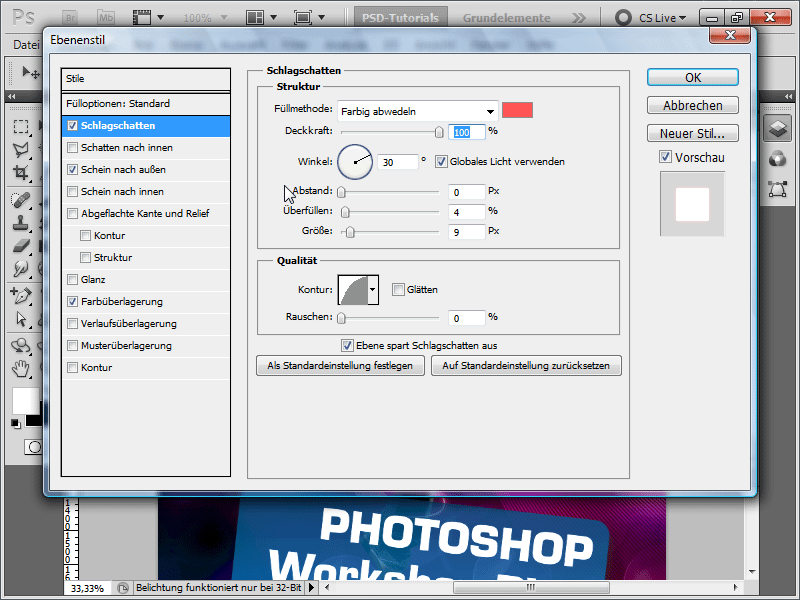
Ensuite, j'active quelques options de remplissage pour que la ligne brille joliment.
Étape 5:
Le principal est l'ombre portée :
Étape 6:
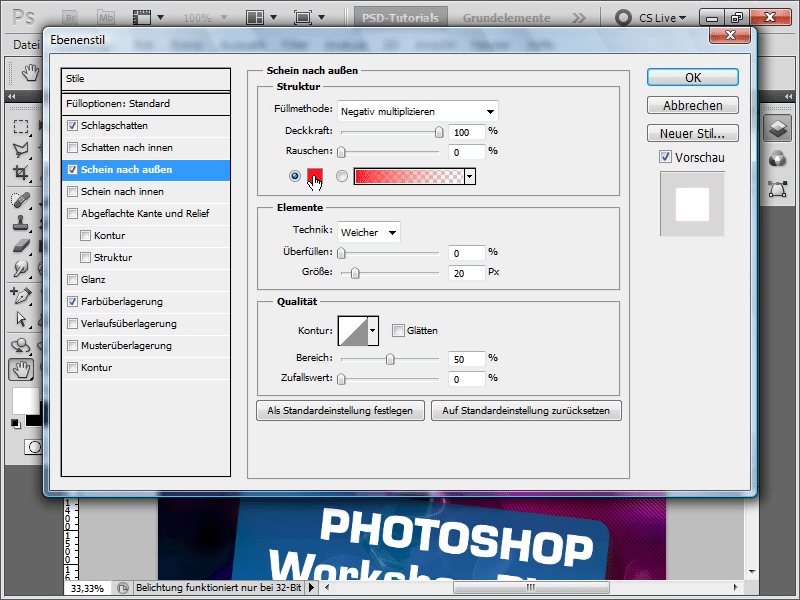
Et l'effet extérieur (superposition des couleursn'est pas important, sauf si la couleur du trait n'était pas blanche, alors vous pouvez corriger rapidement avec cela) :
Étape 7:
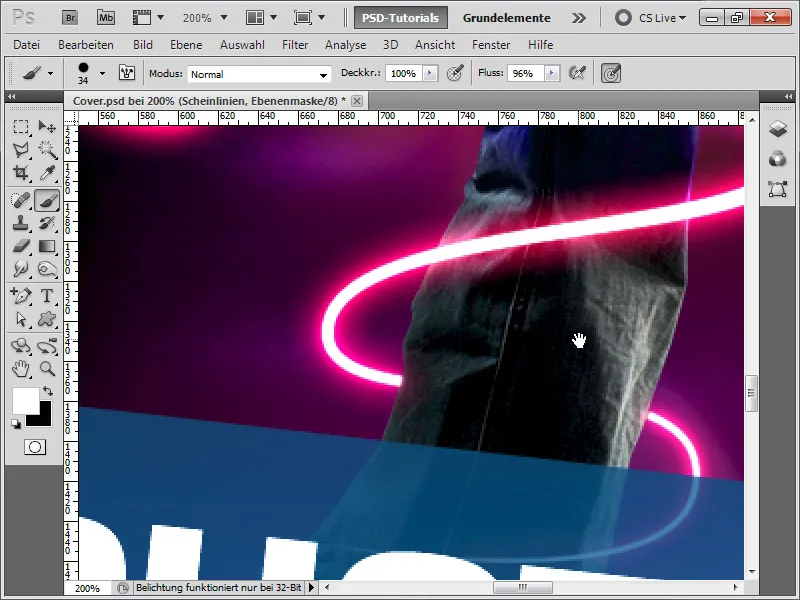
Maintenant, j'ajoute un masque de fusion à ma couche et je masque avec un pinceau certaines zones pour obtenir l'effet que la ligne entoure le corps.
Étape 8:
Le génial, c'est que je n'ai qu'à changer la couleur dans l'ombre portée+effet extérieur du rouge au bleu, et mon résultat ressemble à ceci :
Étape 9:
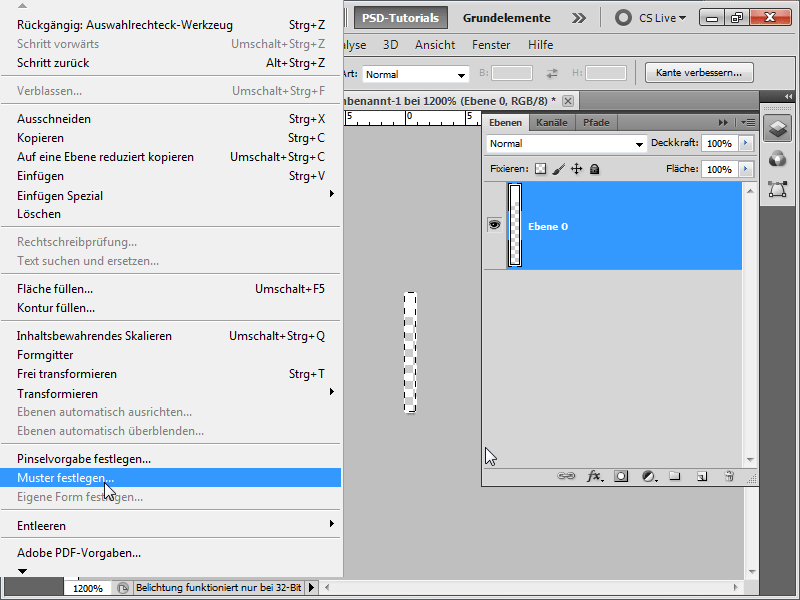
À l'étape suivante, je vais montrer comment créer les Sinedots (lignes en pointillés). Pour cela, je crée un nouveau document en 1x10 pixels, je convertis le calque d'arrière-plan en un calque normal et remplis en blanc seulement les deux pixels supérieurs. Ensuite, je presse Ctrl+A et enregistre cela en tant que motif.
Étape 10:
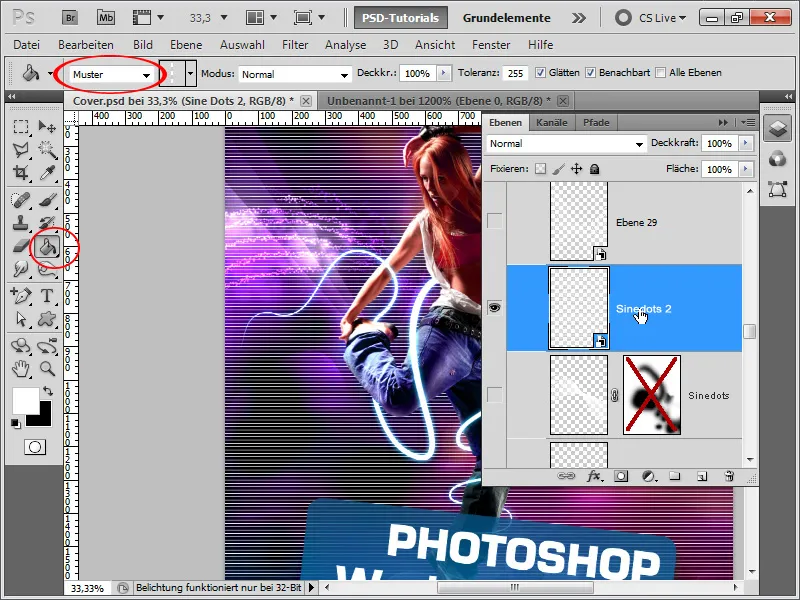
Je reviens maintenant à mon document et j'applique mon motif dans une nouvelle couche avec l'outil de remplissage. Je transforme ensuite la couche en un objet intelligent.
Étape 11:
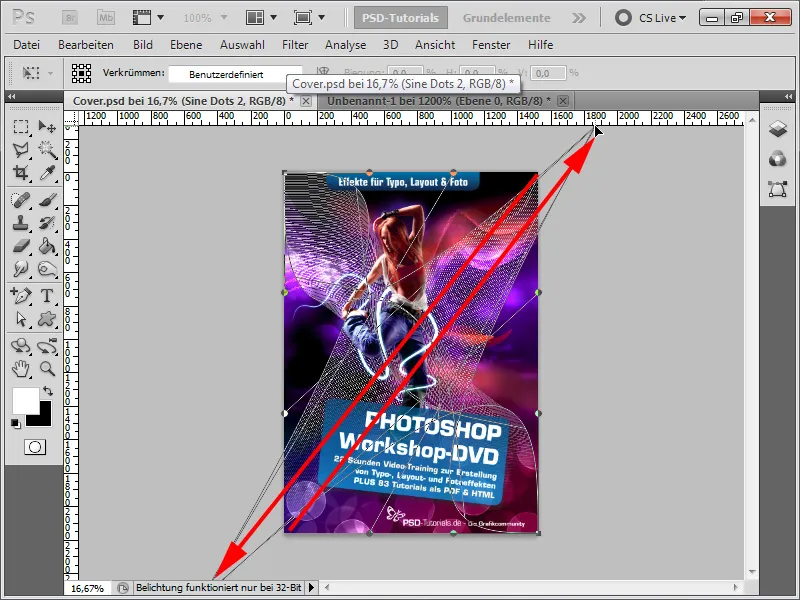
Je presse Ctrl+T et clic droit de la souris>Torsion. Ensuite, je tire le point en haut à droite vers le coin inférieur gauche et le coin inférieur gauche vers le coin supérieur droit.
Étape 12:
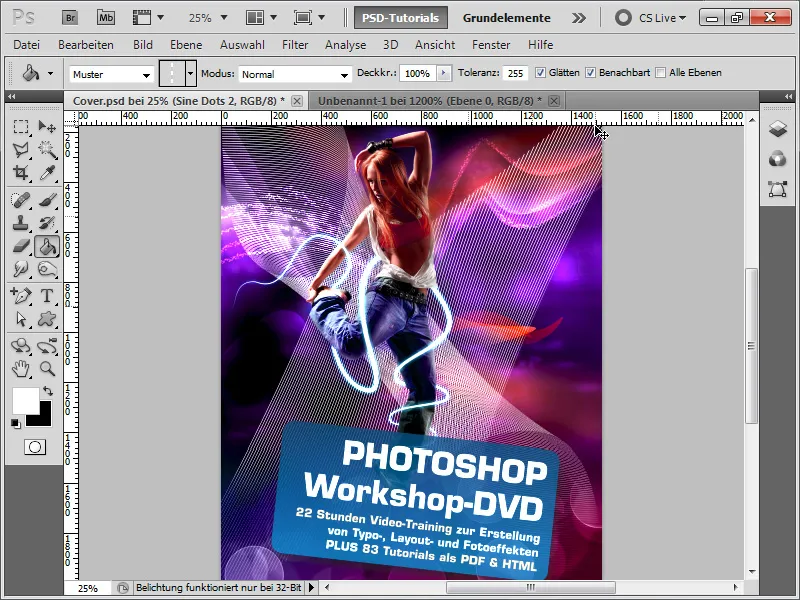
Le résultat n'est pas mal du tout.
Étape 13:
Je définis cependant la méthode de remplissage sur Fusionner, afin que les couleurs s'adaptent à l'arrière-plan. En outre, je duplique le calque, le tourne légèrement, réduit un peu l'opacité, ajoute un masque de fusion et masque quelques zones. Le résultat ressemble alors à ceci :
Étape 14:
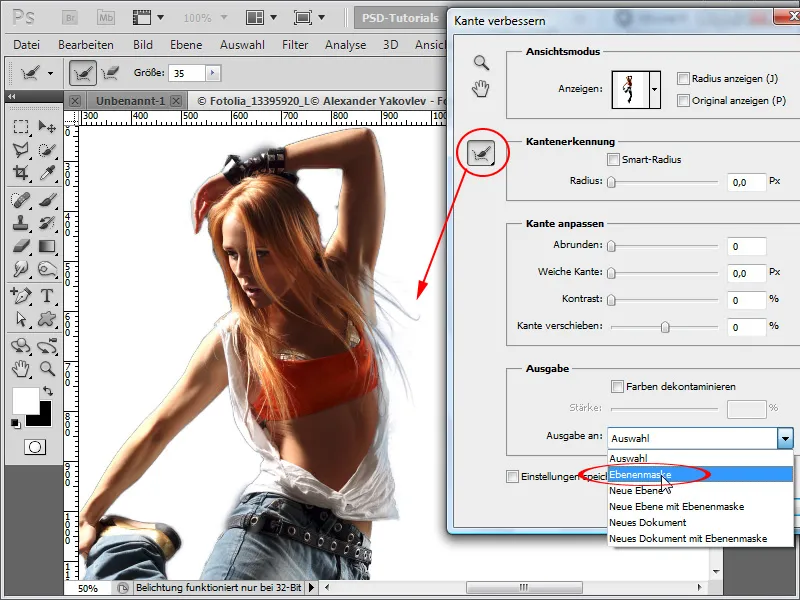
Dans la dernière étape, je souhaite donner quelques astuces pour détourer le modèle : Je le sélectionne avec l'outil de sélection rapide et clique ensuite sur Améliorer les contours.
Étape 15:
Ainsi, je peux perfectionner la sélection. Pour ce faire, divers curseurs sont à ma disposition. Pour détourer plus finement les cheveux, j'utilise l'outil Améliorer le rayon, et je peins simplement la zone contenant les cheveux. Ensuite, une fois que j'ai terminé, je sélectionne Sortie sur : masque de fusion.
Étape 16:
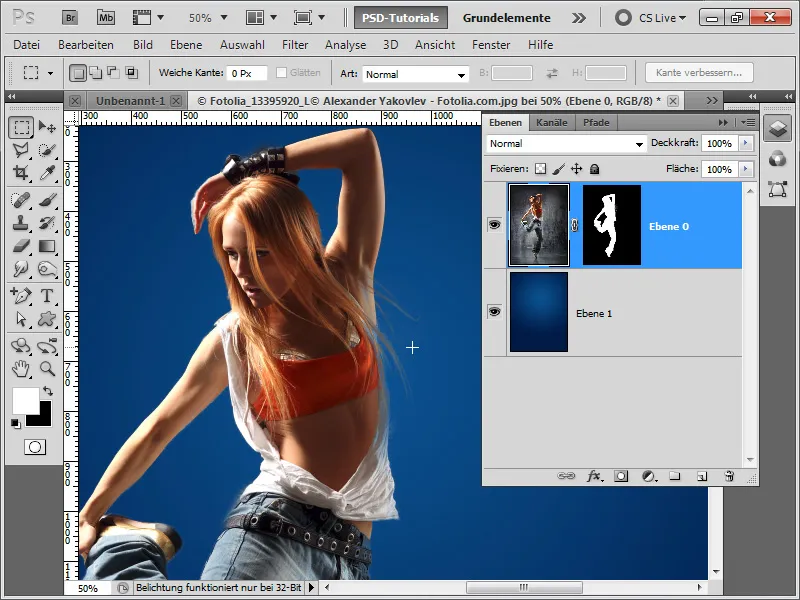
Le résultat est impressionnant pour les quelques secondes que j'ai investies :
Étape 17:
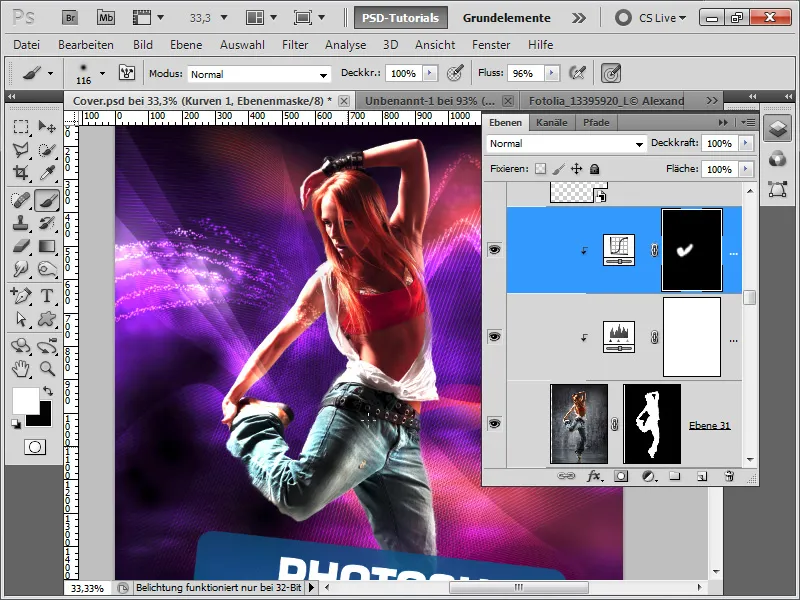
Mon conseil pour conclure le tutoriel : J'utilise toujours des calques d'ajustement et j'appuie sur Ctrl+Alt+G pour en faire un masque d'écrêtage, afin que le calque d'ajustement n'agisse que sur le calque sous-jacent. Ainsi, je peux améliorer rapidement mon image avec la correction des niveaux en tant que calque d'ajustement, sans altérer l'arrière-plan. Je peux également assombrir/éclaircir uniquement certaines zones dans la courbe de tonalité en tant que calque d'ajustement, en utilisant le masque de fusion qui est automatiquement ajouté.